การพัฒนา Windows 10 - คู่มือฉบับย่อ
บทช่วยสอนนี้ออกแบบมาสำหรับผู้ที่ต้องการเรียนรู้วิธีการพัฒนาแอปพลิเคชัน Windows 10 ในบทช่วยสอนนี้เราจะเรียนรู้ -
- การพัฒนาแอปพลิเคชัน Windows 10
- การอัปเดตระบบปฏิบัติการใหม่ที่ออกโดย Microsoft
- คุณสมบัติใหม่สำหรับนักพัฒนาในการอัปเดต
ตอนนี้สถานการณ์แอพที่น่าสนใจมากมายเป็นไปได้ที่ไม่สามารถใช้ได้กับเราในรุ่นแรก Microsoft ไม่เพียง แต่เพิ่ม API ใหม่เท่านั้น แต่ยังขยาย API ที่มีอยู่
แอป Universal Windows
แอป Universal Windows เปิดตัวครั้งแรกใน Windows 8 เป็น Windows Runtime ซึ่งสร้างขึ้นจากแพลตฟอร์มแอปพลิเคชันสากล
ตอนนี้ใน Windows 10 ชื่อของ Universal Application Platform ได้เปลี่ยนเป็น Universal Windows Platform (UWP) แล้ว คุณสามารถสร้างแอพที่ทันสมัยและเต็มอิ่มได้โดยกำหนดเป้าหมายอุปกรณ์ Windows 10 สำหรับ Windows Store เช่นพีซีแท็บเล็ตโทรศัพท์ ฯลฯ

ใน Windows 10 คุณสามารถพัฒนาแอปพลิเคชันเพื่อเข้าถึงอุปกรณ์ทั้งหมดที่รองรับบน Windows 10 ได้อย่างง่ายดายเพียง -
- ชุด API หนึ่งชุด
- แพ็คเกจแอปเดียว
- และร้านเดียว
แพลตฟอร์ม Universal Windows ยังรองรับขนาดหน้าจอและรูปแบบการโต้ตอบที่แตกต่างกันเช่นทัชแพดเมาส์และคีย์บอร์ดคอนโทรลเลอร์เกมหรือปากกา
ลักษณะของแอพ UWP
นี่คือคุณสมบัติบางประการของแอป Universal Windows ซึ่งทำให้เหนือกว่า Windows 10
คุณสามารถกำหนดเป้าหมายตระกูลอุปกรณ์ไม่ใช่ระบบปฏิบัติการเช่น Windows 8.1
แอพได้รับการบรรจุและแจกจ่ายโดยใช้ไฟล์ .AppX รูปแบบบรรจุภัณฑ์ซึ่งช่วยให้มั่นใจได้ว่าแอปของคุณสามารถปรับใช้และอัปเดตได้อย่างราบรื่น
คุณสามารถส่งแอปพลิเคชันของคุณไปยังร้านค้า Windows และจะทำให้สามารถใช้งานได้ในทุกตระกูลอุปกรณ์หรือเฉพาะอุปกรณ์ที่คุณเลือก คุณสามารถจัดการแอพทั้งหมดของคุณสำหรับอุปกรณ์ Windows ได้อย่างง่ายดายในที่เดียว
คุณสามารถ จำกัด ความพร้อมใช้งานของแอปพลิเคชันของคุณเฉพาะในตระกูลอุปกรณ์นั้น ๆ
API หลักของ Universal Windows Platform (UWP) เหมือนกันในทุกตระกูลอุปกรณ์ Windows ดังนั้นแอปของคุณจึงสามารถทำงานบนอุปกรณ์ Windows 10 ทั้งหมดได้หากใช้เฉพาะ API หลัก
ด้วยความช่วยเหลือของ SDK ส่วนขยายคุณสามารถทำให้แอปพลิเคชันของคุณสว่างขึ้นสำหรับอุปกรณ์บางอย่าง
ทางเลือกในการพัฒนา
สามารถสร้างแอปพลิเคชัน Universal Windows ในภาษาใดก็ได้ดังต่อไปนี้ -
- C # หรือ Visual Basic พร้อม XAML
- JavaScript กับ HTML
- C ++ พร้อม DirectX และ / หรือ XAML
คุณยังสามารถเขียนส่วนประกอบในภาษาเดียวและใช้ในแอปพลิเคชันที่พัฒนาในภาษาอื่นได้
Windows Runtime (WinRT) เป็นสถาปัตยกรรมแอปพลิเคชันที่เป็นเนื้อเดียวกันซึ่งสนับสนุนการพัฒนาใน C ++ / CX, C #, VB.NET และ JavaScript แอปพลิเคชัน WinRT รองรับทั้งสถาปัตยกรรม x86 และ ARM คุณสมบัติที่สำคัญบางประการคือ
เปิดตัวครั้งแรกใน Windows Server 2012 ในเดือนกันยายน 2555
WinRT API ให้การเข้าถึงคุณลักษณะของแพลตฟอร์มหลักทั้งหมดโดยใช้ JavaScript, C #, Visual Basic และ C ++
ส่วนประกอบ WinRT รองรับหลายภาษาและ API เช่นภาษาที่มีการจัดการและภาษาสคริปต์
แพลตฟอร์ม Universal Windows (UWP)
แอป Universal Windows สร้างขึ้นจาก Universal Windows Platform (UWP) ซึ่งเปิดตัวครั้งแรกใน Windows 8 เป็น Windows Runtime ใน Windows 10 มีการเปิดตัว Universal Windows Platform (UWP) ซึ่งช่วยเพิ่มความก้าวหน้าให้กับโมเดล Windows Runtime (WinRT)
ใน Windows 8.1 WinRT เป็นครั้งแรกได้รับการจัดแนวระหว่างแอปพลิเคชัน Windows Phone 8.1 และแอปพลิเคชัน Windows 8.1 ด้วยความช่วยเหลือของแอป Universal Windows 8 เพื่อกำหนดเป้าหมายทั้ง Windows phone และแอปพลิเคชัน Windows โดยใช้ codebase ที่ใช้ร่วมกัน
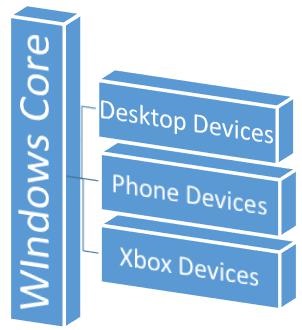
Windows 10 Unified Core หรือที่เรียกว่า Windows Core ในขณะนี้ได้มาถึงจุดที่ UWP ให้บริการแพลตฟอร์มแอปทั่วไปที่มีอยู่ในทุกอุปกรณ์ที่ทำงานบน Windows 10

UWP ไม่เพียง แต่สามารถเรียก WinRT API ที่ใช้กันทั่วไปในทุกอุปกรณ์ แต่ยังรวมถึง API (รวมถึง Win32 และ. NET API) ที่เฉพาะเจาะจงสำหรับตระกูลอุปกรณ์ที่แอปกำลังทำงานอยู่
อุปกรณ์ที่รองรับโดย Windows 10
แอพ Windows 8.1 และ Windows Phone 8.1 กำหนดเป้าหมายไปที่ OS; ทั้ง Windows หรือ Windows Phone แอปพลิเคชัน Windows 10 ไม่ได้กำหนดเป้าหมายไปที่ OS แต่กำหนดเป้าหมายไปที่ตระกูลอุปกรณ์อย่างน้อยหนึ่งตระกูล
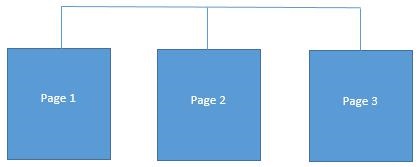
ตระกูลอุปกรณ์ต่างก็มี API ของตัวเองเช่นกันซึ่งจะเพิ่มฟังก์ชันสำหรับตระกูลอุปกรณ์นั้น ๆ คุณสามารถกำหนดอุปกรณ์ทั้งหมดภายในตระกูลอุปกรณ์ที่สามารถติดตั้งและเรียกใช้แอปพลิเคชันของคุณได้จาก Windows Store นี่คือการแสดงตามลำดับชั้นของตระกูลอุปกรณ์

ข้อดีของ UWP
Universal Windows Platform (UWP) มอบสิ่งต่างๆมากมายสำหรับนักพัฒนา พวกเขาคือ -
- ระบบปฏิบัติการเดียวและ Unified Core หนึ่งชุดสำหรับอุปกรณ์ทั้งหมด
- แพลตฟอร์มแอปเดียวเพื่อเรียกใช้แอปพลิเคชันในทุกครอบครัว
- One Dev Center เพื่อส่งใบสมัครและแดชบอร์ด
- ร้านค้าเดียวสำหรับอุปกรณ์ทั้งหมด
การตั้งค่าสำหรับการพัฒนา UWP
ต้องทำตามขั้นตอนต่อไปนี้เพื่อเริ่มสร้างแอพ Universal Windows Platform (UWP) ของคุณเองสำหรับ Windows 10
Windows 10 OS- แอพ UWP ต้องการ Windows เวอร์ชันล่าสุดเพื่อพัฒนา คุณยังสามารถพัฒนาแอปพลิเคชัน UWP บน Windows 8.1 ได้ แต่ไม่มีการสนับสนุนสำหรับ UI designer Window
Windows 10 developer tools- ใน Visual studio 2015 คุณสามารถออกแบบโค้ดทดสอบและดีบักแอป UWP ของคุณได้ คุณสามารถดาวน์โหลดและติดตั้ง Microsoft Visual Studio Community 2015 ได้ฟรีจากhttps://dev.windows.com/en-us/downloads
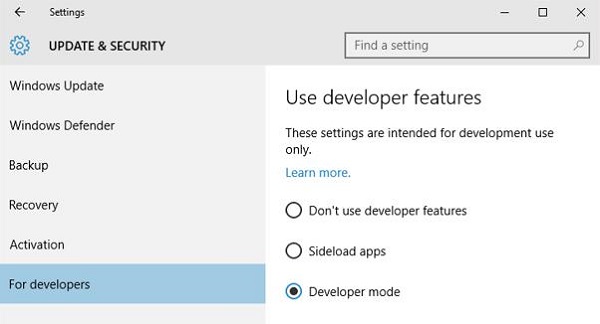
Enable development mode for Windows 10 -
ไปที่ Start > Settings.
เลือก Update & security.
จากนั้นเลือก "For developers".
คลิกที่ Developer mode
สำหรับแอป UWP สิ่งสำคัญคือต้องทดสอบแอปพลิเคชันของคุณบนอุปกรณ์

Register as an app developer- คุณสามารถเริ่มพัฒนาแอพได้ แต่ในการส่งแอพของคุณไปที่ร้านคุณต้องมีบัญชีนักพัฒนา คุณสามารถสร้างบัญชีนักพัฒนาของคุณได้ที่นี่https://msdn.microsoft.com/enus/library/windows/apps/bg124287.aspx
หลังจากทำตามขั้นตอนข้างต้นคุณก็พร้อมที่จะเริ่มการพัฒนาแอปพลิเคชัน Universal Windows Platform (UWP)
ในบทนี้เราจะสร้างแอปพลิเคชั่นง่ายๆตัวแรกของเรา "Hello world" ใน Universal Windows Platform (UWP) โดยใช้ XAML และ C # บน Windows 10 เราจะแสดงให้เห็นว่าแอปพลิเคชัน UWP เดียวที่สร้างใน Visual Studio สามารถเรียกใช้และดำเนินการบนอุปกรณ์ Windows 10 ได้อย่างไร
ให้เราเริ่มสร้างแอพโดยทำตามขั้นตอนด้านล่าง
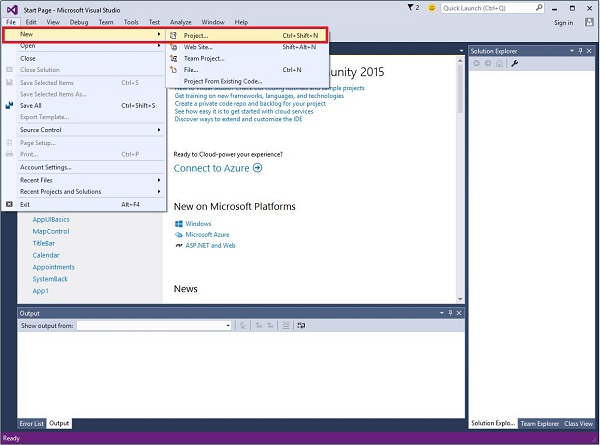
เปิดตัว Visual Studio 2015
คลิกที่ File เมนูและเลือก New > Project.

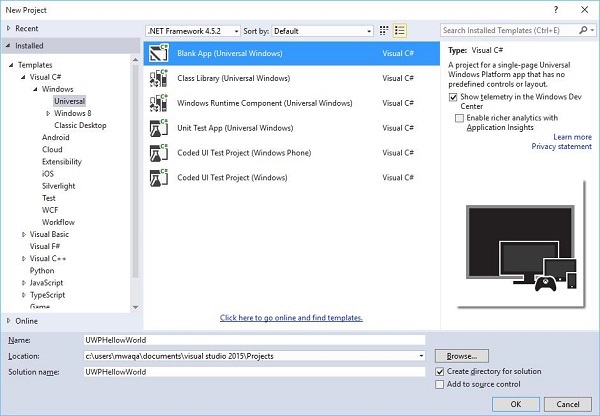
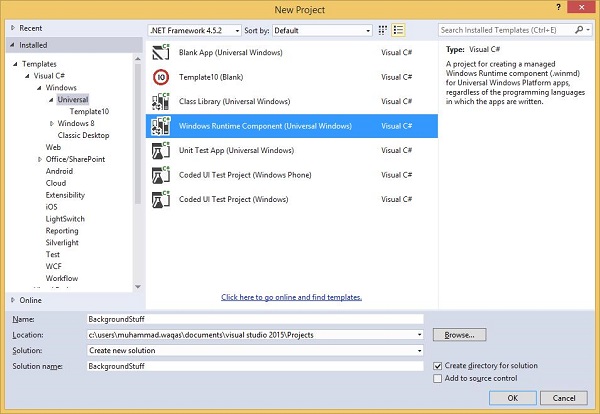
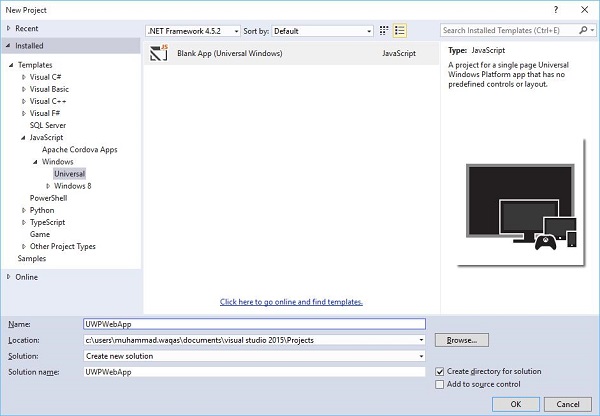
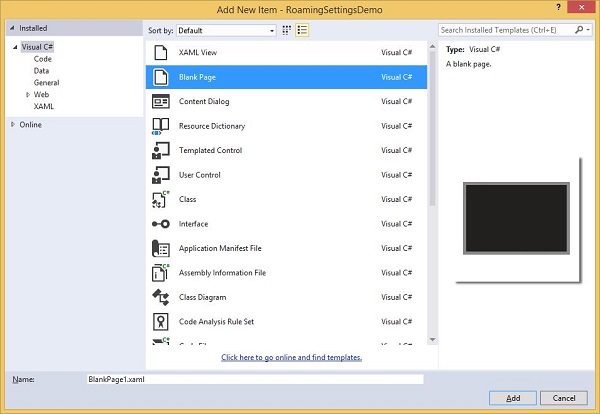
ดังต่อไปนี้ New Projectหน้าต่างโต้ตอบจะปรากฏขึ้น คุณสามารถดูเทมเพลตประเภทต่างๆได้ที่บานหน้าต่างด้านซ้ายของกล่องโต้ตอบ

ในบานหน้าต่างด้านซ้ายคุณจะเห็นมุมมองแบบต้นไม้ เลือกUniversal template จาก Templates > Visual C# > Windows.
จากบานหน้าต่างตรงกลางให้เลือกไฟล์ Blank App (Universal Windows) แม่แบบ
ตั้งชื่อโครงการด้วยการเขียน UWPHelloWorld ใน Name field.
คลิก OK เพื่อสร้างโครงการ UWP ใหม่

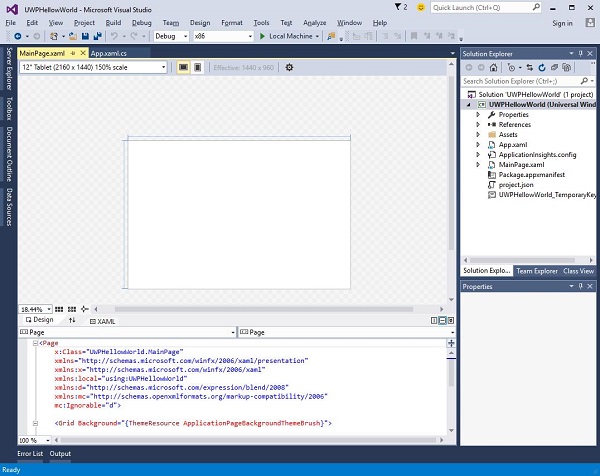
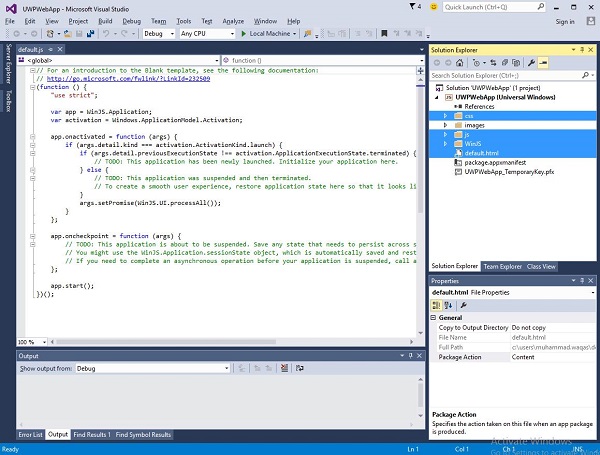
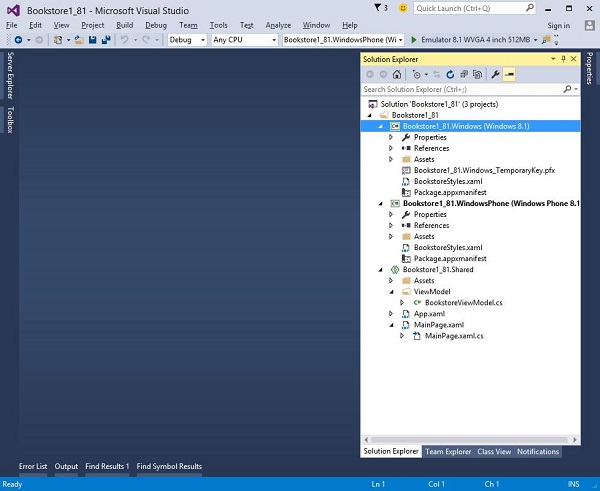
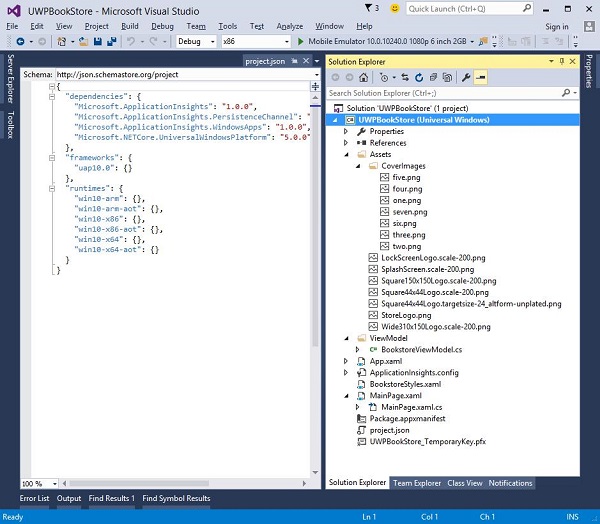
คุณสามารถดูโครงการที่สร้างขึ้นใหม่ได้ในไฟล์ Solution Explorer.
นี่เป็นแอปเปล่า แต่มีไฟล์จำนวนมากซึ่งเป็นข้อกำหนดขั้นต่ำสำหรับแอปพลิเคชัน UWP ใด ๆ
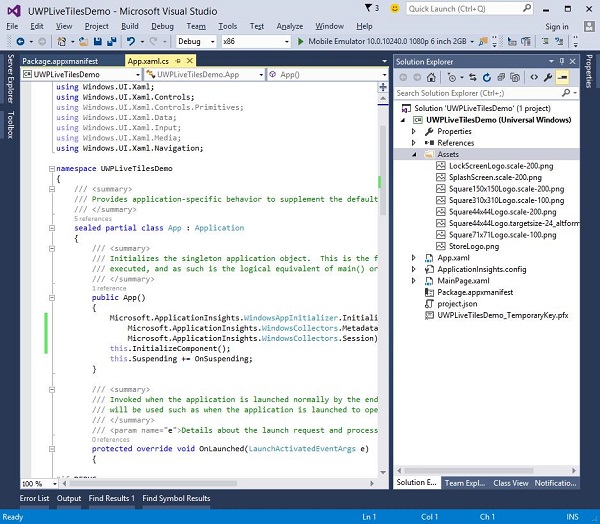
MainPage.xaml และ MainPage.xaml.cs ทำงานเมื่อคุณเรียกใช้แอปพลิเคชันของคุณ
โดยค่าเริ่มต้น, MainPage.xaml ไฟล์มีข้อมูลต่อไปนี้
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
</Grid>
</Page>ให้ด้านล่างนี้เป็นข้อมูลเริ่มต้นที่มีอยู่ใน MainPage.xaml.cs.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
}ให้เราเพิ่มบล็อกข้อความกล่องข้อความและปุ่มตามที่แสดงในโค้ด XAML ด้านล่าง
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<StackPanel HorizontalAlignment = ”Center”>
<TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20”
HorizontalAlignment = ”Left”/>
<Button x:Name = ”button” Content = ”Click Me” Margin = ”20”
Click = ”button_Click”/>
<TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left”
Margin = ”20”/>
</StackPanel>
</Grid>
</Page>- ด้านล่างคือปุ่มคลิกเหตุการณ์ใน C #
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
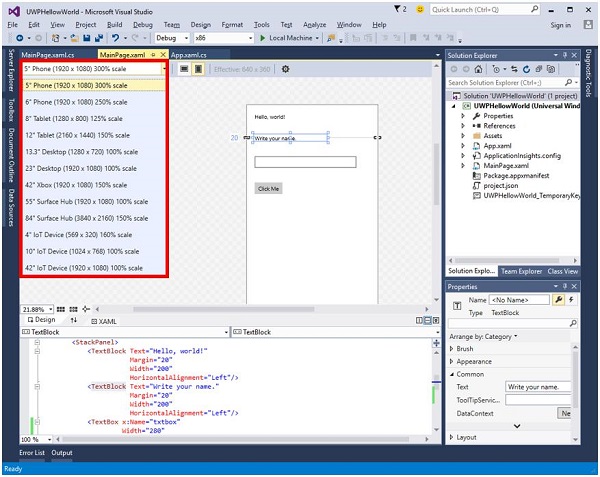
}ในโครงการ UWP device preview ตัวเลือกมีอยู่ในไฟล์ Design Windowด้วยความช่วยเหลือซึ่งคุณสามารถเปลี่ยนเค้าโครงได้อย่างง่ายดายเพื่อให้พอดีกับขนาดหน้าจอของอุปกรณ์ทั้งหมดในตระกูลอุปกรณ์ที่คุณกำหนดเป้าหมายสำหรับแอปพลิเคชันของคุณ

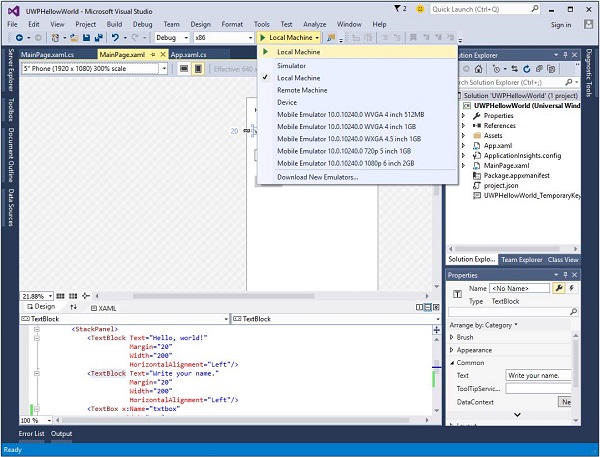
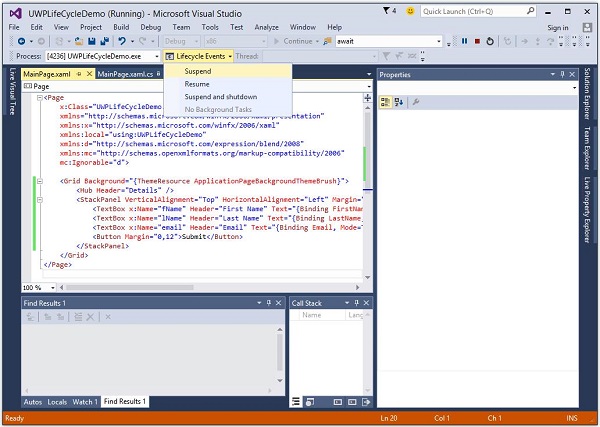
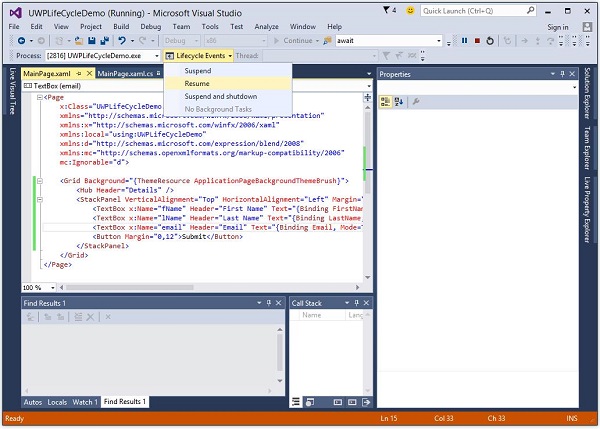
คุณสามารถเรียกใช้และทดสอบแอปของคุณได้ทั้งบนเครื่องภายในเครื่องจำลองหรือโปรแกรมจำลองหรือบนอุปกรณ์ระยะไกล คุณสามารถเลือกอุปกรณ์เป้าหมายได้จากเมนูดังต่อไปนี้ -

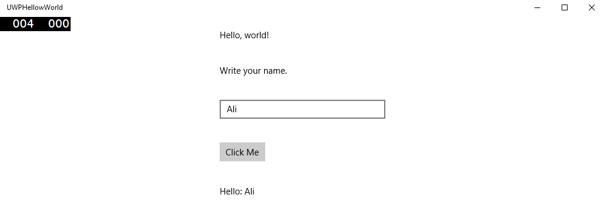
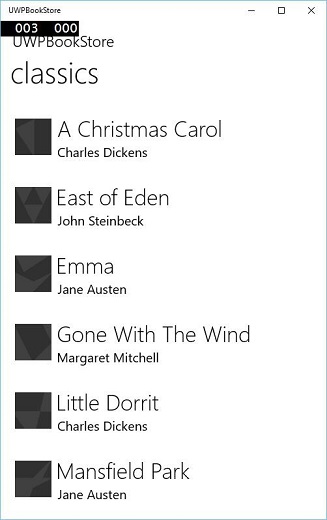
ให้เรารันโค้ดด้านบนบนเครื่องท้องถิ่นและคุณจะเห็นหน้าต่างต่อไปนี้ ตอนนี้เขียนชื่อใดก็ได้ในกล่องข้อความแล้วคลิกปุ่มClick Me.

