Angular 2 - Hızlı Kılavuz
Angular JS, JavaScript üzerine inşa edilmiş açık kaynaklı bir çerçevedir. Google'daki geliştiriciler tarafından oluşturuldu. Bu çerçeve, Tek Sayfa uygulamalarıyla çalışırken karşılaşılan engellerin üstesinden gelmek için kullanıldı. Ayrıca, çerçeveyi oluştururken test etme önemli bir unsur olarak kabul edildi. Çerçevenin kolaylıkla test edilebilmesi sağlandı. Çerçevenin ilk sürümü Ekim 2010'da yayınlandı.
Angular 2'nin Özellikleri
Aşağıda Angular 2'nin temel özellikleri verilmiştir -
Components- Angular'ın önceki sürümünde Kontrolcülerin odağı vardı ama şimdi odağı kontrolörler üzerinde bileşenlere sahip olmaya değiştirdi. Bileşenler, uygulamaları birçok modülde oluşturmaya yardımcı olur. Bu, uygulamanın belirli bir süre boyunca daha iyi korunmasına yardımcı olur.
TypeScript- Angular'ın yeni sürümü TypeScript'e dayanmaktadır. Bu, JavaScript'in bir üst kümesidir ve Microsoft tarafından sağlanmaktadır.
Services- Hizmetler, bir uygulamanın farklı bileşenleri tarafından paylaşılabilen bir kod kümesidir. Örneğin, bir veritabanından veri alan bir veri bileşeniniz varsa, bunu birden çok uygulamada kullanılabilecek paylaşılan bir hizmet olarak elde edebilirsiniz.
Ayrıca Angular 2, daha iyi olay işleme yeteneklerine, güçlü şablonlara ve mobil cihazlar için daha iyi desteğe sahiptir.
Angular 2 Bileşenleri
Angular 2 aşağıdaki bileşenlere sahiptir -
Modules- Bu, uygulamayı mantıksal kod parçalarına ayırmak için kullanılır. Her bir kod parçası veya modül, tek bir görevi yerine getirmek için tasarlanmıştır.
Component - Bu, modülleri bir araya getirmek için kullanılabilir.
Templates - Bu, bir Angular JS uygulamasının görünümlerini tanımlamak için kullanılır.
Metadata - Bu, bir Angular JS sınıfına daha fazla veri eklemek için kullanılabilir.
Service - Bu, uygulamanın tamamında paylaşılabilen bileşenler oluşturmak için kullanılır.
Tüm bu bileşenleri bu eğitimin sonraki bölümlerinde ayrıntılı olarak tartışacağız.
Angular'ın resmi sitesi https://angular.io/ Site, Angular 2 ile ilgili tüm bilgi ve belgelere sahiptir.

Angular 2 ile çalışmaya başlamak için, aşağıdaki temel bileşenleri kurmanız gerekir.
Npm- Bu, açık kaynak havuzlarıyla çalışmak için kullanılan düğüm paketi yöneticisi olarak bilinir. Çerçeve olarak Angular JS, diğer bileşenlere bağımlılıklara sahiptir. Venpm bu bağımlılıkları indirmek ve projenize eklemek için kullanılabilir.
Git - Bu, örnek uygulamayı bilgisayardan almak için kullanılabilecek kaynak kodu yazılımıdır. github açısal site.
Editor- Visual Studio kodu ve WebStorm gibi Angular JS geliştirme için kullanılabilecek birçok editör vardır. Eğitimimizde, Microsoft'tan ücretsiz olarak gelen Visual Studio kodunu kullanacağız.
npm Kurulum
Şimdi npm'yi kurmak için gereken adımlara bakalım. Npm için resmi sitehttps://www.npmjs.com/

Step 1 - Sitedeki "npm ile başlayın" bölümüne gidin.

Step 2- Sonraki ekranda, işletim sistemine bağlı olarak indirilecek yükleyiciyi seçin. Bu alıştırmanın amacı için, Windows 64 bit sürümünü indirin.

Step 3- Yükleyiciyi başlatın. İlk ekranda İleri düğmesine tıklayın.

Step 4 - Sonraki ekranda, lisans sözleşmesini kabul edin ve sonraki düğmeye tıklayın.

Step 5 - Sonraki ekranda, kurulum için hedef klasörü seçin ve İleri düğmesini tıklayın.

Step 6- Sonraki ekranda bileşenleri seçin ve İleri düğmesine tıklayın. Varsayılan kurulum için tüm bileşenleri kabul edebilirsiniz.

Step 7 - Sonraki ekranda, Yükle düğmesine tıklayın.

Step 8 - Kurulum tamamlandığında, Bitir düğmesine tıklayın.

Step 9- Kurulumu onaylamak için, komut isteminde npm version komutunu verebilirsiniz. Aşağıdaki ekran görüntüsünde gösterildiği gibi npm sürüm numarasını alacaksınız.

Visual Studio Code Kurulumu
Aşağıda, Visual Studio Code'un özellikleri verilmiştir -
Visual Studio'nun gerçek sürümüyle karşılaştırıldığında hafif düzenleyici.
Clojure, Java, Objective-C ve diğer birçok dil gibi kodlama dilleri için kullanılabilir.
Yerleşik Git uzantısı.
Yerleşik IntelliSense özelliği.
Geliştirme için daha birçok uzantı.
Visual Studio kodu için resmi site: https://code.visualstudio.com/

Step 1- İndirme işlemi tamamlandıktan sonra lütfen kurulum adımlarını izleyin. İlk ekranda İleri düğmesine tıklayın.

Step 2 - Sonraki ekranda lisans sözleşmesini kabul edin ve İleri düğmesine tıklayın.

Step 3 - Sonraki ekranda, kurulum için hedef konumu seçin ve sonraki düğmeyi tıklayın.

Step 4 - Program kısayolunun adını seçin ve İleri düğmesine tıklayın.

Step 5 - Varsayılan ayarları kabul edin ve İleri düğmesine tıklayın.

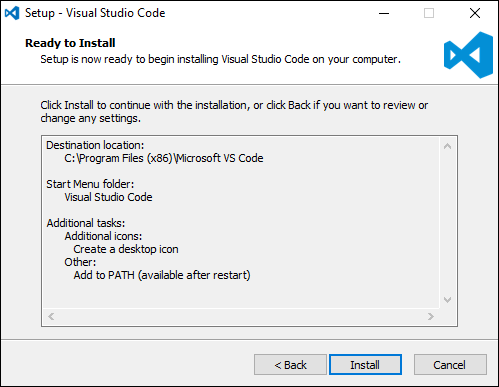
Step 6 - Sonraki ekranda Yükle düğmesine tıklayın.

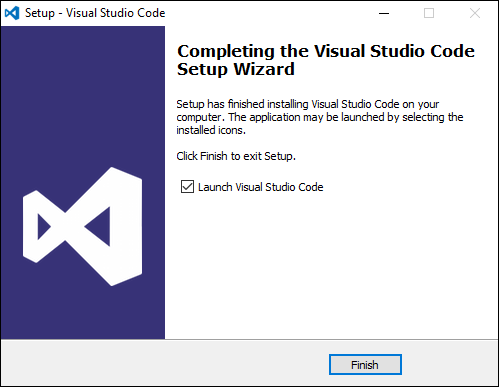
Step 7 - Son ekranda, Visual Studio Code'u başlatmak için Bitir düğmesine tıklayın.

Git yükleniyor
Git'in temel özelliklerinden bazıları şunlardır:
- Kolay dallanma ve kod birleştirme.
- Git içindeki kod akışı için birçok teknik kullanma imkanı.
- Git, diğer SCM araçlarıyla karşılaştırıldığında çok hızlıdır.
- Daha iyi veri güvencesi sunar.
- Ücretsiz ve açık kaynak.
Git'in resmi sitesi https://git-scm.com/

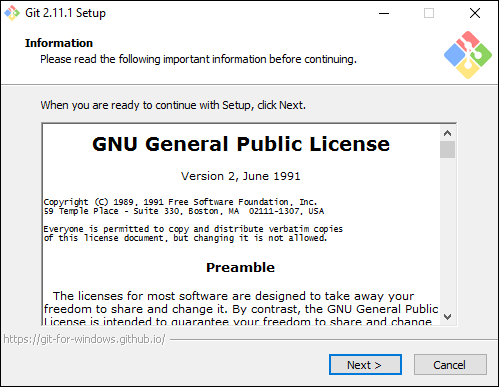
Step 1- İndirme işlemi tamamlandıktan sonra lütfen kurulum adımlarını izleyin. İlk ekranda İleri düğmesine tıklayın.

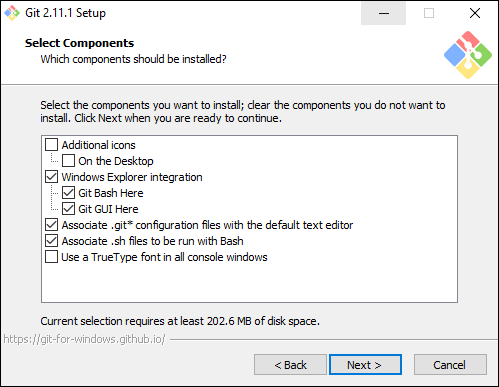
Step 2- Kurulması gereken bileşenleri seçin. Varsayılan bileşenleri kabul edebilirsiniz.

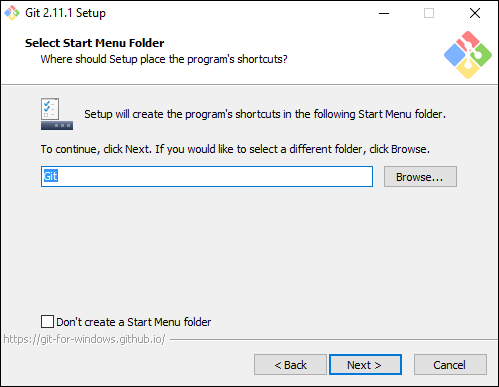
Step 3 - Sonraki adımda program kısayol adını seçin ve İleri düğmesine tıklayın.

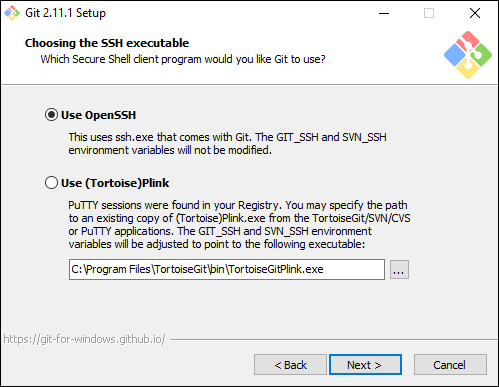
Step 4 - Varsayılan SSH yürütülebilir dosyasını kabul edin ve İleri düğmesine tıklayın.

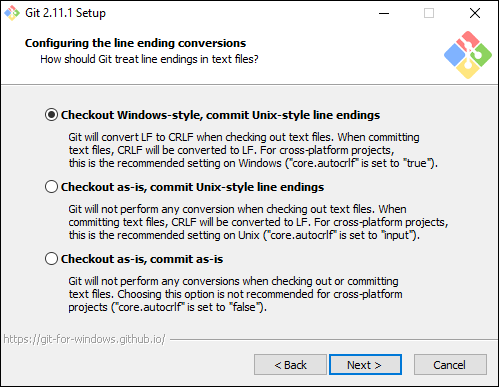
Step 5 - "Checkout Windows stili, Unix stili sonları işleme" varsayılan ayarını kabul edin ve İleri düğmesini tıklayın.

Step 6 - Şimdi, terminal öykünücüsünün varsayılan ayarını kabul edin ve İleri düğmesine tıklayın.

Step 7 - Varsayılan ayarları kabul edin ve İleri düğmesine tıklayın.

Step 8 - Deneysel seçenekleri atlayabilir ve Yükle düğmesini tıklayabilirsiniz.

Step 9 - Son ekranda, kurulumu tamamlamak için Bitir düğmesine tıklayın.

