Silverlight - ประเภทโครงการ
ถ้าคุณสร้างโครงการใหม่ใน Visual Studio คุณจะเห็นโครงการสี่ประเภทในบานหน้าต่างด้านขวาของกล่องโต้ตอบ พวกเขาคือ -
- แอปพลิเคชั่น Silverlight
- ห้องสมุดคลาส Silverlight
- ห้องสมุดคลาส (พกพา)
- แอปพลิเคชั่นการนำทาง Silverlight

สองคนแรก Silverlight Application และ Silverlight Class Libraryตรงไปตรงมาเพียงพอ สิ่งเหล่านี้คล้ายคลึงกับไฟล์ปฏิบัติการใน DLL ในโลกของแอปพลิเคชัน Windows แบบคลาสสิก ทั้งสองสร้าง DLL เนื่องจากวิธีการปรับใช้แอปพลิเคชัน Silverlight
ตามแนวคิดโครงการ Silverlight Application จะสร้างโปรแกรมซึ่งสามารถรันได้ในขณะที่โครงการ Class Library จะสร้างไลบรารีที่ออกแบบมาเพื่อรวมเข้ากับแอปพลิเคชันอื่น ๆ
คุณสามารถสร้างไลบรารีคลาสได้หากคุณกำลังวางแผนที่จะสร้างแอพพลิเคชั่นหลายตัวและต้องการใช้โค้ดทั่วไปซ้ำ หากคุณกำลังวางแผนที่จะขายการควบคุมที่คนอื่นจะใช้ในแอปพลิเคชันของตนห้องสมุดเป็นสิ่งที่ต้องสร้างอีกครั้ง
ประเภทโครงการอื่น ๆ มีความชัดเจนน้อยกว่าเล็กน้อยดังนั้นเราจะดูรายละเอียดในบทนี้ในภายหลัง
แอปพลิเคชันเว็บ Silverlight
แอปพลิเคชัน Silverlight ถูกดาวน์โหลดจากเว็บดังนั้นโดยปกติคุณจะมีโครงการเว็บที่เกี่ยวข้องกับโครงการ Silverlight Visual Studio มีฟีเจอร์สองสามอย่างที่ออกแบบมาเพื่อจัดการความสัมพันธ์ระหว่างโปรเจ็กต์เหล่านี้
ให้เราดูตัวอย่างง่ายๆของโครงการ Silverlight Application อีกครั้ง
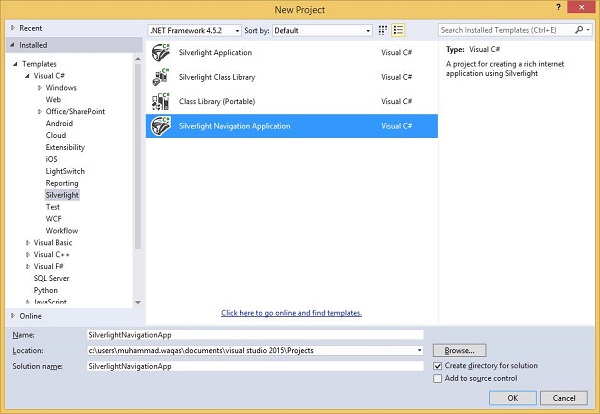
Step 1 - เปิด Visual Studio. คลิกFile เมนูชี้ไปที่ New จากนั้นคลิก Project.

Step 2 - ก New Projectกล่องโต้ตอบจะเปิดขึ้น ภายใต้Templatesเลือก Visual C# แล้ว click Silverlight. ในบานหน้าต่างด้านขวาเลือกแอปพลิเคชัน Silverlight

