Windows 10 Geliştirme - Uyarlanabilir Kullanıcı Arayüzü
Evrensel Windows Platformu (UWP) uygulaması birçok farklı cihazda çalışabilir ve her cihazın kendi giriş biçimi, ekran çözünürlükleri, DPI yoğunluğu ve diğer benzersiz özellikleri vardır.
Windows 10'da, yeni evrensel kontroller, düzen panelleri ve araçların yardımıyla, kullanıcı arayüzünüzü uygulamanızın üzerinde çalışabileceği cihazlara kolayca uyarlayabilirsiniz. Örneğin, UWP uygulamanız bir masaüstü bilgisayarda, bir mobil cihazda veya bir tablette çalışırken, kullanıcı arayüzünü farklı ekran çözünürlüğü, ekran boyutları ve DPI yoğunluğundan yararlanacak şekilde uyarlayabilirsiniz.
Windows 10'da, aşağıdaki özelliklerle kullanıcı arayüzünüzü birden çok cihaza kolayca hedefleyebilirsiniz:
Evrensel kontrolleri ve düzen panellerini kullanarak kullanıcı arayüzünüzü farklı ekran çözünürlükleri ve ekran boyutları için geliştirebilirsiniz.
Ortak giriş işleme, bir dokunmatik yüzey, kalem, fare, klavye veya Microsoft Xbox denetleyicisi gibi bir denetleyici aracılığıyla girdi almanıza olanak tanır.
Araçlar yardımıyla, farklı ekran çözünürlüklerine uyum sağlayabilen uygulama kullanıcı arayüzünüzü tasarlayabilirsiniz.
Uyarlanabilir ölçekleme, cihazlar arasındaki çözünürlük ve DPI farklılıklarına göre ayarlanır.
Windows 10'da uygulamaları istediğiniz şekilde kolayca düzenleyebilir, yeniden boyutlandırabilir ve konumlandırabilirsiniz. Ayrıca, kullanıcıya uygulamanızı istedikleri şekilde kullanma konusunda bir tür esneklik sağlar. Windows 10'da, UWP uygulamanızda duyarlı teknikler uygulamanın çeşitli yolları vardır, bu nedenle ekran veya pencere boyutu ne olursa olsun harika görünür.
VisualStateManager
Windows 10'da VisualStateManagerclass, yardımıyla UWP uygulamalarınızda duyarlı bir tasarım uygulayabileceğiniz iki yeni mekanizmaya sahiptir. YeniVisualState.StateTriggers geliştiricinin pencere yüksekliği veya pencere genişliği gibi belirli koşulları ve ardından VisualState.Setters API'ler, bu belirli koşullara yanıt olarak görsel durumları tanımlar.
Yığın paneline bazı kontrollerin eklendiği aşağıda verilen örneğe göz atalım.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
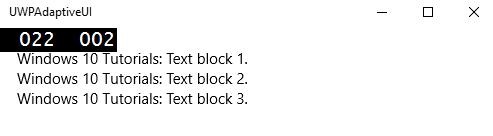
</Page>Şimdi VisualStateManager, yığın panelinin yönünü pencerenin genişliğine göre ayarlayacaktır. Genişlik> = 720 ise, yönlendirme Yatay hale gelecektir, aksi takdirde dikey kalacaktır. Yukarıdaki kod derlendiğinde ve çalıştırıldığında, dikey sırayla üç metin bloğu içeren aşağıdaki pencereyi göreceksiniz.

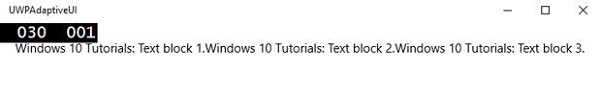
Yukarıdaki pencerenin genişliğini yeniden boyutlandıralım ve aşağıdaki pencereyi göreceksiniz -

Artık metin bloklarının yatay sırada olduğunu görebilirsiniz.
GöreliPanel
RelativePanelöğeler arasındaki uzamsal ilişkileri ifade ederek UI öğelerini düzenlemek için kullanılabilir. Göreli panelde bazı dikdörtgenlerin oluşturulduğu bir örnek alalım.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
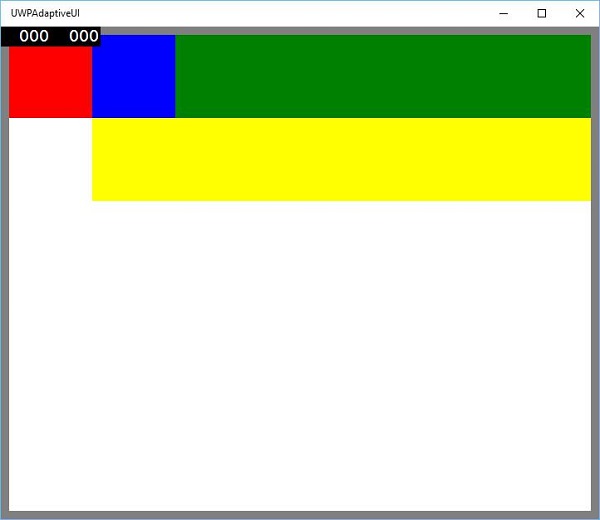
</Page>Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki pencereyi göreceksiniz.

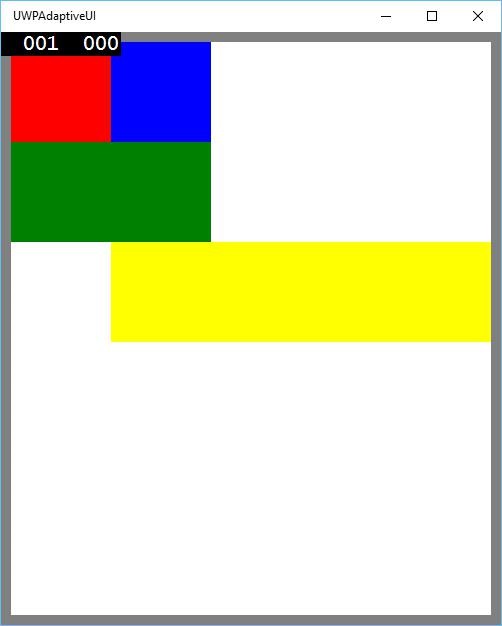
Yukarıdaki pencereyi yeniden boyutlandırdığınızda, yeşil dikdörtgenin artık üst satırda mavi dikdörtgenin solunda gösterildiği gibi ayarlandığını göreceksiniz.