İlk Angular JS uygulamanıza başlamanın çeşitli yolları vardır.
Bir yol, her şeyi sıfırdan yapmaktır ki bu en zor olan ve tercih edilen yol değildir. Birçok bağımlılık nedeniyle bu kurulumu yapmak zorlaşır.
Başka bir yol da Angular Github'da hızlı başlangıcı kullanmaktır. Bu, başlamak için gerekli kodu içerir. Bu, normalde tüm geliştiriciler tarafından tercih edilen şeydir ve Hello World uygulaması için göstereceğimiz şey budur.
Son yol, Angular CLI kullanmaktır. Bunu ayrı bir bölümde detaylı olarak tartışacağız.
Aşağıda, örnek bir uygulamayı github aracılığıyla kurup çalıştırmanın adımları verilmiştir.
Step 1 - GitHub url'sine git - https://github.com/angular/quickstart

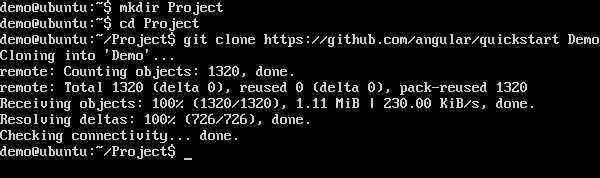
Step 2- Komut isteminize gidin, bir proje dizini oluşturun. Bu boş bir dizin olabilir. Örneğimizde, Project adında bir dizin oluşturduk.
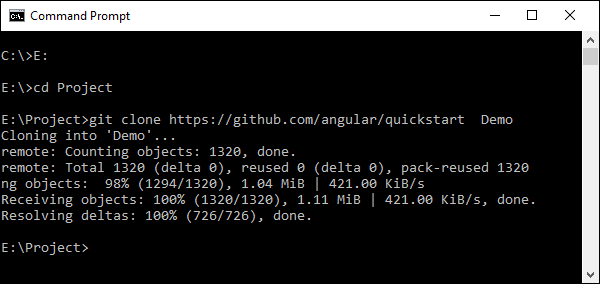
Step 3- Ardından, komut isteminde bu dizine gidin ve yerel sisteminizdeki github deposunu klonlamak için aşağıdaki komutu verin. Bunu aşağıdaki komutu vererek yapabilirsiniz -
git clone https://github.com/angular/quickstart Demo
Bu, yerel makinenizde örnek bir Angular JS uygulaması oluşturacaktır.
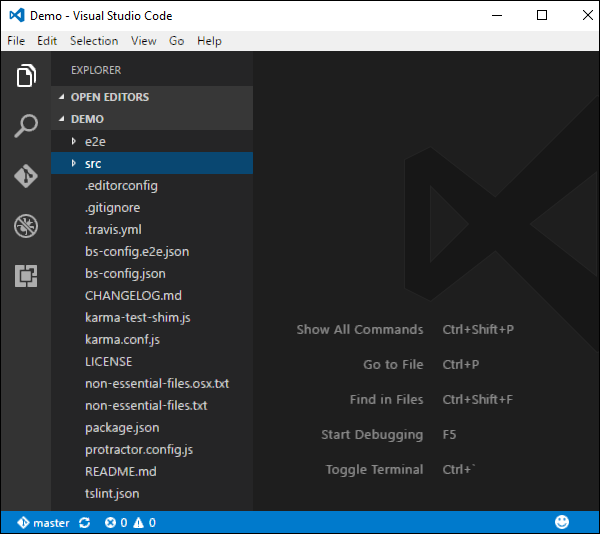
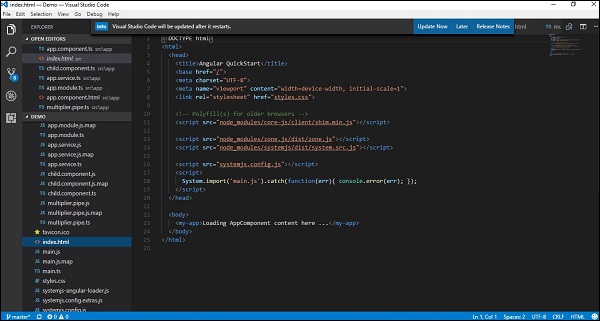
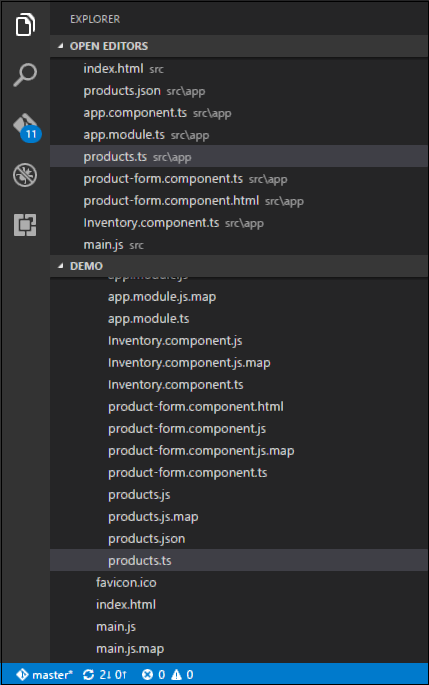
Step 4 - Kodu Visual Studio kodunda açın.

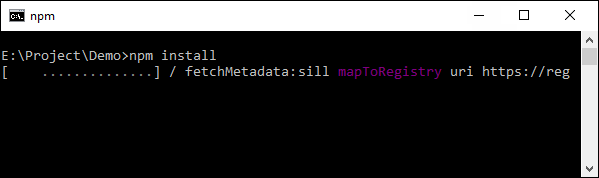
Step 5 - Komut istemine ve proje klasörünüze tekrar gidin ve aşağıdaki komutu verin -
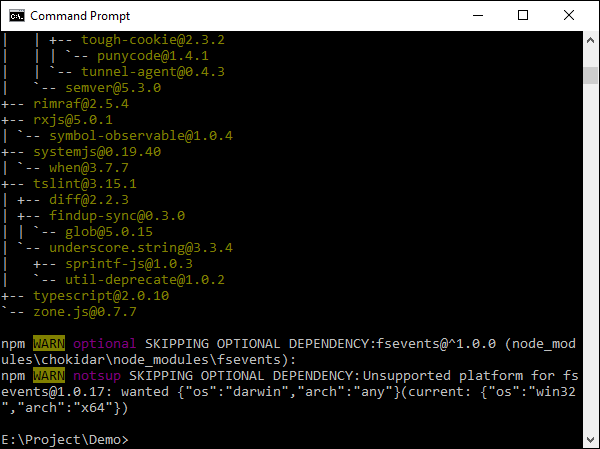
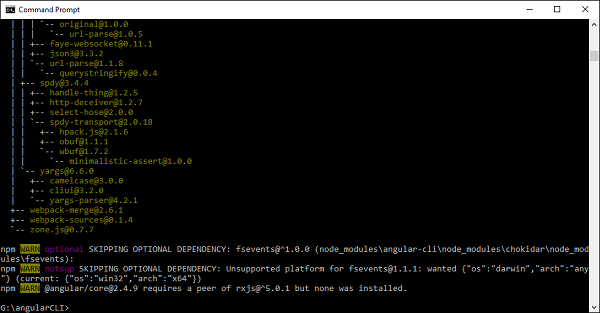
npm installBu, Angular JS uygulamasının çalışması için gerekli olan tüm gerekli paketleri kuracaktır.

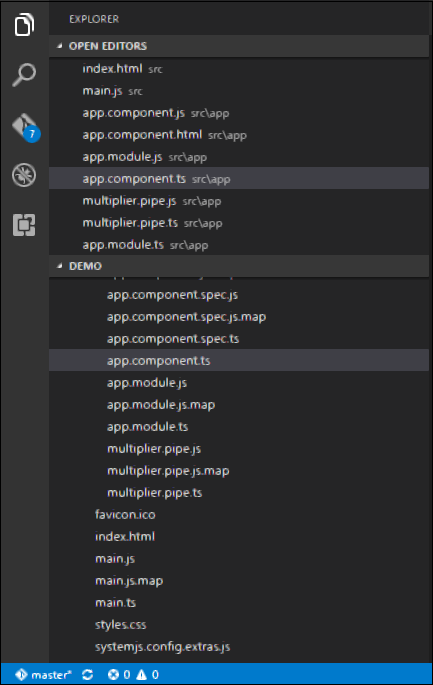
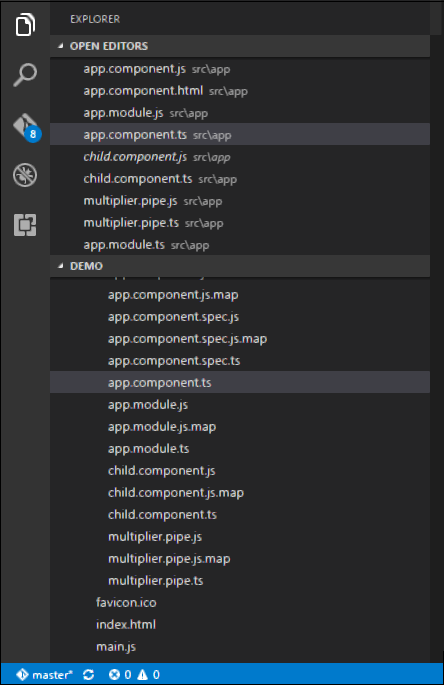
Tamamlandığında, tüm bağımlılıkların kurulu olduğu bir ağaç yapısı görmelisiniz.

Step 6- Demo → src → app → app.component.ts klasörüne gidin. Aşağıdaki kod satırlarını bulun -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
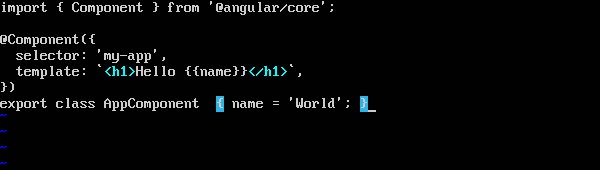
export class AppComponent { name = 'Angular'; }Ve Angular anahtar kelimesini aşağıda gösterildiği gibi World ile değiştirin -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Angular 2 uygulaması için proje oluşturmanın bir parçası olarak oluşturulan başka dosyalar da var. Şu anda, diğer kod dosyaları hakkında endişelenmenize gerek yok çünkü bunların hepsi Angular 2 uygulamanızın bir parçası olarak bulunuyor ve Hello World uygulaması için değiştirilmeleri gerekmiyor.
Bu dosyaları ilerleyen bölümlerde detaylı olarak tartışacağız.
Note - Visual Studio Code, tüm dosyalarınızı otomatik olarak derler ve tüm typcript dosyalarınız için JavaScript dosyaları oluşturur.
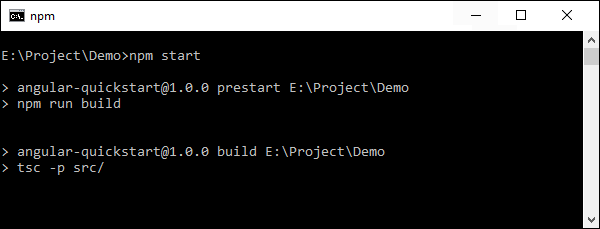
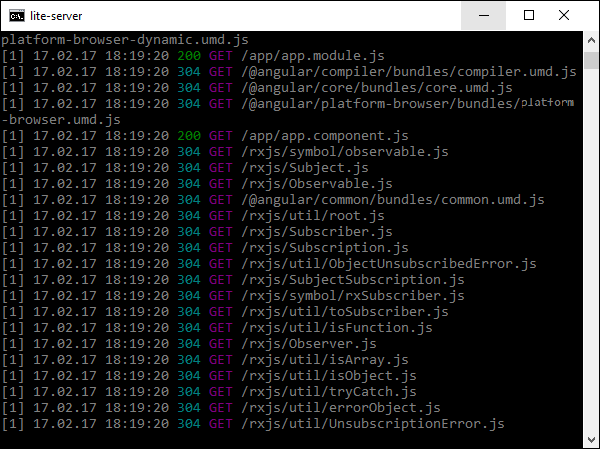
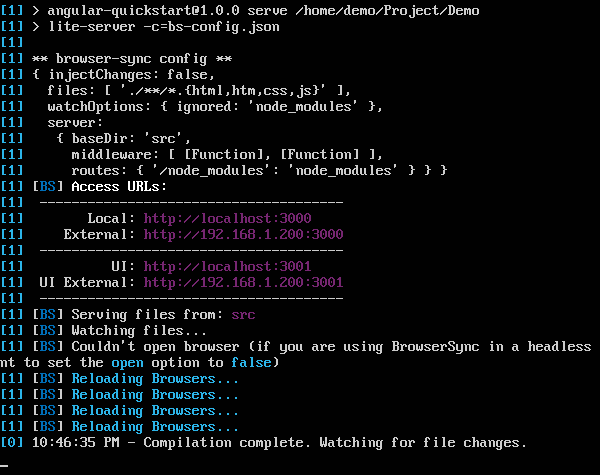
Step 7- Şimdi komut isteminize gidin ve npm start komutunu verin. Bu, Node paketi yöneticisinin bir lite web sunucusu başlatmasına ve Angular uygulamanızı başlatmasına neden olacaktır.


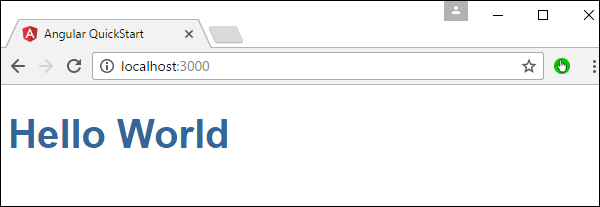
Angular JS uygulaması şimdi tarayıcıda başlayacak ve aşağıdaki ekran görüntüsünde gösterildiği gibi tarayıcıda "Merhaba Dünya" göreceksiniz.

Dağıtım
Bu konu, yukarıdaki Hello world uygulamasının dağıtımına odaklanmaktadır. Bu bir Angular JS uygulaması olduğu için herhangi bir platforma yerleştirilebilir. Geliştirmeniz herhangi bir platformda olabilir.
Bu durumda, Visual Studio kodunu kullanan Windows üzerinde olacaktır. Şimdi iki dağıtım seçeneğine bakalım.
Windows'ta NGNIX Sunucularına Dağıtım
Angular JS uygulamalarını barındırmak için herhangi bir platformdaki herhangi bir web sunucusunu kullanabileceğinizi unutmayın. Bu durumda popüler bir web sunucusu olan NGNIX örneğini alacağız.
Step 1 - NGNIX web sunucusunu aşağıdaki url'den indirin http://nginx.org/en/download.html

Step 2- İndirilen zip dosyasını çıkardıktan sonra, web sunucusunun arka planda çalışmasını sağlayacak nginx exe bileşenini çalıştırın. Daha sonra url'deki ana sayfaya gidebilirsiniz -http://localhost

Step 3 - Windows gezgininde Angular JS proje klasörüne gidin.
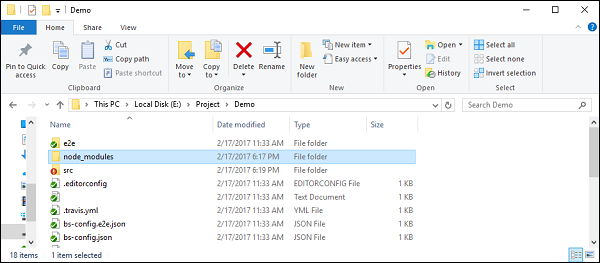
Step 4 - Proje → Demo → düğüm modülleri klasörünü kopyalayın.