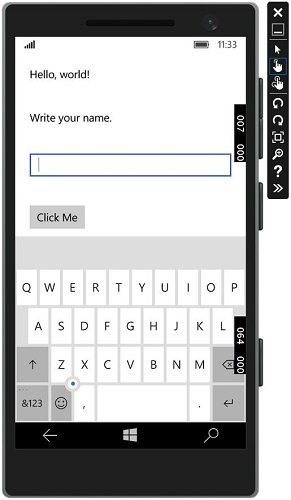
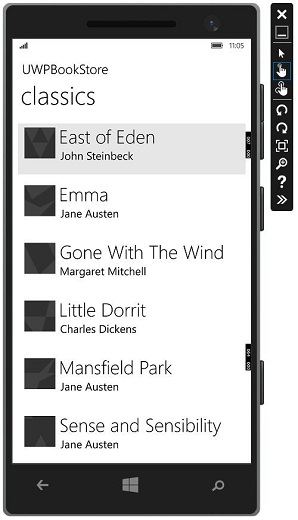
ตอนนี้หากคุณต้องการทดสอบแอปของคุณบนโปรแกรมจำลองคุณสามารถเลือกโปรแกรมจำลองเฉพาะจากเมนูและเรียกใช้แอปพลิเคชันของคุณได้ คุณจะเห็นโปรแกรมจำลองต่อไปนี้ -

เราขอแนะนำให้คุณใช้งานแอปพลิเคชันข้างต้นกับอุปกรณ์ต่างๆ
ประโยชน์ของ Windows Store สำหรับนักพัฒนาคือคุณสามารถขายแอปพลิเคชันของคุณได้ คุณสามารถส่งแอปพลิเคชันเดียวของคุณสำหรับทุกตระกูลอุปกรณ์
Windows 10 Store คือที่ที่ส่งแอปพลิเคชันเพื่อให้ผู้ใช้สามารถค้นหาแอปพลิเคชันของคุณได้
ใน Windows 8 Store จำกัด เฉพาะแอปพลิเคชันเท่านั้นและ Microsoft มีร้านค้ามากมายเช่น Xbox Music Store, Xbox Game Store เป็นต้น

ใน Windows 8 ทั้งหมดนี้เป็นร้านค้าที่แตกต่างกัน แต่ใน Windows 10 เรียกว่า Windows Store ได้รับการออกแบบมาเพื่อให้ผู้ใช้สามารถค้นหาแอปเกมเพลงภาพยนตร์ซอฟต์แวร์และบริการต่างๆได้ในที่เดียวสำหรับอุปกรณ์ Windows 10 ทั้งหมด

การสร้างรายได้
การสร้างรายได้หมายถึงการขายแอปของคุณบนเดสก์ท็อปมือถือแท็บเล็ตและอุปกรณ์อื่น ๆ มีหลายวิธีที่คุณสามารถขายแอปพลิเคชันและบริการของคุณบน Windows Store เพื่อหารายได้
คุณสามารถเลือกวิธีการใด ๆ ต่อไปนี้ -
วิธีที่ง่ายที่สุดคือส่งแอปของคุณที่ร้านค้าพร้อมตัวเลือกการดาวน์โหลดแบบชำระเงิน
ตัวเลือก Trails ซึ่งผู้ใช้สามารถทดลองใช้แอปพลิเคชันของคุณก่อนซื้อได้โดยมีฟังก์ชันการทำงานที่ จำกัด
เพิ่มโฆษณาในแอปของคุณด้วย Microsoft Advertising
Microsoft Advertising
เมื่อคุณเพิ่มโฆษณาลงในแอปพลิเคชันของคุณและผู้ใช้คลิกที่โฆษณานั้นผู้ลงโฆษณาจะจ่ายเงินให้คุณ Microsoft Advertising ช่วยให้นักพัฒนาสามารถรับโฆษณาจาก Microsoft Advertising Network
Microsoft Advertising SDK สำหรับแอป Universal Windows รวมอยู่ในไลบรารีที่ติดตั้งโดย Visual Studio 2015
คุณยังสามารถติดตั้งได้จากvisualstudiogallery
ตอนนี้คุณสามารถรวมโฆษณาวิดีโอและแบนเนอร์เข้ากับแอปของคุณได้อย่างง่ายดาย
ให้เราดูตัวอย่างง่ายๆใน XAML เพื่อเพิ่มโฆษณาแบนเนอร์ในแอปพลิเคชันของคุณโดยใช้ AdControl.
สร้างโครงการแอปเปล่า Universal Windows ใหม่โดยใช้ชื่อ UWPBannerAd.
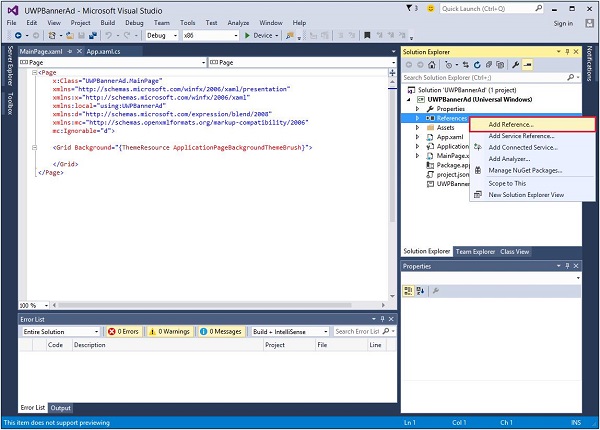
ใน Solution Explorerคลิกขวาที่ References

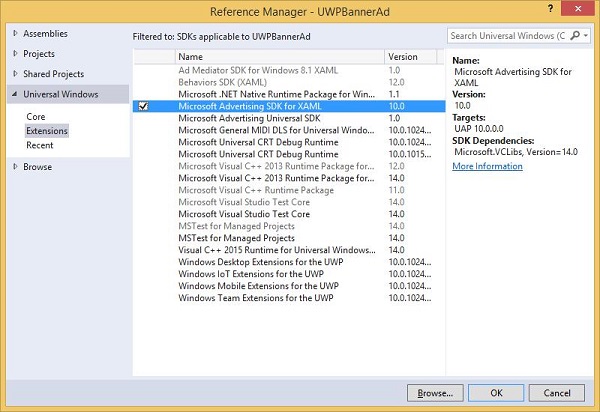
เลือก Add Referencesซึ่งจะเปิดไฟล์ Reference Manager ไดอะล็อก
จากบานหน้าต่างด้านซ้ายเลือก Extensions ภายใต้ตัวเลือก Universal Windows และตรวจสอบไฟล์ Microsoft Advertising SDK for XAML.

คลิก OK ดำเนินการต่อไป.
ระบุด้านล่างคือรหัส XAML ซึ่ง AdControl ถูกเพิ่มด้วยคุณสมบัติบางอย่าง
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
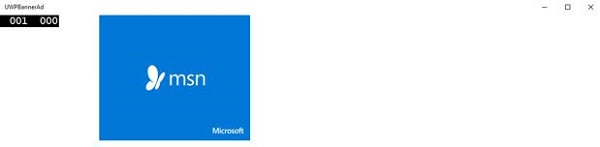
</Page>เมื่อโค้ดด้านบนถูกคอมไพล์และเรียกใช้งานบนเครื่องภายในคุณจะเห็นหน้าต่างต่อไปนี้พร้อมแบนเนอร์ MSN อยู่ เมื่อคุณคลิกแบนเนอร์นี้มันจะเปิดไซต์ MSN

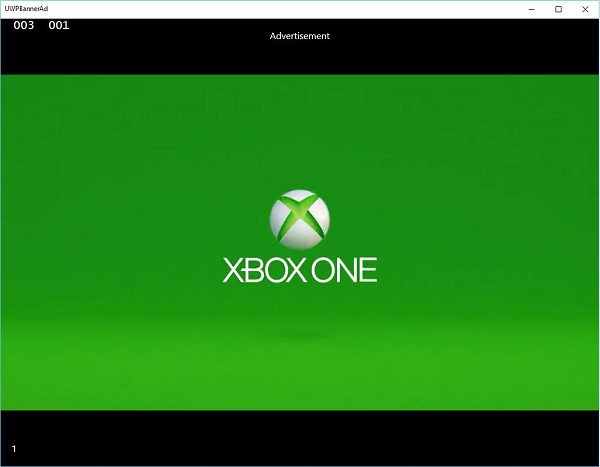
คุณยังสามารถเพิ่มไฟล์ video bannerในแอปพลิเคชันของคุณ ให้เราพิจารณาอีกตัวอย่างหนึ่งซึ่งเมื่อไฟล์Show ad คลิกปุ่มมันจะเล่นวิดีโอโฆษณาของ Xbox One
ด้านล่างคือรหัส XAML ซึ่งเราแสดงให้เห็นว่าปุ่มถูกเพิ่มเข้ากับคุณสมบัติและเหตุการณ์บางอย่างอย่างไร
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>ด้านล่างนี้คือการใช้งานเหตุการณ์คลิกใน C #
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
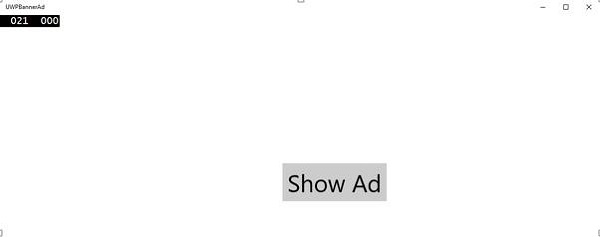
}เมื่อรหัสด้านบนถูกคอมไพล์และเรียกใช้งานบนเครื่องภายในคุณจะเห็นหน้าต่างต่อไปนี้ซึ่งมีไฟล์ Show Ad ปุ่ม.

ตอนนี้เมื่อคุณคลิกที่ไฟล์ Show Ad มันจะเล่นวิดีโอบนแอพของคุณ

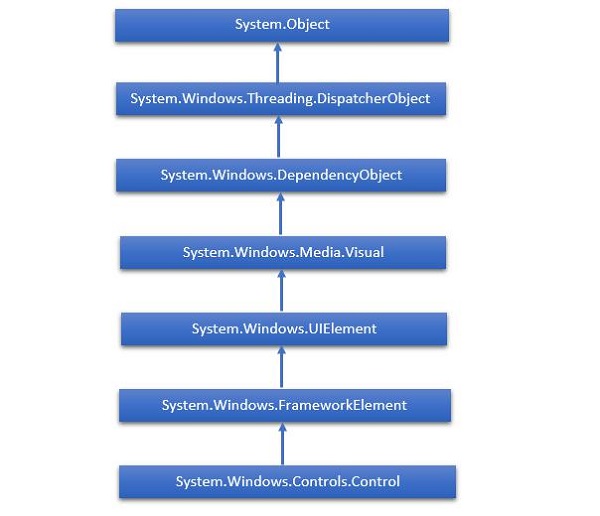
XAML ย่อมาจาก Extensible Application Markup Language เป็นเฟรมเวิร์กส่วนติดต่อผู้ใช้และมีไลบรารีการควบคุมมากมายที่รองรับการพัฒนา UI สำหรับ Windows บางส่วนมีการแสดงภาพเช่นปุ่ม Textbox และ TextBlock เป็นต้น ในขณะที่ตัวควบคุมอื่น ๆ ถูกใช้เป็นคอนเทนเนอร์สำหรับคอนโทรลหรือเนื้อหาอื่น ๆ เช่นรูปภาพเป็นต้นคอนโทรล XAML ทั้งหมดได้รับการสืบทอดมาจาก“System.Windows.Controls.Control”.
XAML เรื่องราวที่เกิดขึ้นใหม่
XAML ใช้ในแพลตฟอร์ม Microsoft ที่สำคัญหลายอย่างเช่น Windows Presentation Foundation (WPF), Silverlight และตอนนี้, แอป Windows ตอนนี้ Microsoft Office 2016 ยังเป็นตระกูลแอป UWP XAML เป็นแพลตฟอร์มที่สมบูรณ์ซึ่งมีคุณสมบัติและการควบคุมที่ยอดเยี่ยมมากที่สามารถใช้ในแอปพลิเคชัน UWP
ลำดับชั้นการสืบทอดที่สมบูรณ์ของการควบคุมแสดงอยู่ด้านล่าง

การควบคุมเค้าโครง
เค้าโครงของการควบคุมมีความสำคัญและสำคัญมากสำหรับการใช้งานแอปพลิเคชัน ใช้เพื่อจัดกลุ่มองค์ประกอบ GUI ในแอปพลิเคชันของคุณ มีสิ่งสำคัญบางอย่างที่ต้องพิจารณาในขณะเลือกแผงเค้าโครง -
- ตำแหน่งขององค์ประกอบลูก
- ขนาดขององค์ประกอบลูก
- การจัดวางองค์ประกอบลูกที่ทับซ้อนกันไว้ด้านบนของกันและกัน
รายการ Layout Controls ได้รับด้านล่าง -
| ส. | การควบคุมและคำอธิบาย |
|---|---|
| 1 | StackPanel StackPanelเป็นแผงเค้าโครงที่เรียบง่ายและมีประโยชน์ใน XAML ในแผงสแต็กองค์ประกอบลูกสามารถจัดเรียงเป็นบรรทัดเดียวได้ทั้งในแนวนอนหรือแนวตั้งตามคุณสมบัติการวางแนว |
| 2 | WrapPanel ใน WrapPanelองค์ประกอบลูกจะอยู่ในตำแหน่งตามลำดับจากซ้ายไปขวาหรือจากบนลงล่างตามคุณสมบัติการวางแนว ความแตกต่างเพียงอย่างเดียวระหว่าง StackPanel และ WrapPanel คือไม่ได้ซ้อนองค์ประกอบลูกทั้งหมดลงในบรรทัดเดียว แต่จะรวมองค์ประกอบที่เหลือไว้ในบรรทัดอื่นหากไม่มีที่ว่างเหลือ |
| 3 | DockPanel DockPanelกำหนดพื้นที่เพื่อจัดเรียงองค์ประกอบลูกที่สัมพันธ์กันทั้งแนวนอนหรือแนวตั้ง ด้วย DockPanel คุณสามารถเชื่อมต่อองค์ประกอบลูกไปยังด้านบนล่างขวาซ้ายและตรงกลางด้วยคุณสมบัติ Dock ด้วย LastChildFill คุณสมบัติองค์ประกอบลูกสุดท้ายเติมช่องว่างที่เหลือโดยไม่คำนึงถึงค่าท่าเรืออื่น ๆ เมื่อตั้งค่าสำหรับองค์ประกอบนั้น |
| 4 | Canvas Canvasเป็นแผงเค้าโครงพื้นฐานที่องค์ประกอบลูกสามารถวางตำแหน่งได้อย่างชัดเจนโดยใช้พิกัดที่สัมพันธ์กับด้านใดก็ได้เช่นซ้ายขวาบนและล่าง โดยทั่วไป Canvas จะใช้สำหรับองค์ประกอบกราฟิก 2 มิติ (เช่นวงรีสี่เหลี่ยมผืนผ้าเป็นต้น) แต่ไม่ใช่สำหรับองค์ประกอบ UI เนื่องจากการระบุพิกัดสัมบูรณ์ทำให้เกิดปัญหาในขณะปรับขนาดแปลหรือปรับขนาดในแอปพลิเคชัน XAML |
| 5 | Grid Gridให้พื้นที่ที่ยืดหยุ่นซึ่งประกอบด้วยแถวและคอลัมน์ ใน Grid องค์ประกอบลูกสามารถจัดเรียงในรูปแบบตารางได้ คุณสามารถเพิ่มองค์ประกอบลงในแถวและคอลัมน์ใดก็ได้โดยใช้Grid.Row และ Grid.Column คุณสมบัติ. |
| 6 | SplitView SplitViewแสดงถึงภาชนะที่มีสองมุมมอง มุมมองหนึ่งสำหรับเนื้อหาหลักและอีกมุมมองที่โดยทั่วไปใช้สำหรับคำสั่งการนำทาง |
| 7 | RelativePanel RelativePanel กำหนดพื้นที่ที่คุณสามารถจัดตำแหน่งและจัดแนววัตถุลูกให้สัมพันธ์กันหรือแผงพาเรนต์ |
| 8 | ViewBox ViewBox กำหนดมัณฑนากรเนื้อหาที่สามารถยืดและปรับขนาดลูกคนเดียวเพื่อเติมเต็มพื้นที่ว่าง |
| 9 | FlipView FlipView แสดงถึงการควบคุมของรายการที่แสดงทีละรายการและเปิดใช้งานลักษณะการ "พลิก" สำหรับการข้ามคอลเลกชันของรายการ |
| 10 | GridView GridView เป็นตัวควบคุมที่นำเสนอคอลเลกชันของรายการในแถวและคอลัมน์และสามารถเลื่อนในแนวนอนได้ |
การควบคุม UI
นี่คือรายการของการควบคุม UI ซึ่งผู้ใช้ปลายทางมองเห็นได้
| ส. | การควบคุมและคำอธิบาย UI |
|---|---|
| 1 | Button การควบคุมที่ตอบสนองต่ออินพุตของผู้ใช้ |
| 2 | Calendar แสดงถึงการควบคุมที่ช่วยให้ผู้ใช้สามารถเลือกวันที่โดยใช้การแสดงปฏิทินแบบภาพ |
| 3 | CheckBox การควบคุมที่ผู้ใช้สามารถเลือกหรือล้าง |
| 4 | ComboBox รายการแบบหล่นลงผู้ใช้สามารถเลือกจาก |
| 5 | ContextMenu รับหรือตั้งค่าองค์ประกอบเมนูบริบทที่ควรปรากฏเมื่อใดก็ตามที่มีการร้องขอเมนูบริบทผ่านอินเทอร์เฟซผู้ใช้ (UI) จากภายในองค์ประกอบนี้ |
| 6 | DataGrid แสดงถึงการควบคุมที่แสดงข้อมูลในตารางที่ปรับแต่งได้ |
| 7 | DatePicker การควบคุมที่ให้ผู้ใช้เลือกวันที่ |
| 8 | Dialogs แอปพลิเคชันอาจแสดงหน้าต่างเพิ่มเติมเพื่อให้ผู้ใช้รวบรวมหรือแสดงข้อมูลสำคัญ |
| 9 | Flyout แสดงถึงการควบคุมที่แสดง UI ที่มีน้ำหนักเบาซึ่งเป็นข้อมูลหรือต้องการการโต้ตอบกับผู้ใช้ ไม่เหมือนกับกล่องโต้ตอบ Flyout สามารถปิดได้โดยการคลิกหรือแตะด้านนอกกดปุ่มย้อนกลับของอุปกรณ์หรือกดปุ่ม "Esc" |
| 10 | Image ตัวควบคุมที่แสดงภาพ |
| 11 | ListBox ตัวควบคุมที่แสดงรายการแบบอินไลน์ของไอเท็มที่ผู้ใช้สามารถเลือกได้ |
| 12 | Menus แสดงถึงการควบคุมเมนูของ Windows ที่ช่วยให้คุณสามารถจัดระเบียบองค์ประกอบที่เกี่ยวข้องกับคำสั่งและตัวจัดการเหตุการณ์ตามลำดับชั้น |
| 13 | MenuFlyout แสดงเมนูลอยที่แสดงเมนูคำสั่ง |
| 14 | PasswordBox การควบคุมการป้อนรหัสผ่าน |
| 15 | Popup แสดงเนื้อหาที่ด้านบนของเนื้อหาที่มีอยู่ภายในขอบเขตของหน้าต่างแอปพลิเคชัน |
| 16 | ProgressBar ตัวควบคุมที่ระบุความคืบหน้าโดยการแสดงแถบ |
| 17 | ProgressRing ตัวควบคุมที่บ่งชี้ความคืบหน้าไม่แน่นอนโดยการแสดงวงแหวน |
| 18 | RadioButton ตัวควบคุมที่อนุญาตให้ผู้ใช้เลือกตัวเลือกเดียวจากกลุ่มตัวเลือก |
| 19 | RichEditBox ตัวควบคุมที่ช่วยให้ผู้ใช้แก้ไขเอกสาร Rich Text ที่มีเนื้อหาเช่นข้อความที่จัดรูปแบบไฮเปอร์ลิงก์และรูปภาพ |
| 20 | ScrollViewer การควบคุมคอนเทนเนอร์ที่ช่วยให้ผู้ใช้เลื่อนและซูมเนื้อหาได้ |
| 21 | SearchBox การควบคุมที่ให้ผู้ใช้ป้อนคำค้นหา |
| 22 | Slider ตัวควบคุมที่ให้ผู้ใช้เลือกจากช่วงของค่าโดยการย้ายตัวควบคุม Thumb ไปตามแทร็ก |
| 23 | TextBlock ตัวควบคุมที่แสดงข้อความ |
| 24 | TimePicker การควบคุมที่ให้ผู้ใช้ตั้งค่าเวลา |
| 25 | ToggleButton ปุ่มที่สามารถสลับระหว่าง 2 สถานะ |
| 26 | ToolTip หน้าต่างป๊อปอัปที่แสดงข้อมูลสำหรับองค์ประกอบ |
| 27 | Window หน้าต่างรูทซึ่งมีตัวเลือกย่อ / ขยายใหญ่สุดแถบชื่อเรื่องเส้นขอบและปุ่มปิด |
ให้ด้านล่างเป็นตัวอย่างซึ่งมีตัวควบคุมประเภทต่างๆในไฟล์ SplitView. ในไฟล์ XAML การควบคุมที่แตกต่างกันจะถูกสร้างขึ้นด้วยคุณสมบัติและเหตุการณ์บางอย่าง
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>ด้านล่างคือไฟล์ Events การใช้งานใน C #
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
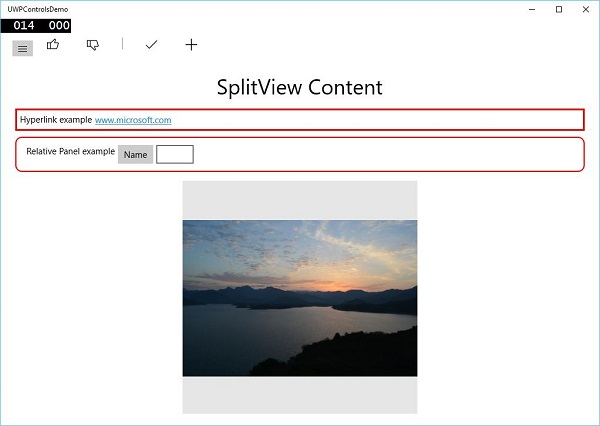
}เมื่อรวบรวมและเรียกใช้โค้ดด้านบนคุณจะเห็นหน้าต่างต่อไปนี้ -

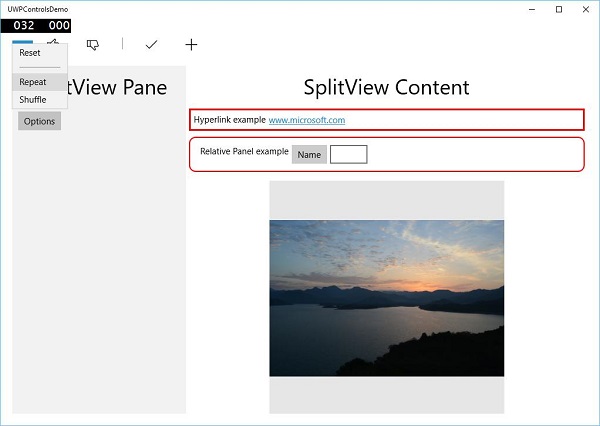
เมื่อคุณคลิกที่ปุ่มแฮมเบอร์เกอร์ที่ด้านซ้ายบนมันจะเปิด / ปิดไฟล์ SplitView บานหน้าต่าง

