Android - Özel Yazı Tipleri
Android'de, uygulamanızdaki dizeler için kendi özel yazı tiplerinizi tanımlayabilirsiniz. Gerekli yazı tipini internetten indirmeniz ve ardından varlıklar / yazı tipleri klasörüne yerleştirmeniz yeterlidir.
Fontları fontlar klasörünün altındaki varlıklar klasörüne koyduktan sonra, Typeface sınıfı üzerinden java kodunuzdan buna erişebilirsiniz. İlk olarak, koddaki metin görünümünün referansını alın. Söz dizimi aşağıda verilmiştir -
TextView tx = (TextView)findViewById(R.id.textview1);Yapmanız gereken sonraki şey, Typeface sınıfının statik yöntemini çağırmaktır. createFromAsset()varlıklardan özel yazı tipinizi almak için. Söz dizimi aşağıda verilmiştir -
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");Yapmanız gereken son şey, bu özel yazı tipi nesnesini TextView Typeface özelliğinize ayarlamaktır. Araman gereksetTypeface()bunu yapma yöntemi. Söz dizimi aşağıda verilmiştir -
tx.setTypeface(custom_font);Bu Yöntemlerin dışında, Fontları daha etkili bir şekilde işlemek için kullanabileceğiniz Typeface sınıfında tanımlanan başka yöntemler de vardır.
| Sr.No | Yöntem ve açıklama |
|---|---|
| 1 |
create(String familyName, int style) Bir aile adı ve seçenek stili bilgisi verilen bir Yazı Tipi nesnesi oluşturun |
| 2 |
create(Typeface family, int style) Belirtilen mevcut Yazı Biçimi ve belirtilen Stille en iyi eşleşen bir Yazı Biçimi nesnesi oluşturun |
| 3 |
createFromFile(String path) Belirtilen yazı tipi dosyasından yeni bir Yazı Tipi oluşturun |
| 4 |
defaultFromStyle(int style) Belirtilen stile göre varsayılan Yazı Tipi nesnelerinden birini döndürür |
| 5 |
getStyle() Yazı Biçiminin iç stil niteliklerini verir |
Misal
Burada, CustomFont'u işlemek için Yazı Tipi kullanımını gösteren bir örnek verilmiştir. Fontlar dosyasında belirttiğiniz özel bir fontu görüntüleyen temel bir uygulama oluşturur.
Bu örneği denemek için, bunu gerçek bir cihazda veya bir emülatörde çalıştırabilirsiniz.
| Adımlar | Açıklama |
|---|---|
| 1 | Com.example.sairamkrishna.myapplication paketinin altında bir Android uygulaması oluşturmak için Android studio IDE'yi kullanacaksınız. |
| 2 | İnternetten bir yazı tipi indirin ve varlıklar / yazı tipleri klasörünün altına koyun. |
| 3 | Gerekli kodu eklemek için src / MainActivity.java dosyasını değiştirin. |
| 4 | İlgili XML bileşenlerini eklemek için res / layout / activity_main'i değiştirin |
| 5 | Uygulamayı çalıştırın ve çalışan bir android cihaz seçin ve üzerine uygulamayı yükleyin ve sonuçları doğrulayın |
Kod kısmına girmeden önce windows explorer'daki assests klasörüne yazı tiplerini ekleyin.

Aşağıda, değiştirilen ana aktivite dosyasının içeriği yer almaktadır MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.graphics.Typeface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
TextView tv1,tv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.textView3);
tv2=(TextView)findViewById(R.id.textView4);
Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf");
tv1.setTypeface(face);
Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf");
tv2.setTypeface(face1);
}
}Xml'nin değiştirilmiş içeriği aşağıdadır activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Typeface"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView3"
android:layout_centerVertical="true"
android:textSize="45dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView4"
android:layout_below="@+id/textView3"
android:layout_alignLeft="@+id/textView3"
android:layout_alignStart="@+id/textView3"
android:layout_marginTop="73dp"
android:textSize="45dp" />
</RelativeLayout>Aşağıdakilerin içeriği res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Aşağıdakilerin içeriği AndroidManifest.xml dosya.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
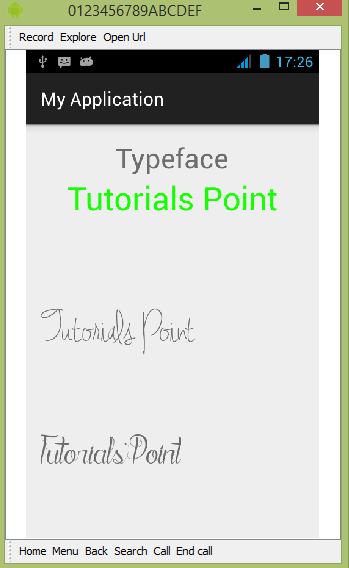
</manifest>Şimdi değiştirdiğimiz Özel Yazı Tipi uygulamamızı çalıştırmayı deneyelim. Senin yarattığını varsayıyorumAVDortam kurulumu yapılırken. Uygulamayı Android stüdyosundan çalıştırmak için, projenizin etkinlik dosyalarından birini açın


AVD'de görünen metnin varsayılan bir android yazı tipine sahip olmadığını, bunun yerine yazı tipi klasöründe belirttiğiniz özel yazı tipine sahip olduğunu görebileceğiniz gibi.
Not - Özel yazı tiplerini kullanırken yazı tipinin desteklediği boyut ve karaktere dikkat etmeniz gerekir.