Angular 2 - Merhaba Dünya
İlk Angular JS uygulamanıza başlamanın çeşitli yolları vardır.
Bir yol, her şeyi sıfırdan yapmaktır ki bu en zor olan ve tercih edilen yol değildir. Birçok bağımlılık nedeniyle, bu kurulumu elde etmek zorlaşır.
Başka bir yol da Angular Github'da hızlı başlangıcı kullanmaktır. Bu, başlamak için gerekli kodu içerir. Bu, normalde tüm geliştiriciler tarafından tercih edilen şeydir ve Hello World uygulaması için göstereceğimiz şey budur.
Son yol, Angular CLI kullanmaktır. Bunu ayrı bir bölümde detaylı olarak tartışacağız.
Aşağıda, örnek bir uygulamayı github aracılığıyla kurup çalıştırmanın adımları verilmiştir.
Step 1 - GitHub url'sine git - https://github.com/angular/quickstart

Step 2- Komut isteminize gidin, bir proje dizini oluşturun. Bu boş bir dizin olabilir. Örneğimizde, Project adında bir dizin oluşturduk.
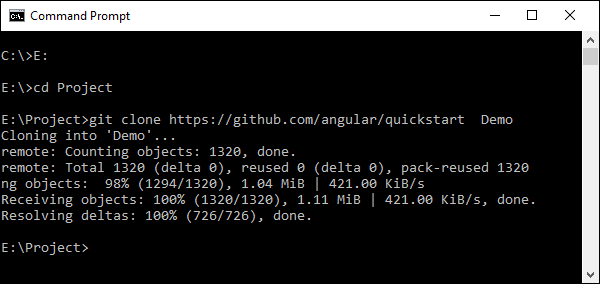
Step 3- Sonra, komut isteminde bu dizine gidin ve yerel sisteminizdeki github deposunu klonlamak için aşağıdaki komutu verin. Bunu aşağıdaki komutu vererek yapabilirsiniz -
git clone https://github.com/angular/quickstart Demo
Bu, yerel makinenizde örnek bir Angular JS uygulaması oluşturacaktır.
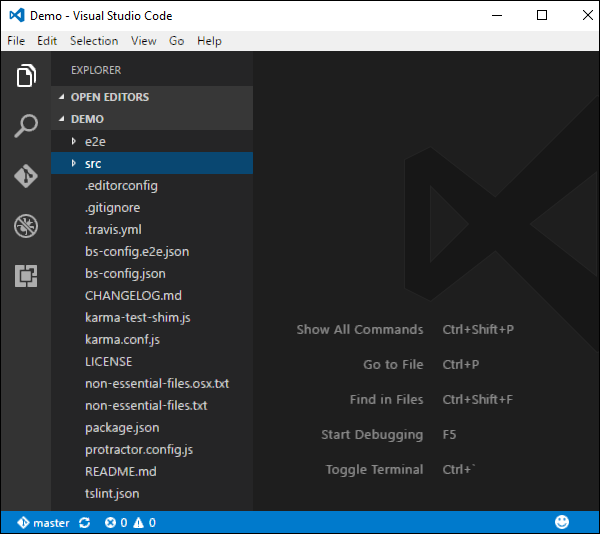
Step 4 - Kodu Visual Studio kodunda açın.

Step 5 - Komut istemine ve proje klasörünüze tekrar gidin ve aşağıdaki komutu verin -
npm installBu, Angular JS uygulamasının çalışması için gerekli olan tüm gerekli paketleri kuracaktır.

