การพัฒนา Windows 10 - แพลตฟอร์มเว็บ
ใน Windows 10 นักพัฒนาสามารถสร้างแอปพลิเคชัน Universal Windows Platform (UWP) ได้ง่ายมากและโฮสต์เว็บไซต์ของตนบนแอปพลิเคชันนั้นซึ่งสามารถเผยแพร่ไปยัง Windows Store เพื่อดาวน์โหลดได้
ข้อดี
ด้วยคุณสมบัติใหม่นี้ใน Windows 10 นักพัฒนาเว็บสามารถแปลงส่วนประกอบของเว็บไซต์เป็นแอพ Windows ได้อย่างง่ายดาย
อย่างไรก็ตามส่วนประกอบเหล่านั้นทั้งหมดจะยังคงโฮสต์จากระยะไกลบนเว็บเซิร์ฟเวอร์ของตนเอง
นอกจากนี้พวกเขายังสามารถเข้าถึง API สากลซึ่งจะช่วยให้นักพัฒนาสามารถเข้าถึงสิ่งดีๆเช่นการแจ้งเตือนกล้องปฏิทิน Cortana และอื่น ๆ
Microsoft หวังว่าคุณสมบัติและความสามารถนี้จะดึงดูดนักพัฒนาให้เขียนแอพสำหรับแพลตฟอร์ม Windows 10 ได้มากขึ้นซึ่งรวมถึง
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens และอุปกรณ์อื่น ๆ
ปัจจุบันมีปัญหาเดียวกับคุณลักษณะนี้นั่นคือความปลอดภัย เห็นได้ชัดว่า Microsoft ต้องการแก้ไขปัญหานี้โดยเร็วที่สุด
ให้เราเข้าใจด้วยความช่วยเหลือของตัวอย่างที่เราจะโฮสต์เว็บไซต์และแปลงเว็บไซต์นั้นเป็นแอป Windows
ทำตามขั้นตอนที่กำหนดด้านล่าง
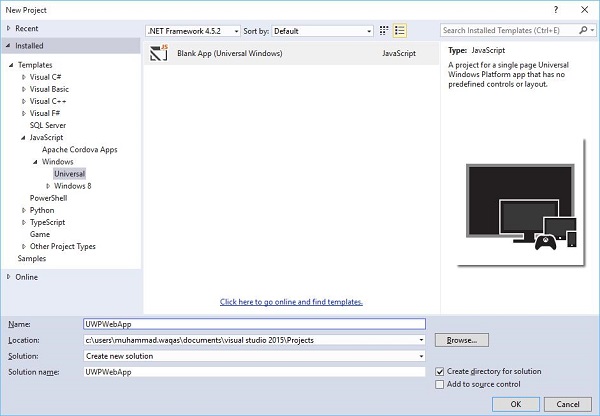
สร้าง Universal Windows Project ใหม่จาก File > New > Project.

เลือก JavaScript > Windows > Universal จากบานหน้าต่างด้านซ้ายของโครงการใหม่และกล่องโต้ตอบ
จากบานหน้าต่างตรงกลางให้เลือก Blank App (Universal Windows).
เขียนในช่องชื่อ UWPWebApp แล้วคลิกไฟล์ OK ปุ่ม.
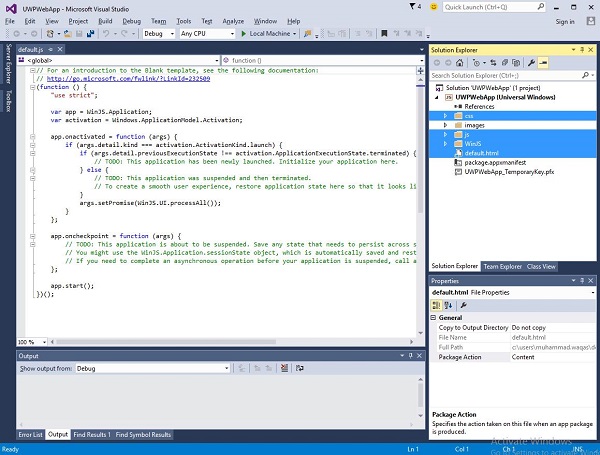
หากคุณดูที่ไฟล์ Solution Explorer คุณจะเห็นไฟล์และโฟลเดอร์บางส่วน

