Angular 2 - Yönergeler
Bir directiveHTML'nin gücünü artırmak için kullanılan özel bir HTML öğesidir. Angular 2, BrowserModule modülünün bir parçası olarak çağrılan aşağıdaki yönergelere sahiptir.
- ngif
- ngFor
App.module.ts dosyasını görüntülerseniz, aşağıdaki kodu ve BrowserModule modülünün tanımlandığını görürsünüz. Bu modülü tanımlayarak, 2 direktife erişebileceksiniz.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Şimdi her bir yönergeye ayrıntılı olarak bakalım.
ngIf
ngif öğesi, doğru olarak değerlendirilirse HTML koduna öğeler eklemek için kullanılır, aksi takdirde öğeleri HTML koduna eklemez.
Sözdizimi
*ngIf = 'expression'İfade doğru olarak değerlendirilirse, karşılık gelen eklenir, aksi takdirde öğeler eklenmez.
Şimdi, * ngif direktifini nasıl kullanabileceğimize dair bir örneğe bakalım.
Step 1- Önce appStatus adlı sınıfa bir özellik ekleyin. Bu, Boolean türünde olacaktır. Bu değeri doğru tutalım.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appStatus: boolean = true;
}Step 2 - Şimdi app.component.html dosyasına aşağıdaki kodu ekleyin.
<div *ngIf = 'appStatus'>{{appTitle}} Tutorialspoint </div>Yukarıdaki kodda, şimdi * ngIf direktifine sahibiz. Yönergede appStatus özelliğinin değerini değerlendiriyoruz. Özelliğin değerinin true olarak değerlendirilmesi gerektiğinden, div etiketinin tarayıcıda görüntülenmesi gerektiği anlamına gelir.
Yukarıdaki kodu ekledikten sonra, tarayıcıda aşağıdaki çıktıyı alacağız.
Çıktı

ngFor
ngFor öğesi, For döngüsünün durumuna göre öğeler için kullanılır.
Sözdizimi
*ngFor = 'let variable of variablelist'Değişken, içindeki değerleri görüntülemek için geçici bir değişkendir. variablelist.
Şimdi, * ngFor direktifini nasıl kullanabileceğimize dair bir örneğe bakalım.
Step 1- Önce appList adlı sınıfa bir özellik ekleyin. Bu, her tür diziyi tanımlamak için kullanılabilecek türde olacaktır.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"Name" : "One"
},
{
"ID": "2",
"Name" : "Two"
} ];
}Bu nedenle, appList'i 2 elemanlı bir dizi olarak tanımlıyoruz. Her elemanın Kimlik ve Ad olmak üzere 2 alt özelliği vardır.
Step 2 - app.component.html'de aşağıdaki kodu tanımlayın.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
</ul>
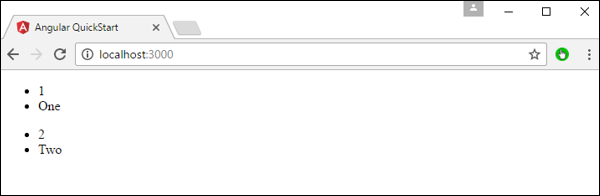
</div>Yukarıdaki kodda, appList dizisi boyunca yineleme yapmak için ngFor direktifini kullanıyoruz. Daha sonra her liste öğesinin dizinin ID ve name parametresi olduğu bir liste tanımlarız.
Yukarıdaki kodu ekledikten sonra, tarayıcıda aşağıdaki çıktıyı alacağız.
Çıktı