Silverlight - เค้าโครงแบบไดนามิก
Canvasเป็นสิ่งที่น่าสนใจน้อยที่สุดในบรรดาแผงเลย์เอาต์ของ Silverlight แผงอื่น ๆ เปิดใช้งานDynamic Layoutsซึ่งหมายความว่าเค้าโครงสามารถปรับเปลี่ยนได้เมื่อจำนวนรายการที่แสดงเปลี่ยนไปหรือขนาดของข้อมูลที่แสดงจะแตกต่างกันไปหรือหากพื้นที่ว่างที่มีอยู่ในแอปพลิเคชันเปลี่ยนแปลงไปเนื่องจากผู้ใช้ปรับขนาดเบราว์เซอร์
Silverlight นำเสนอแผงควบคุมสองแผงพร้อมกลยุทธ์เค้าโครงแบบไดนามิก
StackPanel - ซึ่งจัดเรียงองค์ประกอบในแนวตั้งหรือแนวนอน
Grid - ซึ่งให้ระบบเค้าโครงเหมือนตารางหรือเหมือนตารางที่ยืดหยุ่น
แผงสแต็ค
แผงสแต็กเป็นแผงเค้าโครงที่เรียบง่ายและมีประโยชน์ใน XAML ในStack Panelองค์ประกอบลูกสามารถจัดเรียงเป็นบรรทัดเดียวได้ทั้งในแนวนอนหรือแนวตั้งตามคุณสมบัติการวางแนว มักใช้เมื่อใดก็ตามที่ต้องการสร้างรายการประเภทใด ๆ รายการการควบคุมใช้แผงสแต็กMenu, ListBox และ ComboBox เป็นแผงเค้าโครงภายในเริ่มต้น
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป properties ของ StackPanel.
| เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | Background รับหรือตั้งค่าแปรงที่เติมเต็มพื้นที่เนื้อหาของแผงควบคุม (สืบทอดจากแผงควบคุม) |
| 2 | Children รับ UIElementCollection ขององค์ประกอบลูกของแผงนี้ (สืบทอดจากแผงควบคุม) |
| 3 | Height รับหรือตั้งค่าความสูงที่แนะนำขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
| 4 | ItemHeight รับหรือตั้งค่าที่ระบุความสูงของรายการทั้งหมดที่อยู่ใน WrapPanel |
| 5 | ItemWidth รับหรือตั้งค่าที่ระบุความกว้างของรายการทั้งหมดที่อยู่ภายใน WrapPanel |
| 6 | LogicalChildren รับตัวแจงนับที่สามารถวนซ้ำองค์ประกอบลูกเชิงตรรกะขององค์ประกอบแผงนี้ (สืบทอดจากแผงควบคุม) |
| 7 | LogicalOrientation การวางแนวของแผงควบคุมหากแผงรองรับเค้าโครงในมิติเดียว (สืบทอดจากแผงควบคุม) |
| 8 | Margin รับหรือกำหนดระยะขอบด้านนอกขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
| 9 | Name รับหรือตั้งชื่อระบุขององค์ประกอบ ชื่อนี้มีการอ้างอิงเพื่อให้โค้ดหลังเช่นโค้ดตัวจัดการเหตุการณ์สามารถอ้างถึงองค์ประกอบมาร์กอัปหลังจากที่สร้างขึ้นในระหว่างการประมวลผลโดยโปรเซสเซอร์ XAML (สืบทอดมาจาก FrameworkElement) |
| 10 | Orientation รับหรือตั้งค่าที่ระบุมิติที่จัดเรียงเนื้อหาลูก |
| 11 | Parent รับองค์ประกอบหลักเชิงตรรกะขององค์ประกอบนี้ (สืบทอดมาจาก FrameworkElement) |
| 12 | Resources รับหรือตั้งค่าพจนานุกรมทรัพยากรที่กำหนดในเครื่อง (สืบทอดมาจาก FrameworkElement) |
