Silverlight - การจัดการอินพุต
ในบทนี้เราจะเรียนรู้วิธีจัดการการป้อนข้อมูลของผู้ใช้ในแอปพลิเคชัน Silverlight Silverlight มอบ API ที่มีประสิทธิภาพพร้อมความช่วยเหลือซึ่งแอปพลิเคชันสามารถรับอินพุตจากอุปกรณ์ต่างๆเช่นเมาส์แป้นพิมพ์และการสัมผัสเป็นต้น
ประเภทอินพุต
มีหลายวิธีที่ผู้ใช้สามารถโต้ตอบกับแอปพลิเคชันของคุณ วิธีที่ชัดเจนที่สุดคือใช้เมาส์ Silverlight นำเสนอกิจกรรมสำหรับการติดตาม -
- การเคลื่อนไหวของเมาส์
- คลิกปุ่มและ
- กิจกรรมวงล้อ
นอกจากนี้ยังมีคีย์บอร์ดและ Silverlight ยังรองรับการป้อนข้อมูลบนหน้าจอสัมผัส หากคุณคุ้นเคยกับการรองรับระบบสัมผัสใน Windows คุณจะทราบดีว่าการป้อนข้อมูลแบบสัมผัสสามารถแสดงเป็นเหตุการณ์ระดับต่ำที่ให้ข้อมูลโดยละเอียดหรืออาจสรุปเป็นเหตุการณ์ระดับสูงที่เรียกว่าท่าทางสัมผัส
เหตุการณ์เมาส์
ให้เราเริ่มต้นโดยดูที่ข้อเสนอ Silverlight เหตุการณ์การป้อนข้อมูลเมาส์ เหตุการณ์บางอย่างเกี่ยวข้องกับการเคลื่อนไหวของตัวชี้เมาส์
MouseMove เหตุการณ์จะเพิ่มขึ้นทุกครั้งที่ตัวชี้เคลื่อนที่ในขณะที่อยู่เหนือองค์ประกอบที่คุณแนบตัวจัดการ
คุณยังได้รับ MouseEnter และ MouseLeave เหตุการณ์ที่จะแจ้งให้คุณทราบเมื่อเมาส์เลื่อนเข้าและออกจากองค์ประกอบ
ด้านล่างคือรหัส XAML ที่เพิ่มวงรีและ TextBlock
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>ด้านล่างคือการใช้งานที่แตกต่างกัน mouse input เหตุการณ์
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
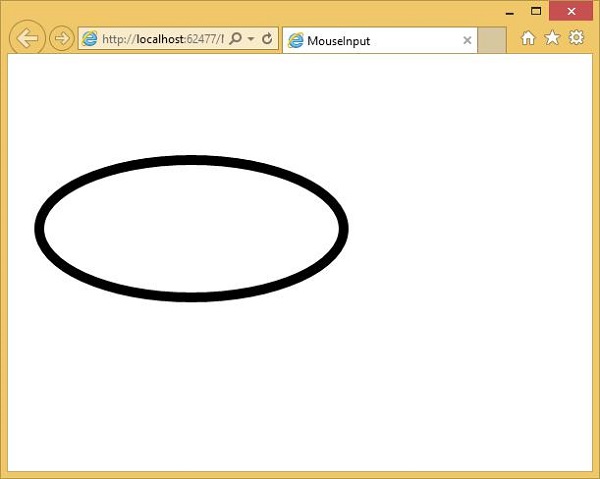
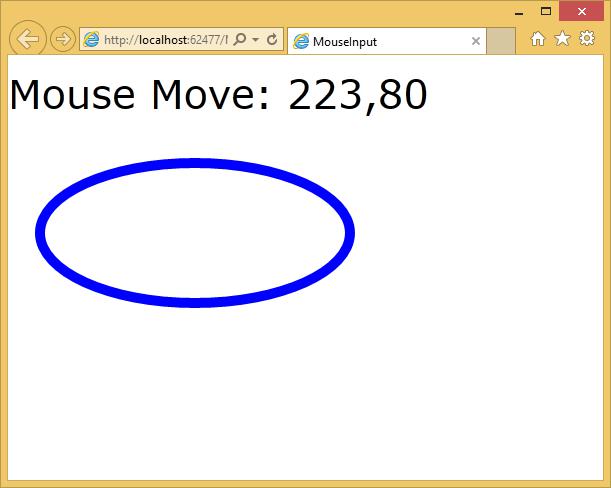
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