Step 5 - Proje → Demo → src klasöründeki tüm içeriği kopyalayın.

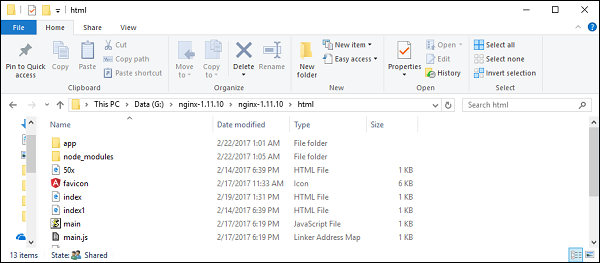
Step 6 - Tüm içeriği nginx / html klasörüne kopyalayın.

Şimdi URL'ye gidin - http://localhost, aslında aşağıdaki ekran görüntüsünde gösterildiği gibi merhaba dünya uygulamasını göreceksiniz.

Ubuntu'da Kurulum
Şimdi aynı merhaba dünya uygulamasını bir Ubuntu sunucusunda nasıl barındıracağımızı görelim.
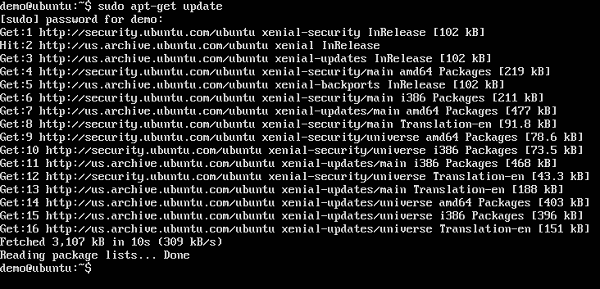
Step 1 - nginx'i kurmak için Ubuntu sunucunuzda aşağıdaki komutları verin.
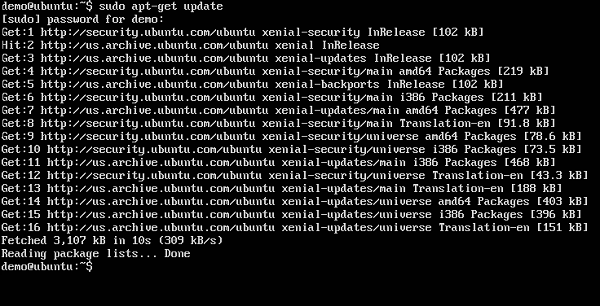
apt-get updateYukarıdaki komut, sistemdeki tüm paketlerin güncel olmasını sağlayacaktır.

Tamamlandığında, sistem güncel olmalıdır.

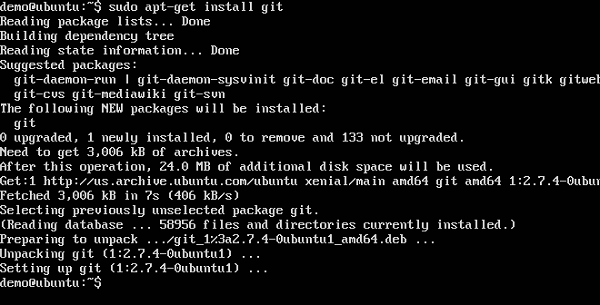
Step 2 - Şimdi, aşağıdaki komutu vererek GIT'yi Ubuntu sunucusuna kurun.
sudo apt-get install git
Tamamlandığında, GIT sisteme yüklenecektir.

Step 3 - kontrol etmek için git sürüm, aşağıdaki komutu verin.
sudo git –version
Step 4 - Kur npmUbuntu'daki düğüm paketi yöneticisi. Bunu yapmak için aşağıdaki komutu verin.
sudo apt-get install npm
Bir kez yapıldığında, npm sisteme yüklenecek.

Step 5 - kontrol etmek için npm sürüm, aşağıdaki komutu verin.
sudo npm -version
Step 6 - Sonra kurun nodejs. Bu, aşağıdaki komutla yapılabilir.
sudo npm install nodejs
Step 7 - Node.js sürümünü görmek için aşağıdaki komutu vermeniz yeterlidir.
sudo nodejs –version
Step 8 - Bir proje klasörü oluşturun ve aşağıdaki git komutunu kullanarak github başlangıç projesini indirin.
git clone https://github.com/angular/quickstart Demo
Bu, yerel sistemdeki tüm dosyaları indirecektir.

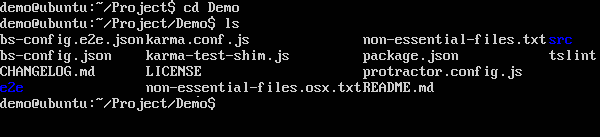
Dosyaların github'dan başarıyla indirildiğini görmek için klasörde gezinebilirsiniz.

Step 9 - Sonra, npm için aşağıdaki komutu çalıştırın.
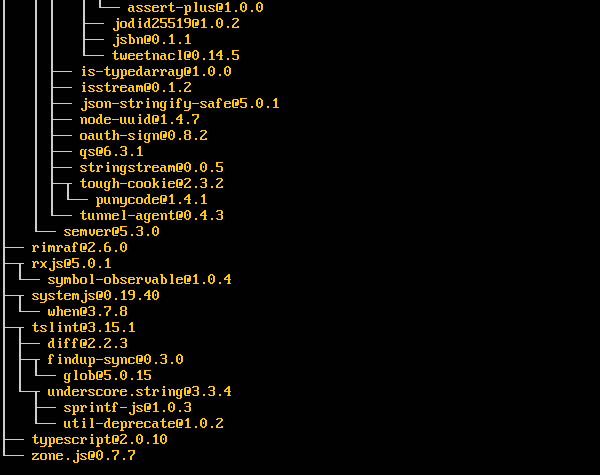
npm installBu, Angular JS uygulamasının çalışması için gerekli olan tüm gerekli paketleri kuracaktır.

Tamamlandığında, sistemde kurulu olan tüm bağımlılıkları göreceksiniz.

Step 10- Demo → src → app → app.component.ts klasörüne gidin. Gerekirse vim düzenleyiciyi kullanın. Aşağıdaki kod satırlarını bulun -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }Ve aşağıdaki kodda gösterildiği gibi Angular anahtar sözcüğünü World ile değiştirin.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Angular 2 uygulaması için proje oluşturmanın bir parçası olarak oluşturulan başka dosyalar da var. Şu anda, Angular 2 uygulamanızın bir parçası olarak dahil edildikleri ve Hello World uygulaması için değiştirilmeleri gerekmediği için diğer kod dosyaları hakkında endişelenmenize gerek yok.
Bu dosyaları ilerleyen bölümlerde detaylı olarak tartışacağız.
Step 11- Ardından, Angular 2 uygulamasını çalıştırmak için kullanılabilecek lite sunucusunu kurun. Bunu aşağıdaki komutu vererek yapabilirsiniz -
sudo npm install –save-dev lite-server
Tamamlandığında, tamamlanma durumunu göreceksiniz. Uyarılar için endişelenmenize gerek yok.

Step 12- Aşağıdaki komutla düğüm klasörüne sembolik bir bağlantı oluşturun. Bu, düğüm paketi yöneticisinin nodejs kurulumunu bulabilmesini sağlamaya yardımcı olur.
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- Şimdi npm start komutuyla Angular 2 Uygulamasını başlatma zamanı. Bu, önce dosyaları oluşturacak ve ardından önceki adımda yüklenen lite sunucusunda Angular uygulamasını başlatacaktır.
Aşağıdaki komutu verin -
sudo npm start
Tamamlandığında, size URL sunulacak.

URL'ye giderseniz, şimdi Angular 2 uygulamasının tarayıcıyı yüklediğini göreceksiniz.

Ubuntu'da nginx dağıtımı
Note- Angular JS uygulamalarını barındırmak için herhangi bir platformdaki herhangi bir web sunucusunu kullanabilirsiniz. Bu durumda popüler bir web sunucusu olan NGNIX örneğini alacağız.
Step 1 - nginx'i web sunucusu olarak kurmak için Ubuntu sunucunuzda aşağıdaki komutu verin.
sudo apt-get updateBu komut, sistemdeki tüm paketlerin güncel olmasını sağlayacaktır.

Tamamlandığında, sistem güncel olmalıdır.

Step 2 - Şimdi yüklemek için aşağıdaki komutu verin nginx.
apt-get install nginx
Tamamlandığında, nginx arka planda çalışacaktır.

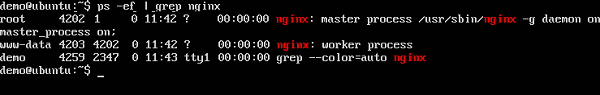
Step 3 - Onaylamak için aşağıdaki komutu çalıştırın. nginx hizmetler çalışıyor.
ps –ef | grep nginx
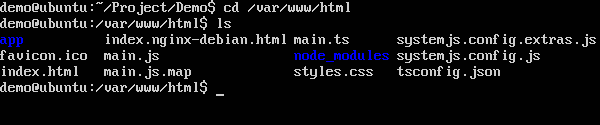
Artık varsayılan olarak nginx dosyaları / var / www / html klasöründe saklanır. Bu nedenle, Hello World dosyalarınızı bu konuma kopyalamak için gerekli izinleri verin.
Step 4 - Aşağıdaki komutu verin.
sudo chmod 777 /var/www/html
Step 5 - Proje dosyalarını / var / www / html klasörüne kopyalamak için herhangi bir yöntemi kullanarak dosyaları kopyalayın.

Şimdi, URL’ye göz atarsanız - http://192.168.1.200/index.html Hello world Angular JS uygulamasını bulacaksınız.

Modüller, uygulamanıza mantıksal sınırlar koymak için Angular JS'de kullanılır. Bu nedenle, her şeyi tek bir uygulamada kodlamak yerine, uygulamanızın işlevselliğini ayırmak için her şeyi ayrı modüllere yerleştirebilirsiniz. Demo uygulamasına eklenen kodu inceleyelim.
Visual Studio kodunda, uygulama klasörünüzdeki app.module.ts klasörüne gidin. Bu, kök modül sınıfı olarak bilinir.

Aşağıdaki kod, app.module.ts dosya.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Kodun her satırını ayrıntılı olarak inceleyelim.
Import deyimi, işlevselliği mevcut modüllerden içe aktarmak için kullanılır. Bu nedenle, ilk 3 ifade, NgModule, BrowserModule ve AppComponent modüllerini bu modüle aktarmak için kullanılır.
NgModule dekoratörü daha sonra içe aktarımları, bildirimleri ve önyükleme seçeneklerini tanımlamak için kullanılır.
BrowserModule, herhangi bir web tabanlı açısal uygulama için varsayılan olarak gereklidir.
Bootstrap seçeneği, Angular'a uygulamada hangi Bileşenin önyükleneceğini söyler.
Bir modül aşağıdaki parçalardan oluşur -
Bootstrap array- Bu, Angular JS'ye, işlevselliğine uygulamada erişilebilmesi için hangi bileşenlerin yüklenmesi gerektiğini söylemek için kullanılır. Bileşeni önyükleme dizisine ekledikten sonra, bunları Angular JS uygulamasındaki diğer bileşenlerde kullanılabilmeleri için bildirmeniz gerekir.
Export array - Bu, daha sonra diğer modüllerde kullanılabilecek bileşenleri, direktifleri ve boruları dışa aktarmak için kullanılır.
Import array - Dışa aktarma dizisi gibi, içe aktarma dizisi de işlevselliği diğer Angular JS modüllerinden içe aktarmak için kullanılabilir.
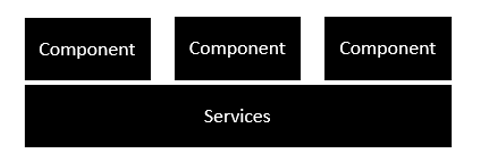
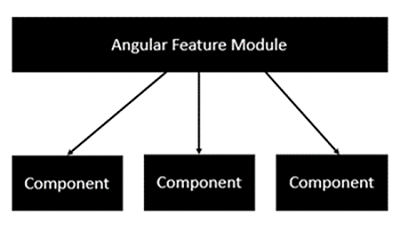
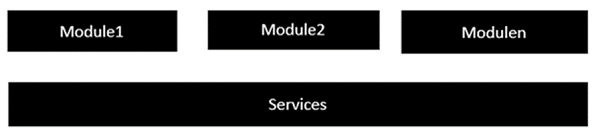
Aşağıdaki ekran görüntüsü bir Angular 2 uygulamasının anatomisini göstermektedir. Her uygulama Bileşenlerden oluşur. Her bileşen, uygulama için mantıksal bir işlevsellik sınırıdır. İşlevselliği bileşenler arasında paylaşmak için kullanılan katmanlı hizmetlere sahip olmanız gerekir.

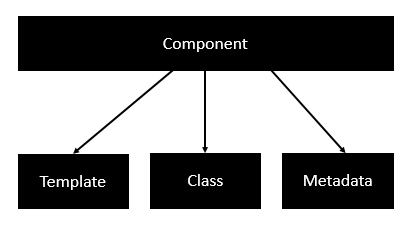
Aşağıda bir Bileşenin anatomisi verilmiştir. Bir bileşen şunlardan oluşur:
Class - Bu, özellikler ve yöntemlerden oluşan bir C ++ veya Java sınıfı gibidir.
Metadata - Bu, sınıfı dekore etmek ve sınıfın işlevselliğini genişletmek için kullanılır.
Template - Bu, uygulamada görüntülenen HTML görünümünü tanımlamak için kullanılır.

