Angular 2 - Bileşenler
Bileşenler, Angular JS uygulaması için mantıksal bir kod parçasıdır. Bir Bileşen aşağıdakilerden oluşur:
Template- Bu, uygulamanın görünümünü oluşturmak için kullanılır. Bu, uygulamada oluşturulması gereken HTML'yi içerir. Bu kısım ayrıca bağlayıcı ve yönergeleri de içerir.
Class- Bu, C gibi herhangi bir dilde tanımlanan bir sınıf gibidir. Bu, özellikleri ve yöntemleri içerir. Bu, görünümü desteklemek için kullanılan koda sahiptir. TypeScript'te tanımlanmıştır.
Metadata- Bu, Angular sınıfı için tanımlanan ekstra verilere sahiptir. Bir dekoratör ile tanımlanır.
Şimdi app.component.ts dosyasına gidelim ve ilk Angular bileşenimizi oluşturalım.

Aşağıdaki kodu dosyaya ekleyelim ve her yönünü detaylı olarak inceleyelim.
Sınıf
Sınıf dekoratörü. Sınıf, TypeScript'te tanımlanmıştır. Sınıf normalde TypeScript'te aşağıdaki sözdizimine sahiptir.
Sözdizimi
class classname {
Propertyname: PropertyType = Value
}Parametreler
Classname - Sınıfa verilecek isim budur.
Propertyname - Mülke verilecek isim budur.
PropertyType - TypeScript güçlü bir şekilde yazıldığından, özelliğe bir tür vermeniz gerekir.
Value - Bu, mülke verilecek değerdir.
Misal
export class AppComponent {
appTitle: string = 'Welcome';
}Örnekte, aşağıdaki noktalara dikkat edilmelidir -
AppComponent adında bir sınıf tanımlıyoruz.
Export anahtar sözcüğü, bileşenin Angular JS uygulamasındaki diğer modüllerde kullanılabilmesi için kullanılır.
appTitle, mülkün adıdır.
Özelliğe dizge türü verilir.
Özelliğe "Hoş Geldiniz" değeri verilir.
Şablon
Bu, uygulamada oluşturulması gereken görünümdür.
Sözdizimi
Template: '
<HTML code>
class properties
'Parametreler
HTML Code - Bu, uygulamada oluşturulması gereken HTML kodudur.
Class properties - Bunlar, şablonda başvurulabilen sınıfın özellikleridir.
Misal
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Örnekte, aşağıdaki noktalara dikkat edilmelidir -
Uygulamamızda oluşturulacak HTML kodunu tanımlıyoruz
Ayrıca sınıfımızdaki appTitle özelliğine de başvuruyoruz.
Meta veriler
Bu, Angular JS sınıfını ek bilgilerle süslemek için kullanılır.
Sınıfımız, şablonumuz ve meta verilerimizle tamamlanmış koda bir göz atalım.
Misal
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}Yukarıdaki örnekte, aşağıdaki noktalara dikkat edilmelidir -
Açısal / çekirdek modülünden 'Bileşen' dekoratörünü içe aktarmak için import anahtar sözcüğünü kullanıyoruz.
Daha sonra bir bileşeni tanımlamak için dekoratörü kullanıyoruz.
Bileşenin "uygulamam" adlı bir seçici vardır. Bu, ana html sayfamızda kullanılabilen özel html etiketimizden başka bir şey değildir.
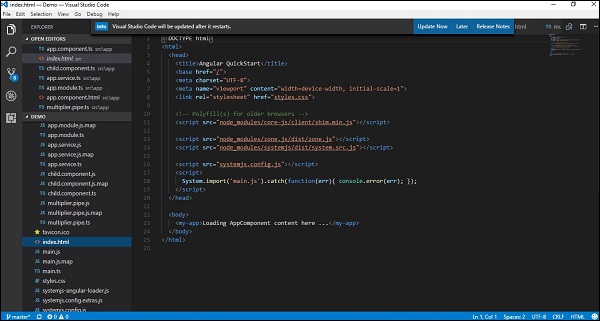
Şimdi kodumuzdaki index.html dosyamıza gidelim.

Gövde etiketinin artık bileşendeki özel etiketimize bir referans içerdiğinden emin olalım. Bu nedenle, yukarıdaki durumda, gövde etiketinin aşağıdaki kodu içerdiğinden emin olmamız gerekir -
<body>
<my-app></my-app>
</body>Çıktı
Şimdi tarayıcıya gidip çıktıyı görürsek, çıktının bileşende olduğu gibi işlendiğini göreceğiz.