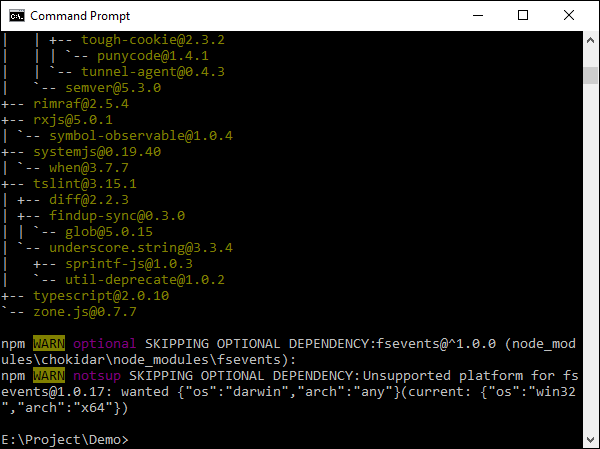
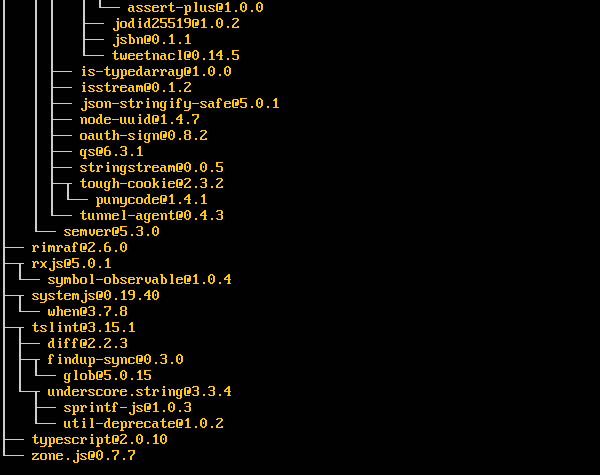
Tamamlandığında, tüm bağımlılıkların kurulu olduğu bir ağaç yapısı görmelisiniz.

Step 6- Demo → src → app → app.component.ts klasörüne gidin. Aşağıdaki kod satırlarını bulun -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }Ve Angular anahtar kelimesini aşağıda gösterildiği gibi World ile değiştirin -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Angular 2 uygulaması için proje oluşturmanın bir parçası olarak oluşturulan başka dosyalar da var. Şu anda, diğer kod dosyaları hakkında endişelenmenize gerek yok çünkü bunların hepsi Angular 2 uygulamanızın bir parçası olarak bulunuyor ve Hello World uygulaması için değiştirilmeleri gerekmiyor.
Bu dosyaları ilerleyen bölümlerde detaylı olarak tartışacağız.
Note - Visual Studio Code, tüm dosyalarınızı otomatik olarak derler ve tüm typcript dosyalarınız için JavaScript dosyaları oluşturur.
Step 7- Şimdi komut isteminize gidin ve npm start komutunu verin. Bu, Node paketi yöneticisinin bir lite web sunucusu başlatmasına ve Angular uygulamanızı başlatmasına neden olacaktır.


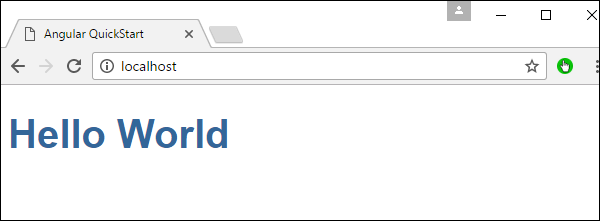
Angular JS uygulaması şimdi tarayıcıda başlayacak ve aşağıdaki ekran görüntüsünde gösterildiği gibi tarayıcıda "Merhaba Dünya" göreceksiniz.

Dağıtım
Bu konu, yukarıdaki Hello world uygulamasının dağıtımına odaklanmaktadır. Bu bir Angular JS uygulaması olduğu için herhangi bir platforma yerleştirilebilir. Geliştirmeniz herhangi bir platformda olabilir.
Bu durumda, Visual Studio kodunu kullanan Windows üzerinde olacaktır. Şimdi iki dağıtım seçeneğine bakalım.
Windows'ta NGNIX Sunucularına Dağıtım
Angular JS uygulamalarını barındırmak için herhangi bir platformdaki herhangi bir web sunucusunu kullanabileceğinizi unutmayın. Bu durumda popüler bir web sunucusu olan NGNIX örneğini alacağız.
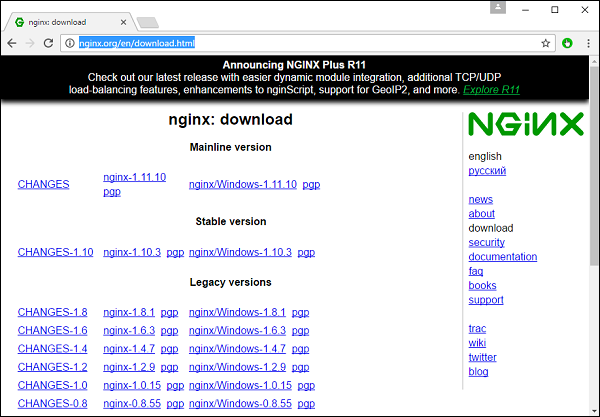
Step 1 - NGNIX web sunucusunu aşağıdaki url'den indirin http://nginx.org/en/download.html

