Angular 2 - Üçüncü Taraf Denetimleri
Angular 2, herhangi bir üçüncü taraf denetimleriyle çalışmanıza izin verir. Uygulanacak kontrole karar verdiğinizde, aşağıdaki adımları uygulamanız gerekir -
Step 1 - npm komutunu kullanarak bileşeni kurun.
Örneğin, ng2 sayfalama üçüncü taraf kontrolünü aşağıdaki komutla kuracağız.
npm install ng2-pagination --save
Tamamlandığında, bileşenin başarıyla kurulduğunu göreceksiniz.

Step 2 - Bileşeni app.module.ts dosyasına ekleyin.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - Son olarak, bileşeni app.component.ts dosyanıza uygulayın.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - Tüm kod değişikliklerini kaydedin ve tarayıcıyı yenileyin, aşağıdaki çıktıyı alacaksınız.


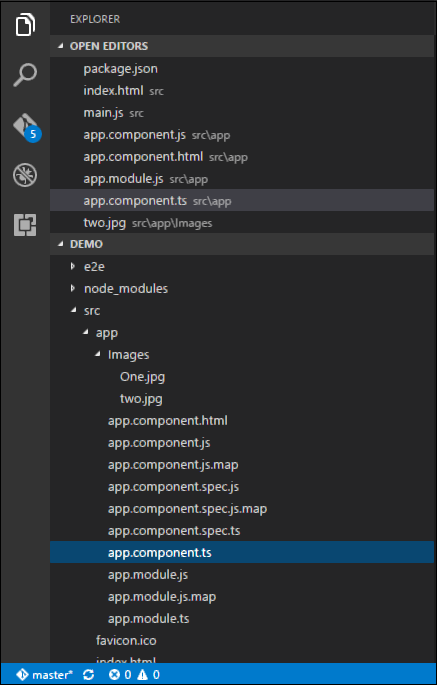
Yukarıdaki resimde, görüntülerin Görüntüler klasöründe One.jpg ve iki.jpg olarak saklandığını görebilirsiniz.
Step 5 - app.component.ts dosyasının kodunu aşağıdaki şekilde değiştirin.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}Yukarıdaki kodla ilgili aşağıdaki noktalara dikkat edilmelidir.
Any türünde olan appList adında bir dizi tanımlıyoruz. Bu, her tür öğeyi depolayabilmesi içindir.
2 element tanımlıyoruz. Her elemanın 3 özelliği vardır: ID, Name ve url.
Her öğenin URL'si, 2 görüntünün göreli yoludur.
Step 6 - Şablon dosyanız olan app / app.component.html dosyasında aşağıdaki değişiklikleri yapın.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>Yukarıdaki programla ilgili olarak aşağıdaki noktalara dikkat edilmelidir -
NgFor yönergesi, appList özelliğinin tüm öğelerini yinelemek için kullanılır.
Her özellik için, bir görüntüyü görüntülemek için liste öğesini kullanıyor.
İmg etiketinin src özelliği daha sonra sınıfımızdaki appList'in url özelliğine bağlıdır.
Step 7- Tüm kod değişikliklerini kaydedin ve tarayıcıyı yenileyin, aşağıdaki çıktıyı alacaksınız. Çıktıdan, görüntülerin alındığını ve çıktıda gösterildiğini açıkça görebilirsiniz.