Aşağıda bir bileşen örneği verilmiştir.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
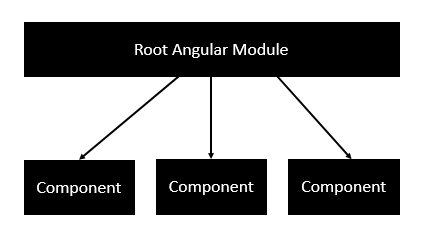
}Her uygulama modüllerden oluşur. Her bir Angular 2 uygulamasının bir Angular Root Modülüne sahip olması gerekir. Her bir Açısal Kök modülü, işlevselliği ayırmak için birden çok bileşene sahip olabilir.

Aşağıda bir kök modül örneği verilmiştir.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Her uygulama, her modülün uygulamanın ayrı bir özelliğine sahip olduğu özellik modüllerinden oluşur. Her bir Angular özellik modülü, işlevselliği ayırmak için birden çok bileşene sahip olabilir.

Bileşenler, Angular JS uygulaması için mantıksal bir kod parçasıdır. Bir Bileşen aşağıdakilerden oluşur:
Template- Bu, uygulamanın görünümünü oluşturmak için kullanılır. Bu, uygulamada oluşturulması gereken HTML'yi içerir. Bu kısım ayrıca bağlayıcı ve yönergeleri de içerir.
Class- Bu, C gibi herhangi bir dilde tanımlanmış bir sınıfa benzer. Bu, özellikleri ve yöntemleri içerir. Bu, görünümü desteklemek için kullanılan koda sahiptir. TypeScript'te tanımlanmıştır.
Metadata- Bu, Angular sınıfı için tanımlanan ekstra verilere sahiptir. Bir dekoratör ile tanımlanır.
Şimdi app.component.ts dosyasına gidelim ve ilk Angular bileşenimizi oluşturalım.

Aşağıdaki kodu dosyaya ekleyelim ve her yönünü detaylı olarak inceleyelim.
Sınıf
Sınıf dekoratörü. Sınıf, TypeScript'te tanımlanmıştır. Sınıf normalde TypeScript'te aşağıdaki sözdizimine sahiptir.
Sözdizimi
class classname {
Propertyname: PropertyType = Value
}Parametreler
Classname - Sınıfa verilecek isim budur.
Propertyname - Bu, mülke verilecek addır.
PropertyType - TypeScript güçlü bir şekilde yazıldığından, özelliğe bir tür vermeniz gerekir.
Value - Bu, mülke verilecek değerdir.
Misal
export class AppComponent {
appTitle: string = 'Welcome';
}Örnekte, aşağıdaki noktalara dikkat edilmelidir -
AppComponent adında bir sınıf tanımlıyoruz.
Export anahtar sözcüğü, bileşenin Angular JS uygulamasındaki diğer modüllerde kullanılabilmesi için kullanılır.
appTitle, mülkün adıdır.
Özelliğe dizge türü verilir.
Özelliğe "Hoş Geldiniz" değeri verilir.
Şablon
Bu, uygulamada oluşturulması gereken görünümdür.
Sözdizimi
Template: '
<HTML code>
class properties
'Parametreler
HTML Code - Bu, uygulamada oluşturulması gereken HTML kodudur.
Class properties - Bunlar, şablonda başvurulabilen sınıfın özellikleridir.
Misal
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Örnekte, aşağıdaki noktalara dikkat edilmelidir -
Uygulamamızda oluşturulacak HTML kodunu tanımlıyoruz
Ayrıca sınıfımızdaki appTitle özelliğine de başvuruyoruz.
Meta veriler
Bu, Angular JS sınıfını ek bilgilerle süslemek için kullanılır.
Sınıfımız, şablonumuz ve meta verilerimizle tamamlanmış koda bir göz atalım.
Misal
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}Yukarıdaki örnekte, aşağıdaki noktalara dikkat edilmelidir -
Açısal / çekirdek modülünden 'Bileşen' dekoratörünü içe aktarmak için import anahtar sözcüğünü kullanıyoruz.
Daha sonra bir bileşeni tanımlamak için dekoratörü kullanıyoruz.
Bileşenin "uygulamam" adlı bir seçici vardır. Bu, ana html sayfamızda kullanılabilen özel html etiketimizden başka bir şey değildir.
Şimdi kodumuzdaki index.html dosyamıza gidelim.

Gövde etiketinin artık bileşendeki özel etiketimize bir referans içerdiğinden emin olalım. Bu nedenle, yukarıdaki durumda, gövde etiketinin aşağıdaki kodu içerdiğinden emin olmamız gerekir -
<body>
<my-app></my-app>
</body>Çıktı
Şimdi tarayıcıya gidip çıktıyı görürsek, çıktının bileşende olduğu gibi işlendiğini göreceğiz.

Bileşenler bölümünde, aşağıdaki şablonun bir örneğini görmüştük.
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Bu bir inline template. Bir şablonu tanımlamanın başka yolları da vardır ve bu, templateURL komutu ile yapılabilir. Bunu bileşende kullanmanın en basit yolu aşağıdaki gibidir.
Sözdizimi
templateURL:
viewname.component.htmlParametreler
viewname - Bu, uygulama bileşeni modülünün adıdır.
Görünüm adından sonra, bileşenin dosya adına eklenmesi gerekir.
Satır içi bir şablon tanımlama adımları aşağıdadır.
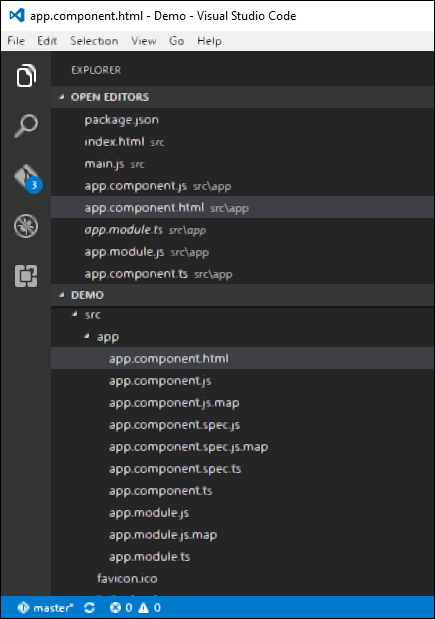
Step 1- app.component.html adlı bir dosya oluşturun. Bu, görünümün html kodunu içerecektir.

Step 2 - Aşağıdaki kodu yukarıda oluşturulan dosyaya ekleyin.
<div>{{appTitle}} Tutorialspoint </div>Bu, basit bir div etiketini tanımlar ve app.component sınıfından appTitle özelliğine başvurur.
Step 3 - app.component.ts dosyasına aşağıdaki kodu ekleyin.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}Yukarıdaki koddan, not edilebilecek tek değişiklik, uygulama klasöründe bulunan app.component.html dosyasına bağlantı veren templateURL'dendir.
Step 4 - Tarayıcıda kodu çalıştırın, aşağıdaki çıktıyı alacaksınız.

Çıktıdan, şablon dosyasının (app.component.html) buna göre çağrıldığı görülebilir.
Bir directiveHTML'nin gücünü artırmak için kullanılan özel bir HTML öğesidir. Angular 2, BrowserModule modülünün bir parçası olarak çağrılan aşağıdaki yönergelere sahiptir.
- ngif
- ngFor
App.module.ts dosyasını görüntülerseniz, aşağıdaki kodu ve BrowserModule modülünün tanımlandığını görürsünüz. Bu modülü tanımlayarak, 2 direktife erişebileceksiniz.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Şimdi her bir yönergeye ayrıntılı olarak bakalım.
ngIf
ngif öğesi, doğru olarak değerlendirilirse HTML koduna öğeler eklemek için kullanılır, aksi takdirde öğeleri HTML koduna eklemez.
Sözdizimi
*ngIf = 'expression'İfade doğru olarak değerlendirilirse, karşılık gelen eklenir, aksi takdirde öğeler eklenmez.
Şimdi, * ngif direktifini nasıl kullanabileceğimize dair bir örneğe bakalım.
Step 1- Önce appStatus adlı sınıfa bir özellik ekleyin. Bu, Boolean türünde olacaktır. Bu değeri doğru tutalım.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appStatus: boolean = true;
}Step 2 - Şimdi app.component.html dosyasına aşağıdaki kodu ekleyin.
<div *ngIf = 'appStatus'>{{appTitle}} Tutorialspoint </div>Yukarıdaki kodda, şimdi * ngIf direktifine sahibiz. Yönergede appStatus özelliğinin değerini değerlendiriyoruz. Özelliğin değerinin true olarak değerlendirilmesi gerektiğinden, div etiketinin tarayıcıda görüntülenmesi gerektiği anlamına gelir.
Yukarıdaki kodu ekledikten sonra, tarayıcıda aşağıdaki çıktıyı alacağız.
Çıktı

ngFor
ngFor öğesi, For döngüsünün durumuna göre öğeler için kullanılır.
Sözdizimi
*ngFor = 'let variable of variablelist'Değişken, içindeki değerleri görüntülemek için geçici bir değişkendir. variablelist.
Şimdi, * ngFor direktifini nasıl kullanabileceğimize dair bir örneğe bakalım.
Step 1- Önce appList adlı sınıfa bir özellik ekleyin. Bu, her tür diziyi tanımlamak için kullanılabilecek türde olacaktır.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"Name" : "One"
},
{
"ID": "2",
"Name" : "Two"
} ];
}Bu nedenle, appList'i 2 elemanlı bir dizi olarak tanımlıyoruz. Her elemanın Kimlik ve Ad olmak üzere 2 alt özelliği vardır.
Step 2 - app.component.html'de aşağıdaki kodu tanımlayın.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
</ul>
</div>Yukarıdaki kodda, appList dizisi boyunca yineleme yapmak için ngFor direktifini kullanıyoruz. Ardından, her liste öğesinin dizinin ID ve name parametresi olduğu bir liste tanımlarız.
Yukarıdaki kodu ekledikten sonra, tarayıcıda aşağıdaki çıktıyı alacağız.
Çıktı

Meta veriler, sınıfın beklenen davranışını yapılandırabilmesi için bir sınıfı dekore etmek için kullanılır. Meta veriler için farklı bölümler aşağıdadır.
Annotations- Bunlar sınıf düzeyindeki dekoratörler. Bu bir dizi ve hem @Component hem de @Routes dekoratörüne sahip bir örnektir.
Aşağıda, app.component.ts dosyasında bulunan örnek bir kod verilmiştir.
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})Bileşen tasarımcısı, app.component.ts dosyasındaki sınıfı bir bileşen olarak bildirmek için kullanılır.
Design:paramtypes - Bunlar yalnızca kurucular için kullanılır ve yalnızca Typescript'e uygulanır.
propMetadata - Bu, sınıfın özelliklerine uygulanan meta verilerdir.
Aşağıda örnek bir kod verilmiştir.
export class AppComponent {
@Environment(‘test’)
appTitle: string = 'Welcome';
}Burada @Çevre, appTitle özelliğine uygulanan meta verilerdir ve verilen değer "test" tir.
Parameters - Bu, yapıcı düzeyinde dekoratörler tarafından belirlenir.
Aşağıda örnek bir kod verilmiştir.
export class AppComponent {
constructor(@Environment(‘test’ private appTitle:string) { }
}Yukarıdaki örnekte, meta veriler yapıcının parametrelerine uygulanır.
İki yönlü bağlama, Angular JS'de bir işlevsellikti, ancak Angular 2.x'ten itibaren kaldırıldı. Ama şimdi, Angular 2'deki sınıfların olayından beri, AngularJS sınıfındaki özelliklere bağlanabiliriz.
Bir sınıf adı olan bir sınıfınız, türü ve değeri olan bir özelliğiniz olduğunu varsayalım.
export class className {
property: propertytype = value;
}Daha sonra bir html etiketinin özelliğini sınıfın özelliğine bağlayabilirsiniz.
<html tag htmlproperty = 'property'>Özelliğin değeri daha sonra html'nin html özelliğine atanacaktır.
Veri bağlamayı nasıl başarabileceğimize dair bir örneğe bakalım. Örneğimizde, resim kaynağının sınıfımızdaki özelliklerden geleceği resimleri görüntülemeye bakacağız. Bunu başarmak için gereken adımlar aşağıdadır.
Step 1- Herhangi 2 resmi indirin. Bu örnek için, aşağıda gösterilen bazı basit resimleri indireceğiz.

Step 2 - Bu görüntüleri adlı bir klasörde saklayın Imagesuygulama dizininde. Görüntüler klasörü yoksa, lütfen oluşturun.
Step 3 - Aşağıdaki içeriği app.component.ts'e aşağıda gösterildiği gibi ekleyin.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"url": 'app/Images/Two.jpg'
} ];
}Step 4 - Aşağıdaki içeriği app.component.html'ye aşağıda gösterildiği gibi ekleyin.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<img [src] = 'lst.url'>
</ul>
</div>Yukarıdaki app.component.html dosyasında, resimlere sınıfımızdaki özelliklerden erişiyoruz.
Çıktı
Yukarıdaki programın çıktısı şu şekilde olmalıdır -

Bu bölümde inceleyeceğimiz temel CRUD işlemi, Angular 2 kullanılarak bir web hizmetinden verilerin okunmasıdır.
Misal
Bu örnekte, basit bir veri kaynağı tanımlayacağız. jsonürünlerin dosyası. Daha sonra, verileri okumak için kullanılacak bir hizmet tanımlayacağız.jsondosya. Ardından, bu hizmeti ana app.component.ts dosyamızda kullanacağız.
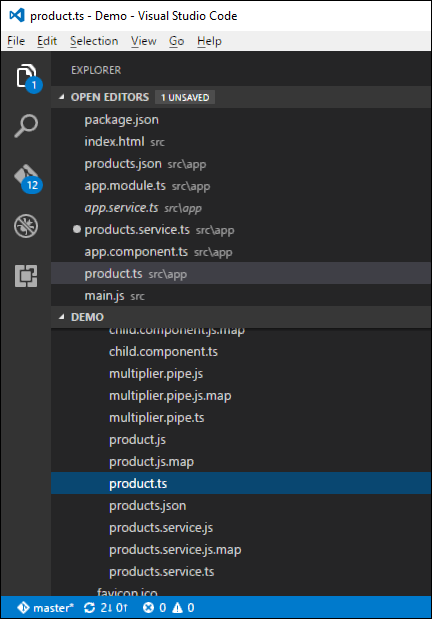
Step 1 - Öncelikle Visual Studio kodunda product.json dosyamızı tanımlayalım.

