Angular 2 - Kullanıcı Girişi
Angular 2'de, öğelerin değerlerini çalışma zamanında değiştirmek için HTML'nin DOM öğe yapısını kullanabilirsiniz. Bazılarına ayrıntılı olarak bakalım.
Giriş Etiketi
App.component.ts dosyasına aşağıdaki kodu yerleştirin.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }Yukarıdaki kodla ilgili aşağıdaki noktalara dikkat edilmelidir.
[value] = ”username” - Bu, ifade kullanıcı adını giriş öğesinin değer özelliğine bağlamak için kullanılır.
(input) = ”expression” - Bu, bir ifadeyi giriş öğesinin girdi olayına bağlamanın açıklayıcı bir yoludur.
username = $event.target.value - Girdi olayı tetiklendiğinde yürütülen ifade.
$event - Olay yükünün değerine sahip olan Angular tarafından olay bağlamalarında açığa çıkan bir ifadedir.
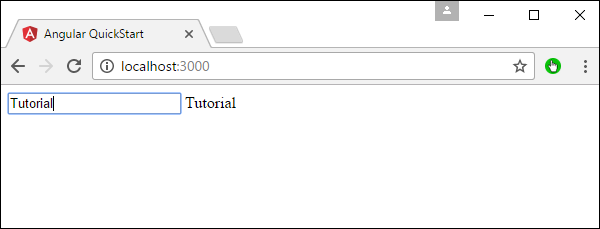
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.
Artık herhangi bir şey yazabilirsiniz ve aynı giriş, Giriş kontrolünün yanındaki metne yansır.

Giriş'i tıklayın
App.component.ts dosyasına aşağıdaki kodu yerleştirin.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
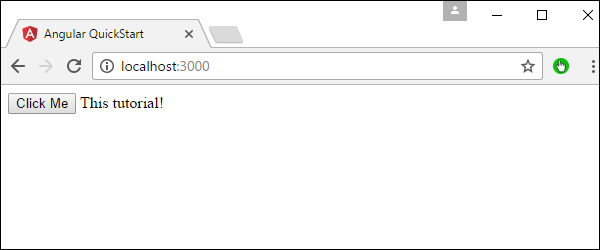
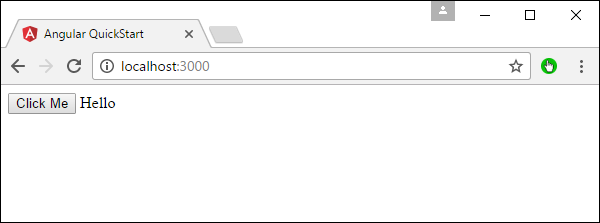
}Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.

Beni Tıkla düğmesine bastığınızda, aşağıdaki çıktıyı alırsınız.