Angular 2 - Hizmetler
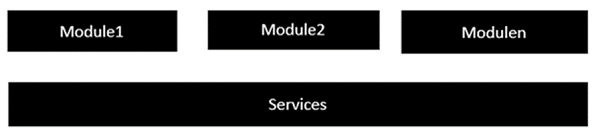
Bir hizmet, çeşitli modüllere ortak bir işlevsellik sağlanması gerektiğinde kullanılır. Örneğin, çeşitli modüller arasında yeniden kullanılabilecek bir veritabanı işlevine sahip olabiliriz. Ve böylece veritabanı işlevselliğine sahip olabilecek bir hizmet oluşturabilirsiniz.

Bir hizmet oluştururken aşağıdaki temel adımların gerçekleştirilmesi gerekir.
Step 1- Enjekte edilebilir dekoratöre sahip ayrı bir sınıf oluşturun. Enjekte edilebilir dekoratör, bu sınıfın işlevselliğinin herhangi bir Angular JS modülünde enjekte edilmesine ve kullanılmasına izin verir.
@Injectable()
export class classname {
}Step 2 - AppComponent modülünüzde veya servisi kullanmak istediğiniz modülde, @Component dekoratöründe bunu sağlayıcı olarak tanımlamanız gerekir.
@Component ({
providers : [classname]
})Bunun nasıl başarılacağına dair bir örneğe bakalım. İlgili adımlar aşağıdadır.
Step 1 - Bir ts app.service.ts adlı hizmet için dosya.

Step 2 - Aşağıdaki kodu yukarıda oluşturulan dosyaya yerleştirin.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Yukarıdaki programla ilgili olarak aşağıdaki noktalara dikkat edilmelidir.
Enjekte edilebilir dekoratör, açısal / çekirdek modülden içe aktarılır.
Enjekte edilebilir dekoratör ile dekore edilmiş appService adında bir sınıf oluşturuyoruz.
"Merhaba dünya" adlı basit bir dizge döndüren getApp adlı basit bir işlev oluşturuyoruz.
Step 3 - app.component.ts dosyasına aşağıdaki kodu yerleştirin.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Yukarıdaki programla ilgili olarak aşağıdaki noktalara dikkat edilmelidir.
Öncelikle appService modülümüzü appComponent modülüne aktarıyoruz.
Ardından bu modülde hizmeti sağlayıcı olarak kaydediyoruz.
Yapıcıda, appComponent modülünün herhangi bir yerinde çağrılabilmesi için appService türünde _appService adlı bir değişken tanımlarız.
Örnek olarak, ngOnInit yaşam döngüsü kancasında, hizmetin getApp işlevini çağırdık ve çıktıyı AppComponent sınıfının değer özelliğine atadık.
Tüm kod değişikliklerini kaydettikten ve tarayıcıyı yeniledikten sonra, aşağıdaki çıktıyı alacaksınız.