Step 2- İndirilen zip dosyasını çıkardıktan sonra, web sunucusunun arka planda çalışmasını sağlayacak nginx exe bileşenini çalıştırın. Daha sonra url'deki ana sayfaya gidebilirsiniz -http://localhost

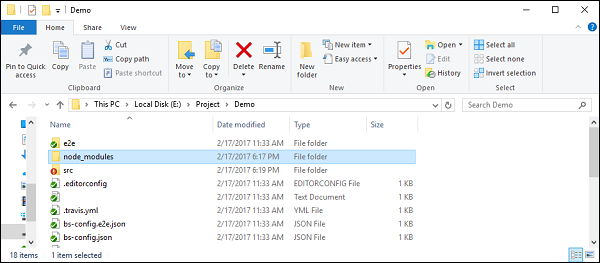
Step 3 - Windows gezgininde Angular JS proje klasörüne gidin.
Step 4 - Proje → Demo → düğüm modülleri klasörünü kopyalayın.

Step 5 - Proje → Demo → src klasöründeki tüm içeriği kopyalayın.

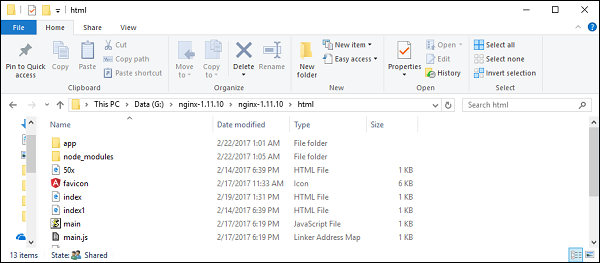
Step 6 - Tüm içeriği nginx / html klasörüne kopyalayın.

Şimdi URL'ye gidin - http://localhost, aslında aşağıdaki ekran görüntüsünde gösterildiği gibi merhaba dünya uygulamasını göreceksiniz.

Ubuntu'da Kurulum
Şimdi aynı merhaba dünya uygulamasını bir Ubuntu sunucusunda nasıl barındıracağımızı görelim.
Step 1 - nginx'i kurmak için Ubuntu sunucunuzda aşağıdaki komutları verin.
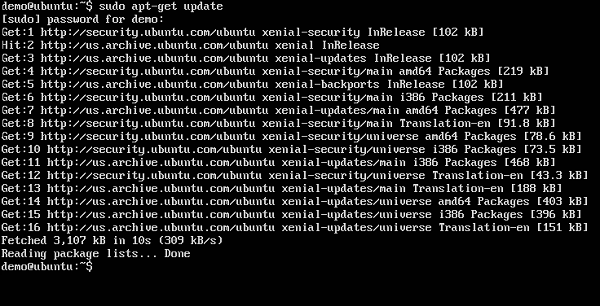
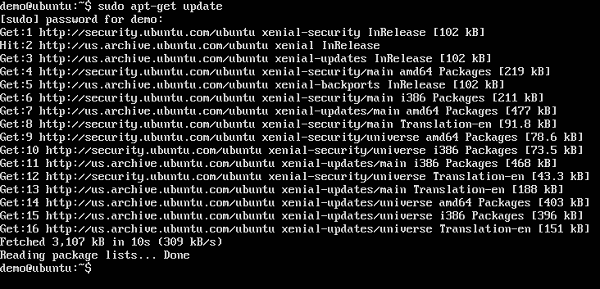
apt-get updateYukarıdaki komut, sistemdeki tüm paketlerin güncel olmasını sağlayacaktır.

Tamamlandığında, sistem güncel olmalıdır.

Step 2 - Şimdi, aşağıdaki komutu vererek GIT'yi Ubuntu sunucusuna kurun.
sudo apt-get install git
Tamamlandığında, sisteme GIT yüklenecektir.

