Angular 2 - HTTP Kullanan CRUD İşlemleri
Bu bölümde inceleyeceğimiz temel CRUD işlemi, Angular 2 kullanılarak bir web hizmetinden verilerin okunmasıdır.
Misal
Bu örnekte, basit bir veri kaynağı tanımlayacağız. jsonürünlerin dosyası. Daha sonra, verileri okumak için kullanılacak bir hizmet tanımlayacağız.jsondosya. Ardından, bu hizmeti ana app.component.ts dosyamızda kullanacağız.
Step 1 - Öncelikle Visual Studio kodunda product.json dosyamızı tanımlayalım.

Products.json dosyasında aşağıdaki metni girin. Bu, Angular JS uygulamasından alınacak veriler olacaktır.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- products.json dosyamızdaki bilgileri depolamak için sınıf tanımı olacak bir arayüz tanımlayın. Products.ts adlı bir dosya oluşturun.

Step 3 - Aşağıdaki kodu dosyaya ekleyin.
export interface IProduct {
ProductID: number;
ProductName: string;
}Yukarıdaki arabirim, arabirimin özellikleri olarak Ürün Kimliği ve ÜrünAdı tanımına sahiptir.
Step 4 - app.module.ts dosyasında aşağıdaki kodu ekleyin -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 - Visual Studio kodunda products.service.ts dosyası tanımlayın

Step 6 - Aşağıdaki kodu dosyaya ekleyin.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}Yukarıdaki programla ilgili olarak aşağıdaki noktalara dikkat edilmelidir.
'@ Angular / http' ifadesinden içe aktarma {Http, Response}, http işlevinin products.json dosyasından veri almak için kullanılabilmesini sağlamak için kullanılır.
Aşağıdaki ifadeler, bir Gözlemlenebilir değişken oluşturmak için kullanılabilecek Reaktif çerçeveden yararlanmak için kullanılır. Gözlemlenebilir çerçeve, http yanıtındaki herhangi bir değişikliği tespit etmek için kullanılır ve bu daha sonra ana uygulamaya geri gönderilebilir.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';Sınıftaki private _producturl = 'app / products.json' ifadesi, veri kaynağımızın konumunu belirtmek için kullanılır. Ayrıca gerekirse web servisinin konumunu da belirtebilir.
Ardından, veri kaynağından yanıtı almak için kullanılacak Http türünde bir değişken tanımlıyoruz.
Verileri veri kaynağından aldığımızda, verileri tarayıcıdaki konsola göndermek için JSON.stringify (data) komutunu kullanıyoruz.
Step 7 - Şimdi app.component.ts dosyasına aşağıdaki kodu yerleştirin.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}Burada, koddaki ana şey, veri kaynağından gelen verileri dinlemek için Observable getproducts () işlevini dinlemek için kullanılan abone olma seçeneğidir.
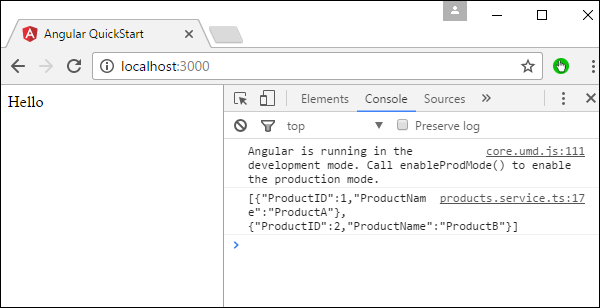
Şimdi tüm kodları kaydedin ve uygulamayı kullanarak çalıştırın. npm. Tarayıcıya gidin, aşağıdaki çıktıyı göreceğiz.

Konsolda, products.json dosyasından alınan verileri göreceğiz.