ป้อนชื่อโครงการและตำแหน่งบนฮาร์ดไดรฟ์ของคุณเพื่อบันทึกโครงการของคุณ
โครงการ Silverlight นั้นกำลังจะสร้างเนื้อหา Silverlight และเนื้อหานั้นเป็นเพียงเนื้อหาเดียวในหลาย ๆ รายการที่จะประกอบขึ้นเป็นเว็บแอปพลิเคชันทั้งหมด
คลิก OK.
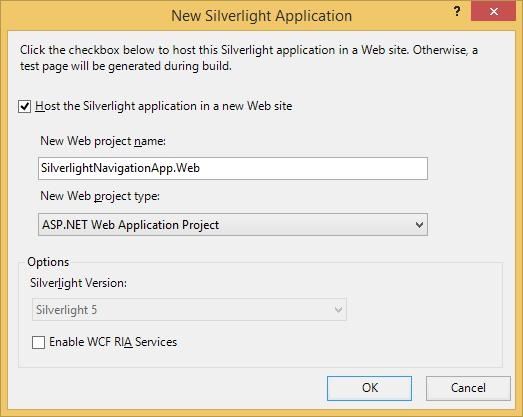
Step 3 - ตรวจสอบไฟล์ Host the Silverlight application checkbox. ค่าดีฟอลต์คือ ASP.NET Web Application Project

Step 4- MS-Visual Studio ได้สร้างสองโครงการคือโครงการ Silverlight และเว็บแอปพลิเคชัน ASP.NET ตอนนี้เราต้องการแอปพลิเคชันเว็บ ASP.NET คุณสามารถดูสิ่งนี้ได้ในไฟล์Solution Explorer หน้าต่างดังภาพด้านล่าง

ทุกสิ่งที่สามารถแสดงเนื้อหาผ่าน HTTP จะทำ แต่นี่คือ Visual Studioและเข้าใจเทคโนโลยีเว็บ ASP.NET นั่นคือสิ่งที่ให้เรา
เพื่อแสดงให้เห็นว่า Silverlight ไม่ได้ขึ้นอยู่กับเทคโนโลยีฝั่งเซิร์ฟเวอร์ใด ๆ ให้เราลบสิ่งนี้ .aspx ออกจากไฟล์ HTML คงที่ธรรมดา
Step 5- คลิกขวาที่ FirstExampleTestpage.aspx จากรายการตัวเลือกคลิกDelete.

Step 6 - ชุด FirstExampleTestPage.html เป็น Start หน้า.

MainPage.xamlไฟล์กำหนดส่วนต่อประสานผู้ใช้สำหรับเนื้อหา Silverlight คุณสามารถเขียนโค้ด XAML โดยตรงหรือใช้ไฟล์Toolbox เพื่อลากและวางองค์ประกอบ UI ต่างๆ
Step 7 - ระบุด้านล่างนี้เป็นรหัสง่ายๆใน MainPage.xaml ซึ่งก Button และก TextBlock ถูกกำหนดไว้ภายในไฟล์ StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - ตัวอย่างนี้ถือว่าคุณได้สร้างเมธอดการจัดการเหตุการณ์ที่ชื่อ ClickMe_Click. นี่คือสิ่งที่ดูเหมือนในไฟล์MainPage.xaml.cs ไฟล์.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - แอปพลิเคชัน Silverlight สามารถทำงานบนเบราว์เซอร์ใดก็ได้ที่ติดตั้งไว้

Step 10 - เมื่อโค้ดด้านบนถูกคอมไพล์และเรียกใช้งานคุณจะเห็นหน้าเว็บต่อไปนี้

แอปพลิเคชั่นการนำทาง Silverlight
เทมเพลตแอปพลิเคชันการนำทาง Silverlight สร้างโครงการที่คล้ายกับแอป Silverlight ทั่วไป ไม่มีอะไรแตกต่างกันโดยพื้นฐานเกี่ยวกับโครงการทั้งสองประเภท เทมเพลตการนำทางมีโค้ดเพิ่มเติมที่คุณสามารถเพิ่มได้เอง ตามชื่อที่แนะนำรองรับการนำทางเหมือนเว็บภายในแอปพลิเคชัน Silverlight
ให้เราสร้างแอปพลิเคชันการนำทาง
Step 1 - เลือก Silverlight Navigation Application จากบานหน้าต่างด้านขวาในไฟล์ New Project กล่องโต้ตอบ

