การพัฒนา Windows 10 - Store
ประโยชน์ของ Windows Store สำหรับนักพัฒนาคือคุณสามารถขายแอปพลิเคชันของคุณได้ คุณสามารถส่งแอปพลิเคชันเดียวของคุณสำหรับทุกตระกูลอุปกรณ์
Windows 10 Store คือที่ที่ส่งแอปพลิเคชันเพื่อให้ผู้ใช้สามารถค้นหาแอปพลิเคชันของคุณได้
ใน Windows 8 Store จำกัด เฉพาะแอปพลิเคชันเท่านั้นและ Microsoft มีร้านค้ามากมายเช่น Xbox Music Store, Xbox Game Store เป็นต้น

ใน Windows 8 ทั้งหมดนี้เป็นร้านค้าที่แตกต่างกัน แต่ใน Windows 10 เรียกว่า Windows Store ได้รับการออกแบบมาเพื่อให้ผู้ใช้สามารถค้นหาแอปเกมเพลงภาพยนตร์ซอฟต์แวร์และบริการต่างๆได้ในที่เดียวสำหรับอุปกรณ์ Windows 10 ทั้งหมด

การสร้างรายได้
การสร้างรายได้หมายถึงการขายแอปของคุณบนเดสก์ท็อปมือถือแท็บเล็ตและอุปกรณ์อื่น ๆ มีหลายวิธีที่คุณสามารถขายแอปพลิเคชันและบริการของคุณบน Windows Store เพื่อหารายได้
คุณสามารถเลือกวิธีการใด ๆ ต่อไปนี้ -
วิธีที่ง่ายที่สุดคือส่งแอปของคุณที่ร้านค้าพร้อมตัวเลือกการดาวน์โหลดแบบชำระเงิน
ตัวเลือก Trails ซึ่งผู้ใช้สามารถทดลองใช้แอปพลิเคชันของคุณก่อนซื้อได้โดยมีฟังก์ชันการทำงานที่ จำกัด
เพิ่มโฆษณาในแอปของคุณด้วย Microsoft Advertising
Microsoft Advertising
เมื่อคุณเพิ่มโฆษณาลงในแอปพลิเคชันของคุณและผู้ใช้คลิกที่โฆษณานั้นผู้ลงโฆษณาจะจ่ายเงินให้คุณ Microsoft Advertising ช่วยให้นักพัฒนาสามารถรับโฆษณาจาก Microsoft Advertising Network ได้
Microsoft Advertising SDK สำหรับแอป Universal Windows รวมอยู่ในไลบรารีที่ติดตั้งโดย Visual Studio 2015
คุณยังสามารถติดตั้งได้จากvisualstudiogallery
ตอนนี้คุณสามารถรวมโฆษณาวิดีโอและแบนเนอร์เข้ากับแอปของคุณได้อย่างง่ายดาย
ให้เราดูตัวอย่างง่ายๆใน XAML เพื่อเพิ่มโฆษณาแบนเนอร์ในแอปพลิเคชันของคุณโดยใช้ AdControl.
สร้างโครงการแอปเปล่า Universal Windows ใหม่โดยใช้ชื่อ UWPBannerAd.
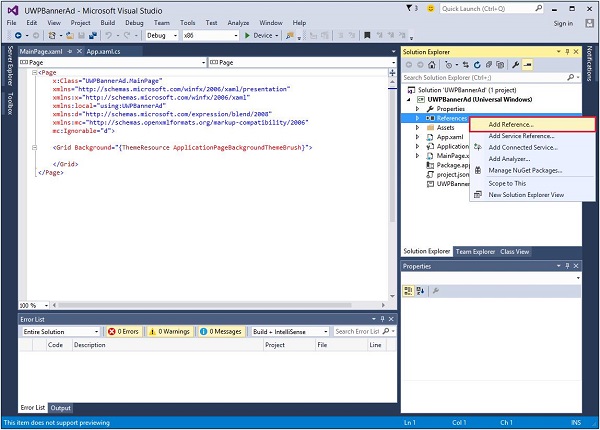
ใน Solution Explorerคลิกขวาที่ References

