Angular7 - Hızlı Kılavuz
Angular 7Google'ın sahip olduğu ve stabil sürüm 18 yapıldı inci Bu açısal en son sürümüdür Ekim 2018.
Şimdiye kadar yayınlanan Angular sürümlerin listesi aşağıdadır -
| Sürüm | Çıktığı tarih |
|---|---|
| Açısal JS | Ekim 2010 |
| Açısal 2.0 | Eylül 2016 |
| Açısal 4.0 | Mart 2017 |
| Açısal 5.0 | Kasım 2017 |
| Açısal 6.0 | Mayıs 2018 |
| Açısal 7.0 | Ekim 2018 |
Angular'ın önümüzdeki iki ana sürümünün çıkış tarihleri aşağıda verilmiştir -
| Sürüm | Çıktığı tarih |
|---|---|
| Açısal 8.0 | Mart / Nisan 2019 |
| Açısal 9.0 | Eylül / Ekim 2019 |
Google, ana Angular sürümünü her 6 ayda bir yayınlamayı planlamaktadır. Şimdiye kadar yayınlanan sürüm geriye dönük uyumludur ve yenisine çok kolay bir şekilde güncellenebilir.
Angular 7'ye eklenen yeni özellikleri tartışalım.
V7'ye Açısal Güncelleme
Angular 7, açısal çekirdek çerçevesi olan Angular CLI, Angular Materials'ın güncellendiği büyük bir sürümdür. Angular 5 veya 6 kullanıyorsanız ve Angular 7'ye güncellemek istiyorsanız, uygulamanızı Angular'ın en son sürümüne güncelleyecek komut aşağıdadır -
ng update @angular/cli @angular/coreAçısal CLI
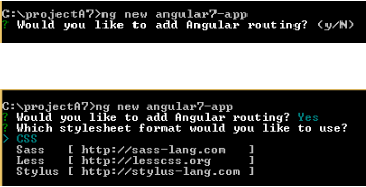
Açısal CLI kullanarak proje kurulumu yaparken, size mevcut yerleşik özellikler, yani aşağıda gösterildiği gibi yönlendirme ve stil sayfası desteği hakkında bilgi verir -

Uygulama Performansı
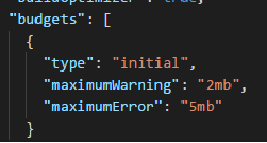
Angular 7'de, aşağıda gösterildiği gibi angular.json'a eklenen paket bütçesi vardır -

BudgetsAngular CLI'ye eklenen bir özelliktir ve uygulama boyutunuzun sınır seti içinde olduğundan emin olmak için yapılandırmanızın içinde sınır belirlemenize olanak tanır. Boyutu, sınır aşıldığında uygulamanın uyarılabilmesi için ayarlayabilirsiniz.
Açısal Malzeme ve CDK
Angular Material / CDK sürümü Angular 7'de güncellenmiştir. Ayrıca CDK'ya eklenen 2 özellik vardır - virtual scrolling, and drag and drop.
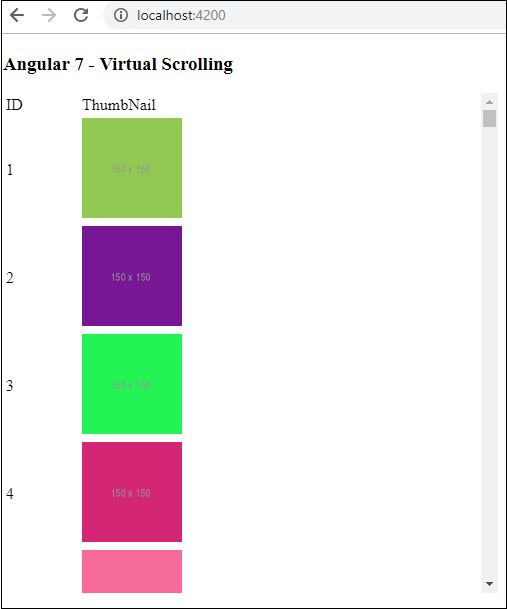
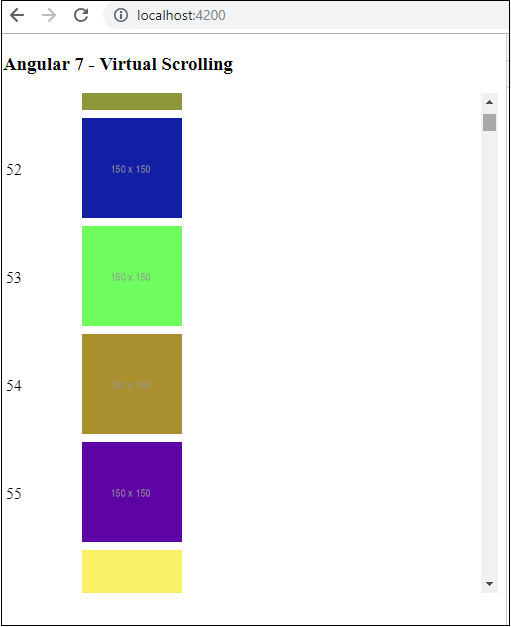
Sanal Kaydırma
Sanal kaydırma özelliği, görünür alan öğelerini kullanıcıya gösterir, kullanıcı kaydırdıkça sonraki liste görüntülenir. Bu, tam liste tek seferde yüklenmediğinden ve yalnızca ekrandaki görünürlüğe göre yüklendiğinden daha hızlı deneyim sağlar.
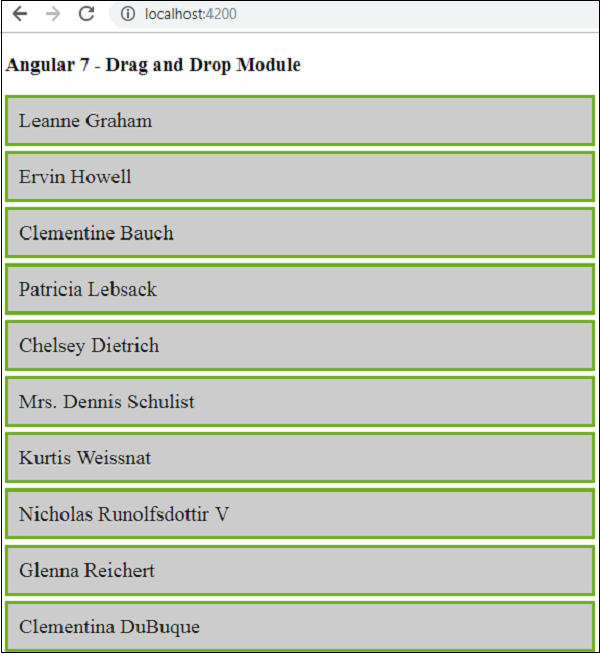
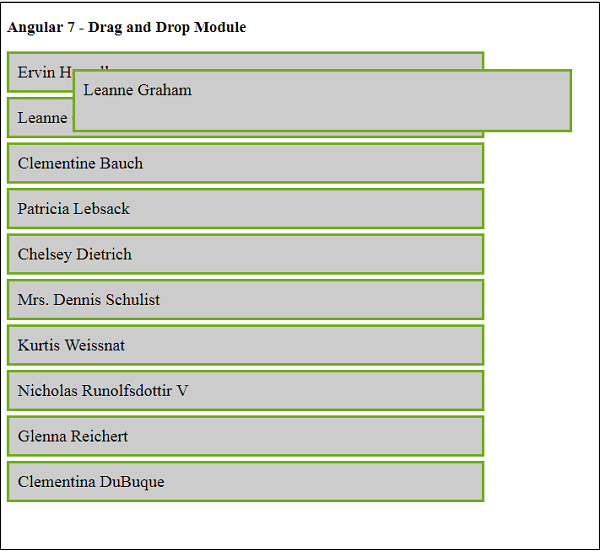
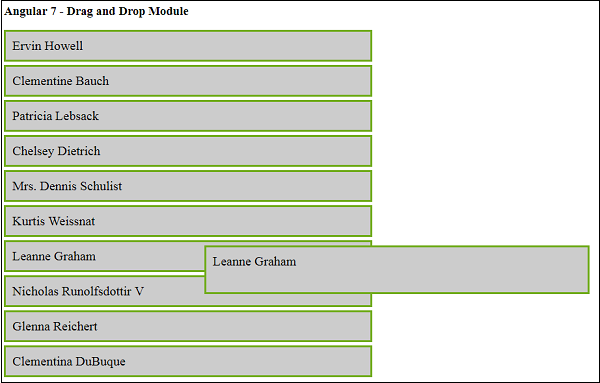
Sürükle ve bırak
Bir listeden öğeleri sürükleyip bırakabilir ve listede gereken yere yerleştirebilirsiniz. Yeni özellik çok pürüzsüz ve hızlı.
Bu bölümde, Angular 7 için gerekli Ortam Kurulumunu tartışacağız. Angular 7'yi kurmak için aşağıdakileri gerekli kılıyoruz -
- Nodejs
- Npm
- Açısal CLI
- Kodunuzu yazmak için IDE
Nodejs
Nodejs'nin sisteminizde kurulu olup olmadığını kontrol etmek için yazın node -vterminalde. Bu, sisteminizde şu anda yüklü olan nodejs sürümünü görmenize yardımcı olacaktır.
Nodejs 8.x veya 10.x'ten büyük olmalı ve npm 5.6 veya 6.4'ten büyük olmalıdır.
C:\>node
–v v10.15.1Herhangi bir şey yazdırmazsa, sisteminize nodejs yükleyin. Nodejs yüklemek için ana sayfaya gidin,https://nodejs.org/en/download/nodejs ve işletim sisteminize göre paketi yükleyin.
Nodejs ana sayfası aşağıdaki gibidir -

İşletim sisteminize bağlı olarak gerekli paketi kurun. Nodejs kurulduktan sonra, npm de onunla birlikte kurulacaktır. Npm'nin kurulu olup olmadığını kontrol etmek için, terminalde aşağıda gösterildiği gibi npm –v yazın. Npm versiyonunu gösterecektir.
C:\>npm
–v 6.4.1Angular 7 kurulumları, açısal CLI yardımıyla çok basittir. Ana sayfayı ziyaret edinhttps://cli.angular.io/ komutun referansını almak için açısal.

Tür npm install –g @angular/clisisteminize açısal cli kurmak için komut isteminizde. Yüklemesi biraz zaman alacak ve tamamlandığında aşağıdaki komutu kullanarak sürümü kontrol edebilirsiniz -
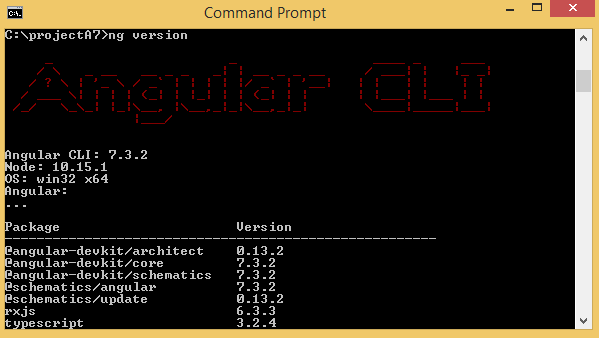
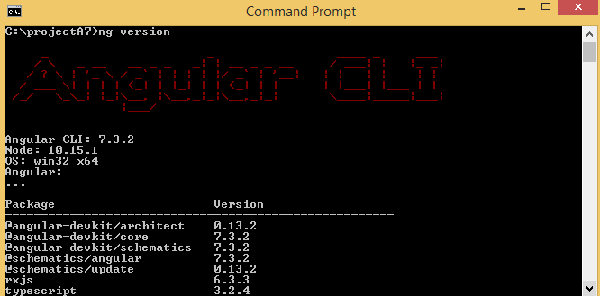
ng versionAşağıda gösterildiği gibi angular - cli sürüm ayrıntılarını ve diğer paketlerin sürüm ayrıntılarını gösterecektir -

Angular 7'nin kurulumunu tamamladık. Angular 7 ile çalışmaya başlamak için seçtiğiniz herhangi bir IDE'yi kullanabilirsiniz, yani WebStorm, Atom, Visual Studio Code.
Proje kurulumunun detayları bir sonraki bölümde açıklanmaktadır.
Bu bölümde, Angular 7'deki Proje Kurulumu hakkında tartışacağız.
Proje kurulumuna başlamak için nodej'lerin kurulu olduğundan emin olun. You can check the version of node in the command line using the command, node –vaşağıda gösterildiği gibi -

Sürümü alamazsanız, nodej'leri resmi sitelerinden yükleyin -https://nodejs.org/en/.

Nodej'leri yükledikten sonra, npm de onunla birlikte yüklenecektir. Npm sürümünü kontrol etmek için, aşağıda gösterildiği gibi komut satırında npm -v komutunu çalıştırın -

Dolayısıyla, node sürüm 10 ve npm 6.4.1 sürümüne sahibiz.
Angular 7'yi kurmak için siteye gidin, https://cli.angular.io Angular CLI'yi yüklemek için.

