Angular 2 - Şablonlar
Bileşenler bölümünde, aşağıdaki şablonun bir örneğini görmüştük.
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Bu bir inline template. Bir şablonu tanımlamanın başka yolları da vardır ve bu, templateURL komutu ile yapılabilir. Bunu bileşende kullanmanın en basit yolu aşağıdaki gibidir.
Sözdizimi
templateURL:
viewname.component.htmlParametreler
viewname - Bu, uygulama bileşeni modülünün adıdır.
Görünüm adından sonra, bileşenin dosya adına eklenmesi gerekir.
Satır içi bir şablon tanımlama adımları aşağıdadır.
Step 1- app.component.html adlı bir dosya oluşturun. Bu, görünümün html kodunu içerecektir.

Step 2 - Aşağıdaki kodu yukarıda oluşturulan dosyaya ekleyin.
<div>{{appTitle}} Tutorialspoint </div>Bu, basit bir div etiketini tanımlar ve app.component sınıfından appTitle özelliğine başvurur.
Step 3 - app.component.ts dosyasına aşağıdaki kodu ekleyin.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}Yukarıdaki koddan, not edilebilecek tek değişiklik, uygulama klasöründe bulunan app.component.html dosyasına bağlantı veren templateURL'dendir.
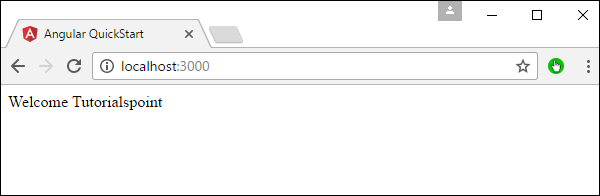
Step 4 - Tarayıcıda kodu çalıştırın, aşağıdaki çıktıyı alacaksınız.

Çıktıdan, şablon dosyasının (app.component.html) buna göre çağrıldığı görülebilir.