Silverlight - กล่องรายการ
Listbox คือตัวควบคุมที่จัดเตรียมลิสต์รายการให้กับผู้ใช้สำหรับการเลือกไอเท็ม ผู้ใช้สามารถเลือกอย่างน้อยหนึ่งรายการจากรายการที่กำหนดไว้ล่วงหน้าทีละรายการ ในListBoxผู้ใช้สามารถมองเห็นตัวเลือกต่างๆได้ตลอดเวลาโดยไม่มีการโต้ตอบกับผู้ใช้
Listbox แสดงรายการที่เลื่อนได้ หากผู้ใช้เลือกรายการรายการที่เลือกจะเปลี่ยนลักษณะเพื่อระบุการเลือก สนับสนุนรูปแบบเนื้อหาและปุ่มที่ครอบคลุมมากขึ้น ความแตกต่างที่สำคัญระหว่างปุ่มและกล่องรายการคือปุ่มมีเนื้อหาชิ้นเดียวในขณะที่กล่องรายการอนุญาตให้ทุกรายการในรายการ
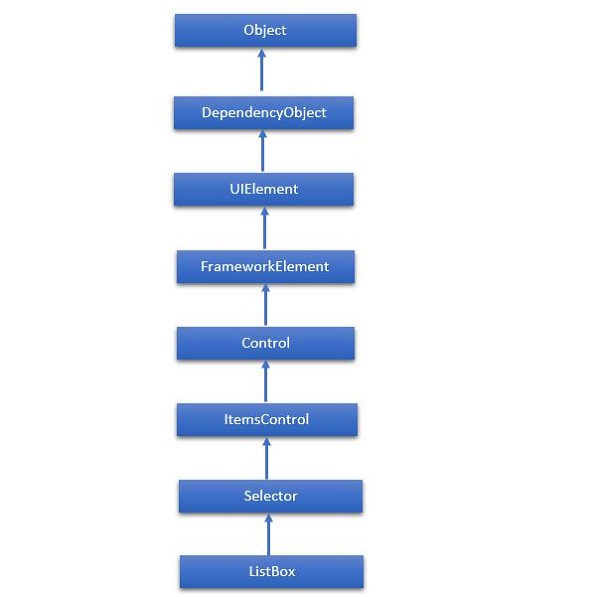
การสืบทอดตามลำดับชั้นของคลาส ListBox มีดังนี้ -

ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป Properties ของ ListBox ชั้นเรียน
| เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | Background รับหรือตั้งค่าแปรงที่ให้พื้นหลังของตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 2 | BorderThickness รับหรือตั้งค่าความหนาของเส้นขอบของตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 3 | FontFamily รับหรือตั้งค่าแบบอักษรที่ใช้เพื่อแสดงข้อความในตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 4 | FontSize รับหรือกำหนดขนาดของข้อความในตัวควบคุมนี้ (สืบทอดมาจากการควบคุม) |
| 5 | FontStyle รับหรือตั้งค่ารูปแบบในการแสดงผลข้อความ (สืบทอดมาจากการควบคุม) |
| 6 | FontWeight รับหรือกำหนดความหนาของแบบอักษรที่ระบุ (สืบทอดมาจากการควบคุม) |
| 7 | Foreground รับหรือตั้งค่าแปรงที่อธิบายสีพื้นหน้า (สืบทอดมาจากการควบคุม) |
| 8 | GroupStyle รับคอลเล็กชันของอ็อบเจ็กต์ GroupStyle ที่กำหนดลักษณะที่ปรากฏของแต่ละระดับของกลุ่ม (สืบทอดมาจาก ItemsControl) |
| 9 | Height รับหรือตั้งค่าความสูงที่แนะนำของ FrameworkElement (สืบทอดจาก FrameworkElement) |
| 10 | HorizontalAlignment รับหรือตั้งค่าลักษณะการจัดแนวแนวนอนที่ใช้กับ FrameworkElement เมื่อประกอบในพาเรนต์เค้าโครงเช่นแผงควบคุมหรือรายการ (สืบทอดจาก FrameworkElement) |
| 11 | IsEnabled รับหรือตั้งค่าที่ระบุว่าผู้ใช้สามารถโต้ตอบกับตัวควบคุมได้หรือไม่ (สืบทอดมาจากการควบคุม) |
| 12 | Item รับคอลเล็กชันที่ใช้เพื่อสร้างเนื้อหาของตัวควบคุม (สืบทอดมาจาก ItemsControl) |
| 13 | ItemsSource รับหรือตั้งค่าแหล่งออบเจ็กต์ที่ใช้ในการสร้างเนื้อหาของ ItemsControl (สืบทอดมาจาก ItemsControl) |
| 14 | Margin รับหรือกำหนดระยะขอบด้านนอกของ FrameworkElement (สืบทอดจาก FrameworkElement) |
