Silverlight - คู่มือฉบับย่อ
ยินดีต้อนรับสู่บทแนะนำ Silverlight Silverlight เป็นแพลตฟอร์มสำหรับการสร้างแอปพลิเคชันอินเทอร์เน็ตที่หลากหลาย บทช่วยสอนนี้จะอธิบายแนวคิดเบื้องหลัง Silverlight และจะแสดงวิธีสร้างลงในเว็บแอปพลิเคชันของคุณ หลังจากเสร็จสิ้นคุณจะมีความเข้าใจแอปพลิเคชัน Silverlight ที่ใช้ XAML และ C # มากขึ้น
Silverlight คืออะไร
Silverlight เป็นปลั๊กอินของเบราว์เซอร์ที่ออกแบบมาสำหรับการสร้างแอปพลิเคชันอินเทอร์เน็ตที่หลากหลาย แอปพลิเคชันที่ทำงานในเบราว์เซอร์เหมือนกับเว็บแอปพลิเคชันทั่วไป แต่พยายามที่จะพัฒนาส่วนต่อประสานผู้ใช้เกินกว่าที่ HTML จะไปได้ ตัวอย่างเช่น,
Silverlight เป็นเฟรมเวิร์กสำหรับการสร้างแอพพลิเคชั่นที่โฮสต์บนเบราว์เซอร์ที่สมบูรณ์ซึ่งทำงานบนระบบปฏิบัติการที่หลากหลาย
นอกจากนี้ยังสามารถอยู่ร่วมกับ HTML ดังนั้น Silverlight จึงสามารถปรับปรุงเว็บแอปพลิเคชันที่มีอยู่ได้
Silverlight ใช้เวทมนตร์ผ่านปลั๊กอินเบราว์เซอร์ เมื่อคุณท่องไปยังหน้าเว็บที่มีเนื้อหา Silverlight ปลั๊กอินของเบราว์เซอร์นี้จะทำงานรันโค้ดและแสดงเนื้อหานั้นในพื้นที่ที่กำหนดโดยเฉพาะของเพจ
ส่วนที่สำคัญคือปลั๊กอิน Silverlight ให้สภาพแวดล้อมที่สมบูรณ์กว่าการผสมผสานระหว่าง HTML และ JavaScript แบบเดิมที่ขับเคลื่อนหน้าเว็บธรรมดา
คุณสามารถสร้างหน้า Silverlight ที่เล่นวิดีโอมีกราฟิก 3 มิติที่เร่งด้วยฮาร์ดแวร์และใช้ภาพเคลื่อนไหวแบบเวกเตอร์
จากมุมมองของนักพัฒนาคุณลักษณะที่น่าสนใจที่สุดของ Silverlight คือการนำรูปแบบการเขียนโปรแกรม. NET Framework มาใช้กับเว็บแอปพลิเคชันของคุณ

Silverlight ได้รับการออกแบบให้ทำงานภายในหน้าเว็บดังนั้นจึงสามารถทำงานเป็นปลั๊กอินของเบราว์เซอร์ได้ ให้บริการกราฟิกสำหรับการแสดงบิตแมปกราฟิกเวกเตอร์วิดีโอความละเอียดสูงและภาพเคลื่อนไหว
คุณสามารถเขียนใน C # หรือ Visual Basic .NET และใช้คุณลักษณะไลบรารีคลาส. NET Framework บนโค้ดที่ทำงานในเว็บเบราว์เซอร์
อินเทอร์เฟซผู้ใช้ Silverlight ใช้โมเดลที่คล้ายกันมากกับ Windows Presentation Foundation (WPF) ซึ่งเป็นเฟรมเวิร์กส่วนติดต่อผู้ใช้ในเดสก์ท็อปแบบเต็ม. NET Framework
หากคุณรู้จัก WPF Silverlight นั้นง่ายต่อการเรียนรู้ Silverlight เป็นการดาวน์โหลดที่เล็กกว่า. NET มาก มีขนาดประมาณหนึ่งในสิบของขนาดดังนั้นจึงมีเพียงส่วนย่อยของไลบรารีคลาสเท่านั้นและมีการสร้างผลกระทบต่างๆกับแบบจำลองของ WPF
แม้จะมีขนาดลดลง แต่นักพัฒนา. NET ที่มีประสบการณ์ก็จะรู้สึกเหมือนอยู่บ้านใน Silverlight ได้ทันที
แพลตฟอร์มและเบราว์เซอร์
แพลตฟอร์มและเบราว์เซอร์ที่ Silverlight รองรับ ได้แก่ -
Windows
Silverlight รองรับ Windows ตามที่คุณคาดหวังจากผลิตภัณฑ์ Microsoft ต้องใช้ Windows XP Service Pack 2 อย่างน้อยหรือรุ่นล่าสุดของ Windows
เวอร์ชันเก่าไม่ได้รับการสนับสนุนอย่างสมบูรณ์ ตัวอย่างเช่น Silverlight จะไม่ทำงานเลยบน Windows ME และ Windows 2000 มีการสนับสนุนที่ จำกัด
สำหรับเบราว์เซอร์ Silverlight รองรับ Internet Explorer ของ Microsoft เองและรองรับ Firefox และ Google Chrome เวอร์ชัน 4
โดยทั่วไป Silverlight สนับสนุน API ปลั๊กอินเว็บเบราว์เซอร์ทั่วไป ทำงานในเบราว์เซอร์ที่หลากหลายกว่ารายการที่รองรับอย่างเป็นทางการ
Mac
Silverlight รองรับ Mac OS10 แม้ว่า Silverlight เวอร์ชัน 2 หรือใหม่กว่าจะทำงานบน Mac ที่ใช้ Intel เท่านั้น
บน Mac รุ่นใหม่รองรับทั้ง Firefox และ Safari
ลินุกซ์
ปลั๊กอิน Silverlight ของ Microsoft ไม่ทำงานบน Linux แต่โครงการโอเพ่นซอร์ส Mono มีหน่อที่เรียกว่า Moonlight ซึ่งเป็นปลั๊กอินที่เข้ากันได้กับ Silverlight ที่ทำงานบน Linux
Moonlight ทำงานใน Firefox และที่น่าสนใจคือสามารถทำงานในโหมด Standalone ได้เสมอ
เหตุผลประการหนึ่งที่โครงการ Mono ตัดสินใจสร้าง Moonlight ตั้งแต่แรกคือพวกเขาคิดว่า Silverlight จะเป็นเทคโนโลยีที่มีประโยชน์ในการสร้างวิดเจ็ตส่วนต่อประสานผู้ใช้ที่ทำงานบนเดสก์ท็อป
Microsoft มีเครื่องมือสำคัญสองอย่างสำหรับการพัฒนาแอปพลิเคชัน Silverlight พวกเขาคือ -
- Visual Studio
- การผสมผสานนิพจน์
ปัจจุบันเครื่องมือทั้งสองสามารถสร้างโครงการ Silverlight ได้ แต่ความจริงก็คือ Visual Studio ถูกใช้โดยนักพัฒนามากกว่าในขณะที่ Blend ยังคงใช้บ่อยกว่าโดยนักออกแบบ Microsoft มี Visual Studio เวอร์ชันฟรีซึ่งสามารถดาวน์โหลดได้จากhttps://www.visualstudio.com. สำหรับบทช่วยสอนนี้เราจะใช้ Visual Studio เป็นส่วนใหญ่
การติดตั้ง
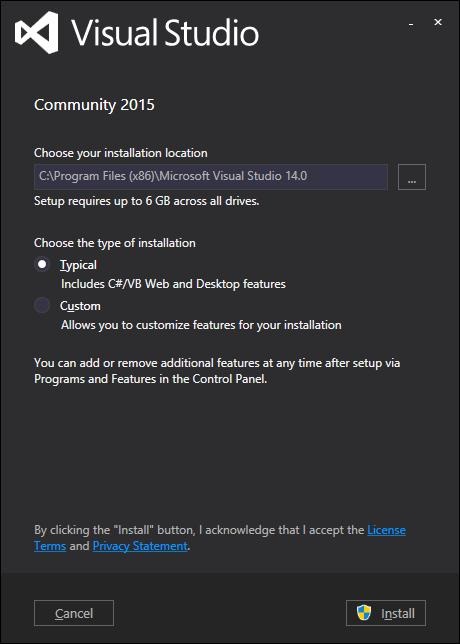
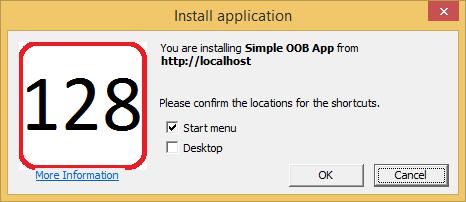
Step 1- เมื่อดาวน์โหลด Silverlight แล้วให้รันโปรแกรมติดตั้ง กล่องโต้ตอบต่อไปนี้จะปรากฏขึ้น.

Step 2 - คลิกไฟล์ Install และจะเริ่มกระบวนการติดตั้ง

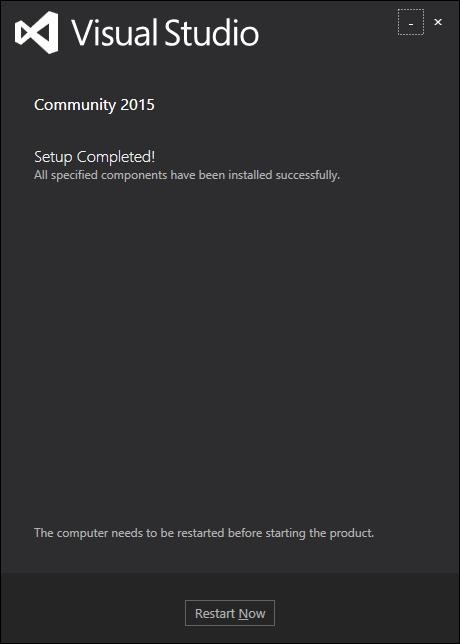
Step 3 - เมื่อติดตั้ง Sivelight เรียบร้อยแล้วคุณจะเห็นกล่องโต้ตอบต่อไปนี้

Step 4 - ปิดกล่องโต้ตอบนี้และรีสตาร์ทคอมพิวเตอร์หากจำเป็น
Step 5 - เปิดให้บริการแล้ว Visual studio จาก Startซึ่งจะเปิดกล่องโต้ตอบที่แสดงด้านล่าง จะต้องใช้เวลาในการเตรียมการในขณะที่จ้องมองเป็นครั้งแรก

Step 6 - ถัดไปคุณจะเห็นหน้าต่างหลักของ Visual Studio

Step 7- ในการเริ่มต้นด้วยแอปพลิเคชัน Silverlight คุณต้องติดตั้งเครื่องมือ Silverlight Developer บนเครื่องของคุณด้วย ดาวน์โหลดและติดตั้งเครื่องมือ Silverlight Developer ล่าสุดจากhttp://silverlight.dlservice.microsoft.com/download/8/E/7/8E7D9B4B-2088-4AED8356-20E65BE3EC91/40728.00/Silverlight_Developer_x64.exe

Step 8 - คลิก Install. การติดตั้งจะใช้เวลาสักครู่

Step 9 - เมื่อการติดตั้งเสร็จสมบูรณ์คุณจะเห็นข้อความต่อไปนี้

Step 10- ตอนนี้คุณพร้อมที่จะสร้างแอปพลิเคชัน Silverlight แรกของคุณแล้ว คลิกClose.
ในบทนี้เราจะดูตัวอย่างการทำงานของ Silverlight เราต้องการสองสิ่ง -
ขั้นแรกเราต้องมีหน้าเว็บ Silverlight มีไว้สำหรับแอปพลิเคชั่นอินเทอร์เน็ตที่หลากหลายซึ่งออกแบบมาให้ทำงานภายในเว็บเบราว์เซอร์โดยเป็นส่วนหนึ่งของหน้าเว็บ หน้านี้จำเป็นต้องรวมแท็กที่เหมาะสมเพื่อโหลดปลั๊กอิน Silverlight นอกจากนี้ยังสามารถรวมตรรกะในการตรวจสอบว่ามีการติดตั้ง Silverlight ไว้หรือไม่และสามารถให้อินเทอร์เฟซผู้ใช้ทางเลือกบางส่วนเมื่อไม่มีอยู่
สิ่งที่สองที่เราต้องการคือเนื้อหา Silverlight เอง บทช่วยสอนนี้จะเน้นที่รูปแบบการเขียนโปรแกรม. NET สำหรับ Silverlight เราจะสร้างแอปพลิเคชัน Silverlight ที่คอมไพล์แล้วซึ่งมีส่วนผสมของ XAML ซึ่งเป็นภาษาจำลองที่เราใช้กำหนดส่วนต่อประสานผู้ใช้ของ Silverlight และรหัส. NET ที่เขียนด้วย C #
สร้างเว็บเพจ
วิธีที่ง่ายที่สุดในการเริ่มใช้ Silverlight คือการสร้างเว็บไซต์ธรรมดาที่มีหน้า HTML และไม่มีโค้ดฝั่งเซิร์ฟเวอร์ ให้เราดูตัวอย่างง่ายๆ
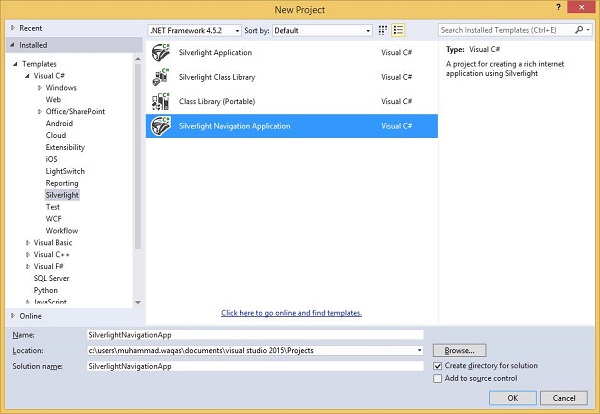
Step 1 - เปิด Visual Studio. คลิกFile เมนูชี้ไปที่ New จากนั้นคลิก Project.

Step 2 - ก New Projectกล่องโต้ตอบจะเปิดขึ้น ภายใต้Templatesเลือก Visual C# แล้ว click Silverlight. ในบานหน้าต่างด้านขวาเลือกแอปพลิเคชัน Silverlight

ป้อนชื่อโครงการและตำแหน่งบนฮาร์ดไดรฟ์ของคุณเพื่อบันทึกโครงการของคุณจากนั้นคลิก OK เพื่อสร้างโครงการ
โครงการ Silverlight กำลังจะสร้างเนื้อหา Silverlight และเนื้อหาดังกล่าวเป็นเพียงเนื้อหาเดียวในหลาย ๆ รายการที่จะประกอบกันเป็นเว็บแอปพลิเคชันทั้งหมด
คลิก OK.
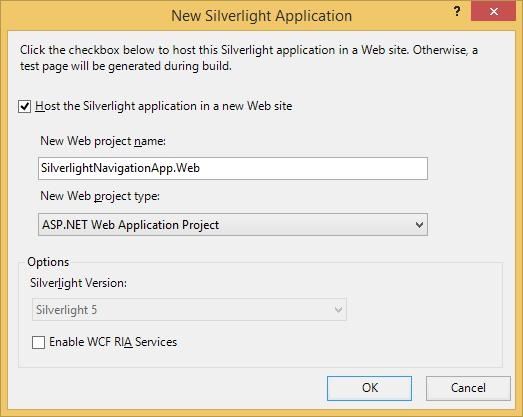
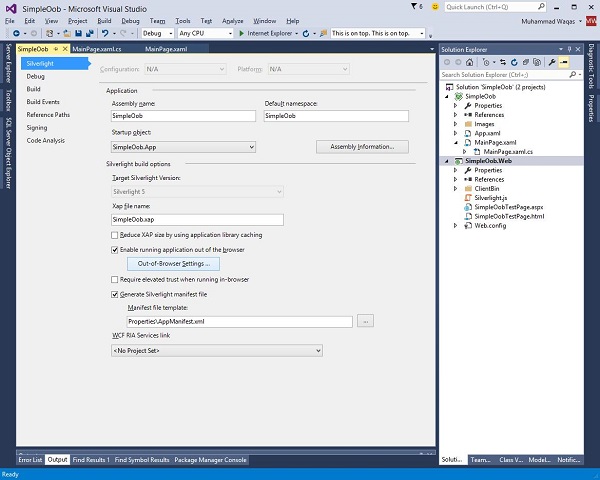
Step 3 - ตรวจสอบไฟล์ Host the Silverlight application checkbox. ค่าดีฟอลต์คือ ASP.NET Web Application Project

Step 4- MS-Visual Studio ได้สร้างสองโครงการคือโครงการ Silverlight และเว็บแอปพลิเคชัน ASP.NET ตอนนี้เราต้องการแอปพลิเคชันเว็บ ASP.NET คุณสามารถดูสิ่งนี้ได้ในไฟล์Solution Explorer หน้าต่างดังแสดงด้านล่าง

ทุกสิ่งที่สามารถแสดงเนื้อหาผ่าน HTTP จะทำ แต่นี่คือ Visual Studioและเข้าใจเทคโนโลยีเว็บ ASP.NET นั่นคือสิ่งที่ให้เรา
เพื่อแสดงให้เห็นว่า Silverlight ไม่ได้ขึ้นอยู่กับเทคโนโลยีฝั่งเซิร์ฟเวอร์ใด ๆ ให้เราลบสิ่งนี้ .aspx ออกจากไฟล์ HTML คงที่ธรรมดา
Step 5- คลิกขวาที่ FirstExampleTestpage.aspx จากรายการตัวเลือกคลิกDelete.

Step 6 - ชุด FirstExampleTestPage.html เป็น Start หน้า.

MainPage.xamlไฟล์กำหนดส่วนต่อประสานผู้ใช้สำหรับเนื้อหา Silverlight คุณสามารถเขียนโค้ด XAML โดยตรงหรือใช้ไฟล์Toolbox เพื่อลากและวางองค์ประกอบ UI ต่างๆ
Step 7 - ระบุด้านล่างนี้เป็นรหัสง่ายๆใน MainPage.xaml ซึ่งก Button และก TextBlock ถูกกำหนดไว้ภายในไฟล์ StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - ตัวอย่างนี้ถือว่าคุณได้สร้างเมธอดการจัดการเหตุการณ์ที่ชื่อ ClickMe_Click. นี่คือสิ่งที่ดูเหมือนในไฟล์MainPage.xaml.cs ไฟล์.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}Step 9 - แอปพลิเคชัน Silverlight สามารถทำงานบนเบราว์เซอร์ใดก็ได้ที่ติดตั้งไว้

Step 10 - เมื่อโค้ดด้านบนถูกคอมไพล์และเรียกใช้งานคุณจะเห็นหน้าเว็บต่อไปนี้

Step 11 - ตอนนี้เมื่อคุณคลิกไฟล์ Click Me มันจะอัปเดตข้อความในไฟล์ TextBlock ดังแสดงด้านล่าง

เราขอแนะนำให้คุณดำเนินการตามตัวอย่างข้างต้นโดยการเพิ่มองค์ประกอบ UI เพิ่มเติม
สิ่งแรกที่คุณจะพบเมื่อทำงานกับ Silverlight คือ XAML XAML ย่อมาจาก Extensible Application Markup Language เป็นภาษาที่เรียบง่ายและเปิดเผยตาม XML
ใน XAML เป็นเรื่องง่ายมากที่จะสร้างเริ่มต้นและตั้งค่าคุณสมบัติของวัตถุที่มีความสัมพันธ์ตามลำดับชั้น
ส่วนใหญ่จะใช้สำหรับการออกแบบ GUI
สามารถใช้เพื่อวัตถุประสงค์อื่นเช่นเพื่อประกาศเวิร์กโฟลว์ในฐานข้อมูลเวิร์กโฟลว์
ไวยากรณ์พื้นฐาน
เมื่อคุณสร้างโครงการ Silverlight ใหม่คุณจะเห็นโค้ด XAML บางส่วนตามค่าเริ่มต้นใน MainPage.xaml ดังแสดงด้านล่าง
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
</Grid>
</UserControl>คุณจะเห็นว่าไฟล์ XAML ที่ระบุไว้ข้างต้นกล่าวถึงข้อมูลประเภทต่างๆ ทั้งหมดนี้มีคำอธิบายสั้น ๆ ในตารางด้านล่าง
| ข้อมูล | คำอธิบาย |
|---|---|
| <UserControl | จัดเตรียมคลาสพื้นฐานสำหรับการกำหนดคอนโทรลใหม่ที่ห่อหุ้มคอนโทรลที่มีอยู่และจัดเตรียมตรรกะของตัวเอง |
| x: Class = "FirstExample.MainPage" | เป็นการประกาศคลาสบางส่วนซึ่งเชื่อมต่อมาร์กอัปกับโค้ดคลาสบางส่วนที่อยู่เบื้องหลังซึ่งกำหนดไว้ในนั้น |
| xmlns = "http://schemas.microsoft.com / winfx / 2006 / xaml / การนำเสนอ" | แมปเนมสเปซ XAML เริ่มต้นสำหรับไคลเอนต์ / เฟรมเวิร์ก Silverlight |
| xmlns: x = "http: //schemas.microsoft.c om / winfx / 2006 / xaml" | XAML namespace สำหรับภาษา XAML ซึ่งแมปกับ x: คำนำหน้า |
| xmlns: d = "http://schemas.microsoft.com / expression / blend / 2008" | XAML namespace มีไว้สำหรับการสนับสนุนนักออกแบบโดยเฉพาะการสนับสนุนนักออกแบบในพื้นผิวการออกแบบ XAML ของ Microsoft Visual Studio และ Microsoft Expression Blend |
| xmlns: mc = "http: //schemas.openxmlforma ts.org/markup-compatibility/2006" | ระบุและสนับสนุนโหมดความเข้ากันได้ของมาร์กอัปสำหรับการอ่าน XAML |
| > | จุดสิ้นสุดขององค์ประกอบวัตถุของราก |
| <ตาราง> </Grid> | นี่คือแท็กเริ่มต้นและปิดของอ็อบเจ็กต์กริดว่าง |
| </UserControl> | การปิดองค์ประกอบวัตถุ |
กฎไวยากรณ์สำหรับ XAML เกือบจะคล้ายกับ XML หากคุณดูเอกสาร XAML คุณจะสังเกตเห็นว่าจริงๆแล้วมันเป็นไฟล์ XML ที่ถูกต้อง ในทางกลับกันไม่เป็นความจริงเนื่องจากใน XML ค่าของแอตทริบิวต์ต้องเป็นสตริงในขณะที่อยู่ใน XAML อาจเป็นวัตถุอื่นซึ่งเรียกว่าไวยากรณ์องค์ประกอบคุณสมบัติ
ไวยากรณ์ขององค์ประกอบวัตถุเริ่มต้นด้วยวงเล็บมุมซ้าย (<) ตามด้วยชื่อของวัตถุเช่นปุ่ม
คุณสมบัติและคุณลักษณะขององค์ประกอบวัตถุนั้นถูกกำหนด
องค์ประกอบวัตถุต้องปิดด้วยเครื่องหมายทับ (/) ตามด้วยวงเล็บมุมฉาก (>) ทันที
ตัวอย่างของวัตถุธรรมดาที่ไม่มีองค์ประกอบลูกแสดงอยู่ด้านล่าง
<Button/>ตัวอย่างองค์ประกอบวัตถุที่มีคุณลักษณะบางอย่าง -
<Button Content = "Click Me" Height = "30" Width = "60"/>ตัวอย่างไวยากรณ์ทางเลือกเพื่อกำหนดคุณสมบัติ (ไวยากรณ์องค์ประกอบคุณสมบัติ) -
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>ตัวอย่างของวัตถุที่มีองค์ประกอบลูก: StackPanel มี Textblock เป็นองค์ประกอบลูก
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel/>ทำไมต้อง XAML ใน Silverlight
XAML ไม่ได้ถูกคิดค้นขึ้นมาสำหรับ Silverlight มาจาก WPF ซึ่งเป็น Windows Presentation Foundation Silverlight มักถูกอธิบายว่าเป็นส่วนย่อยของ WPF สิ่งนี้ไม่เป็นความจริงอย่างเคร่งครัดเนื่องจาก Silverlight สามารถทำบางสิ่งที่ WPF ไม่สามารถทำได้ แม้ว่าฟังก์ชันการทำงานจะทับซ้อนกัน แต่ทั้งสองก็มีรายละเอียดที่แตกต่างกันเล็กน้อย
มีความถูกต้องมากกว่าที่จะบอกว่า WPF และ Silverlight มีความคล้ายคลึงกันมากในหลายประการ แม้จะมีความแตกต่างกัน แต่ก็ยังคงเป็นข้อมูลที่ให้ข้อมูลเกี่ยวกับคุณลักษณะ XAML ที่ Silverlight ยืมมาจาก WPF ตัวอย่างเช่น Silverlight นำเสนอกราฟิกเบื้องต้นสำหรับบิตแมปและรูปร่างที่ปรับขนาดได้
นอกจากนี้ยังมีองค์ประกอบสำหรับการแสดงภาพและเสียง
มีการรองรับข้อความที่จัดรูปแบบเรียบง่ายและคุณสามารถทำให้องค์ประกอบใด ๆ เคลื่อนไหวได้ หากคุณรู้จัก WPF ชุดคุณลักษณะนี้จะคุ้นเคยกับคุณ
จุดสำคัญประการหนึ่งคุณไม่สามารถใช้ WPF XAML และใช้ใน Silverlight ได้
แม้ว่าจะมีความคล้ายคลึงกัน แต่คุณจะพบความแตกต่างเล็ก ๆ น้อย ๆ มากมาย
XAML และรหัสด้านหลัง
XAML กำหนดลักษณะและโครงสร้างของอินเทอร์เฟซผู้ใช้ อย่างไรก็ตามหากคุณต้องการให้แอปพลิเคชันของคุณทำสิ่งที่เป็นประโยชน์เมื่อผู้ใช้โต้ตอบกับมันคุณจะต้องมีรหัสบางอย่าง
ไฟล์ XAML แต่ละไฟล์มักจะเชื่อมโยงกับไฟล์ซอร์สโค้ดซึ่งเราอ้างถึงเป็นโค้ดที่อยู่เบื้องหลัง Microsoft Framework ต่างๆใช้คำนี้
โดยทั่วไปโค้ดที่อยู่เบื้องหลังจะต้องใช้องค์ประกอบที่กำหนดไว้ใน XAML เพื่อดึงข้อมูลเกี่ยวกับอินพุตของผู้ใช้หรือเพื่อแสดงข้อมูลให้กับผู้ใช้
ในรหัส XAML ที่ระบุด้านล่าง TextBlock และ Buttonมีการกำหนด ตามค่าเริ่มต้นเมื่อเรียกใช้แอปพลิเคชันแอปพลิเคชันจะแสดงข้อความ“Hello World!” บนหน้าเว็บและปุ่ม
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>โค้ดที่อยู่เบื้องหลังสามารถเข้าถึงองค์ประกอบใด ๆ ที่ตั้งชื่อด้วย x:Name คำสั่ง
องค์ประกอบที่ตั้งชื่อจะพร้อมใช้งานผ่านฟิลด์ในโค้ดด้านหลังทำให้โค้ดสามารถเข้าถึงอ็อบเจ็กต์เหล่านี้และสมาชิกได้ตามปกติ
x:Prefix แสดงว่าชื่อไม่ใช่คุณสมบัติปกติ
x:Name เป็นสัญญาณพิเศษไปยังคอมไพเลอร์ XAML ที่เราต้องการเข้าถึงวัตถุนี้ในโค้ดที่อยู่เบื้องหลัง
ด้านล่างนี้คือการใช้งานเหตุการณ์คลิกปุ่มซึ่ง TextBlock อัปเดตข้อความแล้ว
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}XAML ไม่ใช่วิธีเดียวในการออกแบบองค์ประกอบ UI ขึ้นอยู่กับคุณที่จะประกาศอ็อบเจ็กต์ใน XAML หรือประกาศ / เขียนโค้ด
XAML เป็นทางเลือก แต่อย่างไรก็ตามสิ่งนี้ก็เป็นหัวใจของไฟล์ Silverlight ออกแบบ.
เป้าหมายของการเข้ารหัส XAML คือเพื่อให้นักออกแบบภาพสามารถสร้างองค์ประกอบส่วนติดต่อผู้ใช้ได้โดยตรง ดังนั้น,Silverlight มีจุดมุ่งหมายเพื่อให้สามารถควบคุมลักษณะภาพทั้งหมดของอินเทอร์เฟซผู้ใช้จากการมาร์กอัป
ถ้าคุณสร้างโครงการใหม่ใน Visual Studio คุณจะเห็นโครงการสี่ประเภทในบานหน้าต่างด้านขวาของกล่องโต้ตอบ พวกเขาคือ -
- แอปพลิเคชั่น Silverlight
- ห้องสมุดคลาส Silverlight
- ห้องสมุดคลาส (พกพา)
- แอปพลิเคชั่นการนำทาง Silverlight

สองคนแรก Silverlight Application และ Silverlight Class Libraryตรงไปตรงมาเพียงพอ สิ่งเหล่านี้คล้ายคลึงกับไฟล์ปฏิบัติการใน DLL ในโลกของแอปพลิเคชัน Windows แบบคลาสสิก ทั้งสองสร้าง DLL เนื่องจากวิธีการปรับใช้แอปพลิเคชัน Silverlight
ตามแนวคิดแล้วโครงการ Silverlight Application จะสร้างโปรแกรมซึ่งสามารถรันได้ในขณะที่โครงการ Class Library จะสร้างไลบรารีที่ออกแบบมาเพื่อรวมเข้ากับแอปพลิเคชันอื่น ๆ
คุณสามารถสร้างไลบรารีคลาสได้หากคุณกำลังวางแผนที่จะสร้างแอพพลิเคชั่นหลายตัวและต้องการใช้โค้ดทั่วไปซ้ำ หากคุณกำลังวางแผนที่จะขายการควบคุมที่คนอื่นจะใช้ในแอปพลิเคชันของตนห้องสมุดเป็นสิ่งที่ต้องสร้างอีกครั้ง
ประเภทโครงการอื่น ๆ มีความชัดเจนน้อยกว่าเล็กน้อยดังนั้นเราจะดูรายละเอียดในบทนี้ในภายหลัง
แอปพลิเคชันเว็บ Silverlight
แอปพลิเคชัน Silverlight ถูกดาวน์โหลดจากเว็บดังนั้นโดยปกติคุณจะมีโครงการเว็บที่เชื่อมโยงกับโครงการ Silverlight Visual Studio มีฟีเจอร์สองสามอย่างที่ออกแบบมาเพื่อจัดการความสัมพันธ์ระหว่างโปรเจ็กต์เหล่านี้
ให้เราดูตัวอย่างง่ายๆของโครงการ Silverlight Application อีกครั้ง
Step 1 - เปิด Visual Studio. คลิกFile เมนูชี้ไปที่ New จากนั้นคลิก Project.

