การพัฒนา Windows 10 - การนำทาง
ในแอปพลิเคชัน Universal Windows Platform (UWP) การนำทางเป็นโมเดลที่ยืดหยุ่นของโครงสร้างการนำทางองค์ประกอบการนำทางและคุณลักษณะระดับระบบ เปิดใช้งานประสบการณ์ผู้ใช้ที่ใช้งานง่ายหลากหลายสำหรับการย้ายไปมาระหว่างแอพเพจและเนื้อหา
มีสถานการณ์และสถานการณ์บางอย่างที่เนื้อหาและฟังก์ชันทั้งหมดสามารถปรับให้พอดีกับหน้าเดียวได้อย่างง่ายดายและผู้พัฒนาไม่จำเป็นต้องสร้างหลายเพจ อย่างไรก็ตามในแอปพลิเคชันส่วนใหญ่จะใช้หลายหน้าสำหรับการโต้ตอบระหว่างเนื้อหาและฟังก์ชันการทำงานที่แตกต่างกัน
เมื่อแอปมีมากกว่าหนึ่งเพจสิ่งสำคัญอย่างยิ่งสำหรับนักพัฒนาในการมอบประสบการณ์การนำทางที่เหมาะสม
แบบจำลองหน้า
โดยทั่วไปในแอปพลิเคชัน Universal Windows Platform (UWP) จะใช้โมเดลการนำทางแบบหน้าเดียว
คุณสมบัติที่สำคัญคือ -
โมเดลการนำทางหน้าเดียวจะเก็บรักษาบริบททั้งหมดของแอปพลิเคชันของคุณและเนื้อหาและข้อมูลเพิ่มเติมไว้ในเฟรมกลาง
คุณสามารถแบ่งเนื้อหาของแอปพลิเคชันของคุณออกเป็นหลายหน้า อย่างไรก็ตามเมื่อย้ายจากหน้าหนึ่งไปยังอีกหน้าหนึ่งแอปพลิเคชันของคุณจะโหลดหน้าดังกล่าวลงในแบบฟอร์มหน้าหลัก
ทั้งหน้าหลักของแอปพลิเคชันของคุณจะไม่ถูกยกเลิกการโหลดหรือไม่มีการโหลดโค้ดและข้อมูลช่วยให้จัดการสถานะได้ง่ายขึ้นและให้ภาพเคลื่อนไหวการเปลี่ยนระหว่างเพจที่ราบรื่นยิ่งขึ้น
การนำทางแบบหลายหน้ายังใช้สำหรับการนำทางระหว่างหน้าหรือหน้าจอต่างๆโดยไม่ต้องกังวลกับบริบทของแอปพลิเคชัน ในการนำทางแบบหลายเพจแต่ละเพจจะมีชุดฟังก์ชันอินเทอร์เฟซผู้ใช้และข้อมูลเป็นต้น
โดยทั่วไปแล้วการนำทางหลายหน้าจะใช้ในหน้าเว็บภายในเว็บไซต์
โครงสร้างการนำทาง
ในการนำทางหลายหน้าแต่ละหน้าจะมีชุดฟังก์ชันส่วนต่อประสานผู้ใช้และข้อมูลของตัวเองเป็นต้นตัวอย่างเช่นแอปพลิเคชันรูปภาพอาจมีหน้าเดียวสำหรับการถ่ายภาพจากนั้นเมื่อผู้ใช้ต้องการแก้ไขภาพถ่ายก็จะไปยังหน้าอื่น และเพื่อรักษาไลบรารีรูปภาพจะมีหน้าอื่น
โครงสร้างการนำทางของแอปพลิเคชันของคุณกำหนดโดยวิธีการจัดระเบียบหน้าเหล่านี้
ต่อไปนี้เป็นวิธีจัดโครงสร้างการนำทางในแอปพลิเคชันของคุณ -
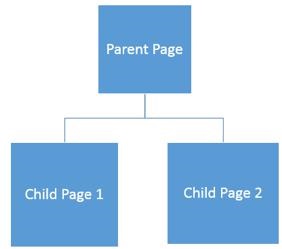
ลำดับชั้น
ในโครงสร้างการนำทางประเภทนี้
หน้าจะถูกจัดเป็นโครงสร้างเหมือนต้นไม้
เพจย่อยแต่ละเพจมีพาเรนต์เพียงหนึ่งเพจ แต่เพจระดับบนจะมีเพจย่อยได้อย่างน้อยหนึ่งเพจ
ในการเข้าถึงเพจย่อยคุณต้องเดินทางผ่านผู้ปกครอง

