Silverlight - การพิมพ์
การพิมพ์เป็นความสามารถที่สำคัญสำหรับการใช้งานบางประเภท ในบทนี้เราจะดูสิ่งอำนวยความสะดวกที่เกี่ยวข้องใน Silverlight
การพิมพ์ API และขั้นตอนพื้นฐานที่แอปพลิเคชัน Silverlight ทั้งหมดต้องดำเนินการหากต้องการพิมพ์ ตัวเลือกต่างๆสำหรับการเลือกพิมพ์น้ำ
วิธีที่ง่ายที่สุดคือการพิมพ์สำเนาขององค์ประกอบอินเทอร์เฟซผู้ใช้ที่มีอยู่แล้วบนหน้าจอ
แอปพลิเคชันส่วนใหญ่ต้องการพัฒนาให้ก้าวหน้ากว่านี้เล็กน้อยและสร้างเนื้อหาที่ปรับให้เหมาะกับการพิมพ์โดยเฉพาะและในบางกรณีจำเป็นต้องแบ่งเนื้อหาออกเป็นหลาย ๆ หน้า
ขั้นตอนในการพิมพ์
ไม่ว่าคุณจะพิมพ์สแนปชอตหรือสิ่งที่อยู่แล้วบนหน้าจอหรือกำลังจะพิมพ์งานพิมพ์หลายหน้าแบบกำหนดเองทั้งหมดจำเป็นต้องมีขั้นตอนพื้นฐานเดียวกัน
หัวใจสำคัญของ API การพิมพ์คือคลาส PrintDocument
คุณเริ่มต้นด้วยการสร้างสิ่งเหล่านี้และเมื่อคุณเรียกใช้วิธีการพิมพ์จะแสดงส่วนติดต่อผู้ใช้มาตรฐานสำหรับเริ่มงานพิมพ์

ผู้ใช้สามารถเลือกเครื่องพิมพ์และกำหนดการตั้งค่าได้ตามปกติ หากผู้ใช้ตัดสินใจดำเนินการต่อโดยคลิกPrint, PrintDocument จะเพิ่มขึ้นทันที PrintPage เหตุการณ์และตัวจัดการของคุณสำหรับเหตุการณ์นั้นจะจัดหาเนื้อหาที่จะพิมพ์
อาร์กิวเมนต์เหตุการณ์เสนอ PageVisual คุณสมบัติเพื่อการนี้
คุณสามารถตั้งค่าเป็นองค์ประกอบอินเทอร์เฟซผู้ใช้ Silverlight ใดก็ได้ทั้งที่มองเห็นได้แล้วบนหน้าจอหรือองค์ประกอบใหม่ที่คุณสร้างขึ้นโดยเฉพาะสำหรับการพิมพ์
การพิมพ์องค์ประกอบที่มีอยู่
องค์ประกอบตัวเลือกที่ง่ายที่สุดคือการพิมพ์เนื้อหาที่อยู่บนหน้าจอในแอปพลิเคชัน Silverlight ของคุณ ตั้งแต่PrintPage อาร์กิวเมนต์เหตุการณ์ PageVisualยอมรับองค์ประกอบอินเทอร์เฟซผู้ใช้คุณสามารถเลือกอะไรก็ได้ในอินเทอร์เฟซผู้ใช้ของคุณและพิมพ์
เป็นเพียงขั้นตอนเล็ก ๆ จากการใช้ปุ่ม PrintScreen เพื่อจับภาพหน้าจอ มันดีกว่านั้นเล็กน้อยเนื่องจากผู้ใช้ไม่จำเป็นต้องวางภาพหน้าจอลงในโปรแกรมอื่นด้วยตนเองเพื่อครอบตัดและพิมพ์ ยังเป็นเพียงการปรับปรุงเล็กน้อยเท่านั้น
การพิมพ์เนื้อหาที่อยู่บนหน้าจอเป็นปัญหา
ประการแรกไม่มีการรับประกันว่าเค้าโครงที่ทำงานบนหน้าจอจะทำงานได้ดีกับกระดาษ
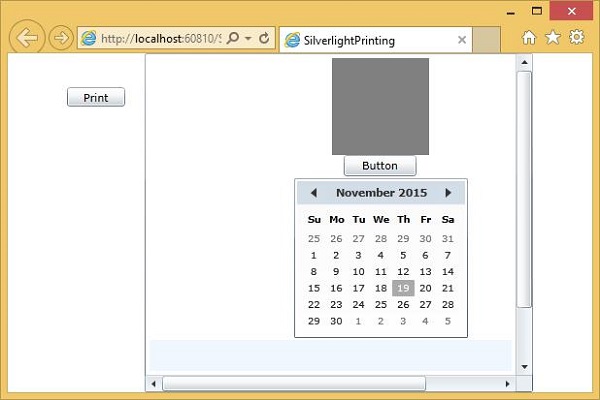
ให้เราดูตัวอย่างง่ายๆที่ ScrollViewerมีองค์ประกอบ UI บางส่วนและเค้าโครงที่ปรับให้เหมาะกับหน้าจอ ปรับขนาดตามขนาดหน้าต่างเบราว์เซอร์และมีแถบเลื่อนเพื่อให้แน่ใจว่าทุกอย่างสามารถเข้าถึงได้แม้ว่าจะไม่พอดีก็ตาม
ระบุด้านล่างคือรหัส XAML
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>ที่นี่คือ Print button การใช้งานเหตุการณ์คลิกซึ่งจะพิมพ์ไฟล์ ScrollViewer และข้อมูลที่มองเห็นได้
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}อย่างที่คุณเห็นใน Print button click event ที่ PrintDocument สร้างวัตถุขึ้นเราแนบตัวจัดการกับเหตุการณ์ PrintPage
คุณสามารถตั้งค่าไฟล์ PageVisual คุณสมบัติที่จะอ้างถึง ScrollViewer.
แล้ว Print methodถูกเรียก. ซึ่งจะใช้สตริงซึ่งจะแสดงเป็นชื่องานในคิวการพิมพ์
เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