Web sayfasında aşağıdaki komutları göreceksiniz -
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng serveYukarıdaki komutlar, Angular 7'de proje kurulumuna yardımcı olur.
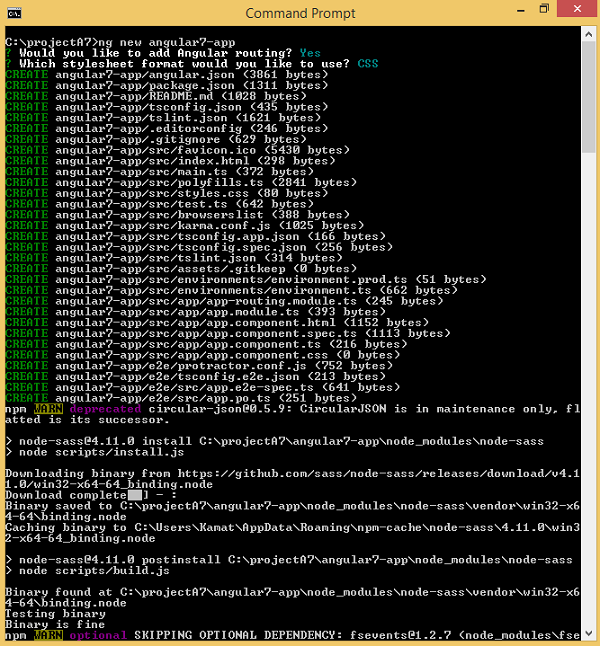
Adlı bir klasör oluşturacağız projectA7 ve kur angular/cli aşağıda gösterildiği gibi -

Kurulum tamamlandıktan sonra, aşağıda gösterildiği gibi komut versiyonunu kullanarak kurulan paketlerin ayrıntılarını kontrol edin -

Angular CLI için versiyon, typcript versiyonu ve Angular 7 için mevcut olan diğer paketleri verir.
Angular 7 kurulumu ile işimiz bitti, şimdi proje kurulumuna başlayacağız.
Angular 7'de bir proje oluşturmak için aşağıdaki komutu kullanacağız -
ng new projectnameSeçtiğiniz proje adını kullanabilirsiniz . Şimdi yukarıdaki komutu komut satırında çalıştıralım.
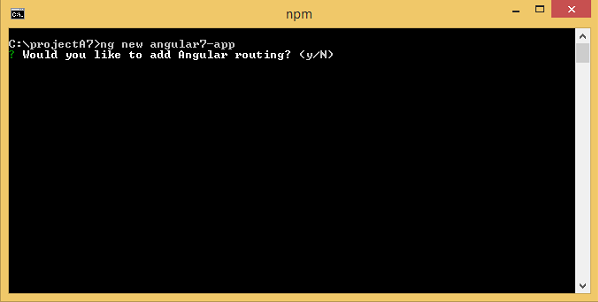
Burada proje adını angular7-app olarak kullanıyoruz . Komutu çalıştırdığınızda, size aşağıda gösterildiği gibi yönlendirme hakkında sorular soracaktır -

Proje kurulumunuza yönlendirme eklemek için y yazın.
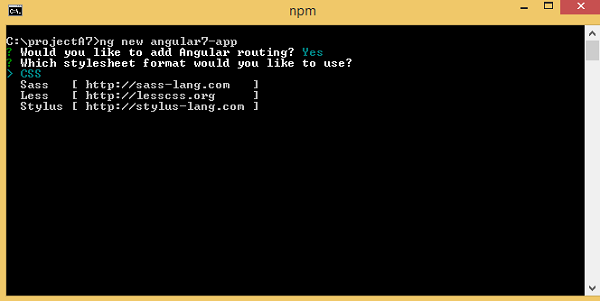
Sonraki soru stil sayfasıyla ilgili -

Mevcut seçenekler CSS, Sass, Less ve Stylus'tur. Yukarıdaki ekran görüntüsünde ok CSS üzerindedir. Değiştirmek için, proje kurulumunuz için gerekli olanı seçmek için ok tuşlarını kullanabilirsiniz. Şu anda, proje kurulumumuz için CSS'yi tartışacağız.

Angular7-app projesi başarıyla oluşturuldu. Projemizin Angular7'de çalışması için gerekli tüm paketleri kurar. Şimdi dizinde bulunan oluşturulan projeye geçelimangular7-app.
Verilen kod satırını kullanarak komut satırındaki dizini değiştirin -
cd angular7-appAngular 7 ile çalışmak için Visual Studio Code IDE kullanacağız, herhangi bir IDE kullanabilirsiniz, yani Atom, WebStorm, vb.
Visual Studio Code'u indirmek için şu adrese gidin: https://code.visualstudio.com/ ve Windows için İndir'i tıklayın.

IDE'yi yüklemek için Windows için İndir'e tıklayın ve IDE'yi kullanmaya başlamak için kurulumu çalıştırın.
Editör aşağıdadır -

İçinde herhangi bir proje başlatmadık. Şimdi angular-cli kullanarak oluşturduğumuz projeyi ele alalım.

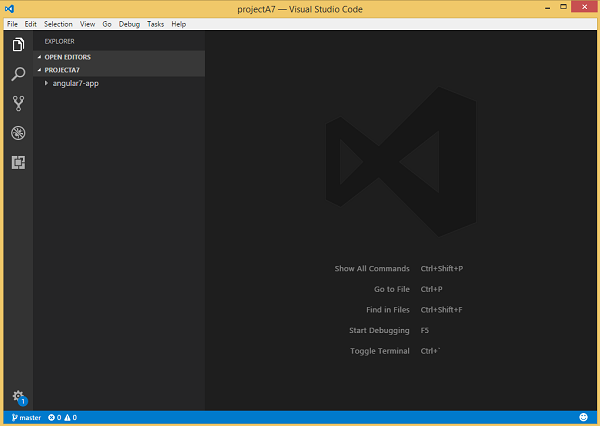
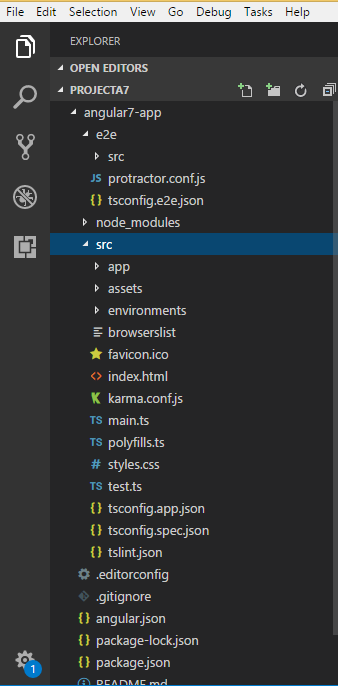
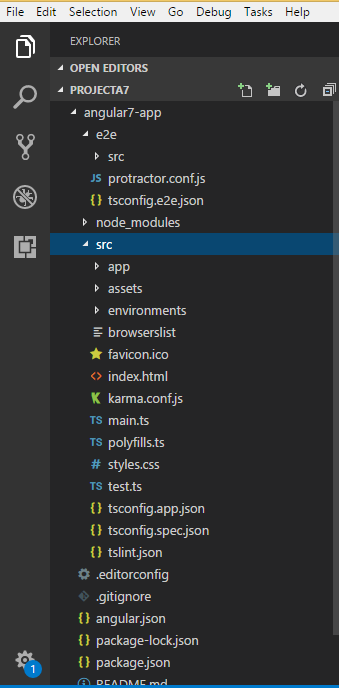
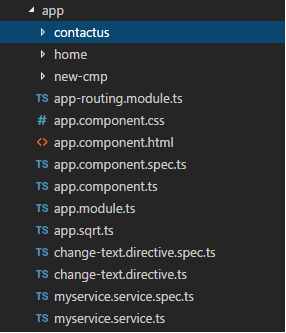
Düşüneceğiz angular7-appproje. Açalımangular7-app ve klasör yapısının nasıl göründüğüne bakın.

Artık projemizin dosya yapısına sahip olduğumuza göre, projemizi aşağıdaki komutla derleyelim -
ng serveThe ng serve command builds the application and starts the web server.

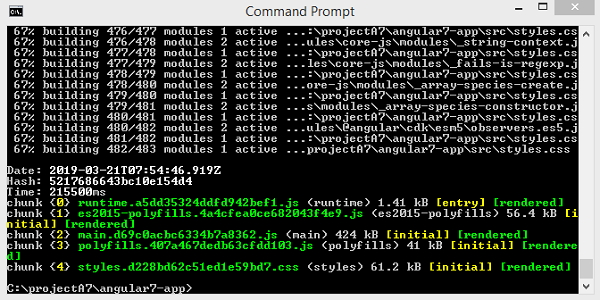
Komut yürütülmeye başladığında aşağıdakini göreceksiniz -

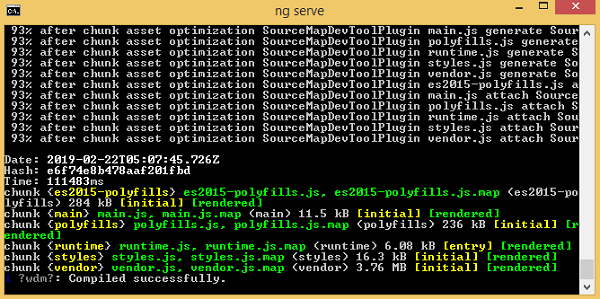
Web sunucusu 4200 numaralı bağlantı noktasında başlar. URL'yi yazın, "http://localhost:4200/"tarayıcıda çıktısını görün. Proje derlendikten sonra aşağıdaki çıktıyı alacaksınız -

Url'yi çalıştırdığınızda, http://localhost:4200/ tarayıcıda, aşağıdaki ekrana yönlendirileceksiniz -

Şimdi aşağıdaki içeriği görüntülemek için bazı değişiklikler yapalım -
“Welcome to Angular 7!”

Dosyalarda değişiklikler yaptık - app.component.html ve app.component.ts. Sonraki bölümlerimizde bunun hakkında daha fazla tartışacağız.
Proje kurulumunu tamamlayalım. Angular – cli'nin derleme sırasında kullandığı varsayılan port olan 4200 portunu kullandığımızı görürseniz. Aşağıdaki komutu kullanarak dilerseniz portu değiştirebilirsiniz -
ng serve --host 0.0.0.0 –port 4205Angular7-app / klasöründe şunlar bulunur folder structure-
e2e/- test klasörü uçtan uca. Temelde e2e, entegrasyon testi için kullanılır ve uygulamanın düzgün çalışmasını sağlamaya yardımcı olur.
node_modules/- Yüklenen npm paketi node_modules'dir. Klasörü açabilir ve mevcut paketleri görebilirsiniz.
src/ - Bu klasör, Angular 7.Inside src'yi kullanarak proje üzerinde çalışacağımız yerdir / proje kurulumu sırasında oluşturulan uygulama / klasörü ve proje için gerekli tüm dosyaları içerir.
Angular7-app / klasöründe şunlar bulunur file structure -
angular.json - Temelde proje adını, cli sürümünü vb. Tutar.
.editorconfig - Bu, düzenleyicinin yapılandırma dosyasıdır.
.gitignore - Yok sayma kurallarını havuzu klonlayan diğer kullanıcılarla paylaşmak için bir .gitignore dosyası arşive kaydedilmelidir.
package.json - package.json dosyası, npm kurulumunu çalıştırdığınızda node_modules'e hangi kitaplıkların yükleneceğini söyler.
Şu anda, düzenleyicide package.json dosyasını açarsanız, aşağıdaki modülleri ekleyeceksiniz -
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"Daha fazla kitaplık eklemeniz gerekirse, bunları buraya ekleyebilir ve npm install komutunu çalıştırabilirsiniz.
tsconfig.json - Bu temelde derleme sırasında gerekli olan derleyici seçeneklerini içerir.
tslint.json - Bu, derleme sırasında dikkate alınması gereken kuralları içeren yapılandırma dosyasıdır.
src/ klasör, dahili olarak farklı bir dosya yapısına sahip olan ana klasördür.
uygulama
Aşağıda açıklanan dosyaları içerir. Bu dosyalar varsayılan olarak angular-cli ile yüklenir.
app.module.ts
Dosyayı açarsanız, kodun içe aktarılan farklı kitaplıklara başvuruda bulunduğunu göreceksiniz. Angular-cli içe aktarma için şu varsayılan kitaplıkları kullandı: açısal / çekirdek, platform tarayıcısı.
İsimlerin kendisi kütüphanelerin kullanımını açıklamaktadır. Bildirimler, içe aktarmalar, sağlayıcılar ve önyükleme gibi değişkenlere aktarılır ve kaydedilir.
Görebiliriz app-routing.moduleayrıca eklenir. Bunun nedeni, kurulumun başında yönlendirmeyi seçmiş olmamızdır. Modül @ angular / cli tarafından eklenir.
Dosyanın yapısı aşağıdadır -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule, @ angular / core'dan içe aktarılır ve aşağıdaki özelliklere sahip nesneye sahiptir -
Declarations- Beyanlarda, bileşenlere ilişkin referans saklanır. Uygulama bileşeni, her yeni proje başlatıldığında oluşturulan varsayılan bileşendir. Farklı bir bölümde yeni bileşenler oluşturmayı öğreneceğiz.
Imports- Bu, modülleri yukarıda gösterildiği gibi alacaktır. Şu anda BrowserModule, @ angular / platform-browser'dan içe aktarılan içeriğin bir parçasıdır. Ayrıca AppRoutingModule eklenen yönlendirme modülü de vardır.
Providers- Bu, oluşturulan hizmetlere referansta bulunacaktır. Hizmet sonraki bölümde tartışılacaktır.
Bootstrap - Bu, oluşturulan varsayılan bileşene, yani AppComponent'e başvurur.
app.component.css- CSS'nizi buraya yazabilirsiniz. Şu anda arka plan rengini div'e aşağıda gösterildiği gibi ekledik.
Dosyanın yapısı aşağıdaki gibidir -
.divdetails {
background-color: #ccc;
}app.component.html
Html kodu bu dosyada mevcut olacaktır.
Dosyanın yapısı aşağıdaki gibidir -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>Bu, proje oluşturmada şu anda mevcut olan varsayılan html kodudur.
app.component.spec.ts
Bunlar, kaynak bileşen için birim testleri içeren otomatik olarak oluşturulmuş dosyalardır.
app.component.ts
Bileşenin sınıfı burada tanımlanmıştır. Html yapısının işlenmesini .ts dosyasında yapabilirsiniz. İşleme, veritabanına bağlanma, diğer bileşenlerle etkileşim, yönlendirme, hizmetler vb. Gibi etkinlikleri içerecektir.
Dosyanın yapısı aşağıdaki gibidir -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
Bu dosya, projeniz için gerekli yönlendirmeyi ele alacaktır. Ana modül, yani app.module.ts ile bağlantılıdır.
Dosyanın yapısı aşağıdaki gibidir -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Varlıklar
Resimlerinizi, js dosyalarınızı bu klasöre kaydedebilirsiniz.
Çevre
Bu klasörde üretim veya geliştirme ortamı için ayrıntılar bulunur. Klasör iki dosya içerir.
- environment.prod.ts
- environment.ts
Her iki dosya da son dosyanın üretim ortamında mı yoksa geliştirme ortamında mı derlenmesi gerektiğine dair ayrıntılara sahiptir.
Angular7-app / klasörünün ek dosya yapısı aşağıdakileri içerir -
favicon.ico
Bu, genellikle bir web sitesinin kök dizininde bulunan bir dosyadır.
index.html
Bu, tarayıcıda görüntülenen dosyadır.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Vücut var <app-root></app-root>. Bu, kullanılan seçicidirapp.component.ts dosya ve ayrıntıları gösterecek app.component.html dosya.
main.ts
main.ts, proje geliştirmeye başladığımız dosyadır. İhtiyacımız olan temel modülü içe aktarmakla başlar. Şu anda açısal / çekirdek, açısal / platform-tarayıcı-dinamik, uygulama modülü ve ortam görürseniz, açısal-kli kurulum ve proje kurulumu sırasında varsayılan olarak içe aktarılır.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));PlatformBrowserDynamic (). BootstrapModule (AppModule), AppModule üst modül başvurusuna sahiptir. Bu nedenle, tarayıcıda yürütüldüğünde dosya index.html olarak adlandırılır. Index.html dahili olarak ana modülü çağıran main.ts'i ifade eder, yani aşağıdaki kod çalıştırıldığında AppModule -
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));AppModule çağrıldığında, app.module.ts'i çağırır ve bu da önyüklemeye dayalı olarak AppComponent'i aşağıdaki gibi çağırır -
bootstrap: [AppComponent]İçinde app.component.ts, bir seçici var: app-rootindex.html dosyasında kullanılan. Bu, mevcut içeriği gösterecektir.app.component.html.
Tarayıcıda aşağıdakiler görüntülenecektir -

