Android - Spinner'ı Yükleme
Yükleme ilerleme çubuğu aracılığıyla android'de bir görevin ilerlemesini gösterebilirsiniz. İlerleme çubuğu iki şekilde gelir. Yükleme çubuğu ve Spinner yükleniyor. Bu bölümde spinner'ı tartışacağız.
Döndürücü, toplam tamamlanma süresi bilinmeyen görevlerin ilerlemesini görüntülemek için kullanılır. Bunu kullanmak için xml'de bu şekilde tanımlamanız yeterli.
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />Bunu xml'de tanımladıktan sonra, ProgressBar sınıfı aracılığıyla java dosyasındaki referansını almanız gerekir. Söz dizimi aşağıda verilmiştir -
private ProgressBar spinner;
spinner = (ProgressBar)findViewById(R.id.progressBar1);Bundan sonra, setVisibility Yöntemi ile kaybolmasını sağlayabilir ve gerektiğinde geri getirebilirsiniz. Söz dizimi aşağıda verilmiştir -
spinner.setVisibility(View.GONE);
spinner.setVisibility(View.VISIBLE);Bu Yöntemlerin dışında, eğiriciyi daha etkili bir şekilde işlemek için kullanabileceğiniz ProgressBar sınıfında tanımlanan başka yöntemler de vardır.
| Sr.No | Yöntem ve açıklama |
|---|---|
| 1 | isIndeterminate() Bu ilerleme çubuğunun belirsiz modda olup olmadığını belirtin |
| 2 | postInvalidate() Olay döngüsü boyunca bir sonraki döngüde geçersiz kılınmasına neden olur |
| 3 | setIndeterminate(boolean indeterminate) Bu ilerleme çubuğu için belirsiz modu değiştirin |
| 4 | invalidateDrawable(Drawable dr) Belirtilen Çekilebilirliği geçersiz kılar |
| 5 | incrementSecondaryProgressBy(int diff) İlerleme çubuğunun ikincil ilerlemesini belirtilen miktarda artırın |
| 6 | getProgressDrawable() İlerleme modunda ilerleme çubuğunu çizmek için kullanılan çekmeceyi alın |
Misal
Döndürücüyü işlemek için ProgressBar'ın kullanımını gösteren bir örnek aşağıda verilmiştir. Düğmeye tıkladığınızda çarkı açmanıza izin veren temel bir uygulama oluşturur.
Bu örneği denemek için, bunu gerçek bir cihazda veya bir emülatörde çalıştırabilirsiniz.
| Adımlar | Açıklama |
|---|---|
| 1 | Com.example.sairamkrishna.myapplication paketi altında Android uygulaması oluşturmak için Android stüdyosunu kullanacaksınız. |
| 2 | Gerekli kodu eklemek için src / MainActivity.java dosyasını değiştirin. |
| 3 | İlgili XML bileşenlerini eklemek için res / layout / activity_main'i değiştirin |
| 4 | Çekilebilir klasörde bir xml dosyası oluşturmanız gerekir. İlerleme çubuğu hakkında şekil ve döndürme bilgileri içerir |
| 5 | Uygulamayı çalıştırın ve çalışan bir android cihaz seçin ve üzerine uygulamayı yükleyin ve sonuçları doğrulayın |
Aşağıda, değiştirilen ana aktivite dosyasının içeriği yer almaktadır src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
Button b1;
private ProgressBar spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
spinner=(ProgressBar)findViewById(R.id.progressBar);
spinner.setVisibility(View.GONE);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
spinner.setVisibility(View.VISIBLE);
}
});
}
}Xml'nin değiştirilmiş içeriği aşağıdadır res/layout/activity_main.xml.
Aşağıdaki kodda abc tutorialspoint.com logosunu gösterir
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Progress Dialog" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:progressDrawable="@drawable/circular_progress_bar"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:layout_alignParentBottom="true" />
</RelativeLayout>Aşağıdakilerin içeriği res/drawable/circular_progress_bar.xml.
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="7.0">
<gradient
android:centerColor="#007DD6"
android:endColor="#007DD6"
android:startColor="#007DD6"
android:angle="0"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>Aşağıdakilerin içeriği AndroidManifest.xml dosya.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Yeni değiştirdiğimiz uygulamamızı çalıştırmayı deneyelim. Senin yarattığını varsayıyorumAVDortam kurulumu yapılırken. Uygulamayı Android stüdyosundan çalıştırmak için, projenizin etkinlik dosyalarından birini açın


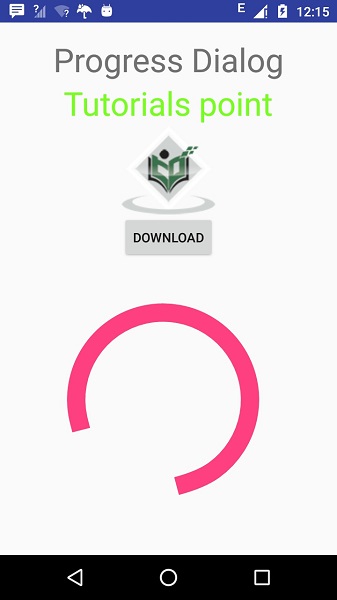
Şimdi, yükleme çarkını açmak için yük döndürücü düğmesine tıklayın. Aşağıdaki resimde gösterilmektedir -