Angular7 - Malzemeler / CDK-Sürükle ve Bırak
Angular 7 CDK'ye eklenen yeni Sürükle ve Bırak özelliği, öğeleri listeden sürükleyip bırakmaya yardımcı olur. Sürükle Bırak Modülünün çalışmasını bir örnek yardımıyla anlayacağız. Özellik cdk'ye eklenir. Öncelikle bağımlılığı aşağıda gösterildiği gibi indirmemiz gerekiyor -
npm install @angular/cdk --save
Yukarıdaki adım tamamlandığında. Sürükle ve bırak modülünü app.module.ts içinde aşağıda gösterildiği gibi içe aktaralım -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }DragDropModule, '@angular/cdk/drag-drop' ve modül, yukarıda gösterildiği gibi içe aktarma dizisine eklenir.
Ekranda görüntülenmek üzere api'den (http://jsonplaceholder.typicode.com/users) ayrıntıları kullanacağız . Aşağıda gösterildiği gibi API'den verileri alacak bir hizmetimiz var -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Tamamlandığında, app.component.ts içindeki hizmeti aşağıda gösterildiği gibi arayın -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}Kişisel detaylar değişkeninde gerekli verilere sahibiz. Şimdi, aşağıda gösterildiği gibi kullanıcıya göstermek için aynısını kullanalım -
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>Class = ”divlayout” ekledik ve sınıfın ayrıntıları app.component.css'de.
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
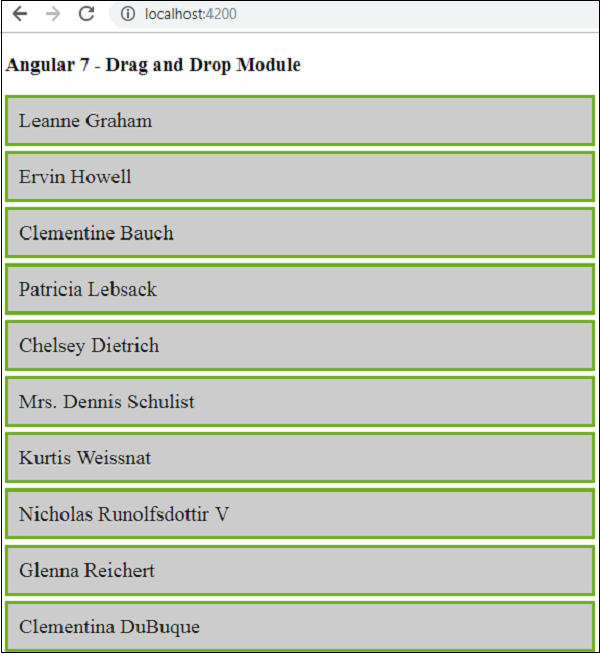
}Tarayıcıda aşağıdaki ekran görüntülenecektir -

Hiçbir şeyi sürükleyip bırakmayacak, dragdrop cdk özelliklerini app.component.html içine aşağıda gösterildiği gibi eklememiz gerekiyor -
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
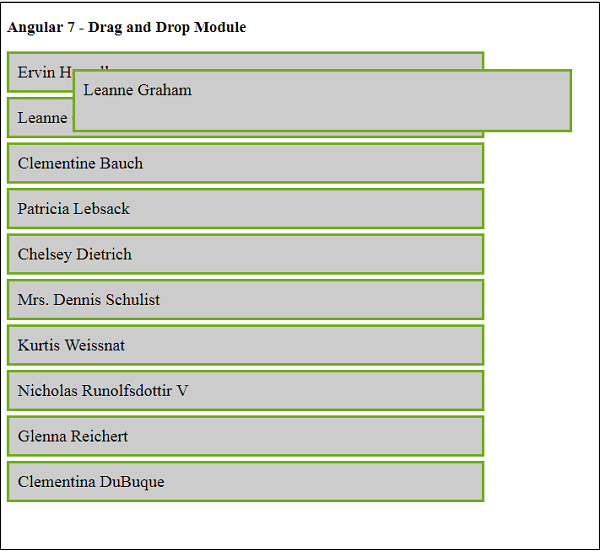
</div&t;Vurgulananlar, sürükle ve bırak işlemini gerçekleştirmek için gereken tüm özelliklerdir. Tarayıcıda iade ettiğinizde, öğeyi sürüklemenize izin verir. Listeye bırakmayacak ve fare işaretçisini bıraktığınızda olduğu gibi kalacaktır.

Burada öğeyi listeden sürüklemeye izin verir, ancak fare işaretçisini bıraktığınızda gidip aynı yere yerleşecektir. Bırakma özelliğini eklemek için, onDrop olayını aşağıda gösterildiği gibi app.component.ts'e eklememiz gerekir -
Öncelikle dragdrap cdk modüllerini aşağıda gösterildiği gibi içe aktarmalıyız -
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';İşte tam kod app.component.ts -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}OnDrop işlevi, sürüklenen öğeyi gerekli konuma bırakmayı halleder.
Kullanır moveItemInArray ve transferArrayItem cdk dragdrop modülünden ithal ettik.
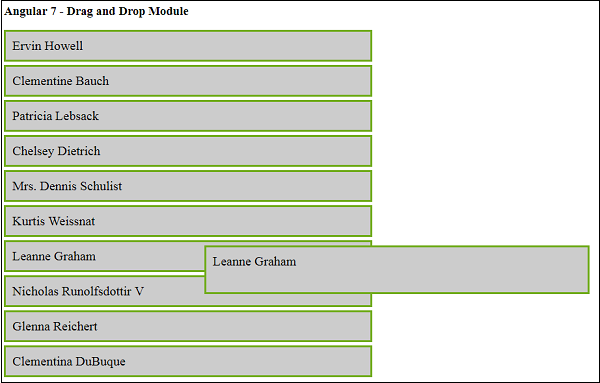
Şimdi tarayıcıda demoyu tekrar görelim -

Şimdi, öğeyi yukarıda gösterildiği gibi gereken konuma sürükleyip bırakmanıza olanak tanır. Bu özellik herhangi bir titreme sorunu olmadan çok sorunsuz çalışır ve ihtiyaç duyulan her yerde uygulamanızda kullanılabilir.