การพัฒนา Windows 10 - Adaptive UI
แอปพลิเคชัน Universal Windows Platform (UWP) สามารถทำงานบนอุปกรณ์ต่างๆได้มากมายและแต่ละอุปกรณ์จะมีรูปแบบการป้อนข้อมูลความละเอียดหน้าจอความหนาแน่น DPI และคุณลักษณะเฉพาะอื่น ๆ
ใน Windows 10 ด้วยความช่วยเหลือของการควบคุมสากลแผงเค้าโครงและเครื่องมือใหม่คุณสามารถปรับ UI ของคุณให้เข้ากับอุปกรณ์ที่แอปพลิเคชันของคุณอาจทำงานได้อย่างง่ายดาย ตัวอย่างเช่นเมื่อแอปพลิเคชัน UWP ของคุณทำงานบนคอมพิวเตอร์เดสก์ท็อปอุปกรณ์เคลื่อนที่หรือบนแท็บเล็ตคุณสามารถปรับแต่ง UI เพื่อใช้ประโยชน์จากความละเอียดหน้าจอขนาดหน้าจอและความหนาแน่น DPI ที่แตกต่างกัน
ใน Windows 10 คุณสามารถกำหนดเป้าหมาย UI ของคุณไปยังอุปกรณ์ต่างๆได้อย่างง่ายดายด้วยคุณสมบัติดังต่อไปนี้ -
คุณสามารถปรับปรุง UI ของคุณสำหรับความละเอียดหน้าจอและขนาดหน้าจอที่แตกต่างกันโดยใช้แผงควบคุมแบบสากลและแผงเค้าโครง
การจัดการอินพุตทั่วไปช่วยให้คุณรับอินพุตผ่านทัชแพดปากกาเมาส์คีย์บอร์ดหรือคอนโทรลเลอร์เช่นคอนโทรลเลอร์ Microsoft Xbox
ด้วยความช่วยเหลือของเครื่องมือคุณสามารถออกแบบ UI แอปพลิเคชันของคุณที่สามารถปรับให้เข้ากับความละเอียดหน้าจอต่างๆได้
Adaptive scaling ปรับตามความละเอียดและความแตกต่างของ DPI ในอุปกรณ์ต่างๆ
ใน Windows 10 คุณสามารถจัดเรียงปรับขนาดและวางตำแหน่งแอปพลิเคชันในแบบที่คุณต้องการได้อย่างง่ายดาย นอกจากนี้ยังช่วยให้ผู้ใช้มีความยืดหยุ่นในการใช้แอปพลิเคชันของคุณในแบบที่ต้องการ ใน Windows 10 มีหลายวิธีในการนำเทคนิคการตอบสนองไปใช้ในแอปพลิเคชัน UWP ของคุณดังนั้นจึงดูดีไม่ว่าขนาดหน้าจอหรือหน้าต่างจะเป็นเท่าใดก็ตาม
VisualStateManager
ใน Windows 10 ไฟล์ VisualStateManagerคลาสมีกลไกใหม่สองแบบด้วยความช่วยเหลือซึ่งคุณสามารถใช้การออกแบบที่ตอบสนองในแอปพลิเคชัน UWP ของคุณได้ ใหม่VisualState.StateTriggers อนุญาตให้นักพัฒนาตรวจสอบเงื่อนไขบางอย่างเช่นความสูงของหน้าต่างหรือความกว้างของหน้าต่างแล้ว VisualState.Setters API กำหนดสถานะภาพเพื่อตอบสนองต่อเงื่อนไขบางประการเหล่านั้น
ให้เราดูตัวอย่างที่ระบุด้านล่างซึ่งมีการเพิ่มการควบคุมบางอย่างในแผงสแต็ก
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
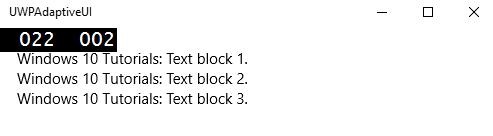
</Page>ตอนนี้ VisualStateManagerจะปรับการวางแนวของแผงสแต็กตามความกว้างของหน้าต่าง ถ้าความกว้าง> = 720 การวางแนวจะกลายเป็นแนวนอนมิฉะนั้นจะยังคงเป็นแนวตั้ง เมื่อรวบรวมและเรียกใช้โค้ดด้านบนคุณจะเห็นหน้าต่างต่อไปนี้ซึ่งมีบล็อกข้อความสามบล็อกตามลำดับแนวตั้ง

