Windows 10 Geliştirme - Canlı Döşemeler
Bu bölümde, karolar aracılığıyla bir kullanıcıyla etkileşimden bahsedeceğiz. Windows 10'un ikonik parçasıdır. Kutucuklar,Start Screen yanı sıra Start Menu. Başka bir deyişle, Windows 10 işletim sistemi genelinde çeşitli biçimlerde görünen bir uygulama simgesi varlığıdır. Evrensel Windows Platformu (UWP) uygulamanız için arama kartlarıdır.
Çini Anatomisi
Üç karo durumu vardır.
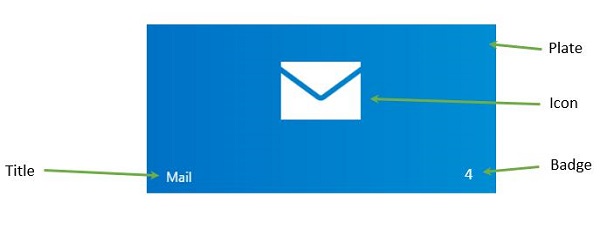
Basic State - Bir Başlangıç döşemesinin temel bileşenleri bir arka plaka, bir simge ve bir uygulama başlığından oluşur.

Semi-Live state - Bir sayı olan rozetin 0-99 arasındaki sayıları gösterebilmesi tek farkı temel karo ile aynıdır.

Live State - Bu döşeme yarı canlı durum döşemesinin tüm öğelerini içerir ve ayrıca fotoğraflar, metin vb. Gibi istediğiniz her şeyi koyabileceğiniz ek içerik plakasını gösterir.
Döşemeleri Güncelleme
Kutucukları güncellemenin dört yolu vardır.
Scheduled - Şablonu ve zamanı ile ayarlayabilirsiniz. ScheduledTileNotification.
Periodic- Bilgiler bir URI'den alındığında ve 30 dakika, 1 saat, 6 saat gibi bu süreden sonra bilgilerin alınacağı zamanı belirtebilirsiniz. vb.
Local- Yerel olan uygulamanızdan güncellenebilir; ön plandan veya arka plan uygulamasından.
Push - Sunucudan bilgi iterek sunucudan güncellenir.
Bir döşeme oluşturmak için verilen kodu izleyin.
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge oldukça basittir çünkü bu sadece bir sayıdır ve rozetin değerini aşağıda gösterildiği gibi ayarlayabilirsiniz.
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
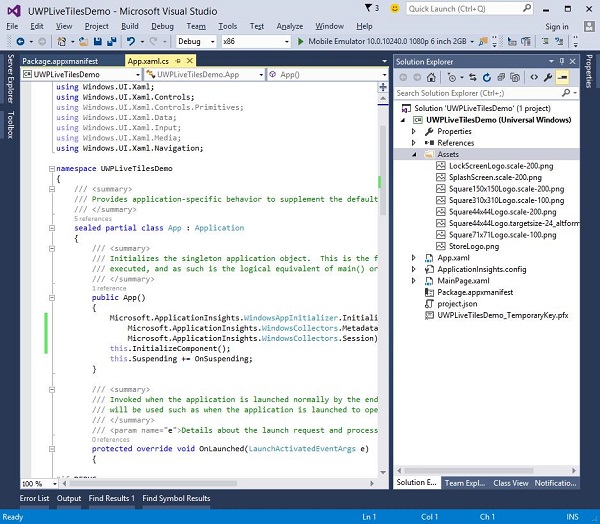
updator.Update(notification);Visual Studio'da yeni bir UWP projesi oluşturalım.
Farklı png dosyalarını, Assets içindeki klasör Solution Explorer.

Paket bildiriminde varsayılan bir kutucuk ve onun görüntüsünü tanımlayalım.
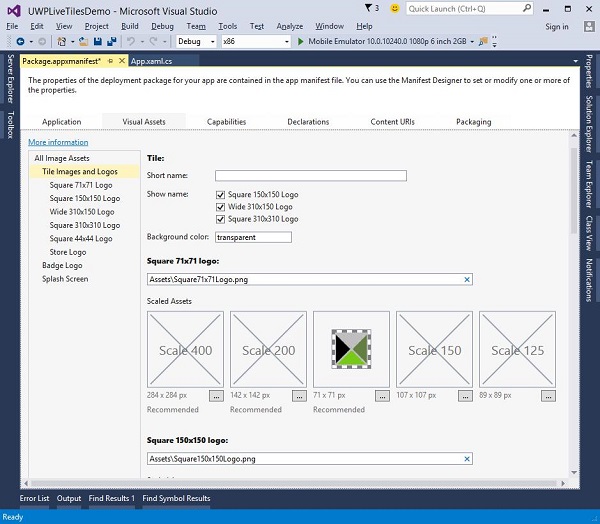
Çift tıklayın package.appxmanifest. Bu, bildirim düzenleyici penceresini açar.
Seçiniz Visual Assets sekmesi.

Uygulama döşemeniz için belirtilen boyutlardan herhangi birine sahip resimleri ve simgeleri seçebilirsiniz. AltındaTile Images and Logosgibi tüm logolar için varsayılan resimler sağlanır
- Kare 71x71 Logo
- Kare 150x150 Logo
- Kare 310x310 Logo
- Mağaza Logosu
Uygulamanızı çalıştırıp ardından başlangıç ekranınıza gittiğinizde, uygulamanızın kutucuğunu göreceksiniz.