Step 3 - kontrol etmek için git sürüm, aşağıdaki komutu verin.
sudo git –version
Step 4 - Kur npmUbuntu'daki düğüm paketi yöneticisi. Bunu yapmak için aşağıdaki komutu verin.
sudo apt-get install npm
Bir kez yapıldığında, npm sisteme yüklenecek.

Step 5 - kontrol etmek için npm sürüm, aşağıdaki komutu verin.
sudo npm -version
Step 6 - Sonra kurun nodejs. Bu, aşağıdaki komutla yapılabilir.
sudo npm install nodejs
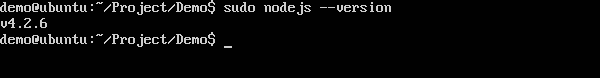
Step 7 - Node.js sürümünü görmek için aşağıdaki komutu vermeniz yeterlidir.
sudo nodejs –version
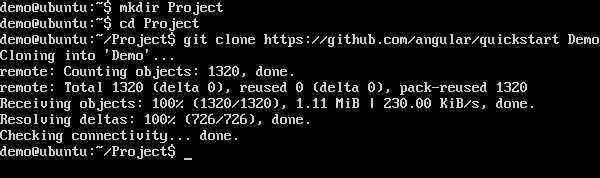
Step 8 - Bir proje klasörü oluşturun ve aşağıdaki git komutunu kullanarak github başlangıç projesini indirin.
git clone https://github.com/angular/quickstart Demo
Bu, yerel sistemdeki tüm dosyaları indirecektir.

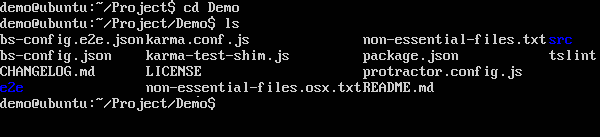
Dosyaların github'dan başarıyla indirildiğini görmek için klasörde gezinebilirsiniz.

Step 9 - Sonra, npm için aşağıdaki komutu çalıştırın.
npm installBu, Angular JS uygulamasının çalışması için gerekli olan tüm gerekli paketleri kuracaktır.

Tamamlandığında, sistemde kurulu olan tüm bağımlılıkları göreceksiniz.

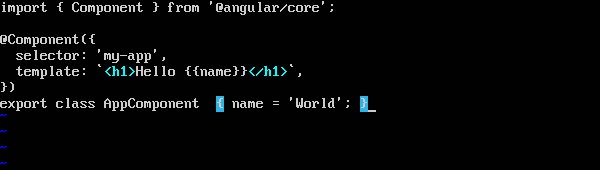
Step 10- Demo → src → app → app.component.ts klasörüne gidin. Gerekirse vim düzenleyiciyi kullanın. Aşağıdaki kod satırlarını bulun -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }Ve aşağıdaki kodda gösterildiği gibi Angular anahtar sözcüğünü World ile değiştirin.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Angular 2 uygulaması için proje oluşturmanın bir parçası olarak oluşturulan başka dosyalar da var. Şu anda, Angular 2 uygulamanızın bir parçası olarak dahil edildikleri ve Hello World uygulaması için değiştirilmeleri gerekmediği için diğer kod dosyalarıyla uğraşmanıza gerek yok.
Bu dosyaları ilerleyen bölümlerde detaylı olarak tartışacağız.
Step 11- Ardından, Angular 2 uygulamasını çalıştırmak için kullanılabilecek lite sunucusunu kurun. Bunu aşağıdaki komutu vererek yapabilirsiniz -
sudo npm install –save-dev lite-server
Tamamlandığında, tamamlanma durumunu göreceksiniz. Uyarılar için endişelenmenize gerek yok.

