Silverlight - ปุ่มต่างๆ
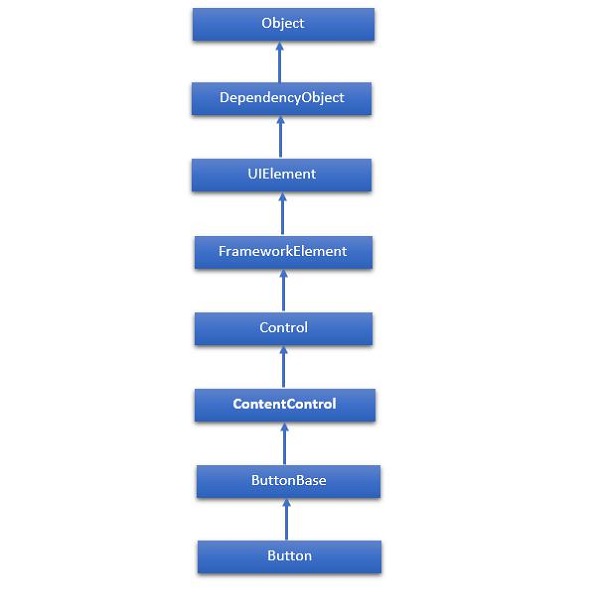
Buttonคลาสแสดงถึงประเภทพื้นฐานที่สุดของปุ่มควบคุม Silverlight รู้จักปุ่มควบคุมสามประเภท: ที่คุ้นเคยButton, CheckBox, และ RadioButton. การควบคุมทั้งหมดนี้เป็นการควบคุมเนื้อหาที่ได้มาจากButtonBase. การสืบทอดตามลำดับชั้นของคลาสปุ่มมีดังนี้ -

ด้านล่างนี้เป็นคำที่ใช้บ่อยที่สุด Properties ของปุ่ม
| เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | Background รับหรือตั้งค่าแปรงที่ให้พื้นหลังของตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 2 | BorderBrush รับหรือกำหนดแปรงที่อธิบายการเติมเส้นขอบของตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 3 | BorderThickness รับหรือตั้งค่าความหนาของเส้นขอบของตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 4 | Content รับหรือตั้งค่าเนื้อหาของ ContentControl (สืบทอดมาจาก ContentControl) |
| 5 | ClickMode รับหรือตั้งค่าที่ระบุเมื่อเกิดเหตุการณ์คลิกในแง่ของลักษณะการทำงานของอุปกรณ์ (สืบทอดมาจาก ButtonBase) |
| 6 | ContentTemplate รับหรือตั้งค่าเทมเพลตข้อมูลที่ใช้เพื่อแสดงเนื้อหาของ ContentControl (สืบทอดมาจาก ContentControl) |
| 7 | FontFamily รับหรือตั้งค่าแบบอักษรที่ใช้เพื่อแสดงข้อความในตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 8 | FontSize รับหรือกำหนดขนาดของข้อความในตัวควบคุมนี้ (สืบทอดมาจากการควบคุม) |
| 9 | FontStyle รับหรือตั้งค่ารูปแบบในการแสดงผลข้อความ (สืบทอดมาจากการควบคุม) |
| 10 | FontWeight รับหรือกำหนดความหนาของแบบอักษรที่ระบุ (สืบทอดมาจากการควบคุม) |
| 11 | Foreground รับหรือตั้งค่าแปรงที่อธิบายสีพื้นหน้า (สืบทอดมาจากการควบคุม) |
| 12 | Height รับหรือตั้งค่าความสูงที่แนะนำของ FrameworkElement (สืบทอดจาก FrameworkElement) |
| 13 | HorizontalAlignment รับหรือตั้งค่าลักษณะการจัดแนวแนวนอนที่ใช้กับ FrameworkElement เมื่อประกอบในพาเรนต์เค้าโครงเช่นแผงควบคุมหรือรายการ (สืบทอดจาก FrameworkElement) |
| 14 | IsEnabled รับหรือตั้งค่าที่ระบุว่าผู้ใช้สามารถโต้ตอบกับตัวควบคุมได้หรือไม่ (สืบทอดมาจากการควบคุม) |
| 15 | IsPressed รับค่าที่ระบุว่า ButtonBase อยู่ในสถานะกดหรือไม่ (สืบทอดมาจาก ButtonBase) |
| 16 | Margin รับหรือกำหนดระยะขอบด้านนอกของ FrameworkElement (สืบทอดจาก FrameworkElement) |
| 17 | Name รับหรือตั้งชื่อระบุของวัตถุ เมื่อตัวประมวลผล XAML สร้างโครงสร้างวัตถุจากมาร์กอัป XAML โค้ดรันไทม์สามารถอ้างถึงอ็อบเจ็กต์ XAMLdeclared โดยใช้ชื่อนี้ (สืบทอดจาก FrameworkElement) |
| 18 | Opacity รับหรือกำหนดระดับความทึบของวัตถุ (รับมาจาก UIElement) |