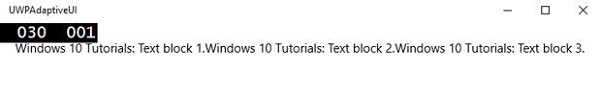
ให้เราปรับขนาดความกว้างของหน้าต่างด้านบนและคุณจะเห็นหน้าต่างต่อไปนี้ -

ตอนนี้คุณจะเห็นว่าบล็อกข้อความอยู่ในลำดับแนวนอน
RelativePanel
RelativePanelสามารถใช้เพื่อจัดวางองค์ประกอบ UI โดยแสดงความสัมพันธ์เชิงพื้นที่ระหว่างองค์ประกอบต่างๆ ให้เรายกตัวอย่างที่สร้างรูปสี่เหลี่ยมในแผงสัมพัทธ์
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
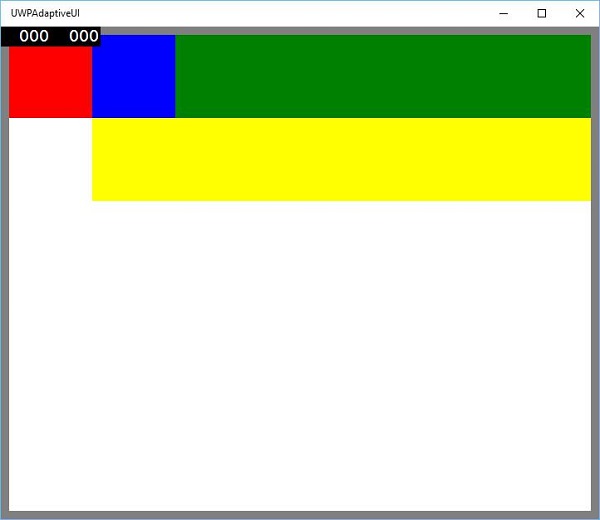
</Page>เมื่อโค้ดด้านบนถูกคอมไพล์และรันคุณจะเห็นหน้าต่างต่อไปนี้

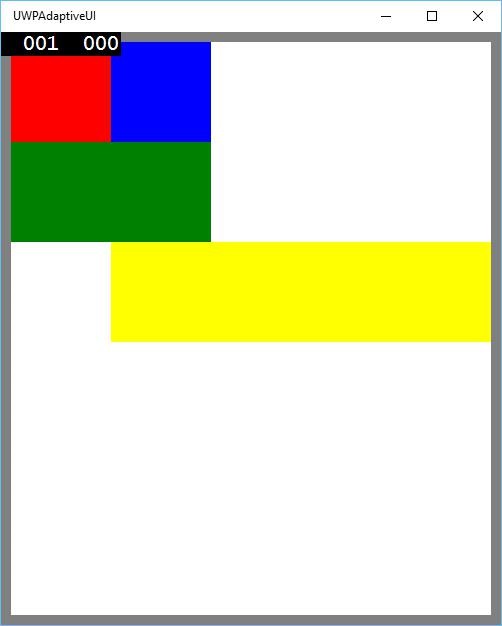
เมื่อคุณปรับขนาดหน้าต่างด้านบนคุณจะเห็นว่าขณะนี้สี่เหลี่ยมผืนผ้าสีเขียวถูกปรับในแถวบนสุดทางด้านซ้ายของสี่เหลี่ยมผืนผ้าสีน้ำเงินดังที่แสดงด้านล่าง