Android - Kullanıcı Arayüzü Testi
Android SDK, uygulamanızda otomatik, işlevsel UI testini desteklemek için aşağıdaki araçları sağlar.
- uiautomatorviewer
- uiautomator
uiautomatorviewer
Bir Android uygulamasının UI bileşenlerini taramak ve analiz etmek için bir GUI aracı.
Uiautomatorviewer aracı, düzen hiyerarşisini incelemek ve test cihazında görüntülenen bireysel UI bileşenlerinin özelliklerini görüntülemek için kullanışlı bir görsel arayüz sağlar. Bu bilgileri kullanarak, daha sonra test etmek için belirli UI bileşenlerini hedefleyen seçici nesnelerle uiautomator testleri oluşturabilirsiniz.
Test etmek istediğiniz uygulamanın UI bileşenlerini analiz etmek için, örnekte verilen uygulamayı kurduktan sonra aşağıdaki adımları gerçekleştiriniz.
- Android cihazınızı geliştirme makinenize bağlayın
- Bir terminal penceresi açın ve <android-sdk> / tools / adresine gidin
- Aracı bu komutla çalıştırın
uiautomatorviewerKomutlar aşağıda gösterildiği gibi izlenecektir

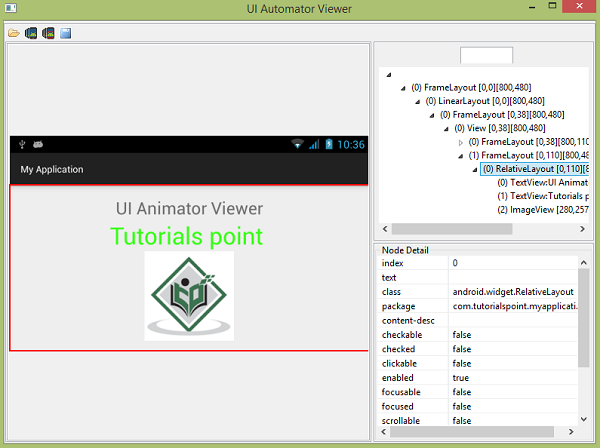
Aşağıdaki pencerenin açıldığını göreceksiniz. UI Automator Viewer'ın varsayılan penceresidir.

Sağ üst köşedeki cihazlar simgesine tıklayın. Cihazda o anda açık olan ekranın UI XML anlık görüntüsünü almaya başlayacaktır. Bunun gibi bir şey olurdu.

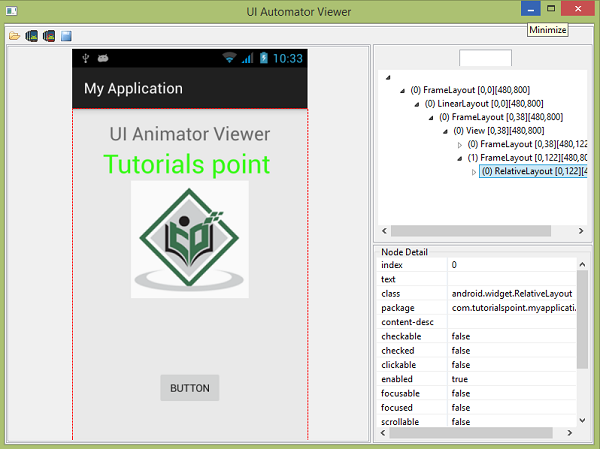
Bundan sonra, uiautomatorviewer penceresinde cihaz ekranınızın anlık görüntüsünü göreceksiniz.

Bu pencerenin sağ tarafında iki bölüm göreceksiniz. Üst bölüm, Düğümlerin yapısını, UI bileşenlerinin düzenlenme ve içerilme şeklini açıklar. Her bir düğüme tıklamak, alt bölümde ayrıntı verir.
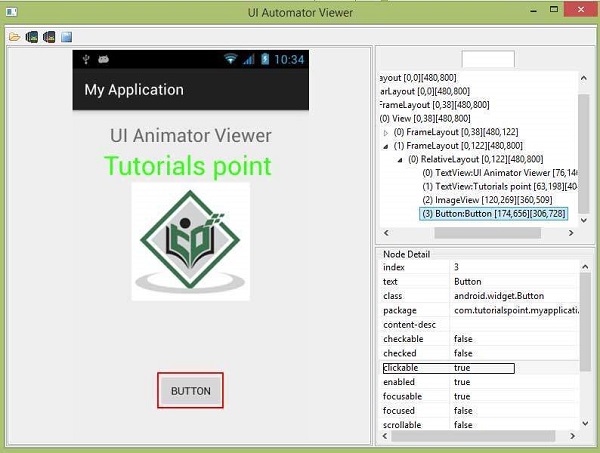
Örnek olarak aşağıdaki şekle bakalım. Düğmeye tıkladığınızda üst bölümde Button'ın seçildiğini görebilirsiniz, alt bölümde ise detayları gösterilir. Bu düğme tıklanabilir olduğundan, tıklanabilir özelliği bu nedenle true olarak ayarlanmıştır.