ใน SplitView บานหน้าต่างคุณสามารถเห็นไฟล์ Flyout, MenuFlyout และ FlipView การควบคุม
ใน SplitView เนื้อหาคุณสามารถดูไฮเปอร์ลิงก์แผงสัมพัทธ์ ViewBox และปุ่มอื่น ๆ และตัวควบคุมกล่องข้อความ
การผูกข้อมูลเป็นกลไกในแอปพลิเคชัน XAML ซึ่งเป็นวิธีที่ง่ายและสะดวกสำหรับแอป Windows Runtime โดยใช้คลาสบางส่วนเพื่อแสดงและโต้ตอบกับข้อมูล การจัดการข้อมูลจะแยกออกจากวิธีแสดงข้อมูลในกลไกนี้โดยสิ้นเชิง
การผูกข้อมูลช่วยให้การไหลของข้อมูลระหว่างองค์ประกอบ UI และออบเจ็กต์ข้อมูลบนอินเทอร์เฟซผู้ใช้ เมื่อมีการสร้างการเชื่อมโยงและข้อมูลหรือรูปแบบธุรกิจของคุณเปลี่ยนไปข้อมูลนั้นจะแสดงการอัปเดตโดยอัตโนมัติสำหรับองค์ประกอบ UI และในทางกลับกัน นอกจากนี้ยังเป็นไปได้ที่จะเชื่อมโยงไม่ใช่กับแหล่งข้อมูลมาตรฐาน แต่เป็นการเชื่อมโยงกับองค์ประกอบอื่นในเพจ การผูกข้อมูลสามารถ -
- การผูกข้อมูลทางเดียว
- การผูกข้อมูลสองทาง
- การผูกองค์ประกอบ
การผูกข้อมูลทางเดียว
ในการรวมทางเดียวข้อมูลจะถูกผูกไว้จากแหล่งที่มา (วัตถุที่เก็บข้อมูล) ไปยังเป้าหมาย (วัตถุที่แสดงข้อมูล)
ให้เราดูตัวอย่างง่ายๆของการผูกข้อมูลทางเดียว ให้ด้านล่างนี้คือรหัส XAML ซึ่งมีการสร้างบล็อกข้อความสี่บล็อกพร้อมคุณสมบัติบางอย่าง
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>คุณสมบัติข้อความของสองบล็อกข้อความถูกตั้งค่าเป็น “Name” และ “Title” แบบคงที่ในขณะที่คุณสมบัติ Text อีกสองรายการของบล็อกข้อความจะเชื่อมโยงกับ“ ชื่อ” และ“ ชื่อเรื่อง” ซึ่งเป็นตัวแปรคลาสของคลาสพนักงานดังที่แสดงด้านล่าง
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}ใน Employee classเรามีตัวแปร Name และ Title และวิธีการคงที่หนึ่งวิธีที่ employee objectเริ่มต้นและจะส่งคืนวัตถุพนักงานนั้น ดังนั้นเราจึงมีผลผูกพันกับคุณสมบัติชื่อและตำแหน่ง แต่เรายังไม่ได้เลือกวัตถุที่เป็นของคุณสมบัติ วิธีง่ายๆคือกำหนดวัตถุให้DataContextซึ่งคุณสมบัติที่เรามีผลผูกพันในไฟล์ MainPage ตัวสร้าง
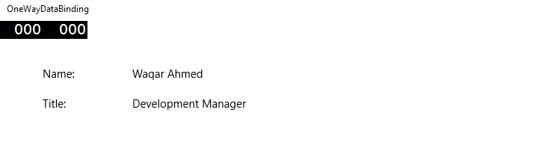
เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นได้ทันทีในไฟล์ MainWindow ที่คุณผูกไว้กับชื่อและตำแหน่งของวัตถุพนักงานนั้นสำเร็จ

การผูกข้อมูลสองทาง
ใน Two-Way Binding ผู้ใช้สามารถแก้ไขข้อมูลผ่านอินเทอร์เฟซผู้ใช้และอัปเดตข้อมูลนั้นในแหล่งที่มา ตัวอย่างเช่นหากแหล่งที่มาเปลี่ยนไปในขณะที่ผู้ใช้กำลังดูมุมมองคุณต้องการให้อัปเดตมุมมอง
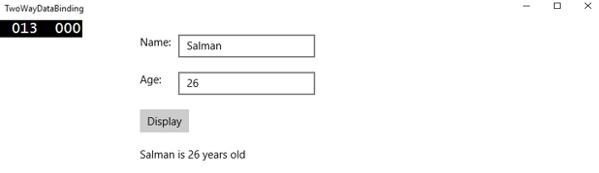
ให้เราดูตัวอย่างด้านล่างซึ่งมีการสร้างป้ายกำกับสองกล่องข้อความสองกล่องและปุ่มเดียวด้วยคุณสมบัติและเหตุการณ์บางอย่าง
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>เราสามารถสังเกตสิ่งต่อไปนี้ -
คุณสมบัติข้อความของทั้งสองกล่องข้อความผูกกับ "Name" และ "Age" ซึ่งเป็นตัวแปรคลาสของ Person class ดังแสดงด้านล่าง
ใน Person classเรามีตัวแปรเพียงสองตัว - ชื่อและอายุและอ็อบเจ็กต์ถูกเริ่มต้นในไฟล์ MainWindow ชั้นเรียน.
ในรหัส XAML เรามีผลผูกพันกับคุณสมบัติ - Name และ Ageแต่เรายังไม่ได้เลือกวัตถุที่เป็นของคุณสมบัติ
วิธีที่ง่ายกว่าคือกำหนดวัตถุให้กับไฟล์ DataContextซึ่งคุณสมบัติที่เราผูกไว้ในรหัส C # ดังแสดงด้านล่างในไฟล์ MainWindowconstructor.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นหน้าต่างต่อไปนี้ คลิกDisplay ปุ่ม.

ให้เราเปลี่ยนชื่อและอายุและคลิกที่ไฟล์ Display ปุ่มอีกครั้ง

คุณสามารถดูได้ในปุ่มคลิก ‘Display’ข้อความของกล่องข้อความไม่ได้ใช้เพื่อแสดงข้อมูล TextBlock แต่มีการใช้ตัวแปรคลาส
ฉันขอแนะนำให้คุณรันโค้ดด้านบนกับทั้งสองกรณีเพื่อความเข้าใจที่ดีขึ้น
การผูกองค์ประกอบ
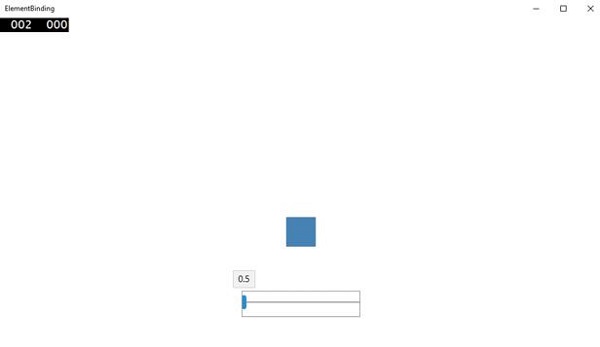
นอกจากนี้ยังเป็นไปได้ที่จะเชื่อมโยงไม่ใช่กับแหล่งข้อมูลมาตรฐาน แต่เป็นการเชื่อมโยงกับองค์ประกอบอื่นในเพจ ให้เราสร้างแอพพลิเคชั่นชื่อElementBindingซึ่งมีการสร้างแถบเลื่อนและสี่เหลี่ยมผืนผ้าและด้วยแถบเลื่อนความกว้างและความสูงของสี่เหลี่ยมผืนผ้าจะถูกผูกไว้ ระบุด้านล่างคือรหัสใน XAML
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
</Page>เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นหน้าต่างต่อไปนี้

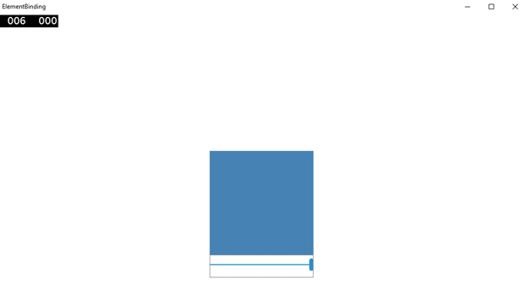
ด้วยแถบเลื่อนคุณสามารถเปลี่ยนขนาดของสี่เหลี่ยมผืนผ้าดังที่แสดงด้านล่าง

ประสิทธิภาพของแอปพลิเคชันเช่นความเร็วที่แอปพลิเคชันของคุณปรากฏเมื่อเริ่มต้นระบบหรือนำทางเพื่อแสดงเนื้อหาถัดไปเป็นต้นเป็นสิ่งสำคัญมาก
ประสิทธิภาพของแอปพลิเคชันอาจได้รับผลกระทบจากหลายสิ่งรวมถึงความสามารถของเอ็นจินการเรนเดอร์ XAML ในการแยกวิเคราะห์โค้ด XAML ทั้งหมดที่คุณมีในแอปพลิเคชันของคุณ XAML เป็นเครื่องมือที่มีประสิทธิภาพมากในการสร้าง UI แต่สามารถเพิ่มประสิทธิภาพได้มากขึ้นด้วยการใช้เทคนิคใหม่ซึ่งตอนนี้มีอยู่ในแอปพลิเคชัน Windows 10
ตัวอย่างเช่นในแอปพลิเคชันของคุณมีบางสิ่งที่คุณต้องการแสดงเมื่อโหลดเพจแล้วไม่ต้องการใช้ในภายหลัง นอกจากนี้ยังเป็นไปได้ว่าเมื่อเริ่มต้นคุณไม่จำเป็นต้องโหลดองค์ประกอบ UI ทั้งหมด
ในแอพ Windows 10 คุณสมบัติใหม่บางอย่างจะถูกเพิ่มเข้ามาใน XAML ซึ่งช่วยปรับปรุงประสิทธิภาพของ XAML
ประสิทธิภาพของแอปพลิเคชัน Universal Windows สามารถปรับปรุงได้โดยใช้เทคนิคต่อไปนี้
- การแสดงผลแบบก้าวหน้า
- กำลังโหลดรอตัดบัญชี
การแสดงผลแบบก้าวหน้า
ใน Windows 10 มีการเปิดตัวคุณลักษณะใหม่และน่าสนใจสองอย่างใน XAML พวกเขาคือ -
x: ผูก
เป็นไวยากรณ์ใหม่ที่นำมาใช้ใน XAML ที่ใช้สำหรับการผูกซึ่งทำงานเกือบจะเหมือนกับไฟล์ Binding ไวยากรณ์ไม่ x:Bindมีความแตกต่างที่สำคัญสองประการ ให้การตรวจสอบไวยากรณ์เวลาคอมไพล์และประสิทธิภาพที่ดีขึ้น
X: เฟส
ให้ความสามารถในการจัดลำดับความสำคัญของการแสดงผลตัวควบคุม XAML ภายในเทมเพลตข้อมูล องค์ประกอบ UI แต่ละรายการอาจมีการระบุเฟสเดียวเท่านั้น ถ้าเป็นเช่นนั้นจะใช้กับการเชื่อมโยงทั้งหมดในองค์ประกอบ หากไม่ได้ระบุเฟสเฟส 0 จะถือว่าเป็นเฟส
ในแอปพลิเคชัน Universal Windows Platform (UWP) คุณลักษณะใหม่ทั้งสองนี้มีการปรับปรุงประสิทธิภาพ นอกจากนี้ยังสามารถใช้ในแอปพลิเคชัน Windows 8.x ที่มีอยู่ซึ่งย้ายไปยัง Windows 10
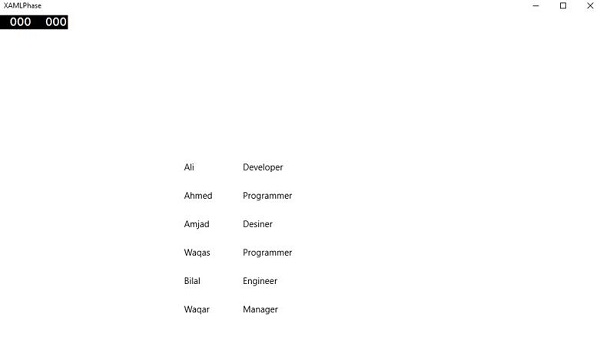
ให้ด้านล่างนี้เป็นตัวอย่างที่วัตถุของพนักงานถูกผูกไว้ด้วย GridView โดยใช้ x:Bind คำสำคัญ.
<Page
x:Class = "XAMLPhase.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLPhase"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView Name = "Presidents" ItemsSource = "{Binding}" Height = "300"
Width = "400" Margin = "50">
<GridView.ItemTemplate>
<DataTemplate x:DataType = "local:Employee">
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "{x:Bind Name}" Width = "95" Margin = "2" />
<TextBlock Text = "{x:Bind Title}" Width = "95" Margin = "2"
x:Phase = "1"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>ในโค้ด XAML ด้านบน x:Phase = "1"ถูกกำหนดด้วย Title ดังนั้นในระยะแรกName จะแสดงผลแล้ว Title จะแสดงผล
ด้านล่างคือไฟล์ Employee class การใช้งานใน C #
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace XAMLPhase {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
public class Employee : INotifyPropertyChanged {
private string name;
public string Name {
get { return name; }
set {
name = value;
RaiseProperChanged();
}
}
private string title;
public string Title {
get { return title; }
set {
title = value;
RaiseProperChanged();
}
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas",
Title = "Software Engineer"
};
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged(
[CallerMemberName] string caller = "") {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}เมื่อรหัสที่ระบุข้างต้นถูกเรียกใช้คุณจะเห็นหน้าต่างต่อไปนี้

X:Phase ด้วย x:Bind ใช้เพื่อแสดงไฟล์ ListView และ GridView รายการเพิ่มขึ้นและปรับปรุงประสบการณ์การแพนกล้อง
กำลังโหลดรอตัดบัญชี
การโหลดแบบรอการตัดบัญชีเป็นเทคนิคที่สามารถใช้เพื่อลดเวลาในการโหลดเริ่มต้นโดยการลดจำนวนองค์ประกอบ XAML UI เมื่อเริ่มต้นแอปพลิเคชัน หากแอปพลิเคชันของคุณมีองค์ประกอบ UI 30 รายการและผู้ใช้ไม่จำเป็นต้องใช้องค์ประกอบเหล่านี้ทั้งหมดเมื่อเริ่มต้นองค์ประกอบเหล่านั้นทั้งหมดที่ไม่จำเป็นจะช่วยประหยัดเวลาในการโหลดได้โดยการเลื่อนออกไป
x:DeferLoadStrategy = "Lazy" ชะลอการสร้างองค์ประกอบและลูกขององค์ประกอบซึ่งจะลดเวลาในการเริ่มต้น แต่จะเพิ่มการใช้หน่วยความจำเล็กน้อย
สามารถรับรู้ / สร้างองค์ประกอบรอการตัดบัญชีได้โดยการโทร FindName ด้วยชื่อที่กำหนดไว้ในองค์ประกอบ
เมื่อสร้างองค์ประกอบรอการตัดบัญชีแล้วสิ่งต่างๆจะเกิดขึ้น -
เหตุการณ์ที่โหลดในองค์ประกอบจะถูกยกขึ้น
การเชื่อมโยงใด ๆ บนองค์ประกอบจะได้รับการประเมิน
หากแอปพลิเคชันได้รับการลงทะเบียนเพื่อรับการแจ้งเตือนการเปลี่ยนแปลงคุณสมบัติในคุณสมบัติที่มีองค์ประกอบรอการตัดบัญชีการแจ้งเตือนจะถูกยกขึ้น
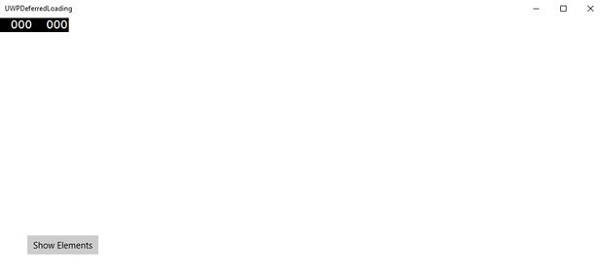
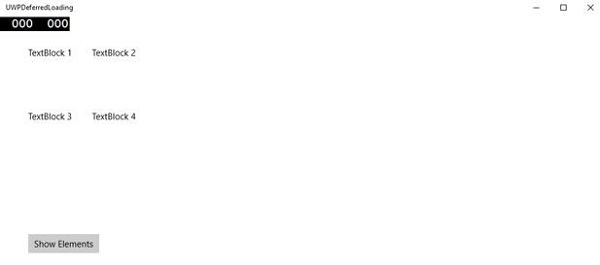
ให้ด้านล่างเป็นตัวอย่างที่ x:DeferLoadStrategy = "Lazy" ใช้สำหรับกริดที่มีบล็อกข้อความสี่บล็อกและจะไม่ถูกโหลดเมื่อเริ่มต้นแอปพลิเคชันจนกว่าคุณจะโหลด
<Page
x:Class = "UWPDeferredLoading.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPDeferredLoading"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name = "DeferredGrid" x:DeferLoadStrategy = "Lazy" Margin = "50">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "Auto" />
</Grid.ColumnDefinitions>
<TextBlock Height = "100" Width = "100" Text = "TextBlock 1" Margin = "0,0,4,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 2"
Grid.Column = "1" Margin = "4,0,0,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 3"
Grid.Row = "1" Margin = "0,4,4,0" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 4"
Grid.Row = "1" Grid.Column = "1" Margin = "4,4,0,0" />
</Grid>
<Button x:Name = "RealizeElements" Content = "Show Elements"
Click = "RealizeElements_Click" Margin = "50"/>
</Grid>
</Page>โปรแกรมต่อไปนี้คือการใช้งานเหตุการณ์คลิกซึ่งกริดถูกโหลดบนหน้าหลักของแอปพลิเคชัน
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPDeferredLoading {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void RealizeElements_Click(object sender, RoutedEventArgs e) {
this.FindName("DeferredGrid"); // This will realize the deferred grid
}
}
}เมื่อรหัสด้านบนเป็นไปตามและดำเนินการคุณจะเห็นเพียงปุ่ม Textblocks ไม่โหลดเมื่อเริ่มต้น

ตอนนี้เมื่อคุณคลิกไฟล์ Show Elements มันจะโหลดบล็อคข้อความซึ่งจะช่วยปรับปรุงประสิทธิภาพการเริ่มต้นแอปพลิเคชันของคุณ

ใน Windows 10 แอปพลิเคชัน Universal Windows Platform (UWP) จะทำงานบนตระกูลอุปกรณ์หลายประเภทเช่น -
Desktop device family - แท็บเล็ตแล็ปท็อปพีซี
Mobile device family - โทรศัพท์ Windows, phablets
IoT device family - อุปกรณ์ขนาดกะทัดรัดเช่นเครื่องแต่งตัวหรือเครื่องใช้ในครัวเรือน
Team device family - ศูนย์กลางพื้นผิว
อุปกรณ์แต่ละตระกูลมีขนาดหน้าจอและหน้าต่างของตัวเอง ดังนั้นจะออกแบบแอปที่มอบประสบการณ์การใช้งานที่ยอดเยี่ยมบนอุปกรณ์หลายเครื่องที่มีขนาดหน้าจอและวิธีการป้อนข้อมูลที่แตกต่างกันอย่างมากได้อย่างไร
การออกแบบแอปพลิเคชันของคุณสำหรับอุปกรณ์หลายตระกูลจำเป็นต้องมีการพิจารณาวางแผนและออกแบบเพิ่มเติม Windows 10 UWP มีชุดคุณสมบัติในตัวและส่วนประกอบแบบสากลที่ทำให้ง่ายต่อการออกแบบสำหรับอุปกรณ์หลายเครื่องและปรับขนาดหน้าจอและขนาดหน้าต่างที่แตกต่างกันโดยอัตโนมัติซึ่งรองรับโดยการควบคุมแพลตฟอร์ม
คุณสมบัติใหม่ในตัว
ต่อไปนี้เป็นคุณสมบัติใหม่ที่นักพัฒนาสามารถใช้ขณะสร้างแอปพลิเคชัน UWP คุณสมบัติเหล่านี้เป็นไปโดยอัตโนมัติและฟรี
พิกเซลและแพลตฟอร์มที่มีประสิทธิภาพ
เมื่อแอปพลิเคชัน UWP ของคุณทำงานบนอุปกรณ์ใด ๆ ที่ Windows 10 รองรับแล้ว -
ระบบใช้อัลกอริทึมเพื่อทำให้การควบคุมแบบอักษรและองค์ประกอบ UI อื่น ๆ แสดงบนหน้าจอของอุปกรณ์ที่กำลังทำงานอยู่
อัลกอริธึมการปรับขนาดควบคุมระยะการดูและความหนาแน่นของหน้าจอ (พิกเซลต่อนิ้ว) เพื่อปรับขนาดให้เหมาะสม (แทนที่จะเป็นขนาดทางกายภาพ)
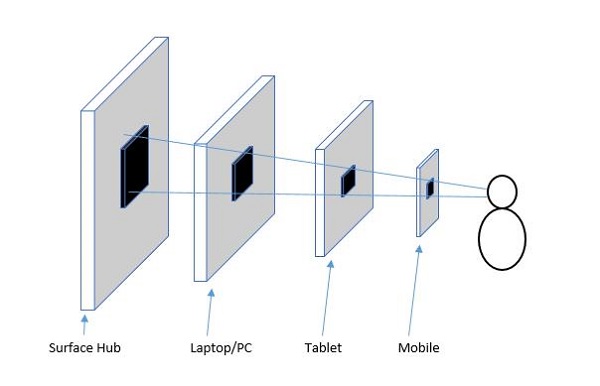
อัลกอริทึมการปรับขนาดช่วยให้มั่นใจได้ว่าแบบอักษร 36 px บน Surface Hub ที่อยู่ห่างออกไป 10 ฟุตนั้นผู้ใช้สามารถอ่านได้เช่นเดียวกับแบบอักษร 36 px บนโทรศัพท์ขนาด 5 นิ้วที่อยู่ห่างออกไปไม่กี่นิ้ว

อินพุตสากลและการโต้ตอบอัจฉริยะ
Universal Windows Platform มีระบบป้อนข้อมูลการโต้ตอบอัจฉริยะในตัวซึ่งเข้าใจอินพุตสำหรับอุปกรณ์ทั้งหมด ตัวอย่างเช่นเมื่อคุณออกแบบการโต้ตอบการคลิกในแอปพลิเคชันของคุณคุณไม่จำเป็นต้องรู้ว่าการคลิกนั้นมาจากการคลิกเมาส์จริงหรือการแตะนิ้ว ระบบจะดำเนินการให้คุณโดยอัตโนมัติ
บล็อกอาคารสากล
มีส่วนประกอบที่มีคุณค่าบางอย่างซึ่งทำให้ง่ายต่อการออกแบบแอปพลิเคชันสำหรับตระกูลอุปกรณ์ต่างๆใน Universal Windows Platform (UWP)
การควบคุมสากล
UWP มีชุดการควบคุมสากลที่รับประกันว่าจะทำงานได้ดีบนอุปกรณ์ Windows 10 ทั้งหมด
รายการ 'การควบคุมสากล' นี้ประกอบด้วยตัวควบคุมทั่วไปเช่นปุ่มตัวเลือกคอมโบบ็อกซ์และกล่องข้อความเป็นต้น
นอกจากนี้ยังมีการควบคุมที่ซับซ้อนเช่น grid view และ list view ที่สามารถสร้างรายการจากสตรีมข้อมูลและเทมเพลต
สไตล์สากล
แอป UWP รับชุดรูปแบบเริ่มต้นโดยอัตโนมัติซึ่งให้คุณสมบัติเหล่านี้แก่คุณ -
ชุดสไตล์ที่ทำให้แอปของคุณมีธีมสีอ่อนหรือสีเข้มโดยอัตโนมัติ
ภาพเคลื่อนไหวเริ่มต้นสำหรับการโต้ตอบ
รองรับโหมดคอนทราสต์สูงโดยอัตโนมัติ
รองรับภาษาอื่น ๆ โดยอัตโนมัติ รูปแบบเริ่มต้นของเราจะเลือกแบบอักษรที่ถูกต้องโดยอัตโนมัติสำหรับทุกภาษาที่ Windows รองรับ คุณสามารถใช้หลายภาษาในแอพเดียวกันและจะแสดงอย่างถูกต้อง
แอปพลิเคชัน Universal Windows Platform (UWP) สามารถทำงานบนอุปกรณ์ต่างๆได้มากมายและแต่ละอุปกรณ์มีรูปแบบการป้อนข้อมูลความละเอียดหน้าจอความหนาแน่น DPI และคุณลักษณะเฉพาะอื่น ๆ
ใน Windows 10 ด้วยความช่วยเหลือของการควบคุมสากลแผงเค้าโครงและเครื่องมือใหม่คุณสามารถปรับ UI ของคุณให้เข้ากับอุปกรณ์ที่แอปพลิเคชันของคุณอาจทำงานได้อย่างง่ายดาย ตัวอย่างเช่นเมื่อแอปพลิเคชัน UWP ของคุณทำงานบนคอมพิวเตอร์เดสก์ท็อปอุปกรณ์เคลื่อนที่หรือแท็บเล็ตคุณสามารถปรับแต่ง UI เพื่อใช้ประโยชน์จากความละเอียดหน้าจอขนาดหน้าจอและความหนาแน่น DPI ที่แตกต่างกัน
ใน Windows 10 คุณสามารถกำหนดเป้าหมาย UI ของคุณไปยังอุปกรณ์ต่างๆได้อย่างง่ายดายด้วยคุณสมบัติดังต่อไปนี้ -
คุณสามารถปรับปรุง UI ของคุณสำหรับความละเอียดหน้าจอและขนาดหน้าจอที่แตกต่างกันโดยใช้แผงควบคุมแบบสากลและแผงเค้าโครง
การจัดการอินพุตทั่วไปช่วยให้คุณรับอินพุตผ่านทัชแพดปากกาเมาส์คีย์บอร์ดหรือคอนโทรลเลอร์เช่นคอนโทรลเลอร์ Microsoft Xbox
ด้วยความช่วยเหลือของเครื่องมือคุณสามารถออกแบบ UI แอปพลิเคชันของคุณที่สามารถปรับให้เข้ากับความละเอียดหน้าจอต่างๆได้
Adaptive scaling ปรับตามความละเอียดและความแตกต่างของ DPI ในอุปกรณ์ต่างๆ
ใน Windows 10 คุณสามารถจัดเรียงปรับขนาดและวางตำแหน่งแอปพลิเคชันในแบบที่คุณต้องการได้อย่างง่ายดาย นอกจากนี้ยังช่วยให้ผู้ใช้มีความยืดหยุ่นในการใช้แอปพลิเคชันของคุณในแบบที่ต้องการ ใน Windows 10 มีหลายวิธีในการนำเทคนิคการตอบสนองไปใช้ในแอปพลิเคชัน UWP ของคุณดังนั้นจึงดูดีไม่ว่าขนาดหน้าจอหรือหน้าต่างจะเป็นเท่าใดก็ตาม
VisualStateManager
ใน Windows 10 ไฟล์ VisualStateManagerคลาสมีกลไกใหม่สองแบบด้วยความช่วยเหลือซึ่งคุณสามารถใช้การออกแบบที่ตอบสนองในแอปพลิเคชัน UWP ของคุณได้ ใหม่VisualState.StateTriggers อนุญาตให้นักพัฒนาตรวจสอบเงื่อนไขบางอย่างเช่นความสูงของหน้าต่างหรือความกว้างของหน้าต่างจากนั้น VisualState.Setters API กำหนดสถานะภาพเพื่อตอบสนองต่อเงื่อนไขบางประการเหล่านั้น
ให้เราดูตัวอย่างที่ระบุด้านล่างซึ่งมีการเพิ่มตัวควบคุมบางตัวในแผงสแต็ก
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
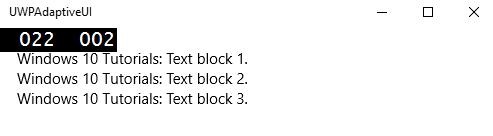
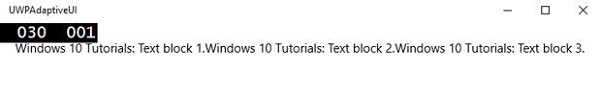
</Page>ตอนนี้ VisualStateManagerจะปรับการวางแนวของแผงสแต็กตามความกว้างของหน้าต่าง หากความกว้าง> = 720 การวางแนวจะกลายเป็นแนวนอนมิฉะนั้นจะยังคงเป็นแนวตั้ง เมื่อรวบรวมและเรียกใช้โค้ดด้านบนคุณจะเห็นหน้าต่างต่อไปนี้ซึ่งมีบล็อกข้อความสามบล็อกตามลำดับแนวตั้ง

