Android - İlerleme Çemberi
Bir ilerleme çemberi oluşturmanın en kolay yolu, ProgressDialog adlı bir sınıf kullanmaktır. Yükleme barı da bu sınıf aracılığıyla yapılabilir. Çubuk ve daire arasındaki tek mantıksal fark, belirli bir görevi beklemek için toplam süreyi bildiğinizde birincisinin, bekleme süresini bilmediğinizde ise sonrasının kullanılmasıdır.
Bunun için, bu sınıfın bir nesnesini somutlaştırmanız gerekir. Sözdizimi.
ProgressDialog progress = new ProgressDialog(this);Şimdi bu iletişim kutusunun bazı özelliklerini ayarlayabilirsiniz. Stili, metni vb.
progress.setMessage("Downloading Music :) ");
progress.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progress.setIndeterminate(true);Bu yöntemlerin dışında, ProgressDialog sınıfı tarafından sağlanan başka yöntemler de vardır.
| Sr.No | Sınıflar ve Açıklama |
|---|---|
| 1 | getMax() Bu yöntemler, ilerlemenin maksimum değerini döndürür |
| 2 | incrementProgressBy(int diff) Bu yöntem, ilerleme çubuğunu parametre olarak iletilen değer farkı kadar artırır. |
| 3 | setIndeterminate(boolean indeterminate) Bu yöntem, ilerleme göstergesini belirli veya belirsiz olarak ayarlar |
| 4 | setMax(int max) Bu yöntem, ilerleme iletişim kutusunun maksimum değerini ayarlar |
| 5 | setProgress(int value) Bu yöntem, ilerleme iletişim kutusunu belirli bir değerle güncellemek için kullanılır |
| 6 | show(Context context, CharSequence title, CharSequence message) Bu, ilerleme iletişim kutusunu görüntülemek için kullanılan statik bir yöntemdir |
Misal
Bu örnek, ilerleme iletişim kutusunun eğirme kullanımını göstermektedir. Düğmeye basıldığında bir eğirme ilerlemesi diyalogu görüntüler.
Bu örneği denemek için, uygulamayı aşağıdaki adımlara göre geliştirdikten sonra bunu gerçek bir cihazda çalıştırmanız gerekir.
| Adımlar | Açıklama |
|---|---|
| 1 | Com.example.sairamkrishna.myapplication paketi altında bir Android uygulaması oluşturmak için Android Studio'yu kullanacaksınız. |
| 2 | Dönen ilerleme iletişim kutusunu görüntülemek için ilerleme kodu eklemek üzere src / MainActivity.java dosyasını değiştirin. |
| 3 | İlgili XML kodunu eklemek için res / layout / activity_main.xml dosyasını değiştirin. |
| 4 | Uygulamayı çalıştırın ve çalışan bir android cihaz seçin ve üzerine uygulamayı yükleyin ve sonuçları doğrulayın. |
Aşağıda, değiştirilen ana aktivite dosyasının içeriği yer almaktadır src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.ProgressDialog;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
private ProgressDialog progressBar;
private int progressBarStatus = 0;
private Handler progressBarbHandler = new Handler();
private long fileSize = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
progressBar = new ProgressDialog(v.getContext());
progressBar.setCancelable(true);
progressBar.setMessage("File downloading ...");
progressBar.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressBar.setProgress(0);
progressBar.setMax(100);
progressBar.show();
progressBarStatus = 0;
fileSize = 0;
new Thread(new Runnable() {
public void run() {
while (progressBarStatus < 100) {
progressBarStatus = downloadFile();
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressBarbHandler.post(new Runnable() {
public void run() {
progressBar.setProgress(progressBarStatus);
}
});
}
if (progressBarStatus >= 100) {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressBar.dismiss();
}
}
}).start();
}
});
}
public int downloadFile() {
while (fileSize <= 1000000) {
fileSize++;
if (fileSize == 100000) {
return 10;
}else if (fileSize == 200000) {
return 20;
}else if (fileSize == 300000) {
return 30;
}else if (fileSize == 400000) {
return 40;
}else if (fileSize == 500000) {
return 50;
}else if (fileSize == 700000) {
return 70;
}else if (fileSize == 800000) {
return 80;
}
}
return 100;
}
}İçeriğini değiştirin res/layout/activity_main.xml müteakip
Aşağıdaki kodda abc tutorialspoint.com logosunu gösterir
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Music Palyer" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="112dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
</RelativeLayout>Değiştirmek res/values/string.xml müteakip
<resources>
<string name="app_name">My Application</string>
</resources>Bu varsayılandır AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
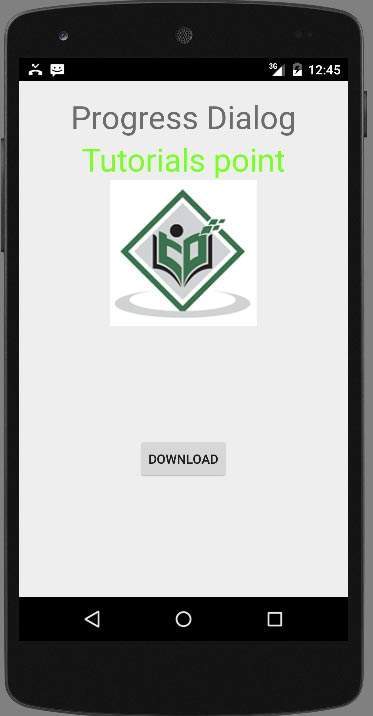
</manifest>Uygulamanızı çalıştırmayı deneyelim. Uygulamayı android stüdyosundan çalıştırmak için, projenizin etkinlik dosyalarından birini açın


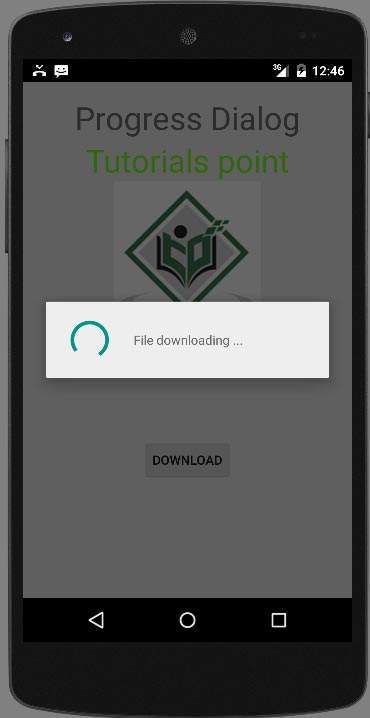
İlerleme İletişim Kutusunu başlatmak için düğmeye basmanız yeterlidir. Düğmesine bastıktan sonra aşağıdaki ekran görünecektir.