เลือก Add Referencesซึ่งจะเปิดไฟล์ Reference Manager ไดอะล็อก
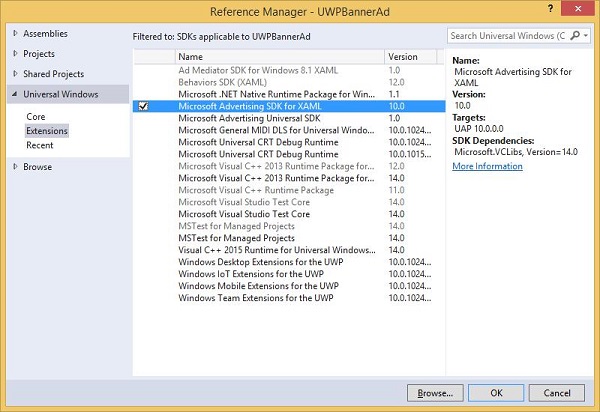
จากบานหน้าต่างด้านซ้ายเลือก Extensions ภายใต้ตัวเลือก Universal Windows และตรวจสอบไฟล์ Microsoft Advertising SDK for XAML.

คลิก OK ดำเนินการต่อไป.
ระบุด้านล่างคือรหัส XAML ซึ่ง AdControl ถูกเพิ่มด้วยคุณสมบัติบางอย่าง
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>เมื่อโค้ดด้านบนถูกคอมไพล์และรันบนเครื่องโลคัลคุณจะเห็นหน้าต่างต่อไปนี้พร้อมแบนเนอร์ MSN เมื่อคุณคลิกแบนเนอร์นี้มันจะเปิดไซต์ MSN

คุณยังสามารถเพิ่มไฟล์ video bannerในแอปพลิเคชันของคุณ ให้เราพิจารณาอีกตัวอย่างหนึ่งซึ่งเมื่อไฟล์Show ad คลิกปุ่มมันจะเล่นวิดีโอโฆษณาของ Xbox One
ด้านล่างนี้คือรหัส XAML ซึ่งเราแสดงให้เห็นว่าปุ่มถูกเพิ่มเข้ากับคุณสมบัติและเหตุการณ์บางอย่างอย่างไร
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>ด้านล่างนี้คือการใช้งานเหตุการณ์คลิกใน C #
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
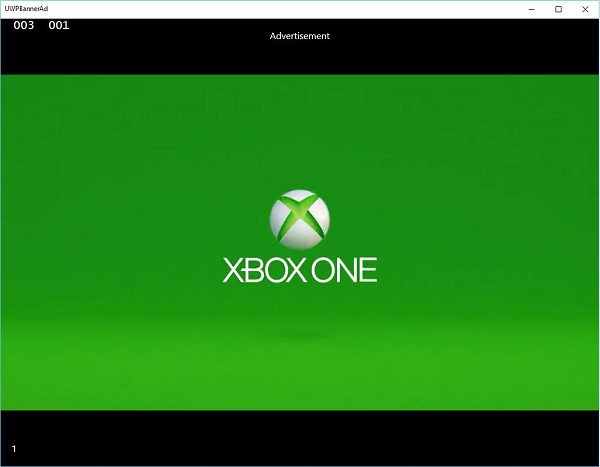
}เมื่อรหัสด้านบนถูกคอมไพล์และเรียกใช้งานบนเครื่องภายในคุณจะเห็นหน้าต่างต่อไปนี้ซึ่งมีไฟล์ Show Ad ปุ่ม.

ตอนนี้เมื่อคุณคลิกที่ไฟล์ Show Ad มันจะเล่นวิดีโอบนแอพของคุณ