ให้เราปรับขนาดความกว้างของหน้าต่างด้านบนและคุณจะเห็นหน้าต่างต่อไปนี้ -

ตอนนี้คุณจะเห็นว่าบล็อกข้อความอยู่ในลำดับแนวนอน
RelativePanel
RelativePanelสามารถใช้เพื่อจัดวางองค์ประกอบ UI โดยแสดงความสัมพันธ์เชิงพื้นที่ระหว่างองค์ประกอบต่างๆ ให้เราใช้ตัวอย่างที่สร้างรูปสี่เหลี่ยมในแผงสัมพัทธ์
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
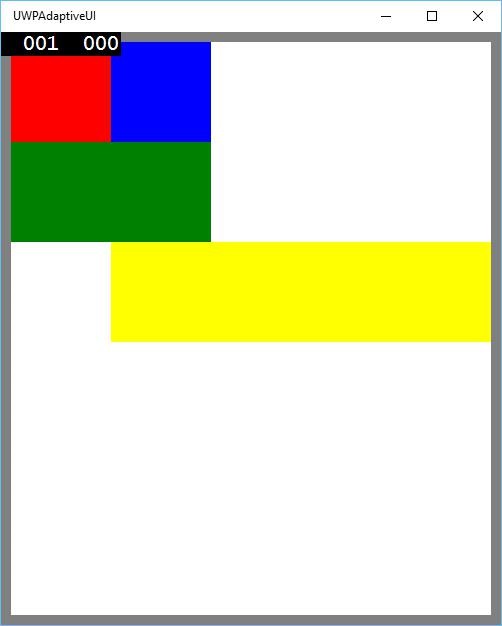
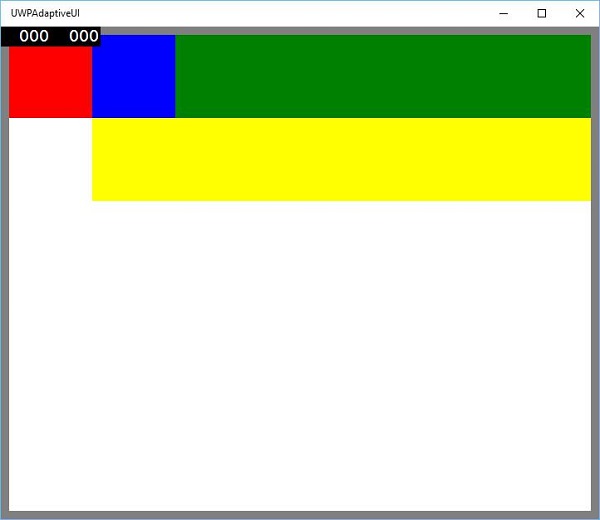
</Page>เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นหน้าต่างต่อไปนี้

เมื่อคุณปรับขนาดหน้าต่างด้านบนคุณจะเห็นว่าขณะนี้สี่เหลี่ยมผืนผ้าสีเขียวถูกปรับในแถวบนสุดทางด้านซ้ายของสี่เหลี่ยมผืนผ้าสีน้ำเงินดังที่แสดงด้านล่าง

ในบทนี้เราจะสาธิตการนำแอปพลิเคชันของคุณไปใช้กับอุปกรณ์ต่างๆที่ Windows 10 รองรับเราได้เรียนรู้เกี่ยวกับการนำ UI ของคุณและกลเม็ดเทคนิคและการควบคุมทั้งหมดที่ใช้ในแอปพลิเคชัน UWP ไปใช้แล้ว
ตอนนี้เราจะเรียนรู้เกี่ยวกับการนำโค้ดของคุณไปใช้เพราะ
รหัสแอปพลิเคชันไม่เหมือนกันในทุกอุปกรณ์
API ที่ใช้โดยเฉพาะอย่างยิ่งสำหรับ Xbox จะไม่สามารถใช้ได้กับอุปกรณ์เคลื่อนที่ สิ่งเดียวกันนี้เป็นจริงสำหรับ HoloLens เป็นต้น

Adaptive โค้ดสามารถทำให้แอปพลิเคชันของคุณสว่างขึ้นตามเงื่อนไขและรันโค้ดเฉพาะเมื่อทำงานบนตระกูลอุปกรณ์เฉพาะและ / หรือบนแพลตฟอร์ม / ส่วนขยาย API เวอร์ชันใดเวอร์ชันหนึ่งเท่านั้น
การเขียนโค้ด
ใน Windows 10 คุณสามารถใช้แอปพลิเคชัน UWP ใน Visual Studio ได้โดยใช้ C ++, C #, Visual Basic หรือ JavaScript
ด้วย C # และ Visual Basic คุณสามารถใช้ XAML สำหรับการออกแบบ UI
ด้วย C ++ คุณสามารถใช้ DirectX แทนการใช้ XAML
สำหรับ JavaScript คุณสามารถใช้ HTML สำหรับเลเยอร์การนำเสนอของคุณซึ่งเป็นมาตรฐานเว็บข้ามแพลตฟอร์ม
Windows Core API ทำงานในลักษณะเดียวกับอุปกรณ์ทั้งหมดซึ่งมีฟังก์ชันส่วนใหญ่ที่คุณต้องการสำหรับโค้ดและ UI ของคุณ อย่างไรก็ตามสำหรับโค้ดและ UI ที่ปรับแต่งสำหรับตระกูลอุปกรณ์เฉพาะคุณจำเป็นต้องใช้โค้ดที่ปรับเปลี่ยนได้และ UI แบบปรับได้
Calling an API that is NOT implemented by the target device family −
UI ปรับให้เข้ากับหน้าจอต่างๆได้อย่างง่ายดาย แต่ตระกูลอุปกรณ์ที่แตกต่างกันไม่เพียง แต่มีขนาดหน้าจอที่แตกต่างกันเท่านั้น แต่ยังมีอะไรมากกว่านั้นอีกมาก
ตัวอย่างเช่นโทรศัพท์มือถือมีปุ่มฮาร์ดแวร์บางปุ่มเช่น Back และ Camera ซึ่งอาจไม่มีในอุปกรณ์อื่นเช่น PC
โดยค่าเริ่มต้น API หลักจะมีฟังก์ชันการทำงานส่วนใหญ่ซึ่งใช้ได้กับอุปกรณ์ทั้งหมด แต่สามารถใช้ฟังก์ชันการทำงานเฉพาะของอุปกรณ์ได้โดยอ้างอิง SDK ส่วนขยายในแอปพลิเคชัน UWP ของคุณเช่นเดียวกับแอสเซมบลีภายนอก
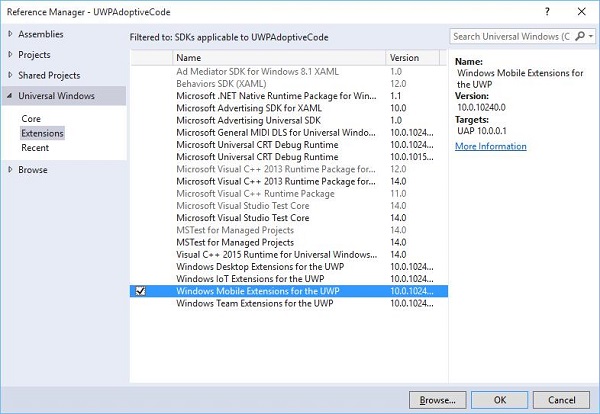
หากต้องการเพิ่ม SDK ส่วนขยายใด ๆ ที่จำเป็นในแอปพลิเคชันของคุณให้ทำตามขั้นตอนที่กำหนดด้านล่าง -
คลิกขวาที่ไฟล์ References.
เลือก “Add References..”. กล่องโต้ตอบต่อไปนี้จะเปิดขึ้น

การเพิ่มส่วนขยายทำได้ง่ายเพียงแค่เพิ่มการอ้างอิงโครงการ
ตอนนี้คุณสามารถเพิ่ม SDK ส่วนขยายใด ๆ จากรายการซึ่งมีส่วนขยายเดสก์ท็อปส่วนขยาย IoT และส่วนขยายมือถือเป็นต้น
ส่วนขยายเดสก์ท็อปและอุปกรณ์เคลื่อนที่เป็นสองแพลตฟอร์มส่วนขยาย SDK ที่พบบ่อยที่สุด ตัวอย่างเช่นส่วนขยายมือถือเปิดใช้งาน API ที่จำเป็นในการใช้ปุ่มกล้องฮาร์ดแวร์
คุณสามารถตรวจสอบความสามารถของอุปกรณ์ได้โดยใช้ไฟล์ Windows.Foundation.Metadata.ApiInformationวิธีการคลาสซึ่งส่งคืนเอาต์พุตบูลีนหากประเภทได้รับการสนับสนุนบนอุปกรณ์ปัจจุบัน ตัวอย่างเช่นคุณสามารถเปิดใช้งานแอป Windows ของคุณเพื่อใช้ปุ่มกล้องพร้อมรหัสเช่นนี้ -
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}รหัสปุ่มกล้องโทรศัพท์จะทำงานก็ต่อเมื่อเปิดใช้งาน Mobile Extension SDK บนอุปกรณ์ ในทำนองเดียวกันคุณสามารถตรวจสอบเหตุการณ์วิธีการหรือคุณสมบัติเฉพาะใน API เวอร์ชันปัจจุบันได้โดยใช้IsEventPresent, IsMethodPresent, IsPropertyPresent, แทน IsTypePresent ดังแสดงด้านล่าง
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");Win32 API ใน UWP
แอปพลิเคชัน Universal Widows Platform (UWP) หรือ Windows Runtime Component ซึ่งเขียนด้วย C ++ / CX สามารถเข้าถึง Win32 API ซึ่งเป็นส่วนหนึ่งของ UWP ได้ในขณะนี้ ตระกูลอุปกรณ์ Windows 10 ทั้งหมดสามารถใช้ Win32 API ได้โดยการเชื่อมโยงแอปพลิเคชันของคุณกับWindowsapp.lib.
Windowsapp.libเป็น lib "ร่ม" ที่ให้การส่งออกสำหรับ UWP API กำลังเชื่อมโยงกับWindowsapp.lib จะเพิ่มการอ้างอิงแอปของคุณบน dlls ที่มีอยู่ในตระกูลอุปกรณ์ Windows 10 ทั้งหมด
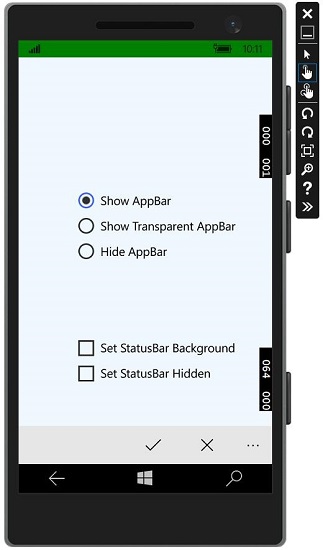
ให้เราดูตัวอย่างง่ายๆที่แอปพลิเคชันกำหนดเป้าหมายทั้งเดสก์ท็อปและโทรศัพท์ ดังนั้นเมื่อแอปพลิเคชันทำงานบนเดสก์ท็อปแอปพลิเคชันจะไม่แสดงแถบสถานะ แต่เมื่อแอปพลิเคชันเดียวกันทำงานบนโทรศัพท์แอปพลิเคชันจะแสดงแถบสถานะ
ด้านล่างนี้คือรหัส XAML ซึ่งมีการเพิ่มการควบคุมที่แตกต่างกัน
<Page
x:Class = "UWPAdoptiveCode.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdoptiveCode"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Page.Background>
<SolidColorBrush Color = "Green"/>
</Page.Background>
<Page.BottomAppBar>
<CommandBar x:Name = "commandBar" >
<AppBarButton Icon = "Accept" Label = "appbarbutton"/>
<AppBarButton Icon = "Cancel" Label = "appbarbutton"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background = "AliceBlue">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<local:DeviceFamilyTrigger DeviceFamily = "Desktop" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "StatusBarControls.Visibility"
Value = "Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0"
VerticalAlignment = "Top" >
<RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
IsChecked = "True" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "ShowOpaqueAppBarRadioButton"
Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
Checked = "RadioButton_Checked"/>
</StackPanel>
<StackPanel x:Name = "StatusBarControls" Orientation = "Vertical"
Margin = "75,350,0,0" Visibility = "Visible">
<CheckBox x:Name = "StatusBarBackgroundCheckBox"
Content = "Set StatusBar Background"
Checked = "StatusBarBackgroundCheckBox_Checked"
Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/>
<CheckBox x:Name = "StatusBarHiddenCheckBox"
Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked"
Unchecked = "StatusBarHiddenCheckBox_Unchecked"/>
</StackPanel>
</Grid>
</Page>ด้านล่างนี้คือการใช้งาน C # สำหรับเหตุการณ์ต่างๆ
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
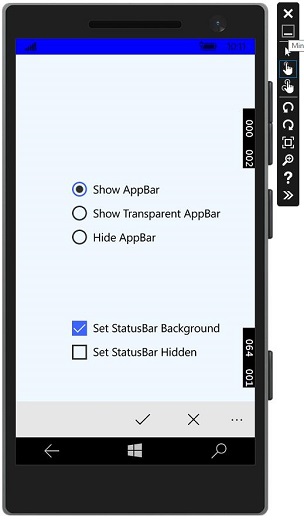
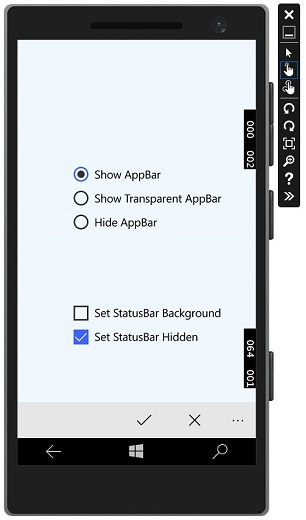
}เมื่อโค้ดที่ระบุข้างต้นถูกรวบรวมและดำเนินการบนมือถือคุณจะเห็นหน้าต่างต่อไปนี้

คุณสามารถเปลี่ยนสีพื้นหลังของแถบสถานะด้วยช่องทำเครื่องหมายดังที่แสดงในภาพ

คุณยังสามารถซ่อนแถบสถานะ

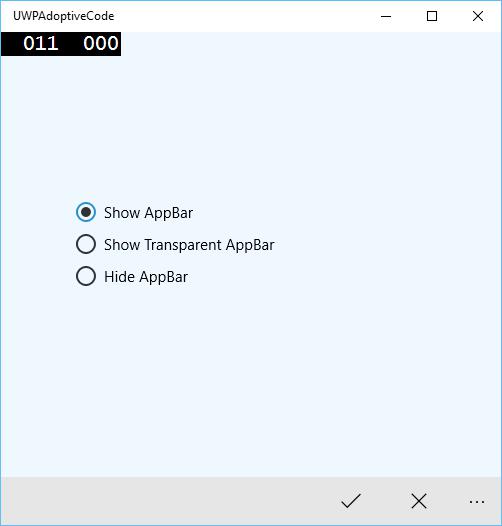
ตอนนี้เมื่อคุณเรียกใช้แอปพลิเคชันเดียวกันบนอุปกรณ์เดสก์ท็อปคุณจะเห็นหน้าต่างต่อไปนี้ซึ่งมองไม่เห็นแถบสถานะและช่องทำเครื่องหมายเฉพาะสำหรับแถบสถานะ

ในแอปพลิเคชันใด ๆ สิ่งที่สำคัญที่สุดอย่างหนึ่งคือข้อมูล ถ้าคุณคือ.net นักพัฒนาคุณอาจทราบเกี่ยวกับพื้นที่เก็บข้อมูลแยกและแนวคิดเดียวกันตามมาจากแอปพลิเคชัน Universal Windows Platform (UWP)
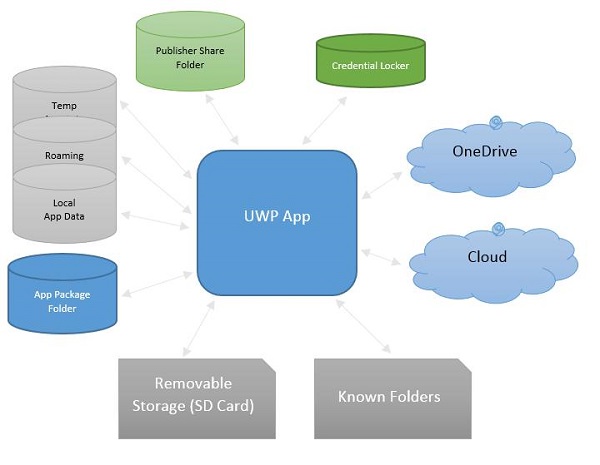
ตำแหน่งไฟล์
นี่คือพื้นที่ที่แอปพลิเคชันของคุณสามารถเข้าถึงข้อมูลได้ แอปพลิเคชันมีพื้นที่บางส่วนซึ่งเป็นส่วนบุคคลของแอปพลิเคชันนั้น ๆ และไม่สามารถเข้าถึงได้โดยผู้อื่น แต่ยังมีพื้นที่อื่น ๆ อีกมากมายที่คุณสามารถจัดเก็บและบันทึกข้อมูลของคุณภายในไฟล์

ด้านล่างนี้เป็นคำอธิบายสั้น ๆ ของแต่ละโฟลเดอร์
| ส. | โฟลเดอร์และคำอธิบาย |
|---|---|
| 1 | App package folder ตัวจัดการแพ็คเกจจะติดตั้งไฟล์ที่เกี่ยวข้องทั้งหมดของแอพลงในโฟลเดอร์แพ็คเกจแอพและแอพสามารถอ่านข้อมูลจากโฟลเดอร์นี้เท่านั้น |
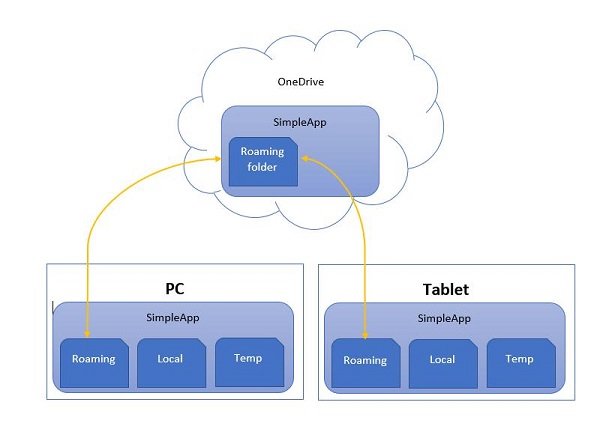
| 2 | Local folder แอปพลิเคชันจัดเก็บข้อมูลในเครื่องลงในโฟลเดอร์ภายในเครื่อง สามารถจัดเก็บข้อมูลได้ถึงขีด จำกัด บนอุปกรณ์จัดเก็บข้อมูล |
| 3 | Roaming folder การตั้งค่าและคุณสมบัติที่เกี่ยวข้องกับแอปพลิเคชันจะถูกเก็บไว้ในโฟลเดอร์โรมมิ่ง อุปกรณ์อื่น ๆ ยังสามารถเข้าถึงข้อมูลจากโฟลเดอร์นี้ได้ มีขนาด จำกัด ไม่เกิน 100KB ต่อแอปพลิเคชัน |
| 4 | Temp Folder การใช้ที่เก็บข้อมูลชั่วคราวและไม่มีการรับประกันว่าจะยังคงใช้งานได้เมื่อแอปพลิเคชันของคุณทำงานอีกครั้ง |
| 5 | Publisher Share พื้นที่เก็บข้อมูลที่ใช้ร่วมกันสำหรับแอปทั้งหมดจากผู้เผยแพร่รายเดียวกัน มีการประกาศในรายการแอป |
| 6 | Credential Locker ใช้สำหรับจัดเก็บอ็อบเจ็กต์หนังสือรับรองรหัสผ่านอย่างปลอดภัย |
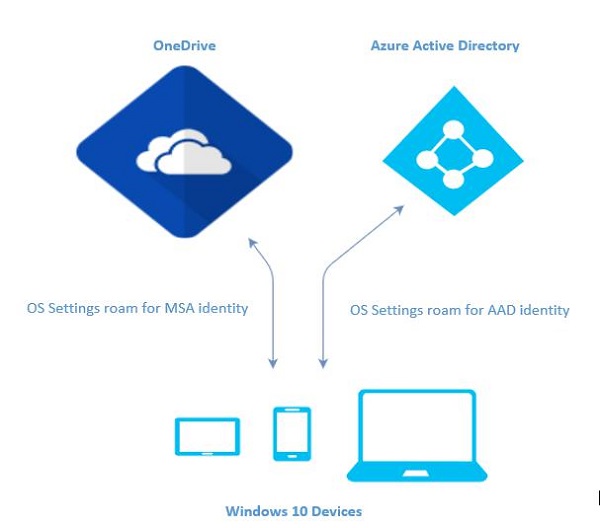
| 7 | OneDrive OneDrive คือที่เก็บข้อมูลออนไลน์ฟรีที่มาพร้อมกับบัญชี Microsoft ของคุณ |
| 8 | Cloud จัดเก็บข้อมูลบนคลาวด์ |
| 9 | Known folders โฟลเดอร์เหล่านี้รู้จักโฟลเดอร์เช่นรูปภาพของฉันวิดีโอและเพลง |
| 10 | Removable storage อุปกรณ์เก็บข้อมูล USB หรือฮาร์ดไดรฟ์ภายนอกเป็นต้น |
API การจัดการไฟล์
ใน Windows 8 มีการเปิดตัว API ใหม่สำหรับการจัดการไฟล์ API เหล่านี้อยู่ในไฟล์Windows.Storage และ Windows.Storage.Streamsเนมสเปซ คุณสามารถใช้ API เหล่านี้แทนไฟล์System.IO.IsolatedStorageเนมสเปซ การใช้ API เหล่านี้จะช่วยให้พอร์ตแอป Windows Phone ของคุณไปยัง Windows Store ง่ายขึ้นและคุณสามารถอัปเกรดแอปพลิเคชันของคุณเป็น Windows เวอร์ชันอนาคตได้อย่างง่ายดาย
ในการเข้าถึงโฟลเดอร์ภายในเครื่องโรมมิ่งหรือชั่วคราวคุณต้องเรียก API เหล่านี้ -
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFolder roamingFolder = ApplicationData.Current.RoamingFolder;
StorageFolder tempFolder = ApplicationData.Current.TemporaryFolder;ในการสร้างไฟล์ใหม่ในโฟลเดอร์ภายในเครื่องให้ใช้รหัสต่อไปนี้ -
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);นี่คือรหัสสำหรับเปิดไฟล์ที่สร้างขึ้นใหม่และเขียนเนื้อหาบางส่วนในไฟล์นั้น
using (IRandomAccessStream textStream = await textFile.OpenAsync(FileAccessMode.ReadWrite)) {
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}คุณสามารถเปิดไฟล์เดิมอีกครั้งจากโฟลเดอร์ภายในเครื่องตามที่แสดงในรหัสที่ระบุด้านล่าง
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()) {
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
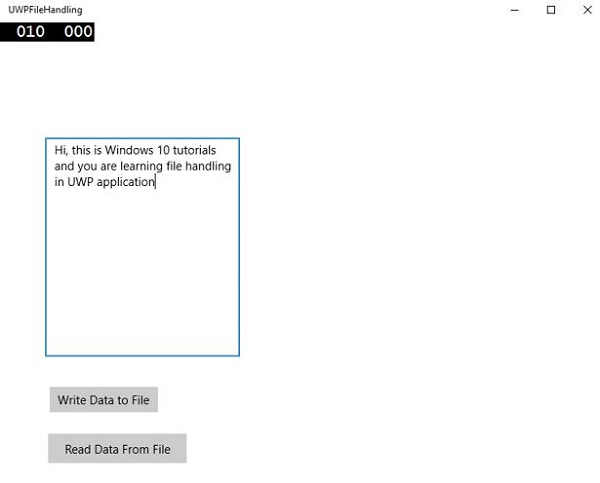
}เพื่อให้เข้าใจว่าการอ่านและการเขียนข้อมูลทำงานอย่างไรให้เราดูตัวอย่างง่ายๆ ด้านล่างนี้คือรหัส XAML ซึ่งมีการเพิ่มการควบคุมที่แตกต่างกัน
<Page
x:Class = "UWPFileHandling.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFileHandling"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "readFile" Content = "Read Data From File"
HorizontalAlignment = "Left" Margin = "62,518,0,0"
VerticalAlignment = "Top" Height = "37" Width = "174"
Click = "readFile_Click"/>
<TextBox x:FieldModifier = "public" x:Name = "textBox"
HorizontalAlignment = "Left" Margin = "58,145,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "276" Width = "245"/>.
<Button x:Name = "writeFile" Content = "Write Data to File"
HorizontalAlignment = "Left" Margin = "64,459,0,0"
VerticalAlignment = "Top" Click = "writeFile_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "386,149,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "266" Width = "250"
Foreground = "#FF6231CD"/>
</Grid>
</Page>ด้านล่างนี้คือการใช้งาน C # สำหรับเหตุการณ์ต่างๆและการใช้งานไฟล์ FileHelper คลาสสำหรับการอ่านและเขียนข้อมูลไปยังไฟล์ข้อความ
using System;
using System.IO;
using System.Threading.Tasks;
using Windows.Storage;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPFileHandling {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public partial class MainPage : Page {
const string TEXT_FILE_NAME = "SampleTextFile.txt";
public MainPage(){
this.InitializeComponent();
}
private async void readFile_Click(object sender, RoutedEventArgs e) {
string str = await FileHelper.ReadTextFile(TEXT_FILE_NAME);
textBlock.Text = str;
}
private async void writeFile_Click(object sender, RoutedEventArgs e) {
string textFilePath = await FileHelper.WriteTextFile(TEXT_FILE_NAME, textBox.Text);
}
}
public static class FileHelper {
// Write a text file to the app's local folder.
public static async Task<string>
WriteTextFile(string filename, string contents) {
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);
using (IRandomAccessStream textStream = await
textFile.OpenAsync(FileAccessMode.ReadWrite)){
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}
return textFile.Path;
}
// Read the contents of a text file from the app's local folder.
public static async Task<string> ReadTextFile(string filename) {
string contents;
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.GetFileAsync(filename);
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()){
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
}
return contents;
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นหน้าต่างต่อไปนี้

