Android - Görüntü Değiştirici
Bazen bir görüntünün ekranda aniden görünmesini istemezsiniz, bunun yerine bir görüntüden diğerine geçiş yaparken görüntüye bir tür animasyon uygulamak istersiniz. Bu, ImageSwitcher biçiminde android tarafından desteklenmektedir.
Bir görüntü değiştirici, ekranda göründükleri şekilde görüntülere bazı geçişler eklemenize olanak tanır. Görüntü Değiştiriciyi kullanmak için önce XML bileşenini tanımlamanız gerekir. Söz dizimi aşağıda verilmiştir -
<ImageSwitcher
android:id="@+id/imageSwitcher1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" >
</ImageSwitcher>Şimdi java dosyasında bir ImageSwithcer inansı oluşturuyoruz ve bu XML bileşeninin bir referansını alıyoruz. Söz dizimi aşağıda verilmiştir -
private ImageSwitcher imageSwitcher;
imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher1);Yapmamız gereken sonraki şey, ViewFactory arayüzünü ve bir imageView döndüren uygulanmamış yöntemi uygulamamızdır. Sözdizimi aşağıda -
imageSwitcher.setImageResource(R.drawable.ic_launcher);
imageSwitcher.setFactory(new ViewFactory() {
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
return myView;
}
}Yapmanız gereken son şey, ImageSwitcher'a Animasyon eklemektir. Statik bir loadAnimation yöntemi çağırarak AnimationUtilities sınıfı aracılığıyla Animation sınıfının bir nesnesini tanımlamanız gerekir. Söz dizimi aşağıda verilmiştir -
Animation in = AnimationUtils.loadAnimation(this,android.R.anim.slide_in_left);
imageSwitcher.setInAnimation(in);
imageSwitcher.setOutAnimation(out);SetInAnimaton yöntemi, nesnenin ekrandaki görünümünün animasyonunu ayarlarken setOutAnimation bunun tersini yapar. LoadAnimation () yöntemi bir animasyon nesnesi oluşturur.
Bu yöntemlerin dışında, ImageSwitcher sınıfında tanımlanan başka yöntemler de vardır. Aşağıda tanımlanmıştır -
| Sr.No | Yöntem ve açıklama |
|---|---|
| 1 | setImageDrawable(Drawable drawable) Görüntü değiştiricili bir görüntü ayarlar. Görüntü bitmap biçiminde aktarılır |
| 2 | setImageResource(int resid) Görüntü değiştiricili bir görüntü ayarlar. Görüntü tamsayı kimliği şeklinde aktarılır |
| 3 | setImageURI(Uri uri) Görüntü değiştiricili bir görüntü ayarlar. Görüntü URI biçiminde aktarılır |
| 4 | ImageSwitcher(Context context, AttributeSet attrs) Yöntemde geçirilen bazı öznitelikleri zaten ayarlayan bir görüntü değiştirici nesnesi döndürür |
| 5 | onInitializeAccessibilityEvent (AccessibilityEvent event) Olay kaynağı olan bu Görünüm hakkındaki bilgilerle bir AccessibilityEvent'i başlatır |
| 6 | onInitializeAccessibilityNodeInfo (AccessibilityNodeInfo info) Bu görünümle ilgili bilgilerle bir AccessibilityNodeInfo başlatır |
Misal
Aşağıdaki örnek, bitmap üzerindeki bazı görüntü değiştirici efektlerini göstermektedir. Görüntüler üzerindeki animasyon efektlerini görüntülemenizi sağlayan temel bir uygulama oluşturur.
Bu örneği denemek için, bunu gerçek bir cihazda çalıştırmanız gerekir.
| Adımlar | Açıklama |
|---|---|
| 1 | Com.example.sairamkrishna.myapplication paketinin altında bir Android uygulaması oluşturmak için Android studio IDE'yi kullanacaksınız. |
| 2 | Gerekli kodu eklemek için src / MainActivity.java dosyasını değiştirin. |
| 3 | İlgili XML bileşenlerini eklemek için res / layout / activity_main'i değiştirin |
| 4 | Uygulamayı çalıştırın ve çalışan bir android cihaz seçin ve üzerine uygulamayı yükleyin ve sonuçları doğrulayın |
Aşağıda, değiştirilen ana aktivite dosyasının içeriği yer almaktadır src/MainActivity.java.
Aşağıdaki kodda tp ve abc tutorialspoint.com logosunu gösterir
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.app.ActionBar.LayoutParams;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
private ImageSwitcher sw;
private Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b2 = (Button) findViewById(R.id.button2);
sw = (ImageSwitcher) findViewById(R.id.imageSwitcher);
sw.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
myView.setScaleType(ImageView.ScaleType.FIT_CENTER);
myView.setLayoutParams(new
ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
return myView;
}
});
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "previous Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.abc);
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Next Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.tp);
}
});
}
}Xml'nin değiştirilmiş içeriği aşağıdadır res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView android:text="Gestures Example"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageSwitcher
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageSwitcher"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="168dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/left"
android:id="@+id/button"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/right"
android:id="@+id/button2"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/button"
android:layout_alignStart="@+id/button" />
</RelativeLayout>Aşağıdakilerin içeriği Strings.xml dosya.
<resources>
<string name="app_name">My Application</string>
<string name="left"><![CDATA[<]]></string>
<string name="right"><![CDATA[>]]></string>
</resources>Aşağıdakilerin içeriği AndroidManifest.xml dosya.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication"
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Şimdi değiştirdiğimiz uygulamanızı çalıştırmayı deneyelim. Senin yarattığını varsayıyorumAVDortam kurulumu yapılırken. Uygulamayı Android stüdyosundan çalıştırmak için, projenizin etkinlik dosyalarından birini açın


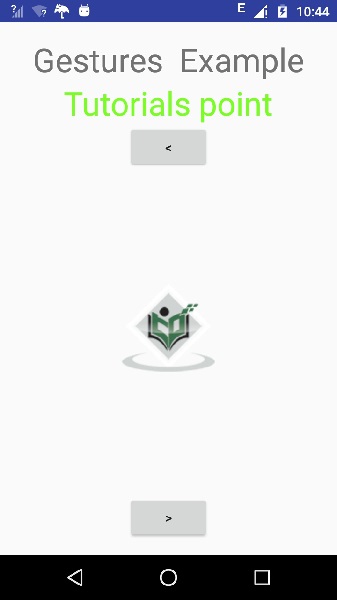
Şimdi cihazınızın ekranına bakarsanız, iki düğmeyi göreceksiniz.
Şimdi sadece sağ oktaki üst düğmeyi seçin. Sağdan bir görüntü belirecek ve sola doğru hareket edecektir. Aşağıda gösterilmiştir -

Şimdi, önceki görüntüyü bir miktar geçişle geri getirecek aşağıdaki düğmeye dokunun. Aşağıda gösterilmiştir -