Windows10 Dev - การสื่อสารแอป
การสื่อสารระหว่างแอปกับแอปหมายความว่าแอปพลิเคชันของคุณสามารถพูดหรือสื่อสารกับแอปพลิเคชันอื่นที่ติดตั้งบนอุปกรณ์เดียวกันได้ นี่ไม่ใช่คุณสมบัติใหม่ในแอปพลิเคชัน Universal Windows Platform (UWP) และยังมีอยู่ใน Windows 8.1
ใน Windows 10 มีการแนะนำวิธีการใหม่ ๆ และปรับปรุงใหม่เพื่อสื่อสารระหว่างแอปพลิเคชันบนอุปกรณ์เดียวกันได้อย่างง่ายดาย การสื่อสารระหว่างสองแอพสามารถทำได้ด้วยวิธีต่อไปนี้ -
- แอปพลิเคชันหนึ่งเปิดตัวแอปอื่นพร้อมข้อมูลบางส่วน
- แอพแลกเปลี่ยนข้อมูลโดยไม่ต้องเปิดตัวอะไรเลย
ข้อได้เปรียบหลักของการสื่อสารระหว่างแอปกับแอปคือคุณสามารถแบ่งแอปพลิเคชันออกเป็นชิ้นเล็ก ๆ ซึ่งสามารถดูแลปรับปรุงและใช้งานได้ง่าย
เตรียมแอปของคุณให้พร้อม
หากคุณทำตามขั้นตอนที่ระบุด้านล่างแอปพลิเคชันอื่น ๆ สามารถเปิดแอปพลิเคชันของคุณได้
เพิ่มการประกาศโปรโตคอลในรายการแพ็กเกจแอปพลิเคชัน
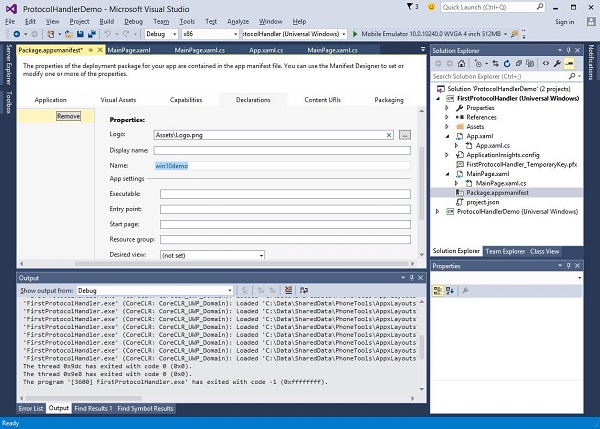
ดับเบิลคลิกที่ไฟล์ Package.appxmanifest ซึ่งมีอยู่ใน Solution Explorer ดังที่แสดงด้านล่าง
ไปที่ไฟล์ Declaration และเขียนชื่อโปรโตคอลตามที่แสดงด้านล่าง

ขั้นตอนต่อไปคือการเพิ่มไฟล์ activation รหัสเพื่อให้แอปสามารถตอบสนองได้อย่างเหมาะสมเมื่อเปิดใช้งานโดยแอปพลิเคชันอื่น
เพื่อตอบสนองต่อการเปิดใช้งานโปรโตคอลเราจำเป็นต้องลบล้างไฟล์ OnActivatedวิธีการของคลาสการเปิดใช้งาน ดังนั้นเพิ่มรหัสต่อไปนี้ในApp.xaml.cs ไฟล์.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null){
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null){
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null){
// When the navigation stack isn't restored, navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}ในการเปิดแอปพลิเคชันคุณสามารถใช้ไฟล์ Launcher.LaunchUriAsync ซึ่งจะเปิดแอปพลิเคชันด้วยโปรโตคอลที่ระบุในวิธีนี้
await Windows.System.Launcher.LaunchUriAsync(new Uri("win10demo:?SomeData=123"));ให้เราเข้าใจสิ่งนี้ด้วยตัวอย่างง่ายๆที่เรามีแอปพลิเคชัน UWP สองตัวด้วย ProtocolHandlerDemo และ FirstProtocolHandler.
ในตัวอย่างนี้ไฟล์ ProtocolHandlerDemo แอปพลิเคชันมีปุ่มเดียวและเมื่อคลิกที่ปุ่มจะเปิดไฟล์ FirstProtocolHandler ใบสมัคร
รหัส XAML ในแอปพลิเคชัน ProtocolHandlerDemo ซึ่งมีปุ่มเดียวจะได้รับด้านล่าง
<Page
x:Class = "ProtocolHandlerDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProtocolHandlerDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "LaunchButton" Content = " Launch First Protocol App"
FontSize = "24" HorizontalAlignment = "Center"
Click = "LaunchButton_Click"/>
</Grid>
</Page>ด้านล่างนี้คือรหัส C # ซึ่งจะใช้เหตุการณ์การคลิกปุ่ม
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ProtocolHandlerDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
private async void LaunchButton_Click(object sender, RoutedEventArgs e) {
await Windows.System.Launcher.LaunchUriAsync(new
Uri("win10demo:?SomeData=123"));
}
}
}ตอนนี้ให้เราดูใน FirstProtocolHandlerตารางใบสมัคร ด้านล่างนี้คือรหัส XAML ที่สร้างบล็อกข้อความด้วยคุณสมบัติบางอย่าง
<Page
x:Class = "FirstProtocolHandler.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:FirstProtocolHandler"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text = "You have successfully launch First Protocol Application"
TextWrapping = "Wrap" Style = "{StaticResource SubtitleTextBlockStyle}"
Margin = "30,39,0,0" VerticalAlignment = "Top" HorizontalAlignment = "Left"
Height = "100" Width = "325"/>
</Grid>
</Page>การใช้งาน C # ของ App.xaml.cs ไฟล์ที่ OnActicatedถูกลบล้างดังแสดงด้านล่าง เพิ่มรหัสต่อไปนี้ภายในคลาส App ในไฟล์App.xaml.cs ไฟล์.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null) {
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null) {
// Create a Frame to act as the navigation context and navigate to
the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null) {
// When the navigation stack isn't restored navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}เมื่อคุณรวบรวมและเรียกใช้ไฟล์ ProtocolHandlerDemo แอปพลิเคชันบนโปรแกรมจำลองคุณจะเห็นหน้าต่างต่อไปนี้

ตอนนี้เมื่อคุณคลิกที่ปุ่มมันจะเปิดไฟล์ FirstProtocolHandler ใบสมัครตามที่แสดงด้านล่าง