Products.json dosyasında aşağıdaki metni girin. Bu, Angular JS uygulamasından alınacak veriler olacaktır.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- products.json dosyamızdaki bilgileri depolamak için sınıf tanımı olacak bir arayüz tanımlayın. Products.ts adlı bir dosya oluşturun.

Step 3 - Aşağıdaki kodu dosyaya ekleyin.
export interface IProduct {
ProductID: number;
ProductName: string;
}Yukarıdaki arabirim, arabirimin özellikleri olarak Ürün Kimliği ve ÜrünAdı tanımına sahiptir.
Step 4 - app.module.ts dosyasında aşağıdaki kodu ekleyin -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
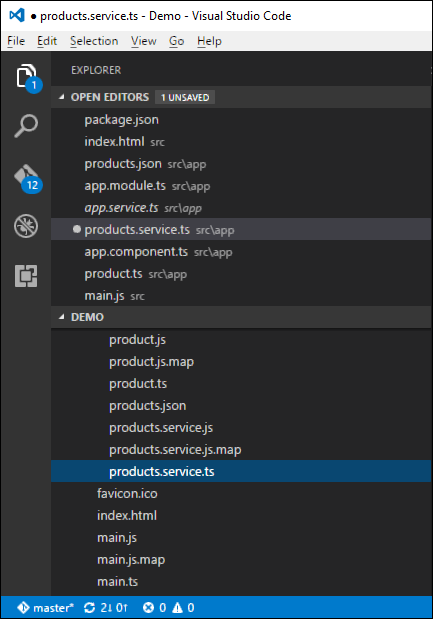
export class AppModule { }Step 5 - Visual Studio kodunda products.service.ts dosyası tanımlayın

Step 6 - Aşağıdaki kodu dosyaya ekleyin.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}Yukarıdaki programla ilgili olarak aşağıdaki noktalara dikkat edilmelidir.
'@ Angular / http' ifadesinden import {Http, Response}, http işlevinin products.json dosyasından veri almak için kullanılabilmesini sağlamak için kullanılır.
Aşağıdaki ifadeler, bir Gözlemlenebilir değişken oluşturmak için kullanılabilecek Reaktif çerçeveden yararlanmak için kullanılır. Gözlemlenebilir çerçeve, http yanıtındaki herhangi bir değişikliği tespit etmek için kullanılır ve bu daha sonra ana uygulamaya geri gönderilebilir.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';Sınıftaki private _producturl = 'app / products.json' ifadesi, veri kaynağımızın konumunu belirtmek için kullanılır. Ayrıca gerekirse web servisinin konumunu da belirtebilir.
Ardından, veri kaynağından yanıtı almak için kullanılacak Http türünde bir değişken tanımlıyoruz.
Verileri veri kaynağından aldığımızda, verileri tarayıcıdaki konsola göndermek için JSON.stringify (data) komutunu kullanıyoruz.
Step 7 - Şimdi app.component.ts dosyasına aşağıdaki kodu yerleştirin.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}Burada, koddaki ana şey, veri kaynağından gelen verileri dinlemek için Observable getproducts () işlevini dinlemek için kullanılan abone olma seçeneğidir.
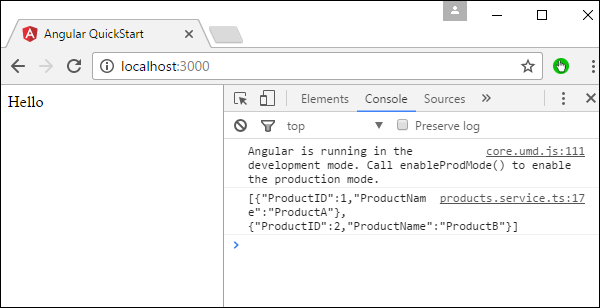
Şimdi tüm kodları kaydedin ve uygulamayı kullanarak çalıştırın. npm. Tarayıcıya gidin, aşağıdaki çıktıyı göreceğiz.

Konsolda, products.json dosyasından alınan verileri göreceğiz.
Angular 2 uygulamaları hata işleme seçeneğine sahiptir. Bu, ReactJS catch kitaplığı dahil edilerek ve ardından catch işlevi kullanılarak yapılır.
Hata işleme için gereken kodu görelim. Bu kod, http kullanılarak CRUD işlemleri için bölümün üstüne eklenebilir.
Product.service.ts dosyasına aşağıdaki kodu girin -
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/catch';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl = 'app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)))
.catch(this.handleError);
}
private handleError(error: Response) {
console.error(error);
return Observable.throw(error.json().error());
}
}Catch işlevi, Hata İşleyici işlevine bir bağlantı içerir.
Hata işleyici fonksiyonunda, hatayı konsola gönderiyoruz. Ayrıca, uygulamanın devam edebilmesi için hatayı ana programa geri atıyoruz.
Şimdi, bir hata aldığınızda, tarayıcının hata konsoluna yönlendirilecektir.
Yönlendirme, kullanıcıları ana sayfada seçtikleri seçeneğe göre farklı sayfalara yönlendirmeye yardımcı olur. Dolayısıyla, seçtikleri seçeneğe bağlı olarak, gerekli Açısal Bileşen kullanıcıya sunulacaktır.
Bir Angular 2 uygulamasında yönlendirmeyi nasıl uygulayabileceğimizi görmek için gerekli adımları görelim.
Step 1 - index.html dosyasına temel referans etiketini ekleyin.
<!DOCTYPE html>
<html>
<head>
<base href = "/">
<title>Angular QuickStart</title>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<base href = "/">
<link rel = "stylesheet" href = "styles.css">
<!-- Polyfill(s) for older browsers -->
<script src = "node_modules/core-js/client/shim.min.js"></script>
<script src = "node_modules/zone.js/dist/zone.js"></script>
<script src = "node_modules/systemjs/dist/system.src.js"></script>
<script src = "systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app></my-app>
</body>
</html>Step 2- Uygulama için iki rota oluşturun. Bunun için adında 2 dosya oluşturunInventory.component.ts ve product.component.ts

Step 3 - Aşağıdaki kodu product.component.ts dosyasına yerleştirin.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}Step 4 - Aşağıdaki kodu Inventory.component.ts dosyasına yerleştirin.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
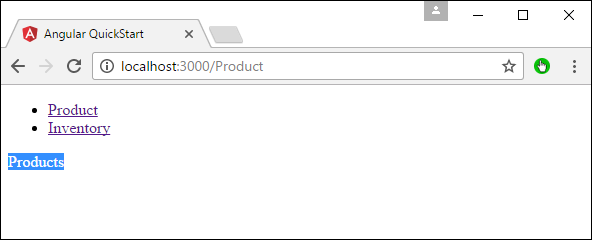
}Her iki bileşen de süslü bir şey yapmaz, sadece anahtar kelimeleri bileşene göre oluştururlar. Dolayısıyla Envanter bileşeni için, kullanıcıya Envanter anahtar kelimesini gösterecektir. Ürünler bileşeni için ise ürün anahtar kelimesini kullanıcıya gösterecektir.
Step 5 - app.module.ts dosyasında aşağıdaki kodu ekleyin -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }Yukarıdaki program hakkında aşağıdaki noktalara dikkat edilmesi gerekir -
AppRoutes, biri Appproduct bileşeni ve diğeri AppInventory bileşeni olmak üzere 2 yol içerir.
Her iki bileşeni de bildirdiğinizden emin olun.
RouterModule.forRoot, rotaların uygulamaya eklenmesini sağlar.
Step 6 - app.component.ts dosyasına aşağıdaki kodu ekleyin.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }Yukarıdaki programla ilgili olarak aşağıdaki noktaya dikkat edilmelidir -
<router-outlet> </router-outlet>, bileşeni kullanıcının seçtiği seçeneğe göre oluşturmak için yer tutucudur.
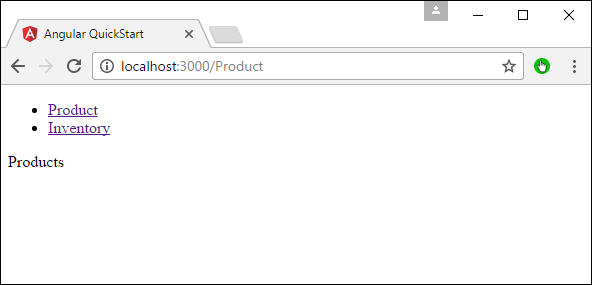
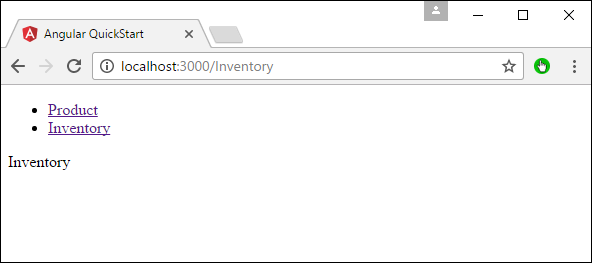
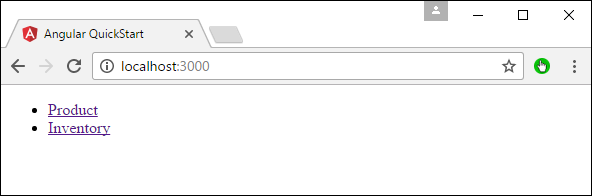
Şimdi, tüm kodu kaydedin ve uygulamayı npm kullanarak çalıştırın. Tarayıcıya gidin, aşağıdaki çıktıyı göreceksiniz.

Şimdi Envanter bağlantısını tıklarsanız, aşağıdaki çıktıyı alacaksınız.

Hata Rotası Ekleme
Yönlendirme'de bir hata yolu da eklenebilir. Bu, kullanıcı uygulamada bulunmayan bir sayfaya giderse gerçekleşebilir.
Bunu uygulamaya nasıl başlayabileceğimize bir bakalım.
Step 1 - Aşağıda gösterildiği gibi NotFound.component.ts olarak bir PageNotFound bileşeni ekleyin -

Step 2 - Aşağıdaki kodu yeni dosyaya ekleyin.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}Step 3 - Aşağıdaki kodu app.module.ts dosyasına ekleyin.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}Yukarıdaki programla ilgili olarak aşağıdaki noktaya dikkat edilmelidir -
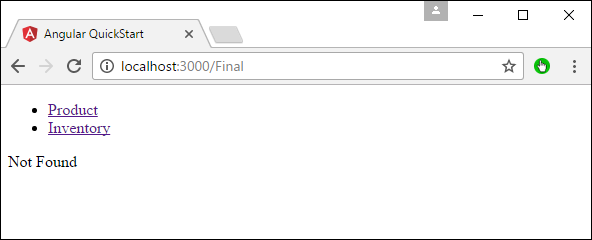
Artık yol adında fazladan bir yolumuz var: '**', bileşen: PageNotFoundComponent. Dolayısıyla, ** varsayılan rotaya uymayan herhangi bir rota içindir. PageNotFoundComponent bileşenine yönlendirilecekler.
Şimdi, tüm kodu kaydedin ve uygulamayı npm kullanarak çalıştırın. Tarayıcınıza gidin ve aşağıdaki çıktıyı göreceksiniz. Şimdi, herhangi bir yanlış bağlantıya gittiğinizde aşağıdaki çıktıyı alacaksınız.

Angular 2'de manuel navigasyon yapmak da mümkündür. Adımlar aşağıdadır.
Step 1 - Aşağıdaki kodu Inventory.component.ts dosyasına ekleyin.
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component ({
selector: 'my-app',
template: 'Inventory
<a class = "button" (click) = "onBack()">Back to Products</a>'
})
export class AppInventory {
constructor(private _router: Router){}
onBack(): void {
this._router.navigate(['/Product']);
}
}Yukarıdaki program hakkında aşağıdaki noktalara dikkat edilmesi gerekir -
Click etkinliğine etiketlenmiş bir onBack işlevi olan bir html etiketi bildirin. Böylece, bir kullanıcı bunu tıkladığında, Ürünler sayfasına geri yönlendirilecektir.
OnBack işlevinde, gerekli sayfaya gitmek için yönlendiriciyi kullanın.
Step 2- Şimdi tüm kodu kaydedin ve uygulamayı npm kullanarak çalıştırın. Tarayıcıya gidin, aşağıdaki çıktıyı göreceksiniz.

Step 3 - Envanter bağlantısını tıklayın.

Step 4 - 'Ürünlere geri dön' bağlantısını tıklayın, sizi Ürünler sayfasına geri götüren aşağıdaki çıktıyı alacaksınız.

Angular 2, iki yönlü ciltlemeyi kullanan formlar da tasarlayabilir. ngModeldirektif. Bunu nasıl başarabileceğimizi görelim.
Step 1- Ürün modeli olan bir model oluşturun. Adlı bir dosya oluşturunproducts.ts dosya.

