Silverlight - ข้อความ
ในบทนี้เราจะดูสิ่งที่ Silverlight เสนอเพื่อแสดงข้อความ บล็อกข้อความใช้สำหรับการแสดงผลข้อความและ Silverlight ทั้งหมด คุณสมบัติที่สำคัญอื่น ๆ ได้แก่ -
- สามารถใช้กับข้อความธรรมดาธรรมดาหรือคุณสามารถใช้รูปแบบการจัดรูปแบบผสมกันได้
- Silverlight รองรับชุดแบบอักษรในตัวมาตรฐาน
- คุณยังสามารถดาวน์โหลดแบบอักษรที่กำหนดเองได้เมื่อลักษณะภาพของแอปพลิเคชันของคุณต้องการสิ่งที่ไม่ธรรมดา
TextBlock
ในการแสดงข้อความเราใช้องค์ประกอบหนังสือเรียน Silverlight ซึ่งเป็นตัวควบคุมที่มีน้ำหนักเบาสำหรับการแสดงข้อความแบบอ่านอย่างเดียวจำนวนเล็กน้อย อันที่จริงเราได้เห็นสิ่งนี้มามากแล้วเนื่องจากการใช้งานพื้นฐานไม่ต้องการคำอธิบายมากนัก คุณเพียงแค่ตั้งค่าคุณสมบัติข้อความและแสดงข้อความนั้นให้คุณ
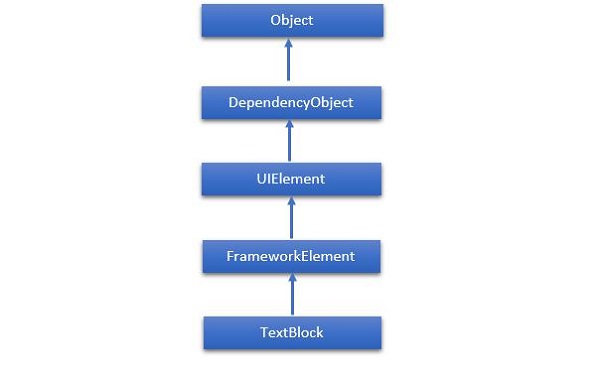
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>การสืบทอดตามลำดับชั้นของคลาส TextBlock มีดังต่อไปนี้

ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป properties ของ TextBlock ชั้นเรียน
| เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | ContentEnd รับวัตถุ TextPointer สำหรับการสิ้นสุดเนื้อหาข้อความใน TextBlock |
| 2 | ContentStart รับวัตถุ TextPointer สำหรับจุดเริ่มต้นของเนื้อหาข้อความใน TextBlock |
| 3 | IsTextSelectionEnabled รับหรือตั้งค่าที่ระบุว่าเปิดใช้งานการเลือกข้อความใน TextBlock ผ่านการดำเนินการของผู้ใช้หรือการเรียก API ที่เกี่ยวข้องกับการเลือก |
| 4 | IsTextSelectionEnabledProperty ระบุคุณสมบัติการพึ่งพา IsTextSelectionEnabled |
| 5 | LineHeight รับหรือกำหนดความสูงของเนื้อหาแต่ละบรรทัด |
| 6 | MaxLines รับหรือกำหนดบรรทัดสูงสุดของข้อความที่แสดงใน TextBlock |
| 7 | SelectedText รับช่วงข้อความของข้อความที่เลือก |
| 8 | SelectionEnd รับตำแหน่งสิ้นสุดของข้อความที่เลือกใน TextBlock |
| 9 | SelectionHighlightColor รับหรือตั้งค่าแปรงที่ใช้เพื่อเน้นข้อความที่เลือก |
| 10 | SelectionStart รับตำแหน่งเริ่มต้นของข้อความที่เลือกใน TextBlock |
| 11 | Text รับหรือตั้งค่าเนื้อหาข้อความของ TextBlock |
| 12 | TextAlignment รับหรือกำหนดค่าที่ระบุการจัดแนวเนื้อหาข้อความในแนวนอน |
| 13 | TextTrimming รับหรือตั้งค่าพฤติกรรมการตัดแต่งข้อความเพื่อใช้เมื่อเนื้อหาล้นพื้นที่เนื้อหา |
| 14 | TextWrapping รับหรือกำหนดวิธีที่ TextBlock ตัดข้อความ |
ด้านล่างเป็นที่นิยมใช้ events ของ TextBlock ชั้นเรียน
| เลขที่ | เหตุการณ์และคำอธิบาย |
|---|---|
| 1 | ContextMenuOpening เกิดขึ้นเมื่อระบบประมวลผลการโต้ตอบที่แสดงเมนูบริบท |
| 2 | SelectionChanged เกิดขึ้นเมื่อการเลือกข้อความมีการเปลี่ยนแปลง |
ด้านล่างนี้เป็นวิธีที่ใช้กันทั่วไป methods ใน TextBlock ชั้นเรียน
| เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | Focus เน้น TextBlock ราวกับว่าเป็นการควบคุมที่โฟกัสได้ตามอัตภาพ |
| 2 | Select เลือกช่วงของข้อความใน TextBlock |
| 3 | SelectAll เลือกเนื้อหาทั้งหมดใน TextBlock |
วิ่ง
บางครั้งคุณต้องการการควบคุมแบบละเอียดในการจัดรูปแบบและการตั้งค่าสไตล์เดียวสำหรับบล็อกข้อความทั้งหมด บางครั้งการจัดรูปแบบคำแต่ละคำหรือแม้แต่ตัวอักษรก็มีประโยชน์และหากคุณต้องการสิ่งนี้แทนที่จะใช้ไฟล์Text คุณใส่ข้อความไว้ในไฟล์ TextBlockเป็นเนื้อหา หากคุณใช้รหัสสิ่งนี้จะสอดคล้องกับการเพิ่มรายการในไฟล์TextBlock คุณสมบัติแบบอินไลน์
ด้วยวิธีนี้คุณสามารถเพิ่มชุดขององค์ประกอบการเรียกใช้ การรันแต่ละครั้งรองรับตระกูลฟอนต์เดียวกันน้ำหนักส่วนหน้าส่วนหน้าและคุณสมบัติอื่น ๆ สำหรับการควบคุมรูปแบบข้อความ แม้ว่า Run จะเป็นองค์ประกอบแยกต่างหาก แต่ก็ไม่รบกวนการไหล
ให้เราดูตัวอย่างง่ายๆซึ่งมีหลาย ๆ Run องค์ประกอบภายใน TextBlock. ระบุด้านล่างคือรหัส XAML
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

