Angular7 - Formlar
Bu bölümde, Angular 7'de formların nasıl kullanıldığını göreceğiz. Formlarla çalışmanın iki yolunu tartışacağız -
- Şablon odaklı form
- Model odaklı form
Şablon Odaklı Form
Şablonla çalışan bir formla, işin çoğu şablonda yapılır. Model güdümlü form ile işin çoğu bileşen sınıfında yapılır.
Şimdi Şablon odaklı form üzerinde çalışmayı düşünelim. Basit bir giriş formu oluşturacağız ve forma e-posta kimliğini, şifresini ve gönder düğmesini ekleyeceğiz. Başlangıç olarak, aşağıdaki gibi app.module.ts'de yapılan @ angular / formlardan FormsModule'a aktarmamız gerekir -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
FormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Yani içinde app.module.ts, biz ithal ettik FormsModule ve aynısı, vurgulanan kodda gösterildiği gibi içe aktarmalar dizisine eklenir.
Şimdi formumuzu oluşturalım app.component.html dosya.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)">
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>E-posta kimliği, şifresi ve gönder düğmesi olan giriş etiketleri ile basit bir form oluşturduk. Ona tür, ad ve yer tutucu atadık.
Şablonla çalışan formlarda, model form kontrollerini ekleyerek oluşturmamız gerekir. ngModel direktif ve nameöznitelik. Bu nedenle, Angular'ın verilerimize formlardan erişmesini istediğimiz her yerde, yukarıda gösterildiği gibi bu etikete ngModel ekleyin. Şimdi, emailid ve passwd'yi okumamız gerekirse, karşısına ngModel'i eklememiz gerekir.
Görürseniz, ngForm'u da ekledik. #userlogin. ngFormdirektifin oluşturduğumuz form şablonuna eklenmesi gerekiyor. Ayrıca fonksiyon ekledikonClickSubmit ve atandı userlogin.value ona.
Şimdi işlevi app.component.ts ve forma girilen değerleri getirin.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
constructor(private myservice: MyserviceService) { }
ngOnInit() { }
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}Yukarıdaki app.component.ts dosyasında, onClickSubmit işlevini tanımladık. Form gönder butonuna tıkladığınızda kontrol yukarıdaki fonksiyona gelecektir.
Giriş formu için css eklenir app.component.css -
input[type = text], input[type = password] {
width: 40%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
input[type = submit] {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
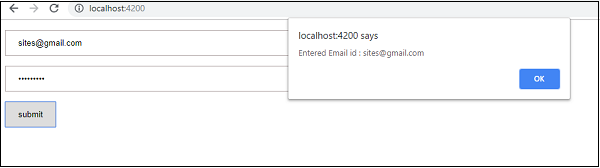
}Tarayıcı böyle görüntülenir -

Form aşağıdaki gibi görünmektedir. Verileri buna girelim ve gönderme işlevinde, e-posta kimliği aşağıda gösterildiği gibi uyarılır -

Modele Dayalı Form
Model güdümlü formda, ReactiveFormsModule'ü @ angular / formlardan içe aktarmamız ve aynısını içe aktarma dizisinde kullanmamız gerekir.
İçeri giren bir değişiklik var app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }İçinde app.component.tsmodel odaklı form için birkaç modülü içe aktarmamız gerekiyor. Örneğin,import { FormGroup, FormControl } 'dan@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Değişken form verileri sınıfın başlangıcında başlatılır ve aynısı yukarıda gösterildiği gibi FormGroup ile başlatılır. Emailid ve passwd değişkenleri, formda görüntülenecek varsayılan değerlerle başlatılır. İsterseniz boş bırakabilirsiniz.
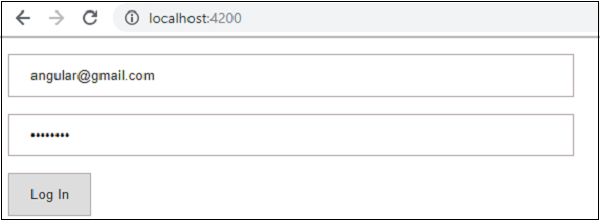
UI biçiminde değerler bu şekilde görünecektir.

Form değerlerini başlatmak için formdata kullandık; aynısını UI biçiminde kullanmamız gerekiyorapp.component.html.
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>.Html dosyasında, form için köşeli parantez içinde formGroup kullandık; örneğin, [formGroup] = ”formdata”. Gönderildiğinde işlev çağrılıronClickSubmit hangisi için formdata.value geçti.
Giriş etiketi formControlNamekullanıldı. 'Da kullandığımız bir değer verilmiştir.app.component.ts dosya.
Gönder düğmesine tıklandığında, kontrol işleve geçecek onClickSubmit, içinde tanımlanan app.component.ts dosya.