Step 2 - Aşağıdaki kodu dosyaya yerleştirin.
export class Product {
constructor (
public productid: number,
public productname: string
) { }
}Bu, ürün kimliği ve ürün adı olmak üzere 2 özelliğe sahip basit bir sınıftır.
Step 3 - product-form.component.ts bileşeni adlı bir ürün formu bileşeni oluşturun ve aşağıdaki kodu ekleyin -
import { Component } from '@angular/core';
import { Product } from './products';
@Component ({
selector: 'product-form',
templateUrl: './product-form.component.html'
})
export class ProductFormComponent {
model = new Product(1,'ProductA');
}Yukarıdaki programla ilgili aşağıdaki noktalara dikkat edilmelidir.
Ürün sınıfının bir nesnesini oluşturun ve ürün kimliği ile ürün adına değerler ekleyin.
Bileşeni oluşturacak product-form.component.html sayfamızın konumunu belirtmek için templateUrl'yi kullanın.
Step 4- Asıl formu oluşturun. Product-form.component.html adlı bir dosya oluşturun ve aşağıdaki kodu yerleştirin.
<div class = "container">
<h1>Product Form</h1>
<form>
<div class = "form-group">
<label for = "productid">ID</label>
<input type = "text" class = "form-control" id = "productid" required
[(ngModel)] = "model.productid" name = "id">
</div>
<div class = "form-group">
<label for = "name">Name</label>
<input type = "text" class = "form-control" id = "name"
[(ngModel)] = "model.productname" name = "name">
</div>
</form>
</div>Yukarıdaki programla ilgili olarak aşağıdaki noktaya dikkat edilmelidir.
ngModel direktif, ürünün nesnesini formdaki ayrı öğelere bağlamak için kullanılır.
Step 5 - Aşağıdaki kodu app.component.ts dosyasına yerleştirin.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<product-form></product-form>'
})
export class AppComponent { }Step 6 - Aşağıdaki kodu app.module.ts dosyasına yerleştirin
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ProductFormComponent } from './product-form.component';
@NgModule ({
imports: [ BrowserModule,FormsModule],
declarations: [ AppComponent,ProductFormComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 7- Tüm kodu kaydedin ve uygulamayı npm kullanarak çalıştırın. Tarayıcınıza gidin, aşağıdaki çıktıyı göreceksiniz.

Komut Satırı Arayüzü (CLI), Angular JS uygulamamızı oluşturmak için kullanılabilir. Ayrıca, uygulama için bir birim ve uçtan-uca testler oluşturmaya yardımcı olur.
Angular CLI'nin resmi sitesi https://cli.angular.io/

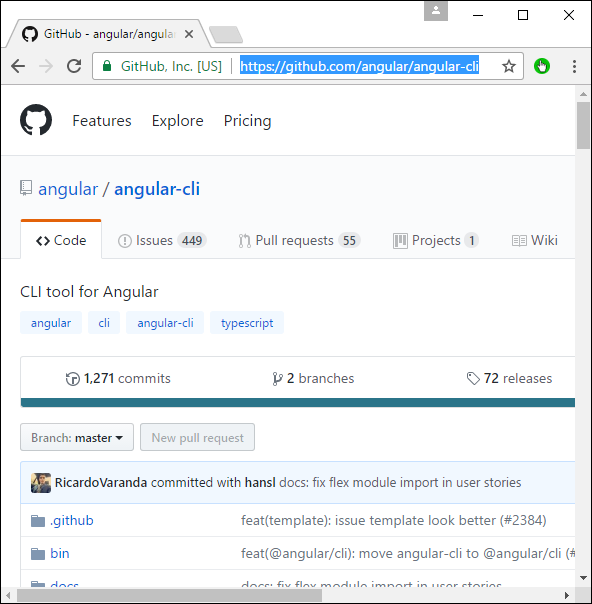
Başlayın seçeneğini tıklarsanız, CLI için github havuzuna yönlendirileceksiniz. https://github.com/angular/angular-cli

Şimdi Angular CLI ile yapabileceğimiz bazı şeylere bakalım.
CLI yükleniyor
Note- Lütfen Python'un sistemde kurulu olduğundan emin olun. Python siteden indirilebilirhttps://www.python.org/

İlk adım, CLI'yi kurmaktır. Bunu aşağıdaki komutla yapabiliriz -
npm install –g angular-cliŞimdi, herhangi bir dizinde angularCLI adlı yeni bir klasör oluşturun ve yukarıdaki komutu çalıştırın.

Tamamlandığında, CLI kurulacaktır.

Proje Oluşturmak
Aşağıdaki komut kullanılarak açısal JS projesi oluşturulabilir.
Sözdizimi
ng new Project_nameParametreler
Project_name - Bu, oluşturulması gereken projenin adıdır.
Çıktı
Yok.
Misal
Yeni bir proje oluşturmak için aşağıdaki komutu uygulayalım.
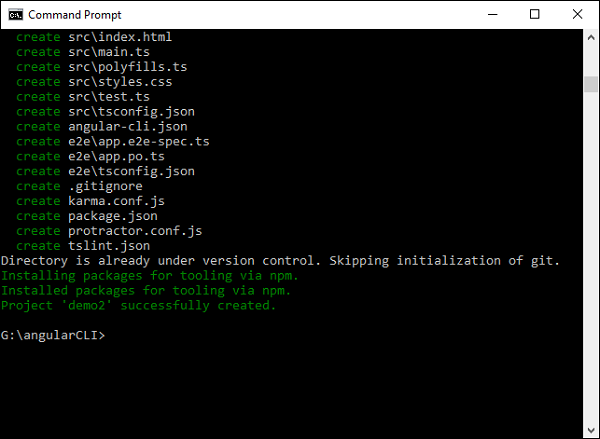
ng new demo2Dosyaları otomatik olarak oluşturacak ve gerekli npm paketlerini indirmeye başlayacaktır.

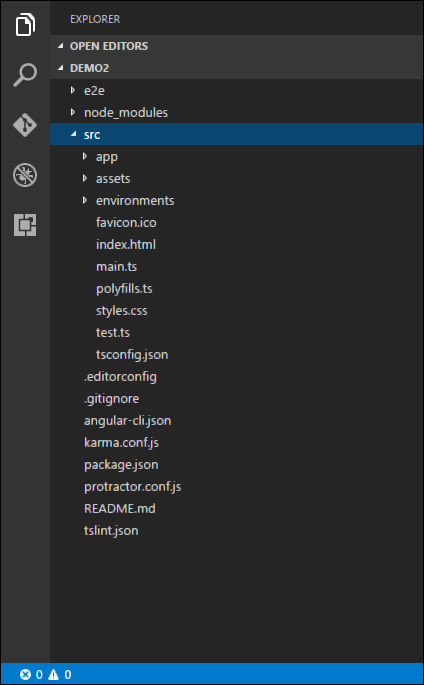
Artık Visual Studio kodunda yeni oluşturulan projeyi açabiliyoruz.

Projeyi yürütmek
Projeyi çalıştırmak için aşağıdaki komutu vermeniz gerekir -
ng server
Çalışan uygulama için varsayılan bağlantı noktası numarası 4200'dür. Bağlantı noktasına göz atabilir ve çalışan uygulamayı görebilirsiniz.

Bağımlılık ekleme, bileşenlerin işlevselliğini çalışma zamanında ekleme yeteneğidir. Bir örneğe ve bağımlılık enjeksiyonu uygulamak için kullanılan adımlara bir göz atalım.
Step 1- Enjekte edilebilir dekoratöre sahip ayrı bir sınıf oluşturun. Enjekte edilebilir dekoratör, bu sınıfın işlevselliğinin herhangi bir Angular JS modülünde enjekte edilmesine ve kullanılmasına izin verir.
@Injectable()
export class classname {
}Step 2 - AppComponent modülünüzde veya servisi kullanmak istediğiniz modülde, @Component dekoratöründe bunu sağlayıcı olarak tanımlamanız gerekir.
@Component ({
providers : [classname]
})Bunun nasıl başarılacağına dair bir örneğe bakalım.
Step 1 - Bir ts app.service.ts adlı hizmet için dosya.

Step 2 - Aşağıdaki kodu yukarıda oluşturulan dosyaya yerleştirin.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Yukarıdaki programla ilgili aşağıdaki noktalara dikkat edilmelidir.
Enjekte edilebilir dekoratör, açısal / çekirdek modülden içe aktarılır.
Enjekte edilebilir dekoratör ile dekore edilmiş appService adında bir sınıf oluşturuyoruz.
"Merhaba dünya" adlı basit bir dizge döndüren getApp adlı basit bir işlev oluşturuyoruz.
Step 3 - app.component.ts dosyasına aşağıdaki kodu yerleştirin.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component({
selector: 'my-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Yukarıdaki programla ilgili aşağıdaki noktalara dikkat edilmelidir.
İlk olarak, appService modülümüzü appComponent modülüne aktarıyoruz.
Ardından, hizmeti bu modülde bir sağlayıcı olarak kaydediyoruz.
Yapıcıda, appComponent modülünün herhangi bir yerinde çağrılabilmesi için appService türünde _appService adlı bir değişken tanımlıyoruz.
Örnek olarak, ngOnInit yaşam döngüsü kancasında, hizmetin getApp işlevini çağırdık ve çıktıyı AppComponent sınıfının değer özelliğine atadık.
Tüm kod değişikliklerini kaydedin ve tarayıcıyı yenileyin, aşağıdaki çıktıyı alacaksınız.

Bu bölümde, Angular 2 projesinin parçası olan diğer yapılandırma dosyalarına bakacağız.
tsconfig.json
Bu dosya, Angular JS projesi için kullanılan TypeScript ile ilgili seçenekleri vermek için kullanılır.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}Aşağıda, yukarıdaki kodla ilgili dikkat edilmesi gereken bazı önemli noktalar verilmiştir.
Derlemenin hedefi es5'tir ve bunun nedeni, çoğu tarayıcının yalnızca ES5 yazı tipini anlayabilmesidir.
SourceMap seçeneği, hata ayıklama sırasında yararlı olan Harita dosyalarını oluşturmak için kullanılır. Bu nedenle, geliştirme sırasında bu seçeneği doğru tutmak iyidir.
"EmitDecoratorMetadata": true ve "experimentalDecorators": true, Angular JS dekoratörleri için gereklidir. Yerinde değilse, Angular JS uygulaması derlenmeyecektir.
package.json
Bu dosya Angular 2 projesi hakkında bilgiler içermektedir. Dosyadaki tipik ayarlar aşağıdadır.
{
"name": "angular-quickstart",
"version": "1.0.0",
"description": "QuickStart package.json from the documentation,
supplemented with testing support",
"scripts": {
"build": "tsc -p src/",
"build:watch": "tsc -p src/ -w",
"build:e2e": "tsc -p e2e/",
"serve": "lite-server -c=bs-config.json",
"serve:e2e": "lite-server -c=bs-config.e2e.json",
"prestart": "npm run build",
"start": "concurrently \"npm run build:watch\" \"npm run serve\"",
"pree2e": "npm run build:e2e",
"e2e": "concurrently \"npm run serve:e2e\" \"npm run protractor\"
--killothers --success first",
"preprotractor": "webdriver-manager update",
"protractor": "protractor protractor.config.js",
"pretest": "npm run build",
"test": "concurrently \"npm run build:watch\" \"karma start karma.conf.js\"",
"pretest:once": "npm run build",
"test:once": "karma start karma.conf.js --single-run",
"lint": "tslint ./src/**/*.ts -t verbose"
},
"keywords": [],
"author": "",
"license": "MIT",
"dependencies": {
"@angular/common": "~2.4.0",
"@angular/compiler": "~2.4.0",
"@angular/core": "~2.4.0",
"@angular/forms": "~2.4.0",
"@angular/http": "~2.4.0",
"@angular/platform-browser": "~2.4.0",
"@angular/platform-browser-dynamic": "~2.4.0",
"@angular/router": "~3.4.0",
"angular-in-memory-web-api": "~0.2.4",
"systemjs": "0.19.40",
"core-js": "^2.4.1",
"rxjs": "5.0.1",
"zone.js": "^0.7.4"
},
"devDependencies": {
"concurrently": "^3.2.0",
"lite-server": "^2.2.2",
"typescript": "~2.0.10",
"canonical-path": "0.0.2",
"tslint": "^3.15.1",
"lodash": "^4.16.4",
"jasmine-core": "~2.4.1",
"karma": "^1.3.0",
"karma-chrome-launcher": "^2.0.0",
"karma-cli": "^1.0.1",
"karma-jasmine": "^1.0.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~4.0.14",
"rimraf": "^2.5.4",
"@types/node": "^6.0.46",
"@types/jasmine": "2.5.36"
},
"repository": {}
}Yukarıdaki kod hakkında dikkat edilmesi gereken bazı önemli noktalar -
İki tür bağımlılık vardır, birincisi bağımlılıklar ve sonra dev bağımlılıkları vardır. Geliştirme süreci sırasında geliştiriciler gereklidir ve diğerlerinin uygulamayı çalıştırması gerekir.
"Build: watch": "tsc -p src / -w" komutu, daktilo dosyalarındaki değişiklikleri arayarak arka planda daktilo yazısını derlemek için kullanılır.
systemjs.config.json
Bu dosya, Angular JS uygulaması için gerekli sistem dosyalarını içerir. Bu, gerekli tüm komut dosyalarını html sayfalarına bir komut dosyası etiketi eklemeye gerek kalmadan yükler. Tipik dosyalar aşağıdaki koda sahip olacaktır.
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config ({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platformbrowser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic':
'npm:@angular/platform-browserdynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api':
'npm:angular-in-memory-web-api/bundles/inmemory-web-api.umd.js'
},
// packages tells the System loader how to load when no filename
and/or no extension
packages: {
app: {
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);Yukarıdaki kod hakkında dikkat edilmesi gereken bazı önemli noktalar -
'npm:': 'node_modules /', projemizdeki tüm npm modüllerinin bulunduğu konumu söyler.
Uygulamanın eşlenmesi: 'app', tüm uygulama dosyalarımızın yüklendiği klasöre bildirir.
Angular 2, herhangi bir üçüncü taraf denetimleriyle çalışmanıza izin verir. Uygulanacak kontrole karar verdiğinizde, aşağıdaki adımları uygulamanız gerekir -
Step 1 - npm komutunu kullanarak bileşeni kurun.
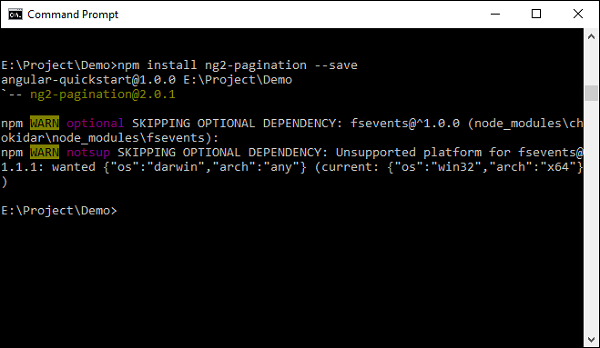
Örneğin, ng2 sayfalama üçüncü taraf kontrolünü aşağıdaki komutla kuracağız.
npm install ng2-pagination --save
Tamamlandığında, bileşenin başarıyla kurulduğunu göreceksiniz.

