Angular7 - Proje Kurulumu
Bu bölümde, Angular 7'deki Proje Kurulumu hakkında tartışacağız.
Proje kurulumuna başlamak için nodej'lerin kurulu olduğundan emin olun. You can check the version of node in the command line using the command, node –vaşağıda gösterildiği gibi -

Sürümü alamazsanız, nodej'leri resmi sitelerinden yükleyin -https://nodejs.org/en/.

Nodej'leri yükledikten sonra, npm de onunla birlikte yüklenecektir. Npm sürümünü kontrol etmek için, aşağıda gösterildiği gibi komut satırında npm -v komutunu çalıştırın -

Dolayısıyla, node sürüm 10 ve npm 6.4.1 sürümüne sahibiz.
Angular 7'yi kurmak için siteye gidin, https://cli.angular.io Angular CLI'yi yüklemek için.

Web sayfasında aşağıdaki komutları göreceksiniz -
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng serveYukarıdaki komutlar, Angular 7'de proje kurulumuna yardımcı olur.
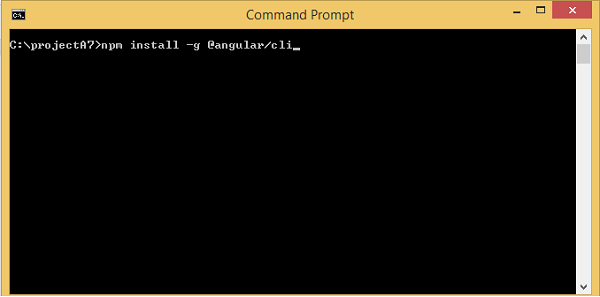
Adlı bir klasör oluşturacağız projectA7 ve kur angular/cli aşağıda gösterildiği gibi -

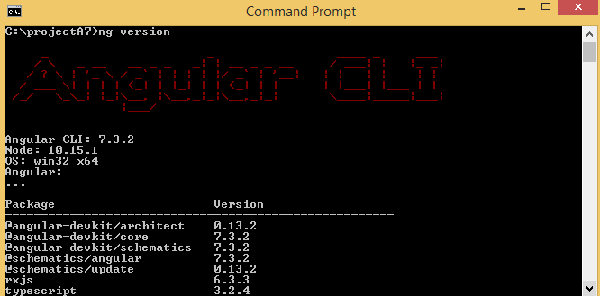
Kurulum tamamlandıktan sonra, aşağıda gösterildiği gibi komut versiyonunu kullanarak kurulan paketlerin ayrıntılarını kontrol edin -

Angular CLI için versiyon, typcript versiyonu ve Angular 7 için mevcut olan diğer paketleri verir.
Angular 7 kurulumu ile işimiz bitti, şimdi proje kurulumuna başlayacağız.
Angular 7'de bir proje oluşturmak için aşağıdaki komutu kullanacağız -
ng new projectnameSeçtiğiniz proje adını kullanabilirsiniz . Şimdi yukarıdaki komutu komut satırında çalıştıralım.
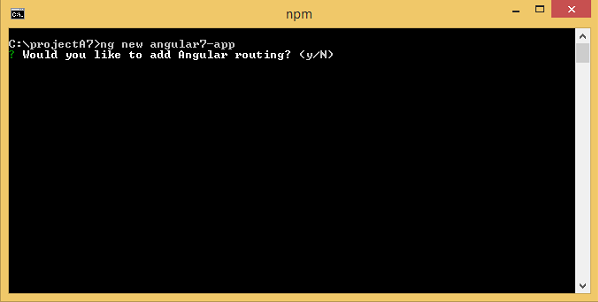
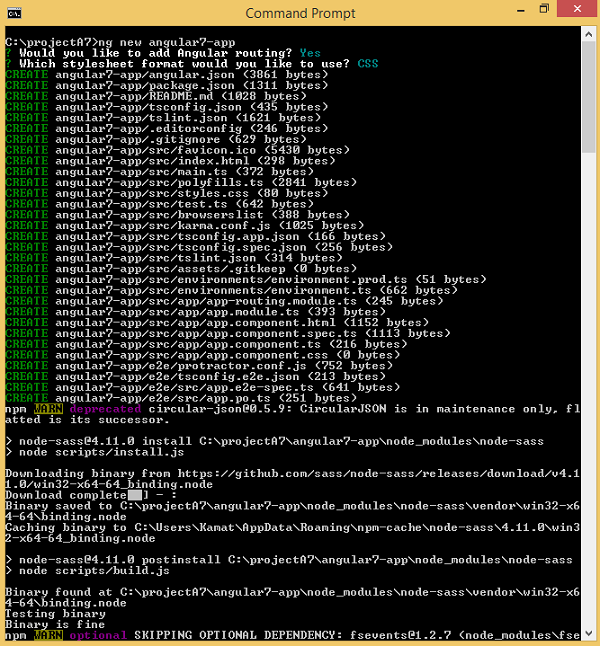
Burada proje adını angular7-app olarak kullanıyoruz . Komutu çalıştırdığınızda, size aşağıda gösterildiği gibi yönlendirme hakkında sorular soracaktır -