polyfill.ts
Bu, esas olarak geriye dönük uyumluluk için kullanılır.
styles.css
Bu, proje için gerekli olan stil dosyasıdır.
test.ts
Burada, projeyi test etmek için birim test durumları ele alınacaktır.
tsconfig.app.json
Bu, derleme sırasında kullanılır, uygulamayı çalıştırmak için kullanılması gereken yapılandırma ayrıntılarına sahiptir.
tsconfig.spec.json
Bu, test ayrıntılarının korunmasına yardımcı olur.
typings.d.ts
Typescript tanımını yönetmek için kullanılır.
Nihai dosya yapısı aşağıdaki gibi olacaktır -

Angular 7 ile geliştirmenin büyük kısmı bileşenlerde yapılmaktadır. Bileşenler temelde tarayıcıda görüntülenen bileşenin .html dosyasıyla etkileşime giren sınıflardır. Dosya yapısını önceki bölümlerimizden birinde gördük.
Dosya yapısında uygulama bileşeni bulunur ve aşağıdaki dosyalardan oluşur -
- app.component.css
- app.component.html
- app.component.spec.ts
- app.component.ts
- app.module.ts
Proje kurulumunuz sırasında açısal yönlendirmeyi seçtiyseniz, yönlendirmeyle ilgili dosyalar da eklenir ve dosyalar aşağıdaki gibidir -
- app-routing.module.ts
Yukarıdaki dosyalar, angular-cli komutunu kullanarak yeni proje oluşturduğumuzda varsayılan olarak oluşturulur.
Açarsan app.module.ts dosyasında, içe aktarılan bazı kitaplıklar ve ayrıca aşağıdaki gibi ilgili bileşene atanan bir bildirime sahiptir
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Bildirimler, daha önce içe aktardığımız AppComponent değişkenini içerir. Bu, ana bileşen olur.
Şimdi, angular-cli kendi bileşeninizi yaratmak için bir komuta sahip. Ancak, varsayılan olarak oluşturulan uygulama bileşeni her zaman üst öğe olarak kalır ve oluşturulan sonraki bileşenler alt bileşenleri oluşturur.
Şimdi, aşağıdaki kod satırıyla bileşeni oluşturmak için komutu çalıştıralım -
ng g component new-cmpYukarıdaki komutu komut satırında çalıştırdığınızda, aşağıdaki çıktıyı alırsınız -
C:\projectA7\angular7-app>ng g component new-cmp
CREATE src/app/new-cmp/new-cmp.component.html (26 bytes)
CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes)
CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes)
CREATE src/app/new-cmp/new-cmp.component.css (0 bytes)
UPDATE src/app/app.module.ts (477 bytes)Şimdi gidip dosya yapısını kontrol edersek, altında oluşturulan yeni-cmp yeni klasörünü alacağız. src/app Klasör.
Aşağıdaki dosyalar new-cmp klasöründe oluşturulur -
- new-cmp.component.css - yeni bileşen için css dosyası oluşturulur.
- new-cmp.component.html - html dosyası oluşturulur.
- new-cmp.component.spec.ts - bu, birim testi için kullanılabilir.
- new-cmp.component.ts - burada modülü, özellikleri vb. tanımlayabiliriz.
Değişiklikler eklenir app.module.ts dosyası aşağıdaki gibidir -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
// here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
//for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }new-cmp.component.ts dosya aşağıdaki gibi oluşturulur -,
import { Component, OnInit } from '@angular/core'; // here angular/core is imported.
@Component({
// this is a declarator which starts with @ sign.
// The component word marked in bold needs to be the same.
selector: 'app-new-cmp', // selector to be used inside .html file.
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Yukarıdaki new-cmp.component.ts dosyasını görürseniz, adında yeni bir sınıf oluşturur NewCmpComponent, bir yapıcının ve ngOnInit () adlı bir yöntemin bulunduğu OnInit'i uygulayan. ngOnInit, sınıf yürütüldüğünde varsayılan olarak çağrılır.
Akışın nasıl çalıştığını kontrol edelim. Şimdi, varsayılan olarak oluşturulan uygulama bileşeni ana bileşen olur. Daha sonra eklenen herhangi bir bileşen alt bileşen olur.
URL’yi tıkladığımızda "http://localhost:4200/" tarayıcı, önce aşağıda gösterilen index.html dosyasını çalıştırır -
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Yukarıdakiler normal html dosyasıdır ve tarayıcıda yazdırılan hiçbir şey görmüyoruz. Gövde bölümündeki etikete bir göz atacağız.
<app-root></app-root>Bu, varsayılan olarak Angular tarafından oluşturulan kök etikettir. Bu etiketin referansı varmain.ts dosya.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));AppModule, ana ebeveyn modülünün uygulamasından içe aktarılır ve aynı şey, appmodule yükünü sağlayan bootstrap Modülüne verilir.
Şimdi görelim app.module.ts dosya -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule '
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Burada AppComponent verilen isim, yani referansın saklanacağı değişkendir. app.component.tsve aynı şey önyükleme için de verilir. Şimdi görelimapp.component.ts dosya.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}Açısal çekirdek ithal edilir ve Bileşen olarak anılır ve aynı şey Bildiricide şu şekilde kullanılır:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Seçiciye yapılan bildirimde, templateUrl ve styleUrl verilir. Buradaki seçici, yukarıda gördüğümüz index.html dosyasında bulunan etiketten başka bir şey değildir.
AppComponent sınıfı, tarayıcıda görüntülenen title adında bir değişkene sahiptir. @Component, aşağıdaki gibi app.component.html adlı templateUrl'yi kullanır -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{ title }}! </h1>
</div>Sadece html kodu ve küme parantezleri içinde değişken başlığı vardır. Mevcut değerle değiştirilir.app.component.tsdosya. Buna bağlama denir. Sonraki bölümde bağlayıcı kavramını tartışacağız.
Artık new-cmp adında yeni bir bileşen oluşturduk. Aynı şeyapp.module.ts dosyası, yeni bir bileşen oluşturmak için komut çalıştırıldığında.
app.module.ts oluşturulan yeni bileşene bir referansı vardır.
Şimdi new-cmp'de oluşturulan yeni dosyaları kontrol edelim.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Burada çekirdeği de ithal etmeliyiz. Bildirimde bileşenin referansı kullanılır.
Bildirimci, app-new-cmp adlı seçiciye ve templateUrl ve styleUrl'ye sahiptir.
New-cmp.component.html adlı .html aşağıdaki gibidir−
<p>
new-cmp works!
</p>Yukarıda görüldüğü gibi, html kodumuz, yani p etiketimiz var. Şu anda herhangi bir stile ihtiyacımız olmadığından stil dosyası boş. Ancak projeyi çalıştırdığımızda, tarayıcıda görüntülenen yeni bileşenle ilgili hiçbir şey görmüyoruz.
Tarayıcı aşağıdaki ekranı görüntüler -

Görüntülenen yeni bileşenle ilgili hiçbir şey görmüyoruz. Oluşturulan yeni bileşen, aşağıdaki ayrıntıları içeren bir .html dosyasına sahiptir -
<p>
new-cmp works!
<p>Ancak tarayıcıda aynı şeyi alamıyoruz. Şimdi yeni bileşen içeriklerinin tarayıcıda görüntülenmesini sağlamak için gerekli değişiklikleri görelim.
Seçici 'app-new-cmp'dan yeni bileşen için oluşturuldu new-cmp.component.ts aşağıda gösterildiği gibi -
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Seçici, yani app-new-cmp app.component.html dosyasına eklenmesi gerekir, yani varsayılan olarak aşağıdaki gibi oluşturulan ana ebeveyn -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<app-new-cmp7></app-new-cmp>Ne zaman <app-new-cmp></app-new-cmp> etiketi eklendiğinde, .html dosyasında bulunan her şey, yani oluşturulan yeni bileşenin new-cmp.component.html'si, ana bileşen verileriyle birlikte tarayıcıda görüntülenecektir.

