Angular7 - Http İstemcisi
HttpClient, harici verileri almamıza, ona göndermemize vb. Yardımcı olacaktır. Http hizmetini kullanmak için http modülünü içe aktarmamız gerekir. Http hizmetinden nasıl yararlanılacağını anlamak için bir örnek ele alalım.
Http hizmetini kullanmaya başlamak için, modülü app.module.ts içine aşağıda gösterildiği gibi içe aktarmamız gerekir -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Vurgulanan kodu görürseniz, HttpClientModule itibaren @angular/common/http ve aynısı içe aktarmalar dizisine de eklenir.
Verileri, yukarıda açıklanan httpclient modülünü kullanarak sunucudan alacağız. Bunu önceki bölümde oluşturduğumuz bir hizmetin içinde yapacağız ve istediğimiz bileşenlerin içindeki verileri kullanacağız.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Verilen url için getirilen verileri döndüren getData adında bir yöntem eklendi.
GetData yöntemi app.component.ts'den şu şekilde çağrılır -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
}Gözlenebilir tipte veriyi geri veren getData yöntemini çağırıyoruz. İhtiyacımız olan verilerle ok işlevine sahip olan abone yöntemi üzerinde kullanılır.
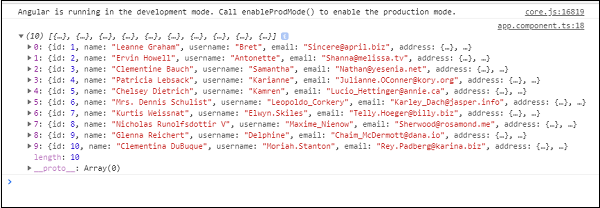
Tarayıcıda kontrol ettiğimizde, konsol verileri aşağıda gösterildiği gibi görüntüler -

App.component.html'deki verileri aşağıdaki gibi kullanalım -
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output