Android - Widget'lar
Widget, ana ekrana yerleştirilmiş android uygulamanızın küçük bir aracı veya kontrolüdür. Widget'lar, en sevdiğiniz uygulamalara hızlı bir şekilde erişebilmeniz için ana ekranınıza koymanıza olanak tanıdığından çok kullanışlı olabilir. Muhtemelen müzik widget'ı, hava durumu widget'ı, saat widget'ı gibi bazı yaygın widget'ları görmüşsünüzdür.
Widget'lar, bilgi widget'ları, koleksiyon widget'ları, kontrol widget'ları ve hibrit widget'lar gibi birçok türde olabilir. Android, kendi widget'larımızı geliştirmemiz için bize eksiksiz bir çerçeve sağlıyor.
Widget - XML dosyası
Bir uygulama widget'ı oluşturmak için ihtiyacınız olan ilk şey, ayrı bir widget XML dosyasında tanımlayacağınız AppWidgetProviderInfo nesnesidir. Bunu yapmak için projenize sağ tıklayın ve adında yeni bir klasör oluşturun.xml. Şimdi yeni oluşturulan klasöre sağ tıklayın ve yeni bir XML dosyası oluşturun. XML dosyasının kaynak türü şu şekilde ayarlanmalıdır:AppWidgetProvider. Xml dosyasında, aşağıdaki gibi bazı özellikleri tanımlayın -
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="146dp"
android:updatePeriodMillis="0"
android:minHeight="146dp"
android:initialLayout="@layout/activity_main">
</appwidget-provider>Widget - Düzen dosyası
Artık widget'ınızın düzenini varsayılan XML dosyanızda tanımlamalısınız. Otomatik xml oluşturmak için bileşenleri sürükleyebilirsiniz.
Widget - Java dosyası
Düzeni tanımladıktan sonra, şimdi yeni bir JAVA dosyası oluşturun veya mevcut olanı kullanın ve AppWidgetProvider sınıfını seçin ve güncelleme yöntemini aşağıdaki gibi geçersiz kılın.
Güncelleme yönteminde, PendingIntent ve RemoteViews olan iki sınıfın nesnesini tanımlamanız gerekir. Sözdizimi -
PendingIntent pending = PendingIntent.getActivity(context, 0, intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.activity_main);Sonunda, AppWidgetManager sınıfının updateAppWidget () güncelleme yöntemini çağırmanız gerekir. Sözdizimi -
appWidgetManager.updateAppWidget(currentWidgetId,views);UpdateAppWidget yönteminin bir parçası olarak, bu sınıfta widget'ları işlemek için tanımlanan başka yöntemler vardır. Bunlar aşağıdaki gibidir -
| Sr.No | Yöntem ve Açıklama |
|---|---|
| 1 | onDeleted(Context context, int[] appWidgetIds) Bu, AppWidgetProvider örneği silindiğinde çağrılır. |
| 2 | onDisabled(Context context) Bu, AppWidgetProvider'ın son örneği silindiğinde çağrılır |
| 3 | onEnabled(Context context) Bu, AppWidgetProvider örneği oluşturulduğunda çağrılır. |
| 4 | onReceive(Context context, Intent intent) Sınıfın çeşitli yöntemlerine çağrı göndermek için kullanılır. |
Widget - Manifest dosyası
Ayrıca, bildirim dosyanızdaki AppWidgetProvider sınıfını aşağıdaki gibi bildirmeniz gerekir:
<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>Misal
İşte uygulama Widget'ının kullanımını gösteren bir örnek. Bu mevcut web sitesini tarayıcıda açacak temel bir widget uygulamaları oluşturur.
Bu örneği denemek için, bunu internetin çalıştığı gerçek bir cihazda çalıştırmanız gerekir.
| Adımlar | Açıklama |
|---|---|
| 1 | Com.example.sairamkrishna.myapplication paketinin altında Android uygulaması oluşturmak için Android stüdyosunu kullanacaksınız. |
| 2 | Widget kodu eklemek için src / MainActivity.java dosyasını değiştirin. |
| 3 | İlgili XML bileşenlerini eklemek için res / layout / activity_main'i değiştirin |
| 4 | İlgili XML bileşenlerini eklemek için res / xml / mywidget.xml altında yeni bir klasör ve xml dosyası oluşturun |
| 5 | Gerekli izinleri eklemek için AndroidManifest.xml dosyasını değiştirin |
| 6 | Uygulamayı çalıştırın ve çalışan bir android cihaz seçin ve üzerine uygulamayı yükleyin ve sonuçları doğrulayın. |
Aşağıda, değiştirilen içeriğin içeriği yer almaktadır. MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.widget.RemoteViews;
import android.widget.Toast;
public class MainActivity extends AppWidgetProvider{
public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {
for(int i=0; i<appWidgetIds.length; i++){
int currentWidgetId = appWidgetIds[i];
String url = "http://www.tutorialspoint.com";
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setData(Uri.parse(url));
PendingIntent pending = PendingIntent.getActivity(context, 0,intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(),R.layout.activity_main);
views.setOnClickPendingIntent(R.id.button, pending);
appWidgetManager.updateAppWidget(currentWidgetId,views);
Toast.makeText(context, "widget added", Toast.LENGTH_SHORT).show();
}
}
}Xml'nin değiştirilmiş içeriği aşağıdadır res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_centerHorizontal="true"
android:textColor="#ff3412ff"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Widget"
android:id="@+id/button"
android:layout_centerHorizontal="true"
android:layout_marginTop="61dp"
android:layout_below="@+id/textView" />
</RelativeLayout>Aşağıdakilerin içeriği res/xml/mywidget.xml.
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="146dp"
android:updatePeriodMillis="0"
android:minHeight="146dp"
android:initialLayout="@layout/activity_main">
</appwidget-provider>Aşağıdakilerin içeriği res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Aşağıdakilerin içeriği AndroidManifest.xml dosya.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver android:name=".MainActivity">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/mywidget"></meta-data>
</receiver>
</application>
</manifest>Uygulamanızı çalıştırmayı deneyelim. Gerçek Android Mobil cihazınızı bilgisayarınıza bağladığınızı varsayıyorum. Uygulamayı Android stüdyosundan çalıştırmak için, projenizin etkinlik dosyalarından birini açın


Mobil cihazınızı bir seçenek olarak seçin ve ardından varsayılan ekranınızı görüntüleyecek olan mobil cihazınızı kontrol edin -

Widget bölümünüze gidin ve oluşturduğunuz widget'ı masaüstüne veya ana ekrana ekleyin. Böyle bir şeye benzeyecekti -

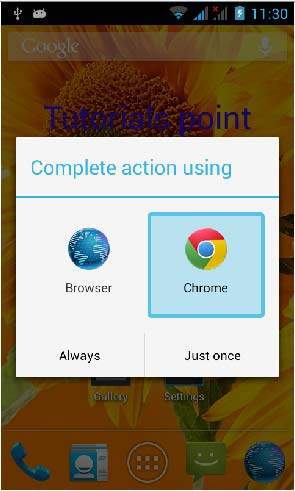
Şimdi, tarayıcıyı başlatmak için görünen widget düğmesine dokunmanız yeterli. Ancak bundan önce lütfen internete bağlı olduğunuzdan emin olun. Düğmeye bastıktan sonra aşağıdaki ekran görünecektir -

Not. Sadece java dosyasındaki url'yi değiştirdiğinizde, widget'ınız istediğiniz web sitesini tarayıcıda açacaktır.