Oluşturulan yeni bileşene biraz daha ayrıntı ekleyelim ve tarayıcıdaki ekranı görelim.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() { }
ngOnInit() { }
}Sınıfta, adında bir değişken ekledik newcomponent ve değer "Oluşturulan yeni bileşene girilir".
Yukarıdaki değişken, new-cmp.component.html aşağıdaki gibi dosya -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Şimdi dahil ettiğimizden beri <app-new-cmp></app-new-cmp>içindeki seçici app.component.html üst bileşenin .html'si olan içerik new-cmp.component.htmldosya tarayıcıda görüntülenir. Ayrıca new-cmp.component.css dosyasındaki yeni bileşen için aşağıdaki gibi bazı css ekleyeceğiz -
p {
color: blue;
font-size: 25px;
}Bu yüzden p etiketleri için mavi rengi ve yazı tipi boyutunu 25px olarak ekledik.
Tarayıcıda aşağıdaki ekran görüntülenecektir -

Benzer şekilde, bileşenler oluşturabilir ve aynısını seçiciyi kullanarak bağlayabiliriz. app.component.html gereksinimlerimize göre dosya.
Açısal Modül, uygulamayla ilgili bileşenleri, yönergeleri, boruları ve hizmetleri gruplandırabileceğiniz bir yeri ifade eder.
Bir web sitesi geliştiriyorsanız, üstbilgi, altbilgi, sol, orta ve sağ bölüm bir modülün parçası olur.
Modülü tanımlamak için NgModule kullanabiliriz. Angular –cli komutunu kullanarak yeni bir proje oluşturduğunuzda ngmodule,app.module.ts varsayılan olarak dosya ve aşağıdaki gibi görünür -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }NgModule'ün aşağıdaki şekilde içe aktarılması gerekir -
import { NgModule } from '@angular/core';Ngmodülünün yapısı aşağıda gösterildiği gibidir -
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})İle başlar @NgModule ve bildirimler, içe aktarmalar, sağlayıcılar ve önyükleme içeren bir nesne içerir.
Beyanname
Oluşturulan bir bileşen dizisidir. Herhangi bir yeni bileşen oluşturulursa, önce içe aktarılacak ve referans aşağıda gösterildiği gibi bildirimlere dahil edilecektir -
declarations: [
AppComponent,
NewCmpComponent
]İthalat
Uygulamada kullanılması gereken bir dizi modüldür. Declaration dizisindeki bileşenler tarafından da kullanılabilir. Örneğin, şu anda @NgModule'da, Browser Module'ün içe aktarıldığını görüyoruz. Başvurunuzun formlara ihtiyacı olması durumunda, aşağıdaki kodu içeren modülü ekleyebilirsiniz -
import { FormsModule } from '@angular/forms';İthalat @NgModule aşağıdaki gibi olacak -
imports: [
BrowserModule,
FormsModule
]Sağlayıcılar
Bu, oluşturulan hizmetleri içerecektir.
Önyükleme
Bu, yürütmeyi başlatmak için ana uygulama bileşenini içerir.
Data Binding, doğrudan AngularJS'den ve Angular'ın tüm sürümleri daha sonra piyasaya sürüldü. Veri bağlama için küme parantezi kullanıyoruz - {{}}; bu sürece enterpolasyon denir. Önceki örneklerimizde başlık değişkenine değeri nasıl beyan ettiğimizi ve aynısının tarayıcıda yazdırıldığını zaten görmüştük.
Değişken app.component.html dosya olarak anılır {{title}} ve değeri title içinde başlatılır app.component.ts dosya ve içinde app.component.htmldeğer görüntülenir.
Şimdi tarayıcıda bir ay açılır listesi oluşturalım. Bunu yapmak için, bir dizi ay oluşturdukapp.component.ts aşağıdaki gibi -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}Yukarıda gösterilen ay dizisi, tarayıcıda bir açılır menüde görüntülenecektir.
Normal seçme etiketini seçeneğiyle oluşturduk. Seçenek olarak, kullandıkfor loop. for loop aylar dizisi üzerinde yineleme yapmak için kullanılır, bu da aylarda mevcut olan değerle seçenek etiketini oluşturur.
Angular için sözdizimi aşağıdaki gibidir -
*ngFor = “let I of months”ve sergilediğimiz ayların değerini elde etmek için -
{{i}}İki küme parantez veri bağlamada yardımcı olur. App.component.ts dosyanızdaki değişkenleri bildirirsiniz ve aynısı süslü parantezler kullanılarak değiştirilir.
Tarayıcıda yukarıdaki ayın dizisinin çıktısı aşağıdadır -

İçinde ayarlanan değişken app.component.ts içine bağlanabilir app.component.htmlküme parantezlerini kullanarak. Örneğin: {{}}.
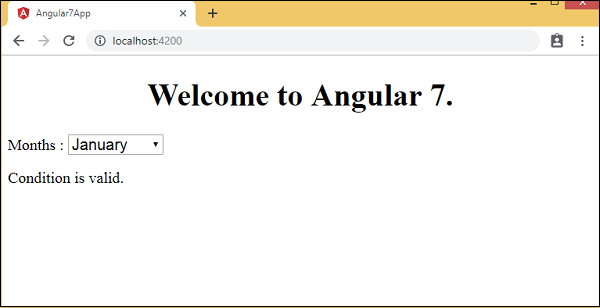
Şimdi verileri duruma göre tarayıcıda görüntüleyelim. Burada bir değişken ekledik ve değeri şu şekilde atadık:true. İf ifadesini kullanarak görüntülenecek içeriği gizleyebilir / gösterebiliriz.
Misal
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>Çıktı

Yukarıdaki örneği kullanarak açıklayalım IF THEN ELSE durum.
Misal
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
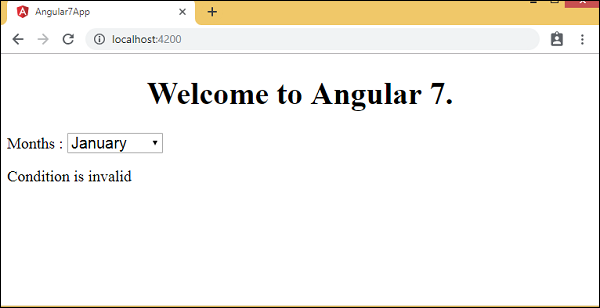
}Bu durumda, biz isavailabledeğişken olarak yanlış. Yazdırmak içinelse koşul, yaratmak zorunda kalacağız ng-template aşağıdaki gibi -
<ng-template #condition1>Condition is invalid</ng-template>Tam kod aşağıda verilmiştir -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
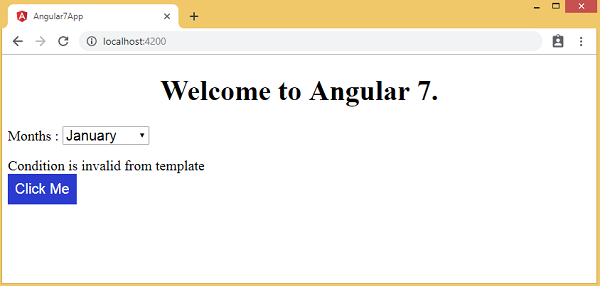
</div>Else koşuluyla kullanılırsa ve kullanılan değişken condition1. Aynı şey birid için ng-templateve mevcut değişken yanlış olarak ayarlandığında metin Condition is invalid görüntülenir.
Aşağıdaki ekran görüntüsü tarayıcıdaki ekranı gösterir -

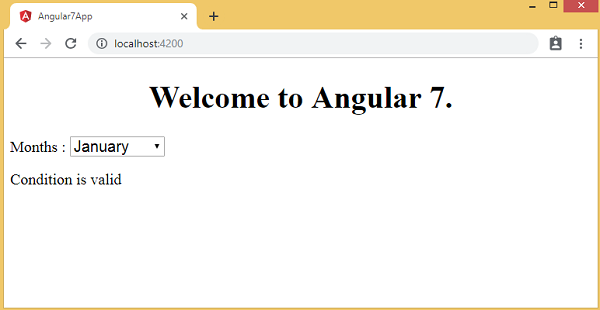
Şimdi kullanalım if then else durum.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}Şimdi değişkeni yapacağız isavailabledoğru. Html'de durum şu şekilde yazılır -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Değişken doğruysa, o zaman condition1, Başka condition2. Şimdi, id ile iki şablon oluşturuldu#condition1 ve #condition2.
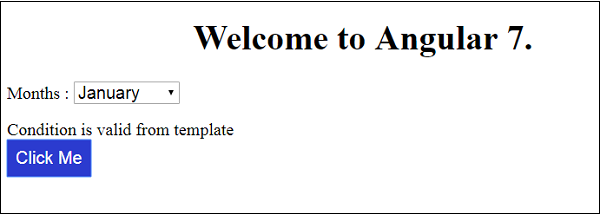
Tarayıcıdaki ekran aşağıdaki gibidir -

Bu bölümde, Olay Bağlama'nın Angular 7'de nasıl çalıştığını tartışacağız. Bir kullanıcı bir klavye hareketi, fare tıklaması veya fare ile üzerine gelme şeklinde bir uygulamayla etkileşime girdiğinde, bir olay oluşturur. Bir tür eylem gerçekleştirmek için bu olayların ele alınması gerekir. Olay bağlamanın resme geldiği yer burasıdır.
Bunu daha iyi anlamak için bir örnek ele alalım.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
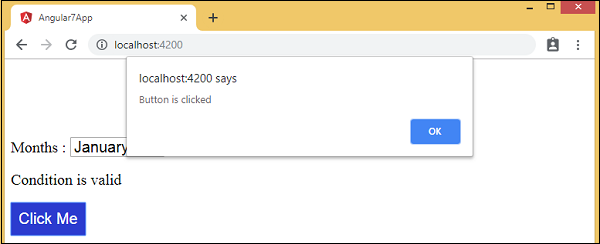
<button (click) = "myClickFunction($event)">
Click Me
</button>İçinde app.component.html dosyasında bir düğme tanımladık ve tıklama olayını kullanarak ona bir işlev ekledik.
Aşağıda, bir düğmeyi tanımlamak ve ona bir işlev eklemek için kullanılan sözdizimi verilmiştir.
(click) = "myClickFunction($event)"İşlev şu şekilde tanımlanmıştır:app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
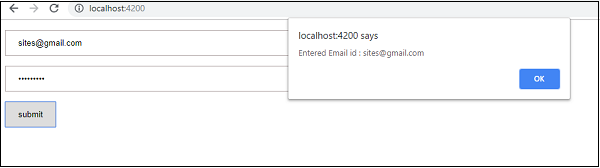
}Düğmeye tıklandığında, kontrol işleve gelecektir. myClickFunction ve görüntüleyen bir iletişim kutusu görünecektir. Button is clicked aşağıdaki ekran görüntüsünde gösterildiği gibi -

Düğme stili add.component.css'ye eklenir -
button {
background-color: #2B3BCF;
border: none;
color: white;
padding: 10px 10px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
}Şimdi açılır menüye onchange olayını ekleyelim.
Aşağıdaki kod satırı, değişiklik etkinliğini açılır menüye eklemenize yardımcı olacaktır -
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> <br/> <button (click) = "myClickFunction($event)">
Click Me
</button>İşlev, app.component.ts dosya -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
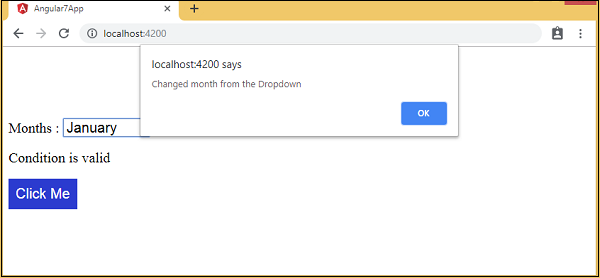
}Açılır menüden ayı seçin ve konsol mesajını görürsünüz "Changed month from the Dropdown"Etkinlikle birlikte konsolda" görüntülenir.

Bir uyarı mesajı ekleyelim app.component.ts açılır menüdeki değer aşağıda gösterildiği gibi değiştirildiğinde -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked"); console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Açılır listedeki değer değiştirildiğinde, bir iletişim kutusu görünecek ve aşağıdaki mesaj görüntülenecektir -
“Changed month from the Dropdown”.

Angular 7, Angular2'de kullanılan <template> yerine etiket olarak <ng-template> kullanır. <ng-template>, Angular 4'ün piyasaya sürülmesinden bu yana kullanımdadır ve önceki sürüm, yani Angular 2, aynı amaç için <template> kullanır. Angular 4'ten itibaren <template> yerine <ng-template> kullanmaya başlamasının nedeni, <template> etiketi ile html <template> standart etiketi arasında bir ad çakışması olmasıdır. Tamamen ileride kullanımdan kaldırılacaktır. Bu, Angular 4 sürümünde yapılan önemli değişikliklerden biriydi.
Şimdi şablonu birlikte kullanalım if else condition ve çıktıyı görün.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Span etiketi için, if ile ifade else koşul ve şablon koşul1, yoksa koşul2'yi çağırır.
Şablonlar şu şekilde adlandırılacaktır -
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Koşul doğruysa, o zaman condition1 şablon denir, aksi takdirde condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Tarayıcıdaki çıktı aşağıdaki gibidir -

Değişken isavailableyanlıştır, bu nedenle koşul2 şablonu yazdırılır. Düğmeye tıklarsanız, ilgili şablon çağrılacaktır.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}isavailable değişken, aşağıda gösterildiği gibi düğmeye tıklandığında açılır -
myClickFunction(event) {
this.isavailable = !this.isavailable;
}Düğmeye tıkladığınızda, değerine göre isavailable değişken ilgili şablon görüntülenecektir -


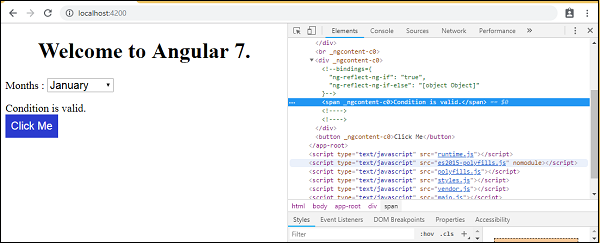
Tarayıcıyı incelerseniz, etki alanında hiçbir zaman span etiketini alamayacağınızı göreceksiniz. Aşağıdaki örnek, aynısını anlamanıza yardımcı olacaktır.

İçinde olsa app.component.html span etiketi ekledik ve <ng-template> aşağıda gösterilen durum için -
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Tarayıcıda da aynı şeyi incelediğimizde dom yapısında hem span etiketini hem de <ng-template> öğesini görmüyoruz.
Html'deki aşağıdaki kod satırı, dom içindeki span etiketini almamıza yardımcı olacaktır -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template </ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Kaldırırsak thenkoşul, tarayıcıda "Koşul geçerli" mesajını alıyoruz ve span etiketi dom'da da mevcut. Örneğin,app.component.tsbiz yaptık isavailable true olarak değişken.