Step 2 - ก New Projectกล่องโต้ตอบจะเปิดขึ้น ภายใต้Templatesเลือก Visual C# แล้ว click Silverlight. ในบานหน้าต่างด้านขวาเลือกแอปพลิเคชัน Silverlight

ป้อนชื่อโครงการและตำแหน่งในฮาร์ดไดรฟ์ของคุณเพื่อบันทึกโครงการของคุณ
โครงการ Silverlight กำลังจะสร้างเนื้อหา Silverlight และเนื้อหาดังกล่าวเป็นเพียงเนื้อหาเดียวในหลาย ๆ รายการที่จะประกอบกันเป็นเว็บแอปพลิเคชันทั้งหมด
คลิก OK.
Step 3 - ตรวจสอบไฟล์ Host the Silverlight application checkbox. ค่าดีฟอลต์คือ ASP.NET Web Application Project

Step 4- MS-Visual Studio ได้สร้างสองโครงการคือโครงการ Silverlight และเว็บแอปพลิเคชัน ASP.NET ตอนนี้เราต้องการแอปพลิเคชันเว็บ ASP.NET คุณสามารถดูสิ่งนี้ได้ในไฟล์Solution Explorer หน้าต่างดังแสดงด้านล่าง

ทุกสิ่งที่สามารถแสดงเนื้อหาผ่าน HTTP จะทำ แต่นี่คือ Visual Studioและเข้าใจเทคโนโลยีเว็บ ASP.NET นั่นคือสิ่งที่ให้เรา
เพื่อแสดงให้เห็นว่า Silverlight ไม่ได้ขึ้นอยู่กับเทคโนโลยีฝั่งเซิร์ฟเวอร์ใด ๆ ให้เราลบสิ่งนี้ .aspx ออกจากไฟล์ HTML คงที่ธรรมดา
Step 5- คลิกขวาที่ FirstExampleTestpage.aspx จากรายการตัวเลือกคลิกDelete.

Step 6 - ชุด FirstExampleTestPage.html เป็น Start หน้า.

MainPage.xamlไฟล์กำหนดส่วนต่อประสานผู้ใช้สำหรับเนื้อหา Silverlight คุณสามารถเขียนโค้ด XAML โดยตรงหรือใช้ไฟล์Toolbox เพื่อลากและวางองค์ประกอบ UI ต่างๆ
Step 7 - ระบุด้านล่างนี้เป็นรหัสง่ายๆใน MainPage.xaml ซึ่งก Button และก TextBlock ถูกกำหนดไว้ภายในไฟล์ StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - ตัวอย่างนี้ถือว่าคุณได้สร้างเมธอดการจัดการเหตุการณ์ที่ชื่อ ClickMe_Click. นี่คือสิ่งที่ดูเหมือนในไฟล์MainPage.xaml.cs ไฟล์.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - แอปพลิเคชัน Silverlight สามารถทำงานบนเบราว์เซอร์ใดก็ได้ที่ติดตั้งไว้

Step 10 - เมื่อโค้ดด้านบนถูกคอมไพล์และเรียกใช้งานคุณจะเห็นหน้าเว็บต่อไปนี้

แอปพลิเคชั่นการนำทาง Silverlight
เทมเพลตแอปพลิเคชันการนำทาง Silverlight สร้างโครงการที่คล้ายกับแอป Silverlight ทั่วไป ไม่มีอะไรแตกต่างกันโดยพื้นฐานเกี่ยวกับโครงการทั้งสองประเภท เทมเพลตการนำทางมีโค้ดเพิ่มเติมที่คุณสามารถเพิ่มได้เอง ตามชื่อที่แนะนำรองรับการนำทางเหมือนเว็บภายในแอปพลิเคชัน Silverlight
ให้เราสร้างแอปพลิเคชันการนำทาง
Step 1 - เลือก Silverlight Navigation Application จากบานหน้าต่างด้านขวาในไฟล์ New Project กล่องโต้ตอบ

Step 2 - ทำตามการตั้งค่าตามที่คุณได้ทำไว้สำหรับ Silverlight Web Application

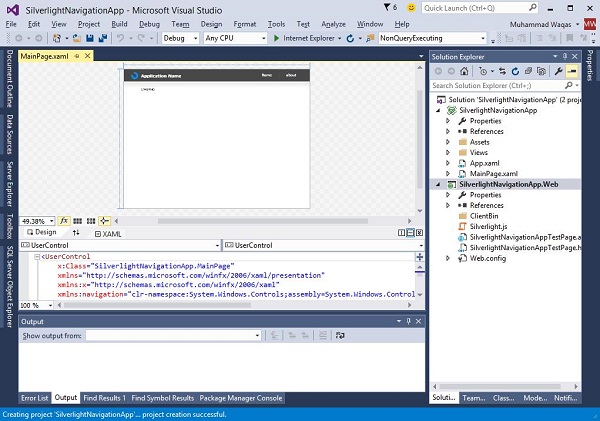
Step 3 - คลิกไฟล์ OKปุ่ม. หน้าต่างจะเปิดขึ้นตามที่แสดงด้านล่าง

สิ่งเหล่านี้มักจะมีโครงการเว็บที่เกี่ยวข้องดังนั้นเราจะมีหนึ่งในนั้น มันสร้างสองโปรเจ็กต์ตามที่อธิบายไว้ก่อนหน้านี้ แต่อย่างที่คุณเห็นอินเทอร์เฟซผู้ใช้เริ่มต้นดูว่างน้อยลงเล็กน้อย
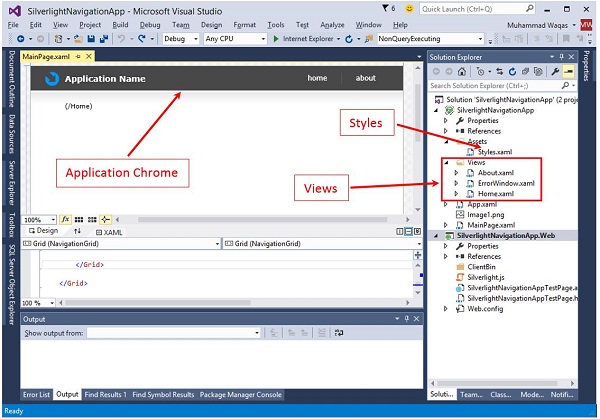
Step 4- มี Application Chrome รวมถึงแถบนำทาง โซลูชันนี้มีไฟล์พิเศษบางไฟล์ นี้Styles ไฟล์กำหนดรูปลักษณ์ของไฟล์ Navigationบาร์. ในเรื่องนี้Views เราเห็นสองสามหน้าและยังมีหน้าต่างสำหรับแสดงข้อผิดพลาด

ดังที่คุณเห็นเมื่อคุณเรียกใช้แอปพลิเคชันแอปพลิเคชันจะแสดงโฮมเพจที่มีเนื้อหาตัวยึดบางส่วน

Step 5 - เมื่อคุณคลิกไฟล์ About มันจะไปที่ About หน้า.

ส่วนที่สำคัญคือจากนั้นคุณสามารถใช้เบราว์เซอร์ Back และ Forward ปุ่มเพื่อย้อนกลับขั้นตอน
โดยปกติเมื่อคุณทำเช่นนั้นเว็บเบราว์เซอร์จะเปลี่ยนจากหน้าเว็บหนึ่งไปยังอีกหน้าหนึ่ง แต่จะไม่ทำเช่นนั้น แอปพลิเคชัน Silverlight ไม่ได้ยกเลิกการโหลดจริง มันยังคงทำงานและแสดงเนื้อหาที่แตกต่างกัน
ดังนั้นจากมุมมองของเบราว์เซอร์จริงๆแล้วมันคือทั้งหมดในหน้าเว็บเดียว Silverlight เล่นเทคนิคบางอย่างกับปุ่มนำทางเพื่อให้แน่ใจว่าหน้าเว็บไม่โหลดขณะที่เรานำทาง
รูปแบบการควบคุมมีความสำคัญและสำคัญมากสำหรับการใช้งานแอปพลิเคชัน ใช้เพื่อจัดกลุ่มองค์ประกอบ GUI ในแอปพลิเคชันของคุณ มีสิ่งสำคัญบางอย่างที่ควรพิจารณาในขณะเลือกแผงเค้าโครง พวกเขาคือ -
- ตำแหน่งขององค์ประกอบลูก
- ขนาดขององค์ประกอบลูก
- การจัดวางองค์ประกอบลูกที่ทับซ้อนกันไว้ด้านบนของกันและกัน
การจัดเรียงพิกเซลคงที่ของตัวควบคุมจะไม่ทำงานหากมีการใช้แอปพลิเคชันบนความละเอียดหน้าจอที่แตกต่าง XAML มีชุดแผงเลย์เอาต์ในตัวมากมายเพื่อจัดเรียงองค์ประกอบ GUI ด้วยวิธีที่เหมาะสม
เราจะเริ่มต้นด้วยการดู simple fixedเค้าโครง จากนั้นเราจะดูที่Dynamicสถานการณ์เค้าโครงซึ่ง Silverlight ออกแบบมาเพื่อรองรับ เราจะเห็นคุณสมบัติและแนวคิดเกี่ยวกับเค้าโครงที่แทรกซึมองค์ประกอบอินเทอร์เฟซผู้ใช้ทั้งหมด
เค้าโครงคงที่
รูปแบบที่ง่ายที่สุดมีให้โดยไฟล์ Canvasธาตุ. Canvas แผงเป็นแผงเค้าโครงพื้นฐานที่องค์ประกอบลูกสามารถวางตำแหน่งได้อย่างชัดเจนโดยใช้พิกัดที่สัมพันธ์กับด้านใด ๆ ของผืนผ้าใบเช่นซ้ายขวาบนและล่าง

โดยปกติแล้วไฟล์ Canvasใช้สำหรับองค์ประกอบกราฟิก 2 มิติ (เช่นวงรีสี่เหลี่ยมผืนผ้า ฯลฯ ) ไม่ใช้สำหรับองค์ประกอบ UI เนื่องจากการระบุพิกัดสัมบูรณ์จะทำให้เกิดปัญหาเมื่อคุณปรับขนาดแปลหรือปรับขนาดแอปพลิเคชัน XAML ของคุณ
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป properties ของ Canvas ชั้นเรียน.
| เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | Background รับหรือตั้งค่าแปรงที่เติมเต็มพื้นที่เนื้อหาของแผงควบคุม (สืบทอดจากแผงควบคุม) |
| 2 | Children รับ UIElementCollection ขององค์ประกอบลูกของแผงนี้ (รับมาจากแผงควบคุม) |
| 3 | Height รับหรือตั้งค่าความสูงที่แนะนำขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
| 4 | ItemHeight รับหรือตั้งค่าที่ระบุความสูงของรายการทั้งหมดที่อยู่ใน WrapPanel |
| 5 | ItemWidth รับหรือตั้งค่าที่ระบุความกว้างของรายการทั้งหมดที่อยู่ภายใน WrapPanel |
| 6 | LogicalChildren รับตัวแจงนับที่สามารถวนซ้ำองค์ประกอบลูกเชิงตรรกะขององค์ประกอบแผงนี้ (รับมาจากแผงควบคุม) |
| 7 | LogicalOrientation การวางแนวของแผงควบคุมหากแผงรองรับเค้าโครงในมิติเดียว (รับมาจากแผงควบคุม) |
| 8 | LeftProperty ระบุคุณสมบัติ Canvas ด้านซ้ายที่แนบ XAML |
| 9 | Margin รับหรือกำหนดระยะขอบด้านนอกขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
| 10 | Name รับหรือตั้งชื่อระบุขององค์ประกอบ ชื่อนี้มีการอ้างอิงเพื่อให้โค้ดหลังเช่นโค้ดตัวจัดการเหตุการณ์สามารถอ้างถึงองค์ประกอบมาร์กอัปหลังจากที่สร้างขึ้นในระหว่างการประมวลผลโดยโปรเซสเซอร์ XAML (สืบทอดมาจาก FrameworkElement) |
| 11 | Orientation รับหรือกำหนดค่าที่ระบุมิติที่จัดเรียงเนื้อหาลูก |
| 12 | Parent รับองค์ประกอบหลักเชิงตรรกะขององค์ประกอบนี้ (สืบทอดมาจาก FrameworkElement) |
| 13 | Resources รับหรือตั้งค่าพจนานุกรมทรัพยากรที่กำหนดภายในเครื่อง (สืบทอดมาจาก FrameworkElement) |
| 14 | Style รับหรือตั้งค่าสไตล์ที่ใช้โดยองค์ประกอบนี้เมื่อแสดงผล (สืบทอดมาจาก FrameworkElement) |
| 15 | TopProperty ระบุคุณสมบัติ Canvas. Top XAML ที่แนบมา |
| 16 | Width รับหรือกำหนดความกว้างขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
| 17 | ZIndexProperty ระบุคุณสมบัติที่แนบ Canvas.ZIndex XAML |
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป methods ของ Canvas.
| เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | GetLeft รับค่าของ Canvas คุณสมบัติ XAML ด้านซ้ายที่แนบมาสำหรับองค์ประกอบเป้าหมาย |
| 2 | GetTop รับค่าของ Canvas คุณสมบัติที่แนบ XAML สูงสุดสำหรับองค์ประกอบเป้าหมาย |
| 3 | GetZIndex รับค่าของคุณสมบัติ Canvas.ZIndex XAML ที่แนบมาสำหรับองค์ประกอบเป้าหมาย |
| 4 | SetLeft ตั้งค่าของคุณสมบัติผ้าใบ XAML ด้านซ้ายที่แนบมาสำหรับองค์ประกอบเป้าหมาย |
| 5 | SetTop ตั้งค่าของ Canvas คุณสมบัติที่แนบ XAML สูงสุดสำหรับองค์ประกอบเป้าหมาย |
| 6 | SetZIndex ตั้งค่าคุณสมบัติที่แนบ Canvas.ZIndex XAML สำหรับองค์ประกอบเป้าหมาย |
ตัวอย่างต่อไปนี้แสดงวิธีการเพิ่มองค์ประกอบลูกลงในไฟล์ Canvas. ด้านล่างนี้คือการใช้งาน XAML ซึ่ง Ellipse ถูกสร้างขึ้นภายใน Canvas ที่มีคุณสมบัติออฟเซ็ตที่แตกต่างกัน
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Canvasเป็นสิ่งที่น่าสนใจน้อยที่สุดในบรรดาแผงเค้าโครงของ Silverlight แผงอื่น ๆ เปิดใช้งานDynamic Layoutsซึ่งหมายความว่าเค้าโครงสามารถปรับเปลี่ยนได้เมื่อจำนวนรายการที่แสดงเปลี่ยนไปหรือขนาดของข้อมูลที่แสดงจะแตกต่างกันไปหรือหากจำนวนพื้นที่ที่มีอยู่ในแอปพลิเคชันเปลี่ยนแปลงไปเนื่องจากผู้ใช้ปรับขนาดเบราว์เซอร์
Silverlight นำเสนอแผงควบคุมสองแผงพร้อมกลยุทธ์เค้าโครงแบบไดนามิก
StackPanel - ซึ่งจัดเรียงองค์ประกอบในกองแนวตั้งหรือแนวนอน
Grid - ซึ่งให้ระบบเค้าโครงเหมือนกริดหรือเหมือนตารางที่ยืดหยุ่น
แผงสแต็ก
แผงสแต็กเป็นแผงเค้าโครงที่เรียบง่ายและมีประโยชน์ใน XAML ในStack Panelองค์ประกอบลูกสามารถจัดเรียงเป็นบรรทัดเดียวได้ทั้งในแนวนอนหรือแนวตั้งตามคุณสมบัติการวางแนว มักใช้เมื่อใดก็ตามที่ต้องการสร้างรายการประเภทใด ๆ ItemsControls ใช้แผงสแต็กMenu, ListBox และ ComboBox เป็นแผงเค้าโครงภายในเริ่มต้น
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป properties ของ StackPanel.
| เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | Background รับหรือตั้งค่าแปรงที่เติมเต็มพื้นที่เนื้อหาของแผงควบคุม (สืบทอดจากแผงควบคุม) |
| 2 | Children รับ UIElementCollection ขององค์ประกอบลูกของแผงนี้ (รับมาจากแผงควบคุม) |
| 3 | Height รับหรือตั้งค่าความสูงที่แนะนำขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
| 4 | ItemHeight รับหรือตั้งค่าที่ระบุความสูงของรายการทั้งหมดที่อยู่ใน WrapPanel |
| 5 | ItemWidth รับหรือตั้งค่าที่ระบุความกว้างของรายการทั้งหมดที่อยู่ภายใน WrapPanel |
| 6 | LogicalChildren รับตัวแจงนับที่สามารถวนซ้ำองค์ประกอบลูกเชิงตรรกะขององค์ประกอบแผงนี้ (รับมาจากแผงควบคุม) |
| 7 | LogicalOrientation การวางแนวของแผงควบคุมหากแผงรองรับเค้าโครงในมิติเดียว (รับมาจากแผงควบคุม) |
| 8 | Margin รับหรือกำหนดระยะขอบด้านนอกขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
| 9 | Name รับหรือตั้งชื่อระบุขององค์ประกอบ ชื่อนี้มีการอ้างอิงเพื่อให้โค้ดหลังเช่นโค้ดตัวจัดการเหตุการณ์สามารถอ้างถึงองค์ประกอบมาร์กอัปหลังจากที่สร้างขึ้นในระหว่างการประมวลผลโดยโปรเซสเซอร์ XAML (สืบทอดมาจาก FrameworkElement) |
| 10 | Orientation รับหรือกำหนดค่าที่ระบุมิติที่จัดเรียงเนื้อหาลูก |
| 11 | Parent รับองค์ประกอบหลักเชิงตรรกะขององค์ประกอบนี้ (สืบทอดมาจาก FrameworkElement) |
| 12 | Resources รับหรือตั้งค่าพจนานุกรมทรัพยากรที่กำหนดภายในเครื่อง (สืบทอดมาจาก FrameworkElement) |
| 13 | Style รับหรือตั้งค่าสไตล์ที่ใช้โดยองค์ประกอบนี้เมื่อแสดงผล (สืบทอดมาจาก FrameworkElement) |
| 14 | Width รับหรือกำหนดความกว้างขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
ตัวอย่างต่อไปนี้แสดงวิธีการเพิ่มองค์ประกอบลูกลงในไฟล์ StackPanel. ด้านล่างคือการใช้ XAML ซึ่งButtons ถูกสร้างขึ้นภายใน StackPanel พร้อมคุณสมบัติบางอย่าง
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

StackPanel พยายามจัดให้แต่ละองค์ประกอบมีพื้นที่มากเท่าที่ต้องการในทิศทางของการเรียงซ้อน
ตอนนี้ถ้าคุณปรับขนาดเบราว์เซอร์คุณจะเห็นว่าความกว้างของปุ่มก็เปลี่ยนไปเช่นกัน

กริด
แผงตารางมีพื้นที่ที่ยืดหยุ่นซึ่งประกอบด้วยแถวและคอลัมน์ ในGridองค์ประกอบลูกสามารถจัดเรียงในรูปแบบตาราง คุณสามารถเพิ่มองค์ประกอบลงในแถวและคอลัมน์ใดก็ได้โดยใช้Grid.Row และ Grid.Columnคุณสมบัติ. โดยค่าเริ่มต้นไฟล์Gridแผงถูกสร้างขึ้นด้วยหนึ่งแถวและหนึ่งคอลัมน์ สร้างหลายแถวและคอลัมน์โดยRowDefinitions และ ColumnDefinitionsคุณสมบัติ. ความสูงของแถวและความกว้างของคอลัมน์สามารถกำหนดได้สามวิธีดังต่อไปนี้ -
Fixed value - เพื่อกำหนดขนาดคงที่ของหน่วยตรรกะ (1/96 นิ้ว)
Auto - จะใช้พื้นที่ซึ่งจำเป็นสำหรับการควบคุมในแถว / คอลัมน์นั้น ๆ
Star (*) - จะใช้พื้นที่ที่เหลือเมื่อ Auto และ fixed sized เต็มไป
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป properties ของ Grid ชั้นเรียน.
| เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | Background รับหรือตั้งค่าแปรงที่เติมเต็มพื้นที่เนื้อหาของแผงควบคุม (สืบทอดจากแผงควบคุม) |
| 2 | Children รับ UIElementCollection ขององค์ประกอบลูกของแผงนี้ (รับมาจากแผงควบคุม) |
| 3 | ColumnDefinitions รับรายการของวัตถุ ColumnDefinition ที่กำหนดบนอินสแตนซ์ของ Grid |
| 4 | Height รับหรือตั้งค่าความสูงที่แนะนำขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
| 5 | ItemHeight รับหรือตั้งค่าที่ระบุความสูงของรายการทั้งหมดที่อยู่ใน WrapPanel |
| 6 | ItemWidth รับหรือตั้งค่าที่ระบุความกว้างของรายการทั้งหมดที่อยู่ภายใน WrapPanel |
| 7 | Margin รับหรือกำหนดระยะขอบด้านนอกขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
| 8 | Name รับหรือตั้งชื่อระบุขององค์ประกอบ ชื่อนี้มีการอ้างอิงเพื่อให้โค้ดหลังเช่นโค้ดตัวจัดการเหตุการณ์สามารถอ้างถึงองค์ประกอบมาร์กอัปหลังจากที่สร้างขึ้นในระหว่างการประมวลผลโดยโปรเซสเซอร์ XAML (สืบทอดมาจาก FrameworkElement) |
| 9 | Orientation รับหรือกำหนดค่าที่ระบุมิติที่จัดเรียงเนื้อหาลูก |
| 10 | Parent รับองค์ประกอบหลักเชิงตรรกะขององค์ประกอบนี้ (สืบทอดมาจาก FrameworkElement) |
| 11 | Resources รับหรือตั้งค่าพจนานุกรมทรัพยากรที่กำหนดภายในเครื่อง (สืบทอดมาจาก FrameworkElement) |
| 12 | RowDefinitions รับรายการของออบเจ็กต์ RowDefinition ที่กำหนดไว้ในอินสแตนซ์ของ Grid |
| 13 | Style รับหรือตั้งค่าสไตล์ที่ใช้โดยองค์ประกอบนี้เมื่อแสดงผล (สืบทอดมาจาก FrameworkElement) |
| 14 | Width รับหรือกำหนดความกว้างขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป methods ของ Grid ชั้นเรียน.
| เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | GetColumn รับค่าของคุณสมบัติที่แนบ Grid.Column XAML จาก FrameworkElement ที่ระบุ |
| 2 | GetColumnSpan รับค่าของคุณสมบัติที่แนบ Grid.ColumnSpan XAML จาก FrameworkElement ที่ระบุ |
| 3 | GetRow รับค่าของคุณสมบัติ Grid.Row XAML ที่แนบมาจาก FrameworkElement ที่ระบุ |
| 4 | SetColumn ตั้งค่าของคุณสมบัติที่แนบ Grid.Column XAML บน FrameworkElement ที่ระบุ |
| 5 | SetRow ตั้งค่าของคุณสมบัติ Grid.Row XAML ที่แนบมาบน FrameworkElement ที่ระบุ |
| 6 | SetRowSpan ตั้งค่าของคุณสมบัติที่แนบ Grid.RowSpan XAML บน FrameworkElement ที่ระบุ |
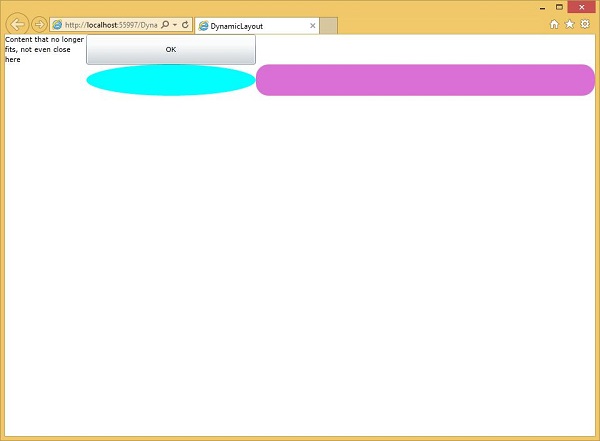
ตัวอย่างต่อไปนี้แสดงวิธีการเพิ่มองค์ประกอบลูกลงในตารางเพื่อระบุในรูปแบบตาราง ด้านล่างคือการใช้งาน XAML ซึ่งมีการเพิ่มองค์ประกอบ UI บางอย่าง
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>คอลัมน์แรกตั้งค่าเป็นขนาดคงที่ องค์ประกอบใด ๆ ในคอลัมน์นี้จะมีความกว้างนั้นGrid.Column และ Grid.Row คุณสมบัติระบุว่ารายการเหล่านี้อยู่ในแถวและคอลัมน์ใดและเป็นคุณสมบัติที่ใช้ 0
คอลัมน์ที่สองหรือสามมีความกว้าง 1* และ 2*. ซึ่งหมายความว่าพวกเขาแบ่งปันพื้นที่ว่างที่เหลือหลังจากคอลัมน์ความกว้างคงที่และอัตโนมัติใช้พื้นที่ไปแล้ว ความสำคัญของ1 และ 2 นี่คือไฟล์ 2* คอลัมน์ได้รับพื้นที่สองเท่าของ 1* คอลัมน์.
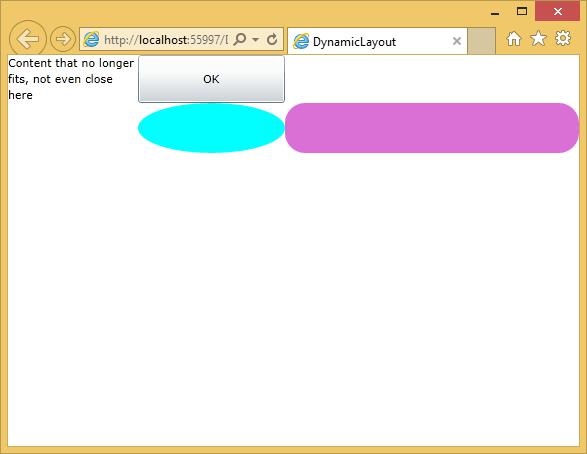
เมื่อดำเนินการโค้ดด้านบนคุณจะเห็นผลลัพธ์ต่อไปนี้