Proje kurulumunuza yönlendirme eklemek için y yazın.
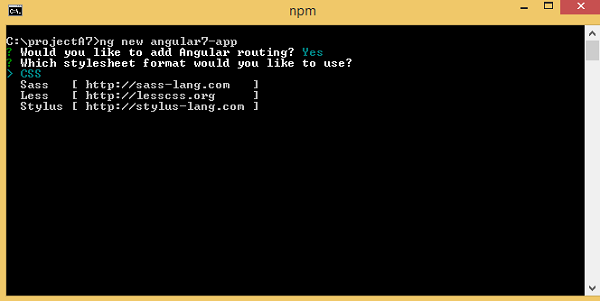
Sonraki soru stil sayfasıyla ilgili -

Mevcut seçenekler CSS, Sass, Less ve Stylus'tur. Yukarıdaki ekran görüntüsünde ok CSS üzerindedir. Değiştirmek için, proje kurulumunuz için gerekli olanı seçmek için ok tuşlarını kullanabilirsiniz. Şu anda, proje kurulumumuz için CSS'yi tartışacağız.

Angular7-app projesi başarıyla oluşturuldu. Projemizin Angular7'de çalışması için gerekli tüm paketleri kurar. Şimdi dizinde bulunan oluşturulan projeye geçelimangular7-app.
Verilen kod satırını kullanarak komut satırındaki dizini değiştirin -
cd angular7-appAngular 7 ile çalışmak için Visual Studio Code IDE kullanacağız, herhangi bir IDE kullanabilirsiniz, yani Atom, WebStorm, vb.
Visual Studio Code'u indirmek için şu adrese gidin: https://code.visualstudio.com/ ve Windows için İndir'i tıklayın.

IDE'yi yüklemek için Windows için İndir'e tıklayın ve IDE'yi kullanmaya başlamak için kurulumu çalıştırın.
Editör aşağıdadır -

İçinde herhangi bir proje başlatmadık. Şimdi angular-cli kullanarak oluşturduğumuz projeyi ele alalım.

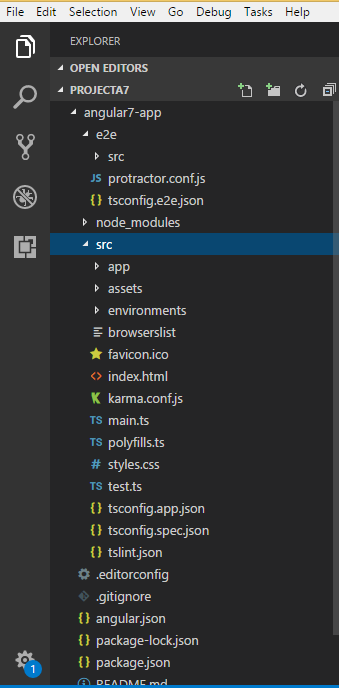
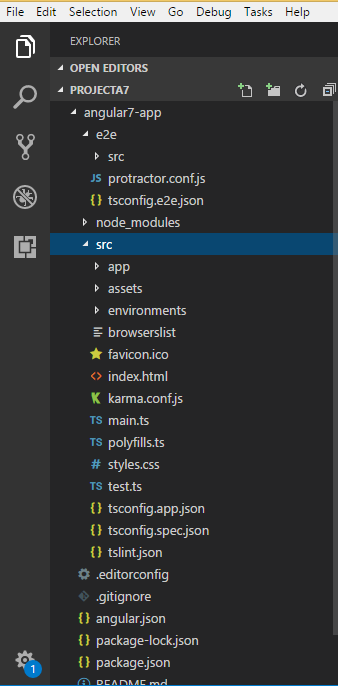
Düşüneceğiz angular7-appproje. Açalımangular7-app ve klasör yapısının nasıl göründüğüne bakın.

Artık projemizin dosya yapısına sahip olduğumuza göre, projemizi aşağıdaki komutla derleyelim -
ng serveThe ng serve command builds the application and starts the web server.