Angular'daki yönergeler, @directive olarak bildirilen bir js sınıfıdır. Angular'da 3 direktifimiz var. Direktifler aşağıda listelenmiştir -
Bileşen Direktifleri
Bunlar, bileşenin çalışma zamanında nasıl işlenmesi, başlatılması ve kullanılması gerektiğine ilişkin ayrıntılara sahip ana sınıfı oluşturur.
Yapısal Direktifler
Bir yapı yönergesi temelde dom elemanlarının işlenmesiyle ilgilenir. Yapısal direktiflerde direktifin önünde * işareti bulunur. Örneğin,*ngIf ve *ngFor.
Öznitelik Yönergeleri
Öznitelik yönergeleri, dom öğesinin görünüşünü ve davranışını değiştirmeyle ilgilenir. Aşağıdaki bölümde anlatıldığı gibi kendi direktiflerinizi oluşturabilirsiniz.
Özel Direktifler Nasıl Oluşturulur?
Bu bölümde, bileşenlerde kullanılacak Özel Yönergeleri tartışacağız. Özel direktifler tarafımızdan oluşturulur ve standart değildir.
Özel direktifin nasıl oluşturulacağını görelim. Yönergeyi komut satırını kullanarak oluşturacağız. Komut satırını kullanarak yönergeyi oluşturma komutu aşağıdaki gibidir -
ng g directive nameofthedirective
e.g
ng g directive changeTextAşağıdaki kodda verildiği gibi komut satırında görünür -
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)Yukarıdaki dosyalar, yani change-text.directive.spec.ts ve change-text.directive.ts oluşturulur ve app.module.ts dosyası güncellenir.
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ChangeTextDirectivesınıfı yukarıdaki dosyada bildirimlere dahil edilmiştir. Sınıf ayrıca aşağıda verilen dosyadan içe aktarılır -
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}Yukarıdaki dosyanın bir yönergesi ve ayrıca bir selector özelliği vardır. Seçicide tanımladığımız her ne olursa olsun, özel yönergeyi atadığımız görünümde de aynısı eşleşmelidir.
App.component.html görünümünde, yönergeyi aşağıdaki gibi ekleyelim -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Değişiklikleri şuraya yazacağız change-text.directive.ts aşağıdaki gibi dosya -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
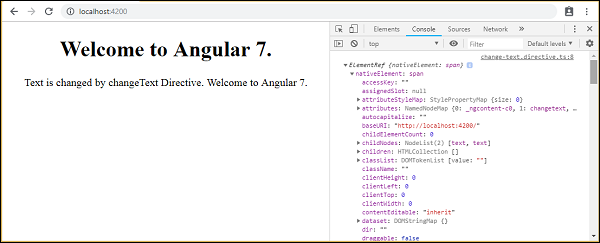
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}Yukarıdaki dosyada adında bir sınıf var ChangeTextDirective ve type elemanını alan bir kurucu ElementRefzorunludur. Öğe, ilgili tüm ayrıntılara sahiptir.Change Text direktif uygulanır.
Console.log elementini ekledik. Aynısının çıktısı tarayıcı konsolunda görülebilir. Öğenin metni de yukarıda gösterildiği gibi değiştirilir.
Şimdi, tarayıcı aşağıdakileri gösterecek -

Konsolda yönerge seçicinin verildiği öğenin detayları. Eklediğimizden berichangeText bir span etiketine yönelik yönergede, span öğesinin ayrıntıları görüntülenir.
Bu bölümde, Angular 7'deki Borular hakkında tartışacağız. Borular daha önce Angular1'de filtreler olarak adlandırılıyordu ve Angular2'den itibaren borular olarak adlandırılıyordu.
| karakter, verileri dönüştürmek için kullanılır. Aşağıdakiler aynı sözdizimidir -
{{ Welcome to Angular 7 | lowercase}}| İle ayrılmış girdi olarak tam sayıları, dizeleri, dizileri ve tarihi alır. gerektiği gibi formatta dönüştürülecek ve tarayıcıda aynı şekilde görüntülenecektir.
Borular kullanarak birkaç örneği ele alalım. Burada büyük harf olarak verilen metni görüntülemek istiyoruz. Bu, aşağıdaki gibi borular kullanılarak yapılabilir -
App.component.ts dosyasında, başlık değişkenini aşağıdaki gibi tanımladık -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
}Aşağıdaki kod satırı, app.component.html dosya -
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>Tarayıcı, aşağıdaki ekran görüntüsünde gösterildiği gibi görünür -

Burada köşeli olarak mevcut bazı yerleşik borular bulunmaktadır -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Küçük ve büyük boruları zaten gördük. Şimdi diğer boruların nasıl çalıştığını görelim. Aşağıdaki kod satırı, gerekli değişkenleri tanımlamamıza yardımcı olacaktır.app.component.ts dosya -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug",
"Sept", "Oct", "Nov", "Dec"];
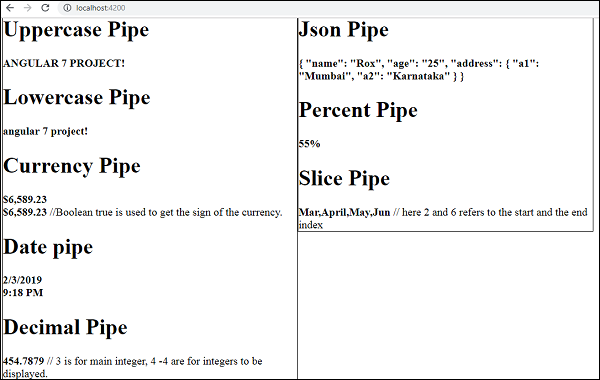
}Boruları içinde kullanacağız app.component.html dosya aşağıda gösterildiği gibi -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b>
<br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b>
<br/>
<b>{{6589.23 | currency:"USD":true}}</b>
// Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b>
<br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b>
// 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;"<
<h1<Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>Aşağıdaki ekran görüntüleri her boru için çıktıyı gösterir -

Özel Boru Nasıl Oluşturulur?
Özel bir boru oluşturmak için yeni bir ts dosyası oluşturduk. Burada sqrt özel borusunu oluşturmak istiyoruz. Dosyaya aynı adı verdik ve aşağıdaki gibi görünüyor -
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Özel bir boru oluşturmak için, Angular / core'dan Pipe ve Pipe Transform'u almalıyız. @Pipe direktifinde .html dosyamızda kullanılacak pipomuza isim vermemiz gerekiyor. Sqrt borusunu oluşturduğumuz için ona sqrt adını vereceğiz.
İlerledikçe, sınıfı oluşturmalıyız ve sınıf adı SqrtPipe. Bu sınıf PipeTransform'u uygulayacaktır.
Sınıfta tanımlanan dönüştürme yöntemi, sayı olarak bağımsız değişken alır ve karekök aldıktan sonra sayıyı döndürür.
Yeni bir dosya oluşturduğumuz için, aynısını buraya eklememiz gerekiyor app.module.ts. Bu şu şekilde yapılır -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Biz yarattık app.sqrt.tssınıf. Aynısını ithal etmeliyizapp.module.tsve dosyanın yolunu belirtin. Ayrıca yukarıda gösterildiği gibi beyannamelere dahil edilmelidir.
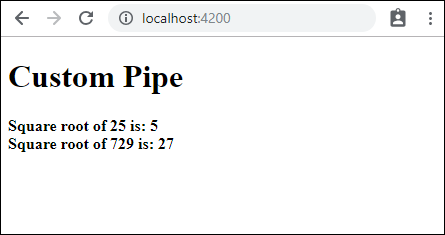
Şimdi de sqrt borusuna yapılan çağrıyı görelim. app.component.html dosya.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>Aşağıdakiler çıktı -

Yönlendirme, temel olarak sayfalar arasında gezinmek anlamına gelir. Sizi yeni bir sayfaya yönlendiren bağlantıları olan birçok site gördünüz. Bu, yönlendirme kullanılarak elde edilebilir. Burada bahsettiğimiz sayfalar bileşenler şeklinde olacaktır. Bir bileşenin nasıl oluşturulacağını zaten gördük. Şimdi bir bileşen oluşturalım ve onunla rotayı nasıl kullanacağımızı görelim.
Proje kurulumu sırasında, yönlendirme modülünü zaten dahil ettik ve aynısı aşağıda gösterildiği gibi app.module.ts'de de mevcuttur -
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }AppRoutingModule yukarıda gösterildiği gibi eklenir ve içe aktarmalar dizisine dahil edilir.
Dosya ayrıntıları app-routing.module aşağıda verilmiştir -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }Burada, proje kurulumu sırasında yönlendirme eklendiğinde bu dosyanın varsayılan olarak oluşturulduğunu not etmeliyiz. Eklenmezse yukarıdaki dosyaların manuel olarak eklenmesi gerekir.
Dolayısıyla yukarıdaki dosyada, @ angular / router'dan Routes ve RouterModule'u içe aktarmıştık.
Bir sabit var routesRoutes türünde tanımlanmıştır. Projemizde ihtiyaç duyduğumuz tüm rotaları içinde barındıran bir dizidir.
Sabit yolları, @NgModule'da gösterildiği gibi RouterModule'a verilir. Yönlendirme ayrıntılarını kullanıcıya görüntülemek için, görünümün görüntülenmesini istediğimiz yere <router-outlet> yönergesini eklememiz gerekir.
Aynısı aşağıda gösterildiği gibi app.component.html'ye eklenir−
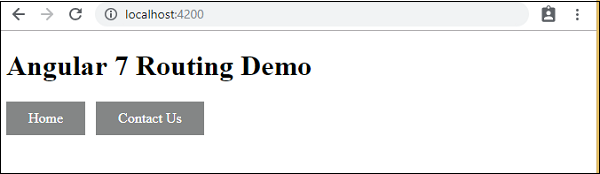
<h1>Angular 7 Routing Demo</h1>
<router-outlet></router-outlet>Şimdi olarak adlandırılan 2 bileşen oluşturalım Home ve Contact Us yönlendirmeyi kullanarak aralarında gezinin.
Bileşen Ana Sayfası
İlk önce Ev hakkında konuşacağız. Bileşen Ana Sayfa sözdizimi aşağıdadır -
ng g component homeC:\projectA7\angular7-app>ng g component home CREATE
src/app/home/home.component.html (23 bytes) CREATE
src/app/home/home.component.spec.ts (614 bytes) CREATE
src/app/home/home.component.ts (261 bytes) CREATE
src/app/home/home.component.css (0 bytes) UPDATE
src/app/app.module.ts (692 bytes)Bileşen Bize Ulaşın
Bileşen Bize Ulaşın sözdizimi aşağıdadır -
ng g component contactusC:\projectA7\angular7-app>ng g component contactus
CREATE src/app/contactus/contactus.component.html (28 bytes)
CREATE src/app/contactus/contactus.component.spec.ts (649 bytes)
CREATE src/app/contactus/contactus.component.ts (281 bytes)
CREATE src/app/contactus/contactus.component.css (0 bytes)
UPDATE src/app/app.module.ts (786 bytes)Bileşenleri oluşturmayı tamamladık ve bizimle iletişime geçtik. App.module.ts içindeki bileşenlerin ayrıntıları aşağıdadır -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
HomeComponent,
ContactusComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Şimdi rota detaylarını ekleyelim app-routing.module.ts aşağıda gösterildiği gibi -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Rota dizisi, yol ve bileşenle birlikte bileşen ayrıntılarına sahiptir. Gerekli bileşen yukarıda gösterildiği gibi içe aktarılır.
Burada, yönlendirme için ihtiyaç duyduğumuz bileşenlerin app.module.ts ve ayrıca app-routing.module.ts içine içe aktarıldığını fark etmemiz gerekir. Bunları tek bir yere, yani app-routing.module.ts'e aktaralım.
Bu nedenle, yönlendirme için kullanılacak bir bileşen dizisi oluşturacağız ve diziyi app-routing.module.ts içinde dışa aktaracağız ve tekrar app.module.ts içine içe aktaracağız. Yani app-routing.module.ts'de yönlendirme için kullanılacak tüm bileşenlere sahibiz.
Biz böyle yaptık app-routing.module.ts -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } export const
RoutingComponent = [HomeComponent,ContactusComponent];Bileşenler dizisi, yani RoutingComponent, app.module.ts içine aşağıdaki şekilde içe aktarılır -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Artık rotaları belirlemeyi bitirdik. Aynı şeyi kullanıcıya göstermemiz gerekiyor, bu yüzden app.component.html'de Ana Sayfa ve Bize Ulaşın ve ilgili düğmelere tıklandığında bileşen görünümünü <router-outlet> yönergesi içinde gösterecek iki düğme ekleyelim. add.component.html'ye eklendi.
App.component.html içinde düğme oluşturun ve oluşturulan rotaların yolunu verin.
app.component.html
<h1>Angular 7 Routing Demo</h1>
<nav>
<a routerLink = "/home">Home</a>
<a routerLink = "/contactus">Contact Us </a>
</nav>
<router-outlet></router-outlet>.Html içine bağlantı bağlantıları, Ana Sayfa ve Bize Ulaşın ekledik ve app-routeing.module.ts içinde oluşturduğumuz rotaların yolunu vermek için routerLink'i kullandık.
Şimdi aynısını tarayıcıda test edelim -