Step 2 - Bileşeni app.module.ts dosyasına ekleyin.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - Son olarak, bileşeni app.component.ts dosyanıza uygulayın.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - Tüm kod değişikliklerini kaydedin ve tarayıcıyı yenileyin, aşağıdaki çıktıyı alacaksınız.


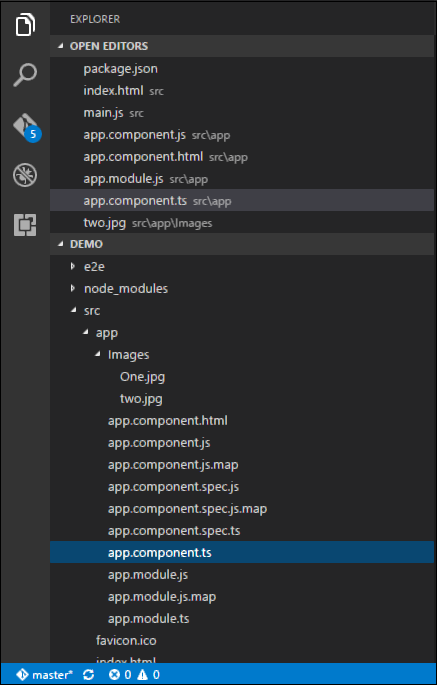
Yukarıdaki resimde, görüntülerin Görüntüler klasöründe One.jpg ve iki.jpg olarak saklandığını görebilirsiniz.
Step 5 - app.component.ts dosyasının kodunu aşağıdaki şekilde değiştirin.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}Yukarıdaki kodla ilgili aşağıdaki noktalara dikkat edilmelidir.
Any türünde olan appList adında bir dizi tanımlıyoruz. Bu, her tür öğeyi depolayabilmesi içindir.
2 element tanımlıyoruz. Her elemanın 3 özelliği vardır: ID, Name ve url.
Her öğenin URL'si, 2 görüntünün göreli yoludur.
Step 6 - Şablon dosyanız olan app / app.component.html dosyasında aşağıdaki değişiklikleri yapın.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>Yukarıdaki programla ilgili olarak aşağıdaki noktalara dikkat edilmelidir -
NgFor yönergesi, appList özelliğinin tüm öğelerini yinelemek için kullanılır.
Her özellik için, bir görüntüyü görüntülemek için liste öğesini kullanıyor.
İmg etiketinin src özelliği daha sonra sınıfımızdaki appList'in url özelliğine bağlıdır.
Step 7- Tüm kod değişikliklerini kaydedin ve tarayıcıyı yenileyin, aşağıdaki çıktıyı alacaksınız. Çıktıdan, görüntülerin alındığını ve çıktıda gösterildiğini açıkça görebilirsiniz.

Angular JS'de sınıfın özelliklerinin değerini HTML biçiminde görüntülemek çok kolaydır.
Bir örnek alalım ve Veri Görüntüleme hakkında daha fazla bilgi edelim. Örneğimizde, sınıfımızdaki çeşitli özelliklerin değerlerini bir HTML sayfasında görüntülemeye bakacağız.
Step 1 - app.component.ts dosyasının kodunu aşağıdaki şekilde değiştirin.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Yukarıdaki kodla ilgili aşağıdaki noktalara dikkat edilmelidir.
String türünden appList adında bir dizi tanımlıyoruz.
Binding, Display ve Services olan dizinin parçası olarak 3 string elemanı tanımlıyoruz.
Ayrıca Angular 2 değerine sahip TutorialName adlı bir özellik tanımladık.
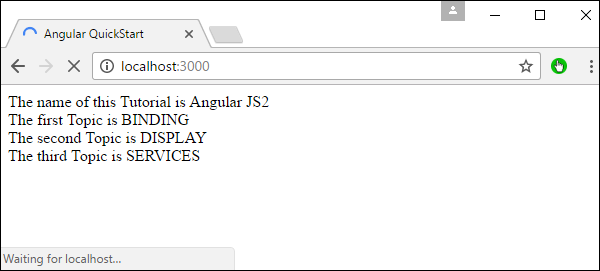
Step 2 - Şablon dosyanız olan app / app.component.html dosyasında aşağıdaki değişiklikleri yapın.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>Yukarıdaki kodla ilgili aşağıdaki noktalara dikkat edilmelidir.
"HTML sayfamızdaki eğiticinin adının ne olduğunu" söylemek için TutorialName özelliğine başvuruyoruz.
Dizimizdeki 3 konunun her birini görüntülemek için dizinin dizin değerini kullanıyoruz.
Step 3- Tüm kod değişikliklerini kaydedin ve tarayıcıyı yenileyin, aşağıdaki çıktıyı alacaksınız. Çıktıdan, verilerin sınıftaki özelliklerin değerlerine göre görüntülendiğini açıkça görebilirsiniz.

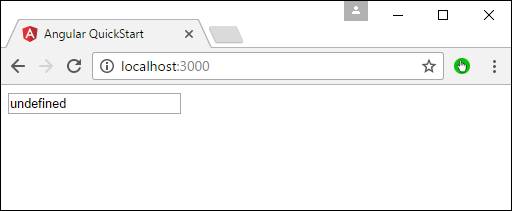
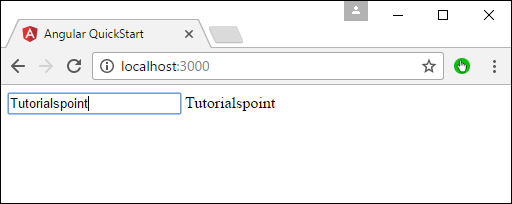
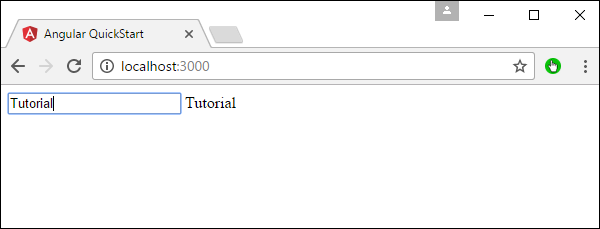
Anında bağlanan bir başka basit örnek, input html etiketinin kullanılmasıdır. Veriler html etiketine yazılırken yalnızca verileri görüntüler.
Şablon dosyanız olan app / app.component.html dosyasında aşağıdaki değişiklikleri yapın.
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>Yukarıdaki kodla ilgili aşağıdaki noktalara dikkat edilmelidir.
[value] = ”username” - Bu, ifade kullanıcı adını giriş öğesinin değer özelliğine bağlamak için kullanılır.
(input) = ”expression” - Bu, bir ifadeyi giriş öğesinin girdi olayına bağlamanın açıklayıcı bir yoludur.
username = $event.target.value - Girdi olayı tetiklendiğinde yürütülen ifade.
$event - Olay yükünün değerine sahip olan, Angular tarafından olay bağlamalarında gösterilen bir ifade.
Tüm kod değişikliklerini kaydettiğinizde ve tarayıcıyı yenilediğinizde, aşağıdaki çıktıyı alacaksınız.

Şimdi, Giriş kutusuna "Öğretici Nokta" gibi bir şey yazın. Çıktı buna göre değişecektir.

Angular 2'de, düğme tıklaması veya diğer herhangi bir olay türü gibi olaylar da çok kolay bir şekilde işlenebilir. Olaylar html sayfasından tetiklenir ve daha fazla işlem için Angular JS sınıfına gönderilir.
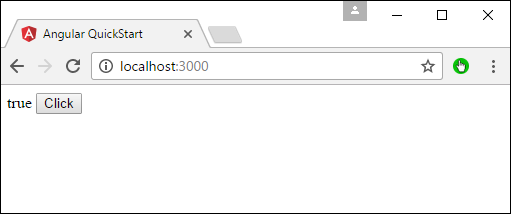
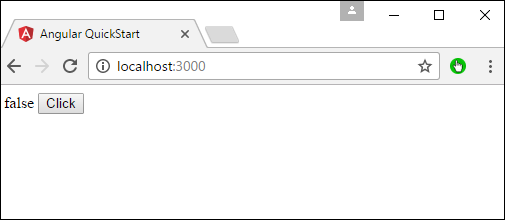
Olay işlemeyi nasıl başarabileceğimize dair bir örneğe bakalım. Örneğimizde, bir tıklama düğmesi ve bir durum özelliği görüntülemeye bakacağız. Başlangıçta status özelliği doğru olacaktır. Düğmeye tıklandığında, durum özelliği yanlış hale gelecektir.
Step 1 - app.component.ts dosyasının kodunu aşağıdaki şekilde değiştirin.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
Status: boolean = true;
clicked(event) {
this.Status = false;
}
}Yukarıdaki kodla ilgili aşağıdaki noktalara dikkat edilmelidir.
Başlangıçta doğru olan Boolean türünde status adında bir değişken tanımlıyoruz.
Sonra, html sayfamızda butonumuza her tıklandığında çağrılacak olan tıklanan fonksiyonu tanımlıyoruz. İşlevde, Status özelliğinin değerini true'dan false'a değiştiriyoruz.
Step 2 - Şablon dosyası olan app / app.component.html dosyasında aşağıdaki değişiklikleri yapın.
<div>
{{Status}}
<button (click) = "clicked()">Click</button>
</div>Yukarıdaki kodla ilgili aşağıdaki noktalara dikkat edilmelidir.
İlk önce sadece sınıfımızın Status özelliğinin değerini görüntülüyoruz.
Ardından, tıklama değeriyle düğme html etiketini tanımlıyoruz. Ardından, düğmenin tıklama etkinliğinin sınıfımızdaki tıklanan etkinlikle tetiklenmesini sağlıyoruz.
Step 3 - Tüm kod değişikliklerini kaydedin ve tarayıcıyı yenileyin, aşağıdaki çıktıyı alacaksınız.

Step 4 - Tıkla düğmesine tıklayın, aşağıdaki çıktıyı alacaksınız.

Angular 2, verileri dönüştürmek için kullanılabilecek çok sayıda filtre ve boruya sahiptir.
küçük harf
Bu, girişi tamamen küçük harfe dönüştürmek için kullanılır.
Sözdizimi
Propertyvalue | lowercaseParametreler
Yok
Sonuç
Özellik değeri küçük harfe dönüştürülecek.
Misal
Öncelikle app.component.ts dosyasında aşağıdaki kodun bulunduğundan emin olun.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Ardından, app / app.component.html dosyasında aşağıdaki kodun bulunduğundan emin olun.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | lowercase}}<br>
The second Topic is {{appList[1] | lowercase}}<br>
The third Topic is {{appList[2]| lowercase}}<br>
</div>Çıktı
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.

büyük harf
Bu, girişi tamamen büyük harfe dönüştürmek için kullanılır.
Sözdizimi
Propertyvalue | uppercaseParametreler
Yok.
Sonuç
Özellik değeri büyük harfe dönüştürülecek.
Misal
Öncelikle app.component.ts dosyasında aşağıdaki kodun bulunduğundan emin olun.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Ardından, app / app.component.html dosyasında aşağıdaki kodun bulunduğundan emin olun.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | uppercase }}<br>
The second Topic is {{appList[1] | uppercase }}<br>
The third Topic is {{appList[2]| uppercase }}<br>
</div>Çıktı
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.

dilim
Bu, giriş dizesinden bir veri parçasını dilimlemek için kullanılır.
Sözdizimi
Propertyvalue | slice:start:endParametreler
start - Bu, dilimin başlaması gereken başlangıç pozisyonudur.
end - Bu, dilimin bitmesi gereken başlangıç pozisyonudur.
Sonuç
Özellik değeri, başlangıç ve bitiş konumlarına göre dilimlenir.
Misal
Öncelikle app.component.ts dosyasında aşağıdaki kodun bulunduğundan emin olun
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Ardından, app / app.component.html dosyasında aşağıdaki kodun bulunduğundan emin olun.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | slice:1:2}}<br>
The second Topic is {{appList[1] | slice:1:3}}<br>
The third Topic is {{appList[2]| slice:2:3}}<br>
</div>Çıktı
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.