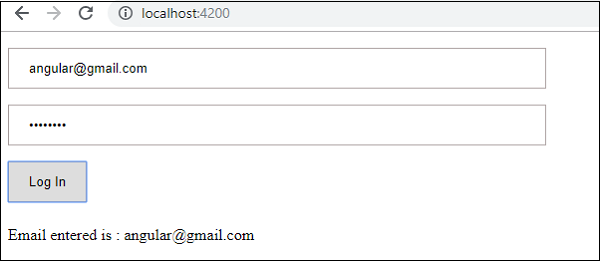
Oturum Aç'a tıkladığınızda, değer yukarıdaki ekran görüntüsünde gösterildiği gibi görüntülenecektir.
Form Doğrulama
Şimdi model odaklı formu kullanarak form doğrulamayı tartışalım. Yerleşik form doğrulamasını kullanabilir veya ayrıca özel doğrulama yaklaşımını kullanabilirsiniz. Formdaki her iki yaklaşımı da kullanacağız. Önceki bölümlerimizden birinde oluşturduğumuz örnekle devam edeceğiz. Angular 7 ile ithalat yapmamız gerekiyorValidators itibaren @angular/forms aşağıda gösterildiği gibi -
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular, aşağıdaki gibi yerleşik doğrulayıcılara sahiptir: mandatory field, minlength, maxlength, ve pattern. Bunlara Doğrulayıcılar modülü kullanılarak erişilebilir.
Angular'a belirli bir alanın zorunlu olup olmadığını söylemek için gerekli doğrulayıcılar veya bir dizi doğrulayıcı ekleyebilirsiniz. Şimdi aynı şeyi giriş metin kutularından birinde deneyelim, yani e-posta kimliği. E-posta kimliği için aşağıdaki doğrulama parametrelerini ekledik -
- Required
- Desen eşleştirme
Bu, bir kodun app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}İçinde Validators.compose, giriş alanına doğrulamak istediğiniz şeylerin listesini ekleyebilirsiniz. Şu anda ekledikrequired ve pattern matching sadece geçerli e-posta almak için parametreler.
İçinde app.component.htmlform girişlerinden herhangi biri geçerli değilse gönder düğmesi devre dışı bırakılır. Bu şu şekilde yapılır -
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<input type = "text" class = "fortextbox" name = "emailid"
placeholder = "emailid" formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Gönder düğmesi için, köşeli parantez içine aşağıdaki değer verilen devre dışı bırakmayı ekledik.
!formdata.valid.Bu nedenle, formdata.valid geçerli değilse, düğme devre dışı kalır ve kullanıcı bunu gönderemez.
Bunun tarayıcıda nasıl çalıştığını görelim -

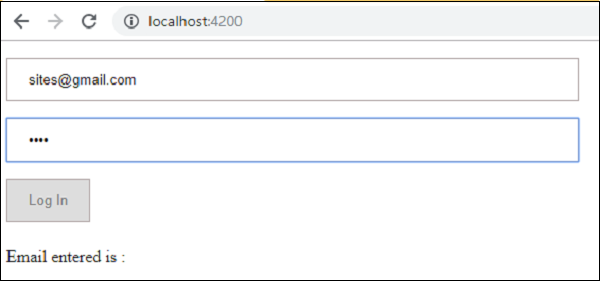
Yukarıdaki durumda, girilen e-posta kimliği geçersizdir, bu nedenle oturum açma düğmesi devre dışı bırakılır. Şimdi geçerli e-posta kimliğini girmeyi deneyelim ve farkı görelim.

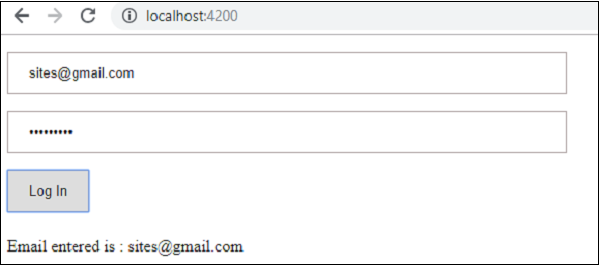
Şimdi, girilen e-posta kimliği geçerlidir. Böylelikle giriş butonunun etkin olduğunu görebiliriz ve kullanıcı bunu gönderebilir. Bununla, girilen e-posta kimliği altta görüntülenir.
Şimdi aynı formla özel doğrulamayı deneyelim. Özel doğrulama için kendi özel fonksiyonumuzu tanımlayabilir ve gerekli detayları ona ekleyebiliriz. Şimdi aynı şekilde aşağıdaki örneği göreceğiz.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Yukarıdaki örnekte, bir fonksiyon oluşturduk passwordvalidation ve aynısı formcontrol'ün önceki bir bölümünde de kullanılır - passwd: new FormControl("", this.passwordvalidation).
Oluşturduğumuz fonksiyonda, girilen karakterlerin uzunluğunun uygun olup olmadığını kontrol edeceğiz. Karakterler beşten azsa, yukarıda gösterildiği gibi passwd true ile geri dönecektir - {"passwd": true}; döndür. Karakterler beşten fazla ise, geçerli olarak kabul edilecek ve oturum açma etkinleştirilecektir.
Şimdi bunun tarayıcıda nasıl görüntülendiğine bakalım -

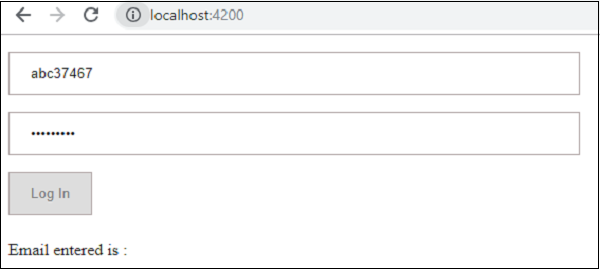
Şifreye sadece üç karakter girdik ve giriş devre dışı bırakıldı. Girişi etkinleştirmek için beş karakterden fazlasına ihtiyacımız var. Şimdi geçerli bir karakter uzunluğu girip kontrol edelim.

Hem e-posta kimliği hem de şifre geçerli olduğu için oturum açma etkinleştirilir. E-posta, biz oturum açarken en altta görüntülenir.