การพัฒนา Windows 10 - Adaptive Code
ในบทนี้เราจะสาธิตการนำแอปพลิเคชันของคุณไปใช้กับอุปกรณ์ต่างๆที่ Windows 10 รองรับเราได้เรียนรู้เกี่ยวกับการนำ UI ของคุณและกลเม็ดเทคนิคและการควบคุมทั้งหมดที่ใช้ในแอปพลิเคชัน UWP ไปใช้แล้ว
ตอนนี้เราจะเรียนรู้เกี่ยวกับการใช้งานโค้ดของคุณเนื่องจาก
รหัสแอปพลิเคชันไม่เหมือนกันในทุกอุปกรณ์
API ที่ใช้โดยเฉพาะอย่างยิ่งสำหรับ Xbox จะไม่สามารถใช้ได้กับอุปกรณ์เคลื่อนที่ สิ่งเดียวกันนี้เป็นจริงสำหรับ HoloLens เป็นต้น

Adaptive โค้ดสามารถทำให้แอปพลิเคชันของคุณสว่างขึ้นตามเงื่อนไขและรันโค้ดได้เฉพาะเมื่อทำงานบนตระกูลอุปกรณ์เฉพาะและ / หรือบนแพลตฟอร์ม / ส่วนขยาย API เวอร์ชันใดเวอร์ชันหนึ่งเท่านั้น
การเขียนโค้ด
ใน Windows 10 คุณสามารถใช้แอปพลิเคชัน UWP ใน Visual Studio ได้โดยใช้ C ++, C #, Visual Basic หรือ JavaScript
ด้วย C # และ Visual Basic คุณสามารถใช้ XAML สำหรับการออกแบบ UI
ด้วย C ++ คุณสามารถใช้ DirectX แทนการใช้ XAML
สำหรับ JavaScript คุณสามารถใช้ HTML สำหรับเลเยอร์การนำเสนอของคุณซึ่งเป็นมาตรฐานเว็บข้ามแพลตฟอร์ม
Windows Core API ทำงานในลักษณะเดียวกับอุปกรณ์ทั้งหมดซึ่งมีฟังก์ชันส่วนใหญ่ที่คุณต้องการสำหรับโค้ดและ UI ของคุณ อย่างไรก็ตามสำหรับโค้ดและ UI ที่ปรับแต่งสำหรับตระกูลอุปกรณ์เฉพาะคุณจำเป็นต้องใช้โค้ดที่ปรับเปลี่ยนได้และ UI แบบปรับได้
Calling an API that is NOT implemented by the target device family −
UI ปรับให้เข้ากับหน้าจอต่างๆได้อย่างง่ายดาย แต่ตระกูลอุปกรณ์ที่แตกต่างกันไม่เพียง แต่มีขนาดหน้าจอที่แตกต่างกันเท่านั้น แต่ยังมีมากกว่านั้นอีกมาก
ตัวอย่างเช่นโทรศัพท์มือถือมีปุ่มฮาร์ดแวร์บางปุ่มเช่น Back และ Camera ซึ่งอาจไม่มีในอุปกรณ์อื่นเช่น PC
โดยค่าเริ่มต้น API หลักจะมีฟังก์ชันการทำงานส่วนใหญ่ซึ่งใช้ได้กับอุปกรณ์ทั้งหมด แต่สามารถใช้ฟังก์ชันเฉพาะของอุปกรณ์ได้โดยอ้างอิงถึง SDK ส่วนขยายในแอปพลิเคชัน UWP ของคุณเช่นเดียวกับแอสเซมบลีภายนอก
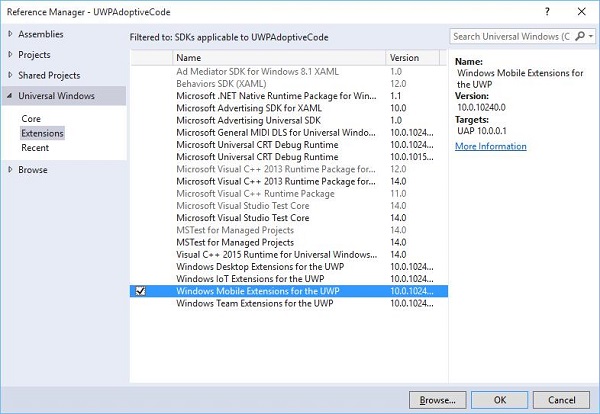
หากต้องการเพิ่ม SDK ส่วนขยายใด ๆ ที่จำเป็นในแอปพลิเคชันของคุณให้ทำตามขั้นตอนที่กำหนดด้านล่าง -
คลิกขวาที่ไฟล์ References.
เลือก “Add References..”. กล่องโต้ตอบต่อไปนี้จะเปิดขึ้น