| 15 | Name รับหรือตั้งชื่อระบุของวัตถุ เมื่อตัวประมวลผล XAML สร้างโครงสร้างวัตถุจากมาร์กอัป XAML โค้ดรันไทม์สามารถอ้างถึงอ็อบเจ็กต์ที่ประกาศ XAML โดยใช้ชื่อนี้ (สืบทอดจาก FrameworkElement) |
| 16 | Opacity รับหรือกำหนดระดับความทึบของวัตถุ (รับมาจาก UIElement) |
| 17 | SelectedIndex รับหรือตั้งค่าดัชนีของรายการที่เลือก (สืบทอดจาก Selector) |
| 18 | SelectedItem รับหรือตั้งค่ารายการที่เลือก (สืบทอดจาก Selector) |
| 19 | SelectedValue รับหรือตั้งค่าของรายการที่เลือกซึ่งได้รับโดยใช้ SelectedValuePath (สืบทอดจาก Selector) |
| 20 | Style รับหรือตั้งค่าสไตล์อินสแตนซ์ที่ใช้กับออบเจ็กต์นี้ระหว่างการจัดวางและการแสดงผล (สืบทอดจาก FrameworkElement) |
| 21 | VerticalAlignment รับหรือตั้งค่าลักษณะการจัดแนวตามแนวตั้งที่ใช้กับ FrameworkElement เมื่อประกอบในออบเจ็กต์หลักเช่นแผงควบคุมหรือรายการ (สืบทอดจาก FrameworkElement) |
| 22 | Width รับหรือกำหนดความกว้างของ FrameworkElement (สืบทอดจาก FrameworkElement) |
ด้านล่างนี้เป็นคำที่ใช้บ่อยที่สุด Events ของ ListBox.
| เลขที่ | เหตุการณ์และคำอธิบาย |
|---|---|
| 1 | DragEnter เกิดขึ้นเมื่อระบบอินพุตรายงานเหตุการณ์ลากพื้นฐานโดยมีองค์ประกอบนี้เป็นเป้าหมาย (รับมาจาก UIElement) |
| 2 | DragLeave เกิดขึ้นเมื่อระบบอินพุตรายงานเหตุการณ์ลากพื้นฐานที่มีองค์ประกอบนี้เป็นต้นกำเนิด (รับมาจาก UIElement) |
| 3 | DragOver เกิดขึ้นเมื่อระบบอินพุตรายงานเหตุการณ์ลากที่อยู่ภายใต้องค์ประกอบนี้เป็นเป้าหมายการดร็อปที่เป็นไปได้ (รับมาจาก UIElement) |
| 4 | DragStarting เกิดขึ้นเมื่อเริ่มดำเนินการลาก (รับมาจาก UIElement) |
| 5 | Drop เกิดขึ้นเมื่อระบบอินพุตรายงานเหตุการณ์การดร็อปที่อยู่ภายใต้องค์ประกอบนี้เป็นเป้าหมายการดร็อป (รับมาจาก UIElement) |
| 6 | DropCompleted เกิดขึ้นเมื่อการดำเนินการลากและวางสิ้นสุดลง (รับมาจาก UIElement) |
| 7 | GotFocus เกิดขึ้นเมื่อ UIElement ได้รับโฟกัส (รับมาจาก UIElement) |
| 8 | IsEnabledChanged เกิดขึ้นเมื่อคุณสมบัติ IsEnabled เปลี่ยนแปลง (สืบทอดมาจากการควบคุม) |
| 9 | KeyDown เกิดขึ้นเมื่อกดแป้นคีย์บอร์ดในขณะที่ UIElement มีโฟกัส (รับมาจาก UIElement) |
| 10 | KeyUp เกิดขึ้นเมื่อปล่อยปุ่มคีย์บอร์ดในขณะที่ UIElement มีโฟกัส (รับมาจาก UIElement) |
| 11 | LostFocus เกิดขึ้นเมื่อ UIElement สูญเสียโฟกัส (รับมาจาก UIElement) |
| 12 | SelectionChanged เกิดขึ้นเมื่อรายการที่เลือกในปัจจุบันเปลี่ยนไป (สืบทอดจาก Selector) |
| 13 | SizeChanged เกิดขึ้นเมื่อคุณสมบัติ ActualHeight หรือ ActualWidth เปลี่ยนค่าบน FrameworkElement (สืบทอดจาก FrameworkElement) |
ด้านล่างนี้เป็นคำที่ใช้บ่อยที่สุด Methods ของ ListBox.
| เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | Arrange วางตำแหน่งออบเจ็กต์ลูกและกำหนดขนาดสำหรับ UIElement อ็อบเจ็กต์พาเรนต์ที่ใช้เลย์เอาต์แบบกำหนดเองสำหรับอิลิเมนต์ลูกของพวกเขาควรเรียกเมธอดนี้จากการใช้งานการแทนที่โครงร่างเพื่อสร้างการอัพเดตโครงร่างแบบเรียกซ้ำ (รับมาจาก UIElement) |
| 2 | FindName ดึงอ็อบเจ็กต์ที่มีชื่อตัวระบุที่ระบุ (สืบทอดจาก FrameworkElement) |
| 3 | Focus ความพยายามในการตั้งโฟกัสบนตัวควบคุม (สืบทอดมาจากการควบคุม) |
| 4 | GetValue ส่งกลับค่าที่มีประสิทธิภาพปัจจุบันของคุณสมบัติการอ้างอิงจาก DependencyObject (สืบทอดจาก DependencyObject) |
| 5 | IndexFromContainer ส่งกลับดัชนีเป็นรายการที่มีคอนเทนเนอร์ที่สร้างขึ้นที่ระบุ (สืบทอดมาจาก ItemsControl) |
| 6 | OnDragEnter เรียกก่อนเหตุการณ์ DragEnter จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 7 | OnDragLeave เรียกก่อนเหตุการณ์ DragLeave จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 8 | OnDragOver เรียกก่อนเหตุการณ์ DragOver จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 9 | OnDrop เรียกว่าก่อนที่เหตุการณ์ Drop จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 10 | OnKeyDown เรียกว่าก่อนเหตุการณ์ KeyDown จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 11 | OnKeyUp เรียกก่อนเหตุการณ์ KeyUp จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 12 | OnLostFocus เรียกว่าก่อนเหตุการณ์ LostFocus จะเกิดขึ้น (สืบทอดมาจากการควบคุม) |
| 13 | ReadLocalValue ส่งคืนค่าท้องถิ่นของคุณสมบัติการอ้างอิงหากตั้งค่าท้องถิ่น (สืบทอดจาก DependencyObject) |
| 14 | SetBinding แนบการผูกกับ FrameworkElement โดยใช้อ็อบเจ็กต์การผูกที่จัดเตรียมไว้ (สืบทอดจาก FrameworkElement) |
| 15 | SetValue ตั้งค่าโลคัลของคุณสมบัติการอ้างอิงบน DependencyObject (สืบทอดจาก DependencyObject) |
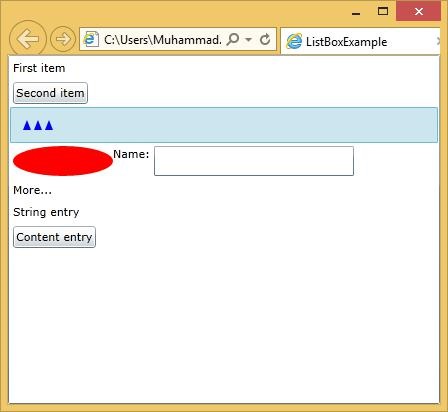
ให้เราดูตัวอย่างง่ายๆที่มีการเพิ่มองค์ประกอบ UI ต่างๆในไฟล์ ListBox.
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>ด้านล่างคือการใช้งาน C #
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}เมื่อรวบรวมและเรียกใช้โค้ดด้านบนคุณจะเห็นกล่องรายการที่มีข้อความกราฟิกผสมกันและยังมีฟิลด์ที่แก้ไขได้ซึ่งคุณสามารถพิมพ์ข้อความได้

| เลขที่ | การควบคุมและคำอธิบาย |
|---|---|
| 1 | ปฏิทินและวันที่ Calendar & DatePicker แสดงถึงการควบคุมที่ช่วยให้ผู้ใช้สามารถเลือกวันที่โดยใช้การแสดงปฏิทินแบบภาพ มีการนำทางพื้นฐานโดยใช้เมาส์หรือแป้นพิมพ์ |
| 2 | TabControl คอนเทนเนอร์ที่วางรายการลงในแท็บแยกกันและอนุญาตให้ผู้ใช้ดูทีละแท็บ ช่วยให้ผู้ใช้สามารถเลือกจากมุมมองต่างๆได้โดยคลิกที่ส่วนหัวของแท็บ |
| 3 | ป๊อปอัพ คลาสนี้แสดงเนื้อหาที่ด้านบนของเนื้อหาที่มีอยู่ภายในขอบเขตของหน้าต่างแอ็พพลิเคชัน เป็นการแสดงเนื้อหาอื่นชั่วคราว |
| 4 | เคล็ดลับเครื่องมือ คำแนะนำเครื่องมือแสดงถึงตัวควบคุมที่สร้างหน้าต่างป๊อปอัปที่แสดงข้อมูลสำหรับองค์ประกอบใน GUI Silverlight ช่วยให้คุณสามารถแนบคำแนะนำเครื่องมือกับการควบคุมใด ๆ |