Android - Uyarı İletişim Kutusu
Bir Diyalog, kullanıcıyı bir karar vermeye veya ek bilgi girmeye yönlendiren küçük bir penceredir.
Uygulamanızda bazı zamanlar, aynı aktivitede kalarak ve ekranı değiştirmeden, kullanıcının yaptığı herhangi bir belirli eylem karşısında evet veya hayır arasında bir karar vermesini sormak isterseniz, Uyarı İletişim Kutusunu kullanabilirsiniz.
Bir uyarı iletişim kutusu oluşturmak için, AlertDialog'un iç sınıfı olan bir AlertDialogBuilder nesnesi oluşturmanız gerekir. Söz dizimi aşağıda verilmiştir.
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);Şimdi AlertDialogBuilder sınıfının nesnesini kullanarak pozitif (evet) veya negatif (hayır) düğmesini ayarlamanız gerekir. Sözdizimi
alertDialogBuilder.setPositiveButton(CharSequence text,
DialogInterface.OnClickListener listener)
alertDialogBuilder.setNegativeButton(CharSequence text,
DialogInterface.OnClickListener listener)Bunun dışında, uyarı iletişim kutusunu özelleştirmek için oluşturucu sınıfı tarafından sağlanan diğer işlevleri kullanabilirsiniz. Bunlar aşağıda listelenmiştir
| Sr.No | Yöntem türü ve açıklaması |
|---|---|
| 1 |
setIcon(Drawable icon) Bu yöntem, uyarı iletişim kutusunun simgesini ayarlar. |
| 2 |
setCancelable(boolean cancel able) Bu yöntem, iletişim kutusunun iptal edilip edilemeyeceğini ayarlar |
| 3 |
setMessage(CharSequence message) Bu yöntem, mesajın uyarı iletişim kutusunda görüntülenmesini ayarlar |
| 4 |
setMultiChoiceItems(CharSequence[] items, boolean[] checkedItems, DialogInterface.OnMultiChoiceClickListener listener) Bu yöntem, iletişim kutusunda içerik olarak görüntülenecek öğelerin listesini ayarlar. Seçilen seçenek dinleyici tarafından bilgilendirilecektir |
| 5 |
setOnCancelListener(DialogInterface.OnCancelListener onCancelListener) Bu yöntem, iletişim kutusu iptal edilirse çağrılacak geri aramayı ayarlar. |
| 6 |
setTitle(CharSequence title) Bu yöntem, başlığın iletişim kutusunda görünmesini ayarlar |
İletişim kutusu oluşturucuyu oluşturup ayarladıktan sonra, oluşturucu sınıfının create () yöntemini çağırarak bir uyarı iletişim kutusu oluşturacaksınız. Sözdizimi
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();Bu, uyarı iletişim kutusunu oluşturacak ve ekranda gösterecektir.
Diyalog parçası
Bir örneğe girmeden önce diyalog parçasını bilmemiz gerekir. Diyalog parçası, diyalog kutusunda parça gösterebilen bir parçadır.
public class DialogFragment extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Use the Builder class for convenient dialog construction
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setPositiveButton(R.string.fire, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
toast.makeText(this,"enter a text here",Toast.LENTH_SHORT).show();
}
})
.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
finish();
});
// Create the AlertDialog object and return it
return builder.create();
}
}
}Liste iletişim kutusu
Bir iletişim kutusundaki öğelerin listesini göstermek için kullanılır.Çünkü, kullanıcının bir öğe listesi seçmesi veya birden fazla öğe listesinden bir öğeyi tıklatması gerekir.Bu durumda liste iletişim kutusunu kullanabiliriz.
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle(Pick a Color)
.setItems(R.array.colors_array, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// The 'which' argument contains the index position
// of the selected item
}
});
return builder.create();
}Tek seçenekli liste iletişim kutusu
Dialog kutusuna tekli seçim listesi eklemek için kullanılmıştır. Kullanıcı seçimine göre işaretleyebilir veya işareti kaldırabiliriz.
public Dialog onCreateDialog(Bundle savedInstanceState) {
mSelectedItems = new ArrayList();
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle("This is list choice dialog box");
.setMultiChoiceItems(R.array.toppings, null,
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked) {
// If the user checked the item, add it to the selected items
mSelectedItems.add(which);
}
else if (mSelectedItems.contains(which)) {
// Else, if the item is already in the array, remove it
mSelectedItems.remove(Integer.valueOf(which));
}
}
})
// Set the action buttons
.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
// User clicked OK, so save the mSelectedItems results somewhere
// or return them to the component that opened the dialog
...
}
})
.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
...