| 19 | Resources รับพจนานุกรมทรัพยากรที่กำหนดภายในเครื่อง ใน XAML คุณสามารถสร้างรายการทรัพยากรเป็นองค์ประกอบวัตถุลูกขององค์ประกอบคุณสมบัติ frameworkElement.Resources ผ่านไวยากรณ์การรวบรวมโดยนัยของ XAML (สืบทอดจาก FrameworkElement) |
| 20 | Style รับหรือตั้งค่าสไตล์อินสแตนซ์ที่ใช้กับออบเจ็กต์นี้ระหว่างการจัดวางและการแสดงผล (สืบทอดจาก FrameworkElement) |
| 21 | Template รับหรือตั้งค่าเทมเพลตการควบคุม เทมเพลตการควบคุมกำหนดลักษณะที่มองเห็นของตัวควบคุมใน UI และกำหนดไว้ในมาร์กอัป XAML (สืบทอดมาจากการควบคุม) |
| 22 | VerticalAlignment รับหรือตั้งค่าลักษณะการจัดแนวตามแนวตั้งที่ใช้กับ FrameworkElement เมื่อประกอบในออบเจ็กต์หลักเช่นแผงควบคุมหรือรายการ (สืบทอดจาก FrameworkElement) |
| 23 | Visibility รับหรือตั้งค่าการเปิดเผยของ UIElement UIElement ที่มองไม่เห็นจะไม่แสดงผลและไม่ได้แจ้งขนาดที่ต้องการกับเค้าโครง (รับมาจาก UIElement) |
| 24 | Width รับหรือกำหนดความกว้างของ FrameworkElement (สืบทอดจาก FrameworkElement) |
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป methods ของปุ่ม
| เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | ClearValue ล้างค่าท้องถิ่นของคุณสมบัติการอ้างอิง (สืบทอดจาก DependencyObject) |
| 2 | FindName ดึงอ็อบเจ็กต์ที่มีชื่อตัวระบุที่ระบุ (สืบทอดจาก FrameworkElement) |
| 3 | OnApplyTemplate เรียกใช้เมื่อใดก็ตามที่รหัสแอปพลิเคชันหรือกระบวนการภายใน (เช่นรหัสผ่านโครงร่างการสร้างใหม่) เรียกใช้ ApplyTemplate พูดง่ายๆก็คือวิธีนี้ถูกเรียกใช้ก่อนที่องค์ประกอบ UI จะแสดงในแอปของคุณ แทนที่เมธอดนี้เพื่อให้มีผลต่อตรรกะหลังเทมเพลตเริ่มต้นของคลาส (สืบทอดจาก FrameworkElement) |
| 4 | OnContentChanged เรียกใช้เมื่อค่าของคุณสมบัติเนื้อหาเปลี่ยนแปลง (สืบทอดมาจาก ContentControl) |
| 5 | OnDragEnter เรียกก่อนเหตุการณ์ DragEnter จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 6 | OnDragLeave เรียกก่อนเหตุการณ์ DragLeave จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 7 | OnDragOver เรียกก่อนเหตุการณ์ DragOver จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 8 | OnDrop เรียกว่าก่อนที่เหตุการณ์ Drop จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 9 | OnGotFocus เรียกว่าก่อนเหตุการณ์ GotFocus จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 10 | OnKeyDown เรียกว่าก่อนเหตุการณ์ KeyDown จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 11 | OnKeyUp เรียกก่อนเหตุการณ์ KeyUp จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 12 | OnLostFocus เรียกว่าก่อนเหตุการณ์ LostFocus จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 13 | SetBinding แนบการผูกกับ FrameworkElement โดยใช้อ็อบเจ็กต์การผูกที่จัดเตรียมไว้ (สืบทอดจาก FrameworkElement) |