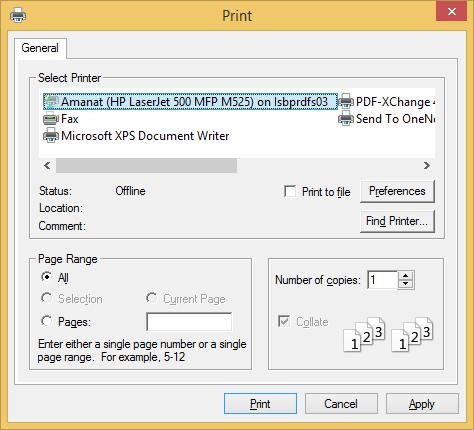
เมื่อคุณคลิกไฟล์ Print คุณจะเห็นกล่องโต้ตอบการพิมพ์มาตรฐาน

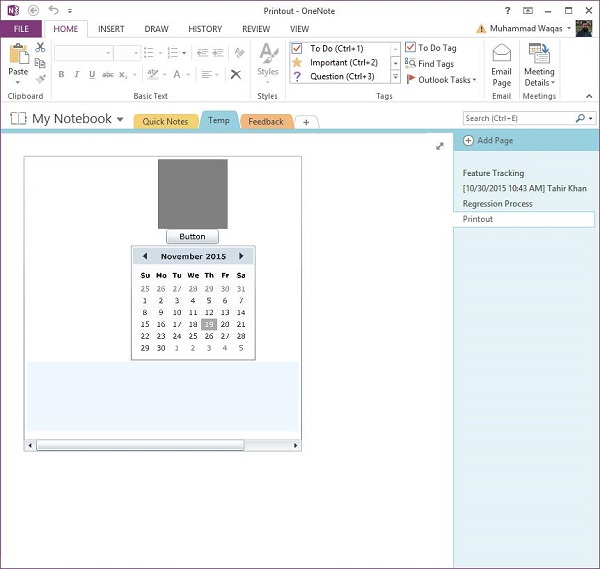
ตอนนี้เลือกเครื่องพิมพ์เริ่มต้น สำหรับวัตถุประสงค์ของการสาธิตให้เราเลือกOneNote แล้วคลิกไฟล์ Printปุ่ม. คุณจะเห็นว่าScrollViewer ถูกพิมพ์

สังเกตว่าแถบเลื่อนยังคงปรากฏให้เห็นบนไฟล์ ScrollViewer.
โครงสร้าง UI ที่กำหนดเอง
แทนที่จะพิมพ์เนื้อหาที่อยู่บนหน้าจอมักจะเหมาะสมกว่าที่จะสร้างโครงสร้างขององค์ประกอบอินเทอร์เฟซผู้ใช้สำหรับการพิมพ์โดยเฉพาะ ด้วยวิธีนี้คุณจะมั่นใจได้ว่าคุณใช้เฉพาะองค์ประกอบที่ไม่โต้ตอบบนกระดาษและคุณสามารถสร้างเค้าโครงพิเศษที่เหมาะกับรูปร่างและขนาดกระดาษได้ดีกว่า คุณสามารถสร้าง UserControl เฉพาะสำหรับการพิมพ์
ให้เราดูตัวอย่างง่ายๆโดยการสร้างโครงการ Silverlight และเพิ่มไฟล์ UserControl เรียกว่า PrintLayout.

ตั้งค่าความกว้างและความสูงของเวลาออกแบบให้เป็นรูปกระดาษโดยประมาณ ด้านล่างนี้คือรหัส XAML ของPrintLayout.xaml ไฟล์.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>ระบุด้านล่างคือรหัสในไฟล์ MainPage.xaml ซึ่งมีไฟล์ Print ปุ่มเท่านั้น
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>ที่นี่คือ Click event การใช้งานสำหรับปุ่มพิมพ์
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าเว็บ

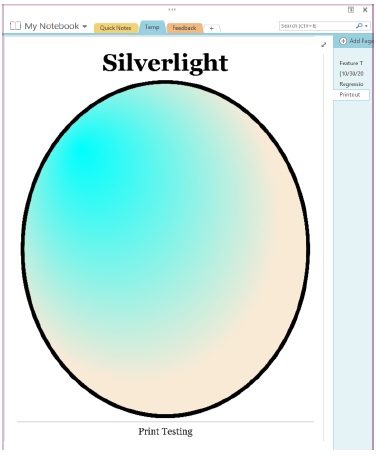
คลิก Print และเลือก OneNoteเพื่อพิมพ์เค้าโครง คุณจะเห็นว่าเค้าโครงถูกพิมพ์

คุณจะเห็นได้ว่ามันเต็มพื้นที่ที่มีอยู่ เราขอแนะนำให้คุณดำเนินการตามตัวอย่างข้างต้นเพื่อความเข้าใจที่ดีขึ้น