การเพิ่มส่วนขยายทำได้ง่ายเพียงแค่เพิ่มการอ้างอิงโครงการ
ตอนนี้คุณสามารถเพิ่ม SDK ส่วนขยายใด ๆ จากรายการซึ่งมีส่วนขยายเดสก์ท็อปส่วนขยาย IoT และส่วนขยายมือถือเป็นต้น
ส่วนขยายเดสก์ท็อปและอุปกรณ์เคลื่อนที่เป็นสองส่วนขยายของแพลตฟอร์มที่ใช้กันทั่วไป ตัวอย่างเช่นส่วนขยายมือถือเปิดใช้งาน API ที่จำเป็นในการใช้ปุ่มกล้องฮาร์ดแวร์
คุณสามารถตรวจสอบความสามารถของอุปกรณ์ได้โดยใช้ไฟล์ Windows.Foundation.Metadata.ApiInformationวิธีการคลาสซึ่งส่งคืนเอาต์พุตบูลีนหากประเภทได้รับการสนับสนุนบนอุปกรณ์ปัจจุบัน ตัวอย่างเช่นคุณสามารถเปิดใช้งานแอป Windows ของคุณเพื่อใช้ปุ่มกล้องพร้อมรหัสเช่นนี้ -
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}รหัสปุ่มกล้องโทรศัพท์จะทำงานก็ต่อเมื่อเปิดใช้งาน Mobile Extension SDK บนอุปกรณ์ ในทำนองเดียวกันคุณสามารถตรวจสอบเหตุการณ์วิธีการหรือคุณสมบัติเฉพาะใน API เวอร์ชันปัจจุบันได้โดยใช้IsEventPresent, IsMethodPresent, IsPropertyPresent, แทน IsTypePresent ดังแสดงด้านล่าง
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");Win32 API ใน UWP
แอปพลิเคชัน Universal Widows Platform (UWP) หรือ Windows Runtime Component ซึ่งเขียนด้วย C ++ / CX สามารถเข้าถึง Win32 API ซึ่งเป็นส่วนหนึ่งของ UWP ได้ในขณะนี้ ตระกูลอุปกรณ์ Windows 10 ทั้งหมดสามารถใช้ Win32 API ได้โดยการเชื่อมโยงแอปพลิเคชันของคุณกับWindowsapp.lib.
Windowsapp.libเป็น lib "ร่ม" ที่ให้การส่งออกสำหรับ UWP API กำลังเชื่อมโยงกับWindowsapp.lib จะเพิ่มการอ้างอิงแอปของคุณบน dlls ที่มีอยู่ในตระกูลอุปกรณ์ Windows 10 ทั้งหมด
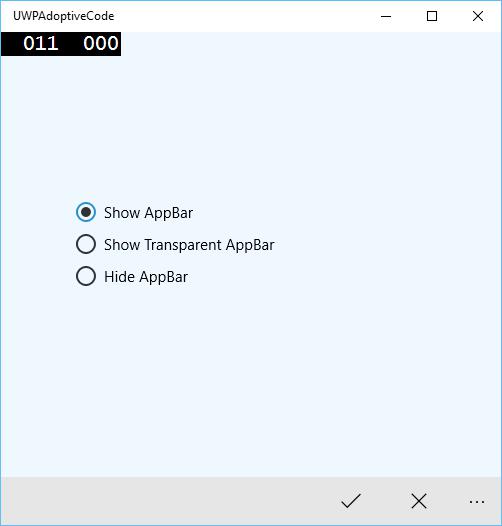
ให้เราดูตัวอย่างง่ายๆที่แอปพลิเคชันกำหนดเป้าหมายทั้งเดสก์ท็อปและโทรศัพท์ ดังนั้นเมื่อแอปพลิเคชันทำงานบนเดสก์ท็อปแอปพลิเคชันจะไม่แสดงแถบสถานะ แต่เมื่อแอปพลิเคชันเดียวกันทำงานบนโทรศัพท์จะแสดงแถบสถานะ
ด้านล่างนี้คือรหัส XAML ซึ่งมีการเพิ่มการควบคุมที่แตกต่างกัน
<Page
x:Class = "UWPAdoptiveCode.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdoptiveCode"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Page.Background>