เมื่อคุณปรับขนาดแอปพลิเคชันเนื้อหาของทั้งสองคอลัมน์จะปรับขนาดให้ตรงกัน อย่างไรก็ตามค่าสัมบูรณ์ของแถวหรือคอลัมน์ขนาดดาวไม่สำคัญ เป็นเพียงอัตราส่วนเท่านั้นซึ่งมีความสำคัญ

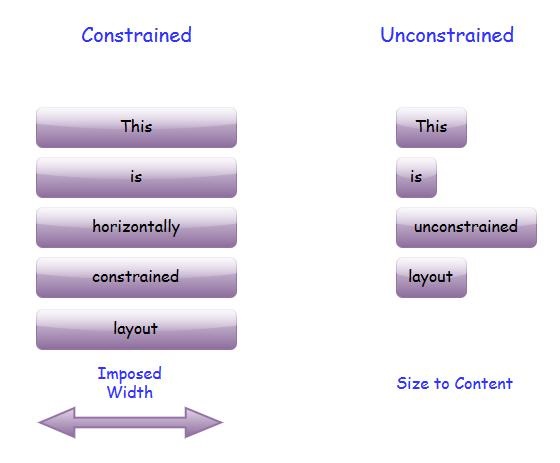
เลย์เอาต์ใน Silverlight มักเกิดขึ้นในโหมดใดโหมดหนึ่งในสองโหมดไม่ว่าจะเป็นแบบ จำกัด หรือแบบไม่ จำกัด เลย์เอาต์ที่มีข้อ จำกัด คือหนึ่งที่คอนเทนเนอร์กำหนดความกว้างหรือความสูง ตัวอย่างเช่นเว็บเบราว์เซอร์ที่มักใช้ CSS จะกำหนดขนาดโดยรวมของปลั๊กอิน Silverlight เสมอ
คุณสมบัติที่สำคัญบางประการ ได้แก่ -
เค้าโครงองค์ประกอบระดับบนสุดมีข้อ จำกัด ทั้งในแนวนอนและแนวตั้ง ไม่ว่าจะสร้างเลย์เอาต์แบบใดก็ตามจะต้องลงเอยด้วยผลลัพธ์ที่มีขนาดที่เบราว์เซอร์กำหนดเสมอ
องค์ประกอบบางอย่างลงท้ายด้วย Unconstrainedเค้าโครงหมายความว่าองค์ประกอบมีอิสระในการเลือกขนาดของตัวเอง ตัวอย่างเช่นองค์ประกอบภายในแนวตั้งStackPanel ไม่มีข้อ จำกัด ในแนวตั้ง
StackPanel จะให้ความสูงเท่าที่ต้องการ ในความเป็นจริงมันจะทำเช่นนี้แม้ว่าจะไม่มีพื้นที่เพียงพอก็ตาม มันจะบอกองค์ประกอบที่มีความสูงตามที่ต้องการแล้วครอบตัดสิ่งที่ไม่พอดี
อินเทอร์เฟซผู้ใช้ Silverlight ส่วนใหญ่มีรูปแบบเค้าโครงทั้งสองแบบนี้ผสมผสานกัน ไม่ว่าผู้ปกครองจะกำหนดข้อ จำกัด หรือไม่ก็ตามกStackPanel จะดำเนินการเสมอ Unconstrainedเลย์เอาต์ในทิศทางของการซ้อน เช่นเดียวกับแถวหรือคอลัมน์กริดเมื่อตั้งค่าความสูงหรือความกว้างเป็นAuto.
สมมติว่าคุณมีองค์ประกอบซึ่งอยู่ภายในคอนเทนเนอร์ที่กำหนดความกว้างในแนวนอนคงที่ โดยค่าเริ่มต้นองค์ประกอบของคุณจะถูกยืดออกจนเต็มช่องว่าง หากคุณตั้งค่าการจัดแนวเป็นซ้ายขวาหรือกึ่งกลางจะเป็นการลบข้อ จำกัด

องค์ประกอบจะรับเฉพาะความกว้างที่ต้องการแน่นอนคุณสามารถกำหนดข้อ จำกัด ที่มีความกว้างหรือความสูงคงที่ได้
บางครั้งเรียกว่าเค้าโครงที่ไม่ถูก จำกัด Size to Contentเนื่องจากโดยทั่วไปขนาดขององค์ประกอบที่ไม่มีข้อ จำกัด จะถูกกำหนดโดยเนื้อหา
ขนาดต่อเนื้อหาเป็นแนวคิดที่สำคัญในการจัดวาง Silverlight เป็นสิ่งที่ช่วยให้เค้าโครงสามารถปรับตัวเองให้เข้ากับข้อมูลที่กำลังแสดงอยู่
| เลขที่ | การควบคุมและคำอธิบาย |
|---|---|
| 1 | GridSplitter ข้อ จำกัด อาจมาจากเบราว์เซอร์ที่มีหรือขนาดคงที่ในการออกแบบของคุณ อย่างไรก็ตามบางครั้งก็มีประโยชน์ที่จะให้ผู้ใช้กำหนดข้อ จำกัด |
| 2 | ScrollViewer อินเทอร์เฟซผู้ใช้บางส่วนต้องแสดงข้อมูลมากกว่าที่จะพอดีกับพื้นที่ว่าง วิธีแก้ปัญหาทั่วไปวิธีหนึ่งคือการจัดเตรียมพื้นที่ที่เลื่อนได้ Silverlight ทำให้สิ่งนี้ง่ายมากด้วย ScrollViewer |
| 3 | ชายแดน อีกหนึ่งองค์ประกอบที่มีประโยชน์ที่ควรคำนึงถึงเมื่อจัดวางอินเทอร์เฟซผู้ใช้คือ Border |
โหมดเต็มหน้าจอ
ปลั๊กอิน Silverlight สามารถเข้าควบคุมหน้าจอทั้งหมดได้ มีคุณสมบัติที่คุณสามารถตั้งค่าในคลาสผู้ช่วยเหลือเพื่อเข้าสู่โหมดเต็มหน้าจอ อย่างไรก็ตามมีข้อ จำกัด บางประการสำหรับวัตถุประสงค์ด้านความปลอดภัย เพื่อป้องกันไม่ให้เว็บไซต์สามารถเข้าควบคุมหน้าจอได้ตามต้องการและทำบางสิ่งที่ชั่วร้ายเช่นแกล้งแจ้งขอรหัสผ่านของผู้ใช้
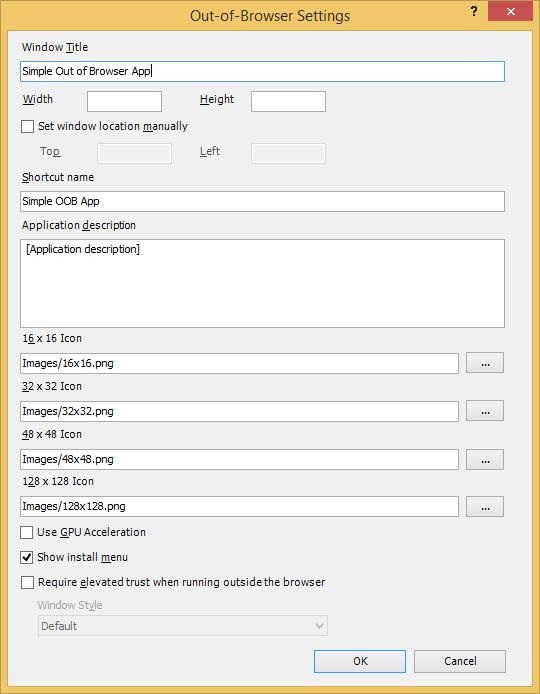
ในการเข้าสู่โหมดเต็มหน้าจอคุณต้องได้รับคุณสมบัติ Host.Content จากวัตถุแอปพลิเคชันและตั้งค่าคุณสมบัติ IsFullScreen เป็นจริง
ให้เราดูตัวอย่างง่ายๆที่สลับคุณสมบัติดังนั้นมันจะพลิกไปมาระหว่างเต็มหน้าจอและปกติ
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>นี่คือรหัสใน C # ที่เริ่มต้นการกลับจากเต็มหน้าจอเป็นปกติ คุณสามารถตรวจสอบได้ว่าจะเกิดอะไรขึ้นเมื่อใดโดยจัดการไฟล์Host.Content วัตถุ FullScreenChanged เหตุการณ์.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

เมื่อผู้ใช้คลิกไฟล์ Go Full Screen จากนั้นมันจะเปลี่ยนเป็นโหมดเต็มหน้าจอ

สังเกตว่าข้อความของปุ่มเปลี่ยนไป ตอนนี้บอกว่าReturn to Normal. หากคุณคลิกอีกครั้งหรือกดปุ่ม Escape ระบบจะพลิกกลับออกจากโหมดเต็มหน้าจอ
เนื่องจากเนื้อหา Silverlight จะทำงานในหน้าเว็บเสมอแท็กออบเจ็กต์จึงอยู่ภายใต้กฎการจัดวาง CSS ปกติ ไม่มีวิธีใดที่ปลั๊กอินจะดันขนาดที่ต้องการกลับไปที่เบราว์เซอร์ดังนั้นไม่ว่าเนื้อหา Silverlight จะมีขนาดเท่าใดขนาดและตำแหน่งของมันจะถูกกำหนดโดยหน้าเว็บที่มีอยู่ทั้งหมด
เทมเพลตโปรเจ็กต์ Silverlight ที่เป็นค่าเริ่มต้นทำให้ CSS ในหน้าเว็บที่ให้แท็กออบเจ็กต์ทั้งหน้าต่างเบราว์เซอร์
XAML เริ่มต้นดูเหมือนจะมีขนาดคงที่ แต่ถ้าคุณมองอย่างใกล้ชิดคุณจะเห็นว่าเทมเพลตกำหนดความกว้างของการออกแบบและคุณสมบัติความสูงของการออกแบบ
สิ่งเหล่านี้บอก Visual Studio หรือ Blend ว่าอินเทอร์เฟซผู้ใช้ควรมีขนาดใหญ่เพียงใดในตัวออกแบบ แต่อนุญาตให้ปรับขนาดได้เมื่อรันไทม์
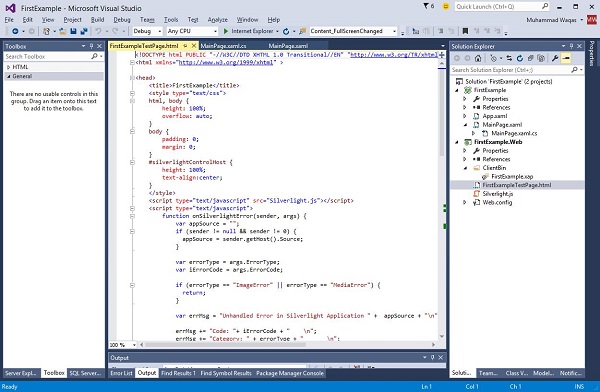
ใน Solution Explorer แล้วคุณจะได้เห็น {project name}TestPage.html ซึ่งเป็น HTML เริ่มต้นที่คุณจะได้รับเมื่อคุณสร้างโครงการ Silverlight ใหม่ใน Visual Studio ดังที่แสดงด้านล่าง

CSS ที่ด้านบนตั้งค่า HTML และรูปแบบเนื้อหาเป็น 100% ซึ่งอาจดูแปลกไปหน่อย
นี่คือไฟล์ html ที่สมบูรณ์ซึ่งมีการตั้งค่าต่างๆ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
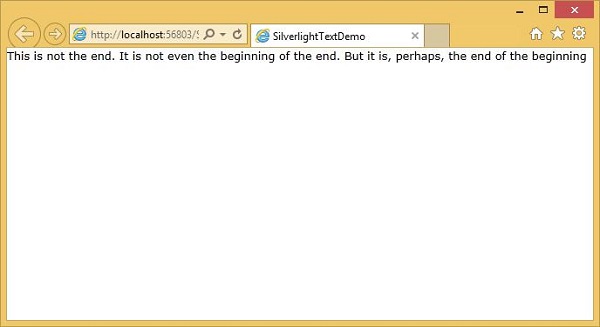
</html>มองไปที่ silverlightControlHostเราจำเป็นต้องตรวจสอบให้แน่ใจว่าดาวมีความสูงคงที่กล่าวคือ 300 พิกเซลและความกว้าง 400 พิกเซลซึ่งตรงกับความกว้างและความสูงของการออกแบบเริ่มต้นใน XAML คุณยังสามารถเปลี่ยนการตั้งค่าเหล่านี้ได้ตามข้อกำหนดการใช้งานของคุณ
เนื้อหาที่ทับซ้อนกัน
โดยค่าเริ่มต้นเนื้อหา Silverlight และ HTML ไม่สามารถใช้พื้นที่เดียวกันบนหน้าจอได้ หากคุณสร้างเนื้อหาจากทั้งสองอย่างให้ใช้พื้นที่เดียวกันจะมีเพียงเนื้อหา Silverlight เท่านั้นที่มองเห็นได้
เนื่องจากโดยค่าเริ่มต้น Silverlight จะขอหน้าต่างส่วนตัวของเบราว์เซอร์เพื่อแสดงเนื้อหาทั้งหมดลงในนั้น เป็นหน้าต่างลูกภายในเบราว์เซอร์จึงดูเหมือนเป็นส่วนหนึ่งของหน้าเว็บ แต่จะป้องกันไม่ให้เนื้อหาทับซ้อนกัน
เหตุผลหลักคือประสิทธิภาพ การได้รับพื้นที่ส่วนตัวบนหน้าจอทำให้ Silverlight ไม่ต้องประสานการแสดงผลกับเว็บเบราว์เซอร์
อย่างไรก็ตามบางครั้งการมีเนื้อหาที่ทับซ้อนกันก็มีประโยชน์ มีราคาประสิทธิภาพที่ต้องจ่าย คุณอาจพบว่าภาพเคลื่อนไหวทำงานได้ไม่ราบรื่นเมื่อ Silverlight และ HTML ใช้พื้นที่ร่วมกันบนหน้าจอ แต่ความยืดหยุ่นในการจัดวางเพิ่มเติมอาจคุ้มค่ากับราคา หากต้องการใช้เนื้อหาที่ทับซ้อนกันคุณต้องเปิดใช้งานโหมดไม่มีหน้าต่าง
ในโหมดไม่มีหน้าต่างปลั๊กอิน Silverlight จะแสดงผลไปยังตัวจัดการหน้าต่างเป้าหมายเดียวกันกับเบราว์เซอร์ที่อนุญาตให้เนื้อหาปะปนกัน
ดัชนี Zed หรือดัชนี Z มีความสำคัญเมื่อเนื้อหาทับซ้อนกัน เท่าที่เกี่ยวข้องกับ HTML เนื้อหา Silverlight เป็นองค์ประกอบ HTML เดียวดังนั้นจึงปรากฏในที่เดียวในลำดับ HTML Z
สิ่งนี้มีผลกระทบต่อการจัดการเมาส์ หากปลั๊กอิน Silverlight อยู่ที่ด้านบนของคำสั่ง HMTL Z กิจกรรมของเมาส์ใด ๆ ที่อยู่ในกรอบขอบเขตจะถูกส่งไปยังปลั๊กอิน
แม้ว่าบางส่วนของปลั๊กอินจะโปร่งใสและคุณสามารถเห็น HTML ด้านหลังคุณจะไม่สามารถคลิกได้
อย่างไรก็ตามหากคุณจัดให้ดัชนี Z มีเนื้อหา HTML บางส่วนอยู่ด้านบนดัชนีจะยังคงโต้ตอบได้แม้ว่าจะทับซ้อนกับเนื้อหา Silverlight ก็ตาม
ตัวอย่าง
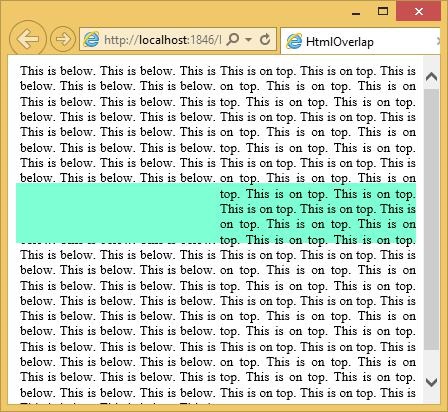
ดูตัวอย่างง่ายๆที่ระบุด้านล่างซึ่งเรามีเลย์เอาต์พร้อมคอนเทนเนอร์ซึ่งมีการจัดเรียง div ทั้งสามรายการให้ซ้อนทับกันภายใน div ที่มีอยู่
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>div นี้จะไปทางซ้ายและจะอยู่ด้านหลังของคำสั่ง Z เพราะมาก่อน
จากนั้นตรงกลางเรามีเนื้อหา Silverlight ที่จะเติมเต็มความกว้างทั้งหมด
จากนั้นด้านบนจะมี div อยู่ด้านขวาที่มีข้อความ - This is on top.
ให้ด้านล่างนี้คือไฟล์ XAML ซึ่งมีการเพิ่มสี่เหลี่ยมผืนผ้าหนึ่งด้วยคุณสมบัติบางอย่าง
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
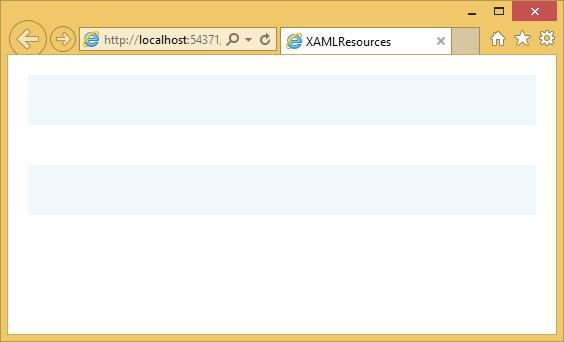
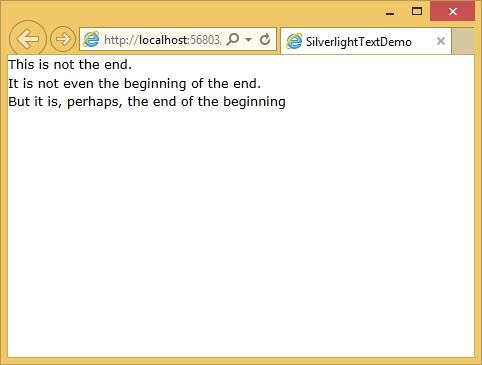
</UserControl>เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นคอลัมน์สองคอลัมน์หนึ่งคอลัมน์ด้านล่างทางด้านซ้ายและด้านบนทางด้านขวา ปลั๊กอิน Silverlight อยู่ในพื้นที่เดียวกันกับทั้งสองตัวและในลำดับ Z เนื้อหา Silverlight จะอยู่ตรงกลางของทั้งสอง

คุณจะเห็นว่าการเติมสีเขียวกึ่งโปร่งใสตรงนี้ทำให้ข้อความทางด้านซ้ายจางลงเล็กน้อยเนื่องจากอยู่ด้านบน แต่ไม่ได้ย้อมสีข้อความทางด้านขวาเนื่องจากอยู่หลังข้อความนั้น
คุณสามารถเลือกข้อความทางด้านขวา หากคุณลองใช้ข้อความนี้ทางด้านซ้ายจะไม่มีอะไรเกิดขึ้นและนั่นเป็นเพราะเท่าที่เบราว์เซอร์มีความกังวลพื้นที่ทั้งหมดนี้ถูกครอบครองโดยการควบคุม Silverlight เนื่องจากอยู่เหนือข้อความในลำดับ Z ตัวควบคุม Silverlight ที่จัดการกับอินพุต
ตัวควบคุมทั้งหมดมีลักษณะการทำงานแบบโต้ตอบบางประเภทเช่นปุ่มจะสว่างขึ้นเมื่อคุณเลื่อนเมาส์ไปที่ปุ่มนั้นและกดปุ่มเมื่อคุณกดปุ่มเลื่อนและพฤติกรรมการเลือกของกล่องรายการ ในทุกกรณีการควบคุมนั้นเหนือกว่าการมองเห็นธรรมดา ๆ มันอาจจะซับซ้อนกว่าที่คิด การควบคุมเหล่านี้เป็นการผสมผสานระหว่างผู้ปกครองและรหัส Silverlight ช่วยให้นักพัฒนาสามารถสร้างและสร้างแอพพลิเคชั่นที่ใช้ UI ที่มีหน้าตาสวยงามได้อย่างง่ายดาย การควบคุมแยกความแตกต่างของ Silverlight จากองค์ประกอบอื่น ๆ
คุณสมบัติที่สำคัญบางประการ ได้แก่ -
องค์ประกอบ UI แบบคลาสสิกหรือการควบคุมในเฟรมเวิร์ก UI อื่น ๆ ยังได้รับการปรับปรุงในแอปพลิเคชัน Silverlight
เกือบทั้งหมดของการควบคุม Silverlight มาตรฐานสามารถพบได้ใน Toolbox ซึ่งเป็นส่วนหนึ่งของไฟล์ System.Windows.Controls.
การควบคุมเหล่านี้สามารถสร้างขึ้นในภาษามาร์กอัป XAML
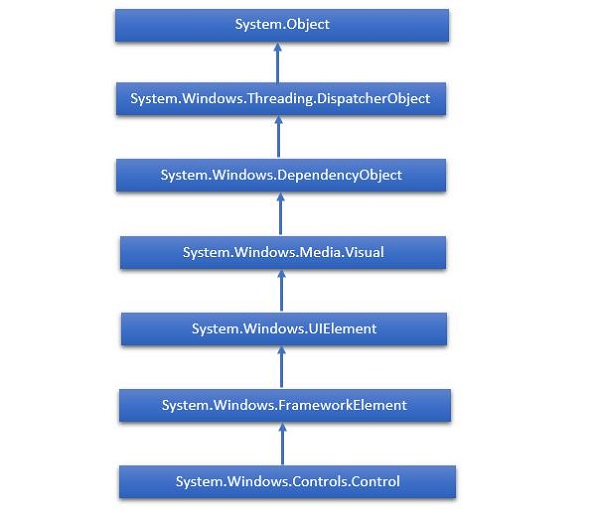
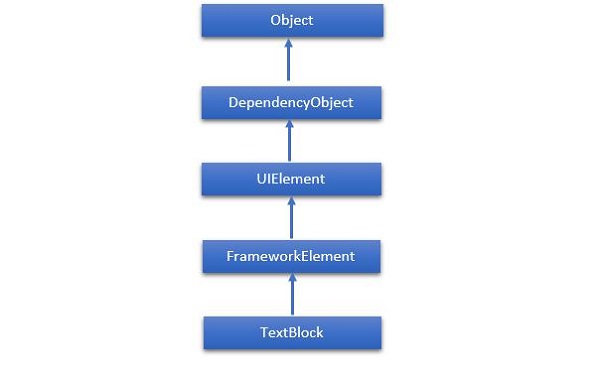
ลำดับชั้นการสืบทอดที่สมบูรณ์ของตัวควบคุม Silverlight มีดังต่อไปนี้ -

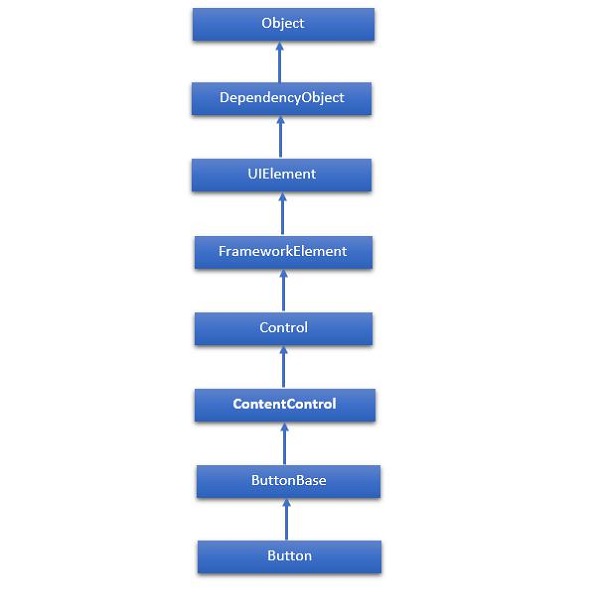
Buttonคลาสแสดงถึงประเภทการควบคุมปุ่มพื้นฐานที่สุด Silverlight รู้จักปุ่มควบคุมสามประเภท: ที่คุ้นเคยButton, CheckBox, และ RadioButton. การควบคุมทั้งหมดนี้เป็นการควบคุมเนื้อหาที่ได้มาจากButtonBase. การสืบทอดตามลำดับชั้นของคลาสปุ่มมีดังนี้ -

