การพัฒนา Windows 10 - Live Tiles
ในบทนี้เราจะพูดถึงการโต้ตอบกับผู้ใช้ผ่านกระเบื้อง เป็นส่วนที่เป็นสัญลักษณ์ของ Windows 10 Tiles จะแสดงบนไฟล์Start Screen เช่นเดียวกับบน Start Menu. กล่าวอีกนัยหนึ่งก็คือเนื้อหาไอคอนแอปพลิเคชันซึ่งปรากฏในหลากหลายรูปแบบทั่วทั้งระบบปฏิบัติการ Windows 10 เป็นบัตรโทรศัพท์สำหรับแอป Universal Windows Platform (UWP) ของคุณ
กายวิภาคของกระเบื้อง
กระเบื้องมีสามสถานะ
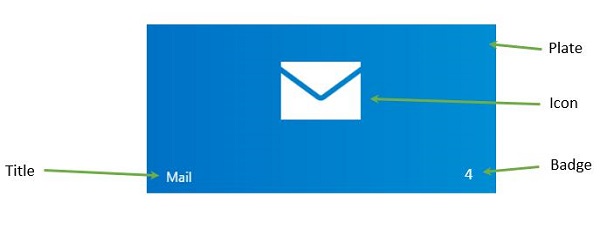
Basic State - ส่วนประกอบพื้นฐานของไทล์เริ่มประกอบด้วยแผ่นหลังไอคอนและชื่อแอป

Semi-Live state - เหมือนกับกระเบื้องพื้นฐานที่มีข้อแตกต่างเพียงอย่างเดียวที่ตราซึ่งเป็นตัวเลขสามารถแสดงตัวเลขได้ตั้งแต่ 0-99

Live State - ไทล์นี้มีองค์ประกอบทั้งหมดของไทล์สถานะกึ่งสดและยังแสดงแผ่นเนื้อหาเพิ่มเติมที่คุณสามารถใส่อะไรก็ได้ที่คุณต้องการเช่นภาพถ่ายข้อความเป็นต้น
กำลังอัปเดตไทล์
มีสี่วิธีในการอัปเดตไทล์
Scheduled - คุณสามารถตั้งค่าเทมเพลตและเวลาด้วย ScheduledTileNotification.
Periodic- เมื่อดึงข้อมูลจาก URI และคุณสามารถระบุเวลาในการดึงข้อมูลหลังจากช่วงเวลาดังกล่าวเช่น 30 นาที, 1 ชม., 6 ชม. เป็นต้น
Local- สามารถอัปเดตท้องถิ่นได้จากแอปพลิเคชันของคุณ ทั้งจากพื้นหน้าหรือแอปพื้นหลัง
Push - อัปเดตจากเซิร์ฟเวอร์โดยการส่งข้อมูลจากเซิร์ฟเวอร์
ในการสร้างไทล์ให้ทำตามรหัสที่กำหนด
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge ค่อนข้างง่ายเพราะเป็นเพียงตัวเลขและคุณสามารถกำหนดค่าของตราได้ดังที่แสดงด้านล่าง
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
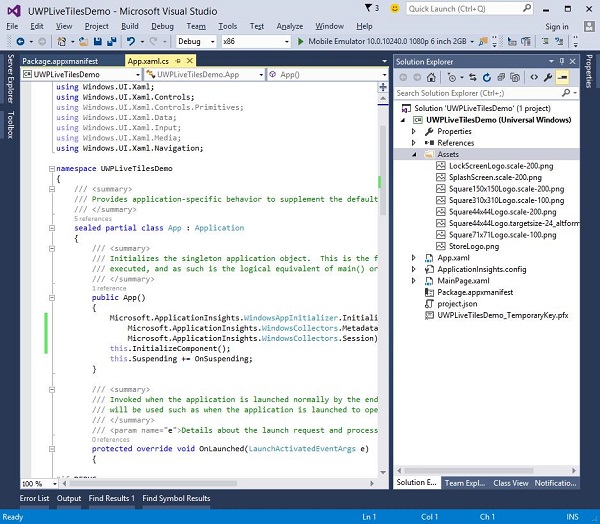
updator.Update(notification);ให้เราสร้างโครงการ UWP ใหม่ใน Visual Studio
คุณจะเห็นไฟล์ png ต่างๆในไฟล์ Assets โฟลเดอร์ใน Solution Explorer.

ให้เรากำหนดไทล์เริ่มต้นและรูปภาพในรายการแพ็กเกจ
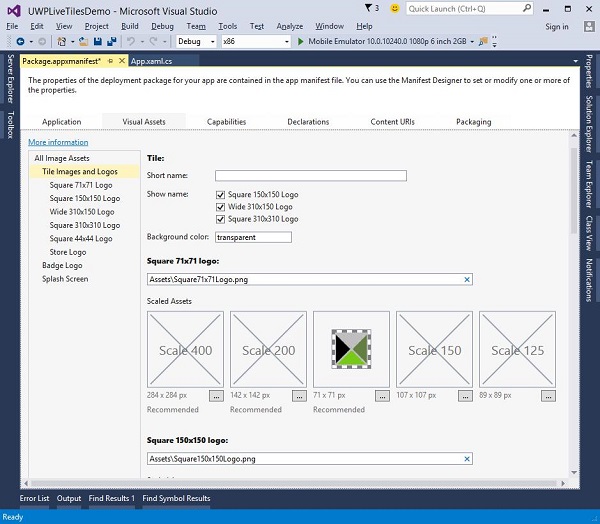
ดับเบิลคลิกที่ไฟล์ package.appxmanifest. ซึ่งจะเปิดหน้าต่างตัวแก้ไขรายการ
เลือก Visual Assets แท็บ

คุณสามารถเลือกรูปภาพและไอคอนสำหรับไทล์แอปพลิเคชันของคุณด้วยขนาดใดก็ได้ที่ระบุ ภายใต้Tile Images and Logosภาพเริ่มต้นมีไว้สำหรับโลโก้ทั้งหมดเช่น
- โลโก้สี่เหลี่ยม 71x71
- โลโก้สี่เหลี่ยม 150x150
- โลโก้สี่เหลี่ยม 310x310
- โลโก้ร้านค้า
เมื่อคุณรันแอปพลิเคชันแล้วไปที่หน้าจอเริ่มต้นคุณจะเห็นไทล์สำหรับแอปพลิเคชันของคุณ