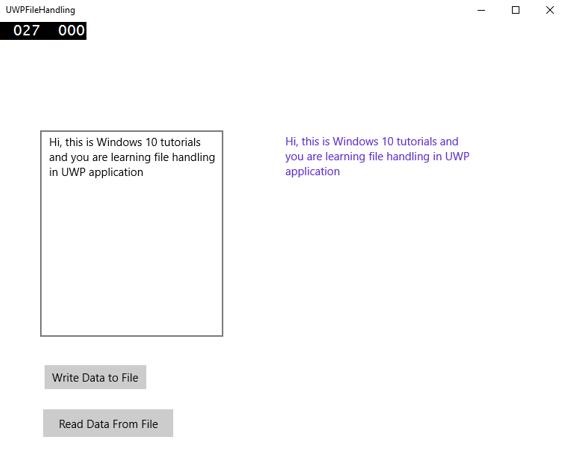
ตอนนี้คุณเขียนบางอย่างในกล่องข้อความแล้วคลิก “Write Data to File”ปุ่ม. โปรแกรมจะเขียนข้อมูลลงในไฟล์ข้อความในโฟลเดอร์ภายในเครื่อง หากคุณคลิกที่“Read Data from File” โปรแกรมจะอ่านข้อมูลจากไฟล์ข้อความเดียวกันซึ่งอยู่ในโฟลเดอร์ภายในเครื่องและจะแสดงข้อมูลในบล็อกข้อความ

ในหลาย ๆ แอปพลิเคชันมีข้อมูลบางประเภทซึ่งมีความสัมพันธ์ซึ่งกันและกัน ข้อมูลประเภทนี้ซึ่งจัดเก็บในไฟล์ได้ยากสามารถจัดเก็บไว้ในฐานข้อมูลได้
หากคุณคุ้นเคยกับประเภทของฐานข้อมูลเช่นเซิร์ฟเวอร์ SQL หรือฐานข้อมูล Oracle ในแอปพลิเคชันใด ๆ ก็จะเข้าใจได้ง่ายมาก SQLite database.
SQLite คืออะไร?
SQLite เป็นไลบรารีซอฟต์แวร์ที่ใช้ในตัวเซิร์ฟเวอร์น้อยลงการกำหนดค่าเป็นศูนย์เอ็นจินฐานข้อมูล SQL แบบทรานแซคชัน
คุณสมบัติที่สำคัญคือ -
SQLite เป็นเอ็นจินฐานข้อมูลที่มีการปรับใช้อย่างแพร่หลายที่สุดในโลก
ซอร์สโค้ดสำหรับ SQLite คือโอเพ่นซอร์ส
มีผลกระทบอย่างมากต่อการพัฒนาเกมและแอปพลิเคชันมือถือเนื่องจากพกพาได้และมีพื้นที่น้อย
ข้อดีของ SQLite
ต่อไปนี้เป็นข้อดีของ SQLite -
- เป็นฐานข้อมูลที่มีน้ำหนักเบามาก
- เป็นแพลตฟอร์มที่เป็นอิสระและใช้งานได้กับทุกแพลตฟอร์ม
- มีรอยความทรงจำขนาดเล็ก
- มีความน่าเชื่อถือ
- ไม่จำเป็นต้องตั้งค่าและติดตั้งใด ๆ
- ไม่มีการอ้างอิง
ใช้ SQLite ในแอปพลิเคชัน Universal Windows Platform (UWP) ของคุณคุณต้องทำตามขั้นตอนด้านล่างนี้
สร้างแอปเปล่า Universal Windows ใหม่ที่มีชื่อ UWPSQLiteDemo.
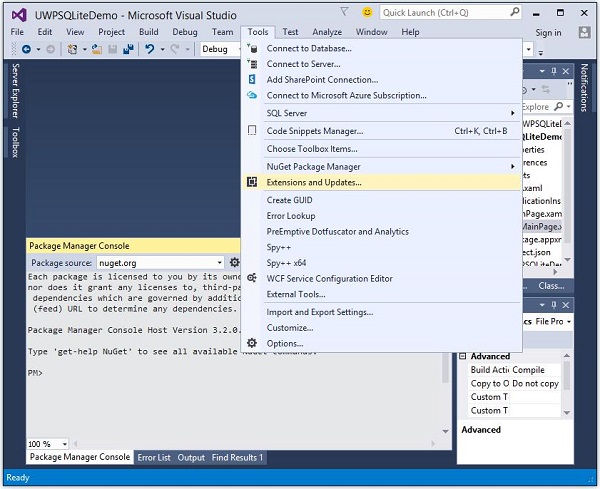
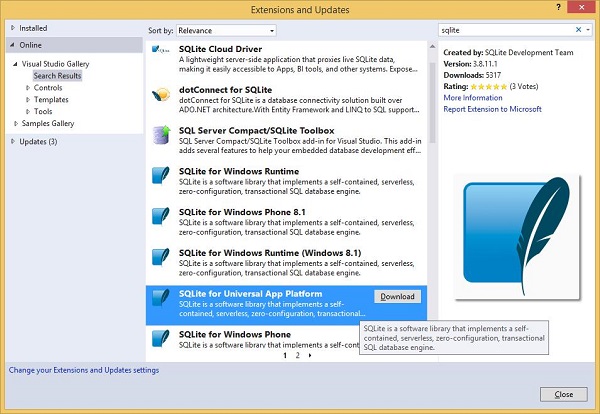
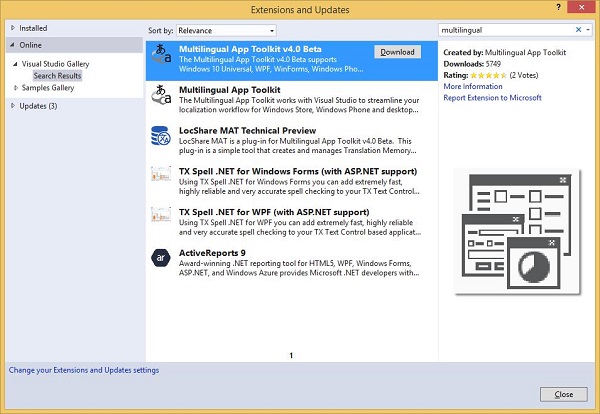
ไปที่ไฟล์ Toolsเมนูแล้วเลือก Extensions and Updates กล่องโต้ตอบต่อไปนี้จะเปิดขึ้น

- หลังจากเลือก Extensions and Updates หน้าต่างต่อไปนี้จะเปิดขึ้น

ตอนนี้เลือก Online ตัวเลือกและค้นหา SQLite จากบานหน้าต่างด้านซ้าย
ดาวน์โหลดและติดตั้ง SQLite สำหรับ Universal App Platform
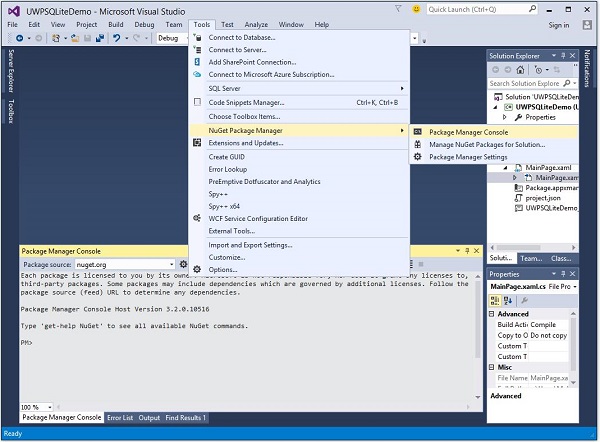
ตอนนี้ไปที่เมนูเครื่องมืออีกครั้งแล้วเลือก NuGet Package Manager > Package Manager Console ตัวเลือกเมนูดังที่แสดงด้านล่าง

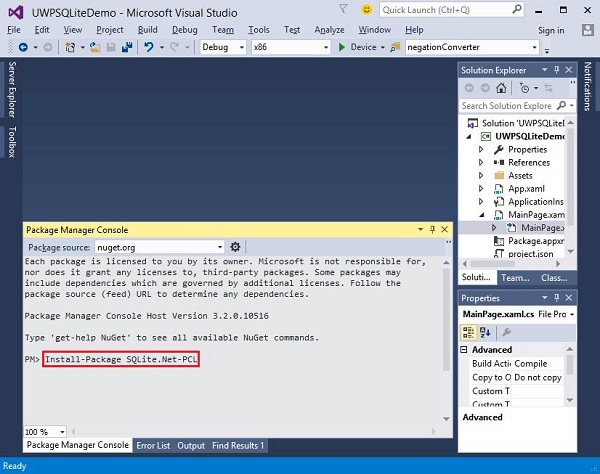
เขียนคำสั่งต่อไปนี้ใน Package Manager Console และกด Enter เพื่อดำเนินการคำสั่งนี้ -
Install-Package SQLite.Net-PCL
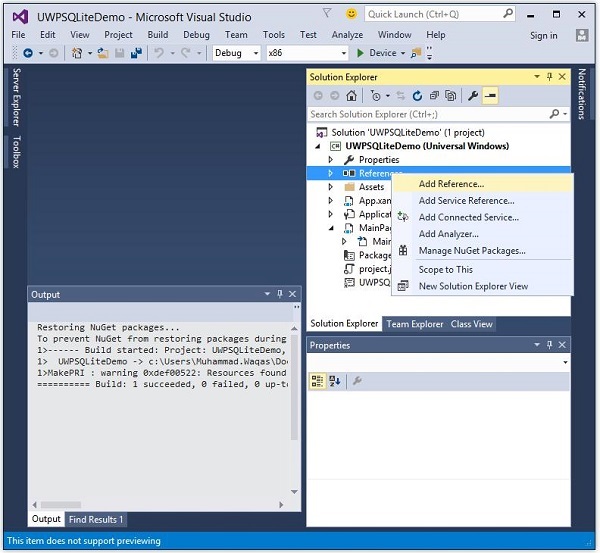
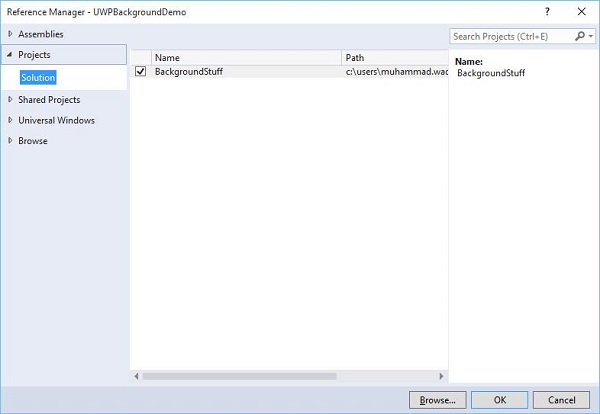
ตอนนี้คลิกขวาที่ References ในตัวสำรวจโซลูชันและเลือก Add References.

- กล่องโต้ตอบต่อไปนี้จะเปิดขึ้น

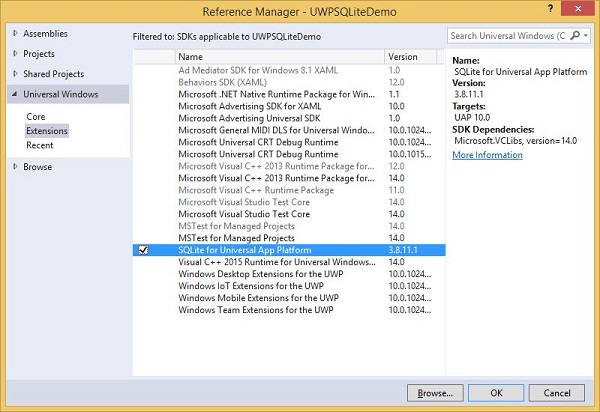
เลือก Extensions จากบานหน้าต่างด้านซ้ายภายใต้ Universal Windowsตรวจสอบ SQLite สำหรับ Universal App Platform ในบานหน้าต่างตรงกลางแล้วคลิกตกลง
ตอนนี้คุณพร้อมที่จะใช้งาน SQLite ในแอปพลิเคชัน UWP ของคุณแล้ว
คุณสามารถสร้างฐานข้อมูลโดยใช้รหัสต่อไปนี้
string path = Path.Combine(Windows.Storage.ApplicationData.
Current.LocalFolder.Path, "db.sqlite");
SQLite.Net.SQLiteConnection conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);ในการสร้างตารางคุณต้องโทร CreateTable วิธีการกับวัตถุชื่อตาราง
conn.CreateTable<Customer>();คุณสามารถแทรกข้อมูลลงในตารางของคุณโดยใช้รหัสต่อไปนี้
conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});ด้านล่างนี้คือรหัสสำหรับดึงข้อมูลจากตาราง
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
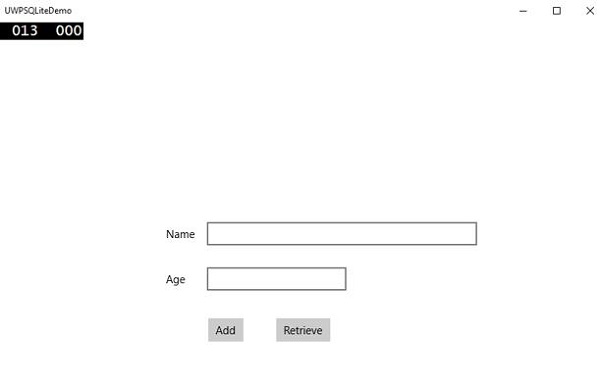
}ให้เราเข้าใจวิธีการสร้างฐานข้อมูลตารางและวิธีการแทรกและดึงข้อมูลจากฐานข้อมูลด้วยความช่วยเหลือของตัวอย่างง่ายๆ เราจะเพิ่มชื่อและอายุจากนั้นเราจะดึงข้อมูลเดียวกันจากตาราง ด้านล่างนี้คือรหัส XAML ซึ่งมีการเพิ่มการควบคุมที่แตกต่างกัน
<Page
x:Class = "UWPSQLiteDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSQLiteDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<Button x:Name = "Retrieve" Content = "Retrieve" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "384,406,0,0"
Click = "Retrieve_Click"/>
<Button x:Name = "Add" Content = "Add" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "291,406,0,0" Click = "Add_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Name" VerticalAlignment = "Top"
Margin = "233,280,0,0" Width = "52"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,274,0,0" Width = "370"/>
<TextBlock x:Name = "textBlock1" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Age" VerticalAlignment = "Top"
Margin = "233,342,0,0" Width = "52"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,336,0,0" Width = "191"/>
<TextBlock x:Name = "textBlock2" HorizontalAlignment = "Left"
Margin = "290,468,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "324" Height = "131"/>
</Grid>
</Page>ด้านล่างนี้คือการใช้งาน C # สำหรับเหตุการณ์และ SQLite database.
using SQLite.Net.Attributes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSQLiteDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
string path;
SQLite.Net.SQLiteConnection conn;
public MainPage(){
this.InitializeComponent();
path = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path,
"db.sqlite");
conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);
conn.CreateTable<Customer>();
}
private void Retrieve_Click(object sender, RoutedEventArgs e) {
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}
textBlock2.Text = "ID: " + id + "\nName: " + name + "\nAge: " + age;
}
private void Add_Click(object sender, RoutedEventArgs e){
var s = conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});
}
}
public class Customer {
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
public string Name { get; set; }
public string Age { get; set; }
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นหน้าต่างต่อไปนี้

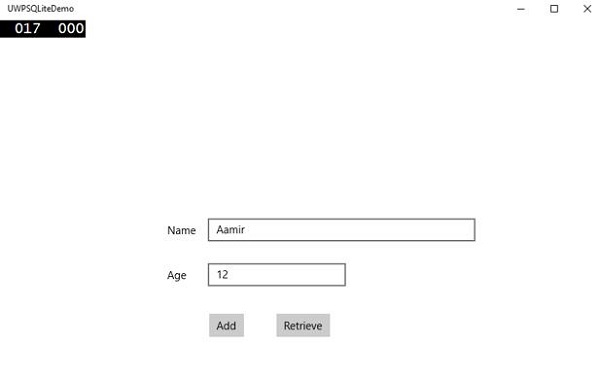
ป้อนไฟล์ Name และ Age แล้วคลิกไฟล์ Add ปุ่ม.

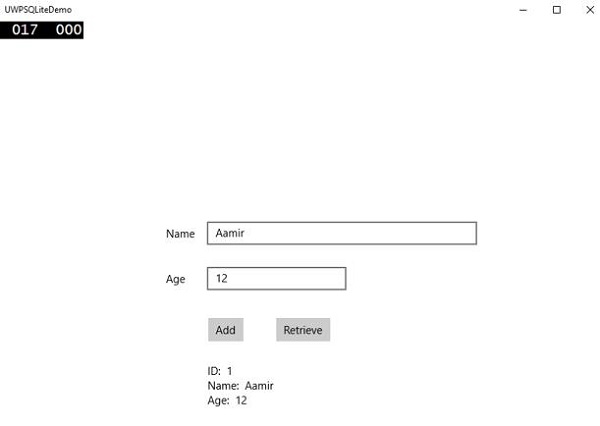
ตอนนี้คลิกที่ไฟล์ Retrieveปุ่ม. คุณจะเห็นข้อมูลต่อไปนี้ในไฟล์Text Block.

ฟิลด์ ID คือฟิลด์คีย์หลักและฟิลด์เพิ่มอัตโนมัติซึ่งระบุไว้ในคลาสลูกค้า
[PrimaryKey, AutoIncrement]
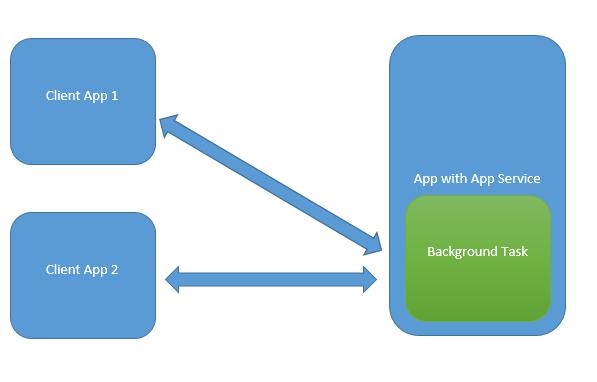
public int Id { get; set; }การสื่อสารระหว่างแอปกับแอปหมายความว่าแอปพลิเคชันของคุณสามารถพูดหรือสื่อสารกับแอปพลิเคชันอื่นที่ติดตั้งบนอุปกรณ์เดียวกันได้ นี่ไม่ใช่คุณสมบัติใหม่ในแอปพลิเคชัน Universal Windows Platform (UWP) และยังมีให้ใน Windows 8.1
ใน Windows 10 มีการแนะนำวิธีการใหม่ ๆ และปรับปรุงใหม่เพื่อสื่อสารระหว่างแอปพลิเคชันบนอุปกรณ์เดียวกันได้อย่างง่ายดาย การสื่อสารระหว่างสองแอพสามารถทำได้ด้วยวิธีต่อไปนี้ -
- แอปพลิเคชันหนึ่งเปิดตัวแอปอื่นพร้อมข้อมูลบางส่วน
- แอพแลกเปลี่ยนข้อมูลโดยไม่ต้องเปิดตัวอะไรเลย
ข้อได้เปรียบหลักของการสื่อสารระหว่างแอปกับแอปคือคุณสามารถแบ่งแอปพลิเคชันออกเป็นชิ้นเล็ก ๆ ซึ่งสามารถดูแลปรับปรุงและใช้งานได้ง่าย
เตรียมแอปของคุณให้พร้อม
หากคุณทำตามขั้นตอนที่ระบุด้านล่างแอปพลิเคชันอื่น ๆ สามารถเปิดแอปพลิเคชันของคุณได้
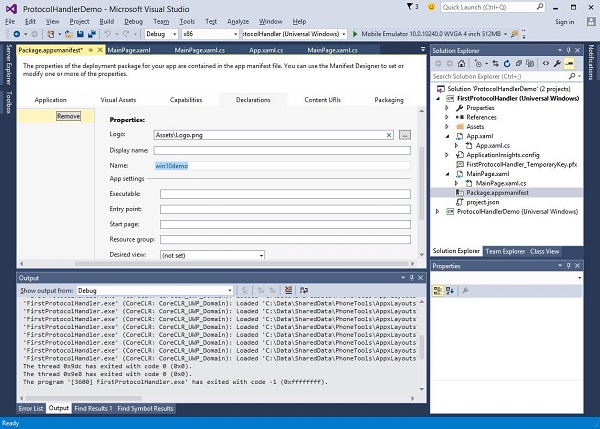
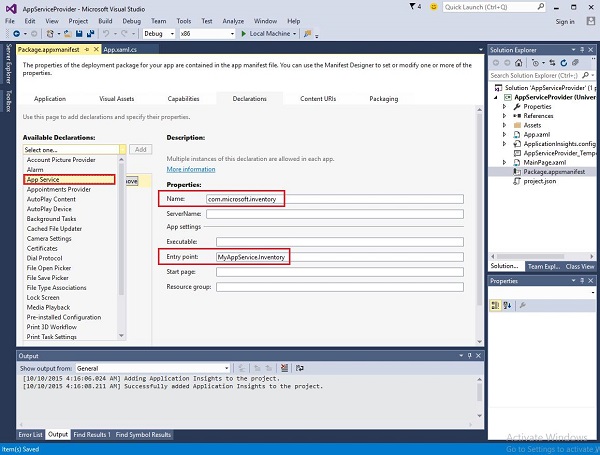
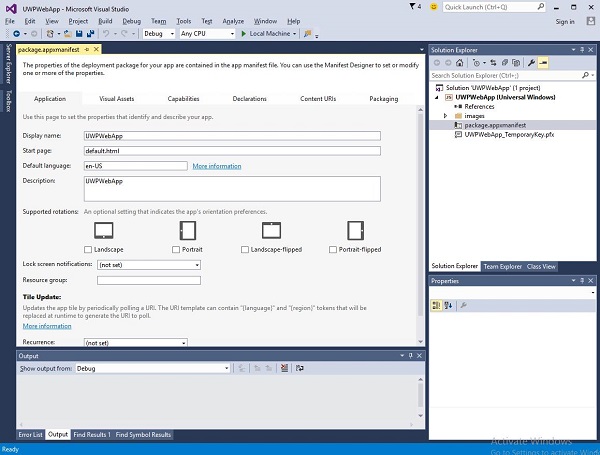
เพิ่มการประกาศโปรโตคอลในรายการแพ็กเกจแอปพลิเคชัน
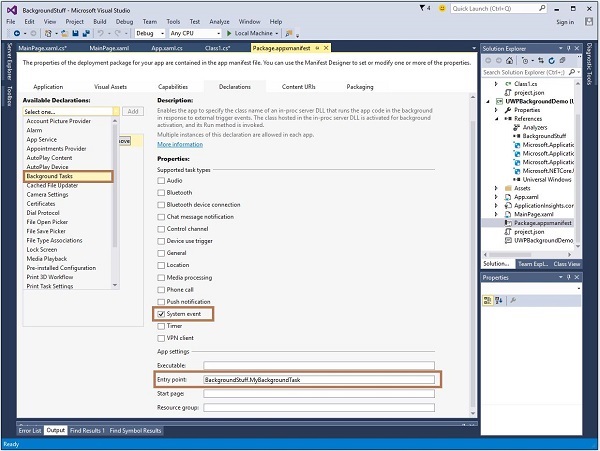
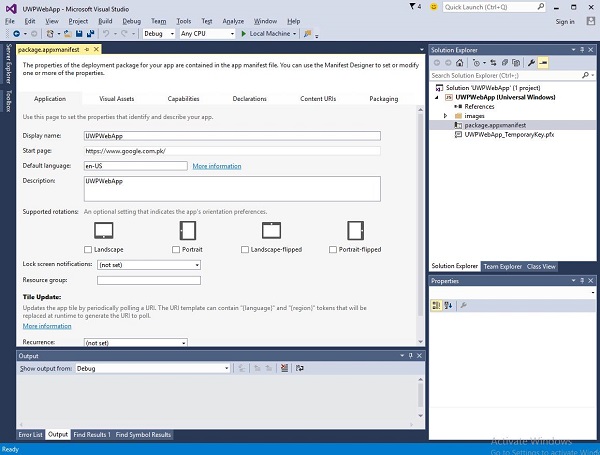
ดับเบิลคลิกที่ไฟล์ Package.appxmanifest ซึ่งมีอยู่ใน Solution Explorer ดังที่แสดงด้านล่าง
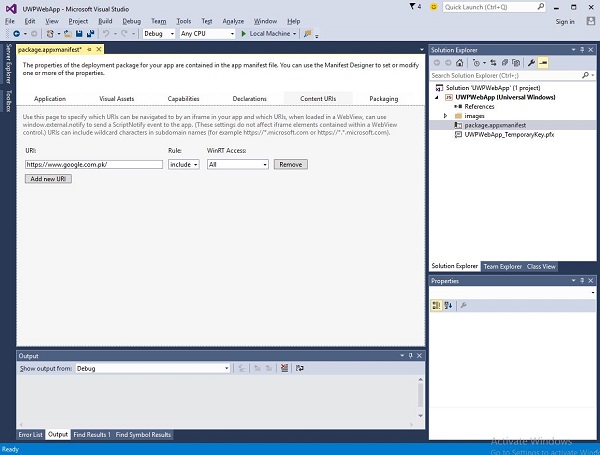
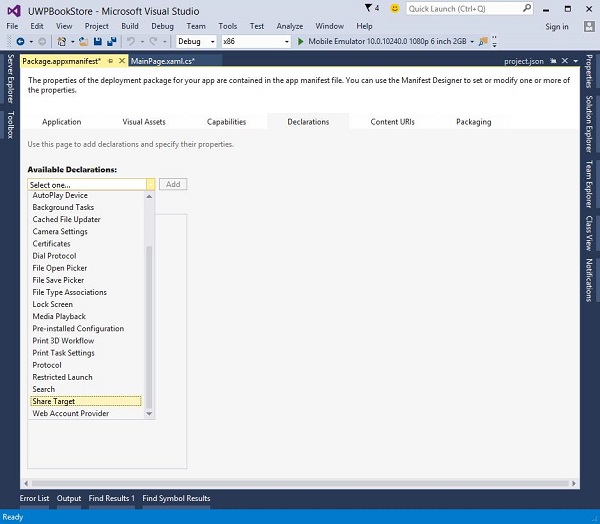
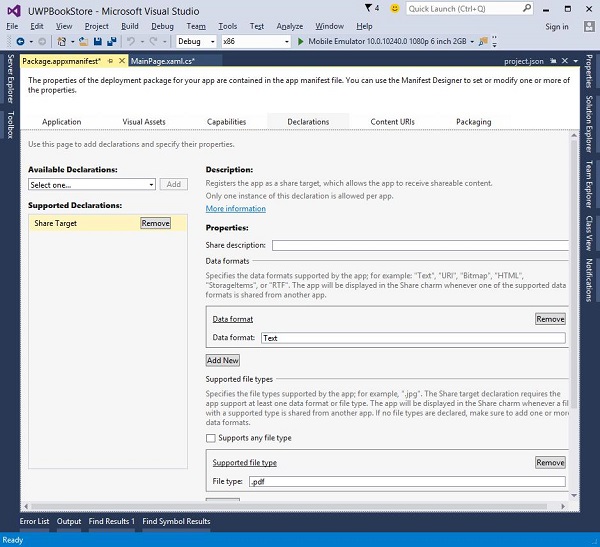
ไปที่ไฟล์ Declaration และเขียนชื่อของโปรโตคอลตามที่แสดงด้านล่าง