UI Automator Viewer ayrıca kullanıcı arayüzünüzü farklı yönlerde incelemenize yardımcı olur. Örneğin, cihazınızın yönünü yatay olarak değiştirin ve ekran görüntüsünü tekrar yakalayın. Aşağıdaki şekilde gösterilmiştir -

uiautomator
Artık kendi test durumlarınızı oluşturabilir ve bunları incelemek için uiautomatorviewer ile çalıştırabilirsiniz. Kendi test olayınızı oluşturmak için aşağıdaki adımları gerçekleştirmeniz gerekir -
Proje Gezgini'nden oluşturduğunuz yeni projeye sağ tıklayın, ardından Özellikler> Java Oluşturma Yolu'nu seçin ve aşağıdakileri yapın -
Kitaplık Ekle> JUnit'e tıklayın ve ardından JUnit desteği eklemek için JUnit3'ü seçin.
Harici JAR Ekle ... seçeneğini tıklayın ve SDK dizinine gidin. Platformlar dizininin altında, en son SDK sürümünü seçin ve hem uiautomator.jar hem de android.jar dosyalarını ekleyin.
UiAutomatorTestCase ile sınıfınızı genişletin
Gerekli test durumlarını düzeltin.
Testinizi kodladıktan sonra, test JAR'ınızı oluşturmak ve hedef Android test cihazınıza dağıtmak için aşağıdaki adımları izleyin.
Çıktı JAR'ı oluşturmak için gerekli yapı yapılandırma dosyalarını oluşturun. Yapı yapılandırma dosyalarını oluşturmak için bir terminal açın ve aşağıdaki komutu çalıştırın:
<android-sdk>/tools/android create uitest-project -n <name> -t 1 -p <path><name> uiautomator test kaynak dosyalarınızı içeren projenin adıdır ve <path> ilgili proje dizininin yoludur.
Komut satırından ANDROID_HOME değişkenini ayarlayın.
set ANDROID_HOME=<path_to_your_sdk>- Build.xml dosyanızın bulunduğu proje dizinine gidin ve test JAR'ınızı oluşturun.
ant build- Oluşturulan test JAR dosyanızı adb push komutunu kullanarak test cihazına dağıtın.
adb push <path_to_output_jar> /data/local/tmp/- Aşağıdaki komutu kullanarak testinizi çalıştırın -
adb shell uiautomator runtest LaunchSettings.jar -c com.uia.example.my.LaunchSettingsMisal
Aşağıdaki örnek, UITesting'in kullanımını göstermektedir. Uiautomatorviewer için kullanılabilecek temel bir uygulama oluşturur.
Bu örneği denemek için, bunu gerçek bir cihazda çalıştırmanız ve ardından başlangıçta açıklanan uiautomatorviewer adımlarını izlemeniz gerekir.
| Adımlar | Açıklama |
|---|---|
| 1 | Com.tutorialspoint.myapplication paketi altında bir Android uygulaması oluşturmak için Android stüdyosunu kullanacaksınız. |
| 2 | Aktivite kodunu eklemek için src / MainActivity.java dosyasını değiştirin. |
| 3 | Düzen XML dosyasını değiştirin res / layout / activity_main.xml gerekirse herhangi bir GUI bileşeni ekleyin. |
| 4 | Aktivite kodunu eklemek için src / second.java dosyası oluşturun. |
| 5 | Düzen XML dosyasını değiştirin res / layout / view.xml gerekirse herhangi bir GUI bileşeni ekleyin. |
| 6 | Uygulamayı çalıştırın ve çalışan bir android cihaz seçin ve üzerine uygulamayı yükleyin ve sonuçları doğrulayın. |
İşte içeriği MainActivity.java.
package com.tutorialspoint.myapplication;
import android.content.Intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent in =new Intent(MainActivity.this,second.class);
startActivity(in);
}
});
}
}İşte içeriği second.java.
package com.tutorialspoint.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class second extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view);
Button b1=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(second.this,"Thanks",Toast.LENGTH_LONG).show();
}
});
}
}İşte içeriği activity_main.xml
Aşağıdaki kodda abc tutorialspoint.com logosunu gösterir
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="UI Animator Viewer"
android:id="@+id/textView"
android:textSize="25sp"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:textColor="#ff36ff15"
android:textIsSelectable="false"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"
android:layout_marginTop="98dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
</RelativeLayout>İşte içeriği view.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" Button"
android:id="@+id/button2"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>İşte içeriği Strings.xml.
<resources>
<string name="app_name">My Application</string>
</resources>İşte içeriği AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorialspoint.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second"></activity>
</application>
</manifest>UI Test uygulamanızı çalıştırmayı deneyelim. Gerçek Android Mobil cihazınızı bilgisayarınıza bağladığınızı varsayıyorum. Uygulamayı Android stüdyosundan çalıştırmak için, projenizin etkinlik dosyalarından birini açın


Mobil cihazınızı bir seçenek olarak seçin ve ardından uygulama ekranını gösterecek olan mobil cihazınızı kontrol edin. Şimdi, bu uygulamada kullanıcı arabirimi testi gerçekleştirmek için kullanıcı arabirimi otomatik görüntüleyici bölümünün altında yukarıda belirtilen adımları izleyin.