การพัฒนา Windows 10 - วงจรชีวิต
ในอดีต Windows มีสภาพแวดล้อมที่ผู้ใช้สามารถเรียกใช้หลายแอปพลิเคชันพร้อมกัน ผู้ใช้สามารถสลับระหว่างแอปพลิเคชันต่างๆได้อย่างง่ายดาย รุ่นนี้ทำงานได้ไม่ดีกับโทรศัพท์หรือแท็บเล็ตที่โดยทั่วไปการใช้งานจะเน้นไปที่แอปพลิเคชันเดียว
หนึ่งในความท้าทายที่สำคัญที่สุดที่โปรแกรมเมอร์แอปพลิเคชัน Windows 8 Store ต้องเผชิญคือการจัดการและทำความเข้าใจวงจรชีวิตของแอปพลิเคชัน หากคุณได้สร้างแอปพลิเคชัน Windows phone สิ่งนี้ส่วนใหญ่จะคุ้นเคย
ภายใต้ Windows 8 ระบบปฏิบัติการจะจัดการอายุการใช้งานของแอปพลิเคชันและในขณะที่ผู้ใช้สามารถยุติแอปพลิเคชันได้โดยทั่วไปแล้วผู้ใช้จะเปิดแอปพลิเคชันใหม่โดยไม่ได้ยุติแอปพลิเคชันที่กำลังทำงานอยู่
แพลตฟอร์ม Universal Windows (UWP) สำหรับ Windows 10 แก้ไขปัญหาเหล่านี้โดยนำเสนอสิ่งดีๆให้กับผู้ใช้เดสก์ท็อปเพื่อให้แอปพลิเคชันหลายตัวสามารถทำงานได้โดยใช้หน้าต่างหลายหน้าต่าง
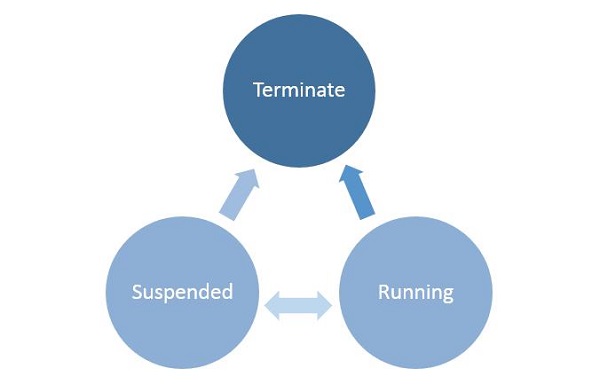
แอปพลิเคชัน Windows สามารถมีอยู่ในสามสถานะในระดับพื้นฐานดังที่แสดงด้านล่าง
Running
Suspended
Terminate

เมื่อผู้ใช้เปิด / เปิดใช้งานแอปพลิเคชันใด ๆ ผู้ใช้จะเข้าสู่ไฟล์ running สถานะ.
สามารถระงับแอปพลิเคชันได้หากผู้ใช้ไม่ได้ใช้งานและไม่ได้อยู่เบื้องหน้าอีกต่อไป
จากสถานะถูกระงับแอปพลิเคชันสามารถดำเนินการต่อแอปพลิเคชันนั้นต่อหรือยุติระบบปฏิบัติการเพื่อเรียกคืนทรัพยากรระบบ
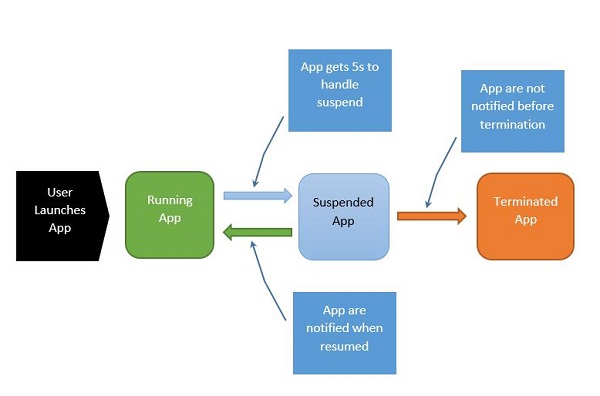
การเปลี่ยนสถานะของกระบวนการ
สิ่งสำคัญคือต้องเข้าใจการเปลี่ยนสถานะของกระบวนการในแอปพลิเคชันที่ทำงานอยู่ เมื่อผู้ใช้เปิดแอปพลิเคชันครั้งแรกหน้าจอเริ่มต้นจะแสดงขึ้นจากนั้นแอปพลิเคชันจะเริ่มทำงาน