ขั้นตอนต่อไปคือการเพิ่มไฟล์ activation รหัสเพื่อให้แอปสามารถตอบสนองได้อย่างเหมาะสมเมื่อเปิดใช้งานโดยแอปพลิเคชันอื่น
ในการตอบสนองต่อการเปิดใช้งานโปรโตคอลเราจำเป็นต้องลบล้างไฟล์ OnActivatedวิธีการของคลาสการเปิดใช้งาน ดังนั้นเพิ่มรหัสต่อไปนี้ในApp.xaml.cs ไฟล์.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null){
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null){
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null){
// When the navigation stack isn't restored, navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}ในการเปิดแอปพลิเคชันคุณสามารถใช้ไฟล์ Launcher.LaunchUriAsync ซึ่งจะเปิดแอปพลิเคชันด้วยโปรโตคอลที่ระบุในวิธีนี้
await Windows.System.Launcher.LaunchUriAsync(new Uri("win10demo:?SomeData=123"));ให้เราเข้าใจสิ่งนี้ด้วยตัวอย่างง่ายๆที่เรามีแอปพลิเคชัน UWP สองตัว ProtocolHandlerDemo และ FirstProtocolHandler.
ในตัวอย่างนี้ไฟล์ ProtocolHandlerDemo แอปพลิเคชันมีปุ่มเดียวและเมื่อคลิกที่ปุ่มจะเปิดไฟล์ FirstProtocolHandler ใบสมัคร
รหัส XAML ในแอปพลิเคชัน ProtocolHandlerDemo ซึ่งมีปุ่มเดียวอยู่ด้านล่าง
<Page
x:Class = "ProtocolHandlerDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProtocolHandlerDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "LaunchButton" Content = " Launch First Protocol App"
FontSize = "24" HorizontalAlignment = "Center"
Click = "LaunchButton_Click"/>
</Grid>
</Page>ด้านล่างนี้คือรหัส C # ซึ่งจะใช้เหตุการณ์การคลิกปุ่ม
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ProtocolHandlerDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
private async void LaunchButton_Click(object sender, RoutedEventArgs e) {
await Windows.System.Launcher.LaunchUriAsync(new
Uri("win10demo:?SomeData=123"));
}
}
}ตอนนี้ให้เราดูใน FirstProtocolHandlerตารางใบสมัคร ด้านล่างนี้คือรหัส XAML ที่สร้างบล็อกข้อความด้วยคุณสมบัติบางอย่าง
<Page
x:Class = "FirstProtocolHandler.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:FirstProtocolHandler"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text = "You have successfully launch First Protocol Application"
TextWrapping = "Wrap" Style = "{StaticResource SubtitleTextBlockStyle}"
Margin = "30,39,0,0" VerticalAlignment = "Top" HorizontalAlignment = "Left"
Height = "100" Width = "325"/>
</Grid>
</Page>การใช้งาน C # ของ App.xaml.cs ไฟล์ที่ OnActicatedถูกลบล้างดังแสดงด้านล่าง เพิ่มรหัสต่อไปนี้ภายในคลาส App ในไฟล์App.xaml.cs ไฟล์.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null) {
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null) {
// Create a Frame to act as the navigation context and navigate to
the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null) {
// When the navigation stack isn't restored navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}เมื่อคุณคอมไพล์และรันไฟล์ ProtocolHandlerDemo แอปพลิเคชันบนโปรแกรมจำลองคุณจะเห็นหน้าต่างต่อไปนี้

ตอนนี้เมื่อคุณคลิกที่ปุ่มมันจะเปิดไฟล์ FirstProtocolHandler ใบสมัครตามที่แสดงด้านล่าง

Windows ถูกนำไปใช้ทั่วโลกในตลาดที่แตกต่างกันและสำหรับผู้ชมเป้าหมายที่แตกต่างกันไปในวัฒนธรรมภูมิภาคหรือภาษา การแปลเป็นภาษาท้องถิ่นคือการแปลทรัพยากรของแอปพลิเคชันเป็นเวอร์ชันที่แปลเป็นภาษาท้องถิ่นสำหรับวัฒนธรรมเฉพาะที่แอปพลิเคชันรองรับ
เมื่อคุณพัฒนาแอปพลิเคชันในภาษาเดียวหมายความว่าคุณกำลัง จำกัด ธุรกิจและลูกค้าของคุณ หากคุณต้องการเพิ่มฐานลูกค้าซึ่งจะเพิ่มธุรกิจของคุณด้วยแอปพลิเคชันของคุณจะต้องพร้อมใช้งานและเข้าถึงได้ทั่วโลก การแปลผลิตภัณฑ์ของคุณให้คุ้มค่าเป็นหนึ่งในวิธีที่ดีที่สุดและประหยัดที่สุดในการเข้าถึงลูกค้าได้มากขึ้น
ใน Windows 10 แอปพลิเคชันที่ปรับให้เข้ากับท้องถิ่นได้นั้นสร้างได้ง่ายมาก resx ซึ่งเป็นวิธีที่ง่ายที่สุดสำหรับการแปล
ให้เราเข้าใจสิ่งนี้ด้วยความช่วยเหลือของตัวอย่างง่ายๆโดยทำตามขั้นตอนที่กล่าวถึงด้านล่างทั้งหมด
การแปลทรัพยากร UI
คุณสามารถใส่ทรัพยากรสตริงสำหรับ UI ของคุณลงในทรัพยากร (resw) แทนที่จะใส่ไว้ในโค้ดหรือมาร์กอัปโดยตรงจากนั้นคุณสามารถอ้างอิงสตริงเหล่านั้นจากโค้ดหรือมาร์กอัปของคุณ ทำตามขั้นตอนด้านล่างเพื่อเพิ่มสตริงให้กับไฟล์ทรัพยากร
สร้างแอปพลิเคชัน Universal Windows Platform (UWP) ใหม่
ใน Solution Explorerคลิกขวาที่โปรเจ็กต์แล้วเลือก Add > New Folder.

เปลี่ยนชื่อโฟลเดอร์ใหม่เป็น "Strings".
คลิกขวาที่ไฟล์ Strings โฟลเดอร์และเพิ่มโฟลเดอร์ใหม่ที่มีชื่อ "en-US". เหล่านี้จะถูกตั้งชื่ออนุสัญญาที่เฉพาะเจาะจงกับภาษาและประเทศ / ภูมิภาคชื่อและมันสามารถพบได้ในการสนับสนุนภาษาแห่งชาติ (NLS) อ้างอิง API msdn.microsoft.comหน้า
คลิกขวาที่ไฟล์ en-US โฟลเดอร์และเลือก Add > New Item….

- กล่องโต้ตอบต่อไปนี้จะเปิดขึ้น

เลือก "Resources File (.resw)" แล้วคลิกไฟล์ Add ปุ่ม.
ตอนนี้ให้เราไปที่ไฟล์ XAML และเพิ่มตัวควบคุม Hub พร้อมคุณสมบัติบางอย่างดังที่แสดงด้านล่าง
<Page
x:Class = "UWPLocalizationDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLocalizationDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub x:Name = "textBlock" x:Uid = "HubControl" Background = "Black"
Foreground = "White" Header = "Localization Demo"/>
</Grid>
</Page>x:Uid = "HubControl" เป็นตัวระบุที่ใช้สำหรับการแปล
ตอนนี้เมื่อรวบรวมและดำเนินการโค้ดด้านบนคุณจะเห็นหน้าต่างต่อไปนี้
ข้อมูลทั้งหมดที่เกี่ยวข้องกับ Hub เช่น Header, Foreground และสีพื้นหลังถูกตั้งค่าใน XAML

ตอนนี้เพิ่มข้อมูลบางส่วนใน Resource.resw ไฟล์ในไฟล์ Strings/en-US ตามที่แสดงด้านล่าง

คุณต้องเชื่อมโยงทุกตัวควบคุมที่ต้องการข้อความที่แปลเป็นภาษาท้องถิ่นกับไฟล์.reswไฟล์. คุณสามารถทำได้โดยใช้ไฟล์x:Uid แอตทริบิวต์ในองค์ประกอบ XAML ของคุณเช่นนี้ -
x:Uid = "HubControl" ใช้ใน resw ไฟล์เพื่อกำหนดสตริงสำหรับสีส่วนหัวพื้นหน้าและพื้นหลัง
ตอนนี้เมื่อคุณรวบรวมและเรียกใช้แอปพลิเคชันของคุณบนโปรแกรมจำลองคุณจะเห็นหน้าต่างต่อไปนี้ คุณจะเห็นได้ว่าค่าสีส่วนหัวพื้นหน้าและพื้นหลังถูกเลือกจากไฟล์Resources.resw ไฟล์.

คุณสามารถเพิ่มอื่น ๆ Resource.resw ไฟล์สำหรับภาษาอื่น ๆ เช่นฝรั่งเศสเยอรมันและญี่ปุ่นเป็นต้นด้วยตนเองเช่นเดียวกับที่เราทำสำหรับภาษาอังกฤษ - สหรัฐอเมริกา แต่ Microsoft ยังมี Multilingual App Toolkit ด้วยความช่วยเหลือซึ่งคุณสามารถแปลไฟล์ Resource.resw ในภาษาอื่น ๆ
ไปที่ไฟล์ Tools > Extensions และอัปเดตเมนูและค้นหาไฟล์ Multilingual app ชุดเครื่องมือ

ดาวน์โหลดและติดตั้งชุดเครื่องมือนี้ เมื่อการติดตั้งเสร็จสิ้นให้รีสตาร์ท Visual Studio และเปิดโครงการเดียวกัน
ตอนนี้เปิดใช้งานชุดเครื่องมือนี้จากไฟล์ Tools > Multilingual App ตัวเลือกเมนู Toolkit

ตอนนี้คุณสามารถเพิ่มคำแปลสำหรับภาษาอื่น ๆ
คลิกขวาที่โครงการในไฟล์ Solution Explorer และเลือก Multilingual App Toolkit > Add Translation ตัวเลือกภาษาจากเมนู

ดังต่อไปนี้ Translation Languagesกล่องโต้ตอบจะเปิดขึ้น คุณสามารถเลือกภาษาใดก็ได้ที่คุณต้องการเพื่อแปลแอปพลิเคชันของคุณสำหรับวัฒนธรรมเหล่านั้น

ให้เราเลือก German ภาษาแล้วคลิกไฟล์ OK ปุ่ม.

คุณยังสามารถดูว่าไฟล์ Resources.resw ไฟล์ถูกสร้างขึ้นภายในโฟลเดอร์ Strings\de.
ตอนนี้คุณจะเห็นว่าอีก MultiLingualResources จะถูกเพิ่มเข้าไปในไฟล์ *.xlfไฟล์. ดับเบิลคลิกที่ไฟล์นี้ซึ่งจะเปิดไฟล์Multilingual บรรณาธิการเพื่อตรวจสอบและตรวจสอบสตริงที่แปลและทำการเปลี่ยนแปลงบางอย่างหากจำเป็น

ทำการเปลี่ยนแปลงและตรวจสอบว่าสีพื้นหลังเปลี่ยนเป็นสีน้ำตาลหรือไม่และข้อความส่วนหัวได้รับการแปลเป็นภาษาเยอรมันอย่างถูกต้อง
ดังตัวอย่างข้างต้นสีพื้นหลังของ Hub ได้เปลี่ยนจากสีน้ำเงินเป็นสีน้ำตาลและสีพื้นหน้ายังคงเหมือนเดิม
ตอนนี้เปิดไฟล์ Resources.reswซึ่งอยู่ภายในไฟล์ Strings\de โฟลเดอร์

คุณจะเห็นว่ามีการกล่าวถึงเพียงสองสตริงที่นี่เนื่องจากเราไม่ได้เปลี่ยนสีพื้นหน้าในโปรแกรมแก้ไขหลายภาษา
หากต้องการตรวจสอบเวอร์ชันที่แปลเป็นภาษาท้องถิ่นของแอปพลิเคชันของคุณให้เปลี่ยนวัฒนธรรมของเครื่องของคุณ ในการเปลี่ยนวัฒนธรรมของเครื่องของคุณให้ทำตามขั้นตอนที่กำหนด
- ให้เราไปที่การตั้งค่าพีซีและเลือกเวลาและภาษา

จากบานหน้าต่างด้านซ้ายเลือก Regions & language และคลิกที่ไฟล์ Add a language.

เลือก Deutsch German ภาษาดังที่แสดงด้านบนซึ่งจะเปิดกล่องโต้ตอบอื่น

ตอนนี้เลือก German (Germany) และปิดกล่องโต้ตอบนี้

- กำหนดให้ Deutsch เป็นภาษาเริ่มต้น
- ตอนนี้เรียกใช้แอปพลิเคชันของคุณมันจะแสดงหน้าต่างต่อไปนี้

- ตอนนี้คุณสามารถเห็นผลลัพธ์ของแอปพลิเคชันของคุณเป็นภาษาเยอรมัน
ในอดีต Windows มีสภาพแวดล้อมที่ผู้ใช้สามารถเรียกใช้หลายแอปพลิเคชันพร้อมกัน ผู้ใช้สามารถสลับไปมาระหว่างแอพพลิเคชั่นต่างๆได้อย่างง่ายดาย รุ่นนี้ใช้งานได้ไม่ดีกับโทรศัพท์หรือแท็บเล็ตที่โดยทั่วไปการใช้งานจะเน้นไปที่แอปพลิเคชันเดียว
หนึ่งในความท้าทายที่สำคัญที่สุดที่โปรแกรมเมอร์แอปพลิเคชัน Windows 8 Store ต้องเผชิญคือการจัดการและทำความเข้าใจวงจรชีวิตของแอปพลิเคชัน หากคุณได้สร้างแอปพลิเคชัน Windows phone สิ่งนี้ส่วนใหญ่จะคุ้นเคย
ภายใต้ Windows 8 ระบบปฏิบัติการจะจัดการอายุการใช้งานของแอปพลิเคชันและในขณะที่ผู้ใช้สามารถยุติแอปพลิเคชันได้โดยทั่วไปแล้วผู้ใช้จะเปิดแอปพลิเคชันใหม่โดยไม่ได้ยุติแอปพลิเคชันที่กำลังทำงานอยู่โดยไม่รู้ตัว
แพลตฟอร์ม Universal Windows (UWP) สำหรับ Windows 10 ช่วยแก้ปัญหาเหล่านี้โดยนำเสนอสิ่งดีๆให้กับผู้ใช้เดสก์ท็อปเพื่อให้แอปพลิเคชั่นหลายตัวสามารถทำงานได้ด้วยประสบการณ์หลายหน้าต่าง
แอปพลิเคชัน Windows สามารถมีอยู่ในสามสถานะในระดับพื้นฐานดังที่แสดงด้านล่าง
Running
Suspended
Terminate

เมื่อผู้ใช้เปิด / เปิดใช้งานแอปพลิเคชันใด ๆ ผู้ใช้จะเข้าสู่ไฟล์ running สถานะ.
สามารถระงับแอปพลิเคชันได้หากผู้ใช้ไม่ได้ใช้งานและไม่ได้อยู่เบื้องหน้าอีกต่อไป
จากสถานะถูกระงับแอปพลิเคชันสามารถดำเนินการต่อแอปพลิเคชันนั้นต่อหรือยุติระบบปฏิบัติการเพื่อเรียกคืนทรัพยากรระบบ
การเปลี่ยนสถานะของกระบวนการ
สิ่งสำคัญคือต้องเข้าใจการเปลี่ยนสถานะของกระบวนการในแอปพลิเคชันที่ทำงานอยู่ เมื่อผู้ใช้เปิดแอปพลิเคชันครั้งแรกหน้าจอเริ่มต้นจะแสดงขึ้นจากนั้นแอปพลิเคชันจะเริ่มทำงาน

The process can be explained as follows −
When the application is suspending, your app gets five seconds to handle that suspended event.
When the application is suspended, absolutely no code runs and no resources are allocated.
When it resumes, the app is notified that it has resumed. If you are coming from a suspended state, you need to take no action.
Under memory pressure, it is possible for your application to be terminated.
Remember that you will not be notified at that point, and so any saving you do, you have to do when you enter into the suspended application state.
When the application transits back and forth between Running and Suspended states, fire suspending and resuming events respectively.
Sometimes, you need to save data. Then you have to call asynchronous methods as shown below.
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}Let us study an example in which controls are added as shown in the below given XAML file.
<Page
x:Class = "UWPLifeCycleDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLifeCycleDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Details" />
<StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left"
Margin = "12,64,0,0">
<TextBox Header = "First Name" Text = "{Binding FirstName,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Width = "200" />
<TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<Button Margin = "0,12">Submit</Button>
</StackPanel>
</Grid>
</Page>Given below is the C# code in which the Suspend and Resume events are implemented. The current data will be stored in the suspend event in local settings and then the data will be retrieved in the resume event from local settings as shown below.
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace UWPLifeCycleDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page{
var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
public MainPage() {
this.InitializeComponent();
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
}
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
}
public abstract class BindableBase : INotifyPropertyChanged {
private string _FirstName = default(string);
public string FirstName {
get { return _FirstName; }
set { Set(ref _FirstName, value); }
}
private string _LastName = default(string);
public string LastName {
get { return _LastName; }
set { Set(ref _LastName, value); }
}
private string _Email = default(string);
public string Email {
get { return _Email; }
set { Set(ref _Email, value); }
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName]string propertyName = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void Set<T>(ref T storage, T value,
[CallerMemberName()]string propertyName = null){
if (!object.Equals(storage, value)){
storage = value;
RaisePropertyChanged(propertyName);
}
}
}
}When the above code is compiled and executed, you will see the following window. Now write the desired information.

Let us go to the Lifecycle Events dropdown menu and select suspended. Now your application will be suspended and the desired information will be stored in local settings. See the screenshot given below.

Now, when you want to resume your application, select the option Resume from the Lifecycle Events menu.

Now you will see that the stored information is retrieved from local settings and the application is resumed at the same state from which it was suspended.

The Universal Windows Platform (UWP) introduces new mechanisms, which allow the applications to perform some functionality while the application is not running in the foreground. UWP also increases the ability of the applications to extend their execution time in the background for Background Tasks and Triggers. Background execution is the real complementary tail to the application lifecycle.
Important features of Background Tasks are −
A background task is triggered by a system or time event and can be constrained by one or more conditions.
When a background task is triggered, its associated handler runs and performs the work of the background task.
A background task can run even when the app that registered the background task is suspended.
They are part of the standard application platform and essentially provide an app with the ability to register for a system event (trigger). When that event occurs, they run a predefined block of code in the background. System triggers include events such as changes in network connectivity or the system time zone.
Background Execution is not guaranteed, so it is not suitable for critical functions and features.
The OS has a limitation as to how many background tasks can run at the same time. So even when trigger is fired and conditions are met, the task can still not run.
Create and Register Background Task
Create a background task class and register it to run when your app is not in the foreground. You can run code in the background by writing classes that implement the IBackgroundTask interface. The following sample code shows a very basic starting point for a background task class.
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance){
// write code
}
}You can request access for background task as follows.
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access) {
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}To build and register the background task, use the following code.
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
task.Register();
await trigger.RequestAsync();Let us understand a simple example of background task by following all the below given steps.
Create a new blank UWP project ‘UWPBackgroundDemo’ and add one button in the XAML file.
<Page
x:Class = "UWPBackgroundDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBackgroundDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "button" Content = "Button"
HorizontalAlignment = "Left" Margin = "159,288,0,0"
VerticalAlignment = "Top" Click = "button_Click"/>
</Grid>
</Page>Given below is the button click event implementation in which the background task is registered.
using System;
using Windows.ApplicationModel.Background;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBackgroundDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e) {
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access){
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
var condition = new SystemCondition(SystemConditionType.InternetAvailable);
task.Register();
await trigger.RequestAsync();
}
}
}Now create another project, but this time select Windows Runtime Component (Universal Windows) from the menu and give the name Background stuff to this project.

Given below is the C# code. which contains MyBackgroundTask class implantation and it will run the background task.
using Windows.ApplicationModel.Background;
using Windows.UI.Notifications;
namespace BackgroundStuff {
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
SendToast("Hi this is background Task");
}
public static void SendToast(string message) {
var template = ToastTemplateType.ToastText01;
var xml = ToastNotificationManager.GetTemplateContent(template);
var elements = xml.GetElementsByTagName("Test");
var text = xml.CreateTextNode(message);
elements[0].AppendChild(text);
var toast = new ToastNotification(xml);
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
}
}To make this project accessible in the UWPBackgroundDemo project, right click on References > Add References in Solution Explorer and add BackgroundStuff project.

Now, let us go to the Package.appxmanifest file of UWPBackgroundDemo project and add the following information in Declarations tab.

First build the Background stuff project, then build and execute the UWPBackgroundDemo project.
When the above code is compiled and executed, you will see the following window.

When you click the button, it will run the background task and will show a notification at the right end of your window.
In this chapter, we will be learning about how UWP apps can help or provide services to another Universal Windows Platform (UWP) applications. Actually, this chapter is an extension of the chapter Background execution and is a special case of it.
In Windows 10, an app service is a way or mechanism for an app to provide services to other apps.
An app service works in the form of a background task.
Foreground apps can call an app service in another app to perform tasks in the background.

App services are like web services but app services are used on Windows 10 device.
Universal Windows Platform (UWP) applications can interact with another UWP application in various ways −
- URI association using LaunchUriAsync
- File association using LaunchFileAsync
- Launch for results using LaunchUriForResultsAsync
- App services
The first three ways are used when both the applications are foreground, but the App services are used in background task and in that case client application must be in foreground and available to use App service.
App services are very beneficial in applications where non-visual services are provided e.g. a bar code scanner in which a foreground app will take the image and send those bytes to the app services to identify the bar code.
To understand all these concepts, let us create a new UWP project with the name AppServiceProvider in Microsoft Visual Studio 2015.
Now in the Package.appmenifest file, add the following information.

To create an app service, which can be invoked by foreground applications, let us add a new Windows Runtime Component project to the solution with MyAppService name, because app services are implemented as a background task.
Add a reference to the MyAppService project in the AppServiceProvider project.
Now delete the class1.cs file from MyAppService project and add a new class with the inventory name, which will implement the IBackgrounTask interface.
The IBackgrounTask interface has only one method “Run” which needs to be implemented for background Task.
public sealed class Inventory : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
}
}When the background task is created, Run() method is called and when Run method completes, then background tasks are terminated. To stay upto a background task, to serve requests, the code takes a deferral.
The app services code is in OnRequestedReceived(). In this example, an index for an inventory item passes to the service, to retrieve the name and the price of the specified inventory item.
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
// Get a deferral because we use an awaitable API below to respond to the message
}Given below is the complete implementation of Inventory class in C#.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Windows.ApplicationModel.AppService;
using Windows.ApplicationModel.Background;
using Windows.Foundation.Collections;
namespace MyAppService{
public sealed class Inventory : IBackgroundTask {
private BackgroundTaskDeferral backgroundTaskDeferral;
private AppServiceConnection appServiceconnection;
private String[] inventoryItems = new string[] { "Robot vacuum", "Chair" };
private double[] inventoryPrices = new double[] { 129.99, 88.99 };
public void Run(IBackgroundTaskInstance taskInstance) {
this.backgroundTaskDeferral = taskInstance.GetDeferral();
taskInstance.Canceled += OnTaskCanceled;
var details = taskInstance.TriggerDetails as AppServiceTriggerDetails;
appServiceconnection = details.AppServiceConnection;
appServiceconnection.RequestReceived += OnRequestReceived;
}
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
var messageDeferral = args.GetDeferral();
ValueSet message = args.Request.Message;
ValueSet returnData = new ValueSet();
string command = message["Command"] as string;
int? inventoryIndex = message["ID"] as int?;
if (inventoryIndex.HasValue &&
inventoryIndex.Value >= 0 &&
inventoryIndex.Value < inventoryItems.GetLength(0)) {
switch (command) {
case "Price": {
returnData.Add("Result", inventoryPrices[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
case "Item": {
returnData.Add("Result", inventoryItems[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
default: {
returnData.Add("Status", "Fail: unknown command");
break;
}
} else {
returnData.Add("Status", "Fail: Index out of range");
}
}
await args.Request.SendResponseAsync(returnData);
messageDeferral.Complete();
}
private void OnTaskCanceled(IBackgroundTaskInstance sender,
BackgroundTaskCancellationReason reason){
if (this.backgroundTaskDeferral != null) {
// Complete the service deferral.
this.backgroundTaskDeferral.Complete();
}
}
}
}Let us create a client app by adding a new blank UWP project ClientApp and add one button, one text box and two textblocks as shown below in the XAML file.
<Page
x:Class = "ClientApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ClientApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment = "Left" Text = "Enter Item No."
Margin = "52,40,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
<Button x:Name = "button" Content = "Get Info" HorizontalAlignment = "Left"
Margin = "255,96,0,0" VerticalAlignment = "Top" Click = "button_Click"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Margin = "52,96,0,0"
TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "168"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "52,190,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
</Grid>
</Page>Given below is the button-click event implementation in which App services are requested.
using System;
using Windows.ApplicationModel.AppService;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ClientApp {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private AppServiceConnection inventoryService;
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e){
// Add the connection.
if (this.inventoryService == null) {
this.inventoryService = new AppServiceConnection();
this.inventoryService.AppServiceName = "com.microsoft.inventory";
this.inventoryService.PackageFamilyName =
"bb1a8478-8005-46869923-e525ceaa26fc_4sz2ag3dcq60a";
var status = await this.inventoryService.OpenAsync();
if (status != AppServiceConnectionStatus.Success) {
button.Content = "Failed to connect";
return;
}
}
// Call the service.
int idx = int.Parse(textBox.Text);
var message = new ValueSet();
message.Add("Command", "Item");
message.Add("ID", idx);
AppServiceResponse response = await
this.inventoryService.SendMessageAsync(message);
string result = "";
if (response.Status == AppServiceResponseStatus.Success) {
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result = response.Message["Result"] as string;
}
}
message.Clear();
message.Add("Command", "Price");
message.Add("ID", idx);
response = await this.inventoryService.SendMessageAsync(message);
if (response.Status == AppServiceResponseStatus.Success){
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result += " : Price = " + "$"+ response.Message["Result"] as string;
}
}
textBlock.Text = result;
}
}
}ในการเรียกใช้แอปพลิเคชันนี้คุณจะต้องตั้งค่าไฟล์ ClientApp โครงการเพื่อเป็นโครงการเริ่มต้นใน Solution Explorer จากนั้นปรับใช้โซลูชันนี้จาก Build > Deploy วิธีการแก้.

เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นหน้าต่างต่อไปนี้ ในบริการแอพเราเพิ่งเพิ่มข้อมูลสองรายการ ดังนั้นคุณสามารถป้อน 0 หรือ 1 เพื่อรับข้อมูลของรายการเหล่านั้น

เมื่อคุณป้อน 0 และคลิกปุ่มมันจะเรียกใช้บริการแอพเป็นงานพื้นหลังและจะแสดงข้อมูลรายการบนไฟล์ textblock.
ใน Windows 10 ผู้พัฒนาสามารถสร้างแอปพลิเคชัน Universal Windows Platform (UWP) ได้ง่ายมากและโฮสต์เว็บไซต์ของตนบนแอปพลิเคชันนั้นซึ่งสามารถเผยแพร่ไปยัง Windows Store เพื่อดาวน์โหลดได้
ข้อดี
ด้วยคุณสมบัติใหม่นี้ใน Windows 10 นักพัฒนาเว็บสามารถแปลงส่วนประกอบของเว็บไซต์เป็นแอพ Windows ได้อย่างง่ายดาย
อย่างไรก็ตามส่วนประกอบเหล่านั้นทั้งหมดจะยังคงโฮสต์จากระยะไกลบนเว็บเซิร์ฟเวอร์ของตนเอง
นอกจากนี้พวกเขายังสามารถเข้าถึง API สากลซึ่งจะช่วยให้นักพัฒนาสามารถเข้าถึงสิ่งดีๆเช่นการแจ้งเตือนกล้องปฏิทิน Cortana และอื่น ๆ
Microsoft หวังว่าคุณสมบัติและความสามารถนี้จะดึงดูดนักพัฒนาให้เขียนแอพสำหรับแพลตฟอร์ม Windows 10 ได้มากขึ้นซึ่งรวมถึง
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens และอุปกรณ์อื่น ๆ
ปัจจุบันคุณลักษณะนี้มีปัญหาเพียงประการเดียวนั่นคือความปลอดภัย เห็นได้ชัดว่า Microsoft ต้องการแก้ไขปัญหานี้โดยเร็วที่สุด
ให้เราเข้าใจด้วยความช่วยเหลือของตัวอย่างที่เราจะโฮสต์เว็บไซต์และแปลงเว็บไซต์นั้นเป็นแอพ Windows
ทำตามขั้นตอนที่กำหนดด้านล่าง
สร้าง Universal Windows Project ใหม่จาก File > New > Project.

เลือก JavaScript > Windows > Universal จากบานหน้าต่างด้านซ้ายของโครงการใหม่และกล่องโต้ตอบ
จากบานหน้าต่างตรงกลางให้เลือก Blank App (Universal Windows).
เขียนในช่องชื่อ UWPWebApp แล้วคลิกไฟล์ OK ปุ่ม.
หากคุณดูที่ไฟล์ Solution Explorer คุณจะเห็นไฟล์และโฟลเดอร์บางส่วน

ลบไฟล์ css, js, WinJS โฟลเดอร์และไฟล์ default.htmlเนื่องจากในตัวอย่างนี้เราเพิ่งโฮสต์เว็บไซต์และเราถือว่าเนื้อหาทั้งหมดอยู่บนเซิร์ฟเวอร์ระยะไกล ดังนั้นเราจึงไม่ต้องการไฟล์ภายในเครื่องส่วนใหญ่
หลังจากลบไฟล์และโฟลเดอร์ดังกล่าวข้างต้นแล้วให้ดับเบิลคลิกที่ไฟล์ package.appxmanifest และคุณจะเห็นหน้าต่างต่อไปนี้

ตอนนี้ระบุ URL ของเว็บไซต์โดยแทนที่ไฟล์ default.htmlในฟิลด์หน้าเริ่มต้นตาม URL เพื่อวัตถุประสงค์ในการสาธิตเราจะใช้ URLhttps://www.google.com.pk/ เว็บไซต์.

ตอนนี้ไปที่ Content URIs และกำหนดกฎและสิทธิ์การเข้าถึงสำหรับเว็บแอปของคุณ

ในฟิลด์ URI ระบุลิงค์เว็บไซต์ของคุณจากนั้นเลือก Include จาก Rule dropdown และ All จาก WinRT Access.
เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นหน้าเริ่มต้นของ Google บนแอปของคุณดังที่แสดงด้านล่าง

อย่างที่เราทราบกันดีอยู่แล้วว่าใน Windows 10 เราสามารถสร้างแอปพลิเคชันที่สามารถสั่งงานและรันบนอุปกรณ์ Windows 10 ได้หลายเครื่อง สมมติว่าเรามีอุปกรณ์ที่แตกต่างกันเหล่านี้และเราต้องการทำให้รู้สึกว่าเป็นแอปพลิเคชันเดียวแม้ว่าจะทำงานบนอุปกรณ์ต่างกันก็ตาม
ใน Universal Windows Platform (UWP) คุณสามารถเรียกใช้แอปพลิเคชันเดียวบนอุปกรณ์ Windows 10 ทั้งหมดและคุณสามารถให้ผู้ใช้รู้สึกว่าเป็นแอปพลิเคชันเดียว นี้เรียกว่าconnecting experience.
คุณสมบัติที่สำคัญของประสบการณ์การเชื่อมต่อ -
Windows 10 เป็นก้าวแรกสู่ยุคของการใช้คอมพิวเตอร์ส่วนบุคคลมากขึ้นซึ่งแอปบริการและเนื้อหาของคุณสามารถเคลื่อนย้ายไปกับคุณในอุปกรณ์ต่างๆได้อย่างราบรื่นและง่ายดาย
ด้วยประสบการณ์การเชื่อมต่อคุณสามารถแบ่งปันข้อมูลและการตั้งค่าส่วนบุคคลที่เกี่ยวข้องกับแอปพลิเคชันนั้นได้อย่างง่ายดายและจะพร้อมใช้งานในทุกอุปกรณ์
ในบทนี้เราจะเรียนรู้ -
ที่ซึ่งข้อมูลที่แชร์หรือการตั้งค่าเหล่านี้จะถูกจัดเก็บเพื่อให้สามารถใช้งานได้บนอุปกรณ์ของคุณสำหรับแอปพลิเคชันนั้น
วิธีการระบุผู้ใช้ ว่าเป็นผู้ใช้เดียวกันซึ่งใช้แอปพลิเคชันเดียวกันบนอุปกรณ์ต่างกัน
Windows 10 ก้าวไปข้างหน้าอย่างกล้าหาญ เมื่อคุณเข้าสู่ระบบ Windows 10 ด้วยบัญชี Microsoft (MSA) หรือด้วยบัญชีองค์กรหรือ (ที่ทำงาน) ของคุณจะถือว่า -
คุณสามารถเข้าถึงบัญชี OneDrive for MSA ได้ฟรีและคุณสามารถเข้าถึง Active Directory (AD) และ Azure Active Directory (AAD) ซึ่งเป็นเวอร์ชันคลาวด์ที่มีบัญชีองค์กรของคุณ
คุณสามารถเข้าถึงแอปพลิเคชันและทรัพยากรต่างๆ
อุปกรณ์และแอพพลิเคชั่นอยู่ในสถานะโรมมิ่งและการตั้งค่า

โรมมิ่งใน Windows 10
เมื่อคุณเข้าสู่ระบบพีซีคุณสามารถตั้งค่ากำหนดบางอย่างเช่นหน้าจอล็อกหรือสีพื้นหลังหรือปรับแต่งการตั้งค่าประเภทต่างๆของคุณ หากคุณมีคอมพิวเตอร์หรืออุปกรณ์มากกว่าหนึ่งเครื่องซึ่งทำงานบน Windows 10 การตั้งค่าและการตั้งค่าของคุณในอุปกรณ์หนึ่งจะถูกซิงโครไนซ์จากระบบคลาวด์เมื่อคุณเข้าสู่ระบบอุปกรณ์อื่นด้วยบัญชีเดียวกัน
ใน Windows 10 เมื่อคุณตั้งค่าหรือปรับแต่งการตั้งค่าแอปพลิเคชันของคุณการตั้งค่าเหล่านี้จะโรมมิ่งด้วย Roaming API ที่มีอยู่ใน UWP เมื่อคุณเรียกใช้แอปพลิเคชันเดิมอีกครั้งบนอุปกรณ์อื่นแอปพลิเคชันจะดึงการตั้งค่าก่อนและนำการตั้งค่าเหล่านั้นไปใช้กับแอปพลิเคชันบนอุปกรณ์นั้น

มีขีด จำกัด 100 KB สำหรับการอัปโหลดข้อมูลโรมมิ่งไปยังระบบคลาวด์ หากเกินขีด จำกัด นี้การซิงโครไนซ์จะหยุดลงและจะทำงานเหมือนโฟลเดอร์ภายในเครื่อง
RoamingSettings API จะแสดงเป็นพจนานุกรมซึ่งแอปพลิเคชันสามารถบันทึกข้อมูลได้
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
// Retrivve value from RoamingSettings
var colorName = roamingSettings.Values["PreferredBgColor"].ToString();
// Set values to RoamingSettings
roamingSettings.Values["PreferredBgColor"] = "Green";เมื่อข้อมูลเปลี่ยนแปลงใน RoamingSettings จากนั้นก็จะยิงไฟล์ DataChanged เหตุการณ์ที่คุณสามารถรีเฟรชการตั้งค่าของคุณ
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}ให้เราดูตัวอย่างซึ่งเราจะกำหนดสีพื้นหลังของแอปพลิเคชันและการตั้งค่าเหล่านี้จะโรมมิ่งด้วย Roaming API ที่มีอยู่ใน UWP
ด้านล่างนี้คือรหัส XAML ซึ่งมีการเพิ่มการควบคุมที่แตกต่างกัน
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>การใช้งาน C # สำหรับ RoamingSettings และเหตุการณ์ต่างๆได้รับด้านล่าง
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นหน้าต่างต่อไปนี้

ให้เราเลือกสีเทาเป็นสีพื้นหลังและปิดแอพนี้
ตอนนี้เมื่อคุณเรียกใช้แอพนี้บนอุปกรณ์นี้หรืออุปกรณ์อื่น ๆ คุณจะเห็นว่าสีพื้นหลังเปลี่ยนเป็นสีเทา นี่แสดงให้เห็นว่าแอปเรียกข้อมูลการเปลี่ยนสีพื้นหลังสำเร็จแล้วRoamingSettings.

ในแอปพลิเคชัน Universal Windows Platform (UWP) การนำทางเป็นโมเดลที่ยืดหยุ่นของโครงสร้างการนำทางองค์ประกอบการนำทางและคุณลักษณะระดับระบบ เปิดใช้งานประสบการณ์ผู้ใช้ที่ใช้งานง่ายหลากหลายสำหรับการย้ายไปมาระหว่างแอพเพจและเนื้อหา
มีสถานการณ์และสถานการณ์บางอย่างที่เนื้อหาและฟังก์ชันทั้งหมดสามารถปรับให้พอดีกับหน้าเดียวได้อย่างง่ายดายและผู้พัฒนาไม่จำเป็นต้องสร้างหลายเพจ อย่างไรก็ตามในแอปพลิเคชันส่วนใหญ่จะใช้หลายเพจสำหรับการโต้ตอบระหว่างเนื้อหาและฟังก์ชันการทำงานที่แตกต่างกัน
เมื่อแอปมีมากกว่าหนึ่งเพจสิ่งสำคัญอย่างยิ่งสำหรับนักพัฒนาในการมอบประสบการณ์การนำทางที่เหมาะสม
แบบจำลองหน้า
โดยทั่วไปในแอปพลิเคชัน Universal Windows Platform (UWP) จะใช้โมเดลการนำทางแบบหน้าเดียว
คุณสมบัติที่สำคัญคือ -
โมเดลการนำทางหน้าเดียวจะเก็บรักษาบริบททั้งหมดของแอปพลิเคชันของคุณและเนื้อหาและข้อมูลเพิ่มเติมไว้ในเฟรมกลาง
คุณสามารถแบ่งเนื้อหาของแอปพลิเคชันของคุณออกเป็นหลายหน้า อย่างไรก็ตามเมื่อย้ายจากหน้าหนึ่งไปยังอีกหน้าหนึ่งแอปพลิเคชันของคุณจะโหลดหน้าดังกล่าวลงในแบบฟอร์มหน้าหลัก
ทั้งหน้าหลักของแอปพลิเคชันของคุณจะไม่ถูกยกเลิกการโหลดหรือไม่มีการโหลดโค้ดและข้อมูลทำให้ง่ายต่อการจัดการสถานะและให้ภาพเคลื่อนไหวการเปลี่ยนระหว่างเพจที่ราบรื่น
การนำทางแบบหลายหน้ายังใช้สำหรับการนำทางระหว่างหน้าหรือหน้าจอต่างๆโดยไม่ต้องกังวลกับบริบทของแอปพลิเคชัน ในการนำทางแบบหลายเพจแต่ละเพจจะมีชุดฟังก์ชันอินเทอร์เฟซผู้ใช้และข้อมูลเป็นต้น
โดยทั่วไปแล้วการนำทางแบบหลายหน้าจะใช้ในหน้าเว็บภายในเว็บไซต์
โครงสร้างการนำทาง
ในการนำทางแบบหลายหน้าแต่ละเพจจะมีชุดฟังก์ชันส่วนต่อประสานผู้ใช้และข้อมูลเป็นต้นของตัวเองตัวอย่างเช่นแอปพลิเคชันรูปภาพอาจมีหน้าเดียวสำหรับถ่ายภาพจากนั้นเมื่อผู้ใช้ต้องการแก้ไขภาพถ่ายก็จะไปยังหน้าอื่น และเพื่อรักษาไลบรารีรูปภาพจะมีหน้าอื่น
โครงสร้างการนำทางของแอปพลิเคชันของคุณกำหนดโดยวิธีการจัดระเบียบหน้าเหล่านี้
ต่อไปนี้เป็นวิธีจัดโครงสร้างการนำทางในแอปพลิเคชันของคุณ -
ลำดับชั้น
ในโครงสร้างการนำทางประเภทนี้
หน้าจะถูกจัดเป็นโครงสร้างเหมือนต้นไม้
เพจย่อยแต่ละเพจมีพาเรนต์เพียงหนึ่งเพจ แต่เพจระดับบนสามารถมีเพจย่อยได้อย่างน้อยหนึ่งเพจ
ในการเข้าถึงเพจย่อยคุณต้องเดินทางผ่านผู้ปกครอง

เพียร์
ในการนำทางประเภทนี้ -
- มีเพจอยู่เคียงข้างกัน
- คุณสามารถเปลี่ยนจากหน้าหนึ่งไปยังอีกหน้าหนึ่งในลำดับใดก็ได้

ในแอพพลิเคชั่นหลายเพจส่วนใหญ่จะใช้โครงสร้างทั้งสองพร้อมกัน หน้าเว็บบางหน้าถูกจัดเรียงเป็นแบบเดียวกันและบางหน้าจะถูกจัดเป็นลำดับชั้น
ให้เราใช้ตัวอย่างที่มีสามหน้า
สร้างแอปพลิเคชัน UWP เปล่าที่มีชื่อ UWPNavigation.
เพิ่มหน้าว่างอีกสองหน้าโดยคลิกขวาที่โครงการใน Solution Explorer และเลือก Add > New Item จากเมนูซึ่งจะเปิดหน้าต่างโต้ตอบต่อไปนี้

เลือกหน้าว่างจากบานหน้าต่างตรงกลางแล้วคลิก Add ปุ่ม.
ตอนนี้เพิ่มอีกหนึ่งหน้าโดยทำตามขั้นตอนที่กำหนดข้างต้น
คุณจะเห็นสามเพจใน Solution Explorer - MainPage, BlankPage1และ BlankPage2.
ระบุด้านล่างคือรหัส XAML สำหรับ MainPage ซึ่งมีการเพิ่มปุ่มสองปุ่ม
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>ด้านล่างคือรหัส C # สำหรับสองปุ่มบน MainPageซึ่งจะนำทางไปยังอีกสองหน้า
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}รหัส XAML สำหรับ blank page 1 ดังแสดงด้านล่าง
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>รหัส C # สำหรับปุ่ม - คลิกที่เหตุการณ์ blank page 1ซึ่งจะไปที่หน้าหลักดังแสดงด้านล่าง
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}ระบุด้านล่างคือรหัส XAML สำหรับ blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>ด้านล่างนี้คือรหัส C # สำหรับเหตุการณ์การคลิกปุ่มบน blank page 2ซึ่งจะไปที่หน้าหลัก
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นหน้าต่างต่อไปนี้

เมื่อคุณคลิกที่ปุ่มใด ๆ มันจะนำคุณไปยังหน้านั้น ๆ ให้เราคลิกที่Go to Page 1 และหน้าต่อไปนี้จะปรากฏขึ้น

เมื่อคุณคลิกที่ปุ่ม 'Go to Main Page'มันจะกลับไปที่หน้าหลัก
ทุกวันนี้คุณจะเห็นแอปพลิเคชั่นมากมายที่รวมเข้ากับบริการเว็บหรืออุปกรณ์อื่น ๆ บนเครือข่าย การดึงเนื้อหาสภาพอากาศออนไลน์ข่าวล่าสุดการสนทนาหรือเกมแบบเพียร์ทูเพียร์เป็นตัวอย่างบางส่วนที่ใช้บริการเครือข่าย แอปเหล่านี้สร้างขึ้นโดยใช้ API เครือข่ายที่หลากหลาย ใน Windows 10 API ระบบเครือข่ายได้รับการปรับปรุงในแง่ของความเร็วและประสิทธิภาพของหน่วยความจำรวมถึงความสามารถและความยืดหยุ่นที่มอบให้กับนักพัฒนา
ความสามารถ
ในการสร้างเครือข่ายคุณต้องเพิ่มองค์ประกอบความสามารถที่เหมาะสมลงในรายการแอปของคุณ หากไม่มีการระบุความสามารถของเครือข่ายในรายการแอปของคุณแอปของคุณจะไม่มีความสามารถในการเชื่อมต่อเครือข่ายและการพยายามเชื่อมต่อกับเครือข่ายจะล้มเหลว
ต่อไปนี้เป็นความสามารถด้านระบบเครือข่ายที่ใช้มากที่สุด
| ส. | ความสามารถและคำอธิบาย |
|---|---|
| 1 | internetClient ให้การเข้าถึงอินเทอร์เน็ตและเครือข่ายขาออกในที่สาธารณะเช่นสนามบินและร้านกาแฟ แอปส่วนใหญ่ที่ต้องใช้อินเทอร์เน็ตควรใช้ความสามารถนี้ |
| 2 | internetClientServer ให้แอปเข้าถึงเครือข่ายขาเข้าและขาออกจากอินเทอร์เน็ตและเครือข่ายในที่สาธารณะเช่นสนามบินและร้านกาแฟ |
| 3 | privateNetworkClientServer ให้แอปเข้าถึงเครือข่ายขาเข้าและขาออกในสถานที่ที่เชื่อถือได้ของผู้ใช้เช่นบ้านและที่ทำงาน |
หากต้องการกำหนดความสามารถอย่างน้อยหนึ่งอย่างในไฟล์ Manifest ของแอปให้ดูที่รูปภาพด้านล่าง

แพลตฟอร์ม Universal Windows (UWP) ประกอบด้วย API เครือข่ายจำนวนมากโดยกำหนดเป้าหมายดังต่อไปนี้ -
- การสอบถามสถานะการเชื่อมต่อของอุปกรณ์และการเชื่อมต่อกับอุปกรณ์เพียร์
- การสื่อสารกับบริการเว็บ REST และ
- การดาวน์โหลดไฟล์มีเดียขนาดใหญ่ในพื้นหลัง
เทคโนโลยีเครือข่าย
ใน Universal Windows Platform (UWP) เทคโนโลยีเครือข่ายต่อไปนี้มีให้สำหรับนักพัฒนาซึ่งสามารถใช้ได้ในหลาย ๆ สถานการณ์
ซ็อกเก็ต
ซ็อกเก็ตใช้เมื่อคุณต้องการสื่อสารกับอุปกรณ์อื่นด้วยโปรโตคอลของคุณเอง
คุณสามารถใช้ทั้งสองอย่าง Windows.Networking.Sockets และ Winsock เพื่อสื่อสารกับอุปกรณ์อื่น ๆ ในฐานะผู้พัฒนาแอป Universal Windows Platform (UWP)
Windows.Networking.Sockets มีข้อได้เปรียบในการเป็น API ที่ทันสมัยซึ่งออกแบบมาเพื่อใช้โดยนักพัฒนา UWP
หากคุณกำลังใช้ไลบรารีเครือข่ายข้ามแพลตฟอร์มหรือรหัส Winsock อื่น ๆ ที่มีอยู่ให้ใช้ Winsock APIs.
รหัสต่อไปนี้แสดงวิธีสร้างตัวฟังซ็อกเก็ต
try {
//Create a StreamSocketListener to start listening for TCP connections.
Windows.Networking.Sockets.StreamSocketListener socketListener = new
Windows.Networking.Sockets.StreamSocketListener();
//Hook up an event handler to call when connections are received.
socketListener.ConnectionReceived += SocketListener_ConnectionReceived;
//Start listening for incoming TCP connections on the specified port.
You can specify any port that's not currently in use.
await socketListener.BindServiceNameAsync("1337");
} catch (Exception e) {
//Handle exception.
}รหัสต่อไปนี้แสดงการใช้งาน SocketListener_ConnectionReceived จัดการเหตุการณ์.
private async void SocketListener_ConnectionReceived(
Windows.Networking.Sockets.StreamSocketListen er sender,
Windows.Networking.Sockets.StreamSocketListenerConnectionReceivedEventArgs args){
//Read line from the remote client.
Stream inStream = args.Socket.InputStream.AsStreamForRead();
StreamReader reader = new StreamReader(inStream);
string request = await reader.ReadLineAsync();
//Send the line back to the remote client.
Stream outStream = args.Socket.OutputStream.AsStreamForWrite();
StreamWriter writer = new StreamWriter(outStream);
await writer.WriteLineAsync(request);
await writer.FlushAsync();
}WebSocket
WebSocketsโปรโตคอลให้การสื่อสารสองทางที่รวดเร็วและปลอดภัยระหว่างไคลเอนต์และเซิร์ฟเวอร์ผ่านเว็บ นักพัฒนา Universal Windows Platform (UWP) สามารถใช้ไฟล์MessageWebSocket และ StreamWebSocket คลาสเพื่อเชื่อมต่อกับเซิร์ฟเวอร์ที่รองรับโปรโตคอล Websocket
คุณสมบัติที่สำคัญคือ -
ภายใต้โปรโตคอล WebSocket ข้อมูลจะถูกถ่ายโอนทันทีผ่านการเชื่อมต่อซ็อกเก็ตเดี่ยวแบบฟูลดูเพล็กซ์
ช่วยให้สามารถส่งและรับข้อความจากปลายทางทั้งสองได้แบบเรียลไทม์
WebSockets เหมาะอย่างยิ่งสำหรับใช้ในการเล่นเกมแบบเรียลไทม์ที่การแจ้งเตือนบนโซเชียลเน็ตเวิร์กแบบทันทีและการแสดงข้อมูลล่าสุด (สถิติเกม) จำเป็นต้องปลอดภัยและใช้การถ่ายโอนข้อมูลที่รวดเร็ว
รหัสต่อไปนี้แสดงวิธีการส่งและรับข้อความในการเชื่อมต่อที่ปลอดภัย
MessageWebSocket webSock = new MessageWebSocket();
//In this case we will be sending/receiving a string so we need to
set the MessageType to Utf8.
webSock.Control.MessageType = SocketMessageType.Utf8;
//Add the MessageReceived event handler.
webSock.MessageReceived += WebSock_MessageReceived;
//Add the Closed event handler.
webSock.Closed += WebSock_Closed;
Uri serverUri = new Uri("wss://echo.websocket.org");
try {
//Connect to the server.
await webSock.ConnectAsync(serverUri);
//Send a message to the server.
await WebSock_SendMessage(webSock, "Hello, world!");
} catch (Exception ex) {
//Add code here to handle any exceptions
}รหัสต่อไปนี้แสดงการใช้งานเหตุการณ์ซึ่งจะได้รับสตริงจากการเชื่อมต่อ WebSocket.
//The MessageReceived event handler.
private void WebSock_MessageReceived(MessageWebSocket sender,
MessageWebSocketMessageReceivedEventArgs args){
DataReader messageReader = args.GetDataReader();
messageReader.UnicodeEncoding = UnicodeEncoding.Utf8;
string messageString = messageReader.ReadString(
messageReader.UnconsumedBufferLength);
//Add code here to do something with the string that is received.
}HttpClient
HttpClient และ Windows.Web.Http Namespace API ช่วยให้นักพัฒนาสามารถส่งและรับข้อมูลโดยใช้โปรโตคอล HTTP 2.0 และ HTTP 1.1
สามารถใช้เพื่อ -
- สื่อสารกับบริการเว็บหรือเว็บเซิร์ฟเวอร์
- อัปโหลดหรือดาวน์โหลดไฟล์ขนาดเล็กจำนวนมาก
- สตรีมเนื้อหาผ่านเครือข่าย
รหัสต่อไปนี้แสดงวิธีการส่งคำขอ GET โดยใช้ Windows.Web.Http.HttpClient และ Windows.Web.Http.HttpResponseMessage.
//Create an HTTP client object
Windows.Web.Http.HttpClient httpClient = new Windows.Web.Http.HttpClient();
//Add a user-agent header to the GET request.
var headers = httpClient.DefaultRequestHeaders;
//The safe way to add a header value is to use the TryParseAdd method
and verify the return value is true,
//especially if the header value is coming from user input.
string header = "ie";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
header = "Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
Uri requestUri = new Uri("http://www.contoso.com");
//Send the GET request asynchronously and retrieve the response as a string.
Windows.Web.Http.HttpResponseMessage httpResponse = new
Windows.Web.Http.HttpResponseMessage();
string httpResponseBody = "";
try {
//Send the GET request
httpResponse = await httpClient.GetAsync(requestUri);
httpResponse.EnsureSuccessStatusCode();
httpResponseBody = await httpResponse.Content.ReadAsStringAsync();
} catch (Exception ex) {
httpResponseBody = "Error: " + ex.HResult.ToString("X") + " Message: " + ex.Message;
}ในฐานะนักพัฒนาคุณอาจต้องการข้อมูลนอกเหนือจากที่มีอยู่บนเดสก์ท็อปของคุณ บริการคลาวด์สามารถช่วยให้คุณเข้าถึงข้อมูลนั้นได้ บทนี้ให้ความเข้าใจที่ดีขึ้นเกี่ยวกับบริการคลาวด์ซึ่งคุณอาจต้องการ
Microsoft ได้จัดหาแพลตฟอร์มคอมพิวเตอร์ระบบคลาวด์และโครงสร้างพื้นฐานซึ่งเรียกว่า Microsoft Azureซึ่งคุณสามารถสร้างปรับใช้และจัดการแอปพลิเคชันและบริการทั้งหมด
Azure เปิดตัวครั้งแรกเมื่อวันที่ 1 กุมภาพันธ์ 2010 ในชื่อ Windows Azure ต่อมาได้เปลี่ยนชื่อเป็น Microsoft Azure ในวันที่ 25 มีนาคม 2557
ให้ทั้งสองอย่าง PaaS and IaaS บริการและรองรับภาษาโปรแกรมเครื่องมือและเฟรมเวิร์กต่างๆรวมถึงซอฟต์แวร์และระบบเฉพาะของ Microsoft และของบุคคลที่สาม
Microsoft ได้อัปเกรดบริการคลาวด์ด้วย Windows 10 แม้ว่าการรวมบัญชี Microsoft จะเปิดตัวใน Windows 8 OneDrive มีมาตั้งแต่ปี 2550 สำหรับ Windows 10 บริการทั้งสองได้รับการอัปเดตด้วยการผสานรวมที่เพิ่มขึ้นและฟังก์ชันใหม่ ๆ ซึ่งดึงดูดผู้ใช้มากขึ้น
บัญชีไมโครซอฟท์
คุณสามารถใช้ข้อเสนอ Azure cloud ของ Microsoft กับบัญชี Microsoft ของคุณ แน่นอนว่ามันไม่ฟรี แต่คุณสามารถทดลองใช้ฟรี 30 วัน
เมื่อคุณตั้งค่าเครื่องด้วย Windows 10 เป็นครั้งแรกและเข้าสู่ระบบด้วยบัญชี Microsoft คุณสามารถใช้บัญชีเดียวกันสำหรับการสมัครใช้งาน Microsoft Azure ในการลงทะเบียน Microsoft Azure คลิกที่นี่https://azure.microsoft.com/.
เมื่อคุณสมัครใช้งาน Microsoft Azure แล้วให้ไปที่ Azure Portal https://portal.azure.com/. คุณจะเห็นหน้าต่อไปนี้