| 13 | Style รับหรือตั้งค่าสไตล์ที่ใช้โดยองค์ประกอบนี้เมื่อแสดงผล (สืบทอดมาจาก FrameworkElement) |
| 14 | Width รับหรือกำหนดความกว้างขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
ตัวอย่างต่อไปนี้แสดงวิธีการเพิ่มองค์ประกอบลูกลงในไฟล์ StackPanel. ด้านล่างคือการใช้ XAML ซึ่งButtons ถูกสร้างขึ้นภายใน StackPanel ด้วยคุณสมบัติบางอย่าง
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
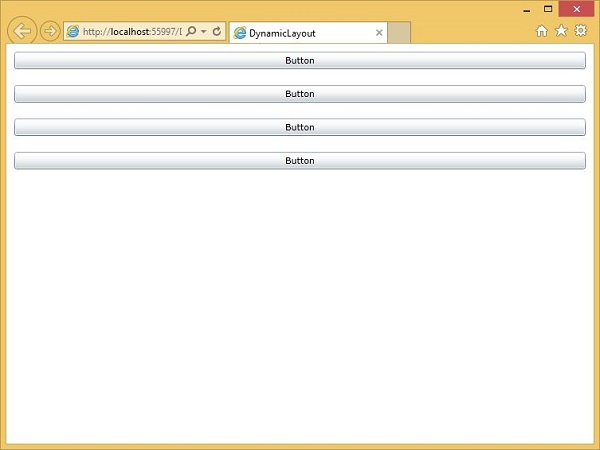
</UserControl>เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

StackPanel พยายามจัดให้แต่ละองค์ประกอบมีพื้นที่มากเท่าที่ต้องการในทิศทางของการเรียงซ้อน
ตอนนี้ถ้าคุณปรับขนาดเบราว์เซอร์คุณจะเห็นว่าความกว้างของปุ่มก็เปลี่ยนไปเช่นกัน

กริด
แผงตารางให้พื้นที่ที่ยืดหยุ่นซึ่งประกอบด้วยแถวและคอลัมน์ ในGridองค์ประกอบลูกสามารถจัดเรียงในรูปแบบตาราง คุณสามารถเพิ่มองค์ประกอบลงในแถวและคอลัมน์ใดก็ได้โดยใช้Grid.Row และ Grid.Columnคุณสมบัติ. โดยค่าเริ่มต้นไฟล์Gridแผงถูกสร้างขึ้นด้วยหนึ่งแถวและหนึ่งคอลัมน์ สร้างหลายแถวและคอลัมน์โดยRowDefinitions และ ColumnDefinitionsคุณสมบัติ. ความสูงของแถวและความกว้างของคอลัมน์สามารถกำหนดได้สามวิธีดังต่อไปนี้ -
Fixed value - เพื่อกำหนดขนาดคงที่ของหน่วยตรรกะ (1/96 นิ้ว)
Auto - จะใช้พื้นที่ซึ่งจำเป็นสำหรับการควบคุมในแถว / คอลัมน์นั้น ๆ
Star (*) - จะใช้พื้นที่ที่เหลือเมื่อ Auto และ fixed sized เต็มไป
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป properties ของ Grid ชั้นเรียน
| เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | Background รับหรือตั้งค่าแปรงที่เติมเต็มพื้นที่เนื้อหาของแผงควบคุม (สืบทอดจากแผงควบคุม) |
| 2 | Children รับ UIElementCollection ขององค์ประกอบลูกของแผงนี้ (สืบทอดจากแผงควบคุม) |
| 3 | ColumnDefinitions รับรายการของวัตถุ ColumnDefinition ที่กำหนดบนอินสแตนซ์ของ Grid |
| 4 | Height รับหรือตั้งค่าความสูงที่แนะนำขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
| 5 | ItemHeight รับหรือตั้งค่าที่ระบุความสูงของรายการทั้งหมดที่อยู่ใน WrapPanel |
| 6 | ItemWidth รับหรือตั้งค่าที่ระบุความกว้างของรายการทั้งหมดที่อยู่ภายใน WrapPanel |
| 7 | Margin รับหรือกำหนดระยะขอบด้านนอกขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
| 8 | Name รับหรือตั้งชื่อระบุขององค์ประกอบ ชื่อนี้มีการอ้างอิงเพื่อให้โค้ดหลังเช่นโค้ดตัวจัดการเหตุการณ์สามารถอ้างถึงองค์ประกอบมาร์กอัปหลังจากที่สร้างขึ้นในระหว่างการประมวลผลโดยโปรเซสเซอร์ XAML (สืบทอดมาจาก FrameworkElement) |