ด้านล่างนี้เป็นคำที่ใช้บ่อยที่สุด Properties ของปุ่ม
| เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | Background รับหรือตั้งค่าแปรงที่ให้พื้นหลังของตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 2 | BorderBrush รับหรือกำหนดแปรงที่อธิบายการเติมเส้นขอบของตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 3 | BorderThickness รับหรือตั้งค่าความหนาของเส้นขอบของตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 4 | Content รับหรือตั้งค่าเนื้อหาของ ContentControl (สืบทอดมาจาก ContentControl) |
| 5 | ClickMode รับหรือตั้งค่าที่ระบุเมื่อเหตุการณ์คลิกเกิดขึ้นในแง่ของลักษณะการทำงานของอุปกรณ์ (รับมาจาก ButtonBase) |
| 6 | ContentTemplate รับหรือตั้งค่าเทมเพลตข้อมูลที่ใช้เพื่อแสดงเนื้อหาของ ContentControl (สืบทอดมาจาก ContentControl) |
| 7 | FontFamily รับหรือตั้งค่าแบบอักษรที่ใช้เพื่อแสดงข้อความในตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 8 | FontSize รับหรือกำหนดขนาดของข้อความในตัวควบคุมนี้ (สืบทอดมาจากการควบคุม) |
| 9 | FontStyle รับหรือตั้งค่ารูปแบบในการแสดงผลข้อความ (สืบทอดมาจากการควบคุม) |
| 10 | FontWeight รับหรือกำหนดความหนาของแบบอักษรที่ระบุ (สืบทอดมาจากการควบคุม) |
| 11 | Foreground รับหรือตั้งค่าแปรงที่อธิบายสีพื้นหน้า (สืบทอดมาจากการควบคุม) |
| 12 | Height รับหรือตั้งค่าความสูงที่แนะนำของ FrameworkElement (สืบทอดจาก FrameworkElement) |
| 13 | HorizontalAlignment รับหรือตั้งค่าลักษณะการจัดตำแหน่งแนวนอนที่ใช้กับ FrameworkElement เมื่อประกอบในพาเรนต์เค้าโครงเช่นแผงควบคุมหรือรายการ (สืบทอดจาก FrameworkElement) |
| 14 | IsEnabled รับหรือตั้งค่าที่ระบุว่าผู้ใช้สามารถโต้ตอบกับตัวควบคุมได้หรือไม่ (สืบทอดมาจากการควบคุม) |
| 15 | IsPressed รับค่าที่ระบุว่า ButtonBase อยู่ในสถานะกดหรือไม่ (รับมาจาก ButtonBase) |
| 16 | Margin รับหรือกำหนดระยะขอบนอกของ FrameworkElement (สืบทอดจาก FrameworkElement) |
| 17 | Name รับหรือตั้งชื่อระบุของวัตถุ เมื่อตัวประมวลผล XAML สร้างโครงสร้างวัตถุจากมาร์กอัป XAML โค้ดรันไทม์สามารถอ้างถึงอ็อบเจ็กต์ XAMLdeclared โดยใช้ชื่อนี้ (สืบทอดจาก FrameworkElement) |
| 18 | Opacity รับหรือกำหนดระดับความทึบของวัตถุ (รับมาจาก UIElement) |
| 19 | Resources รับพจนานุกรมทรัพยากรที่กำหนดในเครื่อง ใน XAML คุณสามารถสร้างรายการทรัพยากรเป็นองค์ประกอบวัตถุลูกขององค์ประกอบคุณสมบัติ frameworkElement.Resources ผ่านไวยากรณ์การรวบรวมโดยนัยของ XAML (สืบทอดจาก FrameworkElement) |
| 20 | Style รับหรือตั้งค่าสไตล์อินสแตนซ์ที่ใช้สำหรับอ็อบเจ็กต์นี้ระหว่างการจัดวางและการแสดงผล (สืบทอดจาก FrameworkElement) |
| 21 | Template รับหรือตั้งค่าเทมเพลตการควบคุม เทมเพลตการควบคุมกำหนดลักษณะที่มองเห็นของตัวควบคุมใน UI และกำหนดไว้ในมาร์กอัป XAML (สืบทอดมาจากการควบคุม) |
| 22 | VerticalAlignment รับหรือตั้งค่าลักษณะการจัดแนวแนวตั้งที่ใช้กับ FrameworkElement เมื่อประกอบในออบเจ็กต์หลักเช่นแผงควบคุมหรือรายการ (สืบทอดจาก FrameworkElement) |
| 23 | Visibility รับหรือตั้งค่าการมองเห็นของ UIElement UIElement ที่มองไม่เห็นจะไม่แสดงผลและไม่ได้บอกขนาดที่ต้องการกับเค้าโครง (รับมาจาก UIElement) |
| 24 | Width รับหรือกำหนดความกว้างของ FrameworkElement (สืบทอดจาก FrameworkElement) |
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป methods ของปุ่ม
| เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | ClearValue ล้างค่าท้องถิ่นของคุณสมบัติการอ้างอิง (สืบทอดจาก DependencyObject) |
| 2 | FindName ดึงอ็อบเจ็กต์ที่มีชื่อตัวระบุที่ระบุ (สืบทอดจาก FrameworkElement) |
| 3 | OnApplyTemplate เรียกใช้เมื่อใดก็ตามที่รหัสแอปพลิเคชันหรือกระบวนการภายใน (เช่นรหัสผ่านโครงร่างการสร้างใหม่) เรียกใช้ ApplyTemplate พูดง่ายๆก็คือวิธีนี้ถูกเรียกใช้ก่อนที่องค์ประกอบ UI จะแสดงในแอปของคุณ แทนที่เมธอดนี้เพื่อให้มีผลต่อตรรกะหลังเทมเพลตเริ่มต้นของคลาส (สืบทอดจาก FrameworkElement) |
| 4 | OnContentChanged เรียกใช้เมื่อค่าของคุณสมบัติเนื้อหาเปลี่ยนแปลง (สืบทอดมาจาก ContentControl) |
| 5 | OnDragEnter เรียกก่อนเหตุการณ์ DragEnter จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 6 | OnDragLeave เรียกก่อนเหตุการณ์ DragLeave จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 7 | OnDragOver เรียกก่อนเหตุการณ์ DragOver จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 8 | OnDrop เรียกว่าก่อนที่เหตุการณ์ Drop จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 9 | OnGotFocus เรียกว่าก่อนเหตุการณ์ GotFocus จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 10 | OnKeyDown เรียกว่าก่อนที่เหตุการณ์ KeyDown จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 11 | OnKeyUp เรียกก่อนเหตุการณ์ KeyUp จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 12 | OnLostFocus เรียกว่าก่อนเหตุการณ์ LostFocus จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 13 | SetBinding แนบการผูกกับ FrameworkElement โดยใช้อ็อบเจ็กต์การผูกที่จัดเตรียมไว้ (สืบทอดจาก FrameworkElement) |
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป Events ของปุ่ม
| เลขที่ | เหตุการณ์และคำอธิบาย |
|---|---|
| 1 | Click เกิดขึ้นเมื่อคลิกปุ่มควบคุม (รับมาจาก ButtonBase) |
| 2 | DataContextChanged เกิดขึ้นเมื่อค่าของคุณสมบัติ FrameworkElement.DataContext เปลี่ยนแปลง (สืบทอดจาก FrameworkElement) |
| 3 | DragEnter เกิดขึ้นเมื่อระบบอินพุตรายงานเหตุการณ์ลากพื้นฐานโดยมีองค์ประกอบนี้เป็นเป้าหมาย (รับมาจาก UIElement) |
| 4 | DragLeave เกิดขึ้นเมื่อระบบอินพุตรายงานเหตุการณ์ลากพื้นฐานที่มีองค์ประกอบนี้เป็นต้นกำเนิด (รับมาจาก UIElement) |
| 5 | DragOver เกิดขึ้นเมื่อระบบอินพุตรายงานเหตุการณ์ลากที่อยู่ภายใต้องค์ประกอบนี้เป็นเป้าหมายการดร็อปที่เป็นไปได้ (รับมาจาก UIElement) |
| 6 | DragStarting เกิดขึ้นเมื่อเริ่มดำเนินการลาก (รับมาจาก UIElement) |
| 7 | GotFocus เกิดขึ้นเมื่อ UIElement ได้รับโฟกัส (รับมาจาก UIElement) |
| 8 | Holding เกิดขึ้นเมื่อการโต้ตอบ Hold ที่ไม่สามารถจัดการได้เกิดขึ้นในพื้นที่ทดสอบ Hit ขององค์ประกอบนี้ (รับมาจาก UIElement) |
| 9 | IsEnabledChanged เกิดขึ้นเมื่อคุณสมบัติ IsEnabled เปลี่ยนแปลง (สืบทอดมาจากการควบคุม) |
| 10 | KeyDown เกิดขึ้นเมื่อกดแป้นคีย์บอร์ดในขณะที่ UIElement มีโฟกัส (รับมาจาก UIElement) |
| 11 | KeyUp เกิดขึ้นเมื่อปล่อยปุ่มคีย์บอร์ดในขณะที่ UIElement มีโฟกัส (รับมาจาก UIElement) |
| 12 | LostFocus เกิดขึ้นเมื่อ UIElement สูญเสียโฟกัส (รับมาจาก UIElement) |
| 13 | SizeChanged เกิดขึ้นเมื่อคุณสมบัติ ActualHeight หรือ ActualWidth เปลี่ยนค่าบน FrameworkElement (สืบทอดจาก FrameworkElement) |
| เลขที่ | ปุ่มและคำอธิบาย |
|---|---|
| 1 | HyperlinkButton HyperlinkButton ไม่ได้วาดพื้นหลังของปุ่มมาตรฐาน แต่เพียงแค่แสดงเนื้อหาที่คุณจัดหา |
| 2 | ToggleButton & RepeatButton การควบคุมปุ่ม RepeatBut จะเริ่มการทำงานของเหตุการณ์ Click อย่างต่อเนื่องตราบเท่าที่กดปุ่มค้างไว้ ตัวควบคุม ToggleButton แสดงถึงปุ่มที่มีสองสถานะ (คลิกหรือไม่คลิก) |
| 3 | CheckBox การควบคุมที่ผู้ใช้สามารถเลือก (ตรวจสอบ) หรือยกเลิกการเลือก (ยกเลิกการเลือก) มีรายการตัวเลือกที่ผู้ใช้สามารถเลือกได้เช่นรายการการตั้งค่าเพื่อใช้กับแอปพลิเคชัน |
| 4 | RadioButton RadioButton เป็นปุ่มที่อนุญาตให้ผู้ใช้เลือกตัวเลือกเดียวจากกลุ่มตัวเลือก |
ปุ่มนำเสนอรูปแบบเนื้อหาให้กับเนื้อหาโมเดล โมเดลครอบตัดจำนวนมากในการควบคุม แนวคิดง่ายๆคือ จะยอมรับเนื้อหาใด ๆ ไม่ใช่แค่ข้อความ หากคุณต้องการสร้างปุ่มที่แปลกใหม่อย่างแท้จริงคุณสามารถวางส่วนควบคุมเนื้อหาอื่น ๆ เช่นกล่องข้อความและปุ่มไว้ด้านใน (และวางองค์ประกอบภาพนิ่งไว้ด้านใน) เป็นที่น่าสงสัยว่าอินเทอร์เฟซดังกล่าวจะมีเหตุผลมาก แต่ก็เป็นไปได้
ให้เราดูตัวอย่างง่ายๆด้วยปุ่มปุ่มภายในปุ่มควบคุมเนื้อหาอื่น ๆ
<UserControl x:Class = "ContentModel.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Margin = "3" Height = "70" Width = "215">
<Grid Margin = "5">
<Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" />
<Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/>
</Grid>
</Button>
</Grid>
</UserControl>เมื่อรวบรวมและดำเนินการโค้ดด้านบนคุณจะเห็นปุ่มต่อไปนี้

RangeControl
แถบเลื่อนและตัวควบคุมแถบเลื่อนมีความสัมพันธ์กันอย่างใกล้ชิด ทั้งสองอนุญาตให้ผู้ใช้เลือกค่าอินพุตจากช่วงหนึ่ง ตามอัตภาพการควบคุมเหล่านี้มีความหมายถึงสิ่งต่างๆ โดยปกติแถบเลื่อนจะใช้เพื่อกำหนดตำแหน่งเป็นพื้นที่ scrotal ในขณะที่แถบเลื่อนใช้เพื่อระบุค่าหรือการตั้งค่าบางอย่าง นี่เป็นเพียงอนุสัญญา การควบคุมมีลักษณะการทำงานและ API ที่คล้ายกัน
การควบคุมช่วงนั้นใช้งานง่าย คุณระบุค่าต่ำสุดและสูงสุดเพื่อระบุช่วงของค่าที่คุณต้องการให้แถบเลื่อนแสดง Value คุณสมบัติจะแตกต่างกันไปเนื่องจากการใช้งานลากแตกต่างกันไป
การสืบทอดตามลำดับชั้นของ Slider คลาสมีดังนี้ -

ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป properties ของ Slider.
| เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | Header รับหรือตั้งค่าเนื้อหาสำหรับส่วนหัวของตัวควบคุม |
| 2 | HeaderProperty ระบุคุณสมบัติการพึ่งพาส่วนหัว |
| 3 | HeaderTemplate รับหรือตั้งค่า DataTemplate ที่ใช้เพื่อแสดงเนื้อหาของส่วนหัวของตัวควบคุม |
| 4 | HeaderTemplateProperty ระบุคุณสมบัติการพึ่งพา HeaderTemplate |
| 5 | IntermediateValue รับหรือตั้งค่าของ Slider ในขณะที่ผู้ใช้กำลังโต้ตอบกับค่านั้นก่อนที่ค่าจะถูกหักเป็นค่าขีดหรือค่าขั้นตอน คุณสมบัติ SnapsTo ระบุค่าของแถบเลื่อน |
| 6 | IntermediateValueProperty ระบุคุณสมบัติ IntermediateValue dependency |
| 7 | IsDirectionReversed รับหรือกำหนดค่าที่ระบุทิศทางของมูลค่าที่เพิ่มขึ้น |
| 8 | IsDirectionReversedProperty ระบุคุณสมบัติการอ้างอิง IsDirectionReversed |
| 9 | IsThumbToolTipEnabled รับหรือกำหนดค่าที่กำหนดว่าค่าตัวเลื่อนจะแสดงในปลายเครื่องมือสำหรับส่วนประกอบ Thumb ของ Slider หรือไม่ |
| 10 | IsThumbToolTipEnabledProperty ระบุคุณสมบัติการพึ่งพา IsThumbToolTipEnabled |
| 11 | Orientation รับหรือตั้งค่าการวางแนวของแถบเลื่อน |
| 12 | OrientationProperty ระบุคุณสมบัติการพึ่งพาการวางแนว |
| 13 | StepFrequency รับหรือตั้งค่าส่วนค่าของช่วงค่าที่ควรสร้างขั้นตอน |
| 14 | StepFrequencyProperty ระบุคุณสมบัติการพึ่งพา StepFrequency |
| 15 | ThumbToolTipValueConverter รับหรือตั้งค่าลอจิกตัวแปลงที่แปลงค่าช่วงของ Slider เป็นเนื้อหาทิปเครื่องมือ |
| 16 | ThumbToolTipValueConverterProperty ระบุคุณสมบัติการพึ่งพา ThumbToolTipValueConverter |
| 17 | TickFrequency รับหรือตั้งค่าส่วนเพิ่มของช่วงค่าที่ควรสร้างติ๊ก |
| 18 | TickFrequencyProperty ระบุคุณสมบัติการพึ่งพา TickFrequency |
| 19 | TickPlacement รับหรือกำหนดค่าที่ระบุตำแหน่งที่จะวาดเครื่องหมายถูกที่สัมพันธ์กับแทร็ก |
| 20 | TickPlacementProperty ระบุคุณสมบัติการอ้างอิง TickPlacement |
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป events ใน Slider ชั้นเรียน.
| เลขที่ | เหตุการณ์และคำอธิบาย |
|---|---|
| 1 | ManipulationCompleted เกิดขึ้นเมื่อการจัดการบน UIElement เสร็จสมบูรณ์ (รับมาจาก UIElement) |
| 2 | ManipulationDelta เกิดขึ้นเมื่ออุปกรณ์อินพุตเปลี่ยนตำแหน่งระหว่างการปรับแต่ง (รับมาจาก UIElement) |
| 3 | ManipulationInertiaStarting เกิดขึ้นเมื่ออุปกรณ์อินพุตสูญเสียการติดต่อกับอ็อบเจ็กต์ UIElement ระหว่างการปรับแต่งและความเฉื่อยเริ่มต้นขึ้น (รับมาจาก UIElement) |
| 4 | ManipulationStarted เกิดขึ้นเมื่ออุปกรณ์อินพุตเริ่มการจัดการกับ UIElement (รับมาจาก UIElement) |
| 5 | ManipulationStarting เกิดขึ้นเมื่อตัวประมวลผลการจัดการถูกสร้างขึ้นครั้งแรก (รับมาจาก UIElement) |
| 6 | ValueChanged เกิดขึ้นเมื่อค่าช่วงเปลี่ยนไป (รับมาจาก RangeBase) |
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป methods in คลาสสไลเดอร์
| เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | OnManipulationCompleted เรียกว่าก่อนเหตุการณ์ ManipulationCompleted จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 2 | OnManipulationDelta เรียกว่าก่อนเหตุการณ์ ManipulationDelta จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 3 | OnManipulationInertiaStarting เรียกว่าก่อนเหตุการณ์ ManipulationInertiaStarting จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 4 | OnManipulationStarted เรียกว่าก่อนเหตุการณ์ ManipulationStarted จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 5 | OnManipulationStarting เรียกว่าก่อนเหตุการณ์ ManipulationStarting จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 6 | OnMaximumChanged เรียกว่าเมื่อคุณสมบัติสูงสุดเปลี่ยนแปลง (รับมาจาก RangeBase) |
| 7 | OnMinimumChanged เรียกว่าเมื่อคุณสมบัติขั้นต่ำเปลี่ยนแปลง (รับมาจาก RangeBase) |
| 8 | OnValueChanged เริ่มเหตุการณ์ที่กำหนดเส้นทาง ValueChanged (รับมาจาก RangeBase) |
| 9 | SetBinding แนบการผูกกับ FrameworkElement โดยใช้อ็อบเจ็กต์การผูกที่จัดเตรียมไว้ (สืบทอดจาก FrameworkElement) |
| 10 | SetValue ตั้งค่าโลคัลของคุณสมบัติการอ้างอิงบน DependencyObject (สืบทอดจาก DependencyObject) |
ตัวอย่าง
ให้เราดูตัวอย่างง่ายๆที่เพิ่มแถบเลื่อนและวงรีและแถบเลื่อนควบคุมความกว้างของวงรี
<UserControl x:Class = "SliderExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "
http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Slider Minimum = "1" Maximum = "400" Value = "1"
ValueChanged = "Slider_ValueChanged" />
<Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" />
</Grid>
</UserControl>ด้านล่างคือไฟล์ value changed event การใช้งานคือ C #
using System.Windows;
using System.Windows.Controls;
namespace SliderExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Slider_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e) {
if (myEllipse != null) {
myEllipse.Width = e.NewValue;
}
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้ อย่างที่คุณเห็นเมื่อคุณเลื่อนแถบเลื่อนจากซ้ายไปขวาความกว้างของวงรีจะเพิ่มขึ้น

Listbox คือตัวควบคุมที่จัดเตรียมรายการของรายการให้กับผู้ใช้สำหรับการเลือกรายการ ผู้ใช้สามารถเลือกอย่างน้อยหนึ่งรายการจากรายการที่กำหนดไว้ล่วงหน้าทีละรายการ ในListBoxผู้ใช้สามารถมองเห็นตัวเลือกต่างๆได้ตลอดเวลาโดยไม่มีการโต้ตอบกับผู้ใช้
Listbox แสดงรายการที่เลื่อนได้ หากผู้ใช้เลือกรายการรายการที่เลือกจะเปลี่ยนลักษณะเพื่อระบุการเลือก สนับสนุนรูปแบบเนื้อหาและปุ่มที่ครอบคลุมมากขึ้น ความแตกต่างที่สำคัญระหว่างปุ่มและกล่องรายการคือปุ่มมีเนื้อหาชิ้นเดียวในขณะที่กล่องรายการอนุญาตให้ทุกรายการในรายการ
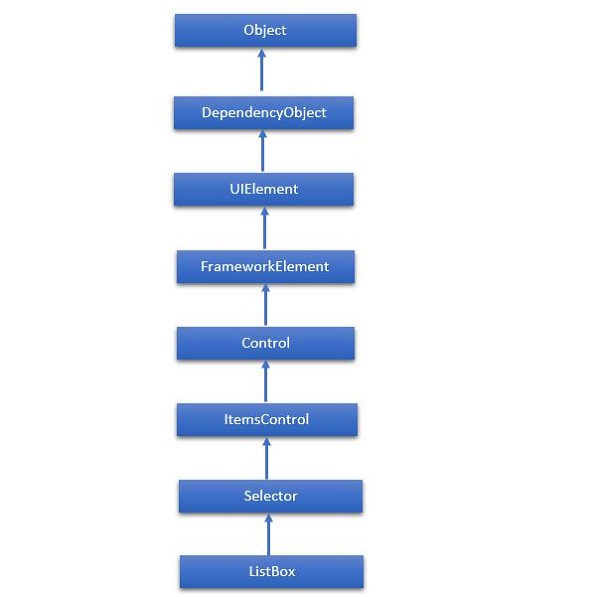
การสืบทอดตามลำดับชั้นของคลาส ListBox มีดังนี้ -

ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป Properties ของ ListBox ชั้นเรียน.
| เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | Background รับหรือตั้งค่าแปรงที่ให้พื้นหลังของตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 2 | BorderThickness รับหรือตั้งค่าความหนาของเส้นขอบของตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 3 | FontFamily รับหรือตั้งค่าแบบอักษรที่ใช้เพื่อแสดงข้อความในตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 4 | FontSize รับหรือกำหนดขนาดของข้อความในตัวควบคุมนี้ (สืบทอดมาจากการควบคุม) |
| 5 | FontStyle รับหรือตั้งค่ารูปแบบในการแสดงผลข้อความ (สืบทอดมาจากการควบคุม) |
| 6 | FontWeight รับหรือกำหนดความหนาของแบบอักษรที่ระบุ (สืบทอดมาจากการควบคุม) |
| 7 | Foreground รับหรือตั้งค่าแปรงที่อธิบายสีพื้นหน้า (สืบทอดมาจากการควบคุม) |
| 8 | GroupStyle รับคอลเล็กชันของอ็อบเจ็กต์ GroupStyle ที่กำหนดลักษณะที่ปรากฏของแต่ละระดับของกลุ่ม (รับมาจาก ItemsControl) |
| 9 | Height รับหรือตั้งค่าความสูงที่แนะนำของ FrameworkElement (สืบทอดจาก FrameworkElement) |
| 10 | HorizontalAlignment Gets or sets the horizontal alignment characteristics that are applied to a FrameworkElement when it is composed in a layout parent, such as a panel or items control. (Inherited from FrameworkElement) |
| 11 | IsEnabled Gets or sets a value indicating whether the user can interact with the control. (Inherited from Control) |
| 12 | Item Gets the collection used to generate the content of the control. (Inherited from ItemsControl) |
| 13 | ItemsSource Gets or sets an object source used to generate the content of the ItemsControl. (Inherited from ItemsControl) |
| 14 | Margin Gets or sets the outer margin of a FrameworkElement. (Inherited from FrameworkElement) |
| 15 | Name Gets or sets the identifying name of the object. When a XAML processor creates the object tree from XAML markup, run-time code can refer to the XAML-declared object by this name. (Inherited from FrameworkElement) |
| 16 | Opacity Gets or sets the degree of the object's opacity. (Inherited from UIElement) |
| 17 | SelectedIndex Gets or sets the index of the selected item. (Inherited from Selector) |
| 18 | SelectedItem Gets or sets the selected item. (Inherited from Selector) |
| 19 | SelectedValue Gets or sets the value of the selected item, obtained by using the SelectedValuePath. (Inherited from Selector) |
| 20 | Style Gets or sets an instance Style that is applied for this object during layout and rendering. (Inherited from FrameworkElement) |
| 21 | VerticalAlignment Gets or sets the vertical alignment characteristics that are applied to a FrameworkElement when it is composed in a parent object such as a panel or items control. (Inherited from FrameworkElement) |
| 22 | Width Gets or sets the width of a FrameworkElement. (Inherited from FrameworkElement) |
Given below are the most commonly used Events of ListBox.
| Sr. No. | Event & Description |
|---|---|
| 1 | DragEnter Occurs when the input system reports an underlying drag event with this element as the target. (Inherited from UIElement) |
| 2 | DragLeave Occurs when the input system reports an underlying drag event with this element as the origin. (Inherited from UIElement) |
| 3 | DragOver Occurs when the input system reports an underlying drag event with this element as the potential drop target. (Inherited from UIElement) |
| 4 | DragStarting Occurs when a drag operation is initiated. (Inherited from UIElement) |
| 5 | Drop Occurs when the input system reports an underlying drop event with this element as the drop target. (Inherited from UIElement) |
| 6 | DropCompleted Occurs when a drag-and-drop operation is ended. (Inherited from UIElement) |
| 7 | GotFocus Occurs when a UIElement receives focus. (Inherited from UIElement) |
| 8 | IsEnabledChanged Occurs when the IsEnabled property changes. (Inherited from Control) |
| 9 | KeyDown Occurs when a keyboard key is pressed while the UIElement has focus. (Inherited from UIElement) |
| 10 | KeyUp Occurs when a keyboard key is released while the UIElement has focus. (Inherited from UIElement) |
| 11 | LostFocus Occurs when a UIElement loses focus. (Inherited from UIElement) |
| 12 | SelectionChanged Occurs when the currently selected item changes. (Inherited from Selector) |
| 13 | SizeChanged Occurs when either the ActualHeight or the ActualWidth property changes value on a FrameworkElement. (Inherited from FrameworkElement) |
ด้านล่างนี้เป็นคำที่ใช้บ่อยที่สุด Methods ของ ListBox.
| เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | Arrange วางตำแหน่งออบเจ็กต์ลูกและกำหนดขนาดสำหรับ UIElement อ็อบเจ็กต์พาเรนต์ที่ใช้เลย์เอาต์แบบกำหนดเองสำหรับอิลิเมนต์ลูกของพวกเขาควรเรียกใช้เมธอดนี้จากการใช้งานการแทนที่โครงร่างเพื่อสร้างการอัพเดตโครงร่างแบบเรียกซ้ำ (รับมาจาก UIElement) |
| 2 | FindName ดึงอ็อบเจ็กต์ที่มีชื่อตัวระบุที่ระบุ (สืบทอดจาก FrameworkElement) |
| 3 | Focus ความพยายามในการตั้งโฟกัสบนตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 4 | GetValue ส่งกลับค่าที่มีประสิทธิภาพปัจจุบันของคุณสมบัติการอ้างอิงจาก DependencyObject (สืบทอดจาก DependencyObject) |
| 5 | IndexFromContainer ส่งกลับดัชนีเป็นรายการที่มีคอนเทนเนอร์ที่สร้างขึ้นที่ระบุ (รับมาจาก ItemsControl) |
| 6 | OnDragEnter เรียกก่อนเหตุการณ์ DragEnter จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 7 | OnDragLeave เรียกก่อนเหตุการณ์ DragLeave จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 8 | OnDragOver เรียกก่อนเหตุการณ์ DragOver จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 9 | OnDrop เรียกว่าก่อนที่เหตุการณ์ Drop จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 10 | OnKeyDown เรียกว่าก่อนที่เหตุการณ์ KeyDown จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 11 | OnKeyUp เรียกก่อนเหตุการณ์ KeyUp จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 12 | OnLostFocus เรียกว่าก่อนเหตุการณ์ LostFocus จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 13 | ReadLocalValue ส่งคืนค่าท้องถิ่นของคุณสมบัติการอ้างอิงหากตั้งค่าท้องถิ่น (สืบทอดจาก DependencyObject) |
| 14 | SetBinding แนบการผูกกับ FrameworkElement โดยใช้อ็อบเจ็กต์การผูกที่จัดเตรียมไว้ (สืบทอดจาก FrameworkElement) |
| 15 | SetValue ตั้งค่าโลคัลของคุณสมบัติการอ้างอิงบน DependencyObject (สืบทอดจาก DependencyObject) |
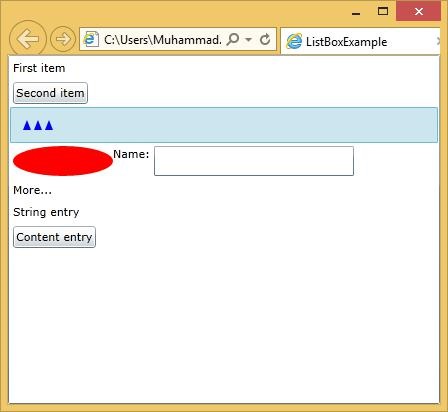
ให้เราดูตัวอย่างง่ายๆที่มีการเพิ่มองค์ประกอบ UI ต่างๆในไฟล์ ListBox.
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>ด้านล่างคือการใช้งาน C #
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}เมื่อรวบรวมและดำเนินการโค้ดด้านบนคุณจะเห็นกล่องรายการที่มีข้อความกราฟิกผสมกันและยังมีฟิลด์ที่แก้ไขได้ซึ่งคุณสามารถพิมพ์ข้อความได้

| เลขที่ | การควบคุมและคำอธิบาย |
|---|---|
| 1 | ปฏิทินและวันที่ Calendar & DatePicker แสดงถึงการควบคุมที่ช่วยให้ผู้ใช้สามารถเลือกวันที่โดยใช้การแสดงปฏิทินแบบภาพ มีการนำทางขั้นพื้นฐานโดยใช้เมาส์หรือแป้นพิมพ์ |
| 2 | TabControl คอนเทนเนอร์ที่วางรายการลงในแท็บแยกกันและอนุญาตให้ผู้ใช้ดูทีละแท็บ ช่วยให้ผู้ใช้เลือกจากมุมมองต่างๆได้โดยคลิกที่ส่วนหัวของแท็บ |
| 3 | ป๊อปอัพ คลาสนี้แสดงเนื้อหาที่ด้านบนของเนื้อหาที่มีอยู่ภายในขอบเขตของหน้าต่างแอ็พพลิเคชัน เป็นการแสดงเนื้อหาอื่นชั่วคราว |
| 4 | เคล็ดลับเครื่องมือ คำแนะนำเครื่องมือแสดงถึงตัวควบคุมที่สร้างหน้าต่างป๊อปอัปที่แสดงข้อมูลสำหรับองค์ประกอบใน GUI Silverlight ช่วยให้คุณสามารถแนบคำแนะนำเครื่องมือกับการควบคุมใด ๆ |
ก Templateอธิบายรูปลักษณ์โดยรวมและลักษณะที่มองเห็นของตัวควบคุม สำหรับตัวควบคุมแต่ละตัวจะมีเทมเพลตเริ่มต้นที่เชื่อมโยงอยู่ซึ่งจะแสดงลักษณะของตัวควบคุมนั้น
ในแอปพลิเคชัน WPF คุณสามารถสร้างเทมเพลตของคุณเองได้อย่างง่ายดายเมื่อคุณต้องการปรับแต่งลักษณะการทำงานของภาพและลักษณะที่มองเห็นของตัวควบคุม
คุณสมบัติที่สำคัญบางประการ ได้แก่ -
องค์ประกอบ UI ทั้งหมดมีลักษณะที่ปรากฏเช่นเดียวกับพฤติกรรมเช่น Button มีลักษณะและพฤติกรรม
Click เหตุการณ์หรือ mouse hover เหตุการณ์คือพฤติกรรมที่เริ่มทำงานตามการคลิกและการวางเมาส์และมีลักษณะเริ่มต้นของปุ่มซึ่งสามารถเปลี่ยนแปลงได้โดย Control แม่แบบ
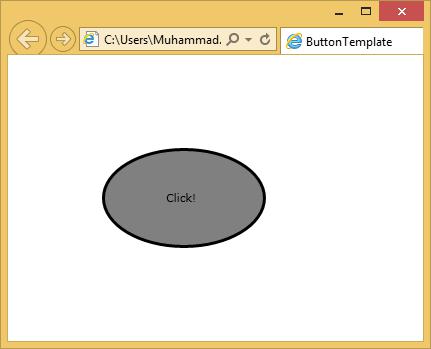
ให้เราดูตัวอย่างง่ายๆอีกครั้งซึ่งมีการกำหนดปุ่มด้วยเทมเพลต
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