คุณสามารถจัดเก็บในฐานข้อมูลใช้เครื่องเสมือนเป็นต้นนอกจากนี้คุณยังสามารถสร้างและโฮสต์ส่วนหลังของแอพมือถือของคุณ
ให้เราลองใช้ตัวอย่างโดยทำตามขั้นตอนที่กล่าวถึงด้านล่าง
คลิกที่ New ในบานหน้าต่างด้านซ้าย

เลือก Web + Mobile > Mobile App และตั้งชื่อให้กับเว็บแอปของคุณ

จะใช้เวลาสักครู่ในการส่งและปรับใช้แอปของคุณ เมื่อกระบวนการนี้เสร็จสมบูรณ์คุณจะเห็นหน้าต่อไปนี้ ที่นี่คุณสามารถเลือกแอพมือถือประเภทต่างๆเช่น Windows (C #), iOS Android เป็นต้น

เนื่องจากเรากำลังพูดถึง Windows 10 เลือก Windows (C #) ซึ่งจะเปิดหน้าต่อไปนี้

คุณจะเห็นตัวเลือกการดาวน์โหลดสองแบบที่นี่ นี่คือโครงการตัวอย่างคุณสามารถดาวน์โหลดและสร้างใน Visual Studio จากนั้นคุณสามารถเผยแพร่ไปยัง Microsoft Azure ได้อย่างง่ายดาย
ให้เราดาวน์โหลดอันแรกซึ่งเป็นโครงการเซิร์ฟเวอร์ มันเป็นไฟล์ zip
เมื่อการดาวน์โหลดเสร็จสมบูรณ์ให้คลายซิปและเปิดใน Visual Studio
ตอนนี้สร้างแอปพลิเคชันนี้ หากมีข้อผิดพลาดบางอย่างอยู่ในรายการให้สร้างใหม่อีกครั้ง
เรียกใช้แอปพลิเคชัน คุณจะเห็นหน้าเว็บต่อไปนี้ซึ่งตอนนี้อยู่ใน localhost

ตอนนี้เพื่อโฮสต์แอปพลิเคชันนี้บนคลาวด์ให้คลิกขวาที่ไฟล์ Project ตัวเลือกใน Solution Explore ดังแสดงด้านล่าง

เลือก Publishตัวเลือกจากเมนู คุณจะเห็นกล่องโต้ตอบต่อไปนี้

เลือกตัวเลือกแรก - Microsoft Azure Web Apps. กล่องโต้ตอบต่อไปนี้จะเปิดขึ้น

ตอนนี้คลิกที่ไฟล์ Add an account จากเมนูเพื่อเพิ่มบัญชี Microsoft Azure

ระบุข้อมูลรับรองของคุณแล้วคลิก Sign in. หน้าต่างโต้ตอบต่อไปนี้จะเปิดขึ้น
หลังจากลงชื่อเข้าใช้เลือกแอปพลิเคชันของคุณจากเมนู Existing Web Apps แล้วคลิก Ok.

กล่องโต้ตอบที่แสดงด้านล่างจะแสดงข้อมูลบางอย่างที่เกี่ยวข้องกับแอปพลิเคชันของคุณเช่นชื่อชื่อเซิร์ฟเวอร์ URL เป็นต้น

ตอนนี้คลิกที่ไฟล์ Validate Connectionปุ่ม. หลังจากตรวจสอบความถูกต้องแล้วให้คลิกไฟล์Publish และคุณจะเห็นว่าแอปพลิเคชันของคุณโฮสต์อยู่ในขณะนี้ Microsoft Azure.

ในบทนี้เราจะพูดถึงการโต้ตอบกับผู้ใช้ผ่านกระเบื้อง เป็นส่วนที่เป็นสัญลักษณ์ของ Windows 10 Tiles จะแสดงบนไฟล์Start Screen เช่นเดียวกับบน Start Menu. กล่าวอีกนัยหนึ่งก็คือเนื้อหาไอคอนแอปพลิเคชันซึ่งปรากฏในหลากหลายรูปแบบทั่วทั้งระบบปฏิบัติการ Windows 10 เป็นบัตรโทรศัพท์สำหรับแอป Universal Windows Platform (UWP) ของคุณ
กายวิภาคของกระเบื้อง
กระเบื้องมีสามสถานะ
Basic State - ส่วนประกอบพื้นฐานของไทล์เริ่มประกอบด้วยแผ่นหลังไอคอนและชื่อแอป

Semi-Live state - เหมือนกับกระเบื้องพื้นฐานที่มีข้อแตกต่างเพียงอย่างเดียวที่ตราซึ่งเป็นตัวเลขสามารถแสดงตัวเลขได้ตั้งแต่ 0-99

Live State - ไทล์นี้มีองค์ประกอบทั้งหมดของไทล์สถานะกึ่งสดและยังแสดงแผ่นเนื้อหาเพิ่มเติมที่คุณสามารถใส่อะไรก็ได้ที่คุณต้องการเช่นภาพถ่ายข้อความเป็นต้น
กำลังอัปเดตไทล์
มีสี่วิธีในการอัปเดตไทล์
Scheduled - คุณสามารถตั้งค่าเทมเพลตและเวลาด้วย ScheduledTileNotification.
Periodic- เมื่อดึงข้อมูลจาก URI และคุณสามารถระบุเวลาในการดึงข้อมูลหลังจากช่วงเวลาดังกล่าวเช่น 30 นาที 1 ชม. 6 ชม. เป็นต้น
Local- สามารถอัปเดตท้องถิ่นได้จากแอปพลิเคชันของคุณ ทั้งจากพื้นหน้าหรือแอปพื้นหลัง
Push - อัปเดตจากเซิร์ฟเวอร์โดยการส่งข้อมูลจากเซิร์ฟเวอร์
ในการสร้างไทล์ให้ทำตามรหัสที่กำหนด
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge ค่อนข้างง่ายเพราะเป็นเพียงตัวเลขและคุณสามารถกำหนดค่าของตราได้ดังที่แสดงด้านล่าง
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
updator.Update(notification);ให้เราสร้างโครงการ UWP ใหม่ใน Visual Studio
คุณจะเห็นไฟล์ png ต่างๆในไฟล์ Assets โฟลเดอร์ใน Solution Explorer.

ให้เรากำหนดไทล์เริ่มต้นและรูปภาพในรายการแพ็กเกจ
ดับเบิลคลิกที่ไฟล์ package.appxmanifest. ซึ่งจะเปิดหน้าต่างตัวแก้ไขรายการ
เลือก Visual Assets แท็บ

คุณสามารถเลือกรูปภาพและไอคอนสำหรับไทล์แอปพลิเคชันของคุณด้วยขนาดใดก็ได้ที่ระบุ ภายใต้Tile Images and Logosภาพเริ่มต้นมีไว้สำหรับโลโก้ทั้งหมดเช่น
- โลโก้สี่เหลี่ยม 71x71
- โลโก้สี่เหลี่ยม 150x150
- โลโก้สี่เหลี่ยม 310x310
- โลโก้ร้านค้า
เมื่อคุณรันแอปพลิเคชันแล้วไปที่หน้าจอเริ่มต้นคุณจะเห็นไทล์สำหรับแอปพลิเคชันของคุณ

ในบทนี้เราจะเรียนรู้วิธีการแบ่งปันข้อมูลระหว่างแอปพลิเคชัน ผู้ใช้มักจะเจอข้อมูลที่พวกเขารู้สึกตื่นเต้นที่จะแบ่งปันกับใครบางคนหรือนำไปใช้ในแอปพลิเคชันอื่น ปัจจุบันผู้ใช้ต้องการใช้เทคโนโลยีเพื่อเชื่อมต่อและแบ่งปันกับคนอื่น ๆ
ผู้ใช้อาจต้องการแบ่งปัน -
- ลิงค์กับโซเชียลเน็ตเวิร์ก
- คัดลอกรูปภาพลงในรายงาน
- อัปโหลดไฟล์ไปยังที่เก็บข้อมูลบนคลาวด์
แอปพลิเคชันในปัจจุบันจำเป็นต้องตรวจสอบให้แน่ใจว่าข้อมูลที่ใช้นั้นยังมีให้ผู้ใช้แบ่งปันและแลกเปลี่ยน Share เป็นคุณสมบัติที่มีน้ำหนักเบาซึ่งง่ายต่อการเพิ่มลงในแอปพลิเคชัน UWP ของคุณ มีหลายวิธีสำหรับแอพในการแลกเปลี่ยนข้อมูลกับแอพอื่น
ในแอปพลิเคชัน UWP คุณสมบัติการแชร์สามารถรองรับได้หลายวิธีดังต่อไปนี้
ขั้นแรกแอปพลิเคชันอาจเป็นแอปต้นทางที่ให้เนื้อหาที่ผู้ใช้ต้องการแชร์
ประการที่สองแอปอาจเป็นแอปเป้าหมายที่ผู้ใช้เลือกเป็นปลายทางสำหรับเนื้อหาที่แชร์
แอปอาจเป็นได้ทั้งแอปต้นทางและแอปเป้าหมาย
การแบ่งปันเนื้อหา
การแบ่งปันเนื้อหาจากแอปพลิเคชันซึ่งเป็นแอปต้นทางนั้นง่ายมาก ในการดำเนินการแบ่งปันคุณจะต้องมีไฟล์DataPackageคลาสวัตถุ วัตถุนี้มีข้อมูลที่ผู้ใช้ต้องการแชร์
เนื้อหาประเภทต่อไปนี้สามารถรวมอยู่ใน DataPackage วัตถุ -
- ข้อความธรรมดา
- Uniform Resource Identifier (URI)
- HTML
- ข้อความที่จัดรูปแบบ
- Bitmaps
- Files
- ข้อมูลที่ผู้พัฒนากำหนด
ในขณะที่แบ่งปันข้อมูลคุณสามารถรวมรูปแบบที่กล่าวถึงข้างต้นได้ตั้งแต่หนึ่งรูปแบบขึ้นไป เพื่อรองรับการแชร์ในแอปพลิเคชันของคุณก่อนอื่นคุณต้องได้รับอินสแตนซ์ของไฟล์DataTransferManager ชั้นเรียน.
จากนั้นจะลงทะเบียนตัวจัดการเหตุการณ์ที่เรียกเมื่อใดก็ตามที่ a DataRequested เหตุการณ์เกิดขึ้น
DataTransferManager dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += new TypedEventHandler<DataTransferManager,
DataRequestedEventArgs>(this.ShareTextHandler);เมื่อแอปของคุณได้รับไฟล์ DataRequest จากนั้นแอปพลิเคชันของคุณก็พร้อมที่จะเพิ่มเนื้อหาที่ผู้ใช้ต้องการแชร์
private void ShareTextHandler(DataTransferManager sender, DataRequestedEventArgs e){
DataRequest request = e.Request;
// The Title is mandatory
request.Data.Properties.Title = "Share Text Example";
request.Data.Properties.Description = "A demonstration that shows how to share text.";
request.Data.SetText("Hello World!");
}เนื้อหาใด ๆ ที่แอปพลิเคชันของคุณแชร์ต้องมีคุณสมบัติสองอย่าง -
- คุณสมบัติ Title ซึ่งจำเป็นและต้องตั้งค่า
- เนื้อหานั้นเอง
การรับเนื้อหาที่แชร์
หากคุณต้องการให้แอปพลิเคชันของคุณสามารถรับเนื้อหาที่แชร์ได้สิ่งแรกที่คุณต้องทำคือประกาศว่ารองรับไฟล์ Share Contract. หลังจากประกาศระบบจะให้ใบสมัครของคุณพร้อมรับเนื้อหา
เพื่อเพิ่มการสนับสนุนของสัญญาแบ่งปัน -
ดับเบิลคลิกที่ไฟล์ package.appmanifest ไฟล์.
ไปที่ไฟล์ Declarationsแท็บ เลือกShare Target จาก Available Declarations และคลิกที่ไฟล์ Add ปุ่ม.

หากคุณต้องการให้แอปพลิเคชันของคุณรับไฟล์ประเภทใดก็ได้เป็นเนื้อหาที่แชร์คุณสามารถระบุประเภทไฟล์และรูปแบบข้อมูลได้
ในการระบุรูปแบบข้อมูลที่คุณรองรับให้ไปที่ไฟล์ Data Formats ส่วนของ Declarations หน้าแล้วคลิก Add New.
พิมพ์ชื่อรูปแบบข้อมูลที่คุณรองรับ ตัวอย่างเช่น,"Text".
ในการระบุประเภทไฟล์ที่คุณรองรับในไฟล์ Supported File Types ส่วนของ Declarations หน้าคลิก Add New.
พิมพ์นามสกุลไฟล์ที่คุณต้องการสนับสนุนเช่น .pdf
หากต้องการสนับสนุน All file ประเภทตรวจสอบ SupportsAnyFileType กล่อง.

เมื่อผู้ใช้เลือกแอปพลิเคชันของคุณเป็นแอปพลิเคชันเป้าหมายสำหรับการแบ่งปันข้อมูลแล้ว OnShareTargetActivated เหตุการณ์ถูกไล่ออก
แอปของคุณต้องจัดการเหตุการณ์นี้เพื่อประมวลผลข้อมูลซึ่งผู้ใช้ต้องการแชร์
protected override async void OnShareTargetActivated(ShareTargetActivatedEventArgs args) {
// Code to handle activation goes here.
}ข้อมูลทั้งหมดที่ผู้ใช้ต้องการแชร์กับแอปพลิเคชันใด ๆ มีอยู่ในไฟล์ ShareOperationวัตถุ. คุณยังสามารถตรวจสอบรูปแบบของข้อมูลที่มีอยู่
ด้านล่างนี้คือข้อมูลโค้ดที่จัดการ shared content ในรูปแบบข้อความธรรมดา
ShareOperation shareOperation = args.ShareOperation;
if (shareOperation.Data.Contains(StandardDataFormats.Text)) {
string text = await shareOperation.Data.GetTextAsync();
// To output the text from this example, you need a TextBlock control
// with a name of "sharedContent".
sharedContent.Text = "Text: " + text;
}ให้เราดูตัวอย่างง่ายๆโดยการสร้างโครงการ UWP ใหม่ซึ่งจะแชร์เว็บลิงค์
ระบุด้านล่างคือรหัส XAML ซึ่งปุ่มถูกสร้างขึ้นด้วยคุณสมบัติบางอย่าง
<Page
x:Class = "UWPSharingDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSharingDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Vertical">
<TextBlock Text = "Share Web Link" Style = "{StaticResource
HeaderTextBlockStyle}" Margin = "30"></TextBlock>
<Button Content = "Invoke share contract" Margin = "10"
Name = "InvokeShareContractButton" Click = "InvokeShareContractButton_Click"
></Button>
</StackPanel>
</Grid>
</Page>รหัส C # ที่ใช้เหตุการณ์การคลิกปุ่มและรหัสการแบ่งปัน URI จะได้รับด้านล่าง
using System;
using Windows.ApplicationModel.DataTransfer;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSharingDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
DataTransferManager dataTransferManager;
public MainPage() {
this.InitializeComponent();
dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += dataTransferManager_DataRequested;
}
void dataTransferManager_DataRequested(DataTransferManager sender,
DataRequestedEventArgs args) {
Uri sharedWebLink = new Uri("https://msdn.microsoft.com");
if (sharedWebLink != null) {
DataPackage dataPackage = args.Request.Data;
dataPackage.Properties.Title = "Sharing MSDN link";
dataPackage.Properties.Description = "The Microsoft Developer Network (MSDN)
is designed to help developers write applications using Microsoft
products and technologies.";
dataPackage.SetWebLink(sharedWebLink);
}
}
private void InvokeShareContractButton_Click(object sender, RoutedEventArgs e) {
DataTransferManager.ShowShareUI();
}
}
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นหน้าต่อไปนี้บนโปรแกรมจำลอง

เมื่อคลิกปุ่มจะมีตัวเลือกให้แชร์กับแอปพลิเคชันใด

คลิกที่การส่งข้อความและหน้าต่างต่อไปนี้จะปรากฏขึ้นซึ่งคุณสามารถส่งลิงค์ไปให้ใครก็ได้

ในบทนี้เราจะเรียนรู้วิธีการพอร์ตแอปพลิเคชัน Windows 8.1 ที่มีอยู่ของคุณไปยัง Universal Windows Platform (UWP) คุณสามารถสร้างแพ็กเกจแอป Windows 10 ชุดเดียวที่ลูกค้าของคุณสามารถติดตั้งลงในอุปกรณ์ทุกประเภท
หลังจากย้ายแอปพลิเคชันของคุณไปยัง Windows 10 UWP แล้วแอปของคุณจะได้รับประโยชน์จาก -
- ฮาร์ดแวร์ใหม่ที่น่าตื่นเต้น
- โอกาสในการสร้างรายได้ที่ยอดเยี่ยม
- ชุด API ที่ทันสมัย
- การควบคุม UI แบบปรับเปลี่ยนได้
- การออกแบบและโค้ดแบบปรับเปลี่ยนได้
- รูปแบบการป้อนข้อมูลที่หลากหลายเช่นเมาส์แป้นพิมพ์การสัมผัสและเสียงพูด
การพอร์ตโครงการ Windows 8.x ไปยังโครงการ UWP
มีสองตัวเลือกในการพอร์ตแอปพลิเคชัน Windows 8.x ที่มีอยู่ไปยัง Universal Windows Platform (UWP)
Option 1 - หนึ่งคือการสร้างโครงการ Windows 10 ใหม่ใน Visual Studio และคัดลอกไฟล์ของคุณลงในนั้น
Option 2 - อีกทางเลือกหนึ่งคือแก้ไขสำเนาของไฟล์โครงการที่มีอยู่ของคุณรวมถึงรายการแพ็กเกจแอป
ด้านล่างนี้เป็นขั้นตอนหลักในขณะที่ใช้ตัวเลือกแรก
เปิด Microsoft Visual Studio 2015 และสร้างโครงการ Blank Application (Windows Universal) ใหม่โดยใช้ชื่อ UWPBookStore.
โปรเจ็กต์ใหม่ของคุณสร้างแพ็กเกจแอพ (ไฟล์ appx) ที่จะทำงานบนอุปกรณ์ทุกตระกูล
ในโปรเจ็กต์แอป Universal 8.1 ระบุไฟล์ซอร์สโค้ดและไฟล์เนื้อหาภาพทั้งหมดที่คุณต้องการใช้ซ้ำ ด้านล่างนี้เป็นแอปพลิเคชันตัวอย่างซึ่งมีสามโครงการ หนึ่งใช้สำหรับ Windows ส่วนที่สองใช้สำหรับมือถือและโครงการที่สามคือโครงการที่ใช้ร่วมกันสำหรับ Windows และอุปกรณ์เคลื่อนที่
หลังจากเรียกใช้แอปพลิเคชันนี้บนโทรศัพท์คุณจะเห็นหน้าต่างต่อไปนี้

หลังจากเรียกใช้แอปพลิเคชันหน้าต่างคุณจะเห็นแอปพลิเคชันต่อไปนี้

- ตอนนี้เปิดแอปพลิเคชันโครงการ UWP ที่สร้างขึ้นใหม่

จากโครงการที่แชร์ให้คัดลอกโฟลเดอร์ Assets\CoverImagesมีไฟล์ภาพปกหนังสือ (.png) คัดลอกไฟล์ViewModel โฟลเดอร์และไฟล์ MainPage.xaml และแทนที่ไฟล์ในปลายทาง
จากโครงการ Windows ให้คัดลอก BookstoreStyles.xaml. คีย์ทรัพยากรทั้งหมดในไฟล์นี้จะแก้ไขได้ในแอพ Windows 10 บางส่วนที่เทียบเท่าWindowsPhone ไฟล์จะไม่
ใน Solution Explorerตรวจสอบให้แน่ใจ Show All Files ถูกสลับ ON.

เลือกไฟล์ที่คุณคัดลอกคลิกขวาที่ไฟล์แล้วคลิก Include In Project ดังแสดงด้านล่าง

ซึ่งจะรวมโฟลเดอร์ที่มีโดยอัตโนมัติ จากนั้นคุณสามารถสลับShow All Files ‘OFF’ ถ้าคุณชอบ.
ตอนนี้โครงสร้างโครงการของคุณจะมีลักษณะเช่นนี้ Solution Explorer.

แก้ไขซอร์สโค้ดและไฟล์มาร์กอัปที่คุณเพิ่งคัดลอกและเปลี่ยนการอ้างอิงไปยังไฟล์ Bookstore1_81 เนมสเปซถึง UWPBookStore เนมสเปซ
วิธีที่ง่ายที่สุดคือการแทนที่ช่องว่างชื่อด้วย Replace In Filesลักษณะเฉพาะ. ไม่จำเป็นต้องมีการเปลี่ยนแปลงโค้ดในโมเดลมุมมอง
ตอนนี้เมื่อรหัสข้างต้นถูกเรียกใช้คุณสามารถเรียกใช้บนเครื่องท้องถิ่นและบนมือถือดังที่แสดงด้านล่าง


ตอนนี้ตัวเลือกที่สองคือแก้ไขสำเนาของไฟล์โครงการที่มีอยู่ของคุณรวมถึงรายการแพ็กเกจแอป ไฟล์โครงการและไฟล์package.appmanifest ไฟล์ต้องการการแก้ไขบางอย่างเมื่อย้ายจาก Windows / phone 8.x ไปเป็น Windows 10
Microsoft ได้จัดเตรียมยูทิลิตี้การอัปเกรดโครงการ UWP ซึ่งมีประโยชน์มากในขณะที่ย้ายแอปพลิเคชันที่มีอยู่ ยูทิลิตี้สามารถดาวน์โหลดได้จากgithub.com
เราขอแนะนำให้คุณทำตามตัวอย่างข้างต้นทีละขั้นตอนเพื่อความเข้าใจที่ดีขึ้น