Angular7 - Yönergeler
Angular'daki yönergeler, @directive olarak bildirilen bir js sınıfıdır. Angular'da 3 direktifimiz var. Direktifler aşağıda listelenmiştir -
Bileşen Direktifleri
Bunlar, bileşenin çalışma zamanında nasıl işlenmesi, başlatılması ve kullanılması gerektiğine ilişkin ayrıntılara sahip ana sınıfı oluşturur.
Yapısal Direktifler
Bir yapı yönergesi temelde dom elemanlarının işlenmesiyle ilgilenir. Yapısal direktiflerde direktifin önünde * işareti bulunur. Örneğin,*ngIf ve *ngFor.
Öznitelik Yönergeleri
Öznitelik yönergeleri, dom öğesinin görünüşünü ve davranışını değiştirmeyle ilgilenir. Aşağıdaki bölümde anlatıldığı gibi kendi direktiflerinizi oluşturabilirsiniz.
Özel Direktifler Nasıl Oluşturulur?
Bu bölümde, bileşenlerde kullanılacak Özel Yönergeleri tartışacağız. Özel direktifler tarafımızdan oluşturulur ve standart değildir.
Özel direktifin nasıl oluşturulacağını görelim. Yönergeyi komut satırını kullanarak oluşturacağız. Komut satırını kullanarak yönergeyi oluşturma komutu aşağıdaki gibidir -
ng g directive nameofthedirective
e.g
ng g directive changeTextAşağıdaki kodda verildiği gibi komut satırında görünür -
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)Yukarıdaki dosyalar, yani change-text.directive.spec.ts ve change-text.directive.ts oluşturulur ve app.module.ts dosyası güncellenir.
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ChangeTextDirectivesınıfı yukarıdaki dosyada bildirimlere dahil edilmiştir. Sınıf ayrıca aşağıda verilen dosyadan içe aktarılır -
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}Yukarıdaki dosyanın bir yönergesi ve ayrıca bir selector özelliği vardır. Seçicide tanımladığımız her ne olursa olsun, özel yönergeyi atadığımız görünümde de aynısı eşleşmelidir.
App.component.html görünümünde, yönergeyi aşağıdaki gibi ekleyelim -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Değişiklikleri şuraya yazacağız change-text.directive.ts aşağıdaki gibi dosya -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}Yukarıdaki dosyada adında bir sınıf var ChangeTextDirective ve type elemanını alan bir kurucu ElementRefzorunludur. Öğe, ilgili tüm ayrıntılara sahiptir.Change Text direktif uygulanır.
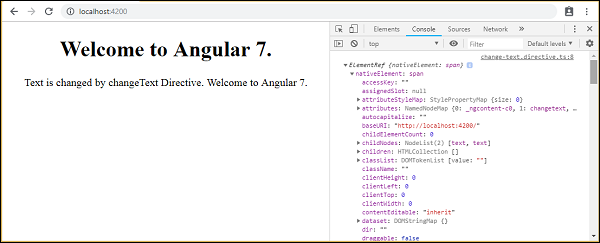
Console.log elementini ekledik. Aynısının çıktısı tarayıcı konsolunda görülebilir. Öğenin metni de yukarıda gösterildiği gibi değiştirilir.
Şimdi, tarayıcı aşağıdakileri gösterecek -

Konsolda yönerge seçicinin verildiği öğenin detayları. Eklediğimizden berichangeText bir span etiketine yönelik yönergede, span öğesinin ayrıntıları görüntülenir.