Angular 2 - Mimari
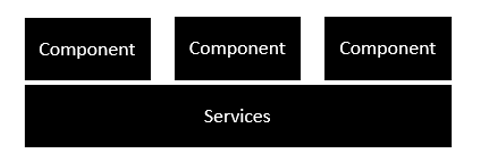
Aşağıdaki ekran görüntüsü bir Angular 2 uygulamasının anatomisini göstermektedir. Her uygulama Bileşenlerden oluşur. Her bileşen, uygulama için mantıksal bir işlevsellik sınırıdır. İşlevselliği bileşenler arasında paylaşmak için kullanılan katmanlı hizmetlere sahip olmanız gerekir.

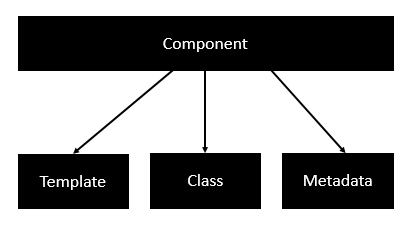
Aşağıda bir Bileşenin anatomisi verilmiştir. Bir bileşen şunlardan oluşur:
Class - Bu, özellikler ve yöntemlerden oluşan bir C ++ veya Java sınıfı gibidir.
Metadata - Bu, sınıfı dekore etmek ve sınıfın işlevselliğini genişletmek için kullanılır.
Template - Bu, uygulamada görüntülenen HTML görünümünü tanımlamak için kullanılır.

Aşağıda bir bileşen örneği verilmiştir.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
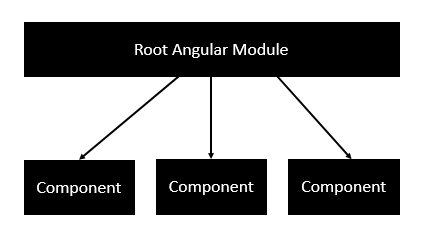
}Her uygulama modüllerden oluşur. Her bir Angular 2 uygulamasının bir Angular Root Modülüne sahip olması gerekir. Her bir Açısal Kök modülü, işlevselliği ayırmak için birden çok bileşene sahip olabilir.

Aşağıda bir kök modül örneği verilmiştir.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
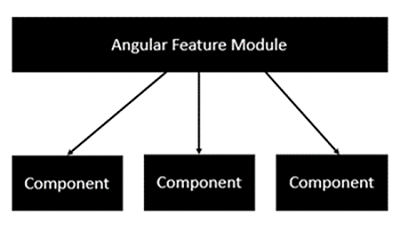
export class AppModule { }Her uygulama, her modülün uygulamanın ayrı bir özelliğine sahip olduğu özellik modüllerinden oluşur. Her bir Angular özellik modülü, işlevselliği ayırmak için birden çok bileşene sahip olabilir.