Angular7 - Şablonlar
Angular 7, Angular2'de kullanılan <template> yerine etiket olarak <ng-template> kullanır. <ng-template>, Angular 4'ün piyasaya sürülmesinden bu yana kullanılmaktadır ve önceki sürüm, yani Angular 2, aynı amaç için <template> kullanır. Angular 4'ten itibaren <template> yerine <ng-template> kullanmaya başlamasının nedeni, <template> etiketi ile html <template> standart etiketi arasında bir ad çakışması olmasıdır. Tamamen ileride kullanımdan kaldırılacaktır. Bu, Angular 4 sürümünde yapılan önemli değişikliklerden biriydi.
Şimdi şablonu birlikte kullanalım if else condition ve çıktıyı görün.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Span etiketi için, if ile ifade else koşul ve şablon koşul1, yoksa koşul2'yi çağırır.
Şablonlar şu şekilde adlandırılacaktır -
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Koşul doğruysa, o zaman condition1 aksi takdirde şablon denir condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
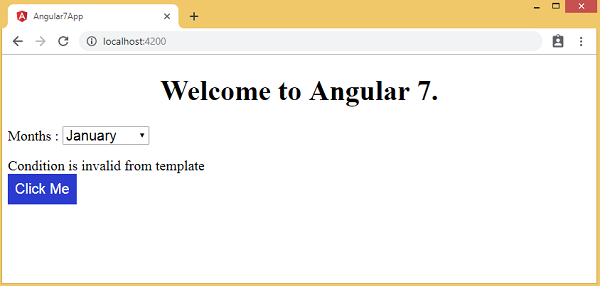
}Tarayıcıdaki çıktı aşağıdaki gibidir -

Değişken isavailableyanlıştır, bu nedenle koşul2 şablonu yazdırılır. Düğmeye tıklarsanız, ilgili şablon çağrılacaktır.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
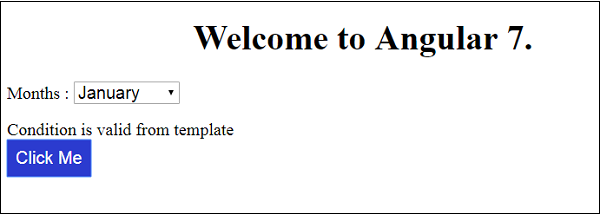
}isavailable değişken, aşağıda gösterildiği gibi düğmenin tıklanmasıyla değiştirilir -
myClickFunction(event) {
this.isavailable = !this.isavailable;
}Düğmeye tıkladığınızda, değerine göre isavailable değişken ilgili şablon görüntülenecektir -


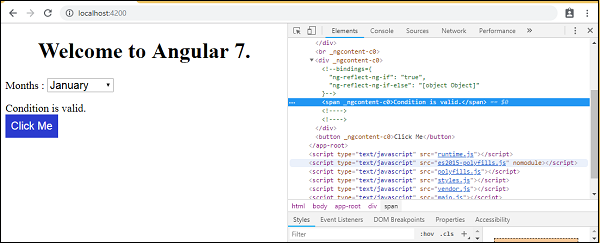
Tarayıcıyı incelerseniz, etki alanında hiçbir zaman span etiketini alamayacağınızı göreceksiniz. Aşağıdaki örnek, aynısını anlamanıza yardımcı olacaktır.

İçinde olsa app.component.html span etiketi ekledik ve <ng-template> aşağıda gösterilen durum için -
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Tarayıcıda da aynı şeyi incelediğimizde dom yapısında hem span etiketini hem de <ng-template> öğesini görmüyoruz.
Html'deki aşağıdaki kod satırı, dom içindeki span etiketini almamıza yardımcı olacaktır -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template </ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Kaldırırsak thenkoşul, tarayıcıda "Koşul geçerli" mesajını alıyoruz ve span etiketi dom içinde de mevcut. Örneğin,app.component.tsbiz yaptık isavailable true olarak değişken.