Silverlight - เทมเพลต
ก Templateอธิบายรูปลักษณ์โดยรวมและลักษณะที่มองเห็นของตัวควบคุม สำหรับตัวควบคุมแต่ละตัวจะมีเทมเพลตเริ่มต้นที่เชื่อมโยงอยู่ซึ่งจะแสดงลักษณะของตัวควบคุมนั้น
ในแอปพลิเคชัน WPF คุณสามารถสร้างเทมเพลตของคุณเองได้อย่างง่ายดายเมื่อคุณต้องการปรับแต่งลักษณะการทำงานของภาพและลักษณะที่มองเห็นของตัวควบคุม
คุณสมบัติที่สำคัญบางประการ ได้แก่ -
องค์ประกอบ UI ทั้งหมดมีลักษณะที่ปรากฏเช่นเดียวกับพฤติกรรมเช่น Button มีลักษณะและพฤติกรรม
Click เหตุการณ์หรือ mouse hover เหตุการณ์คือพฤติกรรมซึ่งจะเริ่มทำงานตามการคลิกและการวางเมาส์และมีลักษณะเริ่มต้นของปุ่มซึ่งสามารถเปลี่ยนแปลงได้โดย Control แม่แบบ
ให้เราดูตัวอย่างง่ายๆอีกครั้งซึ่งมีการกำหนดปุ่มด้วยเทมเพลต
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
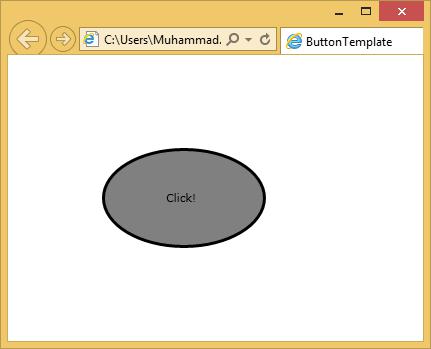
</UserControl>เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

การเชื่อมต่อเทมเพลต
คุณลักษณะการควบคุมทั้งหมดที่เราต้องการสร้างเป็นเทมเพลตมีการผูกเทมเพลต บางแง่มุมซับซ้อนกว่าเล็กน้อย ตัวอย่างเช่นเมื่อใดก็ตามที่คุณมีรูปแบบของรูปแบบเนื้อหาการผูกเทมเพลตเพียงอย่างเดียวไม่เพียงพอที่คุณจะเห็นบนปุ่ม เรายังต้องใช้ผู้นำเสนอเนื้อหาดังที่แสดงในตัวอย่างด้านบน