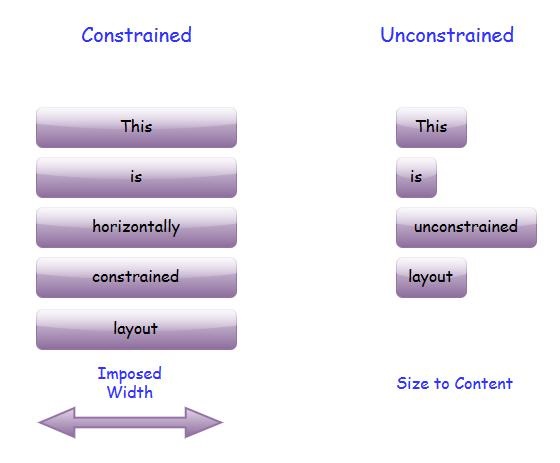
เลย์เอาต์แบบ จำกัด กับแบบไม่มีข้อ จำกัด
เลย์เอาต์ใน Silverlight มักเกิดขึ้นในโหมดใดโหมดหนึ่งในสองโหมดไม่ว่าจะเป็นแบบ จำกัด หรือแบบไม่ จำกัด เค้าโครงแบบ จำกัด คือหนึ่งที่คอนเทนเนอร์กำหนดความกว้างหรือความสูง ตัวอย่างเช่นเว็บเบราว์เซอร์ที่มักใช้ CSS จะกำหนดขนาดโดยรวมของปลั๊กอิน Silverlight เสมอ
คุณสมบัติที่สำคัญบางประการ ได้แก่ -
เค้าโครงองค์ประกอบระดับบนสุดมีข้อ จำกัด ทั้งในแนวนอนและแนวตั้ง ไม่ว่าจะสร้างเลย์เอาต์แบบใดก็ตามจะต้องลงเอยด้วยผลลัพธ์ที่มีขนาดที่เบราว์เซอร์กำหนดเสมอ
องค์ประกอบบางอย่างลงท้ายด้วย Unconstrainedเค้าโครงหมายความว่าองค์ประกอบมีอิสระในการเลือกขนาดของตัวเอง ตัวอย่างเช่นองค์ประกอบภายในแนวตั้งStackPanel ไม่มีข้อ จำกัด ในแนวตั้ง
StackPanel จะให้ความสูงเท่าที่ต้องการ ในความเป็นจริงมันจะทำเช่นนี้แม้ว่าจะไม่มีพื้นที่เพียงพอก็ตาม มันจะบอกองค์ประกอบที่มีความสูงตามที่ต้องการจากนั้นจึงครอบตัดสิ่งที่ไม่พอดี
อินเทอร์เฟซผู้ใช้ Silverlight ส่วนใหญ่มีรูปแบบเค้าโครงทั้งสองแบบนี้ผสมผสานกัน ไม่ว่าผู้ปกครองจะกำหนดข้อ จำกัด หรือไม่ก็ตามกStackPanel จะดำเนินการเสมอ Unconstrainedเลย์เอาต์ในทิศทางของการซ้อน เช่นเดียวกับแถวหรือคอลัมน์กริดเมื่อตั้งค่าความสูงหรือความกว้างเป็นAuto.
สมมติว่าคุณมีองค์ประกอบซึ่งอยู่ภายในคอนเทนเนอร์ที่กำหนดความกว้างในแนวนอนคงที่ โดยค่าเริ่มต้นองค์ประกอบของคุณจะถูกยืดออกจนเต็มช่องว่าง หากคุณตั้งค่าการจัดแนวเป็นซ้ายขวาหรือกึ่งกลางจะเป็นการลบข้อ จำกัด

องค์ประกอบจะรับเฉพาะความกว้างที่ต้องการแน่นอนคุณสามารถกำหนดข้อ จำกัด ที่มีความกว้างหรือความสูงคงที่ได้
บางครั้งเรียกว่าเค้าโครงที่ไม่ถูก จำกัด Size to Contentเนื่องจากโดยทั่วไปขนาดขององค์ประกอบที่ไม่มีข้อ จำกัด จะถูกกำหนดโดยเนื้อหา
ขนาดต่อเนื้อหาเป็นแนวคิดที่สำคัญในการจัดวาง Silverlight เป็นสิ่งที่ช่วยให้เค้าโครงสามารถปรับตัวเองให้เข้ากับข้อมูลที่กำลังแสดงอยู่
| เลขที่ | การควบคุมและคำอธิบาย |
|---|---|
| 1 | GridSplitter ข้อ จำกัด อาจมาจากเบราว์เซอร์ที่มีหรือขนาดคงที่ในการออกแบบของคุณ อย่างไรก็ตามบางครั้งก็มีประโยชน์ที่จะให้ผู้ใช้กำหนดข้อ จำกัด |
| 2 | ScrollViewer อินเทอร์เฟซผู้ใช้บางส่วนต้องแสดงข้อมูลมากกว่าที่จะพอดีกับพื้นที่ว่าง วิธีแก้ปัญหาทั่วไปวิธีหนึ่งคือการจัดเตรียมพื้นที่ที่เลื่อนได้ Silverlight ทำให้สิ่งนี้ง่ายมากด้วย ScrollViewer |
| 3 | ชายแดน อีกหนึ่งองค์ประกอบที่มีประโยชน์ที่ควรคำนึงถึงเมื่อจัดวางอินเทอร์เฟซผู้ใช้คือ Border |
โหมดเต็มหน้าจอ
ปลั๊กอิน Silverlight สามารถใช้งานได้ทั้งหน้าจอ มีคุณสมบัติที่คุณสามารถตั้งค่าในคลาสผู้ช่วยเหลือเพื่อเข้าสู่โหมดเต็มหน้าจอ อย่างไรก็ตามมีข้อ จำกัด บางประการสำหรับวัตถุประสงค์ด้านความปลอดภัย เพื่อป้องกันไม่ให้เว็บไซต์สามารถเข้าครอบครองหน้าจอได้ตามต้องการและทำบางสิ่งที่ชั่วร้ายเช่นแกล้งแจ้งขอรหัสผ่านของผู้ใช้
ในการเข้าสู่โหมดเต็มหน้าจอคุณต้องได้รับคุณสมบัติ Host.Content จากวัตถุแอปพลิเคชันและตั้งค่าคุณสมบัติ IsFullScreen เป็น true
ให้เราดูตัวอย่างง่ายๆที่สลับคุณสมบัติดังนั้นมันจะพลิกไปมาระหว่างเต็มหน้าจอและปกติ
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>นี่คือรหัสใน C # ที่เริ่มต้นการกลับจากเต็มหน้าจอเป็นปกติ คุณสามารถตรวจสอบได้ว่าจะเกิดขึ้นเมื่อใดโดยจัดการไฟล์Host.Content วัตถุ FullScreenChanged เหตุการณ์.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

เมื่อผู้ใช้คลิกไฟล์ Go Full Screen จากนั้นมันจะเปลี่ยนเป็นโหมดเต็มหน้าจอ

สังเกตว่าข้อความของปุ่มเปลี่ยนไป ตอนนี้บอกว่าReturn to Normal. หากคุณคลิกอีกครั้งหรือกดปุ่ม Escape ระบบจะพลิกกลับออกจากโหมดเต็มหน้าจอ