การเชื่อมต่อเทมเพลต
คุณลักษณะการควบคุมทั้งหมดที่เราต้องการสร้างเป็นเทมเพลตมีการผูกเทมเพลต บางแง่มุมซับซ้อนกว่าเล็กน้อย ตัวอย่างเช่นเมื่อใดก็ตามที่คุณมีรูปแบบเนื้อหาการผูกเทมเพลตเพียงอย่างเดียวไม่เพียงพอที่คุณจะเห็นบนปุ่ม เรายังต้องใช้ผู้นำเสนอเนื้อหาดังที่แสดงในตัวอย่างด้านบน
จะเป็นการดีหากผู้ใช้ของคุณสามารถบอกได้ว่าบิตของแอปพลิเคชันใดที่มีแนวโน้มที่จะตอบสนองต่อข้อมูลที่ป้อน ในระดับหนึ่งสิ่งนี้สามารถทำได้โดยการทำให้ปุ่มดูเหมือนปุ่ม หากสิ่งที่ดูคลิกได้ก็อาจเป็นได้
อย่างไรก็ตามหลักการในการออกแบบอินเทอร์เฟซผู้ใช้สมัยใหม่ก็คือองค์ประกอบอินเทอร์เฟซผู้ใช้ควรส่งสัญญาณถึงความเต็มใจที่จะตอบสนองโดยการเปลี่ยนผู้ปกครองเมื่อเมาส์เลื่อนไปมา
ตัวอย่างเช่นตัวควบคุมปุ่มในตัวจะเปลี่ยนพื้นหลังเล็กน้อยเมื่อเลื่อนเมาส์ไปเพื่อบอกใบ้ว่าเป็นแบบโต้ตอบจากนั้นเปลี่ยนผู้ปกครองเพิ่มเติมเมื่อคลิกเพื่อให้ดูเหมือนกับที่เลือกไว้ การควบคุมเกือบทั้งหมดจำเป็นต้องทำเช่นนี้และนักออกแบบต้องมีวิธีในการสร้างและแก้ไขภาพเคลื่อนไหวเพื่อให้เกิดขึ้น
กลุ่มรัฐและรัฐ
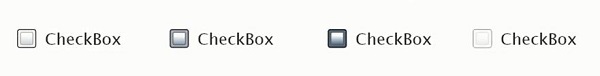
ให้เราดูตัวอย่างของสถานะภาพในการดำเนินการ พิจารณาช่องทำเครื่องหมาย อาจไม่ถูกเลือกหรือถูกตรวจสอบและหากคุณเลือกก็สามารถรองรับสถานะที่ไม่แน่นอนที่สามได้ การควบคุมต้องมีลักษณะแตกต่างกันสำหรับทั้งสามกรณี ดังนั้นเราจึงมีสถานะภาพสามภาพ

เพื่อแสดงให้เห็นว่าพร้อมที่จะตอบสนองต่อการป้อนข้อมูลของผู้ใช้ช่องทำเครื่องหมายจะเปลี่ยนลักษณะเล็กน้อยเมื่อเลื่อนเมาส์ไปเหนือและจะเปลี่ยนไปอีกเมื่อถือเมาส์ไว้ที่นั่น ต้องพิจารณาสถานะที่สี่หากปิดใช้งานช่องทำเครื่องหมายจะดูดีและส่งสัญญาณว่าจะไม่ตอบสนองต่อการป้อนข้อมูลของผู้ใช้

เรามีอีกสี่รัฐที่นี่ ในช่วงเวลาใดก็ตามสถานะภาพของช่องทำเครื่องหมายต้องเป็นอย่างใดอย่างหนึ่งNormal, Mouse over, Checked หรือ Disabled. ในขณะเดียวกันก็ต้องเป็นอย่างใดอย่างหนึ่งchecked, unchecked หรือ indeterminate.
Visual State Manager
เนื่องจากเทมเพลตกำหนดลักษณะที่ปรากฏของตัวควบคุมเทมเพลตจึงจำเป็นต้องกำหนดสิ่งที่เกิดขึ้นกับแต่ละสถานะภาพ เทมเพลตที่เราดูจนถึงตอนนี้ไม่มีข้อมูลดังกล่าว ด้วยเหตุนี้ลักษณะที่ปรากฏของตัวควบคุมจะคงที่โดยไม่คำนึงถึงสถานะปัจจุบัน
ในการเพิ่มสถานะภาพให้กับเทมเพลตคุณเริ่มต้นด้วยการเพิ่มองค์ประกอบคุณสมบัติ
สิ่งที่ง่ายที่สุดที่คุณสามารถทำได้สำหรับการจัดการสถานะภาพคือการกำหนดภาพเคลื่อนไหวที่จะทำงานเมื่อตัวควบคุมเข้าสู่สถานะเฉพาะ
การควบคุมจะแจ้งให้ทราบระดับตัวจัดการสถานะภาพเมื่อใดก็ตามที่เปลี่ยนสถานะ
จากนั้นตัวจัดการสถานะภาพจะดูในส่วนนี้ของเทมเพลตและดูว่าจะเรียกใช้ภาพเคลื่อนไหวใด
ดังนั้นเมื่อช่องทำเครื่องหมายใส่เมาส์ทับภาพเคลื่อนไหวนี้จะทำงานเปลี่ยนสีของบางส่วนของเทมเพลต
ให้เราดูตัวอย่างง่ายๆโดยใช้กลไกสถานะภาพเพื่อสร้างเทมเพลตที่กำหนดเองสำหรับช่องทำเครื่องหมายที่แสดงถึงการเปลี่ยนแปลงสถานะ
ให้ด้านล่างนี้คือรหัส XAML สำหรับแม่แบบที่กำหนดเองของกล่องกาเครื่องหมายด้วย visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
</UserControl>เมื่อรวบรวมและเรียกใช้โค้ดด้านบนคุณจะเห็นหน้าเว็บต่อไปนี้ซึ่งมีหนึ่งหน้า checkbox.

เมื่อเคอร์เซอร์เข้าสู่พื้นที่ช่องทำเครื่องหมายจะเปลี่ยนสถานะ

เมื่อคุณคลิกไฟล์ checkboxคุณจะเห็นสถานะต่อไปนี้

เราขอแนะนำให้คุณดำเนินการตามตัวอย่างข้างต้นเพื่อความเข้าใจที่ดีขึ้น
การผูกข้อมูลเป็นกลไกในแอปพลิเคชัน Silverlight ซึ่งเป็นวิธีที่ง่ายและสะดวกสำหรับแอป Windows Runtime โดยใช้คลาสบางส่วนเพื่อแสดงและโต้ตอบกับข้อมูล การจัดการข้อมูลจะแยกออกจากวิธีแสดงข้อมูลในกลไกนี้ทั้งหมด การผูกข้อมูลช่วยให้การไหลของข้อมูลระหว่างองค์ประกอบ UI และออบเจ็กต์ข้อมูลบนอินเทอร์เฟซผู้ใช้ เมื่อมีการสร้างการเชื่อมโยงและข้อมูลหรือรูปแบบธุรกิจของคุณเปลี่ยนไปข้อมูลนั้นจะแสดงการอัปเดตโดยอัตโนมัติสำหรับองค์ประกอบ UI และในทางกลับกัน นอกจากนี้ยังเป็นไปได้ที่จะเชื่อมโยงไม่ใช่กับแหล่งข้อมูลมาตรฐาน แต่เป็นการเชื่อมโยงกับองค์ประกอบอื่นในเพจ
การผูกข้อมูลมีสองประเภทต่อไปนี้ -
- การผูกข้อมูลทางเดียว
- การผูกข้อมูลสองทาง
การผูกข้อมูลทางเดียว
ในการผูกข้อมูลทางเดียวข้อมูลจะถูกผูกจากแหล่งที่มา (นั่นคือวัตถุที่เก็บข้อมูล) ไปยังเป้าหมาย (นั่นคือวัตถุที่แสดงข้อมูล)
ให้เราดูตัวอย่างง่ายๆของการผูกข้อมูลทางเดียว
ระบุไว้ด้านล่างคือรหัส XAML ซึ่งมีการสร้างป้ายกำกับสองกล่องข้อความสองกล่องและปุ่มเดียวด้วยคุณสมบัติบางอย่าง
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=OneWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>เราสังเกตสิ่งต่อไปนี้ -
คุณสมบัติข้อความของทั้งสองกล่องข้อความผูกกับ“Name” และ“Age” ซึ่งเป็นตัวแปรคลาสของ Person คลาสดังที่แสดงด้านล่าง
ใน Person คลาสเรามีตัวแปรแค่สองตัว Name และ Ageและวัตถุของมันเริ่มต้นใน MainPage ชั้นเรียน.
ในรหัส XAML เรากำลังผูกมัดกับคุณสมบัติ Name และอายุ แต่เรายังไม่ได้เลือกคุณสมบัติที่เป็นของวัตถุ
วิธีง่ายๆคือกำหนดวัตถุให้ DataContext ซึ่งคุณสมบัติที่เราผูกไว้ในรหัส C # ใน MainPage ตัวสร้างดังแสดงด้านล่าง
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}ให้เราเรียกใช้แอปพลิเคชันนี้และคุณจะเห็นในหน้าเว็บของคุณทันทีว่าเราได้ผูกมัดกับวัตถุชื่อและอายุของบุคคลนั้นสำเร็จแล้ว

เมื่อคุณกดปุ่ม Show มันจะแสดงชื่อและอายุในกล่องข้อความ

ให้เราเปลี่ยน Name และ Age ในกล่องโต้ตอบด้านบน

ตอนนี้ถ้าคุณคลิกไฟล์ Show มันจะแสดงข้อความเดิมอีกครั้ง

เนื่องจากไฟล์ data-bindingโหมดถูกตั้งค่าเป็นทางเดียวในรหัส XAML หากต้องการแสดงข้อความที่อัปเดตคุณจะต้องเข้าใจการผูกข้อมูลสองทาง
การผูกข้อมูลสองทาง
ใน two-way bindingผู้ใช้สามารถแก้ไขข้อมูลผ่านอินเทอร์เฟซผู้ใช้และอัปเดตข้อมูลนั้นในแหล่งที่มา หากแหล่งที่มาเปลี่ยนแปลงในขณะที่ผู้ใช้กำลังดูมุมมองคุณต้องการให้อัปเดตมุมมอง
ให้เราดูตัวอย่างเดียวกัน แต่เปลี่ยนโหมดการผูกจากทางเดียวเป็นสองทางในโค้ด XAML ดังที่แสดงด้านล่าง
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>ให้เราเรียกใช้แอปพลิเคชันนี้อีกครั้งและคุณจะเห็นผลลัพธ์เดียวกัน

ให้เราเปลี่ยน Name และ Age ในกล่องโต้ตอบด้านบน

ตอนนี้ถ้าคุณคลิกไฟล์ Show ปุ่มจะแสดงข้อความที่อัปเดต

ในบทนี้เราจะมาดูกันว่าแอปพลิเคชัน Silverlight สามารถทำงานร่วมกับเว็บเพจโดยใช้การสนับสนุนการรวมเบราว์เซอร์ได้อย่างไร
เราสามารถสำรวจการรวม Silverlight กับเบราว์เซอร์ได้สองวิธีต่อไปนี้ -
โค้ด JavaScript ที่ทำงานในเบราว์เซอร์สามารถเข้าถึงคุณสมบัติภายในแอปพลิเคชัน Silverlight ของคุณ
Silverlight มีความสามารถในการจัดเตรียม JavaScript wrapper สำหรับออบเจ็กต์ ของคุณ.NET โค้ดที่ทำงานภายในปลั๊กอิน Silverlight สามารถเข้าถึง HTML DOM และคุณลักษณะการเขียนสคริปต์ของเบราว์เซอร์อื่น ๆ เนื่องจาก Silverlight .NET Wrapper สำหรับวัตถุ JavaScript
เราจะดูว่าแอปพลิเคชันซอฟต์แวร์ที่ใช้เบราว์เซอร์สามารถจัดเก็บข้อมูลบนไคลเอนต์ได้อย่างไร
Silverlight และ HTML
เท่าที่เกี่ยวข้องกับโลกของ HTML เนื้อหา Silverlight เป็นเพียงองค์ประกอบเดียว นี่เป็นจริงสำหรับการจัดวาง ปลั๊กอิน Silverlight ทั้งหมดและเนื้อหาทั้งหมดดูเหมือนเป็นเพียงองค์ประกอบออบเจ็กต์เดียว
คุณต้องจำไว้ว่า -
Silverlight ไม่ได้มาแทนที่ HTML แต่ได้รับการออกแบบมาเพื่อเสริม ดังนั้นความสามารถในการเข้าถึงเพียงองค์ประกอบอื่นใน DOM จึงมีความสำคัญ
ช่วยให้คุณใช้ Silverlight ได้ตามความเหมาะสม
ในหน้าเว็บที่ใช้ HTML เป็นหลักการผสานรวม Silverlight กับโลกของเบราว์เซอร์นั้นเหนือกว่าสิ่งที่มีอยู่เป็นองค์ประกอบ DOM ซึ่งเป็นไปตามเค้าโครง HTML ปกติ
การเข้าถึง DOM
เนื้อหา Silverlight ต้องสามารถเข้าร่วมได้อย่างสมบูรณ์ในหน้าเว็บ ดังนั้นจึงควรเข้าถึง HTML DOM Silverlight จัดเตรียมอ็อบเจ็กต์บริดจ์ที่ห่ออ็อบเจ็กต์สคริปต์ของเบราว์เซอร์เป็นอ็อบเจ็กต์ Dot Net,Script objectคลาสในระบบ เนมสเปซของเบราว์เซอร์มีวิธีการที่ให้คุณอ่านและเขียนคุณสมบัติและอุทิศฟังก์ชันบนวัตถุสคริปต์ของเบราว์เซอร์
คุณต้องการวิธีที่จะได้รับวัตถุสคริปต์ในตอนแรก Silverlight จัดเตรียมคลาสเพจ HTML ที่ให้คุณเข้าถึงเพจต่างๆของคุณสมบัติเช่นอ็อบเจกต์ Script
ให้เราดูตัวอย่างง่ายๆที่เรามีสคริปต์ง่ายๆที่สร้างวัตถุที่มีคุณลักษณะบางอย่าง บางส่วนเป็นเพียงค่านิยมและสองสามอย่างเป็นฟังก์ชัน
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>ด้านล่างคือรหัส XAML ที่มีการเพิ่มปุ่ม
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>นี่คือการใช้งานการคลิกปุ่มซึ่งสคริปต์เรียกว่าซึ่งสร้างขึ้นในไฟล์ HTML
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}ด้านล่างเป็นไฟล์ HTML ที่สมบูรณ์
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
</html>เมื่อโค้ดด้านบนถูกคอมไพล์และเรียกใช้งานคุณจะเห็นค่าทั้งหมดในหน้าต่างเอาต์พุตซึ่งดึงมาจากไฟล์ HTML

ตอนนี้เรากำลังจะสำรวจการสนับสนุน Silverlight สำหรับแอปพลิเคชันที่สามารถติดตั้งบนเครื่องของผู้ใช้ปลายทางเพื่อเรียกใช้งานนอกเว็บเบราว์เซอร์เหมือนกับแอปพลิเคชัน Windows ทั่วไป มีสาเหตุหลักสามประการที่คุณอาจต้องการให้แอปพลิเคชันของคุณไม่อยู่ในเบราว์เซอร์ -
- Interaction
- Offline
- เพิ่มความน่าเชื่อถือ
ปฏิสัมพันธ์
อาจช่วยให้ออกแบบการโต้ตอบได้ดีขึ้น รูปแบบการนำทางของเว็บไม่เหมาะอย่างยิ่งสำหรับบางแอปพลิเคชัน ตัวอย่างเช่นแถบที่อยู่และปุ่มย้อนกลับอาจทำให้เสียพื้นที่และไม่มีประโยชน์
ความสำคัญของ Silverlight มีดังต่อไปนี้ -
เว็บแอปพลิเคชันสามารถใช้เทคโนโลยีฝั่งไคลเอ็นต์เช่น Silverlight, Flash หรือ AJAX เพื่อให้การอัปเดตอย่างต่อเนื่องไปยังหน้าเดียวโดยอาจไม่จำเป็นต้องไปที่หน้าอื่น ๆ
ในบางแอปพลิเคชันผู้ใช้อาจใช้เวลาหลายนาทีหรือหลายชั่วโมงกับสิ่งที่เบราว์เซอร์พิจารณาว่าเป็นหน้าเดียว
สำหรับแอปพลิเคชันประเภทนี้ไฟล์ Back ปุ่มสามารถจบลงด้วยผลที่ค่อนข้างน่าประหลาดใจในการออกจากแอปพลิเคชันเพราะมันจะทิ้งคุณกลับไปที่หน้าใดก็ได้ที่คุณอยู่ก่อนที่คุณจะเข้าสู่แอปพลิเคชัน
โดยทั่วไปแล้วแอปพลิเคชันที่ไม่เหมือนเว็บมักจะให้บริการได้ดีกว่าเมื่อใช้เบราว์เซอร์ไม่เพียงพอเนื่องจากจะกำจัดเบราว์เซอร์ Chrome โดยทั่วไปความสามารถในการใช้งานไม่ใช่สาเหตุเดียวที่ทำให้เบราว์เซอร์หมด
ออฟไลน์
อีกเหตุผลหนึ่งในการใช้คุณลักษณะนี้คือการเปิดใช้งานการดำเนินการแบบออฟไลน์ เมื่อมีการติดตั้งแอปพลิเคชัน Silverlight สำหรับการทำงานนอกเบราว์เซอร์แอปพลิเคชันจะถูกคัดลอกไปยังที่เก็บของผู้ใช้ในเครื่องท้องถิ่นและพร้อมใช้งานผ่านกลไกระบบปฏิบัติการปกติสำหรับการเรียกใช้แอปพลิเคชันเช่นเมนูเริ่มบน Windows
แอปพลิเคชันจะพร้อมใช้งานแม้ว่าผู้ใช้จะไม่มีการเชื่อมต่ออินเทอร์เน็ตก็ตาม
เห็นได้ชัดว่านี่เป็นประโยชน์สำหรับแอปพลิเคชันที่ไม่ได้ขึ้นอยู่กับข้อมูลฝั่งเซิร์ฟเวอร์ทั้งหมด
ตัวอย่างเช่นแอปพลิเคชันติดตามอัตโนมัติสำหรับบริการจัดส่งพัสดุจะไม่มีประโยชน์มากนักหากไม่มีการเชื่อมต่อเครือข่าย
สำหรับบางแอปพลิเคชันความสามารถในการทำงานต่อไปในระหว่างที่การเชื่อมต่อล้มเหลวเป็นครั้งคราวจะมีประโยชน์มาก
เพิ่มความน่าเชื่อถือ
เวอร์ชัน 4 ของ Silverlight เพิ่มการรองรับแอปพลิเคชันที่เชื่อถือได้ โดยปกติแซนด์บ็อกซ์ความปลอดภัยของ Silverlight จะบล็อกการดำเนินการที่มีสิทธิพิเศษบางอย่างเช่นการเข้าถึงไฟล์ของผู้ใช้
อย่างไรก็ตามแอปพลิเคชันนอกเบราว์เซอร์อาจร้องขอการยกระดับ หากผู้ใช้ให้สิทธิ์คำขอนั้นแอปพลิเคชันจะสามารถทำงานได้มากขึ้นในลักษณะที่แอปพลิเคชัน Windows ทั่วไปสามารถทำได้เช่นการใช้ COM Automation หรือกำหนดขอบหน้าต่างเอง
แอปพลิเคชันที่ทำงานในเบราว์เซอร์จะไม่น่าเชื่อถือดังนั้นคุณต้องเขียนแอปพลิเคชันนอกเบราว์เซอร์หากคุณต้องการใช้คุณสมบัติเหล่านี้
การเปิดใช้งาน OOB
เราจะเขียนแอปพลิเคชันนอกเบราว์เซอร์ได้อย่างไร? มันง่ายมาก ๆ. เราต้องเปลี่ยนการตั้งค่าเดียวในคุณสมบัติโครงการของ Silverlight และเพิ่มการตั้งค่าที่เหมาะสมให้กับไฟล์AppManifest.xaml.
ให้เราดูว่ามันทำงานอย่างไร
เมื่อไฟล์ Manifest ของคุณระบุว่ารองรับการเรียกใช้งานนอกเบราว์เซอร์สิ่งนี้จะไม่มีผลในขั้นต้น แอปพลิเคชันจะทำงานในเบราว์เซอร์ตามปกติ
อย่างไรก็ตามหากผู้ใช้คลิกขวา Silverlight มาตรฐาน ContextMenu เสนอรายการพิเศษในการติดตั้งแอปพลิเคชันบนคอมพิวเตอร์

หากผู้ใช้เลือกรายการนั้นกล่องโต้ตอบจะปรากฏขึ้นเพื่อขอการยืนยัน นอกจากนี้ยังถามว่าควรเข้าถึงแอปพลิเคชันจากเมนูเริ่มเดสก์ท็อปหรือทั้งสองอย่าง

คุณไม่จำเป็นต้องพึ่งพาเมนูบริบท นอกจากนี้คุณยังสามารถเสนอปุ่มที่ผู้ใช้สามารถคลิกเพื่อติดตั้งแอปพลิเคชันได้เนื่องจากมี API คุณสามารถเรียกเพื่อเริ่มการติดตั้งได้
เมื่อคุณเริ่มการติดตั้งโดยใช้โปรแกรมผู้ใช้จะยังคงเห็นกล่องโต้ตอบ คุณไม่สามารถติดตั้งแอปของคุณโดยไม่ได้รับความยินยอมจากผู้ใช้
แอปพลิเคชัน Silverlight
นี่คือแอปพลิเคชั่น Silverlight ที่ง่ายมาก ด้านล่างคือรหัส XAML
<UserControl x:Class = "SimpleOob.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" >
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0.0" Color = "White" />
<GradientStop Offset = "0.15" Color = "#cef" />
<GradientStop Offset = "1.0" Color = "White" />
</LinearGradientBrush>
</Border.Background>
<TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center"
Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated"
TextAlignment = "Center" TextWrapping = "Wrap"
FontSize = "72" FontFamily = "Trebuchet MS" >
<TextBlock.Effect>
<DropShadowEffect Color = "#888" />
</TextBlock.Effect>
</TextBlock>
</Border>
</Grid>
</UserControl>Step 1 - หากต้องการเปิดใช้งานการเรียกใช้งานนอกเบราว์เซอร์ให้ไปที่โครงการ Propertiesแล้วคลิกแท็บ Silverlight สิ่งที่เราต้องทำคือ - ตรวจสอบไฟล์Enable running application out of the browser ช่องทำเครื่องหมาย

หากคุณเรียกใช้แอปพลิเคชันนี้คุณจะสังเกตเห็นว่าคุณจะไม่ได้รับเว็บเบราว์เซอร์เลย

ในความเป็นจริง Visual Studio ได้ทำการตัดสินใจในนามของคุณ เมื่อคุณเปิดใช้งานout-of-browser การดำเนินการมันเปลี่ยนการตั้งค่าการดีบักของคุณอย่างไม่เป็นธรรม
Step 2 - ดังนั้นที่นี่ในไฟล์ Solution Explorerโปรดสังเกตว่าโครงการ Silverlight เป็นตัวหนาแสดงว่าเป็นโครงการเริ่มต้น

เมื่อก่อนไม่เคยเป็นอย่างนั้น เคยเป็นโครงการเว็บ ตอนนี้เราไม่ต้องการสิ่งนั้นเพราะเราต้องการแสดงให้เห็นว่าช่องทำเครื่องหมายนั้นเปลี่ยนแปลงสิ่งต่างๆสำหรับผู้ใช้ปลายทางอย่างไร
Step 3 - เราจะตั้งค่าโครงการเว็บให้กลับมาเป็น StartUp Project

Step 4 - เรียกใช้แอปพลิเคชันอีกครั้งและคุณจะเห็นว่าแอปพลิเคชันกลับมาอยู่ในเบราว์เซอร์แล้ว

Step 5- คลิกขวาที่หน้าเว็บ คุณจะสังเกตเห็นรายการ Silverlight ตามปกติในเมนูบริบทและรายการพิเศษที่จะติดตั้ง

Step 6 - เมื่อคุณเลือกตัวเลือกที่สองกล่องโต้ตอบติดตั้งแอปพลิเคชันจะปรากฏดังที่แสดงด้านล่าง

สังเกตว่ามันแสดง URL รากของเว็บไซต์แอปพลิเคชันมาจาก เรากำลังใช้เว็บเซิร์ฟเวอร์แก้จุดบกพร่องภายในที่ให้บริการโดย Visual Studio ซึ่งเป็นสาเหตุที่ระบุว่า localhost
Step 7 - คลิก OKและแอปพลิเคชันจะทำงานในหน้าต่างของตัวเองแยกจากเบราว์เซอร์

อาจเป็นเรื่องธรรมดาที่จะคิดว่าหน้าต่างนี้เป็นของหรือเชื่อมต่อกับเบราว์เซอร์ แต่ไม่ใช่ คุณสามารถปิดเบราว์เซอร์และหน้าต่างนี้จะอยู่รอบ ๆ ที่สำคัญคุณสามารถปิดหน้าต่างนี้แล้วเรียกใช้แอปพลิเคชันใหม่โดยไม่ต้องใช้เบราว์เซอร์เลย
Step 8 - หากคุณเปิดไฟล์ Search กล่องโต้ตอบใน Start เมนูและเริ่มพิมพ์ชื่อแอปพลิเคชันจะปรากฏขึ้นเช่นเดียวกับแอปพลิเคชัน Windows ทั่วไป

Step 9 - คุณสามารถเรียกใช้งานได้โดยที่เบราว์เซอร์ไม่อยู่ที่ใดก็ตาม

เพื่อถอนการติดตั้งแอปพลิเคชัน
เมนูบริบทเริ่มต้นบนแอปพลิเคชันให้วิธีง่ายๆในการทำเช่นนั้น ผู้ใช้สามารถคาดหวังได้อย่างสมเหตุสมผลว่าจะถอนการติดตั้งเช่นเดียวกับที่ทำกับแอปพลิเคชันอื่น ๆ

คุณยังสามารถลบออกได้โดยคลิกขวาที่หน้าเว็บแล้วเลือก Remove this application….

การตั้งค่า OOB
แม้ว่าเราจะต้องเปลี่ยนการตั้งค่าเพียงรายการเดียวเพื่อเปิดใช้งานการทำงานนอกเบราว์เซอร์ แต่ในทางปฏิบัติโดยปกติคุณจะต้องทำมากกว่านั้นเล็กน้อย AppManifest.xaml ไฟล์สามารถมีการตั้งค่าต่างๆที่เกี่ยวข้องกับ out-of-browser ซึ่งโดยปกติเราจะกำหนดค่าผ่าน Visual Studio
ดังที่คุณอาจสังเกตเห็นเมื่อคุณเลือกช่องทำเครื่องหมายเพื่อเปิดใช้งาน running out-ofbrowser, Visual Studio เปิดใช้งานปุ่มที่มีข้อความ Out-of-Browser Settings.