Komut yürütülmeye başladığında aşağıdakini göreceksiniz -

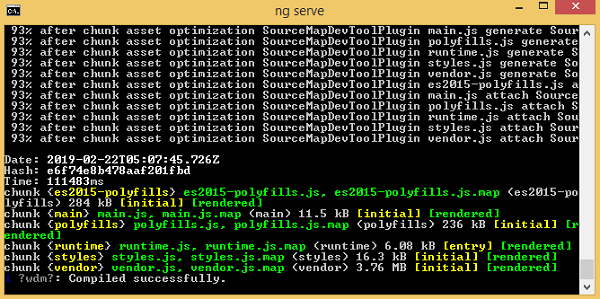
Web sunucusu 4200 numaralı bağlantı noktasında başlar. URL'yi yazın, "http://localhost:4200/"tarayıcıda çıktısını görün. Proje derlendikten sonra aşağıdaki çıktıyı alacaksınız -

Url'yi çalıştırdığınızda, http://localhost:4200/ tarayıcıda, aşağıdaki ekrana yönlendirileceksiniz -

Şimdi aşağıdaki içeriği görüntülemek için bazı değişiklikler yapalım -
“Welcome to Angular 7!”

Dosyalarda değişiklikler yaptık - app.component.html ve app.component.ts. Sonraki bölümlerimizde bunun hakkında daha fazla tartışacağız.
Proje kurulumunu tamamlayalım. Angular – cli'nin derleme sırasında kullandığı varsayılan port olan 4200 portunu kullandığımızı görürseniz. Aşağıdaki komutu kullanarak dilerseniz portu değiştirebilirsiniz -
ng serve --host 0.0.0.0 –port 4205Angular7-app / klasöründe şunlar bulunur folder structure-
e2e/- test klasörü uçtan uca. Temelde e2e, entegrasyon testi için kullanılır ve uygulamanın düzgün çalışmasını sağlamaya yardımcı olur.
node_modules/- Yüklenen npm paketi node_modules'dir. Klasörü açabilir ve mevcut paketleri görebilirsiniz.
src/ - Bu klasör, Angular 7.Inside src'yi kullanarak proje üzerinde çalışacağımız yerdir / proje kurulumu sırasında oluşturulan uygulama / klasörü ve proje için gerekli tüm dosyaları içerir.
Angular7-app / klasöründe şunlar bulunur file structure -
angular.json - Temelde proje adını, cli sürümünü vb. Tutar.
.editorconfig - Bu, düzenleyicinin yapılandırma dosyasıdır.
.gitignore - Yok sayma kurallarını havuzu klonlayan diğer kullanıcılarla paylaşmak için bir .gitignore dosyası arşive kaydedilmelidir.
package.json - package.json dosyası, npm kurulumunu çalıştırdığınızda node_modules'e hangi kitaplıkların yükleneceğini söyler.
Şu anda, düzenleyicide package.json dosyasını açarsanız, aşağıdaki modülleri ekleyeceksiniz -
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"Daha fazla kitaplık eklemeniz gerekirse, bunları buraya ekleyebilir ve npm install komutunu çalıştırabilirsiniz.
tsconfig.json - Bu temelde derleme sırasında gerekli olan derleyici seçeneklerini içerir.
tslint.json - Bu, derleme sırasında dikkate alınması gereken kuralları içeren yapılandırma dosyasıdır.
src/ klasör, dahili olarak farklı bir dosya yapısına sahip olan ana klasördür.
uygulama
Aşağıda açıklanan dosyaları içerir. Bu dosyalar varsayılan olarak angular-cli ile yüklenir.
app.module.ts
Dosyayı açarsanız, kodun içe aktarılan farklı kitaplıklara başvuruda bulunduğunu göreceksiniz. Angular-cli içe aktarma için şu varsayılan kitaplıkları kullandı: açısal / çekirdek, platform tarayıcısı.
İsimlerin kendisi kütüphanelerin kullanımını açıklamaktadır. Bildirimler, içe aktarmalar, sağlayıcılar ve önyükleme gibi değişkenlere aktarılır ve kaydedilir.
Görebiliriz app-routing.moduleayrıca eklenir. Bunun nedeni, kurulumun başında yönlendirmeyi seçmiş olmamızdır. Modül @ angular / cli tarafından eklenir.
Dosyanın yapısı aşağıdadır -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule, @ angular / core'dan içe aktarılır ve aşağıdaki özelliklere sahip nesneye sahiptir -
Declarations- Beyanlarda, bileşenlere ilişkin referans saklanır. Uygulama bileşeni, her yeni proje başlatıldığında oluşturulan varsayılan bileşendir. Farklı bir bölümde yeni bileşenler oluşturmayı öğreneceğiz.
Imports- Bu, modülleri yukarıda gösterildiği gibi alacaktır. Şu anda BrowserModule, @ angular / platform-browser'dan içe aktarılan içeriğin bir parçasıdır. Ayrıca AppRoutingModule eklenen yönlendirme modülü de vardır.