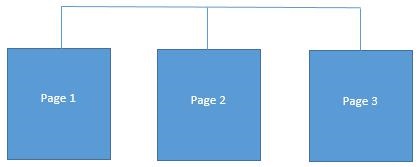
เพียร์
ในการนำทางประเภทนี้ -
- มีเพจอยู่เคียงข้างกัน
- คุณสามารถเปลี่ยนจากหน้าหนึ่งไปยังอีกหน้าหนึ่งในลำดับใดก็ได้

ในแอปพลิเคชันหลายหน้าส่วนใหญ่จะใช้โครงสร้างทั้งสองพร้อมกัน หน้าเว็บบางหน้าถูกจัดเรียงเป็นแบบเดียวกันและบางหน้าจะถูกจัดเป็นลำดับชั้น
ให้เราใช้ตัวอย่างที่มีสามหน้า
สร้างแอปพลิเคชัน UWP เปล่าที่มีชื่อ UWPNavigation.
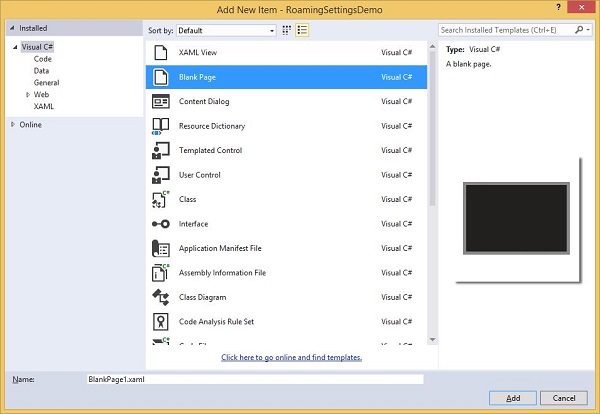
เพิ่มหน้าว่างอีกสองหน้าโดยคลิกขวาที่โครงการใน Solution Explorer และเลือก Add > New Item จากเมนูซึ่งจะเปิดหน้าต่างโต้ตอบต่อไปนี้

เลือกหน้าว่างจากบานหน้าต่างตรงกลางแล้วคลิก Add ปุ่ม.
ตอนนี้เพิ่มอีกหนึ่งหน้าโดยทำตามขั้นตอนที่กำหนดข้างต้น
คุณจะเห็นสามเพจใน Solution Explorer - MainPage, BlankPage1และ BlankPage2.
ระบุด้านล่างคือรหัส XAML สำหรับ MainPage ซึ่งมีการเพิ่มปุ่มสองปุ่ม
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>ด้านล่างคือรหัส C # สำหรับสองปุ่มบน MainPageซึ่งจะนำทางไปยังอีกสองหน้า
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}รหัส XAML สำหรับ blank page 1 ดังแสดงด้านล่าง
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>รหัส C # สำหรับปุ่ม - คลิกที่เหตุการณ์ blank page 1ซึ่งจะไปที่หน้าหลักดังแสดงด้านล่าง
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}ระบุด้านล่างคือรหัส XAML สำหรับ blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>ด้านล่างนี้คือรหัส C # สำหรับเหตุการณ์การคลิกปุ่มบน blank page 2ซึ่งจะไปที่หน้าหลัก
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
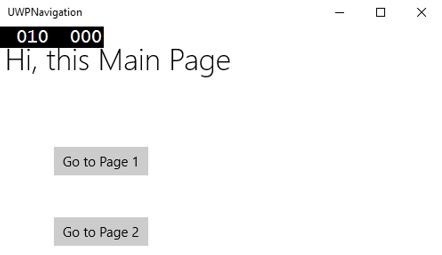
}เมื่อโค้ดด้านบนถูกคอมไพล์และรันคุณจะเห็นหน้าต่างต่อไปนี้

เมื่อคุณคลิกที่ปุ่มใด ๆ มันจะนำคุณไปยังหน้านั้น ๆ ให้เราคลิกที่Go to Page 1 และหน้าต่อไปนี้จะปรากฏขึ้น

เมื่อคุณคลิกที่ปุ่ม 'Go to Main Page'มันจะกลับไปที่หน้าหลัก