Step 12- Aşağıdaki komutla düğüm klasörüne sembolik bir bağlantı oluşturun. Bu, düğüm paketi yöneticisinin nodejs kurulumunu bulabilmesini sağlamaya yardımcı olur.
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- Şimdi npm start komutuyla Angular 2 Uygulamasını başlatma zamanı. Bu, önce dosyaları oluşturacak ve ardından önceki adımda yüklenen lite sunucusunda Angular uygulamasını başlatacaktır.
Aşağıdaki komutu verin -
sudo npm start
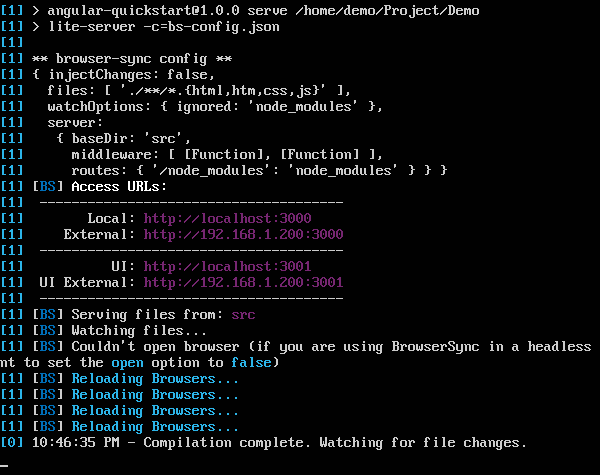
Tamamlandığında, size URL sunulacak.

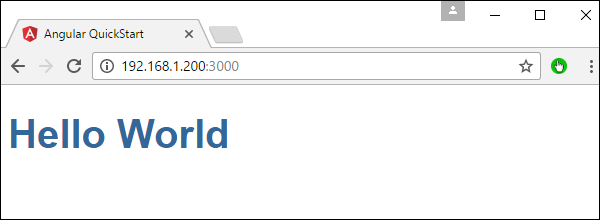
URL'ye giderseniz, şimdi Angular 2 uygulamasının tarayıcıyı yüklediğini göreceksiniz.

Ubuntu'da nginx dağıtımı
Note- Angular JS uygulamalarını barındırmak için herhangi bir platformdaki herhangi bir web sunucusunu kullanabilirsiniz. Bu durumda popüler bir web sunucusu olan NGNIX örneğini alacağız.
Step 1 - nginx'i web sunucusu olarak kurmak için Ubuntu sunucunuzda aşağıdaki komutu verin.
sudo apt-get updateBu komut, sistemdeki tüm paketlerin güncel olmasını sağlayacaktır.

Tamamlandığında, sistem güncel olmalıdır.

Step 2 - Şimdi yüklemek için aşağıdaki komutu verin nginx.
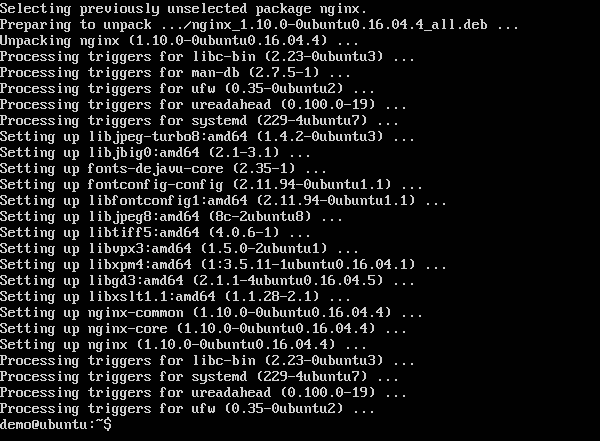
apt-get install nginx
Tamamlandığında, nginx arka planda çalışacaktır.

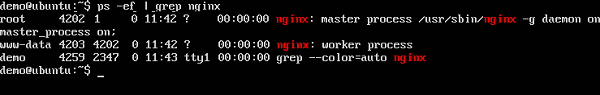
Step 3 - Onaylamak için aşağıdaki komutu çalıştırın. nginx hizmetler çalışıyor.
ps –ef | grep nginx
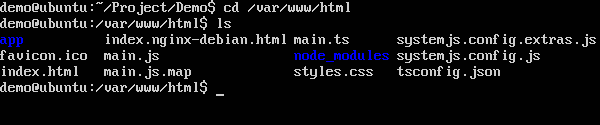
Şimdi varsayılan olarak, nginx dosyaları / var / www / html klasöründe saklanır. Bu nedenle, Hello World dosyalarınızı bu konuma kopyalamak için gerekli izinleri verin.
Step 4 - Aşağıdaki komutu verin.
sudo chmod 777 /var/www/html
Step 5 - Proje dosyalarını / var / www / html klasörüne kopyalamak için herhangi bir yöntemi kullanarak dosyaları kopyalayın.

Şimdi, URL’ye göz atarsanız - http://192.168.1.200/index.html Hello world Angular JS uygulamasını bulacaksınız.