Providers- Bu, oluşturulan hizmetlere referansta bulunacaktır. Hizmet sonraki bölümde tartışılacaktır.
Bootstrap - Bu, oluşturulan varsayılan bileşene, yani AppComponent'e başvurur.
app.component.css- CSS'nizi buraya yazabilirsiniz. Şu anda arka plan rengini div'e aşağıda gösterildiği gibi ekledik.
Dosyanın yapısı aşağıdaki gibidir -
.divdetails {
background-color: #ccc;
}app.component.html
Html kodu bu dosyada mevcut olacaktır.
Dosyanın yapısı aşağıdaki gibidir -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>Bu, proje oluşturmada şu anda mevcut olan varsayılan html kodudur.
app.component.spec.ts
Bunlar, kaynak bileşen için birim testleri içeren otomatik olarak oluşturulmuş dosyalardır.
app.component.ts
Bileşenin sınıfı burada tanımlanmıştır. Html yapısının işlenmesini .ts dosyasında yapabilirsiniz. İşleme, veritabanına bağlanma, diğer bileşenlerle etkileşim, yönlendirme, hizmetler vb. Gibi etkinlikleri içerecektir.
Dosyanın yapısı aşağıdaki gibidir -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
Bu dosya, projeniz için gerekli yönlendirmeyi ele alacaktır. Ana modül, yani app.module.ts ile bağlantılıdır.
Dosyanın yapısı aşağıdaki gibidir -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Varlıklar
Resimlerinizi, js dosyalarınızı bu klasöre kaydedebilirsiniz.
Çevre
Bu klasörde üretim veya geliştirme ortamı için ayrıntılar bulunur. Klasör iki dosya içerir.
- environment.prod.ts
- environment.ts
Her iki dosya da son dosyanın üretim ortamında mı yoksa geliştirme ortamında mı derlenmesi gerektiğine dair ayrıntılara sahiptir.
Angular7-app / klasörünün ek dosya yapısı aşağıdakileri içerir -
favicon.ico
Bu, genellikle bir web sitesinin kök dizininde bulunan bir dosyadır.
index.html
Bu, tarayıcıda görüntülenen dosyadır.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Vücut var <app-root></app-root>. Bu, kullanılan seçicidirapp.component.ts dosya ve ayrıntıları gösterecek app.component.html dosya.
main.ts
main.ts, proje geliştirmeye başladığımız dosyadır. İhtiyacımız olan temel modülü içe aktarmakla başlar. Şu anda açısal / çekirdek, açısal / platform-tarayıcı-dinamik, uygulama modülü ve ortam görürseniz, açısal-kli kurulum ve proje kurulumu sırasında varsayılan olarak içe aktarılır.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));PlatformBrowserDynamic (). BootstrapModule (AppModule), AppModule üst modül başvurusuna sahiptir. Bu nedenle, tarayıcıda yürütüldüğünde dosya index.html olarak adlandırılır. Index.html dahili olarak ana modülü çağıran main.ts'i ifade eder, yani aşağıdaki kod çalıştırıldığında AppModule -
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));AppModule çağrıldığında, app.module.ts'i çağırır ve bu da önyüklemeye dayalı olarak AppComponent'i aşağıdaki gibi çağırır -
bootstrap: [AppComponent]İçinde app.component.ts, bir seçici var: app-rootindex.html dosyasında kullanılan. Bu, mevcut içeriği gösterecektir.app.component.html.
Tarayıcıda aşağıdakiler görüntülenecektir -

polyfill.ts
Bu, esas olarak geriye dönük uyumluluk için kullanılır.
styles.css
Bu, proje için gerekli olan stil dosyasıdır.
test.ts
Burada, projeyi test etmek için birim test durumları ele alınacaktır.
tsconfig.app.json
Bu, derleme sırasında kullanılır, uygulamayı çalıştırmak için kullanılması gereken yapılandırma ayrıntılarına sahiptir.
tsconfig.spec.json
Bu, test ayrıntılarının korunmasına yardımcı olur.
typings.d.ts
Typescript tanımını yönetmek için kullanılır.
Nihai dosya yapısı aşağıdaki gibi olacaktır -