ให้เราดูโดยคลิกที่ปุ่ม มันจะสร้างกล่องโต้ตอบต่อไปนี้

สิ่งแรกที่เราสามารถกำหนดค่าได้คือข้อความที่ปรากฏเป็นไฟล์ Window Title.
นอกจากนี้เรายังมีตัวเลือกในการแก้ไขขนาดหน้าต่างและตำแหน่ง แต่ตอนนี้เราจะปล่อยให้สิ่งเหล่านั้นเป็นไปโดยอัตโนมัติ
ชื่อทางลัดนี้ปรากฏในไฟล์ Start เมนูและลิงก์เดสก์ท็อปสำหรับแอปเมื่อติดตั้งแล้ว
นอกจากนี้ยังเป็นข้อความที่ปรากฏในเมนูบริบทและกล่องโต้ตอบการติดตั้งแอปพลิเคชัน
คำอธิบายแอปพลิเคชันนี้ปรากฏในคำแนะนำเครื่องมือเมื่อฉันวางเมาส์เหนือทางลัด
เราจะจัดหาไอคอนในขนาดต่างๆ สิ่งเหล่านี้จะต้องสร้างไว้ในโครงการของคุณ
ในบทนี้เราจะดูปัญหาทั่วไปเกี่ยวกับการสร้างและปรับใช้แอปพลิเคชันและทรัพยากรที่ต้องการ
กำลังโหลด Plug-in
ข้อกำหนดขั้นต่ำสำหรับการเรียกใช้แอปพลิเคชัน Silverlight คือการโฮสต์หน้าเว็บที่มีแท็กออบเจ็กต์เพื่อโหลดปลั๊กอิน Silverlight และเนื้อหา Silverlight ที่คอมไพล์เอง
อย่างที่คุณเห็นเราใช้ param แท็กใน object แท็กเพื่อชี้ไปที่เนื้อหา
HTML <Object> tag
มีพารามิเตอร์อื่น ๆ ที่เราสามารถส่งผ่านเพื่อควบคุมคุณสมบัติเช่นอินเทอร์เฟซผู้ใช้ที่จะแสดงในขณะที่ดาวน์โหลดเนื้อหาโค้ด JavaScript ที่จะทำงานในกรณีที่เกิดข้อผิดพลาดและเนื้อหาทางเลือกที่จะแสดงหากไม่ได้ติดตั้ง Silverlight
<Object> ใน HTML
นี่คือตัวอย่างแท็กออบเจ็กต์ที่โหลดเนื้อหา Silverlight บางส่วน คุณเคยเห็นสิ่งนี้มาก่อน แต่เราจะมาดูรายละเอียดเพิ่มเติมเล็กน้อยโดยเริ่มจากแอตทริบิวต์บนแท็กออบเจ็กต์
พิมพ์ Attribute
แอตทริบิวต์ type มีประเภท MIME ที่ระบุว่าเป็นองค์ประกอบ Silverlight นี่คือวิธีที่เบราว์เซอร์รู้ว่าเรากำลังใช้เนื้อหาฝังตัวประเภทใด แท็กวัตถุมีความยืดหยุ่นอย่างน่าประหลาดใจ ไม่ใช่แค่สำหรับปลั๊กอินเท่านั้น คุณสามารถใช้เพื่อโฮสต์รูปภาพที่ฝังหรือ HTML ตลอดจนเนื้อหาที่ใช้ปลั๊กอินเช่น Silverlight หรือ Flash
หากติดตั้งปลั๊กอิน Silverlight สิ่งนี้จะโหลดขึ้นมา หากไม่เป็นเช่นนั้นลักษณะการทำงานของรูปแบบมาตรฐานมีไว้เพื่อให้เบราว์เซอร์แสดงเนื้อหา HTML ใด ๆ ภายในแท็กอ็อบเจ็กต์ราวกับว่าไม่มีแท็กอ็อบเจ็กต์และพารามิเตอร์
<object data = "data:application/x-silverlight-2," type = "application/x-silverlight-2"
width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DataBinding.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>แอตทริบิวต์ข้อมูล
แอตทริบิวต์ถัดไปข้อมูลมีความชัดเจนน้อยกว่าเล็กน้อย เครื่องหมายจุลภาคท้ายหมายถึงอยู่ที่นั่น คุณสมบัติที่สำคัญบางประการ ได้แก่ -
แอตทริบิวต์นี้ไม่จำเป็นในทางเทคนิค แต่ Microsoft แนะนำให้คุณเพิ่มเนื่องจากเว็บเบราว์เซอร์บางเว็บมีลักษณะการทำงานที่ค่อนข้างน่าแปลกใจเมื่อโหลดปลั๊กอิน
object tag ได้รับการออกแบบมาเพื่อโฮสต์เนื้อหาที่ฝังไว้ดังนั้นเบราว์เซอร์จึงคาดว่าจะมีสตริงไบนารีที่เกี่ยวข้องไฟล์บิตแมปหรือวิดีโอหรือสตรีมเสียงหรือบางสิ่งบางอย่าง
โดยปกติคุณคาดหวังว่าจะใส่ URL ในแอตทริบิวต์ข้อมูลและเบราว์เซอร์เพื่อดาวน์โหลดข้อมูลนั้นและส่งต่อไปยังปลั๊กอิน
แอตทริบิวต์ข้อมูลใช้ URI และโดยปกติจะชี้ไปที่ข้อมูลบางอย่างเช่นไฟล์ JPEG แต่ที่นี่เรากำลังใช้รูปแบบ URI ที่ผิดปกติเล็กน้อย
แท็ก <param>
เรามีหลากหลาย param แท็กภายในออบเจ็กต์เริ่มต้นด้วยซอร์ส param.
<param name = "source" value = "ClientBin/DataBinding.xap"/>ช่วยให้ปลั๊กอินสามารถดาวน์โหลดเนื้อหา Silverlight ได้จากที่ใด
คุณควรระบุตัวจัดการข้อผิดพลาด JavaScript สิ่งนี้จะถูกเรียกหากกระบวนการดาวน์โหลดล้มเหลว นอกจากนี้ยังจะถูกเรียกว่าหากมีการโยนข้อยกเว้นที่ไม่สามารถจัดการได้เมื่อรหัส Silverlight พร้อมใช้งาน
<param name = "onError" value = "onSilverlightError" />ดังนั้นจึงไม่ใช่แค่สำหรับความล้มเหลวในการโหลดเท่านั้น คุณควรระบุเวอร์ชันขั้นต่ำของ Silverlight ที่รหัสของคุณต้องการ
Microsoft สนับสนุนให้ผู้ใช้อัปเดตอยู่เสมอดังนั้นเมื่อเครื่องติดตั้งปลั๊กอิน Silverlight แล้วจะมีการเสนอเวอร์ชันใหม่ผ่านการอัปเดต Windows แต่เป็นไปได้เสมอที่ผู้ใช้จะใช้งานเวอร์ชันเก่ากว่าที่คุณต้องการ .
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />นี้ minRuntimeVersionพารามิเตอร์ช่วยให้คุณสามารถบอกได้ว่าคุณต้องการเวอร์ชันใด หากเวอร์ชันที่ติดตั้งเก่ากว่าตัวจัดการ onError จะถูกเรียกใช้
Silverlight ส่งรหัสข้อผิดพลาดที่เป็นตัวเลขไปยังข้อผิดพลาดในการจัดการฟังก์ชัน JavaScript และมีรหัสข้อผิดพลาดที่แตกต่างกัน '8001'ตามที่เกิดขึ้นเพื่อระบุว่าปลั๊กอินล้าสมัย
คุณสามารถเขียนโค้ด JavaScript เพื่อตอบสนองต่อปัญหาหรือเพียงแค่ขอให้ปลั๊กอินพยายามอัปเกรดให้คุณ
ที่นี่ autoUpgrade พารามิเตอร์ถูกตั้งค่าเป็น "True'ซึ่งหมายความว่าหากปลั๊กอินที่ติดตั้งล้าสมัย Silverlight จะแสดงข้อความโดยอัตโนมัติเพื่อแจ้งให้ผู้ใช้ทราบว่าจำเป็นต้องใช้เวอร์ชันล่าสุดโดยเสนอให้ติดตั้งให้
เนื้อหา HTML ทางเลือก
หลังจากแท็กพารามิเตอร์แล้วไฟล์ fallback HTML content จะใช้หากไม่ได้ติดตั้ง Silverlight
พฤติกรรมเบราว์เซอร์มาตรฐานสำหรับแท็กออบเจ็กต์ที่มี MIMEไม่ทราบประเภทคือการทำราวกับว่าไม่มีออบเจ็กต์และแท็กพารามิเตอร์เลย ดังนั้นแท็กนี้และเนื้อหาจะแสดงในระบบที่ไม่มีปลั๊กอิน Silverlight
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>สังเกต URL สองรายการไปยังไฟล์ go.microsoft.com ไซต์ไฮเปอร์ลิงก์และรูปภาพ
ลิงก์รูปภาพจะแปลงเป็นบิตแมปด้วยการสร้างแบรนด์ Silverlight และข้อความบางส่วนที่เสนอให้ติดตั้ง Silverlight จุดสิ้นสุดของการเชื่อมโยงหลายมิตินั้นฉลาดพอสมควร เซิร์ฟเวอร์ตรวจสอบตัวแทนผู้ใช้เพื่อตัดสินใจว่าจะเปลี่ยนเส้นทางไปที่ใด
มันอาจให้บริการปฏิบัติการติดตั้ง Silverlight ย้อนกลับหรือหากผู้ใช้อยู่บนแพลตฟอร์มที่ไม่รองรับเบราว์เซอร์จะนำเบราว์เซอร์ไปยังหน้าที่มีข้อมูลเกี่ยวกับ Silverlight
Silverlight.js
มีทางเลือกแทนแท็กวัตถุ HTML สำหรับการโหลดเนื้อหา Silverlight Microsoft จัดเตรียมไฟล์ JavaScript ที่เรียกว่าSilverlight.js ที่อนุญาตให้จัดการกระบวนการโหลดจากสคริปต์เบราว์เซอร์
Visual Studio จะเพิ่มสำเนาเมื่อคุณสร้างโครงการเว็บเพื่อโฮสต์โครงการ Silverlight ที่สร้างขึ้นใหม่ Silverlight SDK ยังมีสำเนาของไฟล์นี้
ประโยชน์หลักของ Silverlight.js คือช่วยให้มีความยืดหยุ่นมากขึ้นเมื่อไม่ได้ติดตั้ง Silverlight
ทรัพยากร XAML
Silverlight ยังมีกลไกในการสร้าง object resourcesใน XAML โดยทั่วไปมีวัตถุบางประเภทที่ได้รับการแก้ไขผ่าน XAML ที่คุณอาจต้องการให้สามารถใช้ได้ในหลาย ๆ ที่ในแอปพลิเคชันของคุณ เป็นเรื่องปกติมากที่ต้องการใช้เทมเพลตมากกว่าหนึ่งแห่ง
หากคุณกำหนดรูปลักษณ์แบบกำหนดเองสำหรับปุ่มคุณอาจต้องการนำไปใช้กับปุ่มหลายปุ่มหรืออาจจะเป็นปุ่มทั้งหมดในแอปพลิเคชันของคุณ ระบบทรัพยากร XAML มีวิธีการดำเนินการนี้ คุณสามารถกำหนดไฟล์named resourceแล้วใช้ที่อื่นใน XAML
นอกจากเทมเพลตแล้วยังเป็นเรื่องปกติที่จะต้องการทำเช่นนี้สำหรับทรัพยากรกราฟิกเช่นแปรงและรูปร่าง หากคุณมีโทนสีเฉพาะที่ใช้ในแอปพลิเคชันของคุณคุณอาจกำหนดสีและพู่กันสำหรับชุดรูปแบบนั้นเป็นทรัพยากร
นี่คือแอปพลิเคชั่นง่ายๆสำหรับไฟล์ SolidColorBrush ทรัพยากร.
<UserControl x:Class = "XAMLResources.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<UserControl.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}"/>
</StackPanel>
</Grid>
</UserControl>ในโค้ด XAML ด้านบนคุณจะเห็นว่ารูปสี่เหลี่ยมทั้งสองมี StaticResource สีของ brushResource คือ AliceBlue.
เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

App.xaml
แอปพลิเคชัน Silverlight ทั้งหมดมีไฟล์ชื่อ App.xaml. มีข้อมูลทั่วทั้งแอปพลิเคชัน ตัวอย่างเช่นมีคุณสมบัติทรัพยากรเช่นเดียวกับองค์ประกอบอินเทอร์เฟซผู้ใช้
ทรัพยากรที่คุณกำหนดในไฟล์ App.xamlไฟล์มีอยู่ในไฟล์ XAML ทั้งหมดในโปรเจ็กต์ ดังนั้นแทนที่จะทำให้ไฟล์MainPage.xaml ด้วยทรัพยากรประเภทนี้เราสามารถย้ายออกไปยังขอบเขตการใช้งานได้
<Application
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "XAMLResources.App" >
<Application.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</Application.Resources>
</Application>คลาสแอปพลิเคชัน
เช่นเดียวกับไฟล์ XAML ส่วนใหญ่ไฟล์ App.xaml ไฟล์และไฟล์ code behindไฟล์กำหนดคลาส คลาสแอปพลิเคชันนี้เป็นจุดเริ่มต้นของแอปพลิเคชัน Silverlight App.xamlโดยทั่วไปจะเกี่ยวข้องกับทรัพยากรขอบเขตการใช้งาน รหัสหลังไฟล์ประกอบด้วยรหัสการจัดการการเริ่มต้นและการปิดระบบ
ไม่นานหลังจากสร้างอินสแตนซ์ของคลาสแอปพลิเคชันของคุณ Silverlight ก็เพิ่มขึ้น Application.Startup เหตุการณ์.
ที่นี่เราสร้างส่วนต่อประสานผู้ใช้ เราคาดว่าจะสร้างอิลิเมนต์ส่วนติดต่อผู้ใช้และกำหนดให้กับอ็อบเจ็กต์แอ็พพลิเคชันคุณสมบัติ RootVisual ในไฟล์Startup เหตุการณ์และจะกลายเป็นส่วนติดต่อผู้ใช้ที่แสดงโดยปลั๊กอิน Silverlight
public partial class App : Application {
public App() {
this.Startup += this.Application_Startup;
this.Exit += this.Application_Exit;
this.UnhandledException += this.Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup(object sender, StartupEventArgs e) {
this.RootVisual = new MainPage();
}
private void Application_Exit(object sender, EventArgs e) {}
private void Application_UnhandledException(object sender,
ApplicationUnhandledExceptionEventArgs e) {
if (!System.Diagnostics.Debugger.IsAttached) {
e.Handled = true;
Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });
}
}
private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e) {
try {
string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;
errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n");
System.Windows.Browser.HtmlPage.Window.Eval("throw new Error
(\"Unhandled Error in Silverlight Application " + errorMsg + "\");");
} catch (Exception) {}
}
}สิ่งที่ควรทราบ
โปรดทราบว่าคุณไม่สามารถเปลี่ยนไฟล์ RootVisual. คุณต้องตั้งค่าครั้งเดียว หากคุณต้องการเปลี่ยนอินเทอร์เฟซผู้ใช้ในขณะที่แอปพลิเคชันของคุณกำลังทำงานอยู่คุณต้องทำโดยเปลี่ยนเนื้อหาของไฟล์MainPageแทนที่จะพยายามแทนที่ไฟล์ MainPage กับอันอื่น
เหตุการณ์อื่น ๆ ของแอปพลิเคชันคือ Exitซึ่งเป็นโอกาสในนาทีสุดท้ายของคุณในการเรียกใช้ไฟล์ shutdown รหัสเมื่ออินเทอร์เฟซผู้ใช้กำลังจะหายไปและ UnhandledExceptionซึ่งจะเพิ่มขึ้นหากรหัสของคุณส่งข้อยกเว้นที่ไม่สามารถจัดการได้
หากคุณไม่มีตัวจัดการสำหรับไฟล์ UnhandledException เหตุการณ์หรือหากตัวจัดการนั้นไม่ได้ทำเครื่องหมายว่ามีการจัดการเหตุการณ์ UnhandledExceptions จะปิดแอปพลิเคชัน Silverlight ของคุณอย่างมีประสิทธิภาพ
พื้นที่ปลั๊กอินบนหน้าจอจะว่างเปล่าและจะมีการรายงานข้อผิดพลาดของสคริปต์ไปยังเบราว์เซอร์
ในบทนี้เราจะมาดูกันว่าแอปพลิเคชัน Silverlight สามารถเข้าถึงไฟล์บนคอมพิวเตอร์ของผู้ใช้ปลายทางได้อย่างไร มีสามวิธีหลักในการเข้าถึงไฟล์ใน Silverlight ตัวเลือกจะขึ้นอยู่กับเหตุผลที่คุณต้องใช้ไฟล์และขึ้นอยู่กับว่าคุณกำลังเขียนแอปพลิเคชันที่เชื่อถือได้หรือไม่
ตัวเลือกที่ยืดหยุ่นที่สุดคือการใช้ไฟล์ file dialogชั้นเรียน กับOpen และ Saveไดอะล็อกไฟล์คุณสามารถเข้าถึงไฟล์ใดก็ได้ที่ผู้ใช้เลือกตราบใดที่ผู้ใช้มีสิทธิ์ที่เหมาะสม ความยินยอมของผู้ใช้เป็นหัวใจสำคัญของแนวทางนี้ ผู้ใช้ต้องเลือกไฟล์ที่จะอ่านหรือเมื่อบันทึกผู้ใช้จะเลือกไฟล์ที่จะเขียนทับหรือเลือกตำแหน่งและชื่อไฟล์ให้คุณ
ตัวเลือกที่สองคือการใช้คลาสต่างๆในไฟล์ System.IOเนมสเปซ Silverlight มีคลาสเช่นFileStream, StreamWriter, FileInfo, Directory, และ DirectoryInfoซึ่งทั้งหมดนี้ทำให้สามารถเขียนโค้ดที่เปิดและเข้าถึงไฟล์ได้โดยไม่จำเป็นต้องให้ผู้ใช้เข้ามาเกี่ยวข้อง สิ่งนี้อาจสะดวกกว่าสำหรับนักพัฒนา แต่แน่นอนว่าผู้ใช้ส่วนใหญ่ไม่ต้องการให้โค้ดเก่า ๆ ที่ดาวน์โหลดมาเป็นส่วนหนึ่งของหน้าเว็บเพื่อให้สามารถค้นหาในไฟล์ได้
ตัวเลือกที่สามคือ Isolated Storageซึ่งเราจะพูดถึงในภายหลัง
เปิดและบันทึกไฟล์โต้ตอบ
SaveFileDialog
SaveFileDialog คลาสแสดงส่วนต่อประสานผู้ใช้ที่ให้มาสำหรับระบบปฏิบัติการมาตรฐานสำหรับการเลือกตำแหน่งที่จะบันทึกไฟล์
คุณสมบัติที่สำคัญบางประการ ได้แก่ -
ในการใช้งานเราสร้างอินสแตนซ์ของไฟล์ SaveFileDialog ชั้นเรียน.
โทร ShowDialogทำให้ปรากฏขึ้นและรหัสส่งคืนจะบอกเราว่าผู้ใช้เลือกสถานที่ที่จะบันทึกไฟล์หรือยกเลิกกล่องโต้ตอบ
คุณอาจสงสัยเกี่ยวกับการเปรียบเทียบที่ดูซ้ำซ้อนกับ Trueนั่นเอง ถ้าShowDialog ผลตอบแทน Trueค่าซึ่งหมายความว่าผู้ใช้ได้เลือกไฟล์ ดังนั้นเราสามารถโทรไปที่ไฟล์OpenFile ซึ่งส่งกลับมาให้เรา Stream.
หากเราต้องการเราสามารถค้นพบชื่อที่ผู้ใช้เลือก กล่องโต้ตอบให้คุณสมบัติที่เรียกว่าSafeFileNameแต่ไม่รวมถึงเส้นทาง ไม่ว่าในกรณีใดวิธีเดียวในการเขียนข้อมูลคือใช้ไฟล์Streamส่งคืนโดยกล่องโต้ตอบ จากมุมมองของนักพัฒนานี่เป็นเพียงเรื่องธรรมดา.NET streamเราจึงสามารถห่อเป็นไฟล์ StreamWriterเพื่อเขียนข้อความลงไป
OpenFileDialog
OpenFileDialog คล้ายกับการใช้งานไฟล์ SaveFileDialog. เห็นได้ชัดว่าคุณมักจะเลือกไฟล์ที่มีอยู่แทนที่จะเป็นไฟล์ใหม่ แต่มีข้อแตกต่างที่สำคัญอีกประการหนึ่ง
มีคุณสมบัติที่เรียกว่า MultiSelect. หากคุณตั้งค่าเป็นTrueผู้ใช้สามารถเลือกไฟล์ได้หลายไฟล์ ซึ่งหมายความว่ากล่องโต้ตอบต้องการ API ที่ซับซ้อนขึ้นเล็กน้อย
SaveFileDialog จัดการกับไฟล์ทีละไฟล์เท่านั้น แต่ OpenFileDialog สามารถรับมือกับสิ่งต่างๆได้มากขึ้นดังนั้นจึงไม่มี OpenFileวิธี. เราจำเป็นต้องขยายโค้ด ขึ้นอยู่กับว่ากล่องโต้ตอบอยู่ในsingle file โหมดหรือ MultiSelect คุณใช้โหมดใดก็ได้ File, หรือ Files ทรัพย์สิน.
ในตัวอย่างด้านล่างนี้เราอยู่ในโหมดไฟล์เดียว ดังนั้นเราจึงใช้Fileและเราโทร OpenRead บน FileInfo วัตถุที่ส่งคืน
ใน multiselect เราจะใช้ Files แทนซึ่งส่งกลับคอลเล็กชันของ FileInfo วัตถุ
FileStream
แนวทางที่สองในการ file access ดังที่ได้กล่าวมาแล้วคือการใช้ไฟล์ FileStream คลาสหรือประเภทที่เกี่ยวข้องในไฟล์ System.IOเนมสเปซโดยตรง ไม่มีอะไรจะพูดเกี่ยวกับเรื่องนี้มากนักเพราะส่วนใหญ่แล้วมันคล้ายกับการเข้าถึงไฟล์แบบเต็ม.NET Framework.
อย่างไรก็ตามมีการบิดเฉพาะของ Silverlight สองสามอย่าง
ขั้นแรกวิธีนี้ช่วยให้คุณเข้าถึงไฟล์ได้ตลอดเวลาโดยไม่ต้องมีการแทรกแซงของผู้ใช้และไม่มีการบ่งชี้กิจกรรมไฟล์ที่ชัดเจนให้ใช้เฉพาะแอปพลิเคชันที่เชื่อถือได้เท่านั้นที่สามารถใช้เทคนิคนี้ได้ จำไว้ว่าคุณต้องใช้เบราว์เซอร์เพื่อให้ได้รับความไว้วางใจ
ปัญหาที่สองคือมีเฉพาะไฟล์ในบางโฟลเดอร์เท่านั้น คุณสามารถอ่านและเขียนไฟล์ที่อยู่ภายใต้ไฟล์User's Documents, Music, Pictures, or Video files. เหตุผลหนึ่งคือ Silverlight ทำงานบนหลายแพลตฟอร์มและโครงสร้างระบบไฟล์สำหรับ Apple Mac นั้นแตกต่างจาก Windows มาก ดังนั้นการเข้าถึงไฟล์ข้ามแพลตฟอร์มจึงต้องทำงานในแง่ของชุดโฟลเดอร์ที่ จำกัด ซึ่งมีอยู่ในทุกระบบที่ Silverlight รองรับ
เนื่องจากโฟลเดอร์เหล่านี้จะอยู่ในตำแหน่งที่แตกต่างกันในระบบปฏิบัติการที่แตกต่างกันและโดยทั่วไปตำแหน่งที่ตั้งของโฟลเดอร์เหล่านี้จะแตกต่างกันไปในแต่ละผู้ใช้คุณจึงต้องใช้ Environment.GetFolderPath วิธีการค้นหาตำแหน่งจริงที่รันไทม์
คุณสามารถตรวจสอบโครงสร้างไดเร็กทอรีใต้จุดเริ่มต้น Directory และ DirectoryInfo ชั้นเรียนใน System.IO เนมสเปซช่วยให้คุณสามารถระบุไฟล์และไดเร็กทอรี
ลองพิจารณาตัวอย่างง่ายๆที่ไฟล์สามารถเปิดผ่าน OpenFileDialog และบันทึกข้อความบางส่วนลงในไฟล์ผ่าน SaveFileDialog.
ด้านล่างคือรหัส XAML ซึ่งมีสองปุ่มและปุ่ม text box ถูกสร้างขึ้น
<UserControl x:Class = "FileDialogs.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "265*" />
</Grid.RowDefinitions>
<Button
x:Name = "saveFileButton"
Content = "Save"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "12,12" Click = "saveFileButton_Click" />
<Button
x:Name = "openFileButton"
Content = "Open"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "101,12,0,0" Click = "openFileButton_Click" />
<TextBox
x:Name = "contentTextBox"
Grid.Row = "1"
Margin = "12" FontSize = "20" />
</Grid>
</UserControl>ให้ด้านล่างนี้คือรหัส C # สำหรับการใช้งานเหตุการณ์คลิกที่เปิดและบันทึกไฟล์
using System;
using System.Diagnostics;
using System.IO;
using System.Windows;
using System.Windows.Controls;
namespace FileDialogs {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void saveFileButton_Click(object sender, RoutedEventArgs e) {
var save = new SaveFileDialog();
save.Filter = "Text Files (*.txt)|*.txt|All Files (*.*)|*.*";
save.DefaultExt = ".txt";
if (save.ShowDialog() == true) {
Debug.WriteLine(save.SafeFileName);
using (Stream saveStream = save.OpenFile())
using (var w = new StreamWriter(saveStream)) {
var fs = saveStream as FileStream;
if (fs != null) {
w.Write(contentTextBox.Text);
}
}
}
}
private void openFileButton_Click(object sender, RoutedEventArgs e) {
var open = new OpenFileDialog();
if (open.ShowDialog() == true) {
using (Stream openStream = open.File.OpenRead()) {
using (var read = new StreamReader(openStream)) {
contentTextBox.Text = read.ReadToEnd();
}
}
}
}
}
}เมื่อรวบรวมและดำเนินการโค้ดด้านบนคุณจะเห็นหน้าเว็บต่อไปนี้ซึ่งมีปุ่มสองปุ่ม
คลิก Open ซึ่งจะเปิดขึ้น OpenFileDialog เพื่อเลือกไฟล์ข้อความ

เลือกไฟล์ข้อความแล้วคลิก Openคุณจะเห็นข้อความบนกล่องข้อความ

หากต้องการบันทึกข้อความลงในไฟล์ให้อัปเดตข้อความ

คลิก Save เพื่อบันทึกการเปลี่ยนแปลงไฟล์ข้อความใหม่หรือไฟล์ที่มีอยู่

หากต้องการบันทึกการเปลี่ยนแปลงไฟล์ข้อความที่มีอยู่ให้เลือกไฟล์ข้อความในรูปแบบ SaveFileDialogแต่ถ้าคุณต้องการบันทึกการเปลี่ยนแปลงไฟล์ใหม่ให้เขียนชื่อไฟล์และคลิกไฟล์ Save ปุ่ม.