สามารถอธิบายกระบวนการได้ดังนี้ -
เมื่อแอปพลิเคชันถูกระงับแอปของคุณจะมีเวลาห้าวินาทีในการจัดการกับเหตุการณ์ที่ถูกระงับนั้น
เมื่อแอปพลิเคชันถูกระงับจะไม่มีการรันโค้ดและไม่มีการจัดสรรทรัพยากรใด ๆ
เมื่อดำเนินการต่อแอปจะได้รับแจ้งว่ากลับมาทำงานอีกครั้ง หากคุณมาจากสถานะถูกระงับคุณไม่จำเป็นต้องดำเนินการใด ๆ
ภายใต้ความกดดันของหน่วยความจำเป็นไปได้ที่แอปพลิเคชันของคุณจะถูกยกเลิก
โปรดจำไว้ว่าคุณจะไม่ได้รับการแจ้งเตือน ณ จุดนั้นดังนั้นการประหยัดใด ๆ ที่คุณทำคุณต้องทำเมื่อคุณเข้าสู่สถานะแอปพลิเคชันที่ถูกระงับ
เมื่อแอปพลิเคชันเปลี่ยนไปมาระหว่าง Running และ Suspended สถานะการระงับอัคคีภัยและการกลับสู่เหตุการณ์ตามลำดับ
บางครั้งคุณต้องบันทึกข้อมูล จากนั้นคุณต้องเรียกใช้วิธีการอะซิงโครนัสดังที่แสดงด้านล่าง
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}ให้เราศึกษาตัวอย่างที่เพิ่มการควบคุมดังที่แสดงในไฟล์ XAML ที่กำหนดด้านล่าง
<Page
x:Class = "UWPLifeCycleDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLifeCycleDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Details" />
<StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left"
Margin = "12,64,0,0">
<TextBox Header = "First Name" Text = "{Binding FirstName,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Width = "200" />
<TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<Button Margin = "0,12">Submit</Button>
</StackPanel>
</Grid>
</Page>ให้ด้านล่างนี้คือรหัส C # ซึ่งมีการใช้งานเหตุการณ์ระงับและดำเนินการต่อ ข้อมูลปัจจุบันจะถูกเก็บไว้ในไฟล์suspend event ในการตั้งค่าท้องถิ่นจากนั้นข้อมูลจะถูกดึงมาในไฟล์ resume event จากการตั้งค่าท้องถิ่นดังที่แสดงด้านล่าง
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace UWPLifeCycleDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page{
var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
public MainPage() {
this.InitializeComponent();
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
}
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
}
public abstract class BindableBase : INotifyPropertyChanged {
private string _FirstName = default(string);
public string FirstName {
get { return _FirstName; }
set { Set(ref _FirstName, value); }
}
private string _LastName = default(string);
public string LastName {
get { return _LastName; }
set { Set(ref _LastName, value); }
}
private string _Email = default(string);
public string Email {
get { return _Email; }
set { Set(ref _Email, value); }
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName]string propertyName = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void Set<T>(ref T storage, T value,
[CallerMemberName()]string propertyName = null){
if (!object.Equals(storage, value)){
storage = value;
RaisePropertyChanged(propertyName);
}
}
}
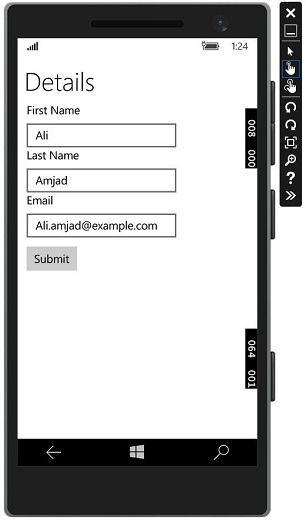
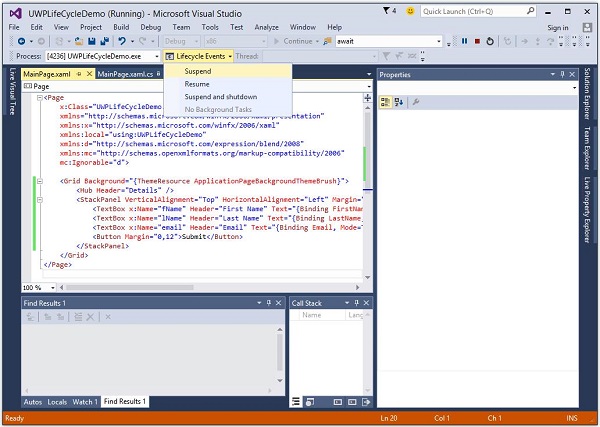
}เมื่อโค้ดด้านบนถูกคอมไพล์และรันคุณจะเห็นหน้าต่างต่อไปนี้ ตอนนี้เขียนข้อมูลที่ต้องการ