ลบไฟล์ css, js, WinJS โฟลเดอร์และไฟล์ default.htmlเนื่องจากในตัวอย่างนี้เราเพิ่งโฮสต์เว็บไซต์และเราถือว่าเนื้อหาทั้งหมดอยู่บนเซิร์ฟเวอร์ระยะไกล ดังนั้นเราจึงไม่ต้องการไฟล์ภายในเครื่องส่วนใหญ่
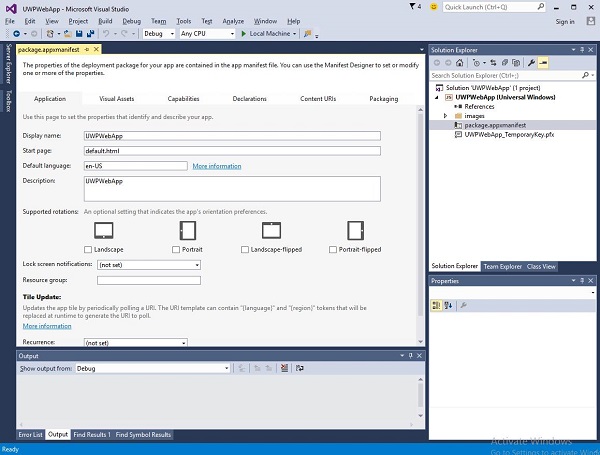
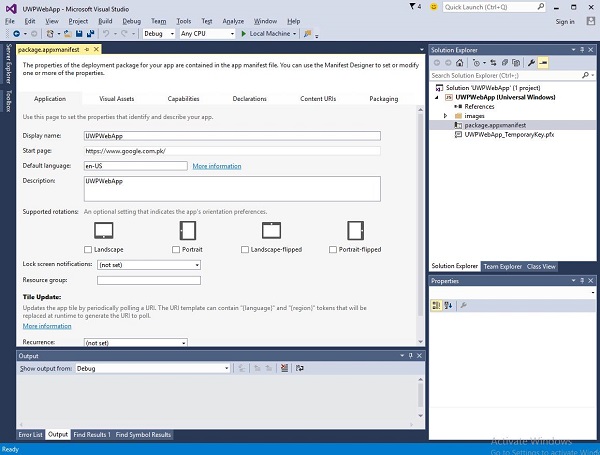
หลังจากลบไฟล์และโฟลเดอร์ดังกล่าวข้างต้นแล้วให้ดับเบิลคลิกที่ไฟล์ package.appxmanifest และคุณจะเห็นหน้าต่างต่อไปนี้

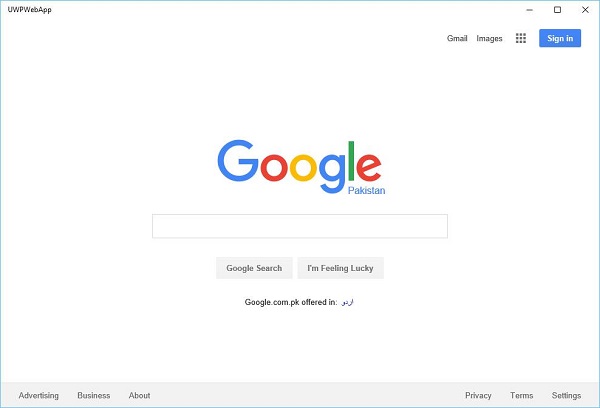
ตอนนี้ระบุ URL ของเว็บไซต์โดยแทนที่ไฟล์ default.htmlในฟิลด์หน้าเริ่มต้นตาม URL เพื่อวัตถุประสงค์ในการสาธิตเราจะใช้ URLhttps://www.google.com.pk/ เว็บไซต์.

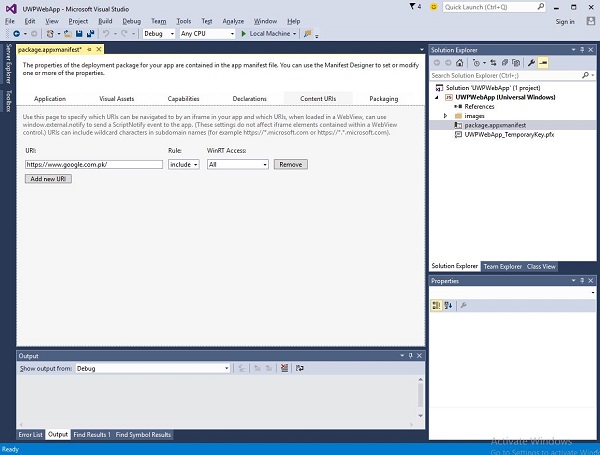
ตอนนี้ไปที่ Content URIs และกำหนดกฎและสิทธิ์การเข้าถึงสำหรับเว็บแอปของคุณ

ในฟิลด์ URI ระบุลิงค์เว็บไซต์ของคุณจากนั้นเลือก Include จาก Rule dropdown และ All จาก WinRT Access.
เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นหน้าเริ่มต้นของ Google บนแอปของคุณดังที่แสดงด้านล่าง