tarih
Bu, girdi dizesini tarih biçimine dönüştürmek için kullanılır.
Sözdizimi
Propertyvalue | date:”dateformat”Parametreler
dateformat - Bu, giriş dizesinin dönüştürülmesi gereken tarih biçimidir.
Sonuç
Özellik değeri tarih biçimine dönüştürülecektir.
Misal
Öncelikle app.component.ts dosyasında aşağıdaki kodun bulunduğundan emin olun.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newdate = new Date(2016, 3, 15);
}Ardından, app / app.component.html dosyasında aşağıdaki kodun bulunduğundan emin olun.
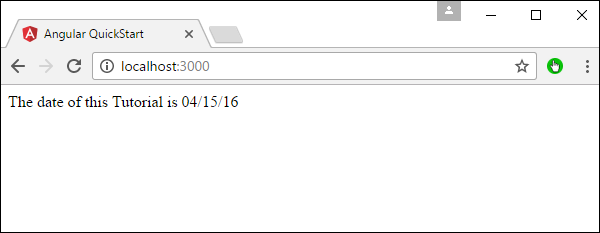
<div>
The date of this Tutorial is {{newdate | date:"MM/dd/yy"}}<br>
</div>Çıktı
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.

para birimi
Bu, girdi dizesini para birimi biçimine dönüştürmek için kullanılır.
Sözdizimi
Propertyvalue | currencyParametreler
Yok.
Sonuç
Özellik değeri para birimi biçimine dönüştürülecektir.
Misal
Öncelikle app.component.ts dosyasında aşağıdaki kodun bulunduğundan emin olun.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 123;
}Ardından, app / app.component.html dosyasında aşağıdaki kodun bulunduğundan emin olun.
<div>
The currency of this Tutorial is {{newValue | currency}}<br>
</div>Çıktı
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.

yüzde
Bu, girdi dizesini yüzde biçimine dönüştürmek için kullanılır.
Sözdizimi
Propertyvalue | percentParametreler
Yok
Sonuç
Özellik değeri yüzde biçimine dönüştürülecektir.
Misal
Öncelikle app.component.ts dosyasında aşağıdaki kodun bulunduğundan emin olun.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 30;
}Ardından, app / app.component.html dosyasında aşağıdaki kodun bulunduğundan emin olun.
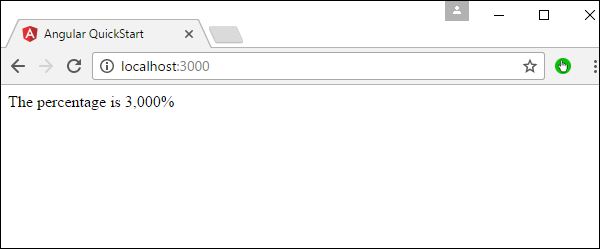
<div>
The percentage is {{newValue | percent}}<br>
</div>Çıktı
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.

Yüzde borusunun başka bir varyasyonu aşağıdaki gibidir.
Sözdizimi
Propertyvalue | percent: ‘{minIntegerDigits}.{minFractionDigits}{maxFractionDigits}’Parametreler
minIntegerDigits - Bu, minimum Tamsayı basamak sayısıdır.
minFractionDigits - Bu, minimum kesir basamak sayısıdır.
maxFractionDigits - Bu, maksimum kesir basamak sayısıdır.
Sonuç
Özellik değeri yüzde biçimine dönüştürülecek
Misal
Öncelikle app.component.ts dosyasında aşağıdaki kodun bulunduğundan emin olun.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 0.3;
}Ardından, app / app.component.html dosyasında aşağıdaki kodun bulunduğundan emin olun.
<div>
The percentage is {{newValue | percent:'2.2-5'}}<br>
</div>Çıktı
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.

Angular 2 ayrıca özel borular oluşturma olanağına da sahiptir. Özel bir boruyu tanımlamanın genel yolu aşağıdaki gibidir.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({name: 'Pipename'})
export class Pipeclass implements PipeTransform {
transform(parameters): returntype { }
}Nerede,
'Pipename' - Bu borunun adı.
Pipeclass - Bu, özel boruya atanan sınıfın adıdır.
Transform - Bu, boru ile çalışma işlevidir.
Parameters - Boruya geçen parametrelerdir.
Returntype - Bu borunun dönüş şeklidir.
2 sayıyı çarpan özel bir boru oluşturalım. Daha sonra bu boruyu bileşen sınıfımızda kullanacağız.
Step 1 - Önce multiplier.pipe.ts adlı bir dosya oluşturun.

Step 2 - Aşağıdaki kodu yukarıda oluşturulan dosyaya yerleştirin.
import {
Pipe,
PipeTransform
} from '@angular/core';
@Pipe ({
name: 'Multiplier'
})
export class MultiplierPipe implements PipeTransform {
transform(value: number, multiply: string): number {
let mul = parseFloat(multiply);
return mul * value
}
}Yukarıdaki kodla ilgili aşağıdaki noktalara dikkat edilmelidir.
İlk olarak Pipe ve PipeTransform modüllerini ithal ediyoruz.
Ardından 'Multiplier' adında bir Pipe oluşturuyoruz.
PipeTransform modülünü uygulayan MultiplierPipe adlı bir sınıf oluşturma.
Dönüşüm işlevi daha sonra değeri ve çoklu parametreyi alacak ve her iki sayının çarpımını çıkaracaktır.
Step 3 - app.component.ts dosyasına aşağıdaki kodu yerleştirin.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<p>Multiplier: {{2 | Multiplier: 10}}</p>'
})
export class AppComponent { }Note - Şablonumuzda yeni özel borumuzu kullanıyoruz.
Step 4 - Aşağıdaki kodun app.module.ts dosyasına yerleştirildiğinden emin olun.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe],
bootstrap: [AppComponent]
})
export class AppModule {}Yukarıdaki kodla ilgili aşağıdaki noktalara dikkat edilmelidir.
MultiplierPipe modülümüzü dahil ettiğimizden emin olmamız gerekiyor.
Ayrıca, bildirimler bölümüne dahil edilmesini sağlamamız gerekir.
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.

Angular 2'de, öğelerin değerlerini çalışma zamanında değiştirmek için HTML'nin DOM öğe yapısını kullanabilirsiniz. Bazılarına ayrıntılı olarak bakalım.
Giriş Etiketi
App.component.ts dosyasına aşağıdaki kodu yerleştirin.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }Yukarıdaki kodla ilgili aşağıdaki noktalara dikkat edilmelidir.
[value] = ”username” - Bu, ifade kullanıcı adını giriş öğesinin değer özelliğine bağlamak için kullanılır.
(input) = ”expression” - Bu, bir ifadeyi giriş öğesinin girdi olayına bağlamanın açıklayıcı bir yoludur.
username = $event.target.value - Girdi olayı tetiklendiğinde yürütülen ifade.
$event - Olay yükünün değerine sahip olan Angular tarafından olay bağlamalarında gösterilen bir ifadedir.
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.
Artık herhangi bir şey yazabilirsiniz ve aynı giriş, Giriş kontrolünün yanındaki metne yansır.

Giriş'i tıklayın
App.component.ts dosyasına aşağıdaki kodu yerleştirin.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
}Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.

Beni Tıkla düğmesine bastığınızda, aşağıdaki çıktıyı alırsınız.

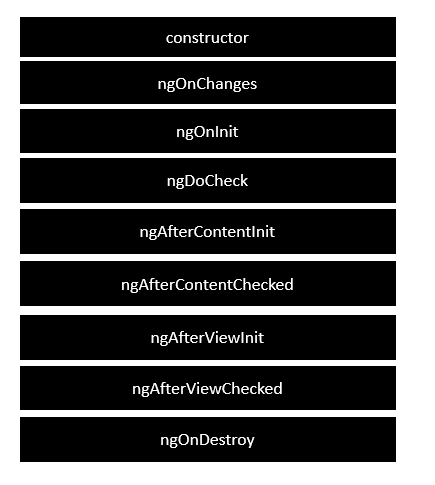
Angular 2 uygulaması, tüm süreçlerden geçer veya başlangıcından uygulamanın sonuna kadar bir yaşam döngüsüne sahiptir.
Aşağıdaki şema, Angular 2 uygulamasının yaşam döngüsündeki tüm süreçleri göstermektedir.

Aşağıda, her bir yaşam döngüsü kancasının bir açıklaması bulunmaktadır.
ngOnChanges - Bir veri bağlantılı özelliğin değeri değiştiğinde, bu yöntem çağrılır.
ngOnInit - Bu, Angular'ın veriye bağlı özellikleri ilk kez görüntüledikten sonra yönergenin / bileşenin ilklendirilmesinde çağrılır.
ngDoCheck - Bu, Angular'ın kendi kendine algılayamadığı veya algılamayacağı değişiklikleri tespit etmek ve harekete geçmek içindir.
ngAfterContentInit - Bu, Angular harici içeriği bileşenin görünümüne yansıttıktan sonra çağrılır.
ngAfterContentChecked - Bu, Angular bileşene yansıtılan içeriği kontrol ettikten sonra yanıt olarak çağrılır.
ngAfterViewInit - Bu, Angular bileşenin görünümlerini ve alt görünümlerini başlattıktan sonra yanıt olarak çağrılır.
ngAfterViewChecked - Bu, Angular bileşenin görünümlerini ve alt görünümlerini kontrol ettikten sonra yanıt olarak çağrılır.
ngOnDestroy - Bu, Angular'ın yönergeyi / bileşeni yok etmesinden hemen önceki temizleme aşamasıdır.
Aşağıda, bir yaşam döngüsü kancasının uygulanmasına bir örnek verilmiştir. İçindeapp.component.ts dosya, aşağıdaki kodu yerleştirin.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}Yukarıdaki programda, ngOnInit yaşam döngüsü kancasının değerinin özellikle belirtilmesi this.values parametresi "Merhaba" olarak ayarlanmalıdır.
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.

Angular JS'de, konteynerleri iç içe yerleştirmek mümkündür. Dış kap, üst kap olarak bilinir ve içteki kap ise alt kap olarak bilinir. Bunun nasıl başarılacağına dair bir örneğe bakalım. Adımlar aşağıdadır.
Step 1 - Bir ts adlı alt kapsayıcı için dosya child.component.ts.

Step 2 - Yukarıdaki adımda oluşturulan dosyaya aşağıdaki kodu yerleştirin.
import {
Component
} from '@angular/core';
@Component ({
selector: 'child-app',
template: '<div> {{values}} </div> '
})
export class ChildComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}Yukarıdaki kod this.values parametresinin değerini "Merhaba" olarak ayarlar.
Step 3 - app.component.ts dosyasına aşağıdaki kodu yerleştirin.
import {
Component
} from '@angular/core';
import {
ChildComponent
} from './child.component';
@Component ({
selector: 'my-app',
template: '<child-app></child-app> '
})
export class AppComponent { }Yukarıdaki kodda, şimdi import ifadesini içe aktarmak için çağırdığımıza dikkat edin. child.componentmodül. Ayrıca, <child-app> seçicisini alt bileşenden ana bileşenimize çağırıyoruz.
Step 4 - Daha sonra, alt bileşenin app.module.ts dosyasına da dahil edilmesini sağlamamız gerekir.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
import {
ChildComponent
} from './child.component';
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe, ChildComponent],
bootstrap: [AppComponent]
})
export class AppModule {}Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.

Bir hizmet, çeşitli modüllere ortak bir işlevsellik sağlanması gerektiğinde kullanılır. Örneğin, çeşitli modüller arasında yeniden kullanılabilecek bir veritabanı işlevine sahip olabiliriz. Ve böylece veritabanı işlevselliğine sahip olabilecek bir hizmet oluşturabilirsiniz.

Bir hizmet oluştururken aşağıdaki temel adımların gerçekleştirilmesi gerekir.
Step 1- Enjekte edilebilir dekoratöre sahip ayrı bir sınıf oluşturun. Enjekte edilebilir dekoratör, bu sınıfın işlevselliğinin herhangi bir Angular JS modülünde enjekte edilmesine ve kullanılmasına izin verir.
@Injectable()
export class classname {
}Step 2 - AppComponent modülünüzde veya servisi kullanmak istediğiniz modülde, @Component dekoratöründe bunu sağlayıcı olarak tanımlamanız gerekir.
@Component ({
providers : [classname]
})Bunun nasıl başarılacağına dair bir örneğe bakalım. İlgili adımlar aşağıdadır.
Step 1 - Bir ts app.service.ts adlı hizmet için dosya.

Step 2 - Aşağıdaki kodu yukarıda oluşturulan dosyaya yerleştirin.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Yukarıdaki programla ilgili olarak aşağıdaki noktalara dikkat edilmelidir.
Enjekte edilebilir dekoratör, açısal / çekirdek modülden içe aktarılır.
Enjekte edilebilir dekoratör ile dekore edilmiş appService adında bir sınıf oluşturuyoruz.
"Merhaba dünya" adlı basit bir dizge döndüren getApp adlı basit bir işlev oluşturuyoruz.
Step 3 - app.component.ts dosyasına aşağıdaki kodu yerleştirin.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Yukarıdaki programla ilgili olarak aşağıdaki noktalara dikkat edilmelidir.
Öncelikle appService modülümüzü appComponent modülüne aktarıyoruz.
Ardından bu modülde hizmeti sağlayıcı olarak kaydediyoruz.
Yapıcıda, appComponent modülünün herhangi bir yerinde çağrılabilmesi için appService türünde _appService adlı bir değişken tanımlıyoruz.
Örnek olarak, ngOnInit yaşam döngüsü kancasında, hizmetin getApp işlevini çağırdık ve çıktıyı AppComponent sınıfının değer özelliğine atadık.
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.