}
});
return builder.create();
}Misal
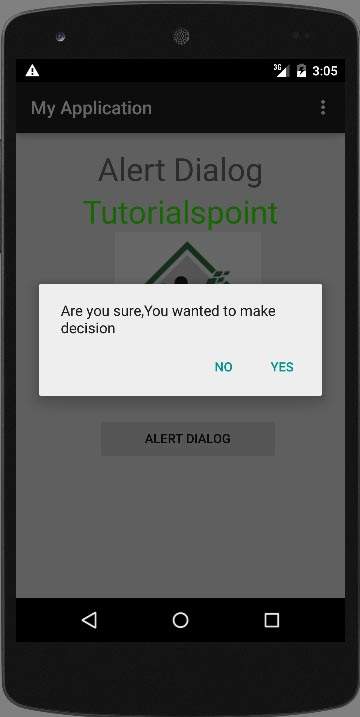
Aşağıdaki örnek, AlertDialog'un android'de kullanımını göstermektedir.
Bu örneği denemek için, bunu bir emülatörde veya gerçek bir cihazda çalıştırmanız gerekir.
| Adımlar | Açıklama |
|---|---|
| 1 | Bir Android uygulaması oluşturmak için Android stüdyosunu kullanacaksınız ve bunu com.example.sairamkrishna.myapplication paketinin altında Uygulamam olarak adlandıracaksınız. |
| 2 | İletişim kutusunu başlatmak için uyarı iletişim kodu eklemek için src / MainActivity.java dosyasını değiştirin. |
| 3 | Düzen XML dosyasını değiştirin res / layout / activity_main.xml gerekirse herhangi bir GUI bileşeni ekleyin. |
| 4 | Varsayılan dize sabitlerini değiştirmeye gerek yoktur. Android stüdyo, values / string.xml adresindeki varsayılan dizelerle ilgilenir |
| 5 | Uygulamayı çalıştırın ve çalışan bir android cihaz seçin ve üzerine uygulamayı yükleyin ve sonuçları doğrulayın. |
İşte değiştirilmiş kodu src/MainActivity.java
package com.example.sairamkrishna.myapplication;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void open(View view){
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);
alertDialogBuilder.setMessage("Are you sure,
You wanted to make decision");
alertDialogBuilder.setPositiveButton("yes",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
Toast.makeText(MainActivity.this,"You clicked yes
button",Toast.LENGTH_LONG).show();
}
});
alertDialogBuilder.setNegativeButton("No",new DialogInterface.OnClickListener() {
Override
public void onClick(DialogInterface dialog, int which) {
finish();
}
});
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();
}
}İşte değiştirilmiş kodu res/layout/activity_main.xml
Aşağıdaki kodda abc tutorialspoint.com logosunu gösterir
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alert Dialog"
android:id="@+id/textView"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2"
android:layout_alignLeft="@+id/textView"
android:layout_alignStart="@+id/textView" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alert dialog"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2"
android:layout_marginTop="42dp"
android:onClick="open"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView" />
</RelativeLayout>İşteStrings.xml
<resources>
<string name="app_name">My Application</string>
</resources>İşte varsayılan kodu AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Uygulamanızı çalıştırmayı deneyelim. Gerçek Android Mobil cihazınızı bilgisayarınıza bağladığınızı varsayıyorum. Uygulamayı Android stüdyosundan çalıştırmak için, projenizin etkinlik dosyalarından birini açın


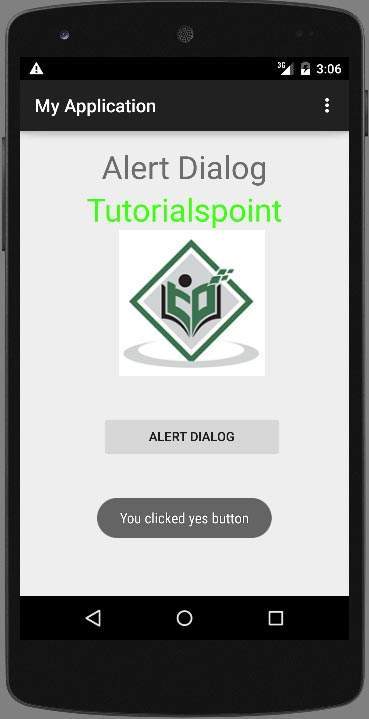
Bir seçeneğinizi seçin ve ardından üzerine tıklayın. Varsayalım, evet düğmesine tıkladıysanız, sonuç aşağıdaki gibi olacaktır.

Eğer hiçbir düğmeye tıklarsanız Finish () çağırır ve uygulamanızı kapatır.