ในบทนี้เราจะมาดูเทคนิคที่สำคัญในการพัฒนาซอฟต์แวร์ของ Silverlight การใช้ไฟล์ View Models.
view model เป็นส่วนสำคัญซึ่งแนะนำเทคนิคที่เรียกว่าการนำเสนอแบบแยกส่วนโดยการแยกมุมมองออกจากโมเดล
View Models นำเสนอวิธีเดียวในการบรรลุการนำเสนอแบบแยกส่วนและเราจะดูว่าพวกเขาใช้ประโยชน์จากการผูกข้อมูลของ Silverlight อย่างไรเพื่อลดจำนวนรหัสที่จำเป็นในอินเทอร์เฟซผู้ใช้ของคุณ
ความท้าทายในการพัฒนา UI
View Modelsได้รับการออกแบบมาเพื่อแก้ปัญหาบางอย่างที่เกิดขึ้นบ่อยครั้งเมื่อพัฒนาซอฟต์แวร์ส่วนต่อประสานผู้ใช้ บางทีสิ่งที่สำคัญที่สุดก็คือโค้ดส่วนต่อประสานผู้ใช้มักจะยากที่จะทดสอบอย่างแยกไม่ออกโดยเฉพาะอย่างยิ่งกับการทดสอบหน่วยอัตโนมัติ นอกจากนี้ยังมีปัญหาด้านคุณภาพของโค้ดที่อาจส่งผลต่อความยืดหยุ่นและความสามารถในการบำรุงรักษาโค้ดของคุณอย่างต่อเนื่อง
หากคุณทำตามเส้นทางของการต่อต้านน้อยที่สุดที่เครื่องมือออกแบบของ Visual Studio นำคุณไปสู่คุณอาจต้องใส่โค้ดมากเกินไปในโค้ดที่อยู่เบื้องหลัง
เป็นเรื่องปกติมากที่จะเห็นฟังก์ชันการทำงานของแอปพลิเคชันจำนวนมากถูกเพิ่มเข้าไปในโค้ดด้านหลัง
นักพัฒนาเพียงไม่กี่คนที่วางแผนที่จะใส่ตรรกะทางธุรกิจลงในคลาสอินเทอร์เฟซผู้ใช้ แต่เนื่องจาก Visual Studio ทำให้ตัวจัดการเหตุการณ์ของคุณกลายเป็นสถานที่ที่สะดวกเกินไปในการทำสิ่งต่างๆให้เสร็จสิ้น
เป็นที่ยอมรับกันอย่างแพร่หลายว่าซอฟต์แวร์สามารถพัฒนาและบำรุงรักษาได้ง่ายกว่าหากชั้นเรียนมีการกำหนดไว้อย่างดีและมีความรับผิดชอบที่แคบพอสมควร
โค้ดเบื้องหลังงานคือการโต้ตอบโดยตรงกับอ็อบเจ็กต์ที่ประกอบเป็นอินเทอร์เฟซผู้ใช้ในกรณีที่จำเป็น
ทันทีที่คุณเริ่มวางโค้ดที่ทำให้ตัดสินใจได้ว่าแอปพลิเคชันของคุณทำงานอย่างไรซึ่งมีแนวโน้มที่จะนำไปสู่ปัญหา
ไม่เพียง แต่ตรรกะของแอปพลิเคชันสามารถไหลไปสู่โค้ดที่ควรจะเกี่ยวข้องกับอินเทอร์เฟซผู้ใช้นักพัฒนาบางรายเริ่มพึ่งพาการควบคุมและออบเจ็กต์อินเทอร์เฟซผู้ใช้อื่น ๆ เพื่อรักษาสถานะแอปพลิเคชันที่สำคัญ
โมเดลจะเก็บข้อมูลไว้เท่านั้นมุมมองจะเก็บวันที่ที่จัดรูปแบบไว้และตัวควบคุม (ViewModel) ทำหน้าที่เป็นผู้ประสานงานระหว่างทั้งสอง คอนโทรลเลอร์อาจรับอินพุตจากมุมมองและวางไว้บนโมเดลและในทางกลับกัน

การนำเสนอแบบแยกส่วน
เพื่อหลีกเลี่ยงปัญหาที่เกิดจากการใส่ตรรกะของแอปพลิเคชันไว้ในโค้ดด้านหลังหรือ XAML ควรใช้เทคนิคที่เรียกว่า separated presentation. การมี XAML และโค้ดอยู่ข้างหลังโดยมีขั้นต่ำที่จำเป็นสำหรับการทำงานกับออบเจ็กต์ส่วนติดต่อผู้ใช้โดยตรงคลาสอินเทอร์เฟซผู้ใช้ยังมีโค้ดสำหรับพฤติกรรมการโต้ตอบที่ซับซ้อนตรรกะของแอปพลิเคชันและอื่น ๆ ตามที่แสดงด้านล่างทางด้านซ้าย

คุณสมบัติที่สำคัญของการนำเสนอแบบแยกส่วน -
ด้วยการนำเสนอที่แยกจากกันคลาสอินเทอร์เฟซผู้ใช้จะง่ายกว่ามาก แน่นอนว่ามี XAML แต่โค้ดที่อยู่เบื้องหลังนั้นใช้งานได้จริง
ตรรกะของแอปพลิเคชันอยู่ในคลาสแยกต่างหากซึ่งมักเรียกกันว่า model.
นักพัฒนาจำนวนมากพยายามใช้การผูกข้อมูลเพื่อเชื่อมต่อองค์ประกอบใน XAML โดยตรงกับคุณสมบัติในโมเดล
ปัญหาคือ model เกี่ยวข้องกับสิ่งที่แอปพลิเคชันทำและไม่เกี่ยวข้องกับวิธีที่ผู้ใช้โต้ตอบกับแอปพลิเคชัน
อินเทอร์เฟซผู้ใช้ส่วนใหญ่มีสถานะบางอย่างที่ไม่ได้อยู่ในโมเดลแอ็พพลิเคชัน ตัวอย่างเช่นหากอินเทอร์เฟซผู้ใช้ของคุณใช้การลากและวางบางสิ่งบางอย่างต้องติดตามสิ่งต่างๆเช่นตอนนี้รายการที่กำลังลากอยู่ลักษณะที่ปรากฏควรเปลี่ยนไปอย่างไรเมื่อเคลื่อนผ่านเป้าหมายที่วางที่เป็นไปได้และเป้าหมายการวางเหล่านั้นอาจเป็นอย่างไร เปลี่ยนเมื่อรายการถูกลากไป
สถานะประเภทนี้อาจมีความซับซ้อนอย่างน่าประหลาดใจและจำเป็นต้องได้รับการทดสอบอย่างละเอียด
ในทางปฏิบัติโดยปกติคุณต้องการให้คลาสอื่นนั่งอยู่ระหว่างอินเทอร์เฟซผู้ใช้และโมเดล สิ่งนี้มีสองบทบาทที่สำคัญ
ขั้นแรกจะปรับรูปแบบแอปพลิเคชันของคุณสำหรับมุมมองอินเทอร์เฟซผู้ใช้เฉพาะ
ประการที่สองเป็นที่ที่ตรรกะการโต้ตอบที่ไม่สำคัญใด ๆ อาศัยอยู่และด้วยเหตุนี้ฉันหมายถึงรหัสที่จำเป็นเพื่อให้อินเทอร์เฟซผู้ใช้ของคุณทำงานในแบบที่คุณต้องการ
รุ่น / View / ViewModel
View Modelเป็นตัวอย่างของวิธีการนำเสนอที่แยกออกจากกัน แต่ขอให้เรามีความชัดเจนว่าเรามีสิ่งใดบ้างในแต่ละเลเยอร์ มีสามชั้น -
- Model
- View
- ViewModel
รุ่น
มันคือ classic โมเดลอ็อบเจ็กต์ที่ประกอบด้วยคลาส C # ธรรมดาที่ไม่มีความสัมพันธ์โดยตรงกับอินเทอร์เฟซผู้ใช้
โดยทั่วไปคุณคาดหวังว่ารหัสโมเดลของคุณจะสามารถคอมไพล์ได้โดยไม่ต้องอ้างอิงไลบรารีส่วนติดต่อผู้ใช้ใด ๆ ในความเป็นจริงคุณอาจจะสามารถใช้ซอร์สโค้ดเดียวกันและรวบรวมลงในแอปพลิเคชัน Silverlight แอปพลิเคชันคอนโซล. NET ธรรมดาหรือแม้แต่รหัสเว็บฝั่งเซิร์ฟเวอร์
ประเภทในแบบจำลองควรแสดงถึงแนวคิดที่แอปพลิเคชันของคุณใช้งานได้
ดู
โดยปกติ View เป็น UserControl อาจเป็น MainPage ของคุณหรืออาจเป็นเพียงบางส่วนของเพจของคุณ
ในแอปพลิเคชัน Silverlight ส่วนใหญ่เป็นความคิดที่ดีที่จะแยกส่วนติดต่อผู้ใช้ของคุณออกเป็นส่วนเล็ก ๆ เพื่อกำหนด UserControl หรือ View สำหรับแต่ละส่วน
แอพพลิเคชั่น Silverlight ไม่ซ้ำใครในแง่นี้ สิ่งที่ชัดเจนเฉพาะของ Silverlight คือ View ยิ่งอินเทอร์เฟซผู้ใช้ของคุณมีความละเอียดมากเท่าไหร่สิ่งที่ดีกว่าก็มักจะเป็นเช่นนั้น ไม่เพียง แต่คุณมีโอกาสน้อยที่จะเดินทางข้ามผู้พัฒนารายอื่นที่ทำงานกับไฟล์เดียวกัน แต่การทำให้สิ่งเล็ก ๆ และเรียบง่ายเป็นธรรมชาติไม่สนับสนุนทางลัดที่นำไปสู่โค้ดคล้ายสปาเก็ตตี้
ตัวอย่างเช่นเป็นเรื่องปกติมากที่จะกำหนดไฟล์ View เพื่อแสดงรายการแต่ละรายการในรายการ
ViewModel
สุดท้ายสำหรับแต่ละ Viewคุณเขียนไฟล์ ViewModel. ดังนั้นนี่คือหนึ่งในคุณสมบัติที่สำคัญของไฟล์ViewModel ชั้นเรียน.
มีไว้เพื่อแสดงมุมมองเฉพาะ ViewModel มีความเชี่ยวชาญในการนำเสนอสิ่งต่างๆโดยเฉพาะเช่นรายการข้อมูลเฉพาะตามที่ปรากฏในรายการ
นี่คือเหตุผลที่เรียกว่าไฟล์ ViewModel; จะปรับโมเดลต้นแบบโดยเฉพาะสำหรับมุมมองเฉพาะ เช่นเดียวกับรุ่นViewModelยังเป็นคลาส C # ธรรมดา ไม่จำเป็นต้องได้มาจากประเภทใดประเภทหนึ่ง
ในขณะที่เกิดขึ้นนักพัฒนาบางคนพบว่าสะดวกในการใส่ฟังก์ชันทั่วไปบางอย่างลงในคลาส ViewModel พื้นฐาน แต่รูปแบบไม่ต้องการสิ่งนั้น โดยเฉพาะอย่างยิ่งViewModelไม่ได้มาจากประเภทเฉพาะของ Silverlight ใด ๆ อย่างไรก็ตามแตกต่างจากโมเดลตรงที่สามารถใช้ประเภท Silverlight ในคุณสมบัติได้
ตัวอย่างเช่น ViewModel ของคุณอาจเลือกที่จะทำให้บางส่วนของอินเทอร์เฟซผู้ใช้ของคุณมองเห็นได้ภายใต้เงื่อนไขบางประการเท่านั้นดังนั้นคุณอาจจัดเตรียมคุณสมบัติของประเภท System.Windows.Visibility ซึ่งเป็นประเภทที่องค์ประกอบ Silverlight ใช้สำหรับคุณสมบัติการมองเห็น ทำให้สามารถเชื่อมโยงการมองเห็นขององค์ประกอบเช่นพาเนลเข้ากับ ViewModel ได้โดยตรง
ตัวอย่าง
ให้เราดูตัวอย่างง่ายๆที่เราจะใช้ Model-View-ViewModel (MVVM) แนวทาง
Step 1 - สร้างโครงการ Silverlight Application ใหม่ SilverlightMVVMDemo.
Step 2 - เพิ่มสามโฟลเดอร์ (Model, ViewModel และ Views) ลงในโปรเจ็กต์ของคุณดังที่แสดงด้านล่าง

Step 3 - เพิ่มคลาส StudentModel ในโฟลเดอร์ Model และวางโค้ดด้านล่างในคลาสนั้น
using System.ComponentModel;
namespace SilverlightMVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Step 4 - เพิ่มคลาส StudentViewModel อื่นในโฟลเดอร์ ViewModel และวางรหัสต่อไปนี้
using SilverlightMVVMDemo.Model;
using System.Collections.ObjectModel;
namespace SilverlightMVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}Step 5 - เพิ่ม Silverlight User Control โดยคลิกขวาที่ Views โฟลเดอร์และเลือก Add New Item….

Step 6- คลิกเพิ่ม ตอนนี้คุณจะเห็นไฟล์ XAML เพิ่มรหัสต่อไปนี้ลงในStudentView.xaml ซึ่งมีองค์ประกอบ UI ที่แตกต่างกัน
<UserControl x:Class = "SilverlightMVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path=Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode=OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Step 7 - ตอนนี้เพิ่มไฟล์ StudentView ลงในไฟล์ MainPage.xaml ไฟล์ดังที่แสดงด้านล่าง
<UserControl x:Class = "SilverlightMVVMDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views = "clr-namespace:SilverlightMVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "576.316" d:DesignWidth = "863.158">
<Grid x:Name = "LayoutRoot" Background = "White">
<views:StudentView x:Name = "StudentViewControl" Loaded = "StudentViewControl_Loaded"/>
</Grid>
</UserControl>Step 8 - นี่คือการใช้งานไฟล์ Loaded เหตุการณ์ใน MainPage.xaml.cs ซึ่งจะอัปเดตไฟล์ View จาก ViewModel.
using System.Windows;
using System.Windows.Controls;
namespace SilverlightMVVMDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
SilverlightMVVMDemo.ViewModel.StudentViewModel
studentViewModelObject = new SilverlightMVVMDemo.ViewModel.
StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}Step 9 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าเว็บของคุณ

UI เทียบกับ ViewModel
หนึ่งในส่วนที่ยากที่สุดของแนวทาง MVVM คือการหาจุดที่เส้นแบ่งควรมา ไม่ชัดเจนเสมอไปว่าของอยู่ที่ไหน
โดยเฉพาะอย่างยิ่งองค์ประกอบอินเทอร์เฟซผู้ใช้บางอย่างมีฟังก์ชันการทำงานซึ่งตามมุมมองที่เข้มงวดควรเป็นเนื้อหาใน ViewModel
โดยทั่วไปไม่ใช่พฤติกรรมทั้งหมดที่นำมาใช้ในไฟล์ View เป็นเช่นนั้น ViewModel เป็นมิตร
สาเหตุส่วนหนึ่งคือไม่มีวิธีมาตรฐานใด ๆ ในการจัดแพ็กเกจพฤติกรรม ViewModel สำหรับการใช้ซ้ำโดยเฉพาะอย่างยิ่งหากคุณต้องการใช้สภาพแวดล้อมการออกแบบเช่น Visual Studio หรือ Blend
ข้อดีของ MVVM
MVVM มีข้อดีดังต่อไปนี้ -
การแยกข้อกังวลในการนำเสนอ (View, ViewModel, Model)
ทำความสะอาดโค้ดที่ทดสอบได้และจัดการได้ สามารถรวมตรรกะระดับการนำเสนอในการทดสอบหน่วย
ไม่มีโค้ดหลังโค้ดดังนั้นเลเยอร์การนำเสนอและตรรกะจึงเชื่อมโยงกันอย่างหลวม ๆ
วิธีที่ดีกว่าในการเชื่อมโยงฐานข้อมูล
ข้อเสียของ MVVM
สำหรับ UI ที่เรียบง่าย MVVM อาจเกินความจำเป็น การดีบักจะค่อนข้างยากเมื่อเรามีการผูกข้อมูลที่ซับซ้อน
ในบทนี้เราจะเรียนรู้วิธีจัดการอินพุตของผู้ใช้ในแอปพลิเคชัน Silverlight Silverlight มอบ API ที่มีประสิทธิภาพพร้อมความช่วยเหลือซึ่งแอปพลิเคชันสามารถรับอินพุตจากอุปกรณ์ต่างๆเช่นเมาส์แป้นพิมพ์และการสัมผัสเป็นต้น
ประเภทอินพุต
มีหลายวิธีที่ผู้ใช้สามารถโต้ตอบกับแอปพลิเคชันของคุณ วิธีที่ชัดเจนที่สุดคือใช้เมาส์ Silverlight นำเสนอกิจกรรมสำหรับการติดตาม -
- การเคลื่อนไหวของเมาส์
- คลิกปุ่มและ
- กิจกรรมวงล้อ
นอกจากนี้ยังมีแป้นพิมพ์แน่นอนและ Silverlight ยังรองรับการป้อนข้อมูลบนหน้าจอสัมผัส หากคุณคุ้นเคยกับการรองรับระบบสัมผัสใน Windows คุณจะทราบดีว่าการป้อนข้อมูลแบบสัมผัสสามารถแสดงเป็นเหตุการณ์ระดับต่ำที่ให้ข้อมูลโดยละเอียดหรืออาจสรุปเป็นเหตุการณ์ระดับสูงที่เรียกว่าท่าทางสัมผัส
เหตุการณ์เมาส์
ให้เราเริ่มต้นโดยดูที่ข้อเสนอ Silverlight เหตุการณ์การป้อนข้อมูลเมาส์ เหตุการณ์บางอย่างเกี่ยวข้องกับการเคลื่อนไหวของตัวชี้เมาส์
MouseMove เหตุการณ์จะเพิ่มขึ้นทุกครั้งที่ตัวชี้เคลื่อนที่ในขณะที่อยู่เหนือองค์ประกอบที่คุณแนบตัวจัดการ
คุณยังได้รับ MouseEnter และ MouseLeave เหตุการณ์ที่จะแจ้งให้คุณทราบเมื่อเมาส์เลื่อนเข้าและออกจากองค์ประกอบ
ด้านล่างคือรหัส XAML ที่เพิ่มวงรีและ TextBlock
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>ด้านล่างคือการนำไปใช้งานที่แตกต่างกัน mouse input เหตุการณ์
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

เมื่อเมาส์เข้าสู่วงรีคุณจะเห็นการเปลี่ยนแปลงของสีและพิกัด

เมื่อเมาส์ออกจากวงรีมันจะแสดงข้อความ 'mouse leave'และจะเปลี่ยนเป็นสีเริ่มต้น

คีย์บอร์ด
วิธีที่ง่ายที่สุดสำหรับผู้ใช้ในการป้อนข้อมูลที่เป็นข้อความลงในแอปพลิเคชันของคุณคือผ่านแป้นพิมพ์หากมี โปรดจำไว้ว่าอุปกรณ์เคลื่อนที่บางรุ่นไม่มีแป้นพิมพ์ยกเว้นแล็ปท็อปและเดสก์ท็อป
Silverlight นำเสนอสองเหตุการณ์ที่ตรงไปตรงมาสำหรับการป้อนข้อมูลด้วยแป้นพิมพ์ KeyUp และ KeyDown.
ทั้งสองอย่างนี้ผ่าน a KeyEventArgs ไปยังตัวจัดการและคุณสมบัติคีย์ระบุว่าคีย์ใดถูกกด
ในตัวอย่างด้านล่างมีการจัดการอินพุตคีย์บอร์ดบางส่วน
ตัวอย่างต่อไปนี้กำหนดตัวจัดการสำหรับเหตุการณ์คลิกและตัวจัดการสำหรับ KeyDown เหตุการณ์.
ด้านล่างนี้คือรหัส XAML ซึ่งมีการเพิ่มองค์ประกอบ UI ที่แตกต่างกัน
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>ด้านล่างนี้คือรหัส C # ซึ่งมีการจัดการกับแป้นพิมพ์และเหตุการณ์การคลิกที่แตกต่างกัน
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}เมื่อรวบรวมและดำเนินการโค้ดด้านบนคุณจะเห็นสิ่งต่อไปนี้ -

หากคุณคลิกไฟล์ Open หรือคลิกในกล่องข้อความแล้วคลิก OKจากนั้นจะแสดงข้อความเดียวกัน

เราขอแนะนำให้คุณดำเนินการตามตัวอย่างข้างต้นเพื่อความเข้าใจที่ดีขึ้น
กลไกการเข้าถึงไฟล์ที่สามคือ Isolated Storageกลไกซึ่งจัดเตรียมพื้นที่เก็บข้อมูลที่เกี่ยวข้องกับผู้ใช้ที่ล็อกอิน API นำเสนอข้อมูลผ่านไฟล์Stream คลาสจาก .NET System.IOเนมสเปซ ดังนั้นเช่นเดียวกับกลไกอื่น ๆ ที่เราได้ดูไปแล้วคุณสามารถใช้ประเภทอื่น ๆ ในSystem.IO เพื่อทำงานกับสตรีมทำให้คุณสามารถจัดเก็บข้อมูลที่เป็นข้อความหรือข้อมูลไบนารี
คุณสมบัติที่สำคัญบางประการ ได้แก่ -
กลไกการจัดเก็บนี้เรียกว่า Isolated Storage เนื่องจากร้านค้าถูกแบ่งพาร์ติชันและแอปพลิเคชัน Silverlight สามารถเข้าถึงได้เฉพาะบางส่วนเท่านั้น
คุณไม่สามารถเข้าถึงข้อมูลเก่าที่เก็บไว้ได้ ก่อนอื่นร้านค้าจะแบ่งพาร์ติชันต่อผู้ใช้ แอปพลิเคชัน Silverlight ไม่สามารถเข้าถึงร้านค้าสำหรับผู้ใช้อื่นนอกเหนือจากที่ลงชื่อเข้าใช้และเรียกใช้แอปพลิเคชัน
สิ่งนี้ไม่เกี่ยวข้องกับกลไกการระบุตัวตนใด ๆ ที่เว็บแอปพลิเคชันของคุณอาจใช้ นั่นเป็นจุดสำคัญที่ต้องจำเพราะบางคนที่ใช้คอมพิวเตอร์ร่วมกันไม่ได้กังวลกับบัญชี Windows แยกต่างหากและคุ้นเคยกับการลงชื่อเข้าใช้และออกจากเว็บไซต์ที่พวกเขาใช้
การใช้ที่เก็บข้อมูลแยก
พื้นที่จัดเก็บแบบแยกไม่ได้ใช้เฉพาะกับ Silverlight เดิมเปิดตัว API สำหรับWindows Formsเพื่อเปิดใช้งานแอปพลิเคชันที่เรียกใช้จากเว็บเพื่อจัดเก็บข้อมูลในเครื่องในสถานการณ์ความน่าเชื่อถือบางส่วน การใช้งานแตกต่างกันและไม่มีวิธีใดในการเข้าถึงแบบเต็ม.NET ที่เก็บข้อมูลที่แยกได้ของ Framework จาก Silverlight หรือในทางกลับกัน
อย่างไรก็ตามหากคุณเคยใช้ขั้นตอนที่นี่จะดูคุ้นเคยมาก
คุณเริ่มต้นด้วยการขอร้านค้าเฉพาะผู้ใช้ ในกรณีนี้เรากำลังขอใบสมัคร หากเราต้องการให้ร้านค้าต่อไซต์แชร์โดย XAP ทั้งหมดบนไซต์เราจะโทรGetUserStoreForSite แทน.
วิธีใดวิธีหนึ่งจะส่งคืนไฟล์ IsolatedStorageFile ออบเจ็กต์ซึ่งเป็นชื่อที่ไม่เป็นประโยชน์เนื่องจากนี่แสดงถึงไดเร็กทอรีไม่ใช่ไฟล์
ในการเข้าถึงไฟล์คุณต้องถามไฟล์ IsolatedStorageFile สำหรับ Stream.
เราใช้ไฟล์ IsolatedStorageFileStream คลาสและตัวสร้างต้องการให้คุณผ่านไฟล์ IsolatedStorageFile วัตถุเป็นอาร์กิวเมนต์
ดังนั้นเราจึงสร้างไฟล์ใหม่ในร้านค้า ไม่ทราบตำแหน่งที่แน่นอนของไฟล์บนดิสก์
ไดเร็กทอรีที่บรรจุมีองค์ประกอบแบบสุ่มเพื่อให้ไม่สามารถคาดเดาชื่อของไฟล์ได้
หากไม่มีสิ่งนี้อาจเป็นไปได้ที่เว็บไซต์ที่เป็นอันตรายจะวางไฟล์บนคอมพิวเตอร์ของผู้ใช้จากนั้นสร้าง URL ของไฟล์เพื่อเปิดโดยหวังว่าจะหลอกให้ผู้ใช้คลิกลิงก์ที่เรียกใช้โปรแกรมในเครื่อง
มีการป้องกันอื่น ๆ อีกมากมายใน Windows ที่พยายามป้องกันไม่ให้สิ่งนี้เกิดขึ้น แต่นี่เป็นการป้องกันอีกชั้นหนึ่งในกรณีที่คนอื่นถูกปิดใช้งานหรือข้ามไป
ไฟล์จะถูกเก็บไว้ที่ใดที่หนึ่งในโปรไฟล์ของผู้ใช้ แต่นั่นก็มากเท่าที่คุณจะรู้ได้ ของคุณIsolatedStorageFileStream จะไม่รายงานตำแหน่งที่แท้จริง
ให้เราดูตัวอย่างง่ายๆที่ติดตามว่ามีการเรียกใช้แอปพลิเคชันกี่ครั้ง ระบุด้านล่างคือรหัส XAML
<UserControl x:Class = "StoreRunCount.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "runCountText" FontSize = "20" />
</Grid>
</UserControl>นี่คือรหัส C # ที่ Isolated storage ใช้
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
using System.IO;
namespace StoreRunCount {
public partial class MainPage : UserControl {
const string RunCountFileName = "RunCount.bin";
public MainPage() {
InitializeComponent();
int runCount = 0;
using (var store = IsolatedStorageFile.GetUserStoreForApplication()) {
if (store.FileExists(RunCountFileName)) {
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Open, FileAccess.Read))
using (var r = new BinaryReader(stm)) {
runCount = r.ReadInt32();
}
}
runCount += 1;
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Create, FileAccess.Write))
using (var w = new BinaryWriter(stm)) {
w.Write(runCount);
}
}
runCountText.Text = "You have run this application " + runCount.ToString() + " time(s)";
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นหน้าเว็บต่อไปนี้ซึ่งจะแสดงให้คุณเห็นว่าคุณเรียกใช้แอปพลิเคชันนี้กี่ครั้ง

เพิ่มโควต้าของคุณ
แอปพลิเคชันอาจขอพื้นที่เพิ่มหากจำนวนเริ่มต้นไม่เพียงพอด้วยเหตุผลบางประการ ไม่มีการรับประกันว่าคำขอจะสำเร็จ Silverlight จะถามผู้ใช้ว่าพวกเขายินดีที่จะเพิ่มพื้นที่ให้แอปพลิเคชันหรือไม่
อย่างไรก็ตามคุณได้รับอนุญาตให้ขอพื้นที่เก็บข้อมูลเพิ่มเติมเพื่อตอบสนองต่อการป้อนข้อมูลของผู้ใช้เท่านั้นเช่นไฟล์ click. หากคุณพยายามถามเวลาอื่นเช่นเมื่อปลั๊กอินโหลดหรือในตัวจัดการตัวจับเวลา Silverlight จะล้มเหลวในคำขอโดยอัตโนมัติโดยไม่ต้องแจ้งให้ผู้ใช้ทราบ โควต้าพิเศษมีให้เฉพาะแอปพลิเคชันที่ผู้ใช้โต้ตอบเท่านั้น
IsolatedStorageFile วัตถุมีสมาชิกสามคนสำหรับการจัดการโควต้า -
- AvailableFreeSpace
- IncreaseQuotaTo
- Quota
ว่าง
คุณสมบัติ AvailableFreeSpace จะบอกคุณว่าโควต้าของคุณยังคงว่างอยู่เท่าใด
โปรดทราบว่าแม้แต่ไดเร็กทอรีย่อยที่ว่างเปล่าก็ยังใช้โควต้าบางส่วนของคุณเนื่องจากระบบปฏิบัติการจำเป็นต้องจัดสรรพื้นที่บนดิสก์เพื่อเป็นตัวแทนของไดเร็กทอรี ดังนั้นพื้นที่ว่างอาจน้อยกว่าโควต้าทั้งหมดลบด้วยขนาดรวมของไฟล์ทั้งหมดของคุณ
เพิ่ม QuotaTo
หากคุณไม่มีพื้นที่เพียงพอในการดำเนินการคุณสามารถสอบถามเพิ่มเติมได้โดยโทรไปที่ไฟล์ IncreaseQuotaTo วิธี.
โควต้า
ที่นี่เรากำลังใช้คุณสมบัติที่สาม Quotaเพื่อค้นหาขนาดโควต้าปัจจุบันจากนั้นเรากำลังเพิ่มจำนวนเงินพิเศษที่เราต้องการเพื่อรับโควต้าที่ร้องขอใหม่ของเรา
วิธีนี้จะส่งกลับอย่างใดอย่างหนึ่ง True หรือ Falseเพื่อระบุว่าเราได้รับการจัดสรรสิ่งที่ขอหรือไม่ โปรดทราบว่า Silverlight อาจตัดสินใจจัดสรรพื้นที่มากกว่าที่คุณขอ
นี่คือตัวอย่างง่ายๆในการเพิ่มไฟล์ quotaเมื่อคลิกปุ่ม ระบุด้านล่างคือรหัส XAML
<UserControl x:Class = "ChangeQuota.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "infoText" FontSize = "20" TextWrapping = "Wrap" />
<Button x:Name = "increaseQuota" Content = "Increase" HorizontalAlignment = "Center"
FontSize = "20"
VerticalAlignment = "Center" Click = "increaseQuota_Click" />
</Grid>
</UserControl>นี่คือการใช้งาน click เหตุการณ์ที่โควต้าเพิ่มขึ้น
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
namespace ChangeQuota {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void increaseQuota_Click(object sender, RoutedEventArgs e) {
using (IsolatedStorageFile isoStore =
IsolatedStorageFile.GetUserStoreForApplication()) {
long newQuota = isoStore.Quota + 10240;
if (isoStore.IncreaseQuotaTo(newQuota)) {
infoText.Text = "Quota is " + isoStore.Quota + ", free space: " +
isoStore.AvailableFreeSpace;
} else {
infoText.Text = "Meanie!";
}
}
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

เมื่อคุณคลิก Increaseพรอมต์จะปรากฏขึ้น มันขอให้เพิ่มQuota มีขนาดใหญ่กว่า 10KB ที่มีอยู่แล้ว