Tarayıcıya bu şekilde ulaşıyoruz. Bağlantıların güzel görünmesi için biraz stil ekleyelim.
App.component.css'ye aşağıdaki css'i ekledik -
a:link, a:visited {
background-color: #848686;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: #BD9696;
}Bu, tarayıcıdaki bağlantıların görüntüsüdür -

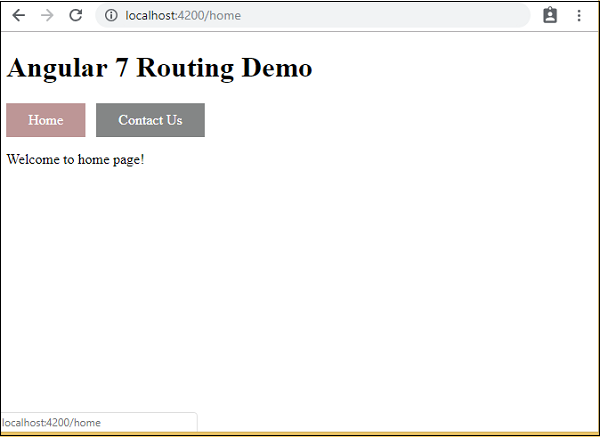
Ana sayfanın bileşen ayrıntılarını aşağıda gösterildiği gibi görmek için Ana Sayfa bağlantısını tıklayın -

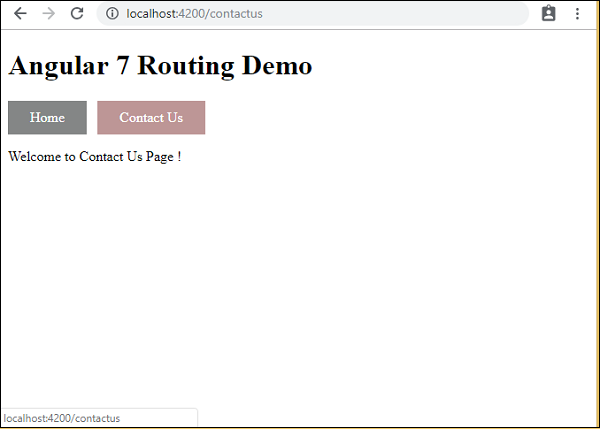
Aşağıda verilen bileşen ayrıntılarını görmek için Bize Ulaşın'a tıklayın -

Bağlantıya tıkladığınızda, adres çubuğundaki sayfa url'sinin de değiştiğini göreceksiniz. Yol detaylarını yukarıda gösterilen ekran görüntüsünde görüldüğü gibi sayfanın sonuna ekler.
Sayfanın her yerinde kullanılmak üzere bazı kodlara ihtiyaç duyduğumuz bir durumla karşılaşabiliriz. Örneğin, bileşenler arasında paylaşılması gereken veri bağlantısı için olabilir. Bu, Hizmetlerin yardımıyla elde edilir. Hizmetler ile, tüm projedeki diğer bileşenlerdeki yöntemlere ve özelliklere erişebiliriz.
Bir hizmet oluşturmak için, aşağıda verilen komut satırını kullanmamız gerekir -
ng g service myserviceC:\projectA7\angular7-app>ng g service myservice
CREATE src/app/myservice.service.spec.ts (348 bytes)
CREATE src/app/myservice.service.ts (138 bytes)Uygulama klasöründe oluşturulan dosyalar aşağıdaki gibidir -

Aşağıda myservice.service.specs.ts ve myservice.service.ts - gösterilen oluşturulan dosyalar verilmiştir.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}Burada, enjekte edilebilir modül @ angular / core'dan içe aktarılır. @Injectable yöntemini ve MyserviceService adlı bir sınıfı içerir. Hizmet fonksiyonumuzu bu sınıfta oluşturacağız.
Yeni bir hizmet oluşturmadan önce, ana ebeveynde oluşturulan hizmeti eklememiz gerekir. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Hizmeti sınıf adıyla içe aktardık ve sağlayıcılarda aynı sınıf kullanılıyor. Şimdi servis sınıfına geri dönelim ve bir servis fonksiyonu oluşturalım.
Servis sınıfında bugünün tarihini gösterecek bir fonksiyon oluşturacağız. Aynı işlevi ana ana bileşen app.component.ts'de ve ayrıca önceki bölümde oluşturduğumuz yeni-cmp.component.ts bileşeninde de kullanabiliriz.
Şimdi fonksiyonun hizmette nasıl göründüğünü ve bileşenlerde nasıl kullanılacağını görelim.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Yukarıdaki servis dosyasında bir fonksiyon oluşturduk showTodayDate. Şimdi oluşturulan yeni Date () 'i geri getireceğiz. Bu işleve bileşen sınıfında nasıl erişebileceğimizi görelim.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({ selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}NgOnInit işlevi, oluşturulan herhangi bir bileşende varsayılan olarak çağrılır. Tarih, yukarıda gösterildiği gibi hizmetten alınır. Hizmetin daha fazla ayrıntıını almak için, önce hizmeti bileşen ts dosyasına eklememiz gerekir.
Tarihi .html dosyasında aşağıda gösterildiği gibi görüntüleyeceğiz -
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>Şimdi oluşturulan yeni bileşende servisin nasıl kullanılacağını görelim.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Oluşturduğumuz yeni bileşende, öncelikle istediğimiz hizmeti içeri aktarmamız ve bunun yöntem ve özelliklerine erişmemiz gerekiyor. Vurgulanan kodu kontrol edin. todaydate html bileşeninde aşağıdaki gibi görüntülenir -
new-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>Yeni bileşenin seçicisi app.component.html dosyasında kullanılır. Yukarıdaki html dosyasındaki içerik aşağıda gösterildiği gibi tarayıcıda görüntülenecektir -

Herhangi bir bileşende hizmetin özelliğini değiştirirseniz, aynı şey diğer bileşenlerde de değişir. Şimdi bunun nasıl çalıştığını görelim.
Serviste bir değişken tanımlayacağız ve onu üst ve yeni bileşende kullanacağız. Üst bileşendeki özelliği tekrar değiştireceğiz ve aynısının yeni bileşende değiştirilip değiştirilmediğini göreceğiz.
İçinde myservice.service.ts, bir mülk oluşturduk ve aynısını diğer üst ve yeni bileşende kullandık.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Şimdi kullanalım servicepropertydiğer bileşenlerde değişken. İçindeapp.component.ts, değişkene aşağıdaki gibi erişiyoruz -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created";
// value is changed. this.componentproperty =
this.myservice.serviceproperty;
}
}Şimdi değişkeni getirip console.log üzerinde çalışacağız. Bir sonraki satırda, değişkenin değerini "oluşturulan bileşen" olarak değiştireceğiz. Aynı şeyi new-cmp.component.ts'de de yapacağız.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty; newcomponent = "Entered in
newcomponent"; constructor(private myservice:
MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty =
this.myservice.serviceproperty;
}
}Yukarıdaki bileşende, hiçbir şeyi değiştirmiyoruz, ancak özelliği doğrudan bileşen özelliğine atıyoruz.
Şimdi tarayıcıda çalıştırdığınızda, app.component.ts'de değeri değiştiğinden hizmet özelliği değişecek ve aynısı new-cmp.component.ts için görüntülenecektir.
Ayrıca değiştirilmeden önce konsoldaki değeri kontrol edin.

İşte app.component.html ve new-cmp.component.html dosyaları -
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>new-cmp.component.html
<h3>{{newcomponent}} </h3>
<h3> Service Property : {{newcomponentproperty}} </h3>
<h3> Today's Date : {{todaydate}} </h3>HttpClient, harici verileri almamıza, ona göndermemize vb. Yardımcı olacaktır. Http hizmetini kullanmak için http modülünü içe aktarmamız gerekir. Http hizmetinden nasıl yararlanılacağını anlamak için bir örnek ele alalım.
Http hizmetini kullanmaya başlamak için, modülü app.module.ts içinde aşağıda gösterildiği gibi içe aktarmamız gerekir -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Vurgulanan kodu görürseniz, HttpClientModule itibaren @angular/common/http ve aynısı, içe aktarımlar dizisine de eklenir.
Verileri sunucudan yukarıda açıklanan httpclient modülünü kullanarak alacağız. Bunu önceki bölümde oluşturduğumuz bir hizmetin içinde yapacağız ve istediğimiz bileşenlerin içindeki verileri kullanacağız.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
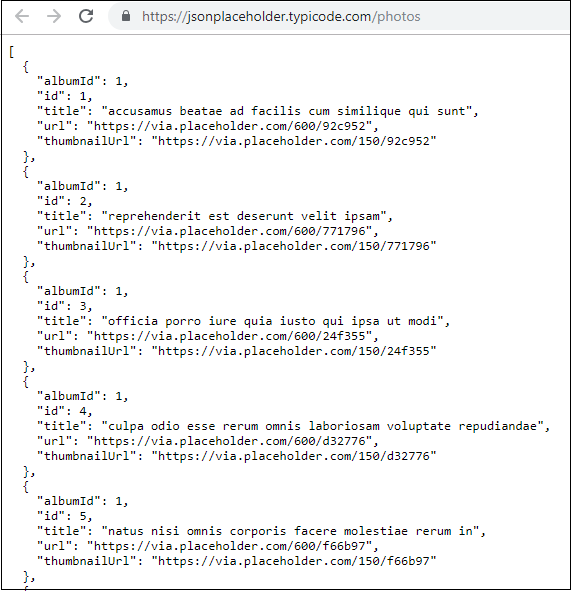
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Verilen url için getirilen verileri döndüren getData adında bir yöntem eklendi.
GetData yöntemi app.component.ts'den şu şekilde çağrılır -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
}Gözlenebilir tipte veriyi geri veren getData yöntemini çağırıyoruz. İhtiyacımız olan verilerle ok işlevine sahip olan abone yöntemi üzerinde kullanılır.
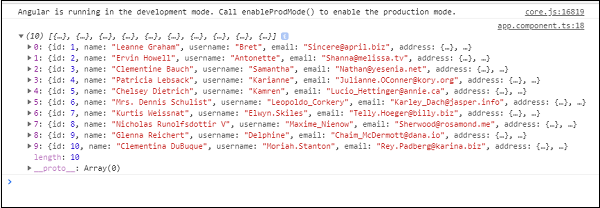
Tarayıcıda kontrol ettiğimizde, konsol verileri aşağıda gösterildiği gibi görüntüler -

App.component.html'deki verileri aşağıdaki gibi kullanalım -
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output

Angular CLI, herhangi bir Angular projesine başlamayı kolaylaştırır. Angular CLI, projemizi çok hızlı oluşturmamıza ve başlatmamıza yardımcı olan komutlarla birlikte gelir. Şimdi bir proje, bileşen ve hizmetler oluşturmak, bağlantı noktasını değiştirmek vb. İçin mevcut komutların üzerinden geçelim.
Angular CLI ile çalışmak için, sistemimize yüklememiz gerekir. Aynı şey için aşağıdaki komutu kullanalım -
npm install -g @angular/cliYeni bir proje oluşturmak için komut satırında aşağıdaki komutu çalıştırabiliriz ve proje oluşturulur.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // will compile and you can see the output of your project in the browser −
http://localhost:4200/4200, yeni bir proje oluşturulduğunda kullanılan varsayılan bağlantı noktasıdır. Bağlantı noktasını aşağıdaki komutla değiştirebilirsiniz -
ng serve --host 0.0.0.0 --port 4201Açısal Güncelleme Komutu
Uygulamanızı ve bağımlılıklarını güncellemek istemeniz durumunda, aşağıdaki komutu kullanabilirsiniz -
ng update @angular/cli @angular/coreÇekirdek çerçeveyi en son sürüme, yani Angular 7 ve ayrıca açısal klişe güncelleyecektir. Yukarıdaki komutu aşağıdaki seçeneklerle kullanabilirsiniz -
Açısal Önemli Komut Listesi
Aşağıdaki tablo, Angular 7 projeleriyle çalışırken gerekli olan birkaç önemli komutu listelemektedir -
| Sr.No | Komutlar ve Açıklama |
|---|---|
| 1 | Component ng g bileşeni yeni bileşen |
| 2 | Directive ng g yönergesi yeni yönergesi |
| 3 | Pipe ng g boru yeni-boru |
| 4 | Service ng g hizmet yeni-hizmet |
| 5 | Module ng g modülü my-module |
| 6 | Test ng testi |
| 7 | Build ng build --configuration = üretim // üretim ortamı için ng build --configuration = staging // ortamı belirtmek için |
Yeni bir modül, bileşen veya bir hizmet oluşturulduğunda, bunun referansı üst modülde güncellenir. app.module.ts.
Bu bölümde, Angular 7'de formların nasıl kullanıldığını göreceğiz. Formlarla çalışmanın iki yolunu tartışacağız -
- Şablon odaklı form
- Model odaklı form
Şablon Odaklı Form
Şablonla çalışan bir formla, işin çoğu şablonda yapılır. Model güdümlü form ile işin çoğu bileşen sınıfında yapılır.
Şimdi Şablon odaklı form üzerinde çalışmayı düşünelim. Basit bir giriş formu oluşturacağız ve forma e-posta kimliğini, şifresini ve gönder düğmesini ekleyeceğiz. Başlangıç olarak, aşağıdaki gibi app.module.ts'de yapılan @ angular / formlardan FormsModule'a aktarmamız gerekir -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
FormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Yani içinde app.module.ts, biz ithal ettik FormsModule ve aynısı, vurgulanan kodda gösterildiği gibi içe aktarmalar dizisine eklenir.
Şimdi formumuzu oluşturalım app.component.html dosya.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)">
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>E-posta kimliği, şifresi ve gönder düğmesi olan giriş etiketleri ile basit bir form oluşturduk. Ona tür, ad ve yer tutucu atadık.
Şablonla çalışan formlarda, model form kontrollerini ekleyerek oluşturmamız gerekir. ngModel direktif ve nameöznitelik. Bu nedenle, Angular'ın verilerimize formlardan erişmesini istediğimiz her yerde, yukarıda gösterildiği gibi bu etikete ngModel ekleyin. Şimdi, emailid ve passwd'yi okumamız gerekirse, karşısına ngModel'i eklememiz gerekir.
Görürseniz, ngForm'u da ekledik. #userlogin. ngFormdirektifin oluşturduğumuz form şablonuna eklenmesi gerekiyor. Ayrıca fonksiyon ekledikonClickSubmit ve atandı userlogin.value ona.
Şimdi işlevi app.component.ts ve forma girilen değerleri getirin.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
constructor(private myservice: MyserviceService) { }
ngOnInit() { }
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}Yukarıdaki app.component.ts dosyasında, onClickSubmit işlevini tanımladık. Form gönder butonuna tıkladığınızda kontrol yukarıdaki fonksiyona gelecektir.
Giriş formu için css eklenir app.component.css -
input[type = text], input[type = password] {
width: 40%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
input[type = submit] {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}Tarayıcı böyle görüntülenir -

