Android - Özel Bileşenler
Önceden yerleşik bileşenlerde kendi bileşenlerini kendi tanımlı sınıfla genişleten alt sınıfı uygulama
Android, doğrudan Android uygulama geliştirmenizde kullanabileceğiniz Button, TextView, EditText, ListView, CheckBox, RadioButton, Gallery, Spinner, AutoCompleteTextView gibi önceden oluşturulmuş widget'ların harika bir listesini sunar, ancak bir durum olabilir. mevcut widget'ların herhangi birinin mevcut işlevselliğinden memnun değil. Android, ihtiyaçlarınıza uyacak şekilde özelleştirebileceğiniz kendi özel bileşenlerinizi oluşturma araçları sağlar.
Yalnızca mevcut bir pencere öğesi veya mizanpajda küçük ayarlamalar yapmanız gerekiyorsa, widget veya mizanpajı alt sınıflara ayırabilir ve bir ekran öğesinin görünümü ve işlevi üzerinde size kesin kontrol sağlayacak yöntemlerini geçersiz kılabilirsiniz.
Bu eğitim, size özel Görünümleri nasıl oluşturacağınızı ve basit ve kolay adımları kullanarak bunları uygulamanızda nasıl kullanacağınızı açıklar.

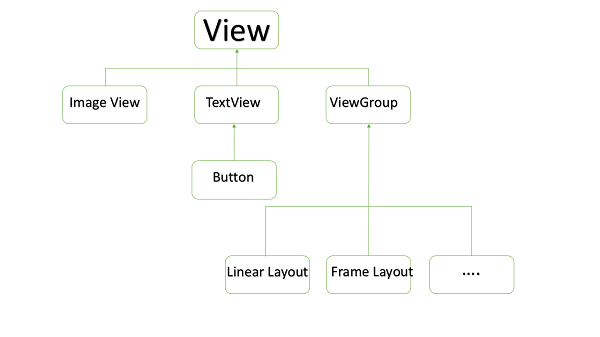
Özel Görünüm hiyerarşisindeki Özel Bileşenlere Örnek
Basit Bir Özel Bileşen Oluşturma
| Adım | Açıklama |
|---|---|
| 1 | Bir Android uygulaması oluşturmak için Android studio IDE'yi kullanacak ve bunu Hello World Örneği bölümünde açıklandığı gibi com.example.tutorialspoint7.myapplication paketi altında benimuygulamam olarak adlandıracaksınız . |
| 2 | Veri türleriyle birlikte yeni öznitelikleri tanımlamak için bir XML res / values / attrs.xml dosyası oluşturun. |
| 3 | Oluştur src / mainactivity.java özel bileşeni tanımlamak için kod dosyası ve eklemek |
| 4 | Değiştir res / düzeni / activity_main.xml dosyası ve birkaç Varsayılan nitelikler ve yeni özelliklerle birlikte Renkli bileşik görünümü örneğini oluşturmak için kodu ekleyin. |
| 5 | Android öykünücüsünü başlatmak ve uygulamada yapılan değişikliklerin sonucunu doğrulamak için uygulamayı çalıştırın. |
Res / values klasörünüzde attrs.xml adlı aşağıdaki öznitelikler dosyasını oluşturun.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TimeView">
<declare-styleable name="TimeView">
<attr name="title" format="string" />
<attr name="setColor" format="boolean"/>
</declare-styleable>
</declare-styleable>
</resources>Aktivite tarafından kullanılan düzen dosyasını aşağıdaki şekilde değiştirin.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.example.tutorialspoint7.myapplication.TimeView
android:id="@+id/timeView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#fff"
android:textSize="40sp"
custom:title="my time view"
custom:setColor="true" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/simple"
android:layout_below="@id/timeView"
android:layout_marginTop="10dp" />
</RelativeLayout>Bileşik görünümünüz için timeview adlı aşağıdaki java dosyasını oluşturun.
package com.example.tutorialspoint7.myapplication;
/**
* Created by TutorialsPoint7 on 9/14/2016.
*/
import java.text.SimpleDateFormat;
import java.util.Calendar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Color;
import android.util.AttributeSet;
import android.widget.TextView;
public class TimeView extends TextView {
private String titleText;
private boolean color;
public TimeView(Context context) {
super(context);
setTimeView();
}
public TimeView(Context context, AttributeSet attrs) {
super(context, attrs);
// retrieved values correspond to the positions of the attributes
TypedArray typedArray = context.obtainStyledAttributes(attrs,
R.styleable.TimeView);
int count = typedArray.getIndexCount();
try{
for (int i = 0; i < count; ++i) {
int attr = typedArray.getIndex(i);
// the attr corresponds to the title attribute
if(attr == R.styleable.TimeView_title) {
// set the text from the layout
titleText = typedArray.getString(attr);
setTimeView();
} else if(attr == R.styleable.TimeView_setColor) {
// set the color of the attr "setColor"
color = typedArray.getBoolean(attr, false);
decorateText();
}
}
}
// the recycle() will be executed obligatorily
finally {
// for reuse
typedArray.recycle();
}
}
public TimeView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setTimeView();
}
private void setTimeView() {
// has the format hour.minuits am/pm
SimpleDateFormat dateFormat = new SimpleDateFormat("hh.mm aa");
String time = dateFormat.format(Calendar.getInstance().getTime());
if(this.titleText != null )
setText(this.titleText+" "+time);
else
setText(time);
}
private void decorateText() {
// when we set setColor attribute to true in the XML layout
if(this.color == true){
// set the characteristics and the color of the shadow
setShadowLayer(4, 2, 2, Color.rgb(250, 00, 250));
setBackgroundColor(Color.CYAN);
} else {
setBackgroundColor(Color.RED);
}
}
}Ana etkinlik java dosyanızı aşağıdaki kodla değiştirin ve uygulamanızı çalıştırın.
package com.example.tutorialspoint7.myapplication;
import android.os.Bundle;
import android.widget.TextView;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView simpleText = (TextView) findViewById(R.id.simple);
simpleText.setText("That is a simple TextView");
}
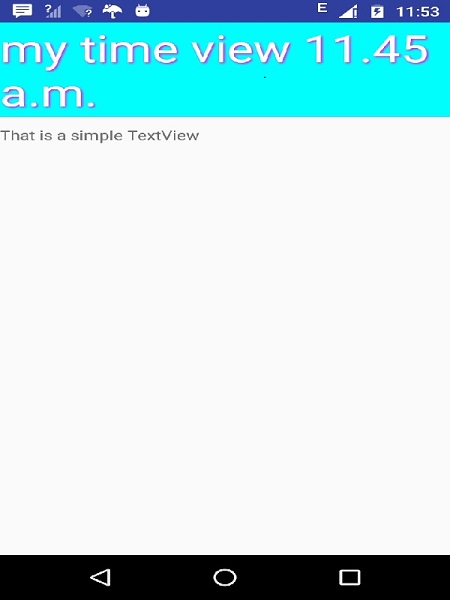
}Çalışan uygulama aşağıdaki ekran görüntüsü gibi görünmelidir.