เมื่อคุณคลิก Yesจากนั้นจะพิมพ์จำนวนโควต้าที่มีอยู่

เราขอแนะนำให้คุณดำเนินการตามตัวอย่างข้างต้นเพื่อความเข้าใจที่ดีขึ้น
ในบทนี้เราจะดูสิ่งที่ Silverlight เสนอเพื่อแสดงข้อความ บล็อกข้อความใช้สำหรับการแสดงผลข้อความและ Silverlight ทั้งหมด คุณสมบัติที่สำคัญอื่น ๆ ได้แก่ -
- สามารถใช้กับข้อความธรรมดาธรรมดาหรือคุณสามารถใช้รูปแบบการจัดรูปแบบผสมกันได้
- Silverlight รองรับชุดแบบอักษรในตัวมาตรฐาน
- คุณยังสามารถดาวน์โหลดแบบอักษรที่กำหนดเองได้เมื่อลักษณะภาพของแอปพลิเคชันของคุณต้องการสิ่งที่ไม่ธรรมดา
TextBlock
ในการแสดงข้อความเราใช้องค์ประกอบหนังสือเรียน Silverlight ซึ่งเป็นตัวควบคุมที่มีน้ำหนักเบาสำหรับการแสดงข้อความแบบอ่านอย่างเดียวจำนวนเล็กน้อย อันที่จริงเราได้เห็นสิ่งนี้มามากแล้วเนื่องจากการใช้งานพื้นฐานไม่ต้องการคำอธิบายมากนัก คุณเพียงแค่ตั้งค่าคุณสมบัติข้อความและจะแสดงข้อความนั้นให้คุณ
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>การสืบทอดตามลำดับชั้นของคลาส TextBlock มีดังต่อไปนี้

ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป properties ของ TextBlock ชั้นเรียน.
| เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | ContentEnd รับวัตถุ TextPointer สำหรับการสิ้นสุดเนื้อหาข้อความใน TextBlock |
| 2 | ContentStart รับวัตถุ TextPointer สำหรับจุดเริ่มต้นของเนื้อหาข้อความใน TextBlock |
| 3 | IsTextSelectionEnabled รับหรือตั้งค่าที่ระบุว่าเปิดใช้งานการเลือกข้อความใน TextBlock ผ่านการดำเนินการของผู้ใช้หรือการเรียก API ที่เกี่ยวข้องกับการเลือก |
| 4 | IsTextSelectionEnabledProperty ระบุคุณสมบัติการพึ่งพา IsTextSelectionEnabled |
| 5 | LineHeight รับหรือกำหนดความสูงของเนื้อหาแต่ละบรรทัด |
| 6 | MaxLines รับหรือตั้งค่าบรรทัดสูงสุดของข้อความที่แสดงใน TextBlock |
| 7 | SelectedText รับช่วงข้อความของข้อความที่เลือก |
| 8 | SelectionEnd รับตำแหน่งสิ้นสุดของข้อความที่เลือกใน TextBlock |
| 9 | SelectionHighlightColor รับหรือตั้งค่าแปรงที่ใช้เพื่อเน้นข้อความที่เลือก |
| 10 | SelectionStart รับตำแหน่งเริ่มต้นของข้อความที่เลือกใน TextBlock |
| 11 | Text รับหรือตั้งค่าเนื้อหาข้อความของ TextBlock |
| 12 | TextAlignment รับหรือกำหนดค่าที่ระบุการจัดแนวเนื้อหาข้อความในแนวนอน |
| 13 | TextTrimming รับหรือตั้งค่าลักษณะการทำงานของการตัดแต่งข้อความเพื่อใช้เมื่อเนื้อหาล้นพื้นที่เนื้อหา |
| 14 | TextWrapping รับหรือกำหนดวิธีที่ TextBlock ตัดข้อความ |
ด้านล่างนี้มักใช้ events ของ TextBlock ชั้นเรียน.
| เลขที่ | เหตุการณ์และคำอธิบาย |
|---|---|
| 1 | ContextMenuOpening เกิดขึ้นเมื่อระบบประมวลผลการโต้ตอบที่แสดงเมนูบริบท |
| 2 | SelectionChanged เกิดขึ้นเมื่อการเลือกข้อความมีการเปลี่ยนแปลง |
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป methods ใน TextBlock ชั้นเรียน.
| เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | Focus เน้น TextBlock ราวกับว่าเป็นการควบคุมที่โฟกัสได้ตามอัตภาพ |
| 2 | Select เลือกช่วงของข้อความใน TextBlock |
| 3 | SelectAll เลือกเนื้อหาทั้งหมดใน TextBlock |
วิ่ง
บางครั้งคุณต้องการการควบคุมแบบละเอียดในการจัดรูปแบบและตั้งค่าสไตล์เดียวสำหรับบล็อกข้อความทั้งหมด บางครั้งการจัดรูปแบบคำแต่ละคำหรือแม้แต่ตัวอักษรก็มีประโยชน์และหากคุณต้องการสิ่งนี้แทนที่จะใช้ไฟล์Text คุณใส่ข้อความไว้ในไฟล์ TextBlockเป็นเนื้อหา หากคุณใช้รหัสสิ่งนี้จะสอดคล้องกับการเพิ่มรายการในไฟล์TextBlock คุณสมบัติแบบอินไลน์
ด้วยวิธีนี้คุณสามารถเพิ่มชุดขององค์ประกอบการเรียกใช้ การรันแต่ละครั้งรองรับตระกูลฟอนต์เดียวกันน้ำหนักด้านหน้าโฟร์กราวด์และคุณสมบัติอื่น ๆ สำหรับการควบคุมรูปแบบข้อความ แม้ว่า Run จะเป็นองค์ประกอบแยกต่างหาก แต่ก็ไม่รบกวนการไหล
ให้เราดูตัวอย่างง่ายๆซึ่งประกอบด้วยหลาย ๆ Run องค์ประกอบภายใน TextBlock. ระบุด้านล่างคือรหัส XAML
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

ดังที่คุณเห็นบล็อกข้อความนี้จัดเรียงด้วยสไตล์การจัดรูปแบบที่แตกต่างกันโดยใช้ไฟล์ Run ธาตุ.
อย่างไรก็ตามคุณไม่จำเป็นต้องตัดข้อความทุกบิตในการรัน คุณสามารถปล่อยให้เนื้อหาส่วนใหญ่ของบล็อกข้อความเป็นข้อความธรรมดาและนำไปใช้ได้run ไปยังส่วนที่ต้องการการจัดรูปแบบที่แตกต่างกันดังแสดงด้านล่าง
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>LineBreak
โดยปกติแล้ว Silverlight จะไม่สนใจการแบ่งบรรทัดใน XAML สมมติว่าช่องว่างสีขาวส่วนใหญ่จะช่วยให้อ่านง่ายขึ้นเพราะคุณต้องการให้ช่องว่างนั้นปรากฏขึ้น
ให้เราดูโค้ด XAML นี้ซึ่งมีข้อความสามบรรทัดแยกกัน
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
</TextBlock>เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

ดังที่คุณเห็นว่ามันไม่สนใจการแบ่งบรรทัดและดำเนินการกับข้อความทั้งหมดพร้อมกัน
หากคุณเปิดใช้งาน text wrappingมันจะใส่ตัวแบ่งบรรทัดในจุดที่ต้องทำให้ข้อความพอดี แต่จะไม่สนใจการแบ่งบรรทัดในตัวอย่างของคุณ
หากคุณต้องการเพิ่มตัวแบ่งบรรทัดอย่างชัดเจนคุณต้องเพิ่มแท็กตัวแบ่งบรรทัดในบล็อกข้อความของคุณ ข้อความตามหลังจะขึ้นบรรทัดใหม่
ให้เราดูตัวอย่างเดียวกันอีกครั้งโดยเพิ่มไฟล์ LineBreak แท็ก
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
</TextBlock>เมื่อโค้ดด้านบนถูกเรียกใช้งานคุณจะเห็นว่าตอนนี้ดูเหมือนตามที่ระบุไว้ใน XAML

แบบอักษรในตัว
Silverlight มีชุดแบบอักษรในตัวคงที่ แบบอักษรมีชื่อสกุลที่แตกต่างกันเนื่องจากเหตุผลทางประวัติศาสตร์ ตระกูลเริ่มต้นมีความแตกต่างกันในทางเทคนิคใน Mac OS และ windows เช่นบน Mac OS มันคือ Lucida Grande ในขณะที่ใน Windows นั้นแทบจะเหมือนกัน แต่ชื่อ Lucida Sans Unicode
แบบอักษรที่ใช้บ่อยที่สุดมีอยู่ด้านล่าง
| แบบอักษร |
|---|
| Arial |
| Arial สีดำ |
| Comic Sans MS |
| Courier ใหม่ |
| จอร์เจีย |
| Lucida Grande (Mac) หรือ Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| เวอร์ดานา |
แอนิเมชั่นช่วยให้คุณสร้างอินเทอร์เฟซผู้ใช้แบบไดนามิกได้อย่างแท้จริง มักจะใช้เพื่อใช้เอฟเฟกต์เช่นไอคอนที่ขยายใหญ่ขึ้นเมื่อคุณเลื่อนไปมาโลโก้ที่หมุนข้อความที่เลื่อนเข้ามาดูเป็นต้น
บางครั้งเอฟเฟกต์เหล่านี้ดูเหมือนจะเป็นประกายมากเกินไป หากใช้อย่างเหมาะสมภาพเคลื่อนไหวสามารถปรับปรุงแอปพลิเคชันได้หลายวิธี พวกเขาสามารถทำให้แอปพลิเคชันดูตอบสนองเป็นธรรมชาติและใช้งานง่ายมากขึ้น
ตัวอย่างเช่นปุ่มที่เลื่อนเข้ามาเมื่อคุณคลิกปุ่มจะให้ความรู้สึกเหมือนเป็นปุ่มจริงไม่ใช่แค่สี่เหลี่ยมผืนผ้าสีเทาอื่น ภาพเคลื่อนไหวยังสามารถดึงดูดความสนใจไปยังองค์ประกอบที่สำคัญและแนะนำผู้ใช้ผ่านการเปลี่ยนไปยังเนื้อหาใหม่
แนวทางของ Silverlight ในการสร้างภาพเคลื่อนไหวนั้นมีการเปิดเผยแทนที่จะมุ่งเน้นไปที่ลำดับของภาพเคลื่อนไหวแบบเฟรม
การกำหนดภาพเคลื่อนไหว
โดยทั่วไปแล้วภาพเคลื่อนไหวจะถูกกำหนดไว้ในส่วนทรัพยากร ในความเป็นจริงพวกเขามักจะห่อด้วยองค์ประกอบของกระดานเรื่องราวซึ่งเราจะได้เห็นในรายละเอียดในไม่ช้า
มีวิธีการเริ่มต้น () ดังนั้นจึงสามารถเรียกภาพเคลื่อนไหวจากโค้ดได้
นอกจากนี้ยังสามารถใส่ภาพเคลื่อนไหวภายในองค์ประกอบสถานะภาพในเทมเพลตการควบคุม
แอนิเมชั่นที่เปิดเผย
ภาพเคลื่อนไหวใน Silverlight มีการเปิดเผย พวกเขาอธิบายถึงสิ่งที่ต้องการให้เกิดขึ้น ฝากไว้ที่ Silverlight เพื่อหาวิธีทำให้เกิดขึ้น โดยทั่วไปแล้วภาพเคลื่อนไหวจะเป็นไปตามรูปแบบที่เราบอก Silverlight ว่าเราต้องการเปลี่ยนแปลงอะไร
นี่เป็นคุณสมบัติบางอย่างในองค์ประกอบที่มีชื่อบางอย่างเสมอเช่น TargetName และ TargetProperty.
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5"
/>เราบอกว่าเราต้องการให้คุณสมบัตินั้นเปลี่ยนแปลงอย่างไรในกรณีนี้เรากำลังเปลี่ยนความทึบจากค่าศูนย์เป็นค่าหนึ่ง กล่าวอีกนัยหนึ่งคือเราต้องการให้องค์ประกอบเป้าหมายจางลงจากทึบแสงเป็นโปร่งใส
สุดท้ายเราบอกว่าเราต้องการให้ใช้เวลานานแค่ไหนในกรณีนี้จะใช้เวลาห้าวินาที
ความสำคัญของ double ในแอนิเมชั่นคู่นี้คือกำหนดเป้าหมายคุณสมบัติที่มีประเภท double ดังนั้นค่าทศนิยม
หากคุณต้องการทำให้คุณสมบัติที่เป็นตัวแทนของสีเคลื่อนไหวให้ใช้ภาพเคลื่อนไหวสีแทน
ให้เราดูตัวอย่างง่ายๆของแอนิเมชั่นคู่ ระบุด้านล่างนี้คือรหัส XAML ซึ่งมีปุ่มสองปุ่ม, สี่เหลี่ยมหนึ่งอันและกระดานเรื่องราวสองอันถูกเพิ่มเข้ามา
<UserControl x:Class = "DoubleAnimationExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<UserControl.Resources>
<Storyboard x:Name = "fadeDown">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "1" To = "0"
Duration = "0:0:5" />
</Storyboard>
<Storyboard x:Name = "fadeUp">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5" />
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot">
<Rectangle x:Name = "myRectangle"
Fill = "Blue" Width = "300" Height = "100"
HorizontalAlignment = "Center"
VerticalAlignment = "Top" Margin = "0,30" />
<Button x:Name = "fadeUpButton" Content = "Up" Width = "80"
Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,140,0,0"
Click = "fadeUpButton_Click" />
<Button x:Name = "fadeDownButton" Content = "Down"
Width = "80" Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,180,0,0"
Click = "fadeDownButton_Click" />
</Grid>
</UserControl>นี่คือการนำไปใช้สำหรับเหตุการณ์ต่างๆใน C #
using System.Windows;
using System.Windows.Controls;
namespace DoubleAnimationExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void fadeUpButton_Click(object sender, RoutedEventArgs e) {
fadeUp.Begin();
}
private void fadeDownButton_Click(object sender, RoutedEventArgs e) {
fadeDown.Begin();
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

การทำซ้ำและการย้อนกลับ
ภาพเคลื่อนไหวมีคุณสมบัติบางอย่างในการทำซ้ำโดยอัตโนมัติและภาพเคลื่อนไหวย้อนกลับทั้งหมด
หากคุณตั้งค่าคุณสมบัติการทำงานซ้ำเป็นสแปมเวลาภาพเคลื่อนไหวจะวนซ้ำจนกว่าจะครบระยะเวลาที่กำหนดหรือคุณสามารถบอกได้ว่าคุณต้องการให้เล่นซ้ำกี่ครั้ง
สิ่งนี้รองรับจุดทศนิยมเพื่อให้คุณทำซ้ำสี่ครั้งครึ่งได้
คุณสามารถทำซ้ำได้ตลอดไปและคุณยังสามารถบอกแอนิเมชั่นได้ว่าเมื่อถึงจุดสิ้นสุดแล้วควรจะกลับไปที่จุดเริ่มต้น
ภาพเคลื่อนไหวคีย์เฟรม
บ่อยครั้งที่แอนิเมชั่นธรรมดาจาก A ถึง B นั้นเรียบง่ายเกินไป ตัวอย่างเช่นคุณต้องการสร้างภาพเคลื่อนไหวให้ลูกบอลกระดอนจากพื้น นี่ไม่ใช่การเคลื่อนไหวแบบชี้จุดง่ายๆ ลูกบอลลดลงเร่งขึ้นทีละน้อยแล้วกลับทิศทางเมื่อกระทบด้านล่าง ช้าลงอีกครั้งเมื่อกลับมาถึงจุดสูงสุดของการเดินทาง
ให้เราดูตัวอย่างง่ายๆของ Key Frame animation.
ด้านล่างคือรหัส XAML ซึ่งประกอบด้วยวงรีและภาพเคลื่อนไหวคู่พร้อมคีย์เฟรม
<UserControl x:Class = "LinearKeyFrames.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
Width = "400" Height = "300">
<UserControl.Resources>
<Storyboard x:Name = "ballAnim" SpeedRatio = "0.2">
<DoubleAnimation From = "0" Duration = "00:00:03" To = "96"
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Left)" />
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Top)">
<LinearDoubleKeyFrame KeyTime = "00:00:00" Value = "0"/>
<LinearDoubleKeyFrame KeyTime = "00:00:00.5" Value = "16" />
<LinearDoubleKeyFrame KeyTime = "00:00:01" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:01.5" Value = "112"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02.5" Value = "16"/>
<LinearDoubleKeyFrame KeyTime = "00:00:03" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas>
<Ellipse x:Name = "ellipse" Fill = "Aqua" Width = "50" Height = "50" />
</Canvas>
</Grid>
</UserControl>นี่คือการใช้งานสำหรับ mouse left เหตุการณ์ปุ่มลงซึ่งจะเริ่มเคลื่อนไหวเมื่อผู้ใช้กดปุ่มซ้ายของเมาส์ลงบนหน้าเว็บ
using System.Windows.Controls;
using System.Windows.Input;
namespace LinearKeyFrames {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
this.MouseLeftButtonDown += new MouseButtonEventHandler(Page_MouseLeftButtonDown);
}
void Page_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
ballAnim.Begin();
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

เมื่อคุณคลิกที่หน้าเว็บคุณจะเห็นว่าลูกบอลเริ่มเคลื่อนที่

ในบทนี้เราจะมาดูกันว่าสิ่งอำนวยความสะดวกของ Silverlight เล่นวิดีโอและเสียงอย่างไร MediaElementเป็นหัวใจสำคัญของวิดีโอและเสียงทั้งหมดใน Silverlight สิ่งนี้ช่วยให้คุณสามารถรวมเสียงและวิดีโอในแอปพลิเคชันของคุณ MediaElement คลาสทำงานในลักษณะเดียวกันเช่น as Imageชั้นเรียน. คุณเพียงแค่ชี้ไปที่สื่อจากนั้นจะแสดงผลเป็นเสียงและวิดีโอ
ความแตกต่างที่สำคัญคือมันจะเป็นภาพที่เคลื่อนไหว แต่ถ้าคุณชี้ไปที่ไฟล์ที่มี แต่เสียงและไม่มีวิดีโอเช่น MP3 มันจะเล่นโดยไม่แสดงอะไรบนหน้าจอ
MediaElement เป็นองค์ประกอบ UI
MediaElementมาจากองค์ประกอบกรอบงานซึ่งเป็นคลาสพื้นฐานขององค์ประกอบอินเทอร์เฟซผู้ใช้ Silverlight ทั้งหมด ซึ่งหมายความว่ามีคุณสมบัติมาตรฐานทั้งหมดดังนั้นคุณสามารถปรับเปลี่ยนความทึบคุณสามารถตั้งค่าคลิปหรือเปลี่ยนรูปได้
ให้เราดูตัวอย่างง่ายๆของ MediaElement.
เปิด Microsoft Blend สำหรับ Visual Studio และสร้างโครงการ Silverlight Application ใหม่

ตอนนี้ลากและวิดีโอหรือไฟล์เสียงลงในพื้นผิวการออกแบบผสมผสาน

จะเพิ่ม MediaElement ให้กับพื้นผิวและยังเพิ่มสำเนาของไฟล์วิดีโอในโปรเจ็กต์ของคุณ คุณสามารถดูได้ใน Solution explorer

คุณสามารถเคลื่อนย้ายไปรอบ ๆ เปลี่ยนขนาดได้เช่นใช้การหมุนเป็นต้น

ตอนนี้มันจะสร้าง XAML ที่เกี่ยวข้องให้คุณใน MainPage.xaml ไฟล์ดังที่แสดงด้านล่าง
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
<MediaElement.RenderTransform>
<CompositeTransform Rotation = "-18.384"/>
</MediaElement.RenderTransform>
</MediaElement>
</Grid>
</UserControl>เมื่อแอปพลิเคชันด้านบนได้รับการรวบรวมและดำเนินการคุณจะเห็นว่าวิดีโอกำลังเล่นบนหน้าเว็บของคุณ

การควบคุม
MediaElementแค่นำเสนอสื่อ ไม่มีการควบคุมเครื่องเล่นมาตรฐานใด ๆ เริ่มเล่นโดยอัตโนมัติและหยุดเมื่อถึงจุดสิ้นสุดและไม่มีอะไรที่ผู้ใช้สามารถทำได้เพื่อหยุดชั่วคราวหรือควบคุมมัน ดังนั้นในทางปฏิบัติแอปพลิเคชันส่วนใหญ่ต้องการให้ผู้ใช้สามารถควบคุมได้มากกว่านั้นเล็กน้อย
คุณสามารถปิดการเล่นอัตโนมัติได้โดยการตั้งค่า AutoPlay ถึง False. ซึ่งหมายความว่าโปรแกรมเล่นสื่อจะไม่เล่นอะไรจนกว่าคุณจะถาม
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">ดังนั้นเมื่อคุณต้องการเล่นวิดีโอคุณสามารถโทรไปที่ไฟล์ MediaElement Play() method. นอกจากนี้ยังมีวิธีหยุดและหยุดชั่วคราว
ให้เราดูตัวอย่างเดิมอีกครั้งและปรับเปลี่ยนเล็กน้อยเพื่อให้สามารถควบคุมได้เล็กน้อย แนบไฟล์MouseLeftButtonDown ตัวจัดการใน MediaElement ดังแสดงในโค้ด XAML ด้านล่าง
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>นี่คือการใช้งานบนไฟล์ MouseLeftButtonDown ตัวจัดการเหตุการณ์ซึ่งจะตรวจสอบว่าหากสถานะปัจจุบันขององค์ประกอบสื่อกำลังชุบอยู่มันจะหยุดวิดีโอชั่วคราวมิฉะนั้นจะเริ่มเล่นวิดีโอ
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}เมื่อรวบรวมและเรียกใช้โค้ดด้านบนคุณจะเห็นหน้าเว็บว่างเปล่าเนื่องจากเราได้ตั้งค่าไฟล์ AutoPlay คุณสมบัติถึง False. เมื่อคุณคลิกหน้าเว็บก็จะเริ่มวิดีโอ

เมื่อคุณคลิกหน้าเว็บอีกครั้งวิดีโอจะหยุดชั่วคราว
การพิมพ์เป็นความสามารถที่สำคัญสำหรับการใช้งานบางประเภท ในบทนี้เราจะดูสิ่งอำนวยความสะดวกที่เกี่ยวข้องใน Silverlight
การพิมพ์ API และขั้นตอนพื้นฐานที่แอปพลิเคชัน Silverlight ทั้งหมดต้องดำเนินการหากต้องการพิมพ์ ตัวเลือกต่างๆสำหรับการเลือกพิมพ์น้ำ
วิธีที่ง่ายที่สุดคือการพิมพ์สำเนาขององค์ประกอบอินเทอร์เฟซผู้ใช้ที่มีอยู่แล้วบนหน้าจอ
แอปพลิเคชันส่วนใหญ่ต้องการพัฒนาให้ก้าวหน้ากว่านี้เล็กน้อยและสร้างเนื้อหาที่ดัดแปลงมาเพื่อการพิมพ์โดยเฉพาะและในบางกรณีจำเป็นต้องแบ่งเนื้อหาออกเป็นหลาย ๆ หน้า
ขั้นตอนในการพิมพ์
ไม่ว่าคุณจะพิมพ์สแนปชอตหรือสิ่งที่อยู่แล้วบนหน้าจอหรือกำลังจะพิมพ์งานพิมพ์หลายหน้าแบบกำหนดเองทั้งหมดจำเป็นต้องมีขั้นตอนพื้นฐานเดียวกัน
หัวใจสำคัญของ API การพิมพ์คือคลาส PrintDocument
คุณเริ่มต้นด้วยการสร้างสิ่งเหล่านี้และเมื่อคุณเรียกใช้วิธีการพิมพ์จะแสดงส่วนติดต่อผู้ใช้มาตรฐานสำหรับเริ่มงานพิมพ์

ผู้ใช้สามารถเลือกเครื่องพิมพ์และกำหนดการตั้งค่าได้ตามปกติ หากผู้ใช้ตัดสินใจดำเนินการต่อโดยคลิกPrint, PrintDocument จะเพิ่มขึ้นทันที PrintPage เหตุการณ์และตัวจัดการของคุณสำหรับเหตุการณ์นั้นจะจัดหาเนื้อหาที่จะพิมพ์
อาร์กิวเมนต์เหตุการณ์เสนอ PageVisual คุณสมบัติเพื่อการนี้
คุณสามารถตั้งค่าเป็นองค์ประกอบอินเทอร์เฟซผู้ใช้ Silverlight ใดก็ได้ไม่ว่าจะเป็นองค์ประกอบที่มองเห็นได้แล้วบนหน้าจอหรือใหม่ที่คุณสร้างขึ้นโดยเฉพาะสำหรับการพิมพ์
การพิมพ์องค์ประกอบที่มีอยู่
องค์ประกอบตัวเลือกที่ง่ายที่สุดคือการพิมพ์เนื้อหาที่อยู่บนหน้าจอในแอปพลิเคชัน Silverlight ของคุณ ตั้งแต่PrintPage อาร์กิวเมนต์เหตุการณ์ PageVisualยอมรับองค์ประกอบอินเทอร์เฟซผู้ใช้คุณสามารถเลือกอะไรก็ได้ในอินเทอร์เฟซผู้ใช้ของคุณและพิมพ์
เป็นเพียงขั้นตอนเล็ก ๆ จากการใช้ปุ่ม PrintScreen เพื่อจับภาพหน้าจอ มันดีกว่านั้นเล็กน้อยเนื่องจากผู้ใช้ไม่จำเป็นต้องวางภาพหน้าจอลงในโปรแกรมอื่นด้วยตนเองเพื่อครอบตัดและพิมพ์ ยังเป็นเพียงการปรับปรุงเล็กน้อยเท่านั้น
การพิมพ์เนื้อหาที่อยู่บนหน้าจอแล้วเป็นปัญหา
ประการแรกไม่มีการรับประกันว่าเค้าโครงที่ทำงานบนหน้าจอจะทำงานได้ดีกับกระดาษ
ให้เราดูตัวอย่างง่ายๆที่ ScrollViewerมีองค์ประกอบ UI บางส่วนและเค้าโครงที่ปรับให้เหมาะกับหน้าจอ จะปรับขนาดตามขนาดหน้าต่างเบราว์เซอร์และมีแถบเลื่อนเพื่อให้แน่ใจว่าทุกอย่างสามารถเข้าถึงได้แม้ว่าจะไม่พอดีก็ตาม
ระบุด้านล่างคือรหัส XAML
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>ที่นี่คือ Print button การใช้งานเหตุการณ์คลิกซึ่งจะพิมพ์ไฟล์ ScrollViewer และข้อมูลที่มองเห็นได้
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}อย่างที่คุณเห็นใน Print button click event ที่ PrintDocument วัตถุถูกสร้างขึ้นเราแนบตัวจัดการกับเหตุการณ์ PrintPage
คุณสามารถตั้งค่าไฟล์ PageVisual คุณสมบัติที่จะอ้างถึง ScrollViewer.
แล้ว Print methodถูกเรียก. สิ่งนี้ใช้สตริงซึ่งจะปรากฏเป็นชื่องานในคิวการพิมพ์
เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

เมื่อคุณคลิกไฟล์ Print คุณจะเห็นกล่องโต้ตอบการพิมพ์มาตรฐาน

ตอนนี้เลือกเครื่องพิมพ์เริ่มต้น เพื่อวัตถุประสงค์ในการสาธิตให้เราเลือกOneNote แล้วคลิกไฟล์ Printปุ่ม. คุณจะเห็นว่าScrollViewer ถูกพิมพ์

สังเกตว่าแถบเลื่อนยังคงปรากฏให้เห็นบนไฟล์ ScrollViewer.
โครงสร้าง UI ที่กำหนดเอง
แทนที่จะพิมพ์เนื้อหาที่อยู่บนหน้าจอมักจะเหมาะสมกว่าที่จะสร้างโครงสร้างขององค์ประกอบอินเทอร์เฟซผู้ใช้สำหรับการพิมพ์โดยเฉพาะ ด้วยวิธีนี้คุณจะมั่นใจได้ว่าคุณใช้เฉพาะองค์ประกอบที่ไม่โต้ตอบบนกระดาษและคุณสามารถสร้างเค้าโครงพิเศษที่เหมาะกับรูปร่างและขนาดกระดาษได้ดีกว่า คุณสามารถสร้าง UserControl สำหรับการพิมพ์
ให้เราดูตัวอย่างง่ายๆโดยการสร้างโครงการ Silverlight และเพิ่มไฟล์ UserControl เรียกว่า PrintLayout.

ตั้งค่าความกว้างและความสูงของเวลาออกแบบให้เป็นรูปกระดาษโดยประมาณ ด้านล่างคือรหัส XAML ของPrintLayout.xaml ไฟล์.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>ระบุด้านล่างคือรหัสในไฟล์ MainPage.xaml ซึ่งมีไฟล์ Print ปุ่มเท่านั้น
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>ที่นี่คือ Click event การใช้งานสำหรับปุ่มพิมพ์
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าเว็บ

คลิก Print and select OneNote to print the layout. You will see that the layout is printed.

You can see that it has filled the available space. We recommend you to execute the above examples for better understanding.