Form aşağıdaki gibi görünmektedir. Verileri buna girelim ve gönderme işlevinde, e-posta kimliği aşağıda gösterildiği gibi uyarılır -

Modele Dayalı Form
Model güdümlü formda, ReactiveFormsModule'ü @ angular / formlardan içe aktarmamız ve aynısını içe aktarma dizisinde kullanmamız gerekir.
İçeri giren bir değişiklik var app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }İçinde app.component.tsmodel odaklı form için birkaç modülü içe aktarmamız gerekiyor. Örneğin,import { FormGroup, FormControl } 'dan@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Değişken form verileri sınıfın başlangıcında başlatılır ve aynısı yukarıda gösterildiği gibi FormGroup ile başlatılır. Emailid ve passwd değişkenleri, formda görüntülenecek varsayılan değerlerle başlatılır. İsterseniz boş bırakabilirsiniz.
UI biçiminde değerler bu şekilde görünecektir.

Form değerlerini başlatmak için formdata kullandık; aynısını UI biçiminde kullanmamız gerekiyorapp.component.html.
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>.Html dosyasında, form için köşeli parantez içinde formGroup kullandık; örneğin, [formGroup] = ”formdata”. Gönderildiğinde işlev çağrılıronClickSubmit hangisi için formdata.value geçti.
Giriş etiketi formControlNamekullanıldı. 'Da kullandığımız bir değer verilmiştir.app.component.ts dosya.
Gönder düğmesine tıklandığında, kontrol işleve geçecek onClickSubmit, içinde tanımlanan app.component.ts dosya.

Oturum Aç'a tıkladığınızda, değer yukarıdaki ekran görüntüsünde gösterildiği gibi görüntülenecektir.
Form Doğrulama
Şimdi model odaklı formu kullanarak form doğrulamayı tartışalım. Yerleşik form doğrulamasını kullanabilir veya ayrıca özel doğrulama yaklaşımını kullanabilirsiniz. Formdaki her iki yaklaşımı da kullanacağız. Önceki bölümlerimizden birinde oluşturduğumuz örnekle devam edeceğiz. Angular 7 ile ithalat yapmamız gerekiyorValidators itibaren @angular/forms aşağıda gösterildiği gibi -
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular, aşağıdaki gibi yerleşik doğrulayıcılara sahiptir: mandatory field, minlength, maxlength, ve pattern. Bunlara Doğrulayıcılar modülü kullanılarak erişilebilir.
Angular'a belirli bir alanın zorunlu olup olmadığını söylemek için gerekli doğrulayıcılar veya bir dizi doğrulayıcı ekleyebilirsiniz. Şimdi aynı şeyi giriş metin kutularından birinde deneyelim, yani e-posta kimliği. E-posta kimliği için aşağıdaki doğrulama parametrelerini ekledik -
- Required
- Desen eşleştirme
Bu, bir kodun app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}İçinde Validators.compose, giriş alanına doğrulamak istediğiniz şeylerin listesini ekleyebilirsiniz. Şu anda ekledikrequired ve pattern matching sadece geçerli e-posta almak için parametreler.
İçinde app.component.htmlform girişlerinden herhangi biri geçerli değilse gönder düğmesi devre dışı bırakılır. Bu şu şekilde yapılır -
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<input type = "text" class = "fortextbox" name = "emailid"
placeholder = "emailid" formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Gönder düğmesi için, köşeli parantez içine aşağıdaki değer verilen devre dışı bırakmayı ekledik.
!formdata.valid.Bu nedenle, formdata.valid geçerli değilse, düğme devre dışı kalır ve kullanıcı bunu gönderemez.
Bunun tarayıcıda nasıl çalıştığını görelim -

Yukarıdaki durumda, girilen e-posta kimliği geçersizdir, bu nedenle oturum açma düğmesi devre dışı bırakılır. Şimdi geçerli e-posta kimliğini girmeyi deneyelim ve farkı görelim.

Şimdi, girilen e-posta kimliği geçerlidir. Böylelikle giriş butonunun etkin olduğunu görebiliriz ve kullanıcı bunu gönderebilir. Bununla, girilen e-posta kimliği altta görüntülenir.
Şimdi aynı formla özel doğrulamayı deneyelim. Özel doğrulama için kendi özel fonksiyonumuzu tanımlayabilir ve gerekli detayları ona ekleyebiliriz. Şimdi aynı şekilde aşağıdaki örneği göreceğiz.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Yukarıdaki örnekte, bir fonksiyon oluşturduk passwordvalidation ve aynısı formcontrol'ün önceki bir bölümünde de kullanılır - passwd: new FormControl("", this.passwordvalidation).
Oluşturduğumuz fonksiyonda, girilen karakterlerin uzunluğunun uygun olup olmadığını kontrol edeceğiz. Karakterler beşten azsa, yukarıda gösterildiği gibi passwd true ile geri dönecektir - {"passwd": true}; döndür. Karakterler beşten fazla ise, geçerli olarak kabul edilecek ve oturum açma etkinleştirilecektir.
Şimdi bunun tarayıcıda nasıl görüntülendiğine bakalım -

Şifreye sadece üç karakter girdik ve giriş devre dışı bırakıldı. Girişi etkinleştirmek için beş karakterden fazlasına ihtiyacımız var. Şimdi geçerli bir karakter uzunluğu girip kontrol edelim.

Hem e-posta kimliği hem de şifre geçerli olduğu için oturum açma etkinleştirilir. E-posta, biz oturum açarken en altta görüntülenir.
Bu, Angular 7'ye eklenen ve Virtual Scrolling adlı yeni özelliklerden biridir. Bu özellik CDK'ya (Bileşen Geliştirme Kiti) eklenir. Sanal kaydırma, görünür alan öğelerini kullanıcıya gösterir, kullanıcı kaydırdıkça sonraki liste görüntülenir. Bu, tam liste tek seferde yüklenmediğinden ve yalnızca ekrandaki görünürlüğe göre yüklendiğinden daha hızlı deneyim sağlar.
Neden Sanal Kaydırma Modülüne ihtiyacımız var?
Tüm verilerin birlikte yüklenmesinin performans sorunlarına neden olabileceği büyük bir listeye sahip bir kullanıcı arayüzünüz olduğunu düşünün. Angular 7 Virtual Scrolling'in yeni özelliği, kullanıcı tarafından görülebilen öğeleri yüklemeyle ilgilenir. Kullanıcı ekranı kaydırdıkça, kullanıcının görebileceği bir sonraki etki alanı öğeleri listesi görüntülenir. Bu, daha hızlı deneyim sağlar ve kaydırma da çok pürüzsüzdür.
Projemize bağımlılığı ekleyelim -
npm install @angular/cdk –save
Sanal kaydırma modülü için bağımlılığı kurmayı bitirdik.
Projemizde sanal kaydırma modülünü nasıl kullanabileceğimizi daha iyi anlamak için bir örnek üzerinde çalışacağız.
Önce sanal kaydırma modülünü ekleyeceğiz. app.module.ts aşağıdaki gibi -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }App.module.ts'de ScrollDispatchModule'u içe aktardık ve aynısı, yukarıdaki kodda gösterildiği gibi içe aktarmalar dizisine eklendi.
Sonraki adım, ekranda görüntülenecek verileri elde etmektir. Son bölümde oluşturduğumuz hizmeti kullanmaya devam edeceğiz.
Verileri url'den alacağız, https://jsonplaceholder.typicode.com/photosYaklaşık 5000 görüntü için veriye sahip. Verileri buradan alıp sanal kaydırma modülünü kullanarak kullanıcıya göstereceğiz.
URL'deki detaylar, https://jsonplaceholder.typicode.com/photos aşağıdaki gibidir -

Görüntü url'si ve küçük resim url'si olan json verileridir. Küçük resim url'sini kullanıcılara göstereceğiz.
Verileri alacak hizmet aşağıdadır -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}App.component.ts'den hizmeti şu şekilde arayacağız -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}Şimdi değişken albumdetails api'deki tüm verilere sahiptir ve toplam sayı 5000'dir.
Artık verilerimiz görüntülenmeye hazır olduğuna göre, verileri görüntülemek için app.component.html içinde çalışalım.
Etiketi eklememiz gerekiyor, <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>sanal kaydırma modülü ile çalışmak için. Etiketin, verilerin görüntülenmesini istediğimiz .html dosyasına eklenmesi gerekir.
İşte çalışması <cdk-virtual-scroll-viewport> app.component.html'de.
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>Kullanıcıya id ve küçük resim url'sini ekranda görüntülüyoruz. Şimdiye kadar çoğunlukla * ngFor kullandık, ancak içeride<cdk-virtual-scroll-viewport>, veriler arasında döngü yapmak için * cdkVirtualFor kullanmalıyız.
App.component.html içinde doldurulan albumdetails değişkeninde dolaşıyoruz. Sanal kaydırma modülünün yüksekliğine bağlı olarak öğe sayısını görüntüleyecek [itemSize] = "20" sanal etiketine bir boyut atanır.
Sanal kaydırma modülüyle ilgili css aşağıdaki gibidir -
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}Sanal kaydırmaya verilen yükseklik 500 pikseldir. Bu yüksekliğe uyan görseller kullanıcıya gösterilecektir. Sanal kaydırma modülümüzün görüntülenmesini sağlamak için gerekli kodu eklemeyi bitirdik.
Tarayıcıdaki Virtual Scroll Module çıktısı aşağıdaki gibidir -

Kullanıcıya ilk 4 görüntünün gösterildiğini görebiliriz. 500px yüksekliğini belirledik. Tablo için kaydırma görüntülenir, kullanıcı kaydırdıkça, bu yüksekliğe sığacak resimler aşağıda gösterildiği gibi görüntülenecektir -

Kullanıcı kaydırdıkça gerekli görüntüler yüklenir. Bu özellik performans açısından oldukça kullanışlıdır. İlk başta, 5000 görüntünün tamamını yüklemez, bunun yerine kullanıcı kaydırdıkça url'ler çağrılır ve görüntülenir.
Angular 7 CDK'ye eklenen yeni Sürükle ve Bırak özelliği, öğeleri listeden sürükleyip bırakmaya yardımcı olur. Sürükle Bırak Modülünün çalışmasını bir örnek yardımıyla anlayacağız. Özellik cdk'ye eklenir. Öncelikle bağımlılığı aşağıda gösterildiği gibi indirmemiz gerekiyor -
npm install @angular/cdk --save
Yukarıdaki adım tamamlandığında. Sürükle ve bırak modülünü app.module.ts içinde aşağıda gösterildiği gibi içe aktaralım -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }DragDropModule, '@angular/cdk/drag-drop' ve modül, yukarıda gösterildiği gibi içe aktarma dizisine eklenir.
Ekranda görüntülenmek üzere api'den (http://jsonplaceholder.typicode.com/users) ayrıntıları kullanacağız . Aşağıda gösterildiği gibi API'den verileri alacak bir hizmetimiz var -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Tamamlandığında, app.component.ts içindeki hizmeti aşağıda gösterildiği gibi arayın -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}Kişisel detaylar değişkeninde gerekli verilere sahibiz. Şimdi, aşağıda gösterildiği gibi kullanıcıya göstermek için aynısını kullanalım -
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>Class = ”divlayout” ekledik ve sınıfın ayrıntıları app.component.css'de.
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
}Tarayıcıda aşağıdaki ekran görüntülenecektir -

Hiçbir şeyi sürükleyip bırakmayacak, dragdrop cdk özelliklerini app.component.html içine aşağıda gösterildiği gibi eklememiz gerekiyor -
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
</div&t;Vurgulananlar, sürükle ve bırak işlemini gerçekleştirmek için gereken tüm özelliklerdir. Tarayıcıda iade ettiğinizde, öğeyi sürüklemenize izin verir. Listeye bırakmayacak ve fare işaretçisini bıraktığınızda olduğu gibi kalacaktır.