Step 2 - ทำตามการตั้งค่าตามที่คุณได้ทำสำหรับ Silverlight Web Application

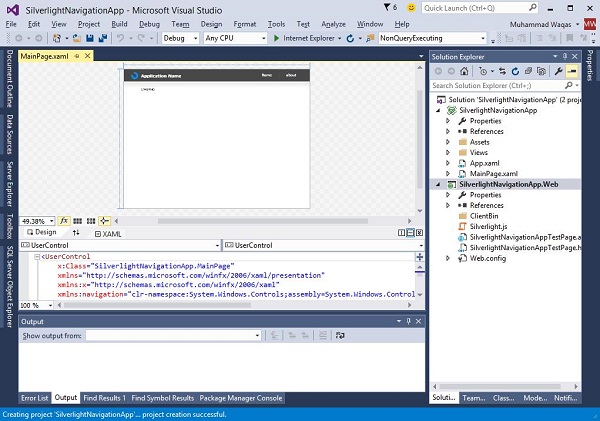
Step 3 - คลิกไฟล์ OKปุ่ม. หน้าต่างจะเปิดขึ้นตามที่แสดงด้านล่าง

สิ่งเหล่านี้มักจะมีโครงการเว็บที่เกี่ยวข้องดังนั้นเราจะมีหนึ่งในนั้น มันสร้างสองโปรเจ็กต์ตามที่อธิบายไว้ก่อนหน้านี้ แต่อย่างที่คุณเห็นอินเทอร์เฟซผู้ใช้เริ่มต้นดูว่างน้อยลงเล็กน้อย
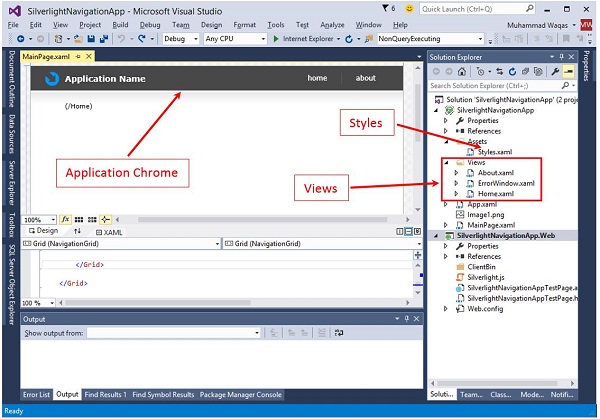
Step 4- มี Application Chrome รวมถึงแถบนำทาง โซลูชันนี้มีไฟล์พิเศษบางไฟล์ นี้Styles ไฟล์กำหนดรูปลักษณ์ของไฟล์ Navigationบาร์. ในเรื่องนี้Views เราเห็นสองสามหน้าและยังมีหน้าต่างสำหรับแสดงข้อผิดพลาด

อย่างที่คุณเห็นเมื่อคุณเรียกใช้แอปพลิเคชันแอปพลิเคชันจะแสดงโฮมเพจที่มีเนื้อหาตัวยึดบางส่วน

Step 5 - เมื่อคุณคลิกไฟล์ About มันจะไปที่ About หน้า.

ส่วนที่สำคัญคือจากนั้นคุณสามารถใช้เบราว์เซอร์ Back และ Forward ปุ่มเพื่อย้อนกลับขั้นตอน
โดยปกติเมื่อคุณทำเช่นนั้นเว็บเบราว์เซอร์จะเปลี่ยนจากหน้าเว็บหนึ่งไปยังอีกหน้าหนึ่ง แต่จะไม่ทำเช่นนั้น แอปพลิเคชัน Silverlight ไม่ได้ยกเลิกการโหลดจริง มันยังคงทำงานอยู่และแสดงเนื้อหาที่แตกต่างกัน
ดังนั้นจากมุมมองของเบราว์เซอร์จริงๆแล้วมันคือทั้งหมดในหน้าเว็บเดียว Silverlight เล่นลูกเล่นกับปุ่มนำทางเพื่อให้แน่ใจว่าหน้าเว็บจะไม่ยกเลิกการโหลดขณะที่เรานำทาง