Angular7 - Veri Bağlama
Data Binding, doğrudan AngularJS'den ve Angular'ın tüm sürümleri daha sonra piyasaya sürüldü. Veri bağlama için küme parantezi kullanıyoruz - {{}}; bu sürece enterpolasyon denir. Önceki örneklerimizde başlık değişkenine değeri nasıl beyan ettiğimizi ve aynısının tarayıcıda yazdırıldığını zaten görmüştük.
Değişken app.component.html dosya olarak anılır {{title}} ve değeri title içinde başlatılır app.component.ts dosya ve içinde app.component.htmldeğer görüntülenir.
Şimdi tarayıcıda bir ay açılır listesi oluşturalım. Bunu yapmak için, bir dizi ay oluşturdukapp.component.ts aşağıdaki gibi -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}Yukarıda gösterilen ay dizisi, tarayıcıda bir açılır menüde görüntülenecektir.
Normal seçme etiketini seçeneğiyle oluşturduk. Seçenek olarak, kullandıkfor loop. for loop aylar dizisi üzerinde yineleme yapmak için kullanılır, bu da aylarda mevcut olan değerle seçenek etiketini oluşturur.
Angular için sözdizimi aşağıdaki gibidir -
*ngFor = “let I of months”ve sergilediğimiz ayların değerini elde etmek için -
{{i}}İki küme parantez veri bağlamada yardımcı olur. App.component.ts dosyanızdaki değişkenleri bildirirsiniz ve aynısı süslü parantezler kullanılarak değiştirilir.
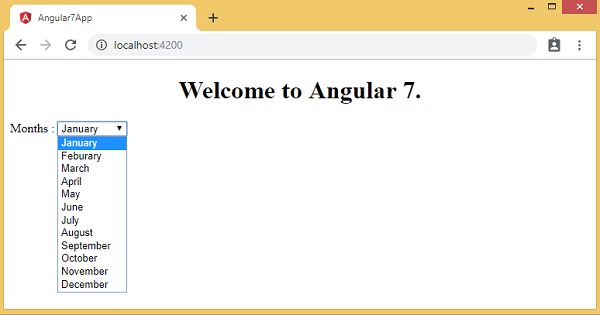
Tarayıcıda yukarıdaki ayın dizisinin çıktısı aşağıdadır -

İçinde ayarlanan değişken app.component.ts içine bağlanabilir app.component.htmlküme parantezlerini kullanarak. Örneğin: {{}}.
Şimdi verileri duruma göre tarayıcıda görüntüleyelim. Burada bir değişken ekledik ve değeri şu şekilde atadık:true. İf ifadesini kullanarak görüntülenecek içeriği gizleyebilir / gösterebiliriz.
Misal
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>Çıktı

Yukarıdaki örneği kullanarak açıklayalım IF THEN ELSE durum.
Misal
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}Bu durumda, biz isavailabledeğişken olarak yanlış. Yazdırmak içinelse koşul, yaratmak zorunda kalacağız ng-template aşağıdaki gibi -
<ng-template #condition1>Condition is invalid</ng-template>Tam kod aşağıda verilmiştir -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>Else koşuluyla kullanılırsa ve kullanılan değişken condition1. Aynı şey birid için ng-templateve mevcut değişken yanlış olarak ayarlandığında metin Condition is invalid görüntülenir.
Aşağıdaki ekran görüntüsü tarayıcıdaki ekranı gösterir -

Şimdi kullanalım if then else durum.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}Şimdi değişkeni yapacağız isavailabledoğru. Html'de durum şu şekilde yazılır -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Değişken doğruysa, o zaman condition1, Başka condition2. Şimdi, id ile iki şablon oluşturuldu#condition1 ve #condition2.
Tarayıcıdaki ekran aşağıdaki gibidir -