Android - Stiller ve Temalar
Bir styleresource biçimi tanımlar ve bir UI arar. Stil, ayrı bir Görünüme (bir düzen dosyası içinden) veya tüm bir Faaliyete veya uygulamaya (bildirim dosyasının içinden) uygulanabilir.
Stilleri Tanımlama
Bir stil, düzeni belirten XML'den ayrı bir XML kaynağında tanımlanır. Bu XML dosyası altında bulunurres/values/ projenizin dizini ve sahip olacak <resources>stil dosyası için zorunlu olan kök düğüm olarak. XML dosyasının adı isteğe bağlıdır, ancak .xml uzantısını kullanması gerekir.
Kullanarak dosya başına birden çok stil tanımlayabilirsiniz. <style>ancak her stilin, stili benzersiz şekilde tanımlayan bir adı olacaktır. Android stil özellikleri şu şekilde ayarlanır:<item> aşağıda gösterildiği gibi etiket -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomFontStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">12pt</item>
<item name="android:textColor">#00FF00</item>/>
</style>
</resources><item> değeri, bir anahtar kelime dizesi, onaltılık bir renk, başka bir kaynak türüne başvuru veya stil özelliğine bağlı başka bir değer olabilir.
Stilleri Kullanma
Stiliniz tanımlandıktan sonra, bunu XML Mizanpaj dosyanızda kullanabilirsiniz. style aşağıdaki gibi öznitelik -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>Android Stili ile ilgili kavramı anlamak için Stil Demo Örneği'ne bakabilirsiniz .
Stil Kalıtımı
Android, stil Devralmayı web tasarımında basamaklı stil sayfasıyla çok benzer şekilde destekler. Bunu, var olan bir stilden özellikleri miras almak için kullanabilir ve ardından yalnızca değiştirmek veya eklemek istediğiniz özellikleri tanımlayabilirsiniz.
Özel bir tema uygulamak için MyAndroidApp / res / values / themes.xml oluşturun veya düzenleyin ve aşağıdakileri ekleyin -
<resources>
...
<style name="MyCustomTheme" parent="android:style/Theme">
<item name="android:textColorPrimary">#ffff0000</item>
</style>
...
</resources>AndroidManifest.xml dosyanızdaki temayı stil vermek istediğiniz etkinliklere uygulayın -
<activity
android:name="com.myapp.MyActivity"
...
android:theme="@style/MyCustomTheme"
/>Yeni temanız etkinliğinize uygulanacak ve metin artık parlak kırmızı.

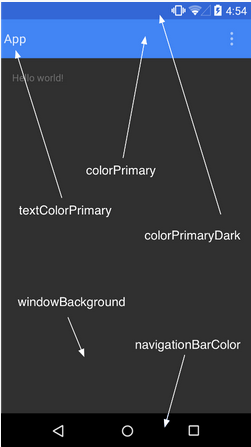
Tema Niteliklerine Renk Uygulama
Renk kaynağınız daha sonra, özel temanıza <item> öğeler eklenerek pencere arka planı ve birincil metin rengi gibi bazı tema özelliklerine uygulanabilir. Bu nitelikler, styles.xml dosyanızda tanımlanır. Örneğin, pencere arka planına özel rengi uygulamak için, MyAndroidApp / res / values / styles.xml dosyasında tanımlanan özel temanıza aşağıdaki iki <item> öğesini ekleyin -
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>
Düğmelerle Özel Dokuz Yama Kullanma
Dokuz yama çekilebilir, görsel bütünlüğünü korurken genişlik ve yükseklikte ölçeklenebilen özel bir görüntü türüdür. Dokuz yama, Android düğmelerinin görünümünü belirlemenin en yaygın yoludur, ancak herhangi bir çekilebilir tür kullanılabilir.

Dokuz Yama Düğmesi Örneği
Dokuz Yama Düğmesi oluşturma adımları
- Bu bit eşlemi /res/drawable/my_nine_patch.9.png olarak kaydedin
- Yeni bir stil tanımlayın
- Yeni düğme stilini özel temanızın buttonStyle özniteliğine uygulayın
Define a new Style
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>Apply the theme
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>
Android Temaları
Umarım Tarz kavramını anlamışsınızdır, bu yüzden şimdi ne olduğunu anlamaya çalışalım. Theme. Tema, tek bir Görünümden ziyade tüm Aktivite veya uygulamaya uygulanan Android stilinden başka bir şey değildir.
Böylece, bir stil tema olarak uygulandığında, her biri ViewEtkinlik veya uygulamada, desteklediği her stil özelliğini uygular. Örneğin, aynısını uygulayabilirsinizCustomFontStyle bir Aktivite için tema olarak stil ve ardından içindeki tüm metin Activity yeşil tek aralıklı yazı tipine sahip olacaktır.
Uygulamanızın tüm etkinlikleri için bir tema ayarlamak için, AndroidManifest.xml dosyala ve düzenle <application> eklemek için etiket android:themestil adı ile öznitelik. Örneğin -
<application android:theme="@style/CustomFontStyle">Ancak, uygulamanızdaki bir Aktiviteye bir temanın uygulanmasını istiyorsanız, android: theme özelliğini yalnızca <activity> etiketine ekleyin. Örneğin -
<activity android:theme="@style/CustomFontStyle">Doğrudan kullanabileceğiniz veya bunları kullanarak devralabileceğiniz, Android tarafından tanımlanan birkaç varsayılan tema vardır. parent aşağıdaki gibi öznitelik -
<style name="CustomTheme" parent="android:Theme.Light">
...
</style>Android Teması ile ilgili konsepti anlamak için Tema Demo Örneğine bakabilirsiniz .
Renk paletini şekillendirme
Yerleşim tasarımı, renklere dayalı olarak uygulanabilir, örneğin aşağıdaki tasarım renk (mavi) temel alınarak tasarlanır.

Yukarıdaki düzen, yerleştirilen style.xml dosyasına göre tasarlanmıştır. res/values/
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>Varsayılan Stiller ve Temalar
Android platformu, uygulamalarınızda kullanabileceğiniz geniş bir stil ve tema koleksiyonu sağlar. Mevcut tüm stillerin referansını şurada bulabilirsiniz:R.stylesınıf. Burada listelenen stilleri kullanmak için stil adındaki tüm alt çizgileri bir nokta ile değiştirin. Örneğin, Theme_NoTitleBar temasını "@android: style / Theme.NoTitleBar" ile uygulayabilirsiniz. Android stilleri ve temaları için aşağıdaki kaynak kodunu görebilirsiniz -
Android Stilleri (styles.xml)
Android Temaları (temalar.xml)