Android - Olay İşleme
Events are a useful way to collect data about a user's interaction with interactive components of Applications.Düğmeye basma veya ekrana dokunma vb. Gibi Android çerçevesi, ilk giren ilk çıkar (FIFO) temelinde bir olay kuyruğu tutar. Bu olayları programınızda yakalayabilir ve gereksinimlere göre uygun işlemi yapabilirsiniz.
Android Etkinlik Yönetimi ile ilgili aşağıdaki üç kavram vardır:
Event Listeners- Olay dinleyicisi, View sınıfında tek bir geri çağrı yöntemi içeren bir arabirimdir. Bu yöntemler, dinleyicinin kayıtlı olduğu Görünüm kullanıcı arayüzündeki öğeyle kullanıcı etkileşimi tarafından tetiklendiğinde Android çerçevesi tarafından çağrılacaktır.
Event Listeners Registration - Etkinlik Kaydı, Etkinlik İşleyicinin bir Etkinlik İşleyiciye kaydedilmesi ve böylece Etkinlik İşleyici olayı tetiklediğinde işleyicinin çağrılması işlemidir.
Event Handlers - Bir olay gerçekleştiğinde ve olay için bir olay dinleyicisi kaydettiğimizde, olay dinleyicisi, olayı işleyen yöntem olan Olay İşleyicilerini çağırır.
Etkinlik Dinleyicileri ve Etkinlik İşleyicileri
| Olay işleyicisi | Etkinlik Dinleyici ve Açıklama |
|---|---|
| tıklamada() | OnClickListener() Bu, kullanıcı tıkladığında veya dokunduğunda veya düğme, metin, resim vb. Gibi herhangi bir parçacığa odaklandığında çağrılır. Bu tür olayları işlemek için onClick () olay işleyicisini kullanacaksınız. |
| onLongClick () | OnLongClickListener() Bu, kullanıcı bir veya daha fazla saniye boyunca düğme, metin, resim vb. Gibi herhangi bir widget'a tıkladığında veya dokunduğunda veya odaklandığında çağrılır. Böyle bir olayı işlemek için onLongClick () olay işleyicisini kullanacaksınız. |
| onFocusChange () | OnFocusChangeListener() Bu, widget odağını kaybettiğinde çağrılır. kullanıcı görüntüleme öğesinden uzaklaşır. Böyle bir olayı işlemek için onFocusChange () olay işleyicisini kullanacaksınız. |
| onKey () | OnFocusChangeListener() Bu, kullanıcı öğeye odaklandığında ve cihazdaki bir donanım tuşuna bastığında veya bıraktığında çağrılır. Böyle bir olayı işlemek için onKey () olay işleyicisini kullanacaksınız. |
| iletişimde() | OnTouchListener() Bu, kullanıcı tuşa bastığında, tuşu bıraktığında veya ekrandaki herhangi bir hareket hareketiyle çağrılır. Böyle bir olayı işlemek için onTouch () olay işleyicisini kullanacaksınız. |
| onMenuItemClick () | OnMenuItemClickListener() Bu, kullanıcı bir menü öğesi seçtiğinde çağrılır. Böyle bir olayı işlemek için onMenuItemClick () olay işleyicisini kullanacaksınız. |
| onCreateContextMenu () | onCreateContextMenuItemListener() Bu, bağlam menüsü oluşturulurken çağrılır (uzun süreli "uzun tıklamanın sonucu olarak) |
Bir parçası olarak kullanılabilen çok daha fazla olay dinleyicisi var ViewUygulamanız için gerekli olabilecek OnHoverListener, OnDragListener vb. sınıflar. Bu nedenle, sofistike bir uygulama geliştirecekseniz diye Android uygulama geliştirme için resmi belgelere bakmanızı tavsiye ederim.
Etkinlik Dinleyicileri Kaydı
Olay Kaydı, bir Olay İşleyicinin bir Olay İşleyiciye kaydedildiği ve böylece Olay İşleyici olayı tetiklediğinde işleyicinin çağrıldığı işlemdir. Olay dinleyicinizi herhangi bir olay için kaydetmenin birkaç zor yolu olsa da, duruma göre bunlardan herhangi birini kullanabileceğiniz en iyi 3 yolu listeleyeceğim.
Anonim Bir İç Sınıf Kullanımı
Activity sınıfı, Dinleyici arayüzünü uygular.
Olay işleyicisini doğrudan belirtmek için Düzen dosyası activity_main.xml'yi kullanma.
Aşağıdaki bölüm size üç senaryonun tümüyle ilgili ayrıntılı örnekler sağlayacaktır -
Dokunma Modu
Kullanıcılar, donanım tuşlarını veya düğmelerini kullanarak veya ekrana dokunarak cihazlarıyla etkileşim kurabilir. Ekrana dokunmak, cihazı dokunmatik moda geçirir. Kullanıcı daha sonra ekrandaki sanal düğmelere, görüntülere vb. Dokunarak onunla etkileşime girebilir. View sınıfının isInTouchMode () yöntemini çağırarak aygıtın dokunma modunda olup olmadığını kontrol edebilirsiniz.
