Angular7 Projelerinin Test Edilmesi ve Oluşturulması
Bu bölümde aşağıdaki konular tartışılacaktır -
- Angular 7 Projesini test etmek için
- Angular 7 Projesi oluşturmak için
Angular 7 Projesinin Test Edilmesi
Proje kurulumu sırasında test için gerekli paketler zaten yüklenmiştir. Var.spec.ts her yeni bileşen, hizmet, yönerge, vb. için oluşturulan dosya. Test senaryolarımızı yazmak için yasemin kullanacağız.
Bileşeninize, hizmetlerinize, direktiflerinize veya oluşturulan diğer dosyalara eklenen herhangi bir değişiklik için, test olaylarınızı ilgili .spec.ts dosyalarına ekleyebilirsiniz. Bu nedenle, birim testlerinin çoğu başlangıçta ele alınabilir.
Test senaryolarını çalıştırmak için kullanılan komut aşağıdaki gibidir−
ng testAşağıdaki app.component.spec.ts dosyası app.component.ts -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
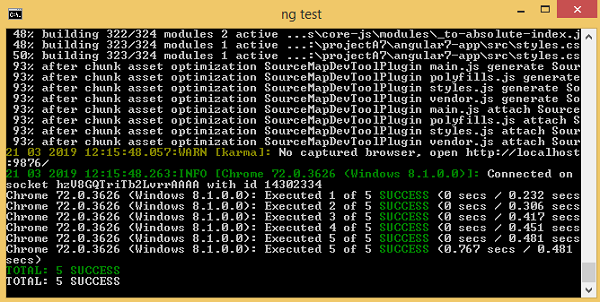
}Şimdi test senaryolarının çalıştığını görmek için komutu çalıştıralım.


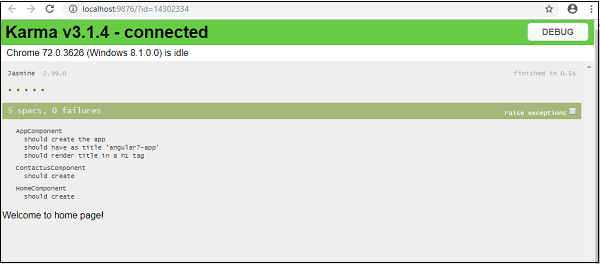
Test senaryolarının durumu, yukarıda gösterildiği gibi komut satırında gösterilir ve aşağıda gösterildiği gibi tarayıcıda da açılır -

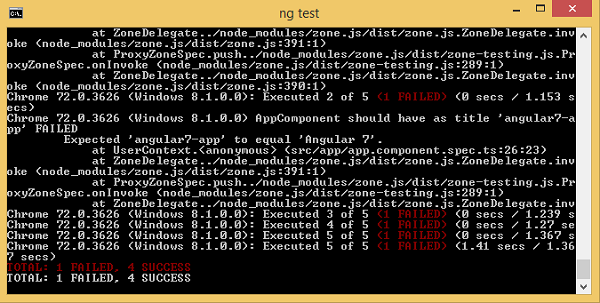
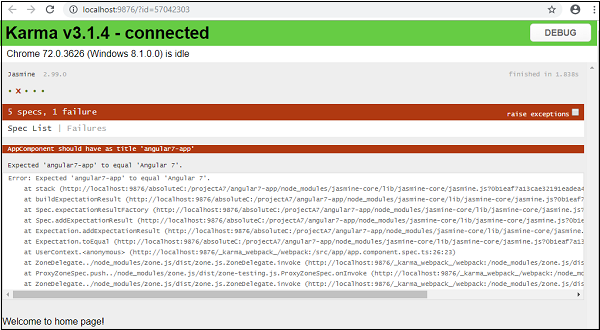
Herhangi bir arıza durumunda, detayları aşağıdaki gibi gösterecektir -
Bunu yapmak için app.component.spec.ts'i aşağıdaki gibi değiştirelim -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});Yukarıdaki dosyada, test senaryoları başlığı kontrol eder, Angular 7. Ancak app.component.ts'te başlığımız var,angular7-app aşağıda gösterildiği gibi -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Burada test durumu başarısız olacaktır ve aşağıda komut satırı ve tarayıcıda gösterilen ayrıntılar verilmiştir.
Komut satırında
Komut satırında aşağıdaki ekran görüntülenir -

Tarayıcıda
Tarayıcıda aşağıdaki ekran görüntülenir -

Projeniz için başarısız olan tüm test senaryoları yukarıda gösterildiği gibi komut satırında ve tarayıcıda görüntülenecektir.
Benzer şekilde hizmetleriniz, direktifleriniz ve projenize eklenecek yeni bileşenler için test senaryoları yazabilirsiniz.
Angular 7 Projesi Oluşturma
Angular'daki projeyi bitirdikten sonra, onu üretimde veya belirtmede kullanılabilecek şekilde inşa etmemiz gerekiyor.
Oluşturma, yani üretim, hazırlık, geliştirme, test için konfigürasyon, sizin src/environments.
Şu anda, src / environment'da tanımlanan aşağıdaki ortamlara sahibiz -

Src / environment, yani environment.staging.ts, enviornment.testing.ts, vb. Gibi derlemenize dayalı olarak dosyalar ekleyebilirsiniz.
Şu anda üretim ortamı için inşa etmeye çalışacağız. Dosyaenvironment.ts aşağıdaki gibi dosyanın varsayılan ortam ayarlarını ve ayrıntılarını içerir -
export const environment = {
production: false
};Dosyayı üretim için oluşturmak üzere, production: true in environment.ts aşağıdaki gibi -
export const environment = {
production: true
};Varsayılan ortam dosyası, bileşenlerin içine aşağıdaki şekilde içe aktarılmalıdır -
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Varsayılantan üretime geçmeye çalıştığımız ortam değişimi, angular.json içinde tanımlanmıştır. fileReplacements bölüm aşağıdaki gibidir -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Derleme komutu çalıştığında, dosya şu şekilde değiştirilir: src/environments/environment.prod.ts. Aşama veya test gibi ek yapılandırma, aşağıdaki örnekte gösterildiği gibi buraya eklenebilir -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Dolayısıyla, yapıyı çalıştırma komutu aşağıdaki gibidir -
ng build --configuration = production // for production environmnet
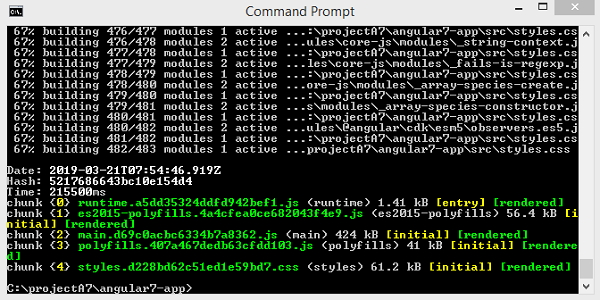
ng build --configuration = staging // for stating enviromentŞimdi üretim için build komutunu çalıştıralım, komut projemizin içinde derlendikten sonra son dosyalara sahip olacak bir dist klasör oluşturacaktır.


Son dosyalar, sonunuzdaki üretim sunucusunda barındırılabilen dist / klasörünün içinde oluşturulur.