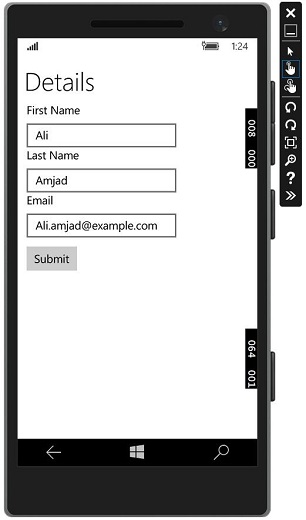
ให้เราไปที่ Lifecycle เมนูแบบเลื่อนลงของเหตุการณ์และเลือก suspended. ตอนนี้แอปพลิเคชันของคุณจะถูกระงับและข้อมูลที่ต้องการจะถูกเก็บไว้ในการตั้งค่าในเครื่อง ดูภาพหน้าจอด้านล่าง

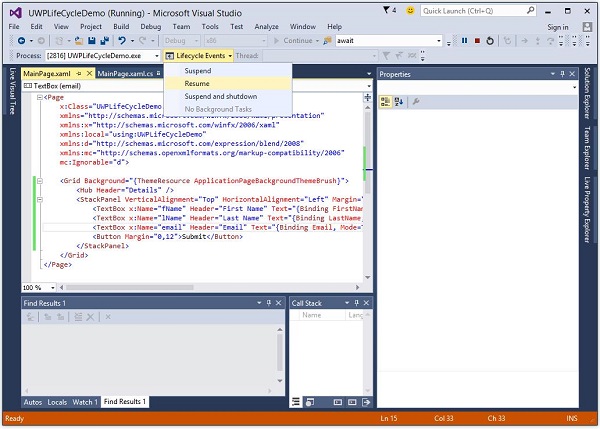
ตอนนี้เมื่อคุณต้องการกลับมาใช้งานแอปพลิเคชันของคุณให้เลือกตัวเลือก Resume จาก Lifecycle Events เมนู.

ตอนนี้คุณจะเห็นว่าข้อมูลที่จัดเก็บถูกดึงมาจากการตั้งค่าในเครื่องและแอปพลิเคชันจะกลับมาทำงานต่อในสถานะเดิมที่ถูกระงับ