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป Events ของปุ่ม
| เลขที่ | เหตุการณ์และคำอธิบาย |
|---|---|
| 1 | Click เกิดขึ้นเมื่อคลิกปุ่มควบคุม (สืบทอดมาจาก ButtonBase) |
| 2 | DataContextChanged เกิดขึ้นเมื่อค่าของคุณสมบัติ FrameworkElement.DataContext เปลี่ยนแปลง (สืบทอดจาก FrameworkElement) |
| 3 | DragEnter เกิดขึ้นเมื่อระบบอินพุตรายงานเหตุการณ์ลากพื้นฐานโดยมีองค์ประกอบนี้เป็นเป้าหมาย (รับมาจาก UIElement) |
| 4 | DragLeave เกิดขึ้นเมื่อระบบอินพุตรายงานเหตุการณ์ลากพื้นฐานที่มีองค์ประกอบนี้เป็นต้นกำเนิด (รับมาจาก UIElement) |
| 5 | DragOver เกิดขึ้นเมื่อระบบอินพุตรายงานเหตุการณ์ลากที่อยู่ภายใต้องค์ประกอบนี้เป็นเป้าหมายการดร็อปที่เป็นไปได้ (รับมาจาก UIElement) |
| 6 | DragStarting เกิดขึ้นเมื่อเริ่มดำเนินการลาก (รับมาจาก UIElement) |
| 7 | GotFocus เกิดขึ้นเมื่อ UIElement ได้รับโฟกัส (รับมาจาก UIElement) |
| 8 | Holding เกิดขึ้นเมื่อการโต้ตอบ Hold ที่ไม่สามารถจัดการได้เกิดขึ้นในพื้นที่ทดสอบ Hit ขององค์ประกอบนี้ (รับมาจาก UIElement) |
| 9 | IsEnabledChanged เกิดขึ้นเมื่อคุณสมบัติ IsEnabled เปลี่ยนแปลง (สืบทอดมาจากการควบคุม) |
| 10 | KeyDown เกิดขึ้นเมื่อกดแป้นคีย์บอร์ดในขณะที่ UIElement มีโฟกัส (รับมาจาก UIElement) |
| 11 | KeyUp เกิดขึ้นเมื่อปล่อยปุ่มคีย์บอร์ดในขณะที่ UIElement มีโฟกัส (รับมาจาก UIElement) |
| 12 | LostFocus เกิดขึ้นเมื่อ UIElement สูญเสียโฟกัส (รับมาจาก UIElement) |
| 13 | SizeChanged เกิดขึ้นเมื่อคุณสมบัติ ActualHeight หรือ ActualWidth เปลี่ยนค่าบน FrameworkElement (สืบทอดจาก FrameworkElement) |
| เลขที่ | ปุ่มและคำอธิบาย |
|---|---|
| 1 | HyperlinkButton HyperlinkButton ไม่ได้วาดพื้นหลังปุ่มมาตรฐาน แต่เพียงแค่แสดงเนื้อหาที่คุณจัดหา |
| 2 | ToggleButton & RepeatButton การควบคุมปุ่ม RepeatBut จะยิงเหตุการณ์ Click อย่างต่อเนื่องตราบเท่าที่กดปุ่มค้างไว้ ตัวควบคุม ToggleButton แสดงถึงปุ่มที่มีสองสถานะ (คลิกหรือไม่คลิก) |
| 3 | CheckBox การควบคุมที่ผู้ใช้สามารถเลือก (ตรวจสอบ) หรือยกเลิกการเลือก (ยกเลิกการเลือก) มีรายการตัวเลือกที่ผู้ใช้สามารถเลือกได้เช่นรายการการตั้งค่าเพื่อใช้กับแอปพลิเคชัน |
| 4 | RadioButton RadioButton เป็นปุ่มที่อนุญาตให้ผู้ใช้เลือกตัวเลือกเดียวจากกลุ่มตัวเลือก |