Burada öğeyi listeden sürüklemeye izin verir, ancak fare işaretçisini bıraktığınızda gidip aynı yere yerleşecektir. Bırakma özelliğini eklemek için, onDrop olayını aşağıda gösterildiği gibi app.component.ts'e eklememiz gerekir -
Öncelikle dragdrap cdk modüllerini aşağıda gösterildiği gibi içe aktarmalıyız -
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';İşte tam kod app.component.ts -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}OnDrop işlevi, sürüklenen öğeyi gerekli konuma bırakmayı halleder.
Kullanır moveItemInArray ve transferArrayItem cdk dragdrop modülünden ithal ettik.
Şimdi tarayıcıda demoyu tekrar görelim -

Şimdi, öğeyi yukarıda gösterildiği gibi gereken konuma sürükleyip bırakmanıza olanak tanır. Bu özellik herhangi bir titreme sorunu olmadan çok sorunsuz çalışır ve ihtiyaç duyulan her yerde uygulamanızda kullanılabilir.
Animasyonlar html öğeleri arasında çok fazla etkileşim ekler. Animasyon Angular 2 ile mevcuttu, Angular 4'ten itibaren animasyon artık @ angular / core kitaplığının bir parçası değil, app.module.ts içinde içe aktarılması gereken ayrı bir pakettir.
Başlangıç olarak, kütüphaneyi aşağıdaki kod satırıyla içe aktarmamız gerekiyor -
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';BrowserAnimationsModule içindeki içe aktarma dizisine eklenmesi gerekiyor app.module.ts aşağıda gösterildiği gibi -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }İçinde app.component.html, canlandırılacak html öğelerini ekledik.
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Ana div için bir düğme ve resim içeren bir div ekledik. Animate işlevinin çağrıldığı bir tıklama olayı var. Ve div için @myanimation direktifi eklenir ve state olarak değer verilir.
Şimdi görelim app.component.ts animasyonun tanımlandığı yer.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div {
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate {
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}.Ts dosyasında kullanılacak animasyon işlevini yukarıda gösterildiği gibi içe aktarmalıyız.
import { trigger, state, style, transition, animate } from '@angular/animations';Burada @ angular / animations'tan tetik, durum, stil, geçiş ve animasyon içe aktardık.
Şimdi animations özelliğini @Component () dekoratörüne ekleyeceğiz -
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)' })),
state('larger',style({
transform : 'translateY(0px)' })),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]Tetik, animasyonun başlangıcını tanımlar. Bunun ilk parametresi, animasyonun uygulanması gereken html etiketine verilecek animasyonun adıdır. İkinci parametre içe aktardığımız işlevlerdir - durum, geçiş vb.
Durum işlevi, öğenin aralarında geçiş yapacağı animasyon adımlarını içerir. Şu anda daha küçük ve daha büyük iki durum tanımladık. Daha küçük devlet için stil verdiktransform:translateY(100px) ve transform:translateY(100px).
Geçiş işlevi, html öğesine animasyon ekler. İlk argüman başlangıç ve bitiş durumlarını alır, ikinci argüman animate fonksiyonunu kabul eder. Animasyon işlevi, bir geçişin uzunluğunu, gecikmesini ve kolaylığını tanımlamanıza olanak tanır.
Şimdi, geçiş işlevinin nasıl çalıştığını görmek için .html dosyasını görelim -
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>@Component yönergesine div'i merkezi olarak hizalayan bir stil özelliği eklenmiştir. Aynısını anlamak için aşağıdaki örneği ele alalım -
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],Burada, varsa html öğesine stil eklemek için özel bir karakter [``] kullanılır. Div için, içinde tanımlanan animasyon adını verdik.app.component.ts dosya.
Bir düğmeye tıklandığında, ekranda tanımlanan animate işlevini çağırır. app.component.ts aşağıdaki gibi dosya -
export class AppComponent {
state: string = "smaller";
animate() {
this.state = this.state == ‘larger’? 'smaller' : 'larger';
}
}Durum değişkeni tanımlanır ve varsayılan değer daha küçük olarak verilir. Animate işlevi, tıklandığında durumu değiştirir. Eyalet daha büyükse, küçülecektir; ve daha küçükse, daha büyük hale dönüşecektir.
Tarayıcıdaki çıktı bu şekilde (http://localhost:4200/) gibi görünecek -

Tıkladıktan sonra Click Me düğmesi, görüntünün konumu aşağıdaki ekran görüntüsünde gösterildiği gibi değiştirilir -

Dönüştürme işlevi, Beni Tıkla düğmesine tıkladığımızda 0'dan 100 piksele değişen y yönünde uygulanır. Görüntü şurada saklanır:assets/images Klasör.
Malzemeler, projeniz için çok sayıda yerleşik modül sunar. Otomatik tamamlama, tarih seçici, kaydırıcı, menüler, ızgaralar ve araç çubuğu gibi özellikler, Angular 7'deki malzemelerle birlikte kullanılabilir.
Malzemeleri kullanmak için paketi ithal etmemiz gerekiyor. Angular 2 ayrıca yukarıdaki tüm özelliklere sahiptir ancak bunlar,@angular/core module. Angular 4'ten, Materials modülü ayrı bir modül @ angular / materials ile sağlanmıştır. Bu, kullanıcının projesinde yalnızca gerekli malzemeleri almasına yardımcı olur.
Malzemeleri kullanmaya başlamak için iki paket kurmanız gerekir: materials and cdk. Malzeme bileşenleri, gelişmiş özellikler için animasyon modülüne bağlıdır. Dolayısıyla, aynısı için animasyon paketine ihtiyacınız var,@angular/animations. Paket, önceki bölümde zaten güncellenmiştir. Sanal ve sürükle bırak modülü için daha önceki bölümlere @ angular / cdk paketlerini kurmuştuk.
Aşağıda, projenize malzeme ekleme komutu verilmiştir -
npm install --save @angular/material
Şimdi package.json'u görelim. @angular/material ve @angular/cdk kurulur.
{
"name": "angular7-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.2.0",
"@angular/cdk": "^7.3.4",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/material": "^7.3.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.2",
"@angular/compiler-cli": "~7.2.0",
"@angular/language-service": "~7.2.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
}Malzemelerle çalışmak üzere kurulan paketleri vurguladık.
Şimdi üst modüldeki modülleri içe aktaracağız - app.module.ts Aşağıda gösterildiği gibi.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Yukarıdaki dosyada, aşağıdaki modülleri @angular/materials.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';Ve aynısı aşağıda gösterildiği gibi içe aktarmalar dizisinde de kullanılır -
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],App.component.ts aşağıda gösterildiği gibidir -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}Şimdi material-css desteğini ekleyelim styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Şimdi app.component.html içine malzeme ekleyelim
Menü
Menü eklemek için, <mat-menu></mat-menu>kullanıldı. file ve Save Asmat-menu altındaki butona öğeler eklenir. Eklenen bir ana düğme varMenu. Aynı referans verilir<mat-menu> kullanarak [matMenuTriggerFor]="menu" ve menüyü kullanarak # in<mat-menu>.
app.component.html
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item> File </button>
<button mat-menu-item> Save As </button>
</mat-menu>Aşağıdaki resim tarayıcıda görüntülenir -

Menü'ye tıklamak, içindeki öğeleri gösterecektir -

SideNav
Sidenav eklemek için ihtiyacımız var <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>kapsayıcıya alt öğe olarak eklenir. Kullanarak sidenav'ı tetikleyen başka bir div eklenmiştir.(click)="sidenav.open()".
app.component.html
<mat-sidenav-container class="example-container" fullscreen>
<mat-sidenav #sidenav class = "example-sidenav">
Angular 7
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>app.component.css
.example-container {
width: 500px;
height: 300px;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.example-sidenav {
padding: 20px;
width: 150px;
font-size: 20px;
border: 1px solid rgba(0, 0, 0, 0.5);
background-color: #ccc;
color:white;
}Tarayıcıda menü ve sidenav görüntüsü aşağıdadır -

Sidenav'ı Aç'a tıklarsak sol tarafta aşağıdaki panel açılır -

Datepicker
Şimdi malzemeleri kullanarak bir tarih seçici ekleyelim. Bir tarih seçici eklemek için, tarih seçiciyi göstermek için gereken modülleri içe aktarmamız gerekir.
İçinde app.module.ts, tarih seçici için aşağıda gösterildiği gibi aşağıdaki modülü içe aktardık -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Burada MatDatepickerModule, MatInputModule ve MatNativeDateModule gibi modülleri içe aktardık.
Şimdi, app.component.ts aşağıda gösterildiği gibidir -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html', s
tyleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}app.component.html aşağıda gösterildiği gibidir -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Style.css'de global css eklendi -
/* You can add global styles to this file, and also
import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
body {
font-family: Roboto, Arial, sans-serif;
margin: 10;
}
.basic-container {
padding: 30px;
}
.version-info {
font-size: 8pt;
float: right;
}Tarih seçici, tarayıcıda aşağıda gösterildiği gibi görüntülenir -



Bu bölümde aşağıdaki konular tartışılacaktır -
- Angular 7 Projesini test etmek için
- Angular 7 Projesi oluşturmak için
Angular 7 Projesinin Test Edilmesi
Proje kurulumu sırasında test için gerekli paketler zaten yüklenmiştir. Var.spec.ts her yeni bileşen, hizmet, yönerge vb. için oluşturulan dosya. Test senaryolarımızı yazmak için yasemin kullanacağız.
Bileşeninize, hizmetlerinize, direktiflerinize veya oluşturulan diğer dosyalara eklenen herhangi bir değişiklik için, test durumlarınızı ilgili .spec.ts dosyalarına ekleyebilirsiniz. Bu nedenle, birim testlerinin çoğu başlangıçta ele alınabilir.
Test senaryolarını çalıştırmak için kullanılan komut aşağıdaki gibidir−
ng testAşağıdaki app.component.spec.ts dosyası app.component.ts -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Şimdi test senaryolarının çalıştığını görmek için komutu çalıştıralım.


Test senaryolarının durumu, yukarıda gösterildiği gibi komut satırında gösterilir ve aşağıda gösterildiği gibi tarayıcıda da açılır -

Herhangi bir arıza durumunda, detayları aşağıdaki gibi gösterecektir -
Bunu yapmak için app.component.spec.ts'i aşağıdaki gibi değiştirelim -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});Yukarıdaki dosyada, test senaryoları başlığı kontrol eder, Angular 7. Ancak app.component.ts'de başlığımız var,angular7-app aşağıda gösterildiği gibi -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Burada test durumu başarısız olacaktır ve aşağıda komut satırı ve tarayıcıda gösterilen ayrıntılar verilmiştir.
Komut satırında
Komut satırında aşağıdaki ekran görüntülenir -

Tarayıcıda
Tarayıcıda aşağıdaki ekran görüntülenir -

Projeniz için başarısız olan tüm test senaryoları yukarıda gösterildiği gibi komut satırında ve tarayıcıda görüntülenecektir.
Benzer şekilde hizmetleriniz, direktifleriniz ve projenize eklenecek yeni bileşenler için test senaryoları yazabilirsiniz.
Angular 7 Projesi Oluşturma
Angular'daki projeyi bitirdikten sonra, onu üretimde veya belirtmede kullanılabilecek şekilde inşa etmemiz gerekiyor.
Oluşturma, yani üretim, hazırlık, geliştirme, test için konfigürasyon, cihazınızda tanımlanmalıdır. src/environments.
Şu anda, src / environment'da tanımlanan aşağıdaki ortamlara sahibiz -

Src / environment, yani environment.staging.ts, enviornment.testing.ts, vb. Gibi derlemenize dayalı olarak dosyalar ekleyebilirsiniz.
Şu anda, üretim ortamı için inşa etmeye çalışacağız. Dosyaenvironment.ts aşağıdaki gibi dosyanın varsayılan ortam ayarlarını ve ayrıntılarını içerir -
export const environment = {
production: false
};Dosyayı üretim için oluşturmak üzere, production: true in environment.ts aşağıdaki gibi -
export const environment = {
production: true
};Varsayılan ortam dosyası, bileşenlerin içine aşağıdaki şekilde içe aktarılmalıdır -
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Varsayılantan üretime geçmeye çalıştığımız ortam değişimi, angular.json içinde tanımlanmıştır. fileReplacements bölüm aşağıdaki gibidir -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Derleme komutu çalıştığında, dosya şu şekilde değiştirilir: src/environments/environment.prod.ts. Aşama veya test gibi ek yapılandırma, aşağıdaki örnekte gösterildiği gibi buraya eklenebilir -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Dolayısıyla, yapıyı çalıştırma komutu aşağıdaki gibidir -
ng build --configuration = production // for production environmnet
ng build --configuration = staging // for stating enviromentŞimdi üretim için build komutunu çalıştıralım, komut, projemizin içinde, derlendikten sonra son dosyalara sahip olacak bir dist klasör oluşturacaktır.


Son dosyalar, sonunuzdaki üretim sunucusunda barındırılabilen dist / klasörünün içinde oluşturulur.