Odaklanma
Bir görünüm veya widget genellikle vurgulanır veya odakta olduğunda yanıp sönen bir imleç görüntüler. Bu, kullanıcıdan girdi almaya hazır olduğunu gösterir.
isFocusable() - doğru veya yanlış döndürür
isFocusableInTouchMode()- Dokunma modunda görünüme odaklanılıp odaklanılamayacağını kontrol eder. (Bir donanım anahtarı kullanılırken bir görünüme odaklanılabilir ancak cihaz dokunmatik moddayken odaklanılamaz)
android:foucsUp="@=id/button_l"onTouchEvent ()
public boolean onTouchEvent(motionEvent event){
switch(event.getAction()){
case TOUCH_DOWN:
Toast.makeText(this,"you have clicked down Touch button",Toast.LENTH_LONG).show();
break();
case TOUCH_UP:
Toast.makeText(this,"you have clicked up touch button",Toast.LENTH_LONG).show();
break;
case TOUCH_MOVE:
Toast.makeText(this,"you have clicked move touch button"Toast.LENTH_LONG).show();
break;
}
return super.onTouchEvent(event) ;
}Olay İşleme Örnekleri
Anonim Bir İç Sınıf Kullanarak Etkinlik Dinleyicileri Kaydı
Burada, dinleyicinin anonim bir uygulamasını oluşturacaksınız ve her sınıf yalnızca tek bir denetime uygulanıyorsa ve olay işleyicisine bağımsız değişkenler iletme avantajınız varsa faydalı olacaktır. Bu yaklaşımda, olay işleyici yöntemleri, Aktivitenin özel verilerine erişebilir. Aktiviteyi aramak için referans gerekmez.
Ancak işleyiciyi birden fazla denetime uyguladıysanız, işleyici için kodu kesip yapıştırmanız gerekir ve işleyicinin kodu uzunsa, kodun bakımını zorlaştırır.
Aşağıda, click olayını kaydetmek ve yakalamak için ayrı Listener sınıfını nasıl kullanacağımızı gösteren basit adımlar verilmiştir. Benzer şekilde, dinleyicinizi diğer gerekli olay türleri için uygulayabilirsiniz.
| Adım | Açıklama |
|---|---|
| 1 | Bir Android uygulaması oluşturmak için Android studio IDE'yi kullanacak ve bunu Hello World Example bölümünde açıklandığı gibi com.example.myapplication paketi altında benimuygulamam olarak adlandıracaksınız . |
| 2 | Tanımlanan iki düğme için tıklama olayı dinleyicileri ve işleyicileri eklemek için src / MainActivity.java dosyasını değiştirin . |
| 3 | Res / layout / activity_main.xml dosyasının detault içeriğini Android kullanıcı arayüzü kontrollerini içerecek şekilde değiştirin. |
| 4 | Varsayılan dize sabitlerini bildirmeye gerek yoktur. Android Studio varsayılan sabitleri dikkate alır. |
| 5 | Android öykünücüsünü başlatmak ve uygulamada yapılan değişikliklerin sonucunu doğrulamak için uygulamayı çalıştırın. |
Aşağıda, değiştirilen ana aktivite dosyasının içeriği yer almaktadır src/com.example.myapplication/MainActivity.java. Bu dosya, temel yaşam döngüsü yöntemlerinin her birini içerebilir.
package com.example.myapplication;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
private ProgressDialog progress;
Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progress = new ProgressDialog(this);
b1=(Button)findViewById(R.id.button);
b2=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.textView);
txtView.setTextSize(25);
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.textView);
txtView.setTextSize(55);
}
});
}
}Aşağıdakilerin içeriği olacak res/layout/activity_main.xml dosya -
Burada abc, tutorialspoint logosu hakkında bilgi verir
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Event Handling "
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_above="@+id/imageButton"
android:layout_centerHorizontal="true"
android:layout_marginBottom="40dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Small font"
android:id="@+id/button"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Large Font"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/button"
android:layout_alignEnd="@+id/button" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:id="@+id/textView"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true"
android:textSize="25dp" />
</RelativeLayout>Aşağıdakilerin içeriği olacak res/values/strings.xml iki yeni sabit tanımlamak için -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">myapplication</string>
</resources>Aşağıdaki varsayılan içeriktir AndroidManifest.xml -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Hadi çalıştırmayı deneyelim myapplicationuygulama. Senin yarattığını varsayıyorumAVDortam kurulumu yapılırken. Uygulamayı Android Studio'dan çalıştırmak için, projenizin etkinlik dosyalarından birini açın


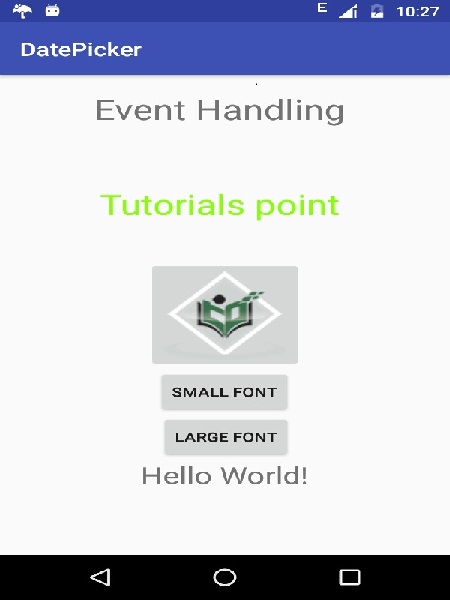
Şimdi teker teker iki düğmeyi tıklamayı deneyin ve o yazı tipini göreceksiniz. Hello World metin değişecektir, çünkü kayıtlı tıklama olayı işleyici yöntemi her tıklama olayına karşı çağrılmaktadır.
Egzersiz yapmak
Farklı olay türleri için farklı olay işleyicileri yazmayı denemenizi ve farklı olay türleri ve bunların işlenmesindeki tam farkı anlamanızı tavsiye ederim. Menü, döndürücü, toplayıcı widget'ları ile ilgili etkinlikler biraz farklıdır, ancak bunlar aynı zamanda yukarıda açıklanan kavramlara dayanmaktadır.