เมื่อเมาส์เข้าสู่วงรีคุณจะเห็นการเปลี่ยนแปลงของสีและพิกัด

เมื่อเมาส์ออกจากวงรีมันจะแสดงข้อความ 'mouse leave'และจะเปลี่ยนเป็นสีเริ่มต้น

คีย์บอร์ด
วิธีที่ง่ายที่สุดสำหรับผู้ใช้ในการป้อนข้อมูลที่เป็นข้อความลงในแอปพลิเคชันของคุณคือผ่านแป้นพิมพ์หากมี โปรดจำไว้ว่าอุปกรณ์พกพาบางรุ่นไม่มีแป้นพิมพ์ยกเว้นแล็ปท็อปและเดสก์ท็อป
Silverlight นำเสนอสองเหตุการณ์ที่ตรงไปตรงมาสำหรับการป้อนข้อมูลด้วยแป้นพิมพ์ KeyUp และ KeyDown.
ทั้งสองอย่างนี้ผ่าน a KeyEventArgs ไปยังตัวจัดการและคุณสมบัติคีย์ระบุว่าคีย์ใดถูกกด
ในตัวอย่างด้านล่างบางส่วนของการป้อนข้อมูลแป้นพิมพ์ได้รับการจัดการ
ตัวอย่างต่อไปนี้กำหนดตัวจัดการสำหรับเหตุการณ์คลิกและตัวจัดการสำหรับ KeyDown เหตุการณ์.
ด้านล่างคือรหัส XAML ซึ่งมีการเพิ่มองค์ประกอบ UI ที่แตกต่างกัน
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>ด้านล่างนี้คือรหัส C # ซึ่งมีการจัดการกับแป้นพิมพ์และเหตุการณ์การคลิกที่แตกต่างกัน
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
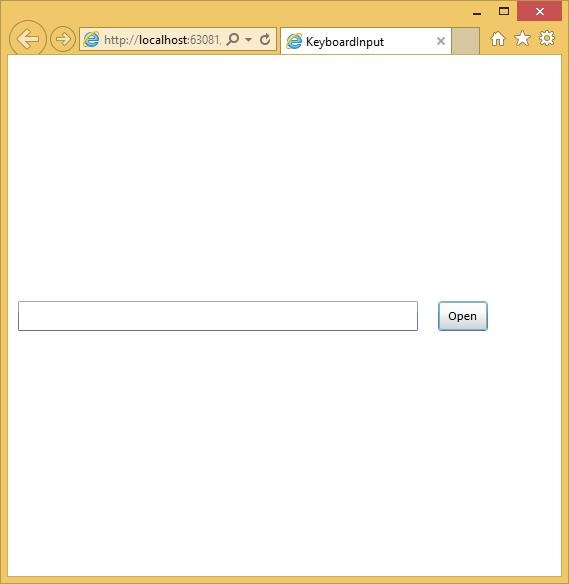
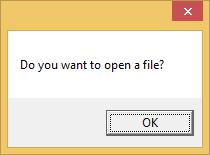
}เมื่อรวบรวมและดำเนินการโค้ดด้านบนคุณจะเห็นสิ่งต่อไปนี้ -

หากคุณคลิกไฟล์ Open หรือคลิกในกล่องข้อความแล้วคลิก OKจากนั้นจะแสดงข้อความเดียวกัน

เราขอแนะนำให้คุณดำเนินการตามตัวอย่างข้างต้นเพื่อความเข้าใจที่ดีขึ้น