<SolidColorBrush Color = "Green"/>
</Page.Background>
<Page.BottomAppBar>
<CommandBar x:Name = "commandBar" >
<AppBarButton Icon = "Accept" Label = "appbarbutton"/>
<AppBarButton Icon = "Cancel" Label = "appbarbutton"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background = "AliceBlue">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<local:DeviceFamilyTrigger DeviceFamily = "Desktop" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "StatusBarControls.Visibility"
Value = "Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0"
VerticalAlignment = "Top" >
<RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
IsChecked = "True" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "ShowOpaqueAppBarRadioButton"
Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
Checked = "RadioButton_Checked"/>
</StackPanel>
<StackPanel x:Name = "StatusBarControls" Orientation = "Vertical"
Margin = "75,350,0,0" Visibility = "Visible">
<CheckBox x:Name = "StatusBarBackgroundCheckBox"
Content = "Set StatusBar Background"
Checked = "StatusBarBackgroundCheckBox_Checked"
Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/>
<CheckBox x:Name = "StatusBarHiddenCheckBox"
Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked"
Unchecked = "StatusBarHiddenCheckBox_Unchecked"/>
</StackPanel>
</Grid>
</Page>ด้านล่างนี้คือการใช้งาน C # สำหรับเหตุการณ์ต่างๆ
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
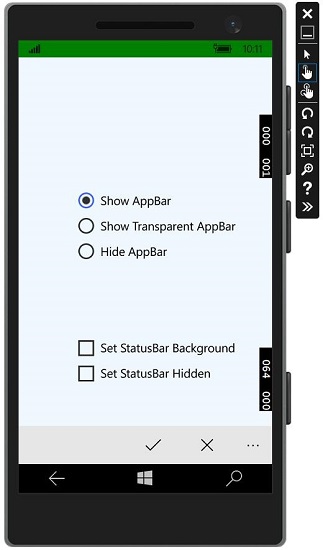
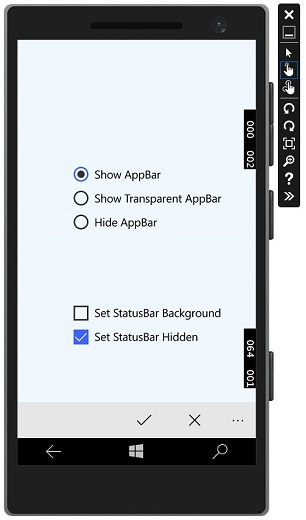
}เมื่อโค้ดที่ระบุข้างต้นถูกรวบรวมและดำเนินการบนมือถือคุณจะเห็นหน้าต่างต่อไปนี้

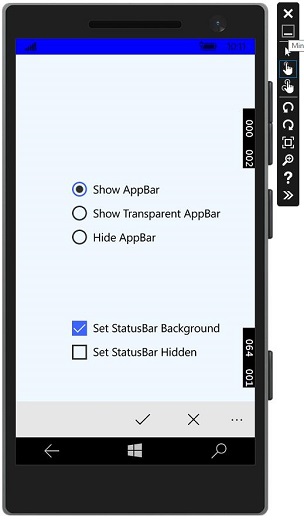
คุณสามารถเปลี่ยนสีพื้นหลังของแถบสถานะด้วยช่องทำเครื่องหมายดังที่แสดงในภาพ

คุณยังสามารถซ่อนแถบสถานะ

ตอนนี้เมื่อคุณเรียกใช้แอปพลิเคชันเดียวกันบนอุปกรณ์เดสก์ท็อปคุณจะเห็นหน้าต่างต่อไปนี้ซึ่งมองไม่เห็นแถบสถานะและช่องทำเครื่องหมายเฉพาะสำหรับแถบสถานะ