| 9 | Orientation รับหรือตั้งค่าที่ระบุมิติที่จัดเรียงเนื้อหาลูก |
| 10 | Parent รับองค์ประกอบหลักเชิงตรรกะขององค์ประกอบนี้ (สืบทอดมาจาก FrameworkElement) |
| 11 | Resources รับหรือตั้งค่าพจนานุกรมทรัพยากรที่กำหนดในเครื่อง (สืบทอดมาจาก FrameworkElement) |
| 12 | RowDefinitions รับรายการของวัตถุ RowDefinition ที่กำหนดไว้ในอินสแตนซ์ของ Grid |
| 13 | Style รับหรือตั้งค่าสไตล์ที่ใช้โดยองค์ประกอบนี้เมื่อแสดงผล (สืบทอดมาจาก FrameworkElement) |
| 14 | Width รับหรือกำหนดความกว้างขององค์ประกอบ (สืบทอดมาจาก FrameworkElement) |
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป methods ของ Grid ชั้นเรียน
| เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | GetColumn รับค่าของคุณสมบัติที่แนบ Grid.Column XAML จาก FrameworkElement ที่ระบุ |
| 2 | GetColumnSpan รับค่าของคุณสมบัติที่แนบ Grid.ColumnSpan XAML จาก FrameworkElement ที่ระบุ |
| 3 | GetRow รับค่าของคุณสมบัติ Grid.Row XAML ที่แนบมาจาก FrameworkElement ที่ระบุ |
| 4 | SetColumn ตั้งค่าของคุณสมบัติที่แนบ Grid.Column XAML บน FrameworkElement ที่ระบุ |
| 5 | SetRow ตั้งค่าของคุณสมบัติ Grid.Row XAML ที่แนบมาบน FrameworkElement ที่ระบุ |
| 6 | SetRowSpan ตั้งค่าของคุณสมบัติที่แนบ Grid.RowSpan XAML บน FrameworkElement ที่ระบุ |
ตัวอย่างต่อไปนี้แสดงวิธีการเพิ่มองค์ประกอบลูกลงในตารางเพื่อระบุในรูปแบบตาราง ด้านล่างคือการใช้งาน XAML ซึ่งมีการเพิ่มองค์ประกอบ UI บางอย่าง
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
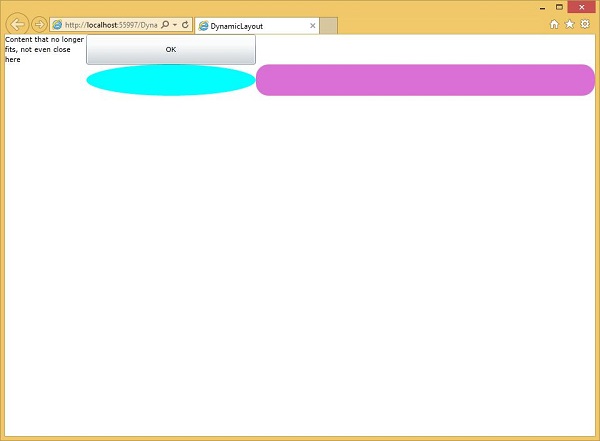
</UserControl>คอลัมน์แรกตั้งค่าเป็นขนาดคงที่ องค์ประกอบใด ๆ ในคอลัมน์นี้จะมีความกว้างนั้นGrid.Column และ Grid.Row คุณสมบัติระบุว่ารายการเหล่านี้อยู่ในแถวและคอลัมน์ใดและเป็นคุณสมบัติที่ใช้ 0
คอลัมน์ที่สองหรือสามมีความกว้าง 1* และ 2*. ซึ่งหมายความว่าพวกเขาแบ่งปันพื้นที่ว่างที่เหลือหลังจากคอลัมน์ความกว้างคงที่และอัตโนมัติใช้พื้นที่ไปแล้ว ความสำคัญของ1 และ 2 นี่คือไฟล์ 2* คอลัมน์ได้รับพื้นที่สองเท่าของ 1* คอลัมน์.
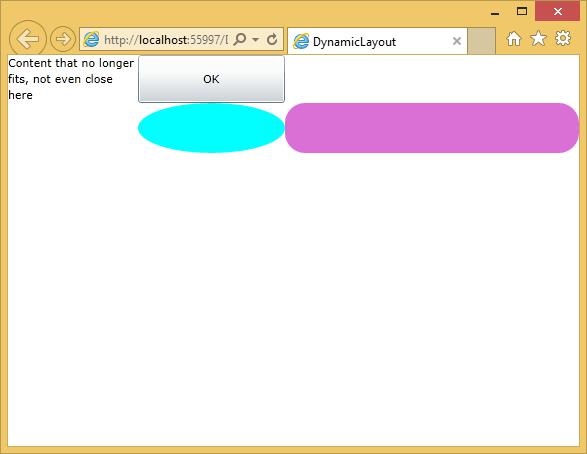
เมื่อดำเนินการโค้ดด้านบนคุณจะเห็นผลลัพธ์ต่อไปนี้

เมื่อคุณปรับขนาดแอปพลิเคชันเนื้อหาของทั้งสองคอลัมน์จะปรับขนาดให้ตรงกัน อย่างไรก็ตามค่าสัมบูรณ์ของแถวหรือคอลัมน์ขนาดดาวไม่สำคัญ เป็นเพียงอัตราส่วนเท่านั้นซึ่งมีความสำคัญ