ดังที่คุณเห็นบล็อกข้อความนี้จัดเรียงด้วยสไตล์การจัดรูปแบบที่แตกต่างกันโดยใช้ไฟล์ Run ธาตุ.
อย่างไรก็ตามคุณไม่จำเป็นต้องตัดข้อความทุกบิตในการรัน คุณสามารถปล่อยให้เนื้อหาส่วนใหญ่ของบล็อกข้อความเป็นข้อความธรรมดาและนำไปใช้ได้run ไปยังส่วนที่ต้องการการจัดรูปแบบที่แตกต่างกันดังแสดงด้านล่าง
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>LineBreak
โดยปกติแล้ว Silverlight จะไม่สนใจการแบ่งบรรทัดใน XAML สมมติว่าช่องว่างสีขาวส่วนใหญ่จะช่วยให้อ่านง่ายขึ้นเพราะคุณต้องการให้ช่องว่างนั้นปรากฏขึ้น
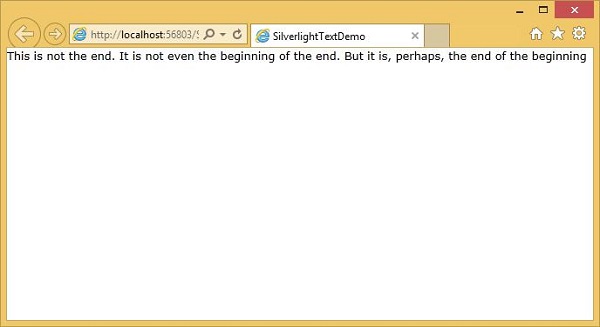
ให้เราดูรหัส XAML นี้ซึ่งมีข้อความสามบรรทัดแยกกัน
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
</TextBlock>เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

ดังที่คุณเห็นว่ามันไม่สนใจการแบ่งบรรทัดและดำเนินการกับข้อความทั้งหมดพร้อมกัน
หากคุณเปิดใช้งาน text wrappingมันจะใส่ตัวแบ่งบรรทัดในจุดที่ต้องทำให้ข้อความพอดี แต่จะไม่สนใจการแบ่งบรรทัดในตัวอย่างของคุณ
หากคุณต้องการเพิ่มตัวแบ่งบรรทัดอย่างชัดเจนคุณต้องเพิ่มแท็กตัวแบ่งบรรทัดภายในบล็อกข้อความของคุณ ข้อความตามหลังจะขึ้นบรรทัดใหม่
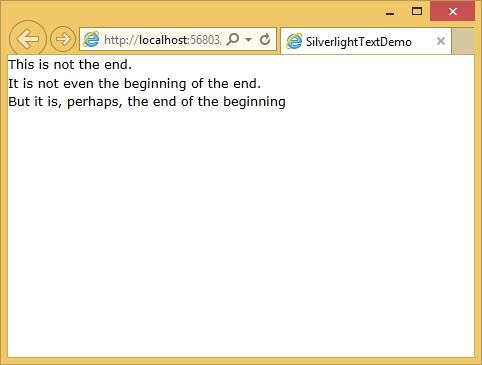
ให้เราดูตัวอย่างเดียวกันอีกครั้งโดยเพิ่มไฟล์ LineBreak แท็ก
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
</TextBlock>เมื่อโค้ดด้านบนถูกเรียกใช้งานคุณจะเห็นว่าตอนนี้ดูเหมือนตามที่ระบุไว้ใน XAML

แบบอักษรในตัว
Silverlight มีชุดแบบอักษรในตัวคงที่ แบบอักษรมีชื่อสกุลที่แตกต่างกันเนื่องจากเหตุผลทางประวัติศาสตร์ ตระกูลเริ่มต้นมีความแตกต่างกันทางเทคนิคใน Mac OS และ windows เช่นบน Mac OS มันคือ Lucida Grande ในขณะที่ใน Windows นั้นแทบจะเหมือนกัน แต่มีชื่อว่า Lucida Sans Unicode
แบบอักษรที่ใช้บ่อยที่สุดมีอยู่ด้านล่าง
| แบบอักษร |
|---|
| Arial |
| Arial สีดำ |
| Comic Sans MS |
| Courier ใหม่ |
| จอร์เจีย |
| Lucida Grande (Mac) หรือ Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| เวอร์ดานา |